Лучшие среды разработки (ide) на c++
Содержание:
- “Hello, World” на C#
- Как перевести страницу на компьютере
- 4Среда разработки Codeblocks for Arduino
- ПЕРЕЧЕНЬ ИНТЕГРИРОВАННЫХ СРЕД
- 4.1 Понятие среды программирования
- «Ох уж эти сказки! Ох уж эти сказочники!». Исполняемые процессы (по мотивам «Белки»). Часть 1
- Ошибки компиляции
- 2Среда разработки Programino
- Создание проектаCreate a project
- Список ошибокError List
- Обзор
- Видеоинструкция
- Облачные IDE
- Редакторы и IDE, разработанные для Python
- Изменение порядка загрузки в UEFI
- Особенности используемого формата SIM-карты
- Создание С/С++ проекта в Eclipse
- Visuino
- Программа для чтения книг в формате понятным для мобильного телефона.
“Hello, World” на C#
Создание проекта в Microsoft Visual Studio (Windows)
Создадим первый проект на языке C# для Windows. Для этого запустите Visual Studio, при первом запуске появится окно “Добро пожаловать”.
Снимите галочку “Проверка подлинности …”, если у вас есть Microsoft-аккаунт, то нажмите на кнопку “Войти”, если нет, то на надпись “Не сейчас, возможно позже”.
Далее выберите тему по вкусу и нажмите “Запуск Visual Studio”.
Все подготовительные шаги пройдены, нажмите на кнопку “Создание проекта”.
Выберете шаблон “Консольное приложение” и нажмите “Далее”.
Укажите имя проекта, например “MyFirstProject” и место где он будет сохранен.
В результате будет открыто окно Visual Studio с созданным проектом.
Проект в Visual Studio представляет собой набор файлов, их структура представлена в окне “Обозреватель решения”. Основной файл, который нас сейчас интересует это Program.cs. Откройте его, мы добавили поясняющие комментарии в код модуля:
using System; // Подключаем библиотеку System
// Пространство имен, с классом Program
namespace MyFirstProject
{
// Объявление класса Program
class Program
{
// Точка входа. Метод, который будет запущен первым при старте приложения
static void Main(string[] args)
{
// Вывод текста "Hello World!" в консоль
Console.WriteLine("Hello World!");
}
}
}
Запустим наше приложение и посмотрим, что произойдет.
Для этого можно использовать несколько способов:
- На панели вверху нажать кнопку с изображением зеленого треугольника. Название у кнопки будет такое же как у вашего “решения”.
- Нажать сочетание клавиш Ctrl + F5, запустится “решение” без отладки, либо F5 для режима отладки.
- Через панель меню: Отладка -> “Запуск без отладки”
Запустите приложение любым вышеописанным способом, в результате появится консоль, в которой будет выведено сообщение “Hello World!“.
Процесс запуска приложения “под капотом” достаточно сложен, он включает в себя создание ряда каталогов, компиляцию проекта в сборку (файл с расширением .exe) и непосредственно запуск получившегося файла. Результат сборки вы можете найти в папке <Папка проекта>\bin\Debug – если выбран режим сборки Debug, либо в <Папка проекта>\bin\Release – если выбран Release. Режим по умолчанию – это Debug.
Создание проекта с использованием средств .NET Core (Windows и Linux)
В этом разделе мы познакомимся с консольным инструментом .NET Core для создания, сборки и запуска проектов. Приведенный подход работает в Windows и Linux. Перейдите в каталог, в котором вы хотите работать с вашим проектом. Откройте консоль (если вы работаете в Windows, то нажмите сочетание клавиш Win+R и введите cmd), и с помощью команды cd перейдите в папку с проектом:
> cd c:\MyFirstProject
Для создания проекта в .NET Core используется команда dotnet new, после которой указывается тип проекта. Так как мы будем работать с консольным приложением, то нужно указать тип console
> dotnet new console
После выполнения команды в папке с проектом будет размещен необходимый набор файлов. Для запуска проекта воспользуйтесь командой:
> dotnet run
Как и в случае с проектом в Visual Studio, в консоли будет выведен текст “Hello World!”.
Поработаем над кодом программы: вместо текста выведем текущую дату. Для этого в файле Program.cs замените строку
Console.WriteLine(“Hello World!”);
на
Console.WriteLine(DateTime.Now);
Сохраните файл и выполните команду:
> dotnet run
Вместо текста в консоли должна появиться текущая дата.
