Стрелка (символ)
Содержание:
- Вариант 7:
- Что подразумевает термин «Остановка»
- Вариант 1:
- Значение смайлика ➡️ Стрелка вправо
- Вариант 4:
- Административная ответственность за нарушение требований знака
- Изменение размера стрелки, вращение и изменение цвета стрелок
- Таблицы символов
- HTML юридические лица
- Вариант 3:
- Вариант 8:
- Использование фигурных, изогнутых и соединительных стрелок
- Места установки знака «Остановка запрещена»
- Юникод
- Комбинации со смайликом ➡️ Стрелка вправо
- Вариант 5:
- Отличие функций знаков, запрещающих остановку и стоянку
- Alt-коды в помощь
Вариант 7:
Анимированная стрелка вниз
<div class=»arrow-7″>
<span></span>
<span></span>
<span></span>
</div>
|
1 |
<div class=»arrow-7″> <span></span> <span></span> <span></span> </div> |
.arrow-7 {
margin: 40px auto 10px auto;
width: 38px;
height: 100px;
}
.arrow-7 span {
display: block;
width: 30px;
height: 30px;
border-bottom: 5px solid #337AB7;
border-right: 5px solid #337AB7;
transform: rotate(45deg);
margin: -16px 0;
animation: arrow-7 2s infinite;
}
.arrow-7 span:nth-child(2){
animation-delay: -0.2s;
}
.arrow-7 span:nth-child(3){
animation-delay: -0.4s;
}
@keyframes arrow-7 {
0%{
opacity: 0;
transform: translate(0,-20px) rotate(45deg);
}
50%{
opacity: 1;
}
100%{
opacity: 0;
transform: translate(0,20px) rotate(45deg);
}
}
|
1 |
.arrow-7 { margin40pxauto10pxauto; width38px; height100px; } .arrow-7 span { displayblock; width30px; height30px; border-bottom5pxsolid#337AB7; border-right5pxsolid#337AB7; transformrotate(45deg); margin-16px; animationarrow-72sinfinite; } .arrow-7 span:nth-child(2){ animation-delay-0.2s; } .arrow-7 span:nth-child(3){ animation-delay-0.4s; } @keyframes arrow-7 { 0%{ opacity; transformtranslate(0,-20px)rotate(45deg); } 50%{ opacity1; } 100%{ opacity; transformtranslate(0,20px)rotate(45deg); } } |
Что подразумевает термин «Остановка»
Согласно трактовке ПДД, остановкой является преднамеренное прекращение движения продолжительностью до пяти минут. Слово «преднамеренная» означает, что маневр осуществляется по желанию водителя, а не вследствие сигналов светофора или регулировщика. Правила допускают остановку и на более продолжительное время, если оно связано с посадкой или высадкой людей из транспортного средства, а также для его погрузки или разгрузки. При этом длительность такого маневра не имеет значения.
Запрет на остановку может обозначаться соответствующими дорожными знаками или быть прописан в Правилах движения. Знаки устанавливают в тех случаях, когда водителю нужно подсказать, что на определенном участке дороги останавливаться нельзя. Причем, на соседней улице при таких же параметрах проезжей части этого запрета может и не быть. А еще на дорогах есть места, где водитель и без знаков должен безошибочно разбираться, что остановка там запрещена. Например, ближе 5 метров от перекрестка улиц или пешеходного перехода. Или на узких улицах со сплошной разметкой, где другим автомобилистам придется объезжать припаркованный автомобиль с выездом на встречную полосу.
Вариант 1:
Стрелка с ховер-эффектом, которая подойдет для оформления кнопок «подробнее» или «далее», а также для построения последовательности, например: «Деньги -> Стулья -> Профит»
<div class=»arrow-1″>
<div></div>
</div>
|
1 |
<div class=»arrow-1″> <div></div> </div> |
.arrow-1 {
cursor: pointer;
position: relative;
width: 80px;
height: 50px;
margin: 20px;
}
.arrow-1 div {
position: relative;
top: 20px;
width: 90px;
height: 10px;
background-color: #337AB7;
box-shadow: 0 3px 5px rgba(0, 0, 0, .2);
left:0;
display: block;
}
.arrow-1 div::after {
content: »;
position: absolute;
width: 40px;
height: 10px;
top: -11px;
right: -8px;
background-color: #337AB7;
transform: rotate(45deg);
}
.arrow-1 div::before {
content: »;
position: absolute;
width: 40px;
height: 10px;
top: 11px;
right: -8px;
background-color: #337AB7;
box-shadow: 0 3px 5px rgba(0, 0, 0, .2);
transform: rotate(-45deg);
}
.arrow-1:hover {
animation: arrow-1 1s linear infinite;
}
@keyframes arrow-1 {
0% {
left:0;
}
50% {
left:10px;
}
100% {
left:0;
}
}
|
1 |
.arrow-1 { cursorpointer; positionrelative; width80px; height50px; margin20px; } .arrow-1 div { positionrelative; top20px; width90px; height10px; background-color#337AB7; box-shadow3px5pxrgba(0,0,0,.2); left; displayblock; } .arrow-1 div::after { content»; positionabsolute; width40px; height10px; top-11px; right-8px; background-color#337AB7; transformrotate(45deg); } .arrow-1 div::before { content»; positionabsolute; width40px; height10px; top11px; right-8px; background-color#337AB7; box-shadow3px5pxrgba(0,0,0,.2); transformrotate(-45deg); } .arrow-1:hover { animationarrow-11slinearinfinite; } @keyframes arrow-1 { 0% { left; } 50% { left10px; } 100% { left; } } |
Значение смайлика ➡️ Стрелка вправо
Этот эмодзи представляет собой стрелку, указывающую вправо. Чаще всего этот знак встречается на дороге и отвечает за направление движения. Эта стрелка красноречиво дает понять, куда вам стоит двигаться на определенных участках дороги.Если вы вдруг получете этот смайлик с эмодзи Автомагистраль от друга, это может означать только одно: он ️ Предупреждает вас о том, что вы свернули на дорогу, в конце которой находится тупик. Но зачем вы пользуетесь телефоном будучи за рулем? Это ведь очень опасно! Поэтому планируйте свой маршрут заранее, чтобы не приходилось использовать этот смайлик во время вождения +Добавить
Скопировать → ️
- Или перейти на случайный смайлик !
