Проверка скорости загрузки сайта в google page speed
Содержание:
- Фиксируем результаты
- Уменьшите влияние стороннего кода
- Оптимизация обращений к серверу
- Как ускорить загрузку сайта?
- Как проверить скорость загрузки сайта через Google Page Speed
- Проверка скорости загрузки сайта в Яндекс и Google
- Рейтинг лучших провайдеров Казахстана
- 1.1 Плагин Autoptimize
- Что еще может влиять на скорость загрузки сайта:
- Общая скорость загрузки
- Google Analytics
- Почему так важна проверка скорости загрузки сайта
- Зачем все это и кому полезно?
- Проверить пинг онлайн
- Три секунды на удержание пользователя
- Оптимизация CSS
- Данные сервиса
- Как в итоге увеличить скорость?
- В заключение
Фиксируем результаты
Представьте ситуацию, в которой вам удалось получить требуемую скорость веб-ресурса. При таком раскладе посетители и владельцы сайта будут счастливы. Можно ли забывать о проблемах скорости при этом? Нет, конечно. Для достижения качественного функционирования сайта, нужно анализировать скоростные параметры сайта и поддерживать их в надлежащем состоянии.
Любой успешный интернет-проект постоянно растет и меняется, обновления касаются как общих шаблонов (оформления сайта, его интерфейсов), так и содержания. Вместе с тем меняется и код ресурса (особенности работы сервера и клиента).
Любая трансформация может влиять на скорость работы сайта. Чтобы измерить такие эффекты, следует внедрять сервис синтетического мониторинга скорости сайта еще на стадии его разработки. Поэтому, любые проблемы в этом плане должны быть предвосхищены еще до того, как их начнут замечать пользователи.
Чтобы оптимизировать входящий контент, необходимо интегрировать успешные алгоритмы оптимизации в движок сайта. Прежде всего это касается работы со сжатием изображений.
Ускорение работы сайта – это очень динамическая сфера: здесь всё время применяются новые протоколы и стандарты и меняется их взаимодействие с браузерами. По этой причине актуальным становится анализ технологии проекта и используемых на нем программных процессов.
Nataliya Fialkovskaya
SEO specialist
Nataliya is SEO expert at Sitechecker. She is responsible for blog. Can’t live without creating valuable content about SEO and Digital Marketing.
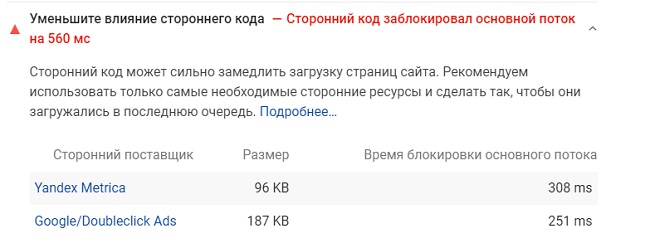
Уменьшите влияние стороннего кода
Наверное, самый дельный «совет», который дал нам сервис. Действительно, чем больше сторонних API, чужого JS-кода подгружается с сайтом, тем дольше он будет отрисовываться в браузере пользователя
Совсем избавиться от него вряд ли получится — Яндекс.Метрика, Adsense и многие нужные сервисы всё равно придётся интегрировать, если вам, конечно, важно отслеживать статистику и откручивать рекламу

