5 javascript-библиотек для работы со строками
Содержание:
- Январь 2015
- Полезное видео: Все причины шума в ноутбуке
- Методы строк
- Читайте также:
- Преобразование объектов в простые значения
- Метод slice ()
- Риком-Траст
- Частые вопросы по стихам и песне
- Наши Услуги
- JS Руководство
- Найти символ по заданной позиции
- CLR декодер для MS SQL Server
- Обращение к символам
- JS Учебник
- Нумерация и доступ к символам строки
- Квадратные скобки
- Оператор сравнения
- Строки могут быть объектами
- Строковые методы, поиск и замена
- Получение подстроки
- Преобразовываем в строку
- Использование методов и свойств строк
- Кавычки
- Свойство Access
- Управление центровыми линиями и метками центра
- Условное выделение ячеек
- Округление
- Разбиение на массив
- Функции-«колбэки»
Январь 2015

Заработок
Полагаю, именно за этим все мы здесь и собрались. Большинство цифр – это примерные значения, так как сайты подсчитывают выплаты через несколько месяцев, однако текущие данные более или менее точны.
- Чаевые: $716.88
- Подписчики в Twitch: $212.50
- Доход от рекламы в Twitch: $61.92
- Кастинг с Basetrade: $44
- Доход от рекламы на YouTube: $12.49
Итого: $1048
Цифры/Прогресс
У меня есть данные предыдущих месяцев, а в следующем отчете я смогу сравнить результаты с текущим месяцем. Итак, вот чем я располагаю на сегодняшний день:
- Подписчики в Twitch: 86, не уверен, сколько было в начале месяца
- Фолловеры в Twitch: 5792, +1025 в январе
- Среднее количество конкурентов в Twitch: 165~ Сложно об этом судить, так как не предоставляет подобную статистику, а просто отображает график. Данные были взяты на сайте Fuzic.nl и могут не соответствовать действительности.
- Просмотры на YouTube: всего 753218, +21663 в январе
- Подписчики на YouTube: 7125, +135 в январе
- Фолловеры в Twitter: 1870, не уверен, сколько было в начале
- Фолловеры в Facebook: 461, не уверен, сколько было в начале (честно говоря, я редко пользуюсь Facebook)
Анализ
Январь удался в плане времени, вложенного в стриминг. С другой стороны, пострадало много других важных для меня вещей, в частности, здоровье. Как я уже говорил, создание контента для YouTube в январе начало заметно хромать, так как я был истощен после длительных ежедневных стримов. В феврале это изменится. Ролики на YouTube очень важны, в особенности, для более широкой аудитории, так как короткое видео может развлечь или чему-то обучить за гораздо меньшее время. Мои планы: меньше времени на стримы, новый график для повышения качества сна и принятие окончательного решения по поводу Heroes of the Storm (кастинг, игра, проведение турниров и т.д.).
Вот, пожалуй, и все. Надеюсь, я помог вам составить представление о том, сколько в действительности зарабатывают стримеры. Возможно, все это поможет кому-то воплотить свою мечту в реальность.
Полезное видео: Все причины шума в ноутбуке
Методы строк
| Метод | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| charAt() | Возвращает символ по заданному индексу внутри строки. | Да | Да | Да | Да | Да | Да |
| charCodeAt() | Возвращает числовое значение символа по указанному индексу в стандарте кодирования символов Unicode (Юникод). | Да | Да | Да | Да | Да | Да |
| codePointAt() | Возвращает неотрицательное целое число, являющееся значением кодовой точки в стандарте кодирования символов Unicode (Юникод). | 41.0 | 29.0 | 28.0 | 10.0 | Нет | Да |
| concat() | Используется для объединения двух, или более строк в одну, при этом метод не изменяет существующие строки, а возвращает новую строку. | Да | Да | Да | Да | Да | Да |
| endsWith() | Определяет, совпадает ли конец данной строки с указанной строкой, или символом, возвращая при этом логическое значение. | 41.0 | 17.0 | 28.0 | 9.0 | Нет | Да |
| fromCharCode() | Преобразует значение или значения кодовых точек в стандарте кодирования символов UTF-16 (Юникод) в символы и возвращает строковое значение. | Да | Да | Да | Да | Да | Да |
| fromCodePoint() | Преобразует значение или значения кодовых точек в стандарте кодирования символов Юникод в символы и возвращает строковое значение. Позволяет работать со значениями выше 65535. | 41.0 | 29.0 | 28.0 | 10.0 | Нет | Да |
| includes() | Определяет, содержится ли одна строка внутри другой строки, возвращая при этом логическое значение. | 41.0 | 40.0* | 28.0 | 9.0 | Нет | Да |
| indexOf() | Возвращает позицию первого найденного вхождения указанного значения в строке. | Да | Да | Да | Да | Да | Да |
| lastIndexOf() | Возвращает позицию последнего найденного вхождения указанного значения в строке. | Да | Да | Да | Да | Да | Да |
| localeCompare() | Сравнивает две строки и определяет являются ли они эквивалентными в текущем языковом стандарте. | Да | Да | Да | Да | Да* | Да |
