Как создать сайт на движке wordpress: руководство для новичков
Содержание:
- Посты в блоге на тему WordPress
- Добавляем API WordPress
- Средний заработок
- Плагины
- Установка плагинов и подключение аналитики
- Установка темы
- Что нового в WordPress 5.5.1?
- Архитектура
- Заказ/Покупка и размещение сайта на хостинге
- Mercedes-Benz – сайт компании
- Как установить WordPress на хостинг
- Информация была полезной? Поделись с друзьями!
- Основные составляющие движка вордпресс
- Как добавить виджеты?
- Walt Disney – сайт компании
- Как выбрать хостинг
- Lifehacker – популярный блог
- Создаем краудсорсинговые карты помощи на WordPress + shMapper
- Почему лучше писать сайт на движке Вордпресс
- Базовые уроки:
- Заключение
Посты в блоге на тему WordPress
Состоянии гонки(Race condition) на примере счетчика
Состояние гонки или опасность гонки — это состояние электроники, программного обеспечения или другой системы, в котором основное поведение системы зависит от последовательности
Подробнее…
Бесплатные темы для WordPress: по акции от ThemeForest за октябрь 2019
Три темы в подарок от Envato market. Октябрьская раздача
Подробнее…
async & defer в WordPress — ускоряем загрузку JavaScript
async & defer — это очень полезные механики, которые позволяют существенно ускорить загрузку страниц и их отрисовку для посетителей. Однако они относительно
Подробнее…
Современный WordPress в 2019 году — подкаст
На прошедшем недавно фестивале TechTrain в Санкт-Петерурге записал подкаст о современном состоянии дел в WordPress с ребятами из местного комьюнити «WordPress в
Подробнее…
Автоматический сброс кеша на стили (CSS), скрипты и картинки
Частая проблема в разработке это сброс кеша после изменение стилей, скриптов, картинок. Вы изменили что-то, у вас на компьютере это выглядит по
Подробнее…
WordPress — это просто?
Часто в разговорах можно услышать фразу «знающих программистов» о том что WordPress это просто, оно для школьников, чайников, домохозяек (нужное подчеркнуть). А
Подробнее…
Как добавить CSS классы ко всем пунктам меню?
Меню в WordPress делается через функцию wp_nav_menu(). Иногда нужно не трогая чужой код, изменить набор классов используя свою механику. Для этого можно
Подробнее…
Удобный сайт государственного органа на WordPress (Правительство Пенсильвании)
Случайно зашел на сайт Правительства Пенсильвании http://www.pa.gov/ Удивился тому как удобно он сделан. Как все продумано. Дизайн для людей. На первом месте каталог услуг.
Подробнее…
Изменение домена и сохранение трафика с помощью плагина Simple 301 Redirects
На днях была задача изменить домен у сайта. Но трафик терять не хочется. Нужно было сделать так чтобы все страницы старого домена
Подробнее…
Как получить путь до файла в ядре WordPress?
Бывает нужно получить прямой доступ к файлам ядра WordPress. Для этих целей есть метод get_home_path() Но он часто вызывает ошибку: PHP Fatal
Подробнее…
Добавляем API WordPress
Первым делом добавим в тему поддержку API WordPress, а так же выведем тайтл. В тег добавляем следующее:
<title><?php wp_title('|', true, 'right');?></title>
Теперь заголовок окна браузера будет содержать тайтл из системы WordPress.
И ниже подключаем API. Код должен находится внутри тега :
<?php wp_head();?>
Теперь если вы посмотрите исходный код сайта, то вы сможете увидеть, что в появилась новая разметка, которую добавил WordPress. Это мета-теги, скрипты и т.д.
Далее нужно перед закрывающим тегом добавить следующий код:
<?php wp_footer();?>
Эта функция выведет панель инструментов WordPress вверху сайта.
Средний заработок
И здесь, безусловно, очень сложно найти среднюю черту финансовых поступлений, так как каждая партия товара имела свою окупаемость. Маленькая порция техно-ориентированного продукта обычно приносила порядка 15’000-16’000 в плюс. Мелкие бытовые товары давали приблизительно 7’000 сверху. Различные узконаправленные вещи и предметы приносили 10’000.
Если посчитать совсем средний заработок и переложить его на схему «раз в месяц», то моя зарплата за перепродажу всегда переваливала за 45’000 рублей. Некоторые взрывные партии приносили под сто тысяч, некоторые, конечно, проваливались и очень тяжело распродавались, несмотря на кажущуюся востребованность.

Лаки.