С нашей стороны был отключен виджет «Инстаграма», который подгружал картинки с нашего неофициального аккаунта. Решили ограничиться виджетом иконок социальных сетей, который почти не потребляет трафика. Как вариант, можно отключить показ сайдбара в мобильной версии. В нашей теме для WP такого функционала, к сожалению, не оказалось.
Оптимизация обращений к серверу
Цель доработки — снизить количество обращений к серверу (как к своему, так и стороннему), потому что каждый такой реквест добавляет миллисекунды времени к загрузке всей страницы. Миллисекунды превращаются в секунды, если контента слишком много 🙂
Суммируя вышеописанные рекомендации, ниже представляю простой список того, что может снизить количество обращений:
- Встраивание JS сразу в код страниц;
- Встаивание CSS сразу в код страниц;
- Подгрузка изображений отдельным серверным запросом;
- Использование изобажений в BASE64, или в CSS.
Про встраивание JS и CSS описано выше и рекомендации сами по себе просты, эту тему я затрагивать тут не буду.
Подгрузка изображений отдельным серверным запросом
Может быть полезно в каталогах товаров, когда у каждого товара может быть несколько изображений.
В моей практике, для одной страницы каталога при загрузке кода страницы браузер должен был сделать 367 обращений к серверу (если что, это очень много). При этом 256 реквестов приходилось на изображения. Большая часть из них формировалась в карточках товара, когда можно было прямо в каталоге пролистать несколько картинок с одним и тем же товаром в разных ракурсах.
В такой ситуации необходимо, чтобы при загрузке страницы загружалось только первое изображение для каждого товара. При взаимодействии с кнопками смены изображений, должен делаться дополнительный запрос (например, с помощью JavaScript), загружающий последующие изображения для товара. Возможен вариант реализации, когда подгрузка вторых и последующих изображений должна происходить после полной загрузки страницы.
Это позволит пользователю быстрее получить контент страницы и только по необходимости запросить другие изображения. По итогу, количество обращений к серверу снизилось с 367 до 150-200 (средние показатели среди конкурентов в той тематике).
Хвастаюсь количеством серверных реквестов на этой странице (на время написания этого блока):
Скриншот из webpagetest.org
Тщательно продумав такую оптимизацию можно разгрузить сервер и хорошо прибавить к скорости загрузки.
Как ускорить загрузку сайта?
Выполнить рекомендации сервисов
Хорошие проверочные сервисы не только описывают проблемы, но и предлагают набор эффективных рекомендаций по их устранению. Воспользуйтесь этими инструкциями.
Использовать кэш браузера
Разрешив браузерам проводить кэширование информации, вы избавите пользователей от необходимости скачивать все содержимое ресурса при каждом посещении. Статические страницы достаточно будет полностью загрузить один раз — при первом визите. При повторных посещениях открытие сайта будет быстрее. Кэширование можно использовать для изображений, элементов JavaScript, CSS и т. д.
Включить сжатие
Снижение веса загружаемых страниц ускоряет их отображение для конечного пользователя. Можно значительно снизить объем данных за счет GZIP-сжатия, идущего на сервере. Формат*.gz поддерживается всеми современными браузерами: получив такой архив, они самостоятельно распаковывают и отображают его содержимое.
GZIP существенно увеличивает скорость загрузки информации, однако дает дополнительную нагрузку на сервер — это стоит учитывать при подборе хостинга для сайта.
Сократить время ответа сервера
Грамотная настройка ряда функций, касающихся серверной логики, уменьшит период, нужный для обработки запросов, направленных к статическим данным.
Настройка кэширования для исполняемого кода на практике сводится к использованию менеджера кэша (Zend Guard, xCache, APC).
Необходима проверка задержек исполнения скриптов, оптимизация работы сервера с данными, исключение ненужных файлов из базы.
Как проверить скорость загрузки сайта через Google Page Speed
Официальным инструментом, позволяющим измерить скорость загрузки сайта, стал сервис Page Speed, запущенный компанией Google. Он, разумеется, не единственный в своем роде, однако в интересах веб-разработчика использовать инструментарий именно того поисковика, где планируется запускать и продвигать создаваемые сайты.
Как это работает? Заходите на страницу Page Speed Insights (PSI), видите поле для ввода (оно одно), вносите туда домен, который вас интересует, запускаете процесс и ждете не больше минуты. Результат — обширнейшая сводка и важные рекомендации по оптимизации.
Скорость загрузки мобильной версии сайта будет отличаться от показателей для компьютера. Система учтет все проблемы и задержки в работе и выдаст показатель, максимальное значение которого может равняться 100. Если у вас результат 90, это круто, если 80 — тоже хорошо.
Результаты теста скорости загрузки сайта для мобильной и десктопной версии очень редко бывают одинаковыми, обычно они различаются. Программа подсчитывает целый ряд показателей: время, уходящее на загрузку первых байтов, а затем и большей части контента; задержки и их наибольшую продолжительность; время завершения работы центрального процессора; время до первого действия клиента; индекс скорости и т. д.