| match() | Производит поиск по заданной строке с использованием регулярного выражения (глобальный объект RegExp) и возвращает массив, содержащий результаты этого поиска. | Да | Да | Да | Да | Да | Да |
| normalize() | Возвращает форму нормализации в стандарте кодирования символов Unicode (Юникод) для указанной строки. | 34.0 | 31.0 | Да | 10.0 | Нет | Да |
| padEnd() | Позволяет дополнить текущую строку, начиная с её конца (справа) с помощью пробельного символа (по умолчанию), или заданной строкой, таким образом чтобы результирующая строка достигла заданной длины. | 57.0 | 48.0 | 44.0 | 10.0 | Нет | 15.0 |
| padStart() | Позволяет дополнить текущую строку, начиная с её начала (слева) с помощью пробельного символа (по умолчанию), или заданной строкой, таким образом чтобы результирующая строка достигла заданной длины. | 57.0 | 48.0 | 44.0 | 10.0 | Нет | 15.0 |
| raw() | Возвращает необработанную строковую форму строки шаблона. | 41.0 | 34.0 | 28.0 | 10.0 | Нет | Да |
| repeat() | Возвращает новый строковый объект, который содержит указанное количество соединённых вместе копий строки на которой был вызван метод. | 41.0 | 24.0 | 28.0 | 9.0 | Нет | Да |
| replace() | Выполняет внутри строки поиск с использованием регулярного выражения (объект RegExp), или строкового значения и возвращает новую строку, в которой будут заменены найденные значения. | Да | Да | Да | Да | Да | Да |
| search() | Выполняет поиск первого соответствия (сопоставления) регулярному выражению (объект RegExp) внутри строки. | Да | Да | Да | Да | Да | Да |
| slice() | Позволяет возвратить новую строку, которая содержит копии символов, вырезанных из исходной строки. | Да | Да | Да | Да | Да | Да |
| split() | Позволяет разбить строки на массив подстрок, используя заданную строку разделитель для определения места разбиения. | Да | Да | Да | Да | Да | Да |
| startsWith() | Определяет, совпадает ли начало данной строки с указанной строкой, или символом, возвращая при этом логическое значение. | 41.0 | 17.0 | 28.0 | 9.0 | Нет | Да |
| substr() | Позволяет извлечь из строки определенное количество символов, начиная с заданного индекса. | Да | Да | Да | Да | Да | Да |
| substring() | Позволяет извлечь символы из строки (подстроку) между двумя заданными индексами, или от определенного индекса до конца строки. | Да | Да | Да | Да | Да | Да |
| toLocaleLowerCase() | Преобразует строку в строчные буквы (нижний регистр) с учетом текущего языкового стандарта. | Да | Да | Да | Да | Да | Да |
| toLocaleUpperCase() | Преобразует строку в заглавные буквы (верхний регистр) с учетом текущего языкового стандарта. | Да | Да | Да | Да | Да | Да |
| toLowerCase() | Преобразует строку в строчные буквы (нижний регистр). | Да | Да | Да | Да | Да | Да |
| toString() | Возвращает значение строкового объекта. | Да | Да | Да | Да | Да | Да |
| toUpperCase() | Преобразует строку в заглавные буквы (верхний регистр). | Да | Да | Да | Да | Да | Да |
| trim() | Позволяет удалить пробелы с обоих концов строки. | Да | Да | Да | Да | 9.0 | Да |
| valueOf() | Возвращает примитивное значение строкового объекта в виде строкового типа данных. | Да | Да | Да | Да | Да | Да |
Читайте также:
Преобразование объектов в простые значения
Все объекты наследуют два метода преобразования: и .
Метод возвращает строковое представление объекта. По умолчанию он ничего интересного не возвращает:
alert({x: 1}.toString()); // ""
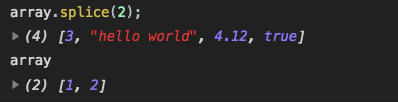
Некоторые типы имеют более специализированные версии метода . Например, метод у массива преобразует все его элементы в строки и затем объединяет их в одну строку, вставляя запятые между ними:
alert(.toString()); // "1,2,3"
Задача метода определена не так чётко: предполагается, что он должен преобразовать объект в представляющее его простое значение, если такое значение существует. Объекты по своей сути являются составными значениями, и большинство объектов не могут быть представлены в виде единственного простого значения, поэтому по умолчанию метод возвращает не простое значение, а ссылку на него:
alert(typeof {x:2}.valueOf()); // "object"
При преобразовании объекта в строку интерпретатор JavaScript выполняет следующие действия:
- Если объект имеет метод , интерпретатор вызывает его. Если он возвращает простое значение, интерпретатор преобразует значение в строку (если оно не является строкой) и возвращает результат преобразования.
- Если объект не имеет метода или этот метод не возвращает простое значение, то интерпретатор проверяет наличие метода . Если этот метод определён, интерпретатор вызывает его. Если он возвращает простое значение, интерпретатор преобразует это значение в строку (если оно не является строкой) и возвращает результат преобразования.