Компиляция файла с исходным кодом вручную (Windows)
Познакомимся с компилятором C#, из .NET Framework (только для Windows). Создайте пустой каталог, а в нем файл Program.cs. Откройте его текстовым редактором и внесите туда следующий код:
using System;
namespace FirstApp
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine(DateTime.Now);
}
}
}
В меню “Пуск” найдите и откройте “Developer Command Prompt for VS 2019”, перейдите в каталог с файлом и выполните в нем команду:
> csc.exe Program.cs
Если компиляция прошла успешно, то должен появиться файл Program.exe. Запустите его для этого введите в терминале:
> Program.exe
В результате должны быть выведены текущие дата и время.
Как перевести страницу на компьютере
Для подтверждения данного действия нужно нажать на кнопку перевести. Такое сообщение будет появляться на каждой странице сайта. В случае возврата на предыдущую страничку, которая ранее уже переводилась, действие нужно будет повторить, поскольку в хроме информация не сохраняется.
Параметры перевода можно настроить вручную, что позволит просматривать страницы на любых языках, которые поддерживает гугл хром. Для того чтобы изменить настройки автоматического перевода прямо на странице необходимо:
- Нажать в появившемся сообщении на вкладку настройки.
- Выбрать один из предложенных вариантов решения.
- «Никогда не переводить» – означает, что при наличии данного языка, который используется на сайте, google chrome не будет предлагать осуществить перевод.
- «Никогда не переводить этот сайт» – при нажатии на данную вкладку, можно сохранить в настройках браузера информацию о том, что при посещении любой страницы данного сайта перевод не нужен.
- «Всегда переводить» – означает, что при посещении любого сайта, где будет использоваться данный язык, будет производиться автоматический перевод без обязательного нажатия на вкладку в сообщении.
Кроме этого способа, возможно провести настройку без посещения иностранных страниц. Для этого можно выставить свои установки в настройках google chrome, что позволит за один раз выбрать действие для любого необходимого количества языков. Для настройки нужно:
- Перейти во вкладку «Настройки» в правом верхнем углу браузера.
- Промотав появившиеся страницу вниз, нажать на вкладку «Показать дополнительные настройки».
- После открытия обширных настроек, нужно перейти в раздел «Языки» и установить флажок над надписью: «Предлагать перевод страниц, если их язык отличается от используемого в браузере».
- Дополнительно можно перейти во вкладку «Настройка языков и способов ввода» и нажав на кнопку «Добавить» выбрать необходимый для работы язык, если он не установлен в гугл хром по умолчанию.
4Среда разработки Codeblocks for Arduino
Существуют и другие среды разработки для Arduino кроме перечисленных. Например, CodeBlocks. Основное её отличие от описанных IDE – возможность писать код для микроконтроллеров и некоторых других платформ, не только для Arduino. Более подробно описывать её не буду, проще почитать информацию на официальном сайте и файлы справки.
Среда разработки CodeBlocks для Arduino
Теперь мы знаем, что существуют альтернативные, гораздо более удобные, среды разработки, чем классическая Arduino IDE. Их использование может существенно упростить и ускорить написание ваших собственных скетчей.
ПЕРЕЧЕНЬ ИНТЕГРИРОВАННЫХ СРЕД
|
ActiveState Komodo Anjuta Aptana Studio AVR Studio Axure RP BlueJ Borland C++ Cloud9 Code Composer Studio Code::Blocks CodeLite Codelobster CodeWarrior Delphi for PHP Delphi Sources Digital Visual Fortran DJGPP EASy68K Eclipse (среда разработки) Embarcadero RAD Studio Eric Fresh (IDE) Game Maker Geany GNU toolchain HaiQ HiAsm IBM Lotus Domino Designer IBM VisualAge IntelliJ IDEA ISaGRAF JBuilder JDeveloper JetBrains MPS KDevelop Kuzya Kylix Lazarus |
Microsoft QuickC Microsoft Robotics Developer Studio Microsoft Small Basic Microsoft Visual Studio Microsoft Visual Studio Express MIDletPascal MonoDevelop MSE (среда визуального программирования) Open Cobalt Open Watcom Oracle Solaris Studio PascalABC.NET Pelles C PHP Development Tools PHP Expert Editor PocketStudio Portable.NET PowerBASIC PowerBuilder PureBasic PyScripter QDevelop Qt Creator Quanta Plus QuickPascal Rational Software Architect RPG Maker SharpDevelop Stardust (движок) THINK C Turbo C Turbo Pascal Ultimate++ Visible Pascal Visual Prolog Visual Studio LightSwitch WebLogic WinAsm Studio WxDev-C++ Xcode Zend Studio |
4.1 Понятие среды программирования
Средапрограммированияэто совокупность программ, обеспечивающих технологический цикл разработки программ: анализ, спецификация,
проектирование, кодирование (редактирование, компиляция, компоновка), тестирование, отладка.
Базовые компоненты среды
Редактор– средство создания и изменения исходных файлов с текстом программы.
Компилятор– транслирует исходный файл в объектный файл, содержащий команды в машинном коде для конкретного компьютера.