В целом суть состоит в том, что PSI высчитывает полностью время, достаточное для начала полноценной работы на странице. Имеется в виду использование любых видимых объектов, просмотр картинок, ввод информации, плавный бесперебойный скроллинг и проч.
Собрав данные о вашем сайте, система тут же проводит сравнительный анализ с уже имеющейся в базе информацией. Если вы превзойдете по показателям 98 % других ресурсов, то ваша характеристика будет равна 100. И достигнет всего лишь 50, если вы переплюнете 75 % соперников. Тут все довольно относительно, зависит от количества быстро работающих веб-площадок в самой системе. Если их много, то ваш сайт необходимо непрерывно оптимизировать, чтобы иметь высокие характеристики.
Смысл в том, что показатели PSI очень важны и должны служить ориентиром. Они отражают параметры, по которым вас воспринимают и поисковик, и пользователь. И не переживайте особо, если получили оценку ниже 100: помните, что она носит сравнительный характер.
Большая ценность в работе сервиса Page Speed — это последующая выдача рекомендаций (их может быть очень много, и понятны они чаще лишь опытному веб-разработчику) для оптимизации скорости загрузки сайта. Вы получаете советы, короткую расшифровку действий и предполагаемую экономию временных затрат (в миллисекундах). Какие-то из советов будут ясны даже новичку, к примеру изменить формат определенных элементов, удалить лишние виджеты или переадресации, сжать изображения (это может быть TinyPNG) и проч.
Однозначно PSI полезен как для профессионалов, так и для начинающих администраторов. Каждый может его использовать исходя из своей технической подготовленности. В любом случае сведения о скорости загрузки и реальных способах повышения этого показателя очень важны.
Именно на Google Page Speed так или иначе ориентируется подавляющее большинство веб-специалистов. Ведь это своеобразный эталон для тестирования скорости загрузки сайта, разработанный главным мировым поисковиком.
Все выдаваемые показатели очень точны, плюс к ним даются рекомендации. Одни из них легко выполнимы, другие доступны лишь опытным веб-мастерам, имеющим четкое представление о происходящем. Имейте в виду, что советы могут оказаться и весьма противоречивыми или даже вредными (зависит от ситуации).
Опенсорсный программный комплекс Lighthouse имитирует загрузку страницы в PSI. Платить за тестирование не нужно.
Если программа выдала вам не очень высокую оценку, это не причина для серьезных переживаний. Ваш балл зависит от громадного количества других сайтов, чью среднюю производительность система берет в расчет. Просто получите перечень рекомендаций от PSI и постарайтесь выполнить их скрупулезно и максимально качественно. Это, как правило, улучшает показатели до уровня, подходящего как для поисковых систем, так и для пользователей.
Проверка скорости загрузки сайта в Яндекс и Google
Проверка скорости загрузки сайта часто проводится при помощи счетчика Яндекс.Метрика. В этом случае с готовым отчетом после проверки можно ознакомиться в разделе «Мониторинг» Яндекс.Метрика. Чтобы просмотреть результаты проверки, нужно просто зайти в свой аккаунт и проверить отчет «Время загрузки страниц» группы «Мониторинг».
Открытие страницы выполняется поэтапно. Каждый этап наглядно продемонстрирован. У вас есть возможность увидеть, сколько длится подключение, как долго страница загружается с сервера, сколько времени проходит между началом отрисовки страницы до полной загрузки, сколько занимает переадресация и т. д. Все эти сведения достаточно просто отфильтровать по разным браузерам:
Далее идет проверка скорости загрузки сайта Google. Для получения информации вам необходимо использовать мощный сервис проверки скорости загрузки сайта Google Analytics, раздел «Поведение» — «Скорость загрузки сайта»:
Google Analytics, в отличие от Яндекс.Метрика, выдает предложения, как повысить скорость загрузки сайта, если они есть. Для получения отчета, примерно такого, как на скриншоте ниже, вам необходимо нажать на пункт «Ускорение загрузки».
На картинке видно, что Google Analytics сразу предлагает воспользоваться своим инструментом PageSpeed. Его более подробно мы рассмотрим далее.
Вас также может заинтересовать: Все, что вы хотели знать про услуги продвижения сайта
Рейтинг лучших провайдеров Казахстана
Согласно спидтестам на сервисе SPEEDTEST.kz, лучшие показатели скорости и стабильности соединения у провайдеров:
- Казахтелеком;
- Транстелеком;
- NLS Kazakstan;
- Smartnet;
- Beeline;
- Aspan Telecom;
- Network;
- Алма ТВ;
- AlmaLine;
- Радиобайланыс.
Среди мобильных операторов неплохую скорость показывают Tele2, Kcell, Activ, Altel и мобильный оператор Билайн.
Средняя скорость интернета по городам
По замерам скорости интернета, средняя скорость соединения в городах Казахстана:
| Город | Загрузка Мбит/с | Выгрузка Мбит/с |
|
Алма-Ата (Алматы) |
40 | 50 |
| Нур-Султан | 30 | 40 |
| Шымкент | 29 | 29 |
| Караганда | 30 | 38 |
| Актобе | 29 | 37 |
| Тараз | 26 | 26 |
| Павлодар | 24 | 32 |
| Семей | 24 | 39 |
| Атырау | 23 | 39 |
| Костанай | 21 | 27 |
| Кызылорда | 21 | 29 |
| Уральск | 20 | 31 |
| Петропавловск | 20 | 20 |
| Актау | 18 | 20 |
| Туркестан | 19 | 21 |
| Кокшетау | 17 | 19 |
| Кентау | 16 | 20 |
| Риддер | 16 | 21 |
| Щучинск | 20 | 24 |
| Арыс | 16 | 22 |
1.1 Плагин Autoptimize