- В противном случае интерпретатор делает вывод, что ни ни не позволяют получить простое значение и возбуждает ошибку .
При преобразовании объекта в число интерпретатор выполняет те же действия, но первым пытается применить метод :
- Если объект имеет метод , возвращающий простое значение, интерпретатор преобразует (при необходимости) это значение в число и возвращает результат.
- Если объект не имеет метода или этот метод не возвращает простое значение, то интерпретатор проверяет наличие метода . Если объект имеет метод , возвращающий простое значение, интерпретатор выполняет преобразование и возвращает полученное значение.
- В противном случае интерпретатор делает вывод, что ни ни не позволяют получить простое значение и возбуждает ошибку .
Методы и доступны для чтения и записи, поэтому их можно переопределить и явно указать, что будет возвращаться при преобразовании:
var obj = {};
obj.toString = function() { return "объект"; };
alert("Это " + obj); // "Это объект"
С этой темой смотрят:
- Типы данных
- Числа
- Infinity и NaN
- Строки
- Boolean
Метод slice ()
slice () извлекает часть строки и возвращает извлеченную часть в новой строке.
Метод принимает 2 параметра: начальный индекс (положение) и Конечный индекс (позиция).
Этот пример нарезает часть строки из позиции 7 в положение 13:
var str = «Apple, Banana, Kiwi»;
var res = str.slice(7, 13);
The result of res will be:
Banana
Если параметр имеет отрицательное значение, позиция учитывается от конца строки.
Этот пример нарезает часть строки из позиции-12 в положение-6:
var str = «Apple, Banana, Kiwi»;
var res = str.slice(-12, -6);
The result of res will be:
Banana
Если опустить второй параметр, метод выполнит срез оставшейся части строки:
var res = str.slice(7);
или, считая с конца:
Риком-Траст
Частые вопросы по стихам и песне
Наши Услуги
JS Руководство
JS ГЛАВНАЯJS ВведениеJS КудаJS ВыводJS СинтаксисJS ЗаявленияJS КомментарииJS переменныеJS операторыJS арифметикаJS присваиваниеJS Типы данныхJS функцииJS ОбъектыJS ОбъемJS МероприятияJS СтрокиJS Методы струнныхJS чиселJS Методы NumberJS математическийJS ДатыJS Форматы датыJS Методы ДатаJS МассивыJS Методы массивовJS BooleansJS СравненияJS условияJS переключательJS петля ForJS В то время как LoopJS ЛоматьJS Тип преобразованияJS RegExpJS ошибкиJS отладкаJS ПодъемноJS Строгий режимJS Гид по стилюJS Лучшие практикиJS ОшибкиJS ПредставлениеJS Зарезервированные словаJS JSON
Найти символ по заданной позиции
Чтобы выяснить какой символ стоит в заданной позиции, вы можете использовать метод
charAt()
:
Var myString = «Birds of a Feather»;
var whatsAtSeven = myString.charAt(7); // «f»
Как это часто бывает в javascript, первая позиция ведет свой отсчет с 0, а не с 1.
Как альтернативу вы можете использовать метод
charCodeAt()
, однако вместо самого символа вы получите его код.
Var myString = «Birds of a Feather»;
var whatsAtSeven = myString.charCodeAt(7); // «102»
var whatsAtEleven = myString.charCodeAt(11); // «70»
Отметьте, что код для прописной буквы (позиция 11) отличается от кода той же буквы, но в малом регистре (позиция 7).
CLR декодер для MS SQL Server
Обращение к символам
При необходимости получить символ на конкретной позиции в строке мы можем это сделать при помощи
const userName ='Анатолий'; console.log(userName); console.log(userName5);
// Обратите внимание, нумерация начинается с нуля. Соответственно мы можем посимвольно перебирать строку через цикл for используя ее длину как ограничитель
Соответственно мы можем посимвольно перебирать строку через цикл for используя ее длину как ограничитель
const userName ='Анна';
for(let i =; i < userName.length; i++){
console.log(userNamei);
}
Также для посимвольного перебора строк (а также массивов, но об этом позже), есть особая форма
const userName ='Ольга';
for(const char of userName){
console.log(char);
}
// Обратите внимание, что в случае с мы каждый раз получаем индекс (порядковый номер) символа, а в случае с сам символ
// Обратите внимание, мы получаем доступ к символам строки только на чтение, а значит не можем изменять отдельные символы строки
const text ='Миша'; text1='а'; console.log(text);
JS Учебник
JS СтартJS ВведениеJS УстановкаJS ВыводJS ОбъявленияJS СинтаксисJS КомментарииJS ПеременныеJS ОператорыJS АрифметическиеJS ПрисваиваниеJS Типы данныхJS ФункцииJS ОбъектыJS СобытияJS СтрокиJS Методы строкиJS ЧислаJS Методы числаJS МассивыJS Методы массиваJS Сортировка массиваJS Итерация массиваJS ДатыJS Форматы датJS Методы получения датJS Методы установки датJS МатематическиеJS РандомныеJS БулевыJS СравненияJS УсловияJS SwitchJS Цикл ForJS Цикл WhileJS ПрерываниеJS Преобразование типовJS ПобитовыеJS Регулярные выраженияJS ОшибкиJS Область действияJS ПодъёмJS Строгий режимJS Ключевое слово thisJS Ключевое слово LetJS Ключевое слово ConstJS Функции стрелокJS КлассыJS ОтладкаJS Гид по стилюJS Лучшие практикиJS ОшибкиJS ПроизводительностьJS Зарезервированные словаJS ВерсииJS Версия ES5JS Версия ES6JS JSON
Нумерация и доступ к символам строки
Как уже было сказано, строка представляет собой упорядоченную последовательность 16-битных значений, каждому из которых соответствует определённый символ. Нумерация 16-битных значений в строке начинается с нуля, т. е. первое 16-битное значение находится под индексом 0, второе — под индексом 1 и т. д. Индекс — это порядковый номер.
