Как создать сайт с помощью google sites
Содержание:
- Альтернативы и конкуренты
- Поделиться этой статьей
- DrPete – экспертные консультации для бизнеса
- Плюсы и минусы Google Sites
- Дизайн и работа с шаблонами
- Что такое Гугл сайты?
- Reston ENT – медицинский сайт
- Узнаем TTL устройства
- Шаг 7 — Публикация веб-сайта
- Metda – сайт образовательной организации
- Что нужно, чтобы ваш сайт появлялся в результатах поиска Google
- Как удалить, восстановить или переместить страницу
- Информационный портал о дальтонизме
- Шаг 3. Проверка настроек доступа
- Функциональные возможности
- Чего мы ждем от Вас
- Функциональные возможности
- Возрастные ограничения
- Выводы: стоит ли делать сайт на Google Sites?
Альтернативы и конкуренты
Определённо, Google Sites радует своей бесплатностью, простотой использования и тесной дружбой со всеми остальными продуктами из G Suite. Пожалуй, по своему профилю он не имеет конкурентов: бесплатной публикации и совместной работе над простыми веб-страницами для решения каких-то текущих задач. Но, вышло так, что разработчики позиционируют его как решение для создания бизнес-сайтов, в частности. А это уже другая территория, в которой водится множество хищников, гораздо более интересных конечному потребителю. Мы выбрали очевидные альтернативы – топовые движки с визуальным редактором.
На фоне указанных сервисов Google Sites выглядит добрым, но бедным родственником. Не спасают его бесплатность и арсенал интеграций фирменных приложений, которые, кстати, можно легко добавить на сайты Юкит и Викс, в частности. Ему нечем конкурировать, функционально проигрывает им абсолютно во всём.
Поделиться этой статьей
На главной странице Центр Google для вебмастеров нажимаете кнопку «Вход» и попадаете в Google Search Console.

Теперь чтобы добавить сайт в Google Search Console, вам нужно выполнить следующие действия: добавить сайт и подтвердить на него свои права, установив на сайте необходимый html-код (или другим способом на выбор). Для этого:
1. Нужно нажать кнопку «Добавить ресурс» в панели управления сайтами.

2. В появившемся окошке введите адрес сайта, например, виде http://123.nubex.ru/ и нажмите кнопку «Продолжить».

3. Следующий шаг – выбор способа подтверждения ваших прав на владение сайтом.

На выбор предложены следующие:
- Скачать HTML-файл подтверждения и поместить его в корневой каталог вашего сайта;
- Разместить мета-тег с кодом верификации в HTML-коде главной страницы вашего сайта;
- Выполнить вход в аккаунт системы провайдера доменных имен;
- Авторизоваться с помощью системы Google Analytics (если вы его используете)
- Использовать аккаунт в Диспетчере тегов Google.
4. Мы предлагаем использовать Альтернативный способ Тег HTML, для этого вам необходимо скопировать кода в сроке и разместить на своем сайте в разделе <head>, на примере нашего конструктора Nubex копировать нужно только то, что в кавычках content=”пример”.

5. Разберем подтверждение в системе управления сайта на базе конструктора сайтов Nubex. для этого нужно зайти в раздел «Настройки», подраздел «Вебмастер».

6. Вставляете скопированный код полностью в поле для Google Вебмастера, и нажимаете кнопку «Сохранить»:

7. Затем вернитесь в Google Search Console и нажмите кнопку «подтвердить».

8. Если вы все сделали правильно, то сайт будет добавлен.