Вариант 4:
Вариант стрелки для аккордиона или выпадающего блока (меняет направление по клику).
Требуется библиотека jQuery
<div class=»arrow-4″>
<span class=»arrow-4-left»></span>
<span class=»arrow-4-right»></span>
</div>
|
1 |
<div class=»arrow-4″> <span class=»arrow-4-left»></span> <span class=»arrow-4-right»></span> </div> |
.arrow-4 {
position: relative;
cursor: pointer;
margin:20px;
width: 66px;
height: 30px;
}
.arrow-4-left {
position: absolute;
background-color: transparent;
top: 10px;
left: 0;
width: 40px;
height: 10px;
display: block;
transform: rotate(35deg);
float: right;
border-radius: 2px;
}
.arrow-4-left:after {
content: «»;
background-color: #337AB7;
width: 40px;
height: 10px;
display: block;
float: right;
border-radius: 6px 10px 10px 6px;
transition: all 0.5s cubic-bezier(0.25, 1.7, 0.35, 0.8);
z-index: -1;
}
.arrow-4-right {
position: absolute;
background-color: transparent;
top: 10px;
left: 26px;
width: 40px;
height: 10px;
display: block;
transform: rotate(-35deg);
float: right;
border-radius: 2px;
}
.arrow-4-right:after {
content: «»;
background-color: #337AB7;
width: 40px;
height: 10px;
display: block;
float: right;
border-radius: 10px 6px 6px 10px;
transition: all 0.5s cubic-bezier(0.25, 1.7, 0.35, 0.8);
z-index: -1;
}
.open .arrow-4-left:after {
transform-origin: center center;
transform: rotate(-70deg);
}
.open .arrow-4-right:after {
transform-origin: center center;
transform: rotate(70deg);
}
|
1 |
.arrow-4 { positionrelative; cursorpointer; margin20px; width66px; height30px; } .arrow-4-left { positionabsolute; background-colortransparent; top10px; left; width40px; height10px; displayblock; transformrotate(35deg); floatright; border-radius2px; } .arrow-4-left:after { content»»; background-color#337AB7; width40px; height10px; displayblock; floatright; border-radius6px10px10px6px; transitionall0.5scubic-bezier(0.25,1.7,0.35,0.8); z-index-1; } .arrow-4-right { positionabsolute; background-colortransparent; top10px; left26px; width40px; height10px; displayblock; transformrotate(-35deg); floatright; border-radius2px; } .arrow-4-right:after { content»»; background-color#337AB7; width40px; height10px; displayblock; floatright; border-radius10px6px6px10px; transitionall0.5scubic-bezier(0.25,1.7,0.35,0.8); z-index-1; } .open .arrow-4-left:after { transform-origincentercenter; transformrotate(-70deg); } .open .arrow-4-right:after { transform-origincentercenter; transformrotate(70deg); } |
$(«.arrow-4»).click(function() {
$(this).toggleClass(«open»);
});
|
1 |
$(«.arrow-4»).click(function(){ $(this).toggleClass(«open»); }); |
Административная ответственность за нарушение требований знака
Когда водитель, давно не повторявший теоретические навыки движения, увидит знак «Остановка запрещена» и знак вниз указывающей стрелки, он может неверно трактовать направления действия запрета. Действительно, направление стрелки «куда–то вниз» несколько сбивает с толку, заставляя задуматься о верном выборе ответа. Если правильное решение принять не получится, велика вероятность совершить нарушение. А еще, к сожалению, есть достаточное количество так называемых водителей, для которых большинство установленных дорожных знаков вообще не указ. Такие привыкли останавливаться не там, где разрешено, а там, где им захочется. Естественно, ни о каком соблюдении требований дорожного движения тут речи и быть не может. Какие же наказания предусматриваются за нарушения запрета остановки?
- Предупреждение, если данное нарушение водителем было совершено впервые. Правда, здесь не обойтись без субъективного фактора: не каждый инспектор ГИБДД согласится ограничиться разъяснительной беседой.
- Денежный штраф в 500 рублей. Но его размер может доходить и до 3000 рублей. Здесь уже имеют значение последствия, которые своими действиями вызвал водитель по отношению к другим участникам движения, а также место, в котором произошло нарушение законодательства (в Москве и Санкт–Петербурге штраф выше, чем в других регионах).
- В крайних случаях автомобиль может быть принудительно эвакуирован на штрафную стоянку, и такую процедуру (работа эвакуатора, время пребывания на стоянке) придется оплачивать дополнительно.