Когда реселлинг стал моим основным источником дохода, то наценка уходила за несколько тысяч, если место заказа предлагало реально низкую стоимость товара по сравнению со средней рыночной. В этом деле главное не переходить границы разумного и всегда помнить, что люди любят халяву.
Плагины
Плагины расширяют стандартные возможности движка. Например, Вордпресс сам по себе не умеет показывать формы обратной связи, а с плагином Contact Form 7 — умеет. С галереями то же самое: Вордпресс не сможет вывести галерею красиво, а с плагином NextGEN Gallery — сможет.
Плагины есть на все случаи жизни — от SEO-оптимизации до кеширования и ускорения загрузки сайта. Если вам нужно добавить какую-то новую возможность на сайт, но Вордпресс этого не умеет, — поищите плагин. Скорее всего, для вашей задачи он уже есть, в том числе и бесплатный.
Как и темы, плагины бывают платными и бесплатными — это зависит только от разработчика. Причём не обязательно, что платные плагины будут работать лучше других, главное, чтобы они решали вашу задачу. Почти у любого платного плагина есть бесплатный аналог или тестовый период, в течение которого можно выяснить, подходит вам этот продукт или нет.
Разработчики плагинов хоть и заинтересованы писать код качественно, но далеко не всегда у них это получается. Многие плагины могут оказаться небезопасными или плохо оптимизированными, поэтому могут замедлять сайт или открывать его для хакеров. Есть ситуации, когда плагины конфликтуют друг с другом или вообще намертво вешают сайт. Читайте отзывы в магазине плагинов и тестируйте их на внутреннем сервере, прежде чем выкатывать на боевой.
Интерфейс Contact Form 7.
Плагин NextGEN Gallery в действии.
Установка плагинов и подключение аналитики
Одно из самых больших искушений при использовании WordPress — неконтролируемое добавление плагинов для расширения функциональности. Не переживайте, если в какой-то момент обнаружите себя сидящими в каталоге дополнений и читающими описание очередной классной штуки — через это проходят все начинающие веб-мастера на WordPress.
Всё бы ничего, но чем больше плагинов вы установите, тем выше нагрузка на сервер — и тем ниже скорость загрузки сайта. Плюс некоторые дополнения не приносят никакой пользы, а существуют только для красоты. Но всё же совсем без плагинов обойтись нельзя — есть несколько расширений, без которых сайт не будет работать нормально. В списке обязательных дополнений:
- RusToLat — для транслитерации русских букв в латиницу. Без него адреса страниц будут написаны на кириллице.
- All in One SEO Pack — для добавления к записям блока с SEO-настройками: заголовка, описания, ключевых слов.
- Akismet — для защиты от спама в комментариях.
- Google XML Sitemaps — для создания карты сайта.
- Classic Editor — классический редактор WordPress, в котором удобно работать с записями.
У каждого из перечисленных плагинов есть альтернативные варианты — мы перечислили лишь наиболее известные решения. Вы можете установить другое расширение, главное, чтобы необходимая функциональность была добавлена.
Чтобы найти и установить плагины, откройте одноимённый раздел в панели администратора. Используя поиск, отыщите нужные дополнения. После нажатия кнопки «Установить» плагин будет добавлен в список инсталлированных расширений. Чтобы включить его, необходимо нажать кнопку «Активировать». Кроме того, плагины можно устанавливать так же, как и темы — через загрузку архива с файлами.
Следующий шаг — добавление счётчиков аналитики. Они помогут вам следить за посещаемостью сайта, смотреть на реакцию пользователей на контент, чтобы понимать, в каком направлении нужно развивать проект.
Установка Google Analytics и Яндекс.Метрики
Чтобы добавить счётчик Google Analytics, сначала зарегистрируйтесь в системе. Если у вас есть гугловский аккаунт, используйте его для авторизации. Добавьте название и адрес сайта, отрасль, к которой он относится, и часовой пояс. После успешной регистрации вы получите код, который необходимо разместить на веб-страницах, чтобы начать собирать статистику.
Добавить счётчик на сайт можно разными способами. Самый простой — установить плагин Google Analytics и вставить в него полученный код. Это отличный вариант для новичков, которые не хотят связываться с пугающими своей сложностью файлами сайта.
Если вы не хотите ставить ещё один плагин, то добавьте код в хедер или футер, используя встроенный редактор темы WordPress. Для этого:
- Откройте раздел «Внешний вид» в панели управления.
- Выберите «Редактор».
- Найдите файл header.php, если хотите поставить счётчик на верхнюю часть каждой страницы сайта, или footer.php, если хотите разместить его в подвале.