После установки плагин может сыпать ошибками «Autoptimize не может записать в каталог кэша».

Ему не хватает прав для создания этой папки — можно исправить через FTP-менеджер, создав директорию cache в каталоге wp-content и назначит ей соответствующие права
Собственно, основные настройки всего две: оптимизация JS и оптимизация CSS-кода. В остальные вкладки можно не ходить. Хорошая новость состоит в том, что плагин переведен на русский язык, а плохая в том, что неопытному пользователю всё равно будет непонятно. Мы рекомендуем оставить галочки в чекбоксах, как показано на скрине ниже:

Раздел CSS делаем аналогично

Важно! Плагин по умолчанию начинает кэшировать ваши статические элементы, проследите, чтобы директория была доступна для записи. Выглядит это так:

Теперь переходим к следующему плагину
Что еще может влиять на скорость загрузки сайта:
Онлайн-сервисы не всегда в явном виде укажут Вам на проблемные места скорости загрузки.
Даже при хороших показателях, Ваш сайт может все еще недостаточно быстро грузиться для пользователей. Исходя из нашего опыта, выделяем наиболее типичные проблемы:
Количество товаров в блоках «Новинки», «Хит продаж» и других слайдерах
Установление вменяемого количества подгружаемых товаров для блоков «Новинки» и «Распродажа» позволило ускорить загрузку страницы в несколько раз:
Заблокированные в отдельных странах ресурсы
Следует помнить, что тестирование скорости сайта чаще всего проходит с серверов, расположенных не в Украине или России. Таким образом для роботов этих сервисов будут доступны те ресурсы, которые могут быть недоступны для посетителей Вашего сайта.
Ярким примером для Украины являются виджеты vk.com и ок.ru, а также скрипт Яндекс Метрики. Доступ к данным ресурсам заблокирован большинством провайдеров, браузер будет получать ошибку и продолжать попытки загрузить ресурс снова и снова, что негативно скажется на скорости загрузки страницы. При этом сервисы будут показывать, что все замечательно.
Внимательно проверьте код своего сайта на наличие таких элементов и примите меры — виджеты замените на кнопки перехода, для Метрики используйте альтернативный сервер.
Нагрузка на хостинг
Ваша задача минимизировать нагрузку на хостинг, особенно в случае нехватки ресурсов.
Внимательно изучите лог сервера и запретите доступ роботам, которые пожирают ресурсы и не интересны для продвижения Вашего сайта. Гораздо лучше предоставить максимум ресурсов сервера для пользователей, чем для различных краулеров.