Компоновщик(редактор связей) – собирает объектные файлы программы и формирует исполняемый файл (разрешая внешние ссылки между объектными файлами).
Отладчик– средство управления выполнением исполняемого файла на уровне отдельных операторов программы для диагностики ошибок.
Прочиекомпонентысреды
Библиотекарь– средство ведения совокупностей объектных файлов (библиотек).
Профилировщик– средство измерения времени выполнения программных компонент для последующей оптимизации критических компонентов.
Загрузчик– копирует исполняемый файл с диска в память и осуществляет его запуск.
«Ох уж эти сказки! Ох уж эти сказочники!». Исполняемые процессы (по мотивам «Белки»). Часть 1
Больше года назад я опубликовала на хабре статьи «Один день из жизни белки» или от моделирования процессов к проектированию автоматизированной системы учёта материальных ценностей «Белка-1.0» (часть 1 и часть 2) об использовании «сказочного» подхода при обучении нотации UML.
Попробуем «разложить» всё те же бессмертные строчки на исполняемые процессы BPMN.
Итак, автоматизируем процессы учёта материальных ценностей — проект «Белка-2.0.BPMN»
Напомню, чтобы не переключаться на хабре на предыдущую статью или не искать строчки в «Сказке о царе Салтане…» (хотя, если появилось желание перечитать что-то из произведений Александра Сергеевича, не сдерживайте себя! Пушкин – и правда – наше ВСЁ!)
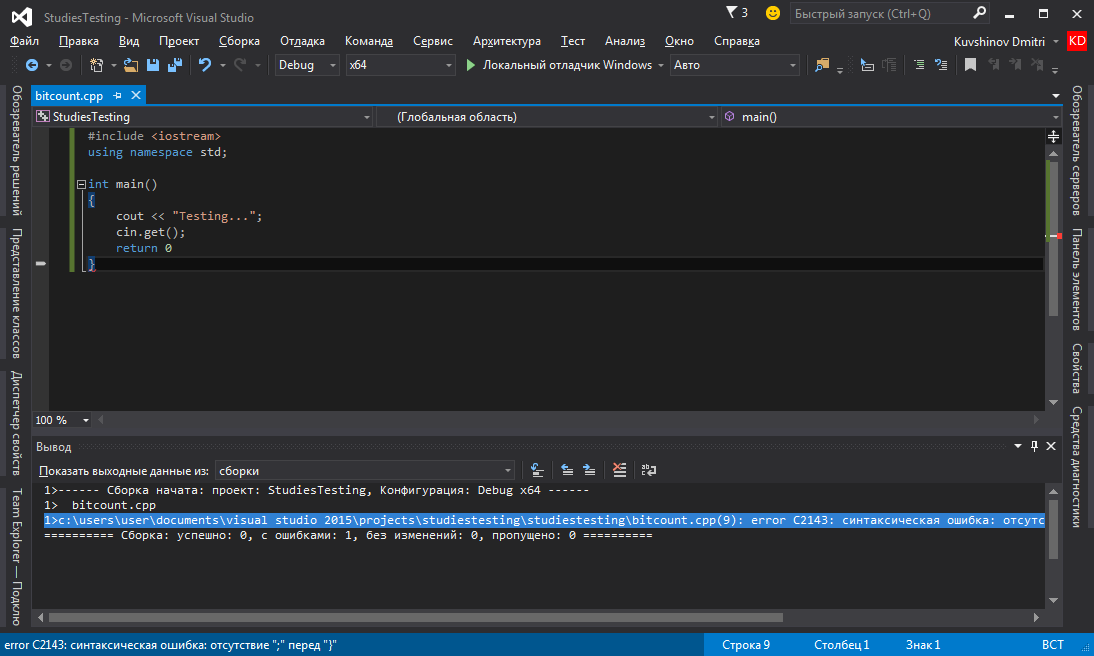
Ошибки компиляции
В случае возникновения синтаксических ошибок при компиляции, их список выводится в отдельном окне. Двойной щелчок по строке описания ошибки позволяет перейти на соответствующее место в исходном коде. На практике банальные опечатки или забытые запятые, точки с запятыми или скобки могут порождать ошибки компиляции значительно ниже по тексту, а само то место, указанное как содержащее синтаксическую ошибку, может на деле никаких ошибок не содержать. Поэтому не стоит пугаться в случае, если ошибку сразу найти не удалось — пересмотрите код выше.
 Синтаксическая ошибка: забыт символ после
Синтаксическая ошибка: забыт символ после
Список ошибок и предупреждений можно наблюдать и в более компактном виде, для этого нужно открыть соответствующую панель.
 Компактный список ошибок
Компактный список ошибок
Нажатие после щелчка по строке с сообщением об ошибке откроет страницу справки.