Важно: прежде чем вносить изменения, сделайте резервную копию файла. Подключитесь к сайту через FTP — как это сделать, мы объяснили, показывая ручную установку WordPress
Скачайте файл, который собираетесь править. Если после внесения изменений появится ошибка, вы сможете быстро вернуть исходную конфигурацию.
- В header.php код нужно вставить перед тегом </head>.
- В footer.php код нужно вставить перед тегом </body>.
После добавления счётчика перейдите на сайт и убедитесь, что он работает без ошибок. Следить за статистикой можно в личном кабинете Google Analytics.
Важно: при обновлении или смене темы счётчики необходимо вставлять заново, так как файлы шаблонов будут заменены. Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
- Зарегистрируйтесь в Яндекс.Метрике.
- Нажмите «Создать счётчик».
- Укажите имя счётчика и адрес сайта.
- Примите условия пользовательского соглашения.
- Установите настройки оповещений: например, можно включить уведомления об ошибках через электронную почту и SMS.
- В параметрах счётчика укажите, какую информацию он должен собирать — например, добавьте вебвизор, карту скроллинга и аналитику форм.
После заполнения всех необходимых полей вы получите код, который необходимо скопировать в буфер. Следующий шаг — добавление счётчика на сайте. В списке плагинов WordPress есть Яндекс.Метрика. Работает расширение так же, как Google Analytics: установите его, вставьте код и собирайте статистику. Если вы не хотите использовать ещё один плагин, то добавьте счётчик через файлы шаблона header.php или footer.php.
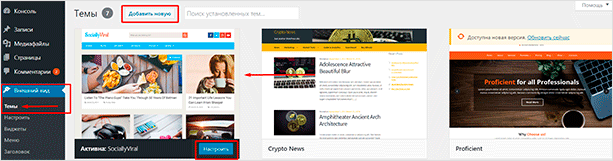
Установка темы
Шаблоны или, как их еще называют, темы – это визуальная составляющая вашего сайта на WP. Их очень много. Самое первое место, где вы можете найти шаблоны – Внешний вид – Темы. Именно здесь вы будете видеть актуальный список установленных тем. Самое прекрасное, что вы в любой момент можете установить тему, нажав всего пару кнопок. Для этого найдите кнопку “Добавить новую” и перейдите в каталог.

Для установки любого шаблона нужно нажать на соответствующую кнопку. После этого файлы темы будут загружены в вашу админку. Она появится в разделе “Темы”. Оттуда вы сможете ее активировать.
На ваш выбор доступны тысячи разных тем. Каждую из них при желании можно установить и опробовать
Обратите внимание на кнопку “Настроить”. Именно с ее помощью осуществляется первичная настройка шаблона для ВордПресс
Что нового в WordPress 5.5.1?
Главные обновления в последних версиях касаются редактора блоков Gutenberg. Например, в версии 5.3 добавили новый блок Group, который позволяет разделить страницу на несколько частей, а в блоке Columns появилась поддержка фиксированной ширины столбцов. Кроме того, в блоках заголовков стали доступными элементы управления текстом и фоном. Расширились и возможности для глубокой кастомизации — теперь предпочтительный стиль можно установить любому блоку, который поддерживает такую функцию.
В версии 5.4 появились два новых блока — социальные иконки и кнопки. С их помощью можно быстро добавить в интерфейс интерактивные элементы для перехода на страницы в соцсетях, репостов, открытия других разделов сайта. Кроме того, появились новые способы работы с цветом: в блоке кнопок и обложке можно использовать градиенты.
Есть и менее заметные улучшения. Например:
- Изображения при загрузке автоматически поворачиваются в соответствии со встроенными ориентирами.
- Расширенные рекомендации на экране проверки работоспособности указывают на возможные неполадки на сайте.
- При входе в систему периодически появляется предложение подтвердить адрес электронной почты, чтобы снизить вероятность блокировки сайта из-за изменения email администратора.
Последний крупный апдейт WordPress — выход версии 5.5. В нём обновлены три ключевые области — скорость движка, поисковые возможности и безопасность.
- Ленивая загрузка изображений (lazy loading). Размещённые на странице изображения не загружаются до тех пор, пока пользователь не проскроллит до них. На мобильных устройствах эта технология также запрещает браузерам загружать изображения, предназначенные для других устройств — например, широкоформатные фото для десктопа. Это экономит трафик и снижает нагрузку на батарею.
- Новая XML-карта сайта, которая помогает поисковыми системам сразу обнаруживать важные страницы.
- Возможность включить автоматические обновления плагинов и тем, а также поддержка ручного обновления через загрузку ZIP-файлов.