Каждый водитель должен запомнить, как действует знак ПДД «Остановка запрещена» со стрелкой вниз, чтобы случайно не оказаться в зоне нарушения. Впрочем, не дорогах нередко происходят и непредвиденные ситуации. Ведь автомобиль – это всего лишь техника, которая может неожиданно поломаться. Если поломка окажется серьезной, связанной с неисправностью рулевого управления или тормозной системы, то водитель уже не будет выбирать, где ему остановиться. Такое нарушение будет непроизвольным, но необходимым. При подтверждении таких неполадок штраф назначаться не будет. Самое главное, что требуется от водителя – это припарковать автомобиль таким образом, чтобы не создавать аварийной ситуации.
Изменение размера стрелки, вращение и изменение цвета стрелок
Теперь давайте сделаем ещё один шаг. Если вы ничего не измените, по умолчанию ваша стрелка будет иметь стандартные настройки: синий для цвета и 3/4 для ширины. Но что, если тонкая чёрная стрелка не подходит вам? Может быть, вам нужна толстая, короткая красная стрелка. Нет проблем. Вы можете внести изменения в неё.
Изменение размера стрелки
Чтобы изменить длину стрелки, вы можете быстро это сделать с помощью мыши. Выделите стрелку, для этого кликните по ней. Затем наведите указатель мыши на наконечник стрелки, пока не увидите символ двойной стрелки.
Нажмите, а затем перетащите мышью, чтобы сделать стрелку короче или длиннее или повернуть, то есть указать новое направление для стрелки. Если вы хотите только укоротить или удлинить стрелку, без смены направления, то зажмите клавишу «Shift», и пока эта клавиша нажата выполните изменение размеров стрелки.
Чтобы внести ещё больше изменений в свою стрелку, вы можете:
- Используйте параметры «Стили фигур» на вкладке «Формат» (эта вкладка открывается когда выбрана стрелка, то есть после клика по ней)
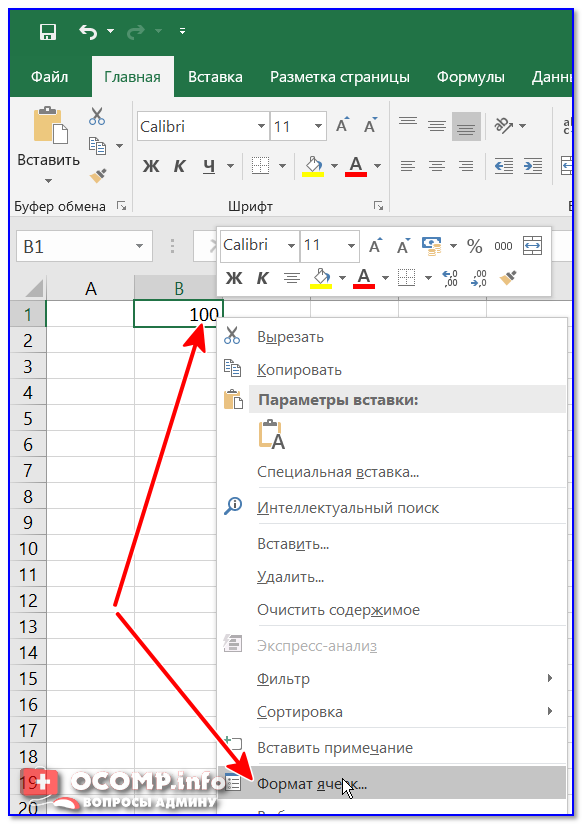
- Нажмите «Формат фигуры» (маленькая диагональная стрелка в правом нижнем углу группы «Стили фигур»). Эту панель также можно открыть если щёлкнуть правой кнопкой мыши на стрелку, а затем в контекстном меню выбрать «Формат фигуры»
Чтобы изменить цвет стрелки, нажмите кнопку «Контур фигуры» на вкладке «Формат», а затем выберите нужный цвет.
Изменение толщины стрелки
Чтобы изменить толщину стрелки, нажмите кнопку «Контур фигуры», выберите меню «Толщина», а затем нажмите нужную толщину.
Вращение стрелки
Чтобы повернуть стрелку, на вкладке «Формат» нажмите кнопку «Поворот объектов» и выберите вариант поворота. Наведите указатель мыши на каждый параметр, чтобы просмотреть, как будет выглядеть ваша стрелка.
Чтобы получить ещё больше параметров вращения, нажмите команду «Дополнительные параметры поворота». В открывшемся окне «Макет» на вкладке «Размер» в настройке «Поворот» можно указать точное вращение в градусах.