2Среда разработки Programino
Логотип Programino
Рассмотрим среду разработки PROGRAMINO. Это платная среда разработки, но её можно опробовать в течение 14-ти дней бесплатно. Programino, как и другие среды разработки, требует, однако, чтобы у вас была установлена Arduino IDE. При первом запуске программы следует в настройках указать путь к исполняемому файлу arduino.exe. Для этого идём в меню настройки: Options Editor Settings. Появится окно, в котором нужно будет указать пути к директории с Arduino IDE и сопутствующими библиотеками. Теперь мы готовы писать программы в Programino.
Первоначальная настройка среды Programino
Язык, который используется в данной среде разработки – такой же, как и в оригинальной Arduino IDE – Си. То есть, по сути, если вы уже пишете скетчи в Arduino IDE, то вам не придётся изучать новый язык программирования, что является большим плюсом данной среды разработки.
Однако помимо этого, данная IDE предлагает такой удобный способ быстрой разработки как автодополнение кода. То есть, вам не придётся постоянно лазить в справочник по командам и методам Arduino. Вы начинаете набирать код, и среда разработки предложит вам выбрать из доступных вариантов тот, который вам нужен. Например, вы набираете «digi» и IDE предлагает вам варианты: «digitalRead», «digitalWrite» и другие возможные.
Функция автодополнения кода Programino IDE
Давайте напишем простой скетч, в котором будем постоянно опрашивать один из аналоговых выводов Arduino и выводить считанные показания в последовательный порт.
Постарайтесь набирать скетч вручную, а не копировать и вставлять, чтобы прочувствовать удобство автодополнения кода Programino.
const int pinA = A5;
void setup() {
pinMode(pinA, INPUT);
Serial.begin(19200);
}
void loop() {
int r = analogRead(pinA);
Serial.println(r);
delay(100);
}
Что ещё интересного предлагает Programino IDE? В данной среде разработки имеются несколько дополнительных полезных инструментов, доступных через меню Tools. Например: блокнот, дизайнер LCD символов, преобразователь между DEC-BIN-HEX, терминал последовательного порта, аналоговый плоттер и другие.
Дополнительные инструменты Programino IDE
Остановимся подробнее на инструменте Analog Plotter. Это средство позволяет визуализировать вам то, что приходит в COM-порт от Arduino.
Для работы плоттера в скетче нужно активизировать последовательный порт на скорости 19200 кб/сек. Аналоговые данные выводятся на плоттер с помощью команды Serial.println().
Запустим аналоговый плоттер. Нажмём кнопку Connect для подключения к порту, к которому у нас подключён Arduino.
Аналоговый плоттер в Programino
Этот инструмент может быть полезным, например, для отображения показаний во времени каких-нибудь аналоговых датчиков: температуры, влажности, давления, освещённости и других.
Перед записью скетча в память Arduino, следует указать тип используемой платы и порт, к которому она подключена через меню Hardware.
Выбор платы в PrograminoВыбор последовательного порта в Programino
Для загрузки скетча в память Arduino нажмите в верхнем меню иконку с изображением загрузки. Programino загрузит скетч и в нижнем окне журнала покажет данные о размере скетча и оставшихся свободных ресурсах платы Ардуино.
Создание проектаCreate a project
Чтобы продолжить изучение функций Visual Studio, давайте создадим новый проект.To continue exploring Visual Studio’s features, let’s create a new project.
-
На начальной странице в поле поиска в разделе Новый проект введите консоль, чтобы вывести список только типов проектов, содержащих «консоль» в имени.On the Start Page, in the search box under New project, type in console to filter the list of project types to those that contain «console» in their name.
Visual Studio предоставляет различные шаблоны проектов, которые помогут вам быстро приступить к написанию кода.Visual Studio provides various kinds of project templates that help you get started coding quickly. Выберите шаблон проекта C# Консольное приложение (.NET Core) .Choose a C# Console App (.NET Core) project template. (Кроме того, если вы работаете с Visual Basic, C++, Javascript или другим языком разработки, вы можете создать проект на одном из этих языков.(Alternatively, if you’re a Visual Basic, C++, Javascript, or other language developer, feel free to create a project in one of those languages. Рассматриваемый нами пользовательский интерфейс выглядит одинаково для всех языков программирования.)The UI we’ll be looking at is similar for all programming languages.)
-
В открывшемся диалоговом окне Новый проект оставьте имя проекта по умолчанию и нажмите кнопку ОК.In the New Project dialog box that appears, accept the default project name and choose OK.
-
На начальном экране выберите Создать проект.On the start window, choose Create a new project.
Открывается диалоговое окно с заголовком Создание проекта.A dialog box opens that says Create a new project. В нем можно выполнить поиск, фильтрацию и выбор шаблона проекта.Here, you can search, filter, and pick a project template. Здесь также отображается список недавно использованных шаблонов проекта.It also shows a list of your recently used project templates.