Много внимания уделено и визуальному редактору. В нём появились новые шаблоны с комбинациями текста и медиа-файлов, из которых можно собрать красивые макеты. Все доступные блоки теперь собраны в каталог, доступные в редакторе. Кроме того, появилось встроенное редактирование картинок — можно обрезать, поворачивать и масштабировать фото прямо из блока изображений.
Архитектура
У Вордпресса интересное устройство. Можно представить, что он собирает ваш сайт из независимых кусков — настолько независимых, что вы удивитесь.
Контент. У Вордпресса есть понятие контента: это текст, картинки, название статей, теги, категории, описания статей и всякие метаданные. Всё это хранится в базе данных и пока что никак не связано с дизайном.
Тема. Отдельно от контента живёт тема — это как бы минипрограмма, которая отвечает за вывод контента. Во сколько колонок он выводится? Как оформляется? Какие стили? Где выводится главная картинка, а где — имя автора? Как устроена навигация по тегам и категориям? Всё это живёт внутри штуки, которую мы называем темой.
База. Всем этим управляет база — собственно, сам Вордпресс. Он отвечает за связь с сервером, технический вывод страниц, создание контента в текстовом редакторе, хранение и резервирование данных, вход по паролю, загрузку и обновление тем и т. д. Это как бы невидимая операционная система вашего сайта. Плюс есть видимая админская панель, через которую вы будете работать над сайтом.
Когда вы ставите чистый Вордпресс, в него уже загружена одна стандартная тема. То есть даже на минималках Вордпресса у вас уже может получиться приличный сайт.
Заказ/Покупка и размещение сайта на хостинге
Виртуальный хостинг отвечающий абсолютному большинству требований по размещению современных сайтов, блогов, форумов и тому подобное. Зайдите , выберите подходящий тарифный план, советую новичкам остановиться на 2 ГБ — 159 рублей в месяц. Все тарифы включают быстрые SSD-диски, неограниченное количество сайтов и баз данных MySQL:
Тарифы виртуального хостинг Евробайт
Нажмите кнопку «Заказать», откроется окно для регистрации, вводите свой адрес почтового ящика:
Регистрация на Евробайт
Нажимаете «Регистрация» и через пару секунд появится окошко с информацией:
Регистрация на Евробайт завершена
Далее, войдите в свою панель управления:
Панель управления
Для получения бесплатного месяца хостинга пополните счет на любую сумму равную или больше 50 руб. Активационный платеж будет использован на последующие периоды оплаты заказанных услуг. Хостинг будет активирован автоматически в течение 5 минут после оплаты. После активации хостинга к вам на почту придет письмо «Активирован хостинг Евробайт» с дальнейшей инструкцией: в нём содержится краткое описание основных особенностей, которые следует учитывать при работе с хостингом, необходимые логины, пароли и ссылки на наиболее важную документацию.
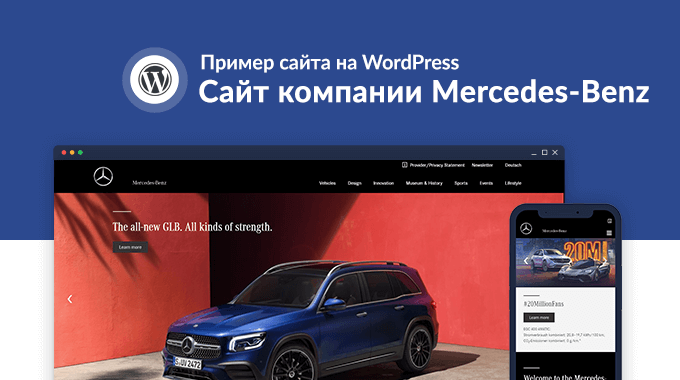
Mercedes-Benz – сайт компании

Mercedes-benz.com – внушительный сайт одного из самых авторитетных автопроизводителей в мире. Дизайн адаптивный, контрастный. Всем известный аккуратный логотип придаёт вес проекту. В макете используется большое количество эффектов. Чёрная подложка и белые буквы выглядят строго на фоне стремительных силуэтов автомобилей. Всё это чередуется со светлыми секциями и чёрным текстом, что добавляет контраста, выразительности. Солидно смотрится. Скорость загрузки страниц высокая, хотя за счёт эффектов неспешного проявления контента возникает впечатление недостатка производительности сайта.
Проект насыщен качественным контентом. Помимо немецкой основы, имеет и английскую локализацию. Мощные фотографии, публикации и видео впечатляют – реализовано на высшем уровне. Навигация простая, но при углублении в структуру сайта появляются дополнительные меню и множество других ссылок. Справа висит панель значков со ссылками на обратную связь, продуктовую линию и конфигуратор авто. Эргономично. Футер внушительный, содержит огромное количество ссылок на полезные материалы – выставочный зал, магазин, классы авто, социалки и прочее. Компания обладает ресурсами, которые позволяют создать сайт на любой платформе и любой сложности. Но они выбрали WP, что красноречиво говорит в пользу движка.