Теперь, когда вы добавили сайт в Search Console, вы можете управлять индексацией сайта поисковой системой Google. Вам необходимо будет добавить robots.txt и sitemap.xml для указания роботам Google о страницах и разделах сайта которые можно добавить в поиск.
DrPete – экспертные консультации для бизнеса

Drpete.co.uk – британский сайт-визитка компании, предоставляющей услуги консалтинга для двух дюжин ниш бизнеса. Проект мощный, количество страниц, задействованных в нём, гораздо больше того, что отражено в меню. Активно используются сервисы Google для отображения документов, статей блога, форм и прочего. Есть кастомные элементы вроде карусели брендов. В целом, дизайн серьёзный и симпатичный – почти такой же, какой можно получить в более продвинутом конструкторе с визуальным редактором. Хорошо смотрятся полоски заголовков под хедером, отделённые синей линией, – своя фишка, так сказать. Такой же акцент (синяя линия) использован в меню. Всё вместе хорошо смотрится.
Страницы построены, в основном из комбинация обычных абзацев с отформатированным текстом и колонок из изображений с заголовками и описаниями, содержащими ссылки. Выглядит это насыщенно, а за счёт ссылок – ещё и содержательно. На сайте куча текстового материала. Есть страница команды с фото, клиентов, контактов со сложной Google-формой подачи заявки и нечто вроде блога. Все блоки, колонки, картинки и прочее равномерно подогнаны, ничего не вылазит и не торчит. Ещё один образец отлично собранного проекта на Google Sites с минимальным вкраплением элементов кодом – почти всё собрано родными инструментами редактора.
Плюсы и минусы Google Sites
Плюсы
- Быстро создается, легко редактируется.
- Google Sites бесплатны, если у вас есть учетная запись Google.
- Для создания такого сайта, не обязательно иметь какие-либо навыки веб-разработки.
- Не требует установки какого-либо программного обеспечения.
- Его интеграция с приложениями Google дает ему преимущество перед другими разработчиками веб-сайтов.
- Идеально подходит для новичка, который впервые хочет создать веб-сайт.
Минусы
- Если у вас нет собственного URL-адреса, то адрес полученного сайта будет начинаться с sites.google.com/view/.
- По сравнению с некоторыми конкурентами, Google Sites имеют ограниченную функциональность.
- Вы можете добавить только приложения Google Apps. Добавление других приложений вне Google Apps часто может быть проблематичным.
- Это не лучший конструктор веб-сайтов для бизнеса из-за ограниченных возможностей настройки.
- Темы очень простые по сравнению с другими конструкторами веб-сайтов.
Дизайн и работа с шаблонами
В новой версии Google Sites доступно 9 тем и чистый лист для создания сайта с нуля. Готовые варианты оформления разделены на 3 категории: «Личное», «Работа» и «Образование». Ничего особенного в темах нет — это просто более или менее подходящая структура страниц с примерами контента.