-
Введите в поле поиска вверху строку консоль, чтобы оставить в списке только те типы проектов, в имени которых есть слово «консоль».In the search box at the top, type in console to filter the list of project types to those that contain «console» in their name. Дополнительно уточните результаты поиска, выбрав C# (или другой нужный язык) из средства выбора Язык.Further refine the search results by picking C# (or another language of your choice) from the Language picker.
-
Если вы выбрали язык C#, Visual Basic или F#, выберите шаблон Консольное приложение (.NET Core) и щелкните Далее.If you selected C#, Visual Basic, or F# as your language, select the Console App (.NET Core) template, and then choose Next. (Для другого языка просто выберите любой шаблон.(If you selected a different language, just pick any template. Рассматриваемый нами пользовательский интерфейс выглядит одинаково для всех языков программирования.)The UI we’ll be looking at is similar for all programming languages.)
-
На странице Настроить новый проект сохраните имя проекта по умолчанию и щелкните Создать.On the Configure your new project page, accept the default project name and location, and then choose Create.
Будет создан проект. В окне редактора откроется файл с именем Program.cs.The project is created and a file named Program.cs opens in the Editor window. В редакторе отображается содержимое файлов. Кроме того, здесь вы можете выполнять основную часть работы с кодом в Visual Studio.The Editor shows the contents of files and is where you’ll do most of your coding work in Visual Studio.

Список ошибокError List
Откройте окно Список ошибок, выбрав в меню Вид пункт Список ошибок.Open the Error List window by choosing the View menu, and then Error List.
Список ошибок содержит ошибки, предупреждения и сообщения о текущем состоянии кода.The Error List shows you errors, warning, and messages regarding the current state of your code. Если в файле или любой другой части проекта будут обнаружены ошибки (например, отсутствуют скобки или точка с запятой), они будут перечислены здесь.If there are any errors (such as a missing brace or semicolon) in your file, or anywhere in your project, they’re listed here.

Обзор
Использование ИСР для разработки программного обеспечения является прямой противоположностью способу, в котором используются несвязанные инструменты, такие как текстовый редактор, компилятор, и т. п. Интегрированные среды разработки были созданы для того, чтобы максимизировать производительность программиста благодаря тесно связанным компонентам с простыми пользовательскими интерфейсами. Это позволяет разработчику сделать меньше действий для переключения различных режимов, в отличие от дискретных программ разработки. Однако так как ИСР является сложным программным комплексом, то среда разработки сможет качественно ускорить процесс разработки ПО лишь после специального обучения. Для уменьшения барьера вхождения многие достаточно интерактивны, а для облегчения перехода с одной на другую интерфейс у одного производителя максимально близок, вплоть до использования одной ИСР.
ИСР обычно представляет собой единственную программу, в которой проводится вся разработка. Она, как правило, содержит много функций для создания, изменения, компилирования, развертывания и отладки программного обеспечения. Цель интегрированной среды заключается в том, чтобы объединить различные утилиты в одном модуле, который позволит абстрагироваться от выполнения вспомогательных задач, тем самым позволяя программисту сосредоточиться на решении собственно алгоритмической задачи и избежать потерь времени при выполнении типичных технических действий (например, вызове компилятора). Таким образом, повышается производительность труда разработчика. Также считается, что тесная интеграция задач разработки может далее повысить производительность за счёт возможности введения дополнительных функций на промежуточных этапах работы. Например, ИСР позволяет проанализировать код и тем самым обеспечить мгновенную обратную связь и уведомить о синтаксических ошибках.
Большинство современных ИСР являются графическими. Но первые ИСР использовались ещё до того, как стали широко применяться операционные системы с графическим интерфейсом — они были основаны на текстовом интерфейсе с использованием функциональных и горячих клавиш для вызова различных функций (например, Turbo Pascal, созданный фирмой Borland).
Видеоинструкция
Облачные IDE
Большинство десктопных приложений перешли в «облако», поэтому нет ничего удивительного, что облачные среды также становятся популярными среди программистов. Не каждый сразу доверяет облачным IDE, но популярные инструменты вроде Github и Pastebin помогают привыкнуть к тому, что исходный код хранится не на локальной машине, а на стороннем сервере.
Cloud9
После нескольких минут работы в Cloud9 создаётся впечатление, что попал в рай для программистов. Интерфейс написан на JavaScript, а серверная часть — на NodeJS. Хотя Cloud9 облюбовали разработчики и дизайнеры интерфейсов, поддерживается подсветка синтаксиса C#, C++, Python, Perl, Ruby, Scala и некоторых других языков.