Как установить WordPress на хостинг
На хостинге Bluehost и большинстве других хостерах предусмотрена автоматическая установка популярных CMS. Если вы приобрели специальный тарифный план под WordPress, то система вообще может оказаться сразу готовой к работе. Но чаще всего приходится всё-таки совершить минимум действий — найти в панели администратора раздел с движками и инсталлировать нужную CMS.
На хостинге Bluehost в cPanel есть «Softaculous Apps Installer» — набор приложений, которые можно установить в один клик:

Установка WordPress на всех хостингах выполняется примерно по одной схеме. В меню консоли обычно есть раздел «Установка приложений». После клика по нему открывается список движков, которые можно автоматически развернуть на хостинге — WordPress почти всегда находится на первом месте благодаря своей популярности.

Для инсталляции нужно выбрать сайт (по домену, который вы уже привязали к хостингу) и нажать «Установить WordPress». По умолчанию движок будет развёрнут в корневой директории сайта — sitename.ru. Если вам нужно, чтобы он располагался в другом разделе — например, по адресу sitename/blog.ru, — нажмите «Указать каталог» и добавьте нужный путь.
Вместе с установкой движка будет создана база данных сайта. Все необходимые сведения для авторизации придут в письме на почту, указанную при регистрации на хостинге. Вам ничего больше делать не нужно — можно переходить по доменному имени и приступать к первоначальной настройке WordPress.
Ручная установка
Если на вашем хостинге нет автоматической инсталляции или вы хотите установить WordPress самостоятельно, то это тоже будет нетрудно. Вам понадобится:
- Дистрибутив WordPress, который нужно скачать с официального сайта CMS.
- Менеджер для загрузки файлов на хостинг через FTP. Например, можно использовать программу FileZilla FTP Client.
Скачайте архив с дистрибутивом и распакуйте его на компьютере. Затем нужно вернуться в панель управления хостингом, перейти в раздел с базами данных и создать новую базу. Ей нужно придумать имя и пароль — обязательно сохраните эти учётные данные, они ещё пригодятся при установке WordPress.

После создания базы данных вернитесь к файлам дистрибутива, которые вы распаковали на компьютере. Найдите wp-config-sample.php. и переименуйте его в wp-config.php. Откройте файл с помощью любого текстового редактора. Найдите раздел «Параметры MySQL» и введите учетные данные базы, которую вы только что создали на хостинге. На этом подготовительный этап завершён, можно переходить к отправке файлов на сервер.

Запустите файловый менеджер FileZIlla FTP Client. Чтобы подключиться к сайту, нужно заполнить поля «Хост», «логин» и «пароль» в верхней панели программы. Хост — это домен, который вы привязали к хостингу. Логин и пароль — учётные данные, которые хостер прислал вам для доступа к панели управления. Введите эти сведения и нажмите «Быстро соединение». В правой части менеджера должны появиться файлы и папки хостинга. Вам нужен каталог public.html. Найти его можно внутри папки, которая называется как доменное имя сайта. Именно в public.html и нужно перенести файлы WordPress — вы можете выбрать их через левое окно менеджера или просто перетащить с компьютера. Копирование займёт 5-10 минут.


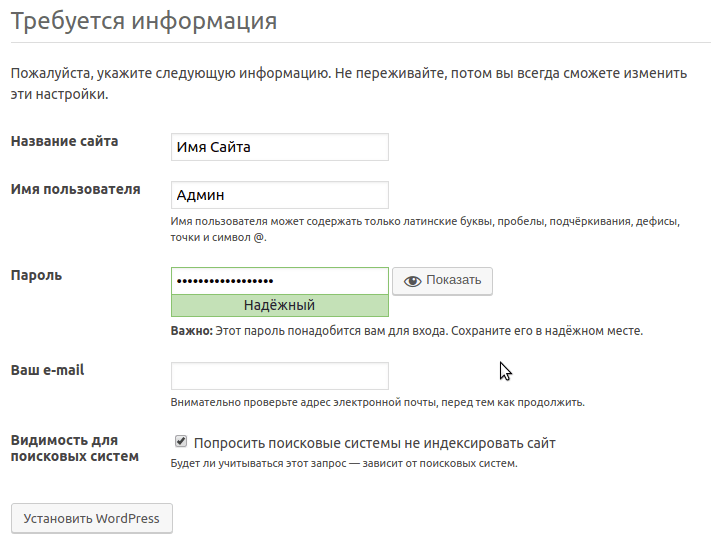
Если вы не добавили в файл конфигурации WordPress имя и пароль от базы данных, то перед пятиминутной настройкой появится дополнительное окно с предложением восполнить этот пробел. Нет никакой разницы, какой способ добавления базы данных вы используете — в любом случае она будет привязана к сайту, без неё ресурс просто не будет работать.