В классической версии шаблонов чуть больше. Однако это не имеет значения, потому что все они лишены адаптивного дизайна. Сайты на старых шаблонах нормально отображаются только на десктопе. Интерфейс не подстраивается под мобильные экраны, да и в целом выглядит приветом из прошлого десятилетия. Поэтому рекомендуем пользоваться только новой версией Google Sites.
Возможности визуального редактора Google Sites сильно ограничены. Вы можете добавлять и удалять разделы секции на каждой странице, менять фон, цветовую схему и стиль шрифта. Выбирать приходится из предустановленных наборов, что тоже не способствует глубокой кастомизации. В результате сайты получаются однотипными.
Все элементы, которые можно добавить на страницу, доступны на вкладке «Вставка». Среди них:
- макеты — готовые секции с несколькими элементами внутри (обычно это сочетание текста и фото);
- сворачиваемый текст;
- оглавление страницы;
- карусель изображений;
- кнопка, разделитель, метка-заполнитель;
- видео с YouTube;
- календарь с выбранными датами;
- отметки на карте;
- документы, презентации, таблицы, формы и диаграммы, сделанные с помощью других сервисов Google.
Есть также функция «Встроить», которая позволяет добавить контент по URL или коду. С её помощью можно подключать сторонние приложения — например, добавить видео из соцсети или виджет с социальными кнопками.
Несколько параметров внешнего вида есть в меню «Настройки». Например, на вкладке «Навигация» вы можете указать местоположение главного меню (сверху или сбоку), а также выбрать его цвет из пресетов. На вкладке «Изображения для бренда» загружаются логотип и фавикон сайта. На вкладке «Баннер с уведомлением» можно настроить показ баннера над контентом сайта. Здесь вы выбираете цвет всплывающего окна, прописываете сообщение, добавляете ссылку, а также указываете, где его показывать — только на главной странице или на всех разделах сайта.
|
ПОПРОБОВАТЬ |
Что такое Гугл сайты?
Гугл сайты, это сервис гугл для создания сайтов. С его помощью, вы сможете создать динамический и интерактивный сайт всего за несколько щелчков мыши. При этом, вам даже не потребуется знать HTML!
По умолчанию Сайты используют редактор WYSIWYG. Его интерфейс также подходит для опытных пользователей, которые хотят вручную редактировать HTML-код.
Поскольку Google Sites — это служба Google, прежде чем вы сможете использовать ее для создания веб-сайтов, вам необходимо сначала зарегистрировать бесплатную учетную запись Google. Запустите свой веб-браузер и перейдите на сайт Google Sites, чтобы зарегистрировать новую учетную запись.
Если вы уже зарегистрированы в какой-либо другой службе Google, такой как Gmail, вы можете использовать те же учетные данные для входа в Google сайты.
Reston ENT – медицинский сайт
Restonent.com – сайт-визитка американского медицинского центра. Оформлен в классических цветах ниши – сочетанием белого и синего цветов. Страницы имеют простейшую структуру – чередующиеся текстовые блоки и секции со ссылками. Единственный дизайнерский изыск, придающий целостность конструкции, – чередование цвета фона блоков с белого на синий. Шрифты тоже перекрашены под фон для комфортного чтения. Здесь много блоков, состоящих из перечней ссылок. Выглядит всё это аккуратно, но скучно – изображений очень мало, везде одни ссылки да текст. Иллюстрации смогли бы разбавить поток букв.
Страниц более десятка, используется двухуровневое меню сайта. Навигация простая – здесь нечему быть сложным. В разделе форм находятся образцы документов для записи на приём в pdf-формате. Предлагается заполнить их и отправлять на почту клиники – неудобно. Есть ссылки на социалки в футере, там же подробные контакты и условия политики конфиденциальности. С точки зрения контента сайт хорош – отвечает на вопросы, ради которых создан. Неплохо структурирован, не раздражает, но мог бы быть интереснее, оформлению не хватает драйва – побольше фото улыбающихся актёров в бело-синих халатах, отзывы, какие-нибудь логотипы партнёров и т. д. Дизайн излишне серьёзный, сухой, он усыпляет. Может, в этом сокрыта задумка – экономия на снотворном для пациентов.
Узнаем TTL устройства
Прежде чем менять TTL, нужно узнать, какое значение на устройстве задано в данный момент. Для этого потребуется командная строка с правами администратора.
- С помощью встроенного поиска Windows 10 находим приложение «Командная строка».
- Кликаем по ней правой кнопкой и выбираем «Запустить с правами администратора».
- Вводим в консоли команду ping 127.0.01 или ping 127.0.0.1 и нажимаем на Enter.
-
После завершения анализа состояния сети мы получим данные обмена пакетами, в которых будет указан TTL.
Теперь мы знаем значение TTL. Используя эту информацию, можно установить такие параметры, которые не будут расцениваться оператором как подключение к мобильному интернету с других устройств.
Шаг 7 — Публикация веб-сайта
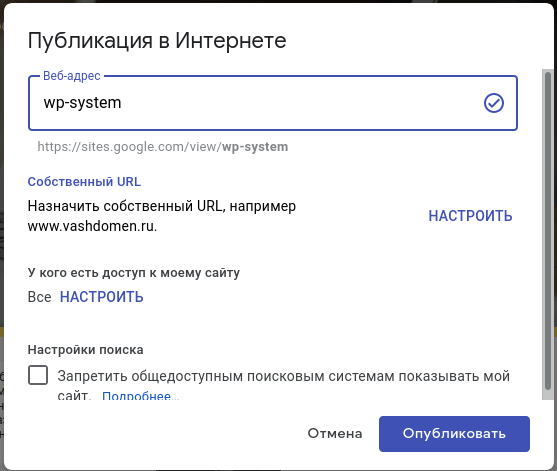
После редактирования вашего сайта и проверки того, что он соответствует всем вашим требованиям, последним шагом будет его публикация. В верхней правой части экрана нажмите кнопку «Опубликовать».
Появится всплывающее окно, в котором можно ввести веб-адрес сайта. Этот адрес будет иметь формат https://sites.google.com/view/your-name. Если у вас есть собственный URL-адрес, вы также можете назначить его здесь, нажав «НАСТРОИТЬ» и введя URL-адрес.
Здесь же вы можете запретить поисковым системам находить ваш сайт.