Встроенный режим Vim — приятный штрих, как и поддержка популярных систем контроля версий вроде Git, Mercurial и SVN. Благодаря наличию CSSLint и JSBeautify это одна из красивейших сред разработки.
Система платная, но есть бесплатный тарифный план.
Codeanywhere
Ещё один инструмент для создания приложений, который часто возглавляет списки лучших — Codeanywhere. Эта дружественная облачная IDE поддерживает подсветку кода HTML, CSS, JavaScript, PHP, MySQL и других языков. Благодаря наличию приложений для iOS, Android и BlackBerry, с помощью Codeanywhere программисты работают где угодно.
Кроме того, Codeanywhere поддерживает Dropbox и SFTP, которые помогают легко создавать резервные копии файлов проекта и обмениваться ими с коллегами. Это не самая полнофункциональная среда, но свою работу выполняет на отлично.
Система платная, но есть бесплатный тарифный план.
Eclipse Che
Eclipse Che — облачное рабочее пространство разработчика и встроенная IDE. Che предоставляет удалённую платформу с открытым исходным кодом для многопользовательского создания приложений.
Основные возможности:
- рабочие пространства, включающие среды выполнения и IDE,
- сервер рабочих мест с RESTful веб-сервисами,
- облачная IDE,
- плагины для языков, платформы и инструменты,
- SDK для создания плагинов и сборок.
Eclipse Che имеет две сборки — однопользовательскую и многопользовательскую. В первой нет компонентов, которые предоставляют мультиарендность и разграничение прав доступа. В этом случае сервер остаётся без защиты, но для локальной разработки — это хороший выбор.
Многопользовательская предоставляет мультиарендность. Учётные записи пользователей и рабочие места изолированы, а для регистрации, управления и аутентификации используется механизм KeyCloak. Permissions API регламентируют доступ к объектам вроде пространств, стеков и организаций. Сведения о пользователях хранятся в базе данных, поддерживающей миграцию (PostgreSQL).
Neutron Drive
Создание универсальной облачной среды IDE с нуля — серьёзная задача, поэтому разработчики предпочитают создавать проекты на базе готовых решений с открытым исходным кодом. Neutron IDE основан на редакторе Ace code editor и объединяет функции SFTP-клиентов и браузерных редакторов, позволяя программистам редактировать на лету файлы на своих серверах из любой точки мира.
Благодаря поддержке настраиваемых горячих клавиш Vi и Emacs, а также визуальных тем TextMate, интерфейс этой облачной среды гибкий и адаптируется под пользователя.
Orion
Популярная среда Eclipse Java IDE — надёжная опора в мире разработки уже много лет. Orion — следующий шаг, в котором опыт Eclipse перенесли в облако. Пока больше применяется для front-end, поэтому среда ограничена по большей части HTML и JavaScript, но работа идёт, и функции добавляются. Помимо поддержки Firebug, огромный плюс — интуитивно понятный интерфейс в стиле Eclipse.
Редакторы и IDE, разработанные для Python
PyCharm
Тип: IDE
Сайт: https://www.jetbrains.com/pycharm/
Одной из лучших полнофункциональных IDE, предназначенных именно для Python, является PyCharm. Существует как бесплатный open-source (Community), так и платный (Professional) варианты IDE. PyCharm доступен на Windows, Mac OS X и Linux.
PyCharm «из коробки» поддерживает разработку на Python напрямую — откройте новый файл и начинайте писать код. Вы можете запускать и отлаживать код прямо из PyCharm. Кроме того, в IDE есть поддержка проектов и системы управления версиями.
Преимущества: это среда разработки для Python с поддержкой всего и вся и хорошим коммьюнити. В ней «из коробки» можно редактировать, запускать и отлаживать Python-код.
Недостатки: PyCharm может медленно загружаться, а настройки по умолчанию, возможно, придётся подкорректировать для существующих проектов.
Spyder
Тип: IDE
Сайт: https://github.com/spyder-ide/spyder
Spyder — open-source IDE для Python, оптимизированная для data science. Spyder идёт в комплекте с менеджером пакетов Anaconda, поэтому вполне возможно, что он у вас уже установлен.
Что в Spyder интересно, так это то, что его целевой аудиторией являются data scientist’ы, использующие Python. Например, Spyder хорошо взаимодействует с такими библиотеками для data science, как SciPy, NumPy и Matplotlib.
Spyder обладает той функциональностью, которую вы можете ожидать от стандартной IDE, вроде редактора кода с подсветкой синтаксиса, автодополнения кода и даже встроенного обозревателя документации.
Отличительной особенностью Spyder является наличие проводника переменных. Он позволяет просмотреть значения переменных в форме таблицы прямо внутри IDE. Также хорошо работает интеграция с IPython/Jupyter.