Порядок создания базы данных и ручной установки WordPress может незначительно отличаться в зависимости от хостинга. Обычно хостер предлагает подробную инструкцию, но чаще всего она вообще не требуется, потому что поддерживается автоматическая инсталляция CMS в один клик. Ручная установка — пережиток прошлого, но уметь её выполнять полезно для понимания того, как работает система.
Информация была полезной? Поделись с друзьями!
Основные составляющие движка вордпресс
Основных составляющих ровно 6:
- Записи и страницы
- Плагины
- Темы
- Виджеты
- Комментарии
- Медиафайлы
Записи и страницы
Записи и страницы — два похожих типа, но есть отличия. Записи это контент, который может выводиться в хронологическом порядке их создания. Страницы — это также динамический контент, но они сделаны для формирования обычных страниц, например, контакты, о нас, об авторе, где мы находимся и т.д., не попадающие в ленту записей на главной странице
Динамический контент — это значит, что контент хранится в базе данных и вытаскивается оттуда по мере необходимости, то есть не в статических html файлах .
Темы
Тема это так же набор файлов. Она устанавливается на WordPress и отвечает за визуальную часть и дизайн сайта, то есть все картинки, какие-то движущиеся элементы, формы комментирования и тому подобное за всё это отвечают темы.
Плагины
Плагины это дополнения, расширяющие возможности самого вордпресса и тем. Например, вам необходим на сайте калькулятор, но прописывать скрипты и коды в тему не хочется. Не проблема, на официальном сайте WP, wordpress.org, данных плагинов большое количество. Устанавливаете через адмипанель и забываете про программирование, а работаете как в программе на компьютере.
Виджеты
В большинстве тем есть места куда можно помещать разного вида информацию, видео, аудио, текст, скрипты, картинки, это и есть виджеты. Например, у меня на одном из сайтов стоит тема у которой есть область в подвале (нижняя часть сайта). На картинке ниже слева это и есть разного рода виджеты, а справа это область куда я поместил виджет “текст” и прописал в нем заголовок и заполнил поле.
Создание виджета в админпанели
Cохраню изменения и перейду на сайт, и вижу что у меня внизу появилась надпись и заголовок.
Отображение виджетов на сайте
Таким методом можно вывести любую информацию в разных местах сайта, не только текст, например, календарь, ленту новостей.
Комментарии
Неотъемлемая часть любого блога это возможность комментирования. В WordPress им посвящён целый раздел в административной панели. Комментарии можно:
- Изменять если там есть ошибки или нецензурные выражения
- Публиковать или удалять
- Помечать как спам и письма от данных авторов будут сразу попадать в соответствующий раздел
- Сортировать по дате, по автору, ссылкам и даже по IP пользователя, который его оставил
Комментарии в WordPress
Медиафайлы
Медиафайлы это изображения которые загружаются в WP им также выделена отдельная роль. Каждая загруженная картинка размножается движком на разные цели, например предоставить миниатюру записи, для этого автоматически создается маленькая копия большого изображения, что очень хорошо сказывается на скорости сайта.
Как добавить виджеты?
Записи могут отображаться не только на главной. С помощью виджетов вы можете настроить отображение постов в сайдбаре, т. е. боковой панели. Там можно разместить большое количество всевозможных виджетов. Чтобы настроить виджеты, просто перейдите в раздел “Внешний вид – Виджеты”.
Для размещения виджета в области боковой панели достаточно просто перетащить его с помощью курсора. Таким же образом вы можете настраивать их порядок.
Как видите, в моей теме есть только одна область для виджетов – боковая панель. Однако в вашем случае их может быть больше. Например, обычно область для виджетов имеется в нижней части сайта – футере, а также в верхней – рядом с логотипом. Установка в другие области происходит аналогично.