Получить символ строки (состоящий из одного 16-битного значения) можно с помощью индекса, заключённого в квадратные скобки :
Let стр = «Привет»;
alert(стр); // П
alert(стр); // В
Чтобы с помощью индексов обратиться к символу, состоящему из двух 16-битных значений, нужно, используя конкатенацию, написать эти индексы так, чтобы в результате получилась последовательность из двух 16-битных значений:
Let стр = «?»;
alert(стр + стр); // «?»
Квадратные скобки
Для свойств, имена которых состоят из нескольких слов, доступ к значению «через точку» не работает:
JavaScript видит, что мы обращаемся к свойству , а затем идёт непонятное слово . В итоге синтаксическая ошибка.
Точка требует, чтобы ключ был именован по правилам именования переменных. То есть не имел пробелов, не начинался с цифры и не содержал специальные символы, кроме и .
Для таких случаев существует альтернативный способ доступа к свойствам через квадратные скобки. Такой способ сработает с любым именем свойства:
Сейчас всё в порядке
Обратите внимание, что строка в квадратных скобках заключена в кавычки (подойдёт любой тип кавычек)
Квадратные скобки также позволяют обратиться к свойству, имя которого может быть результатом выражения. Например, имя свойства может храниться в переменной:
Здесь переменная может быть вычислена во время выполнения кода или зависеть от пользовательского ввода. После этого мы используем её для доступа к свойству. Это даёт нам большую гибкость.
Пример:
Запись «через точку» такого не позволяет:
Мы можем использовать квадратные скобки в литеральной нотации для создания вычисляемого свойства.
Пример:
Смысл вычисляемого свойства прост: запись означает, что имя свойства необходимо взять из переменной .
И если посетитель введёт слово , то в объекте теперь будет лежать свойство .
По сути, пример выше работает так же, как и следующий пример:
…Но первый пример выглядит лаконичнее.
Мы можем использовать и более сложные выражения в квадратных скобках:
Квадратные скобки дают намного больше возможностей, чем запись через точку. Они позволяют использовать любые имена свойств и переменные, хотя и требуют более громоздких конструкций кода.
Подведём итог: в большинстве случаев, когда имена свойств известны и просты, используется запись через точку. Если же нам нужно что-то более сложное, то мы используем квадратные скобки.
Оператор сравнения
Операторы сравнения используются в логических выражениях для определения равенства или разницы между переменными или значениями.
Учитывая, что , таблица ниже объясняет операторы сравнения:
| Оператор | Описание | Сравнение | Возвращает | Попробуй это |
|---|---|---|---|---|
| == | равно | x == 8 | false | Попробуй это » |
| x == 5 | true | Попробуй это » | ||
| x == «5» | true | Попробуй это » | ||
| === | равное значение и равный тип | x === 5 | true | Попробуй это » |
| x === «5» | false | Попробуй это » | ||
| != | не равно | x != 8 | true | Попробуй это » |
| !== | не равное значение или не равный тип | x !== 5 | false | Попробуй это » |
| x !== «5» | true | Попробуй это » | ||
| x !== 8 | true | Попробуй это » | ||
| > | больше чем | x > 8 | false | Попробуй это » |
| < | меньше чем | x < 8 | true | Попробуй это » |
| >= | больше чем или равно | x >= 8 | false | Попробуй это » |
| <= | меньше чем или равно | x <= 8 | true | Попробуй это » |
Строки могут быть объектами
Обычно строки JavaScript являются примитивными значениями, созданными из литералов:
Но строки также могут быть определены как объекты с ключевым словом :
Пример
var x = «John»;
var y = new String(«John»);
// typeof x вернёт строку// typeof y вернёт объект
Не создавайте строки как объекты. Это замедляет скорость выполнения.
Ключевое слово усложняет код. Это может привести к неожиданным результатам:
При использовании оператора одинаковые строки равны:
Пример
var x = «John»;
var y = new String(«John»);
// (x == y) верно, потому что х и у имеют равные значения
При использовании оператора одинаковые строки не равны, поскольку оператор ожидает равенства как по типу, так и по значению.