По завершении работ, нажмите «Опубликовать». Этот веб-сайт доступен по адресу https://sites.google.com/view/wp-system
Metda – сайт образовательной организации
Metda.org – сайт американской некоммерческой организации, которая занимается консультациями по внедрению информационных технологий в учебные заведения. По сути, они рекламируют необходимость закупки оборудования, за ними стоят производители и поставщики. То есть мы имеем дело с сайтом-визиткой. Дизайн у неё адаптивный, самая яркая его часть – оранжевое выпадающее меню. Для контраста используется чередование областей разного цвета в текстовых материалах. Раздел «О нас» выполнен в виде вставки правового документа, загруженного с Google-диска. Скроллинг в окошке смотрится не очень, зато практично.
Контента на сайте немного, наиболее богато оформлен раздел с мероприятиями. Похоже, информацию в нём обновляют перед каждым ивентом – афиша своего рода. Что интересно, на карте главной страницы отображены маячки членов организации. Наведя на любой из них, можно почитать краткую информацию о человеке – имя, адрес и прочее. Более информативного раздела «Команда» трудно представить для сайта. В целом, проект выполнен просто, но со вкусом. Текста немного, всё по делу, а фишка с картой и командой вообще вне конкуренции.
Что нужно, чтобы ваш сайт появлялся в результатах поиска Google
Версия для печати находится на странице здесь.
Для начала ответьте на перечисленные ниже вопросы. Мы рекомендуем вам изучить информацию, представленную на сайте Google для веб-мастеров и во Введении в поисковую оптимизацию.
Появляется ли ваш сайт в результатах поиска Google?
Попасть в результаты поиска Google несложно. Обычно для этого достаточно разместить сайт в Интернете. Чтобы узнать, проиндексированы ли страницы вашего сайта, найдите его в Google Поиске с помощью следующего запроса:
site:example.com
Вместо example.com укажите адрес своего сайта. Если найти сайт не удалось, вы можете подтвердить право собственности на него в Google Search Console и .
Есть ли на вашем сайте качественный контент?
Ваша задача – привлечь внимание посетителей и сделать свои страницы удобными для них. Подумайте о том, в чем заключается уникальность и ценность вашего сайта для пользователей, и как добиться того, чтобы они возвращались к вам
Изучите Руководство Google для веб-мастеров и убедитесь, что ваш сайт отвечает нашим критериям качества.
Есть ли в Google информация о вашей компании?
Используйте Google Мой бизнес – бесплатный сервис, позволяющий публиковать информацию о вашей компании в Поиске, Картах и других продуктах Google, а также управлять ее показом. Он доступен по адресу google.com/business.
Удобно ли просматривать контент сайта на различных устройствах?
Поскольку пользователи чаще всего ищут нужные сведения с помощью смартфонов, ваш контент должен быстро и корректно загружаться на любых устройствах. Проверьте, оптимизированы ли ваши страницы для просмотра на телефонах и планшетах.
Требуется ли вам помощь?
Если вам нужно улучшить свой сайт и его позиции в результатах поиска, вы можете обратиться к специалистам по поисковой оптимизации. Подробнее…
Как удалить, восстановить или переместить страницу
Как удалить страницу
Вместе со страницей вы также удалите все прикрепленные файлы, комментарии и подстраницы.
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Выберите нужную страницу.
- В правом верхнем углу экрана нажмите на значок «Дополнительные действия» Удалить страницу.
- Выберите Удалить.
Как восстановить удаленную страницу
Удаленные страницы можно восстановить в течение 30 дней.
- Откройте сайт в классической версии Google Сайтов на компьютере.
- В правом верхнем углу экрана нажмите на значок «Дополнительные действия» Управление сайтом.
- В меню слева нажмите Удаленные элементы.
- Выберите страницу и нажмите Восстановить.
Как переместить страницу
- Откройте сайт в новой версии Google Сайтов на компьютере.
- На панели справа нажмите Страницы.
- Перетащите страницу в нужное место.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Информационный портал о дальтонизме