Таблицы символов
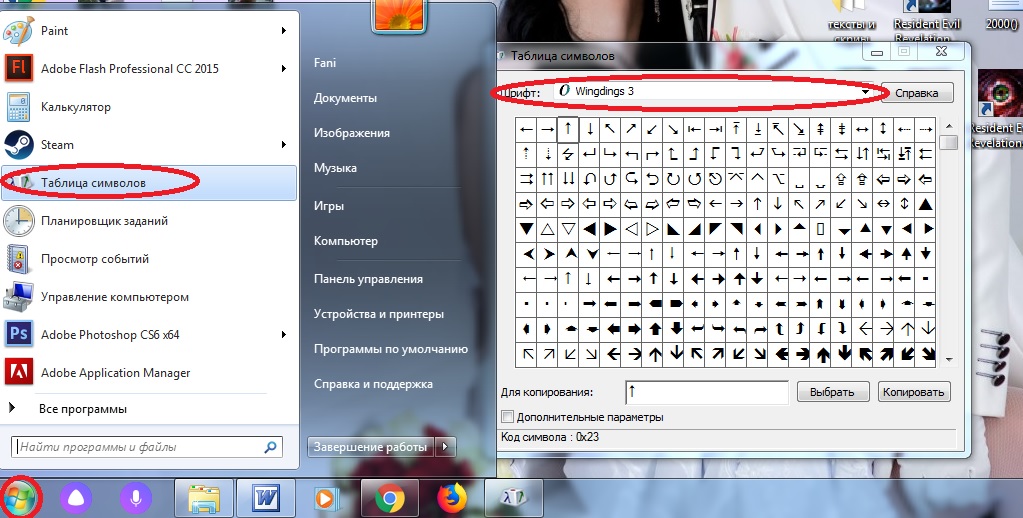
Символ «Стрелка вниз» зачастую ставится при помощи вставки через «Таблицу символов». Это стандартная служба Windows, с которой легко работать.

Чтобы справиться с поставленной задачей, юзеру рекомендуется:
- Зайти в «Таблицу символов» операционной системы. Для этого придется заглянуть в «Стандартные», а оттуда — в «Служебные».
- Отыскать в появившемся меню ту или иную стрелку. Больше всего интерпретаций знака находятся в Windings 3. Наборы Windings и Windings 2 тоже подойдут, но там вариантов исполнения упомянутого элемента меньше.
- Дважды кликнуть по иконке с соответствующей стрелкой.
- Щелкнуть по кнопке «Скопировать» в нижней части окна.
- Открыть текстовый редактор и поставить курсор в месте печати знака.
- Нажать ПКМ + «Вставить». Можно просто зажать на клавиатуре Ctrl + М (русская).
Таким образом символы «Стрелка вверх» и «Стрелка вниз» будут вставлены в текстовый документ. Отличительной чертой этого приема является возможность выбора типа исполнения знака.
HTML юридические лица
HTML4 юридические лицаHTML5 юридические лица AHTML5 юридические лица BHTML5 юридические лица CHTML5 юридические лица DHTML5 юридические лица EHTML5 юридические лица FHTML5 юридические лица GHTML5 юридические лица HHTML5 юридические лица IHTML5 юридические лица JHTML5 юридические лица KHTML5 юридические лица LHTML5 юридические лица MHTML5 юридические лица NHTML5 юридические лица OHTML5 юридические лица PHTML5 юридические лица QHTML5 юридические лица RHTML5 юридические лица SHTML5 юридические лица THTML5 юридические лица UHTML5 юридические лица VHTML5 юридические лица WHTML5 юридические лица XHTML5 юридические лица YHTML5 юридические лица Z
Вариант 3:
Стрелка на SVG для меню или кнопки «подробнее / далее»
<a class=»arrow-3″ href=»#link»>Подробнее или пунк меню
<svg class=»arrow-3-icon» xmlns=»http://www.w3.org/2000/svg» width=»32″ height=»32″ viewBox=»0 0 32 32″>
<g fill=»none» stroke=»#337AB7″ stroke-width=»1.5″ stroke-linejoin=»round» stroke-miterlimit=»10″>
<circle class=»arrow-3-iconcircle» cx=»16″ cy=»16″ r=»15.12″></circle>
<path class=»arrow-3-icon—arrow» d=»M16.14 9.93L22.21 16l-6.07 6.07M8.23 16h13.98″></path>
</g>
</svg>
</a>
|
1 |
<a class=»arrow-3″href=»#link»>Подробнее или пунк меню <svg class=»arrow-3-icon»xmlns=»http://www.w3.org/2000/svg»width=»32″height=»32″viewBox=»0 0 32 32″> <g fill=»none»stroke=»#337AB7″stroke-width=»1.5″stroke-linejoin=»round»stroke-miterlimit=»10″> <circle class=»arrow-3-iconcircle»cx=»16″cy=»16″r=»15.12″></circle> <path class=»arrow-3-icon—arrow»d=»M16.14 9.93L22.21 16l-6.07 6.07M8.23 16h13.98″></path> </g> </svg> </a> |
.arrow-3 {
color: #337AB7;
cursor: pointer;
text-decoration: none;
font-size: 18px;
height: 18px;
line-height: 18px;
display: inline-block;
margin: 20px;
}
.arrow-3 .arrow-3-icon {
position: relative;
top: -1px;
transition: transform 0.3s ease;
vertical-align: middle;
}
.arrow-3 .arrow-3-iconcircle {
transition: stroke-dashoffset .3s ease;
stroke-dasharray: 95;
stroke-dashoffset: 95;
}
.arrow-3:hover .arrow-3-icon {
transform: translate3d(5px, 0, 0);
}
.arrow-3:hover .arrow-3-iconcircle {
stroke-dashoffset: 0;
}
|
1 |
.arrow-3 { color#337AB7; cursorpointer; text-decorationnone; font-size18px; height18px; line-height18px; displayinline-block; margin20px; } .arrow-3 .arrow-3-icon { positionrelative; top-1px; transitiontransform0.3sease; vertical-alignmiddle; } .arrow-3 .arrow-3-iconcircle { transitionstroke-dashoffset.3sease; stroke-dasharray95; stroke-dashoffset95; } .arrow-3:hover .arrow-3-icon { transformtranslate3d(5px,0,); } .arrow-3:hover .arrow-3-iconcircle { stroke-dashoffset; } |
Вариант 8:
Еще один вариант анимированной стрелки вниз
<div class=»arrow-8″></div>
| 1 | <div class=»arrow-8″></div> |
.arrow-8 {
position: relative;
width: 100px;
height: 100px;
margin: 30px auto 80px auto;
}
.arrow-8:before {
content: »;