Пример
var x = «John»;
var y = new String(«John»);
// (x === y) является false (неверно), потому что x и y имеют разные типы (строка и объект)
Или даже хуже. Объекты нельзя сравнивать:
Пример
var x = new String(«John»);
var y = new String(«John»);
// (x == y) является false (неверно), потому что х и у разные объекты
Пример
var x = new String(«John»);
var y = new String(«John»);
// (x === y) является false (неверно), потому что х и у разные объекты
Обратите внимание на разницу между и .Сравнение двух JavaScript объектов будет всегда возвращать. ❮ Prev
Next ❯
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
❮ Prev
Next ❯
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
Строковые методы, поиск и замена
Следующие методы работают с регулярными выражениями из строк.
Все методы, кроме replace, можно вызывать как с объектами типа regexp в аргументах, так и со строками, которые автоматом преобразуются в объекты RegExp.
Так что вызовы эквивалентны:
var i = str.search(/\s/)
var i = str.search("\\s")
При использовании кавычек нужно дублировать \ и нет возможности указать флаги. Если регулярное выражение уже задано строкой, то бывает удобна и полная форма
var regText = "\\s" var i = str.search(new RegExp(regText, "g"))
Возвращает индекс регулярного выражения в строке, или -1.
Если Вы хотите знать, подходит ли строка под регулярное выражение, используйте метод (аналогично RegExp-методы ). Чтобы получить больше информации, используйте более медленный метод (аналогичный методу ).
Этот пример выводит сообщение, в зависимости от того, подходит ли строка под регулярное выражение.
function testinput(re, str){
if (str.search(re) != -1)
midstring = " contains ";
else
midstring = " does not contain ";
document.write (str + midstring + re.source);
}
Если в regexp нет флага , то возвращает тот же результат, что .
Если в regexp есть флаг , то возвращает массив со всеми совпадениями.
Чтобы просто узнать, подходит ли строка под регулярное выражение , используйте .
Если Вы хотите получить первый результат — попробуйте r.
В следующем примере используется, чтобы найти «Chapter», за которой следует 1 или более цифр, а затем цифры, разделенные точкой. В регулярном выражении есть флаг , так что регистр будет игнорироваться.
str = "For more information, see Chapter 3.4.5.1"; re = /chapter (\d+(\.\d)*)/i; found = str.match(re); alert(found);
Скрипт выдаст массив из совпадений:
- Chapter 3.4.5.1 — полностью совпавшая строка
- 3.4.5.1 — первая скобка
- .1 — внутренняя скобка
Следующий пример демонстрирует использование флагов глобального и регистронезависимого поиска с . Будут найдены все буквы от А до Е и от а до е, каждая — в отдельном элементе массива.
var str = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz"; var regexp = //gi; var matches = str.match(regexp); document.write(matches); // matches =
Метод replace может заменять вхождения регулярного выражения не только на строку, но и на результат выполнения функции. Его полный синтаксис — такой:
var newString = str.replace(regexp/substr, newSubStr/function)
- Объект RegExp. Его вхождения будут заменены на значение, которое вернет параметр номер 2
- Строка, которая будет заменена на .
- Строка, которая заменяет подстроку из аргумента номер 1.
- Функция, которая может быть вызвана для генерации новой подстроки (чтобы подставить ее вместо подстроки, полученной из аргумента 1).
Метод не меняет строку, на которой вызван, а просто возвращает новую, измененную строку.
Чтобы осуществить глобальную замену, включите в регулярное выражение флаг .
Если первый аргумент — строка, то она не преобразуется в регулярное выражение, так что, например,
var ab = "a b".replace("\\s","..") // = "a b"
Вызов replace оставил строку без изменения, т.к искал не регулярное выражение , а строку «\s».
В строке замены могут быть такие спецсимволы:
| Pattern | Inserts |
| Вставляет «$». | |
| Вставляет найденную подстроку. | |
| Вставляет часть строки, которая предшествует найденному вхождению. | |
| Вставляет часть строки, которая идет после найденного вхождения. | |
| or | Где или — десятичные цифры, вставляет подстроку вхождения, запомненную -й вложенной скобкой, если первый аргумент — объект RegExp. |
Если Вы указываете вторым параметром функцию, то она выполняется при каждом совпадении.
В функции можно динамически генерировать и возвращать строку подстановки.
Первый параметр функции — найденная подстрока. Если первым аргументом является объект , то следующие параметров содержат совпадения из вложенных скобок. Последние два параметра — позиция в строке, на которой произошло совпадение и сама строка.
Например, следующий вызов возвратит XXzzzz — XX , zzzz.
function replacer(str, p1, p2, offset, s)
{
return str + " - " + p1 + " , " + p2;
}
var newString = "XXzzzz".replace(/(X*)(z*)/, replacer)
Как видите, тут две скобки в регулярном выражении, и потому в функции два параметра , .