Пример использования конструктора Google Sites для создания информационных сайтов. Структура шаблона очень простая. Слева размещено главное меню со ссылками на все разделы. Основную часть страницы занимает текстовый контент.
Никакой специальной функциональности на сайте нет. Доступен поиск по страницам. Есть форма комментариев, но для её использования нужно авторизоваться. Однако сделать это не получается. По сути, такой же проект можно было написать в «Блокноте» на чистом HTML с небольшим добавлением CSS для стилизации интерфейса. Другое дело, что на Google Sites пользователи обходятся без работы с кодом.
У шаблона неадаптивный дизайн. Это проявляется в том, что элементы интерфейса не перестраиваются в зависимости от размера экрана. Однако шрифт на смартфоне становится крупнее — по крайней мере, тексты можно читать без приближения страницы.
Общее впечатление: очень простой сайт, на котором в основном размещён текстовый контент. Многостраничная структура позволяет показать посетителям большое количество информации. Изучать её можно даже с мобильного устройства.
Шаг 3. Проверка настроек доступа
Как настроить доступ к сайту
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите на значок «Открыть доступ» в верхней части экрана.
- В разделе «Опубликованный сайт» нажмите Изменить и выберите один из вариантов:
- Все в Интернете
- Определенные пользователи
- Чтобы открыть доступ к сайту определенным пользователям, введите их имена или адреса электронной почты. Вы также можете указать группу Google. Затем нажмите на значок карандаша Просмотр опубликованной версии Отправить.
- Нажмите Сохранить или Готово.
Как исключить сайт из результатов поиска
Важно! Эта настройка не гарантирует, что сайт не будет появляться в общедоступных поисковых системах. Эта настройка доступна, только если ваш сайт доступен для поиска и просмотра всем в Интернете
Эта настройка доступна, только если ваш сайт доступен для поиска и просмотра всем в Интернете.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите на стрелку вниз рядом с кнопкой «Опубликовать» в верхней части страницы.
- Выберите Настройки публикации.
- Нажмите «Запретить общедоступным поисковым системам показывать мой сайт».
- Нажмите Сохранить.
Функциональные возможности
У Google Sites не так много возможностей по сравнению с другими конструкторами. Однако его функций хватит для разработки простых сайтов.
Интеграция с сервисами Google
На сайты можно быстро вставлять файлы с Google Drive, таблицы, презентации, сделанные с помощью сервисов Google, видео с YouTube. Аналитика и инструменты веб-мастера подключаются в один клик. Вы также можете приглашать других авторов к разработке сайта, используя контакты из Gmail.
История версий и копия сайта
Версии сайта сохраняются автоматически с отображением даты внесения изменения и подсвечиванием различий. Вы также можете вручную сохранить копию сайта на Google Drive или отправить её другим пользователям.
Вставка виджетов
В классической версии Google Sites были виджеты для быстрого подключения сторонних сервисов. В новой версии от них отказались, добавив возможность встраивания HTML-кода. Это позволяет добавить на сайт интеграцию с любым сервисом, который поддерживает вставку через гиперразметку.
Библиотека изображений
При создании сайта требуется много изображений, контентных и фоновых. Вы можете загружать их с компьютера, выбирать из встроенной галереи, добавлять из Google Drive, искать через Google, вставлять прямыми ссылками на сторонние источники.
|
ПОПРОБОВАТЬ |
Чего мы ждем от Вас
Соблюдайте эти условия и дополнительные условия, действующие для отдельных сервисов
Вы имеете право использовать Google, пока соблюдаете требования, изложенные в:
- настоящих условиях;
- дополнительных условиях использования отдельных сервисов, где могут быть, например, дополнительные возрастные ограничения.
Вам также доступны различные ресурсы, где можно найти подробную информацию о наших сервисах и ответы на часто задаваемые вопросы: Политика конфиденциальности, Справочный центр по авторским правам, Центр безопасности, а также другие ресурсы, на которые есть ссылки на сайте правил.
Хотя мы разрешаем Вам использовать наши сервисы, у нас остаются все в отношении этих сервисов.
Относитесь к другим с уважением
Многие наши сервисы позволяют Вам взаимодействовать с другими людьми. Мы стараемся поддерживать атмосферу взаимоуважения, поэтому требуем придерживаться следующих правил поведения:
- соблюдайте действующее законодательство, включая санкции, а также законы об экспортном контроле и торговле людьми;
- уважайте чужие права, в том числе на конфиденциальность и интеллектуальную собственность;
- не причиняйте вред себе или другим людям и не призывайте к таким действиям, например не прибегайте к угрозам, обману, клевете, издевательствам, домогательствам или преследованиям;
- не злоупотребляйте сервисами, не пытайтесь нарушить их работу или иным образом вмешаться в нее.
Дальнейшая информация о правилах поведения приведена в дополнительных правилах и условиях использования отдельных сервисов, которые должны соблюдаться всеми пользователями таких сервисов. Если Вы заметите, что кто-то нарушает наши правила поведения, сообщите нам. О том, как мы рассматриваем такие жалобы и какие принимаем меры, рассказано в разделе .
Разрешите нам использовать Ваш контент
Некоторые наши сервисы позволяют Вам загружать, отправлять, хранить, передавать и получать или обмениваться им. Вы не обязаны добавлять какие-либо материалы в наши сервисы и можете сами решать, какой контент предоставлять. Прежде чем загружать его или делиться им, убедитесь, что у Вас есть все необходимые для этого права и контент не нарушает законодательство.
Функциональные возможности
Google Sites для формирования контента страниц сайта использует, преимущественно, функциональность других веб-сервисов Google: документы, таблицы, карты, презентации, диаграммы, формы, публикацию видео с YouTube, а также небольшое количество дополнительных базовых элементов вроде разделителя, кнопки, изображения и, собственно, текста. Можно также добавить свой HTML-код, что потенциально расширяет возможности за счёт интеграции возможностей веб-сервисов, не имеющих отношения к экосистеме Google.
Здесь нет готовых шаблонов по тематикам, каждую страницу необходимо заполнить блоками в подходящем порядке. Тут есть готовые структуры вроде двух или трёх колонок с изображениями и подписями, видео с описанием или чего-то ещё. Общий смысл в выборе количества элементов, колонок и их взаимного расположения, а положить в эти ячейки можно картинки, текст, карту, видео, объект с Google-диска, календарь и т. д. Всего доступно 6 макетов структур блока. То есть каждая страница будет состоять из комбинаций таких блоков, другого не предусмотрено.