Про Spyder можно сказать, что он более «приземлённый», чем другие IDE. Его можно рассматривать как инструмент для определённой цели, а не как основную среду разработки. Что в нём хорошо, так это, что он бесплатный, open-source и доступный на Windows, macOS и Linux.
Преимущества: вы data scientist, который пользуется Anaconda.
Недостатки: более опытные разработчики на Python могут найти Spyder недостаточно функциональным для повседневной работы и сделают свой выбор в пользу более функциональной IDE или редактора.
Thonny
Тип: IDE
Сайт: http://thonny.org/
Thonny называют IDE для новичков. Написанный и поддерживаемый Институтом информатики Тартуского университета в Эстонии, Thonny доступен на всех основных платформах.
По умолчанию Tonny устанавливается с версией Python, идущей в комплекте, поэтому вам не понадобится устанавливать ещё что-нибудь. Продвинутым пользователям, возможно, придётся изменить эту настройку, чтобы IDE нашла и использовала уже установленные библиотеки.
Преимущества: вы начинающий Python-программист и вам нужна IDE, с которой можно сразу идти в бой.
Недостатки: продвинутым пользователям будет недостаточно функциональности, а встроенный интерпретатор они заменят. Кроме того, учитывая новизну IDE, могут возникнуть проблемы, решения которых на данный момент нет.
Изменение порядка загрузки в UEFI
UEFI (от английского Unified Extensible Firmware Interface, унифицированный расширяемый интерфейс встроенного программного обеспечения) является наследником БИОСа. По сути, это такая же прошивка энергонезависимой памяти, адаптированная под современные операционные системы. Данное программное обеспечение чаще всего имеет графический интерфейс пользователя. Ориентирован UEFI на обычного пользователя, малознакомого с методами работы программистов и системных администраторов. Вход в UEFI осуществляется так же, как и в БИОС.
Шаг 1. Запустите интерфейс UEFI.
Шаг 2. Выберите устройство, которое должно иметь наибольший приоритет загрузки, и назначьте его первичным устройством запуска.
Левой кнопкой мыши кликаем на вкладку с названием флешки, тянем на первое место, отпускаем кнопку мыши
Левой кнопкой мыши кликаем на вкладку с названием флешки, тянем вверх на первое место, отпускаем кнопку мыши
Особенности используемого формата SIM-карты
Начиная с модели «5», в Айфоны вставляется сим-карта Nano-SIM – самая малая из доступных у операторов связи. SIM-карта базового размера совместима с «Яблочными» смартфонами первых двух поколений – iPhone 3G и 4s оснащались слотами Микро-СИМ.
Спецификация формата Nano-SIM:
- длина: 12,3 мм;
- ширина: 8,8 мм;
- толщина 0,67 мм.
Можно адаптировать стандартный модуль абонента под формат Micro-SIM, обрезав часть пластикового корпуса. Обычную симку не вставить в новые Айфоны, даже если максимально вырезать пластиковую часть – в Nano-SIM сам чип имеет меньшие габариты. Поэтому в некоторых случаях абоненты вынуждены менять сим-карты, чтобы начать пользоваться продукцией Apple. В салонах связи ее меняют в день обращения; абонентский номер остается прежним.
Создание С/С++ проекта в Eclipse
Перейдите в меню «File» -> «New» -> «C++ Project».
В появившемся диалоговом окне введите имя проекта, а в списке «Toolchains» выберите пункт «MinGW GCC» — это инструменты, которые будут использоваться для компиляции проекта. Пакет MinGW должен быть уже установлен на компьютере, об этом говорилось выше.
Нажимаем кнопку «Finish», для начала подойдут все настройки по умолчанию.
Теперь мы видим наш новый проект слева в браузере проектов, развернув списки можно увидеть, что IDE успешно подключила MinGW к проекту и нам доступны все необходимые заголовочные файлы, библиотеки и инструменты.
Теперь необходимо создать исходный файл с кодом. Для этого кликнем правой кнопкой мыши по проекту и в контекстном меню выберем «New» -> «Source File».
В появившемся диалоговом окне введём имя файла и нажмём «Finish».
Теперь мы видим наш файл в браузере проектов и он также автоматически открыт в редакторе. Это пустой файл, он сдержит единственный комментарий. Для удобства дальнейшей работы представление «Outline» на изображении ниже уже свёрнуто.
В данном примере воспользуемся минимальной программой под Windows с использованием Win API, подобный пример уже рассматривался в одной из предыдущих статей о Dev cpp, ещё одной среде разработки на C и C++.
Вот этот исходный файл WinTest.zip.
Скопируйте его содержимое и вставьте в файл, который мы только-что создали. После чего сохраните изменения, нажав Ctrl + S.