Если бы были три скобки, то в функцию пришлось бы добавить параметр .
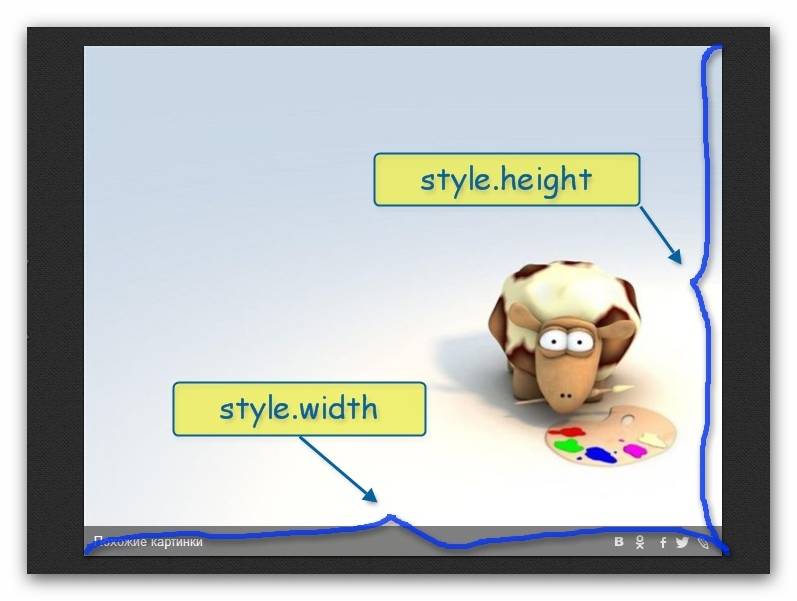
Следующая функция заменяет слова типа на :
function styleHyphenFormat(propertyName)
{
function upperToHyphenLower(match)
{
return '-' + match.toLowerCase();
}
return propertyName.replace(//, upperToHyphenLower);
}
Получение подстроки
Подстрока — это часть строки. Это может быть один символ или вся строка или любая другая часть строки. Она
может начинаться и заканчиваться в середине слова. Подстрока — это тоже
строка. Её можно записать в какую-то переменную и работать с ней.
Самый простой метод для получения подстроки: charAt().
Он возвращает один символ с указанным порядковым номером. Учитывайте, что счёт символов
начинается не с 1, а с 0.
строка.charAt(порядковый номер символа)
Для примера, найдём восьмой символ нашей строки:
| 12 |
console.log(str.charAt(8)); |
Есть ещё один способ получить символ по порядковому номеру. Строка рассматривается не только как
объект, но и как массив. Символы — это элементы массива. Получив конкретный элемент массива, мы узнаём символ,
который в нём содержится. Найдём тот же символ, который мы находили с помощью метода
charAt(), но указанным способом:
| 13 |
console.log(str); |
Метод slice() возвращает подстроку, которая начинается с одного указанного
символа и заканчивается другим указанным символом.
строка.slice (начальный символ, конечный символ)
Параметры:
начальный символ — номер символа, с которого начинается подстрока.
конечный символ — необязательный параметр. Номер символа, на котором
заканчивается подстрока. Если не указать, то метод вернёт подстроку до конца строки.
Сам конечный символ не входит в подстроку. То есть, если указать 15 символ, то подстрока будет до 14
символа.
Пример:
| 1415 |
console.log(str.slice(4,23)); console.log(str.slice(4)); |
Если в параметрах указать отрицательные значения, то отсчёт будет производиться не с начала строки,
а с конца. Это можно делать как для первого параметра так и для второго. Это очень удобно при работе с большими
строками. Пример:
| 1617 |
console.log(str.slice(-6)); console.log(str.slice(4, -2)); |
Метод substr() также возвращает подстроку, начиная с указанного символа.
Но второй параметр — это длинна подстроки.
строка.substr (начальный символ, длинна)
Параметры:
начальный символ — номер символа, с которого начинается подстрока.
длинна — Необязательный параметр. Длинна подстроки. Если не указать, то
берётся подстрока до конца строки
Выведем подстроку, начиная с 4 символа, длинной 10 символов:
| 18 |
console.log(str.substr(4, 10)); |
Существует метод substring(), который работает точно так же, как
slice(). Отличие его в том, что он не остчитывает символы с конца строки.
Метод indexOf() осуществляет поиск подстроки и возвращает номер первого
символа найденной подстроки. Если она не найдена, то возвращает число -1.
строка.indexOf (подстрока, начало поиска)
Параметры:
подстрока — искомая подстрока.
начало поиска — Необязательный параметр. Номер символа, с которого начинается
поиск подстроки. Используется, если нужно провести поиск не во всей строке, а начиная с какого-то символа.
Пример:
| 222324 |
var word = 'Предложение состоит из нескольких слов';
console.log(word.indexOf('нескольких'));
console.log(newstr.indexOf('текст'));
|
В первом вызове метод indexOf() вернул число 23. Это значит,
что подстрока начинается с 23 символа.