Как правило, это роботы многих сервисов для проверки обратных ссылок на сайт, роботы не интересных Вам поисковых систем (например, робот китайского поисковика Baidu), роботы seo-сервисов, которыми Вы не пользуетесь.
Проблемные модули сайта
Не используйте взломанные плагины и модули для Вашей CMS. Чаще всего хакеры оставляют сюрпризы в виде исходящих ссылок или генераторов страниц.
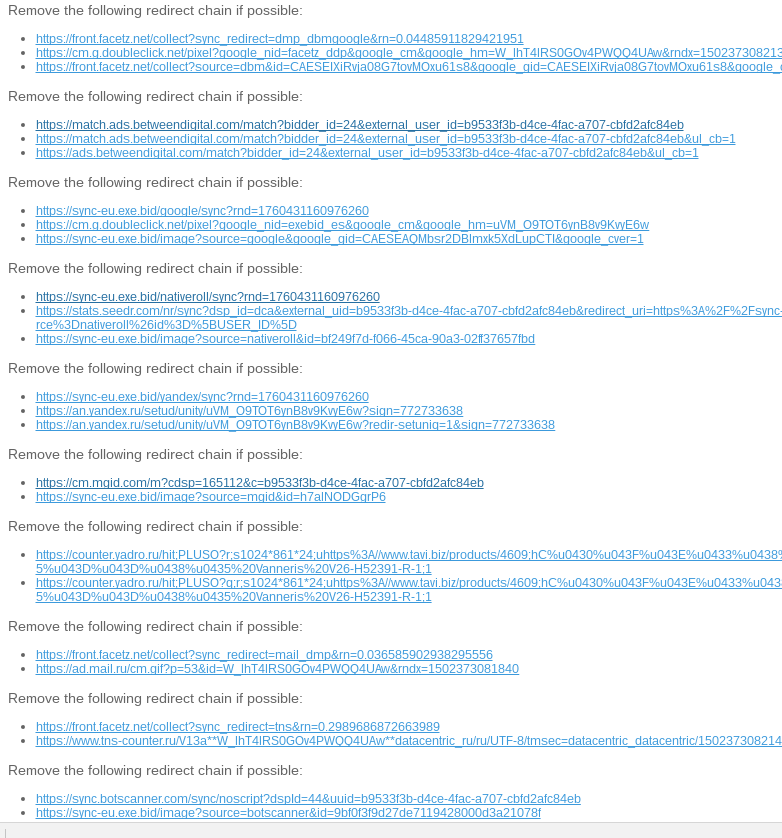
Также будьте внимательны с условно бесплатными модулями. Отличный пример — сервис Pluso, который неожиданно для своих пользователей стал генерировать массу исходящих ссылок со страниц, где установлен. Кроме пагубного влияния на скорость загрузки, Pluso еще и не пожалеет Ваших seo-усилий, представив Ваш сайт линкопомойкой в глазах поисковиков:

Общая скорость загрузки
Загрузка страницы состоит из отдельных этапов, некоторые из них происходят на уровне сервера, другие в браузере пользователя:

Исследователи определили среднюю скорость для этих показателей:
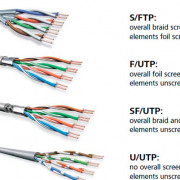
- TTFB — время до загрузки первого байта HTML-документа.
- StartRender — начало рендеринга страницы.
- Visual Complete — время, за которое пользователь начинает видеть весь контент страницы.
- Индекс скорости — как быстро пользователь видит загрузку страницы.
- onLoad — время, за которое загружаются все ресурсы страницы (CSS, изображения и т. д.).
- Полная загрузка — время, за которое страница полностью загружается в браузере пользователя.
| Показатель/Средняя скорость | Десктоп, секунды | Мобильный, секунды |
| TTFB | 1,286 | 2,594 |
| StartRender | 2,834 | 6,709 |
| Visual Complete | 8,225 | 21,608 |
| Индекс скорости | 4,782 | 11,455 |
| onLoad | 8,875 | 23,608 |
| Полная загрузка | 10,3 | 27,3 |
В итоге средняя скорость загрузки страницы составляет около 10,3 секунд на десктопе и 27,3 секунды на смартфоне. В среднем мобильные страницы загружаются на 87,84% дольше, чем десктопные.
Google Analytics
Корпорация Google предоставляет расширенное средство для проверки и увеличения отклика на веб-запросы любого ресурса. Для новичка работа с сервисом Google Analytics может показаться слегка трудной, но достаточно прочитать пару кратких справочных материалов и несколько раз использовать инструмент и комфортная работа с ним обеспечена. Данный сервис позволяет следить за следующими показателями:
- Скорость загрузки ресурса, вычисляемая для определенной выборки просмотров страниц. С помощью данной выборки можно проанализировать, как изменяется скорость загрузки веб-страниц в зависимости от местоположения пользователей, операционной системы, браузера, разрешения дисплея и целого ряда иных параметров.
- Быстрота выполнения/загрузки для единичного запроса или действия. Например, можно определить скорость загрузки графического элемента (изображения, GIF-файла и т.п.) или время отклика на нажатие кнопки.
- Эффективность обработки документа на сайте и скорость предоставления этого файла пользователю.
Какие же действия необходимо выполнить для использования функционала Google Analytics?
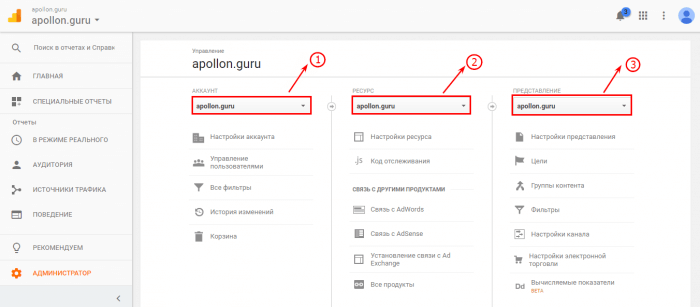
- Необходимо завести аккаунт Google и авторизоваться в системе.
- Создать учетную запись для сайта, если ее нет.
- Выбрать соответствующее представление.

Интерфейс Google Analytics
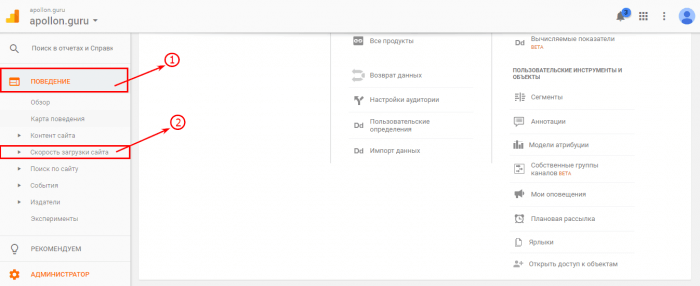
- Во вкладке “Отчеты” кликнуть по пункту “Поведение”.

Вкладка “Отчеты”, пункт “Поведение” в Google Analytics
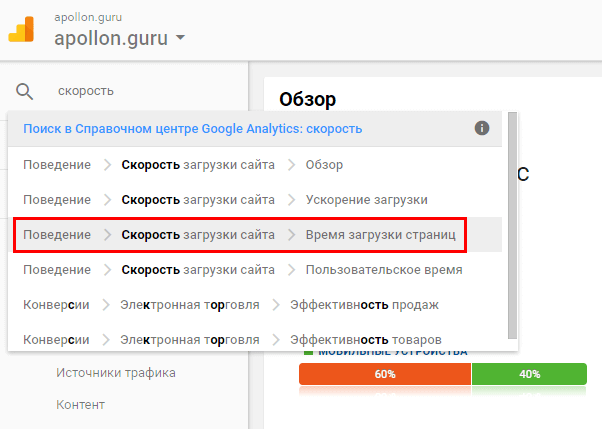
В подменю “Время загрузки страниц” получаем все необходимые сведения с возможностью указания дополнительных параметров, установки фильтров и сортировки результатов по массе критериев.