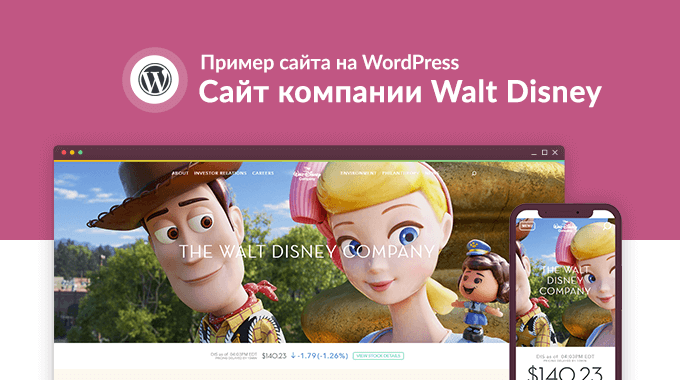
Walt Disney – сайт компании

Сразу под хедером расположена информация о курсе акций компании, а в разделе для инвесторов можно скачать отчёты о прибыли за периоды и прочие документы. Это корпоративный сайт, который, скорее, информирует инвесторов и партнёров о положении дел, чем что-то рекламирует. Блог с новостями является лишь одним из разделов этого мощного проекта. Выглядит и читается он прекрасно. Даже страница контактов выглядит очень насыщенно. Есть раздел и для трудоустройства в компанию – да и вообще, всё есть, что может быть. Функционально, по части контента и с дизайнерской точки зрения это топовый сайт на WP.
Как выбрать хостинг
Что такое хостинг?
Хостинг – место на серверах, где находится любой сайт. Компаний, предлагающих эту услугу, очень много.
Выбирайте хостинг в зависимости от:
И, конечно, вам следует обращать внимание на:
- Цены
Низкие цены – не показатель. Хороший хостинг не может стоить дешево. - Обслуживание
Оперативная помощь и поддержка - Подарки при подключении
Компании активно предлагают бонусы: 2+ домена, сертификат SSL, реклама в Google AdWords.. - Стаж работы
- Отзывы
- Бесплатный тестовый период
Да, такая услуга распространена.
Основные тех. требования к хостингу сайта WordPress.
- версия PHP 7
- версия MySQL от 5.6 и выше
- модуль Apache mod_rewrite
- HTTPS (желательно)
Если у сайта нет SSL сертификата (т.е. адрес сайта начинается с http://), Google также понижает его в выдаче.
Yandex тоже в теме.
Lifehacker – популярный блог

Lifehacker.ru – известный отечественный блог с огромным количеством разделов публикаций. Что-то вроде популярной энциклопедии на тему новостей, что и как нужно делать и прочего. Лайфхаки, советы, познавательные факты – можно читать сутками, занимая себя всё новыми темами. Дизайн адаптивный, дружелюбный. Меню навигации понятное, оформлено просто и аккуратно, одноуровневое. Шапка содержит ссылку на раздел новостей и свежих публикаций, чтобы посетители долго не искали, чем себя развлечь. Глобальный поиск по сайту работает хорошо. Есть личный кабинет, мобильное приложение и возможность подписки на рассылку.
Онлайн-журнал (назовём блог так) рассчитан на широкую аудиторию. Несмотря их на огромное количество, статьи довольно подробные – действительно могут быть полезными. Структура блоговой ленты классическая. Яркие заголовки, лаконичные описания, качественные миниатюры, счётчик комментариев и просмотров, указание категории материала (даже партнёрские, то есть рекламные статьи, помечают). Статьи изобилуют иллюстрациями и видео по контексту, отлично написаны и форматированы. Читать приятно и удобно. Блок социалок при скроллинге прилипает к шапке, его можно убрать – наглядно и удобно. Для комментирования можно быстро авторизоваться через соцсеть. Отличный пример цветущего блога на WordPress.
Создаем краудсорсинговые карты помощи на WordPress + shMapper
TL;DR
мы сделали бесплатный опен-сорсный плагин shMapper, который позволяет создавать карты помощи, а также другие краудсорсинговые карты (с подложкой на Я.К и OSM) на WordPress.
Завязка
Девять лет назад горела вся центральная Россия. Я написал хабрапост, в котором призвал всех, кто умеет кодить, рисовать и быстро думать и писать, присоединиться к проекту «Карта помощи».
Пост на Хабре привел к лавине предложений, мы познакомились со многими разработчиками и помогли, кажется, как минимум, тысяче человек. С тех пор проект «Карта помощи» получил «Премию Рунета», мы создали платформу (не очень, правда, успешную) «Рында», а со многими участниками проекта мы подружились и продолжаем общаться до сих пор.
Почему лучше писать сайт на движке Вордпресс
Сайт на WordPress с нуля сможет создать даже школьник, который ничего не смыслит в сайтостроении и программировании. Необязательно быть мастером кода, понимать все процессы, протекающие на ресурсе, чтобы его создать. Вордпресс – это уникальная основа для любого нового проекта. На этой платформе вам будет легче создать какой-либо веб-ресурс, будь то форум или корпоративный блог. Ведь из-за популярности движка Вордпресс есть множество дополнений, шаблонов и функций, которые вы сможете добавить на сайт, не используя код.