В во втором вызове медод вернул число -1, потому что слова «текст» нет в переменной.
Метод indexOf() учитывает регистр символов. Если попытаться найти подстроку
«Слов», то метод её не найдёт.
Если подстрока встречается несколько раз, то indexOf() найдёт
первую. Чтобы найти следующую такую подстроку нужно запустить метод ещё раз и начинать поиск не с начала
а с символа, следующего за прошлой подстрокой. Таким образом можно найти все вхождения подстроки,
если запустить метод indexOf() в цикле. Этот цикл должен заканчиваться, когда
метод вернёт -1.
Есть метод lastIndexOf, который работает так же как
indexOf(), только производит поиск с конца строки.
Преобразовываем в строку
Вы можете преобразовать число, булево значение или объект в строку.
Var myNumber = 24; // 24
var myString = myNumber.toString(); // «24»
Вы также можете совершить подобную манипуляцию при помощи функции
string()
.
Var myNumber = 24; // 24
var myString = String(myNumber); // «24»
Николас Закас говорит: «Если вы не уверены в значении (null
или
undefined), то используйте функцию
String()
, так как она возвращает строку в независимости от типа переменной».
undefined
означает, что переменной не присвоено никакого значения, a null
, — что ей присвоено пустое значение (можно сказать, что
null
определяется, как пустой объект).
Использование методов и свойств строк
Для манипулирования строками в Javascript как и во многих других языках программирования предусмотрена возможность использования методов(объектных функций) , , , … и свойств , , … . Вызов методов и свойств осуществляется через оператор (точка). Вызов объектных функций может быть осуществлен не однократно, образуя тем самым цепочки методов.
var str = «Text»;
str.italics(); //Преобразование строки в курсив (<i>Text</i>)
//Цепочка методов (каждый метод вызывается из значения, которое возвратил предыдущий метод)
str.toUpperCase().big().bold() // Результат — <b><big>TEXT</big></b>
|
1 |
varstr=»Text»; str.italics();//Преобразование строки в курсив (<i>Text</i>) //Цепочка методов (каждый метод вызывается из значения, которое возвратил предыдущий метод) str.toUpperCase().big().bold()// Результат — <b><big>TEXT</big></b> |
Применение методов и свойств к простым строковым литералам невозможно, поэтому если интерпретатор видит вызов метода из строки, то он автоматически преобразует ее в объект и делает вызов метода или свойства уже из строки — объекта.
Важно заметить, что вызов метода не переопределяет строку, т.к. работает с ее копией и начальное значение строки остается неизменным
var str = » Random text written «; //удалим пробелы с начала и конца строки
str.trim(); //Результат — «Random text written»
str; //Само значение строки не изменилось — » Random text written »
|
1 |
varstr=» Random text written «;//удалим пробелы с начала и конца строки str.trim();//Результат — «Random text written» str;//Само значение строки не изменилось — » Random text written « |
Кавычки
Строки в JavaScript должны быть заключены в кавычки. В JavaScript существует три вида кавычек: двойные (» «), одинарные (» «) и обратные (` `):
«Строка в двойных кавычках»
«Строка в одинарных кавычках»
`Строка в обратных кавычках`
Вид кавычек в начале и конце строки должен совпадать.
Строки могут состоять из нуля и более символов:
«» // Пустая строка
«Строка» // Не пустая строка
Строки с двойными и одинарными кавычками ничем не отличаются между собой по функционалу — они могут содержать лишь текст и управляющие последовательности. А вот строки с обратными кавычками имеют более широкий функционал. Такие строки могут содержать так называемые подстановки
, обозначаемые знаком доллара и фигурными скобками ${выражение} . Подстановки могут содержать любые произвольные выражения:
Let стр = «Мир!»;
let стр2 = `Привет, ${стр}`; // Использование переменной в строке
alert(стр2); // Привет, Мир!
alert(`2 + 3 = ${2 + 3}.`); // 2 + 3 = 5.
Выражение, расположенное в подстановке (${…}) вычисляется, и его результат становится частью строки.
Строки в обратных кавычках могут занимать более одной строки, сохраняя все пробельные символы:
Let числа = `Числа:
1
2`;
alert(числа); // Числа:
// 1
// 2
Строки с обратными кавычками называются строками-шаблонами
или шаблонными литералами
.
Строки, заключённые в одни кавычки, могут содержать другие кавычки:
«одинарные «кавычки» и `обратные` внутри двойных»
«а здесь «так» и `так`!»
`а здесь «так» и «так»!`
Для удобства, большие строковые литералы можно разбивать на несколько строк, заканчивая каждую строку, кроме последней, символом \ :
Alert(«это всё одна \
длинная \
строка»); // это всё одна длинная строка
alert(«это всё одна \
длинная \
строка»); // это всё одна длинная строка
alert(`это всё одна \
длинная \
строка`); // это всё одна длинная строка
Свойство Access
ECMAScript 5 (2009) разрешает свойство access для строк:
Пример
var str = «HELLO WORLD»;
str; // возвращает H
Свойство access может быть немного непредсказуемым:
- Это не работает в Internet Explorer 7 или более ранней версии
- Это делает строки похожими на массивы (но это не так)
- Если символ не найден, [] возвращает undefined, а charAt() возвращает пустую строку.