Есть ещё виджеты, которые можно вставлять на страницу, предварительно выбрав объект для показа: YouTube, карта, кнопка, форма, таблица, диаграмма, календарь, разделитель, текстовое поле, содержание, изображения (можно выбрать несколько, получится что-то вроде галереи). Также вы можете добавить карусель изображений, получив слайдер. В нём нет настроек, кроме фона (цвет или картинка) и вставки подписей. Слайды переключаются вручную или автозапуском (скорость от очень медленной до высокой), если поставить соответствующую галочку в настройках блока. Можно изменять размер фрейма, при этом картинки масштабируются под заданное разрешение. Вообще, вы можете изменять размер любой фотографии на странице, нажав на точку и сдвинув границы масштаба. Кадрирование также доступно.
Также вы можете добавить на страницу сворачиваемый текст, он есть среди виджетов. Удобно использовать, к примеру, для оформления ответов на часто задаваемые вопросы или перечисления чего-то объёмного. Страница сохранит компактный вид и получит все нужные по смыслу описания/пояснения. Каждая такая вкладка имеет заголовок/анонс. После разворачивания посетитель увидит описание.
Для повышения удобства навигации по длинным страницам можно добавлять оглавление к ним через меню вставки. Если у вас есть заголовки/подзаголовки, они станут частью оглавления, посетители смогут быстро переходить к нужным областям статей.
Полученные блоки с контентом можно копировать и перетаскивать, меняя их местами. Текстовый редактор здесь простой, позволяет ставить ссылки, выбирать выравнивание и тип шрифта. Вообще, визуальный редактор в Google Sites весь такой – прямой и очевидный как палка.
Самые заметные плюсы – полная совместимость с другими приложениями экосистемы Google и возможность открытия доступа к редактированию страниц сайта зарегистрированным пользователям Google. Например, на вашем аккаунте есть таблицы, всякие отчёты, заготовки изображений, файлы в облачном хранилище и т. д. Всё это можно выборочно добавлять на сайт. Приглашённые соавторы (нужно ввести почту гостя и выбрать уровень доступа) смогут уже со своих аккаунтов добавлять материалы. Учитывая масштаб сервисов, это открывает большие возможности по наполнению контентом.