На панели инструментов можно видеть кнопку с изображением молотка, если кликнуть по ней в той области, гда расположена стрелка, увидим выпадающий список, предлагающий два возможных варианта исполняемого файла — Debug или Release.
Выберите вариант Debug, при этом исполняемый файл будет содержать не только машинный код, но и информацию о месте положения соответствующих ему инструкций в исходном файле, что безусловно пригодится для отладки программы.
Вариант Release не содержит дополнительной информации, а только созданный компилятором машинный код. Создавайте Release только после того, как программа оттестирована и не содержит ошибок.
После выбора пункта Debug или Release программа будет скомпилирована.
Впрочем Debug выбран пунктом по умолчанию и можно сразу скомпилировать программу, нажав на кнопку «Build».
Как видим, программа скомпилирована без ошибок.
На вкладке «Console» можно видеть подробную информацию о ходе компиляции.
Теперь можно запускать программу. Кликните в браузере проектов по имени проекта, выделив его. На панели инструментов найдите кнопку запуска и нажмите в области со стрелкой, вызвав выпадающее меню запуска, далее перейдите по пункту «Run As» и выберите опцию «Local C/C++ Application».
В дальнейшем, чтобы повторно запустить предыдущую конфигурацию, можно просто нажимать кнопку «Run» на панели инструментов, или пользоваться контекстным меню проекта, где дублируются все необходимые команды.
Приложение благополучно запущено.
Наша программа отлично будет работать в заботливой среде IDE, но чтобы сделать её пригодной для работы в реальных жизненных условиях, необходимо произвести некоторые настройки.
Кликнув правой кнопкой по проекту, вызовите контекстное меню и выберите пункт «Properties». В появившемся диалоговом окне слева разверните пункт «C/C++ Build» и кликните пункт «Settings».
В правой панели, в верхней её части, из выпадающего списка выберите конфигурацию «Release». В древовидном списке конфигураций кликните пункт «Miscellaneous» в рубрике «MinGW C++ Linker» и введите дополнительные флаги для компоновщика — «-static-libstdc++ -static-libgcc -mwindows», без кавычек, каждый флаг отделяя пробелом.
Сохраните настройки, нажмите «ОК».
Что мы сейчас сделали? Коротко говоря, флаги «-static-libstdc++ -static-libgcc» указывают статически связывать соответствующие DLL библиотеки, а установка флага «-mwindows» предотвратит появление нежелательного консольного окна, ведь мы будем взаимодействовать с программой через графический интерфейс.
Скомпилируйте «Release» программы, так же как компилировали «Debug», выбрав соответствующую опцию из выпадающего списка.
В появившемся диалоге укажите для запуска «Release» версию и нажмите «ОК».
Программа запустится, теперь эту версию можно использовать не только в среде IDE.
Исполняемый файл можно отыскать в папке с проектом, во вложенной папке «Release».
Не следует упускать из виду ещё одну отличную среду для программирования — NetBeans IDE.
- Подробные инструкции по разработке на С и С++ в NetBeans:
- Программирование на С и С++ в NetBeans IDE
- Создание программ для Windows на Win API с помощью NetBeans и MinGW
Visuino
 Visuino — это бесплатная графическая среда, работающая на базе совместимых с Arduino промышленных контроллеров (ПЛК) Controllino. Она дает возможность создания сложных систем автоматизации и решений IoT (Internet of Things, интернета вещей), причем сделать это можно, просто перемещая и соединяя визуальные блоки. Программная среда автоматически генерирует код для промышленных контроллеров.
Visuino — это бесплатная графическая среда, работающая на базе совместимых с Arduino промышленных контроллеров (ПЛК) Controllino. Она дает возможность создания сложных систем автоматизации и решений IoT (Internet of Things, интернета вещей), причем сделать это можно, просто перемещая и соединяя визуальные блоки. Программная среда автоматически генерирует код для промышленных контроллеров.
Итак, что надо сделать. Выбираем компоненты (модули) с панели компонентов и перемещаем их в область проектирования. Затем их необходимо соединить и настроить свойства. Это делается с помощью инспектора объектов.
К плюсам Visuino относится большой набор компонентов для математических и логических функций, сервоприводов, дисплеев, интернета и пр.
Когда ПЛК запрограммирован, графическая среда подсказывает доступный способ подключения к контроллеру. Это может быть последовательный порт, Ethernet, Wi-Fi или GSM.
Наконец ваш проект готов: все контроллеры прописаны, все работает. Теперь, нажав на логотип Arduino, расположенный на верхней панели, вы заставите Visuino создать коды для Arduino и открыть среду его разработки (Arduino IDE), через которую уже можно скомпилировать код и загрузить его в ПЛК.
Совет. Если установленная плата не соответствует вашему Arduino, вы можете изменить ее с помощью команды «Select Board» (Выбрать панель).