Прежде чем закупать доменное имя и место на сервере, следует убедиться, что хостинг подходит для размещения на нем движка Вордпресс. Чтобы платформе сайта было комфортно на сервере, он должен соответствовать следующим требованиям:
- поддерживать PHP (уточняйте версию в зависимости от обновления движка);
- MySQL (аналогично проверьте соответствие версии);
- содержать модуль mod_rewrite для человекопонятных ссылок (по желанию);
- хостинг должен принимать удаленные соединения.
Базовые уроки:
- 1. Установка Денвер (Denwer) на компьютер
- 2. Установка WordPress на локальный сервер Denwer
- 3. Настройка постоянных ссылок (ЧПУ) в WordPress
- 4. Добавление записей в WordPress
- 5. Создание рубрик и подрубрик в WordPress
- 6. Добавление меток (тегов) в WordPress
- 7. Добавление миниатюры к записи WordPress
- 8. Создание новых страниц в WordPress
- 9. Добавление картинки на страницу WordPress
- 10. Смена темы (шаблона) WordPress
- 11. Как добавить видео с YouTube в WordPress
- 12. Добавление и настройка виджетов в WordPress
- 13. Создание и настройка меню в WordPress
- 14. Как изменить количество записей на странице WordPress
- 15. Как сделать главную страницу в WordPress и назначить страницу для записей блога
- 16. Как изменить название и описание сайта на WordPress
- 17. Как вставить Google карту на страницу сайта WordPress
- 18. Как изменить пароль в WordPress
- 19. Как удалить комментарии в WordPress
- 20. Как отключить возможность комментировать страницы и записи в WordPress
- 21. Как установить плагины в WordPress
- 22. Как создать форму обратной связи (контактную форму) в WordPress
- 23. Как создать галерею изображений в WordPress
- 24. Как создать карту сайта в WordPress
- 25. Как сделать 301 редирект (перенаправление) в WordPress
- 26. Как добавить или изменить CSS стили в WordPress
- 27. Как создать всплывающие (модальные) окна в WordPress
- 28. Установка иконки Favicon на сайт WordPress
- 29. Создание кнопки «Вверх» для сайта на WordPress
- 30. Как избавиться от спама в WordPress. Установка и настройка плагина Akismet
- 31. Как установить счетчик посещаемости liveinternet.ru на сайт WordPress
- 32. Как сделать резервную копию базы данных в WordPress
- 33. Как восстановить сайт на WordPress из резервной копии базы данных
- 34. Как добавить иконку в меню WordPress
- 35. Как убрать или изменить надпись «Сайт работает на WordPress»
- 36. Как оптимизировать базу данных WordPress
- 37. Как увеличить скорость загрузки страниц сайта WordPress
- 38. Как создать форум на сайте WordPress
- 39. Как перевести тему или плагин WordPress на русский язык
- 40. Как подключиться к FTP серверу
- 41. Как перенести сайт WordPress на хостинг
- 42. Как обновить ссылки в WordPress после переноса сайта
- 43. Как сделать некликабельный пункт меню в WordPress
- 44. Как поставить водяные знаки на изображения в WordPress
- 45. Как изменить форму входа в админку WordPress
- 46. Как скрыть пункты меню от незарегистрированных пользователей в WordPress
- 47. Как установить слайдер изображений на сайт WordPress
- 48. Как создать мультиязычный сайт на WordPress
- 49. Как защитить информацию от копирования на сайте WordPress
- 50. Как изменить шрифт на сайте WordPress
- 51. Как сделать robots.txt для WordPress
Заключение
Это все действия, которые необходимо сделать при создании сайта на WP. Учтите, что вы только-только создали ресурс. Чтобы успешно запустить сайт, его еще необходимо будет правильно настроить, начать продвижение и публикацию информации. Это намного сложнее, но я уверен, что при должном подходе вы справитесь.
Нужно понимать, что работа над сайтом – процесс постоянный. Даже если вы фрилансер, который сделает сайт под заказ, в дальнейшем заказчику придется искать нового фрилансера или вновь обращаться к вам. Поэтому подходите ко всему с ответственностью и пониманием своих действий.
Если вы только на начальном этапе, то для лучшего понимания вы можете пройти специальное обучение. Оно позволит вам понять, что это и как работает, то есть расскажет обо всех нюансах в подробностях. Уроки можно найти на просторах интернета либо же заглянуть в нашу базу знаний. Там доступен курс от Василия Блинова, который представляет собой самоучитель с домашними заданиями и консультациями от экспертов.