Подпункт “Время загрузки страниц в Google” Analytics
В этом пункте приведена информация, которая поможет оптимизировать работу ресурса, зачастую не требуя от пользователя особых навыков или знаний. Этого можно добиться, если потратить немного времени и установить, при каких условиях (браузер, страна, используемая ОС, глубина просмотра и т. д.) скорость выше, а при каких – ниже.

Дополнительные параметры подпункта “Время загрузки страниц”
Вкладкой ниже в подпункте “Ускорение загрузки” приведен перечень страниц с предложениями по оптимизации данных страниц посредством сервиса PageSpeed Insights. Также в предлагаемой таблице есть показатель “Уровень скорости загрузки страниц”, который показывает, насколько можно повысить скорость загрузки той или иной страницы. Чем меньше этот показатель, тем больших результатов в повышении скорости загрузки страницы можно добиться.

Подпункт “Ускорение загрузки” в Google Analytics
Для новичков в Google Analytics присутствует подробное руководство по работе с ресурсом с удобным и функциональным поиском по ключевым словам.

Поиск по ключевым словам в Google Analytics
Почему так важна проверка скорости загрузки сайта

Проверка скорости загрузки сайта важна по многим причинам. Данные статистики свидетельствуют о том, что 53% юзеров покидают ресурс, если длительность загрузки страниц превышает 3 секунды. Из-за всего лишь двухсекундной задержки конверсия страницы снижается на 37%.
Итак, потенциальные клиенты переходят к конкурирующим сайтам, прежде всего, из-за недостаточно быстрой загрузки ресурса. Положение при этом не способны исправить ни приятный и понятный пользовательский интерфейс, ни четкая и красивая графика на сайте. Все это пользователь просто не успевает оценить из-за медленной загрузки. А вы, в результате, упускаете потенциальную прибыль. Это – первая причина, по которой проверка скорости загрузки сайта в секундах должна проводиться тщательно и регулярно.
Рекомендуемые статьи по данной теме:
- Проверка индексации сайта: 4 варианта
- Проверка robots.txt: типичные ошибки и их устранение
- Файл htaccess: применение, включение, настройка
Для чего и каким образом необходимо вести проверку скорости загрузки сайта, и как улучшать показатели? Сначала приведем ряд аргументов в пользу важности данного параметра.
- Высокая скорость загрузки сайта обеспечивает хороший приток посетителей на ресурс, что, соответственно, повышает вашу прибыль. Специалисты компании Financial Times провели эксперимент, темой которого стала проверка скорости загрузки страницы сайта. Одна часть участников фокус-группы знакомилась со статьями на сайте в стандартном режиме, а другая – с задержкой в 1-5 секунд. Чем больше времени занимало открытие страницы, тем короче оказывалась сессия. В итоге длительная загрузка страницы привела к отказу пользователей оформить платную подписку на новые материалы сайта. Кроме того, посетители ознакомились с меньшим количеством рекламных материалов. Отметим, что именно эти источники дохода были для газеты основными.
- Высокая скорость загрузки сайта способствует увеличению конверсии. Согласно результатам исследования онлайн-продаж от Akamai Technologies, скорость загрузки страниц с более высокими показателями конверсии, в среднем, на 26% быстрее. Конечно, для улучшения конверсии не только работают над ускорением загрузки страницы. Но когда вы теряете в скоростных показателях, то тоже упускаете посетителей, способных стать вашими клиентами и принести доход.
Вы все еще сомневаетесь в том, что скорость загрузки сайта напрямую не влияет на вашу прибыль?
Проверка скорости загрузки сайта онлайн должна осуществляться на постоянной основе. Выявленные в ходе проверки показатели следует постоянно улучшать. Если вы будете вести эту работу, то существенно увеличите уровень продаж, и, соответственно, свой доход.