Постепенно внося изменения, нужно нажимать на кнопку «Опубликовать» для их сохранения. Всякий раз после этого экран будет разделяться на 2 части, слева будет показан черновик, версия до последних изменений, а справа – обновлённая. Слева система покажет аннотации к изменениям, сравнивать удобно. Если всё устраивает, нажмите кнопку публикации. Если нет, можно вернуться к редактированию, нажав «Назад». Сравнение версий можно отключить в настройках публикации, сняв флажок с поля необходимости проверки изменений и сохранив параметры.
Также есть возможность просмотра истории версий для каждого созданного сайта. Для этого нужно нажать на 3 точки возле кнопки «Опубликовать» и выбрать «История версий». Движок покажет все изменения по датам, можно восстановить любую из конфигураций сайта.
В целом, впечатление визуальный редактор Google Sites оставил приятное. С ним легко работать, можно набросать на страницы кучу данных из совместимых приложений. Тем не менее, получаемый результат выглядит очень простым, он не соответствует современным тенденциям. Гугл-сайты похожи на документы из Word со сложной структурой. Настроить практически ничего нельзя – только поставить и использовать готовое, положившись на видение разработчиков из Google. Функционально конструктор, увы, примитивен по меркам рынка. Зато удобен, это факт.
Возрастные ограничения
Выводы: стоит ли делать сайт на Google Sites?
На Google Sites можно делать ровно те проекты, которые представлены в списке тем: портфолио учащегося, резюме специалиста, страница учебного курса или команды.. На большее конструктор не способен — даже новости публиковать неудобно, потому что каждый раз придётся добавлять вручную все необходимые элементы интерфейса. Если ваш проект выходит за указанные выше рамки, то Google Sites можно смело пропускать — слишком мало на нём инструментов. Гораздо эффективнее будет выбрать другой конструктор сайта, пусть и платный.
Ситуацию не меняет даже глубокая интеграция с сервисами Google. Да, круто, когда можно вставить таблицу или презентацию в один клик или сохранить копию сайта на Google Drive, но у других сервисов это делается не менее быстро и удобно. Поэтому сфера применения Google Sites сильно ограничена. Но это не значит, что сервис совсем бесполезный — наверняка найдутся пользователи, для решения задач которых его инструментов хватит.