position: absolute;
box-sizing: border-box;
width: 100%;
height: 100%;
border-left: 26px solid #337AB7;
border-bottom: 26px solid #337AB7;
animation: arrow-8 3s linear infinite;
}
.arrow-8:after {
content: »;
position: absolute;
box-sizing: border-box;
width: 100%;
height: 100%;
border-left: 26px solid #337AB7;
border-bottom: 26px solid #337AB7;
animation: arrow-8 3s linear infinite -1.5s;
}
@keyframes arrow-8 {
0% {
opacity: 0;
transform: translate(0, -53px) rotate(-45deg);
}
10%, 90% {
opacity: 0;
}
50% {
opacity: 1;
border-left: 26px solid #337AB7;
border-bottom: 26px solid #337AB7;
transform: translate(0, 0) rotate(-45deg);
}
100% {
opacity: 0;
transform: translate(0, 53px) rotate(-45deg);
}
}
|
1 |
.arrow-8 { positionrelative; width100px; height100px; margin30pxauto80pxauto; } .arrow-8:before { content»; positionabsolute; box-sizingborder-box; width100%; height100%; border-left26pxsolid#337AB7; border-bottom26pxsolid#337AB7; animationarrow-83slinearinfinite; } .arrow-8:after { content»; positionabsolute; box-sizingborder-box; width100%; height100%; border-left26pxsolid#337AB7; border-bottom26pxsolid#337AB7; animationarrow-83slinearinfinite-1.5s; } @keyframes arrow-8 { 0% { opacity; transformtranslate(0,-53px)rotate(-45deg); } 10%, 90% { opacity; } 50% { opacity1; border-left26pxsolid#337AB7; border-bottom26pxsolid#337AB7; transformtranslate(0,)rotate(-45deg); } 100% { opacity; transformtranslate(0,53px)rotate(-45deg); } } |
Еще несколько вариантов стрелок можно найти в темах: Кнопка «вверх» и варианты ее оформления и Векторные стрелки на SVG
Использование фигурных, изогнутых и соединительных стрелок
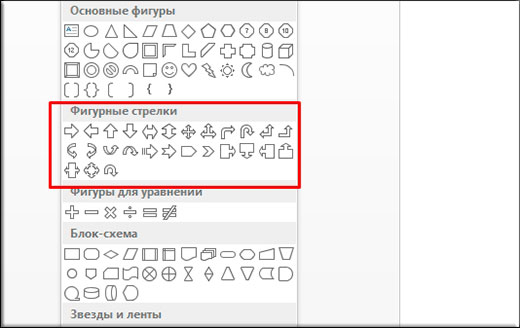
Если обычная тонкая стрелка вам не подходит и вам нужна фигурная стрелка, то вместо изменения форматирования, нужно вернуться к вставке и выбрать другой тип стрелки. Среди фигурных стрелок есть как прямые, так и изогнутые, а также содержащие несколько указателей и дополнительные элементы. Давайте просто взглянем на них, чтобы стало понятнее.
Как создать фигурную стрелку
В меню на вкладке «Вставка» нажмите кнопку «Фигуры». В разделе «Фигурные стрелки» раскрывающегося меню выберите нужный стиль стрелки. В этом примере мы используем стрелку Вверх.
Ваш указатель превращается в символ перекрестия. Нажмите и перетащите, чтобы нарисовать стрелку. Отпустите кнопку мыши, чтобы закончить.
Вы можете использовать те же инструменты форматирования, о которых мы говорили в предыдущем разделе, чтобы изменить цвет, контур и т. д. Также вы можете использовать любую из восьми белых ручек, чтобы изменить размер общей стрелки. Возьмитесь за жёлтые ручки, чтобы изменить форму головки стрелки и вала отдельно.
Как создать изогнутую стрелку
На вкладке «Вставка» нажмите кнопку «Фигуры». В разделе «Линии» щёлкните одну из изогнутых фигур стрелок. Там вы найдёте обычную изогнутую стрелку, изогнутую стрелку с двумя указателями и простую изогнутую линию без указателя.
Ваш указатель мыши превратиться в символ перекрестия. Нажмите и перетащите, чтобы нарисовать стрелку. Отпустите кнопку мыши, чтобы закончить.
После рисования изогнутой стрелки вы можете изменить кривую, перетаскивая жёлтую ручку в центре стрелки. Здесь мы перетянули его вправо, чтобы сделать более широкий изгиб.
Дополнительные варианты изогнутых стрелок вы найдёте в разделе Фигурные стрелки.
Как и в случае с любой другой формой, вы можете использовать стандартные инструменты форматирования для изменения цвета, контура и т. д.
Как создать прямую соединительную стрелку
Наконец, есть соединительные стрелки. Они отлично подходят для соединения видов фигур, которые вы используете в блок-схемах или организационных диаграммах.
На вкладке «Вставка» ленты нажмите кнопку «Фигуры». В разделе «Линии» раскрывающегося меню выберите одну из стрелок соединителя. Как и с изогнутыми стрелками, вы просто выбираете, сколько указателей на линии вы хотите.