- Это только для чтения. str = «A» не выдаёт ошибок (но не работает!)
Пример
var str = «HELLO WORLD»;
str = «A»;
// Не выдаёт ошибки, но не работает
str; // возвращает H
Если вы хотите работать со строкой в виде массива, вы можете преобразовать её в массив.
Управление центровыми линиями и метками центра
В зависимости от настроек размерного стиля, маркер центра и центровые линии для размеров радиуса и диаметра создаются автоматически. Они создаются только в том случае, если размерная линия расположена за пределами круги или дуги. Центровые линии и маркеры центра можно создавать напрямую с помощью команды “РЗМЦЕНТР”.
Управлять размером и видимостью осевых линий и маркеров центра можно с помощью системной переменной DIMCEN, а также в диалоговом окне “Размерный стиль”.
Размер центровой линии равен длине сегмента центровой линии, выходящего за пределы круга или дуги. Это также и размер промежутка между маркером центра и началом центровой линии. Размер маркера центра равен расстоянию от центра круга или дуги до конца маркера центра.
Условное выделение ячеек
Округление
Одна из часто используемых операций при работе с числами – это округление.
В JavaScript есть несколько встроенных функций для работы с округлением:
- Округление в меньшую сторону: становится , а — .
- Округление в большую сторону: становится , а — .
- Округление до ближайшего целого: становится , — , а — .
- (не поддерживается в Internet Explorer)
- Производит удаление дробной части без округления: становится , а — .
Ниже представлена таблица с различиями между функциями округления:
Эти функции охватывают все возможные способы обработки десятичной части. Что если нам надо округлить число до количества цифр в дробной части?
Например, у нас есть и мы хотим округлить число до 2-х знаков после запятой, оставить только .
Есть два пути решения:
Умножить и разделить.
Например, чтобы округлить число до второго знака после запятой, мы можем умножить число на , вызвать функцию округления и разделить обратно.
Метод toFixed(n) округляет число до знаков после запятой и возвращает строковое представление результата.
Округляет значение до ближайшего числа, как в большую, так и в меньшую сторону, аналогично методу :
Обратите внимание, что результатом является строка. Если десятичная часть короче, чем необходима, будут добавлены нули в конец строки:
Мы можем преобразовать полученное значение в число, используя унарный оператор или , пример с унарным оператором: .
Разбиение на массив
-
Рассмотрим функцию разбиения строки на массив. В качестве разделителя между элементами указан пробел.
let s = 'Happy new 2020 year!'; let a = s.split(' '); console.log(a); // -
Обратная функция «join».
let a = ; let s = a.join(' '); console.log(a); // Happy new 2020 year!
В совокупности эти две функции позволяют быстро конвертировать строку в массив, произвести с каждым элементом какие-то манипуляции и возвратить обратно строку. Например, вот как быстро можно обернуть каждый символ строки в тег span:
let s = 'Hello';
s = s.split("").map(el => `<span>${el}</span>`).join("");
console.log(s); // <span>H</span><span>e</span><span>l</span><span>l</span><span>o</span>
В примере используется синтаксис ECMAScript 6, может не поддерживаться устаервшими браузерами.
Функции-«колбэки»
Рассмотрим ещё примеры функциональных выражений и передачи функции как значения.
Давайте напишем функцию с тремя параметрами:
- Текст вопроса
- Функция, которая будет вызываться, если ответ будет «Yes»
- Функция, которая будет вызываться, если ответ будет «No»
Наша функция должна задать вопрос и, в зависимости от того, как ответит пользователь, вызвать или :
На практике подобные функции очень полезны. Основное отличие «реальной» функции от примера выше будет в том, что она использует более сложные способы взаимодействия с пользователем, чем простой вызов . В браузерах такие функции обычно отображают красивые диалоговые окна. Но это уже другая история.
Аргументы функции ещё называют функциями-колбэками или просто колбэками.
Ключевая идея в том, что мы передаём функцию и ожидаем, что она вызовется обратно (от англ. «call back» – обратный вызов) когда-нибудь позже, если это будет необходимо. В нашем случае, становится колбэком’ для ответа «yes», а – для ответа «no».
Мы можем переписать этот пример значительно короче, используя Function Expression:
Здесь функции объявляются прямо внутри вызова . У них нет имён, поэтому они называются анонимными. Такие функции недоступны снаружи (потому что они не присвоены переменным), но это как раз то, что нам нужно.
Подобный код, появившийся в нашем скрипте выглядит очень естественно, в духе JavaScript.
Функция – это значение, представляющее «действие»
Обычные значения, такие как строки или числа представляют собой данные.
Функции, с другой стороны, можно воспринимать как «действия».
Мы можем передавать их из переменной в переменную и запускать, когда захотим.