Ваш указатель превращается в символ перекрестия. Нажмите и перетащите, чтобы нарисовать стрелку. Отпустите кнопку мыши, чтобы закончить.
После рисования стрелки соединителя вы можете взять жёлтую ручку, чтобы изменить форму стрелки. Используйте белые ручки на обоих концах, чтобы изменить длину этой части стрелки.
И там у вас есть это. Возможно, это больше, чем вы хотели знать об использовании стрелок в Microsoft Word, но всегда полезно знать, что доступно.
Места установки знака «Остановка запрещена»
Необходимость запрещения остановки транспорта с установкой знаков 3.27 обусловлена многими причинами. Вот некоторые из них:
- Для предотвращения создания дорожных пробок. Если при высокой интенсивности движения одна из полос движения будет долго занята припаркованными автомобилями, это может привести к созданию заторов на городских улицах.
- Для запрета остановки автомобилей вблизи государственных учреждений, школ, стадионов, концертных залов и т. п., а также объектов повышенной опасности.
- Для обеспечения безопасности дорожного движения – на участках с ограниченной видимостью, когда стоящий автомобиль может спровоцировать дорожно – транспортное происшествие.
Дорожные знаки «Остановка запрещена» со стрелкой вниз в указанных случаях устанавливаются при необходимости, если запрет на остановку необходимо снять, например, не на ближайшем перекрестке, а ранее, в определенном месте, после которого действие основного запретного элемента утрачивает силу.
Юникод
Блок «Стрелки»
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F | ||
| U+2190 | ← | ↑ | → | ↓ | ↚ | ↛ | ↜ | ↝ | ↞ | ↟ | ||||||
| U+21A0 | ↠ | ↡ | ↢ | ↣ | ↤ | ↥ | ↦ | ↧ | ↨ | ↫ | ↬ | ↭ | ↮ | ↯ | ||
| U+21B0 | ↰ | ↱ | ↲ | ↳ | ↴ | ↵ | ↶ | ↷ | ↸ | ↹ | ↺ | ↻ | ↼ | ↽ | ↾ | ↿ |
| U+21C0 | ⇀ | ⇁ | ⇂ | ⇃ | ⇄ | ⇅ | ⇆ | ⇇ | ⇈ | ⇉ | ⇊ | ⇋ | ⇌ | ⇍ | ⇎ | ⇏ |
| U+21D0 | ⇐ | ⇑ | ⇒ | ⇓ | ⇔ | ⇕ | ⇖ | ⇗ | ⇘ | ⇙ | ⇚ | ⇛ | ⇜ | ⇝ | ⇞ | ⇟ |
| U+21E0 | ⇠ | ⇡ | ⇢ | ⇣ | ⇤ | ⇥ | ⇦ | ⇧ | ⇨ | ⇩ | ⇪ | ⇫ | ⇬ | ⇭ | ⇮ | ⇯ |
| U+21F0 | ⇰ | ⇱ | ⇲ | ⇳ | ⇴ | ⇵ | ⇶ | ⇷ | ⇸ | ⇹ | ⇺ | ⇻ | ⇼ | ⇽ | ⇾ | ⇿ |
Блок «Дополнение к стрелкам — B»
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F | ||
| U+2900 | ⤀ | ⤁ | ⤂ | ⤃ | ⤄ | ⤅ | ⤆ | ⤇ | ⤈ | ⤉ | ⤊ | ⤋ | ⤌ | ⤍ | ⤎ | ⤏ |
| U+2910 | ⤐ | ⤑ | ⤒ | ⤓ | ⤔ | ⤕ | ⤖ | ⤗ | ⤘ | ⤙ | ⤚ | ⤛ | ⤜ | ⤝ | ⤞ | ⤟ |
| U+2920 | ⤠ | ⤡ | ⤢ | ⤣ | ⤤ | ⤥ | ⤦ | ⤧ | ⤨ | ⤩ | ⤪ | ⤫ | ⤬ | ⤭ | ⤮ | ⤯ |
| U+2930 | ⤰ | ⤱ | ⤲ | ⤳ | ⤶ | ⤷ | ⤸ | ⤹ | ⤺ | ⤻ | ⤼ | ⤽ | ⤾ | ⤿ | ||
| U+2940 | ⥀ | ⥁ | ⥂ | ⥃ | ⥄ | ⥅ | ⥆ | ⥇ | ⥈ | ⥉ | ⥊ | ⥋ | ⥌ | ⥍ | ⥎ | ⥏ |
| U+2950 | ⥐ | ⥑ | ⥒ | ⥓ | ⥔ | ⥕ | ⥖ | ⥗ | ⥘ | ⥙ | ⥚ | ⥛ | ⥜ | ⥝ | ⥞ | ⥟ |
| U+2960 | ⥠ | ⥡ | ⥢ | ⥣ | ⥤ | ⥥ | ⥦ | ⥧ | ⥨ | ⥩ | ⥪ | ⥫ | ⥬ | ⥭ | ⥮ | ⥯ |
| U+2970 | ⥰ | ⥱ | ⥲ | ⥳ | ⥴ | ⥵ | ⥶ | ⥷ | ⥸ | ⥹ | ⥺ | ⥻ | ⥼ | ⥽ | ⥾ | ⥿ |
Блок «Дополнение к стрелкам — C»
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F | ||
| U+1F800 | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ||||
| U+1F810 | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? |
| U+1F820 | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? |
| U+1F830 | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? |
| U+1F840 | ? | ? | ? | ? | ? | ? | ? | ? | ||||||||
| U+1F850 | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ||||||
| U+1F860 | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? |
| U+1F870 | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? |
| U+1F880 | ? | ? | ? | ? | ? | ? | ? | ? | ||||||||
| U+1F890 | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? |
| U+1F8A0 | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ? | ||
| U+1F8B0 | ||||||||||||||||
| U+1F8C0 | ||||||||||||||||
| U+1F8D0 | ||||||||||||||||
| U+1F8E0 | ||||||||||||||||
| U+1F8F0 | ||||||||||||||||
|
Примечания
Серые поля для зарезервированных кодпойнтов. |
Блок «Разные символы и стрелки»
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F | ||
| U+2B00 | ⬀ | ⬁ | ⬂ | ⬃ | ⬄ | ⬈ | ⬉ | ⬊ | ⬋ | ⬌ | ⬍ | ⬎ | ⬏ | |||
| U+2B10 | ⬐ | ⬑ | ⬒ | ⬓ | ⬔ | ⬕ | ⬖ | ⬗ | ⬘ | ⬙ | ⬚ | ⬝ | ⬞ | ⬟ | ||
| U+2B20 | ⬠ | ⬡ | ⬢ | ⬣ | ⬤ | ⬥ | ⬦ | ⬧ | ⬨ | ⬩ | ⬪ | ⬫ | ⬬ | ⬭ | ⬮ | ⬯ |
| U+2B30 | ⬰ | ⬱ | ⬲ | ⬳ | ⬴ | ⬵ | ⬶ | ⬷ | ⬸ | ⬹ | ⬺ | ⬻ | ⬼ | ⬽ | ⬾ | ⬿ |
| U+2B40 | ⭀ | ⭁ | ⭂ | ⭃ | ⭄ | ⭅ | ⭆ | ⭇ | ⭈ | ⭉ | ⭊ | ⭋ | ⭌ | ⭍ | ⭎ | ⭏ |
| U+2B50 | ⭑ | ⭒ | ⭓ | ⭔ | ⭖ | ⭗ | ⭘ | ⭙ | ⭚ | ⭛ | ⭜ | ⭝ | ⭞ | ⭟ | ||
| U+2B60 | ⭠ | ⭡ | ⭢ | ⭣ | ⭤ | ⭥ | ⭦ | ⭧ | ⭨ | ⭩ | ⭪ | ⭫ | ⭬ | ⭭ | ⭮ | ⭯ |
| U+2B70 | ⭰ | ⭱ | ⭲ | ⭳ | ⭶ | ⭷ | ⭸ | ⭹ | ⭺ | ⭻ | ⭼ | ⭽ | ⭾ | ⭿ | ||
| U+2B80 | ⮀ | ⮁ | ⮂ | ⮃ | ⮄ | ⮅ | ⮆ | ⮇ | ⮈ | ⮉ | ⮊ | ⮋ | ⮌ | ⮍ | ⮎ | ⮏ |
| U+2B90 | ⮐ | ⮑ | ⮒ | ⮓ | ⮔ | ⮕ | ⮘ | ⮙ | ⮚ | ⮛ | ⮜ | ⮝ | ⮞ | ⮟ | ||
| U+2BA0 | ⮠ | ⮡ | ⮢ | ⮣ | ⮤ | ⮥ | ⮦ | ⮧ | ⮨ | ⮩ | ⮪ | ⮫ | ⮬ | ⮭ | ⮮ | ⮯ |
| U+2BB0 | ⮰ | ⮱ | ⮲ | ⮳ | ⮴ | ⮵ | ⮶ | ⮷ | ⮸ | ⮹ | ⮽ | ⮾ | ⮿ | |||
| U+2BC0 | ⯀ | ⯁ | ⯂ | ⯃ | ⯄ | ⯅ | ⯆ | ⯇ | ⯈ | ⯊ | ⯋ | ⯌ | ⯍ | ⯎ | ⯏ | |
| U+2BD0 | ⯐ | ⯑ | ||||||||||||||
| U+2BE0 | ⯬ | ⯭ | ⯮ | ⯯ | ||||||||||||
| U+2BF0 | ||||||||||||||||
|
Примечания |
Комбинации со смайликом ➡️ Стрелка вправо
Комбинации это всего лишь набор эмодзи, расположенные друг с другом, например: ️️. Вы можете использовать комбинации, чтобы загадывать загадки или общаться без слов.
Нажмите / кликните, чтобы скопировать
-
️
— Банкомат
-
️
— Кофе Копи
-
️
— Развод
-
️
— Ботокс
-
️
— Играть на слух
-
️
— Раскрашивать по циферкам
-
️
— Это музыка для моих ушей
-
️
— Карточный домик
-
️
— Пластическая хирургия
-
️
— Лондонский Тауэр
-
️
— Животные-людоеды
-
️
— Эволюция
-
️
— Я скоро вернусь
-
️
— Кот в шляпе
-
️
— Услышь звон колоколов
-
️️️
— Пиноккио
-
️
— Взять ответственность
-
️
— Рука об руку
-
️
— Король всего мира
-
️
— Нога в дверях
-
️
— Оплачивать счета
-
️
— Девушка по соседству
-
️
— Человек в огне
-
️
— Миссис Даутфайр
-
️
— Ей идет розовый
-
️
— Девичник на улице
-
️
— Сын Божий
-
️
— Ботокс
-
️
— Поцелуй ребенка
-
️️️️
— Сила любви
-
️
— Пар
-
️
— Убей ирландца
-
️
— Ходить по лезвию бритвы
-
️
— Прогулка по пляжу
-
️
— Расторжение брака
-
️
— Время летит
-
️
— Твое время вышло
-
️
— Первая лунка
-
️️
— Давай перейдем к делу
-
️️
— Мир на земле
-
️️
— Из грязи в князи
-
️
— По всем направлениям
-
️️
— Стрела
-
️️️️
— Для сердца
-
️
— Немедленно иди
-
️
— Как измерить планету?
-
️?
— Работы на лесопилке
- +Добавить
Вариант 5:
Стрелки для оформления подсказок или каких-нибудь информационных блоков
Стрелка вверх
Стрелка влево
Стрелка вправо
<div class=»arrow-5 arrow-5-top»>
Стрелка вверх
</div>
<div class=»arrow-5 arrow-5-bottom»>
Стрелка вниз
</div>
<div class=»arrow-5 arrow-5-left»>
Стрелка влево
</div>
<div class=»arrow-5 arrow-5-right»>
Стрелка вправо
</div>
|
1 |
<div class=»arrow-5 arrow-5-top»> Стрелка вверх <div class=»arrow-5 arrow-5-bottom»> Стрелка вниз <div class=»arrow-5 arrow-5-left»> Стрелка влево <div class=»arrow-5 arrow-5-right»> Стрелка вправо |
.arrow-5 {
background: #337AB7;
text-align: center;
color: #fff;
padding: 20px;
margin: 20px;
}
.arrow-5-top,
.arrow-5-bottom,
.arrow-5-right,
.arrow-5-left {
position: relative;
z-index: 10;
}
.arrow-5-top::after,
.arrow-5-bottom::after,
.arrow-5-right::after,
.arrow-5-left::after {
content: »;
width: 0;
height: 0;
display: block;
position: absolute;
z-index: 10;
border: 0;
}
.arrow-5-top::after {
border-left: 10px solid transparent;
border-right: 10px solid transparent;
margin-left: -10px;
left: 50%;
border-bottom: 10px solid #337AB7;
top: -10px;
}
.arrow-5-bottom::after {
border-left: 10px solid transparent;
border-right: 10px solid transparent;
margin-left: -10px;
left: 50%;
border-top: 10px solid #337AB7;
bottom: -10px;
}
.arrow-5-right::after {
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
margin-top: -10px;
top: 50%;
border-left: 10px solid #337AB7;
left: auto;
right: -10px;
}
.arrow-5-left::after {
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
margin-top: -10px;
top: 50%;
border-right: 10px solid #337AB7;
left: -10px;
}
|
1 |
.arrow-5 { background#337AB7; text-aligncenter; color#fff; padding20px; margin20px; } .arrow-5-left { positionrelative; z-index10; } .arrow-5-left::after { content»; width; height; displayblock; positionabsolute; z-index10; border; } .arrow-5-top::after { border-left10pxsolidtransparent; border-right10pxsolidtransparent; margin-left-10px; left50%; border-bottom10pxsolid#337AB7; top-10px; } .arrow-5-bottom::after { border-left10pxsolidtransparent; border-right10pxsolidtransparent; margin-left-10px; left50%; border-top10pxsolid#337AB7; bottom-10px; } .arrow-5-right::after { border-top10pxsolidtransparent; border-bottom10pxsolidtransparent; margin-top-10px; top50%; border-left10pxsolid#337AB7; leftauto; right-10px; } .arrow-5-left::after { border-top10pxsolidtransparent; border-bottom10pxsolidtransparent; margin-top-10px; top50%; border-right10pxsolid#337AB7; left-10px; } |
Отличие функций знаков, запрещающих остановку и стоянку
Знак, препятствующий стоянке, можно считать более «миролюбивым», чем тот, который запрещает остановку. Даже на его изображении нанесены не две красных линии в форме креста, а лишь одна. Знак запрещает стоянку транспортных средств, но при этом разрешает остановку до пяти минут или на большее время для посадки или высадки пассажиров и погрузочно–разгрузочных работ. Ситуация немного запутанная, так как трудно предположить, что кто-то будет при этом внимательно поглядывать на часы и прикидывать, когда остановка автомобиля плавно перейдет в стоянку. Впрочем, инспектора дорожно-патрульной службы может заинтересовать любой автомобиль, стоящий в неположенном месте, и он обязательно проконтролирует время, в течение которого водитель производил стоянку там, где она запрещена. Место введения запрета на стоянку обозначается знаком 3.28. Знак «Стоянка запрещена» со стрелкой, направленной вниз, показывает место, где заканчивается действие запрещения. Сразу за ним стоянка разрешена.
Alt-коды в помощь
Символ «Стрелка вниз» зачастую печатается при помощи ASCII-кодов. Их принято называть Alt-кодами. Это сочетание клавиш, обработка которого приводит к преобразованию цифр в символы. Таким образом юзер способен вставить в текстовый документ любой специальный знак. Главное — знать «Альт»-код».
Чтобы поставить обычную (наиболее популярную среди набора текста) стрелку вниз, потребуется:
- Нажать на кнопку Num Lock. Если соответствующий режим включен, можно пропустить шаг.
- Установить курсор в предполагаемом месте появления знака.
- Нажать на «Альт».
- Набрать код 25 на цифирной панели в правой части клавиатуры.
Важно: при помощи «Таблицы символов» можно посмотреть полный список Alt-кодов разных стрелок