На что, помимо объема продаж, влияет скорость загрузки сайта? На место ресурса в поисковых системах. Согласно данным официального блога Google, менее 1% ранжируются по скорости показа сайта, так что данный показатель не является основным. Однако и Google, и Яндекс способны проводить проверки скорости загрузки ресурса.
Следует помнить, что поисковые системы снижают позиции менее полезных сайтов. К таковым поисковики относят ресурсы, у которых высокий процент отказов, низкая глубина просмотров и т. д. Проверка скорости загрузки сайта позволяет объективно оценивать ситуацию в данный момент, совершенствовать результаты и, следовательно, улучшать продвижение ресурса в поисковой системе.
Оставить заявку
Далее в статье мы приведем рекомендации по увеличению потока пользователей с Google и Яндекс.
Итоги исследования все тех же Akamai Technologies показали, что наиболее высокий уровень конверсии имеют страницы, загружающиеся за 1,8 секунды с компьютера и за 2,7 секунды с мобильной версии. При этом меньше всего отказов у страниц со скоростью загрузки в 1 секунду с компьютера и за 0,7 секунды с мобильных устройств.
Проверка скорости загрузки сайта всегда дает определенные результаты. О чем они свидетельствуют?
- <1 секунды – идеально!
- 1-2 секунды – отлично!
- 3-5 секунд – есть к чему стремиться!
- 5-10 секунд – нужно улучшать!
- ≥10 секунд – очень плохо!
Всегда стремитесь к идеальным показателям, более быстрым, по сравнению с другими сайтами. The New York Times справедливо отмечает, что даже разница в 0,25 секунды при загрузке может сыграть решающую роль, и пользователь
Вас также может заинтересовать: Внутренняя оптимизация сайта: пошаговый разбор
Зачем все это и кому полезно?
Скорость загрузки важна по двум причинам:
- медленные сайты теряют клиентов — чем дольше сайт загружается, тем выше желание уйти обратно в поиск;
- быстрые сайты имеют больше шансов занять более высокие позиции в органике (помним о переходе на Mobile-First индексацию).
- автотовары;
- красота и здоровье;
- одежда, обувь и аксессуары;
- товары для дома;
- электроника и техника;
- универсальные магазины.
Каждый магазин проанализировали с помощью PageSpeed Insights и составили сводную таблицу.
Что важно знать о сервисе PageSpeed Insights (PSI)
PSI дает информацию о скорости загрузки страниц на мобильных устройствах и ПК, а также советы, как сделать их загрузку быстрее.
Отчет PSI делится на блоки:
Разберем подробней и проанализируем каждую группу показателей.
Проверить пинг онлайн
Командная строка хороший, но не всегда удобный вариант. Онлайн сервисы по удобству работы, предоставлении информации и визуальной составляющей намного лучше, чем cmd в операционной системе Windows 10.
Через Speedtest.net
Достаточно популярный сервис проверки скорости интернета. При заходе на страницу определяет айпи-адрес точки авторизации в интернете (коим чаще всего выступает маршрутизатор) и провайдера интернет-услуг. Пинг тест интернета он-лайн проводится так:
Шаг 1. Зайдите на страницу сайта https://www.speedtest.net. Нажмите круглую кнопку «GO».
Шаг 2. Дождитесь процесса замера скорости интернета и пинга.
Шаг 3. Результат не заставит себя долго ждать.
Сервис довольно популярный, чтобы предложить проверить пинг с помощью собственных программ для:
- Windows;
- Android;
- iOS;
- MAC;
- Chrome;
- AppleTV;
- CLI.
В целом это графические оболочки одного и того же сервиса для разных платформ. Минусом Speedtest является множество рекламных объявлений. Но это не удивительно, так как сервис предлагает свои услуги бесплатно.
На сайте pingtest.net
Разнообразия возможностей измерения пинга в pingtest.net немного. Прямо на страничке нет функции, однако она присутствует в десктопных приложениях для Windows и MAC. Чтобы проверить скорость интернета пинг тест:
Шаг 1. Перейдите на сайт и загрузите клиент для своей операционной системы.
Шаг 2. Установите ПО на компьютере, выбрав разрядность системы.
Шаг 3. Запустите Speedtest by Ookla.
Шаг 4. Прочтите уведомление о конфиденциальности и кликайте «ОК».
Шаг 5. Затем щёлкните на кнопку «Начать».
Шаг 6. Дождитесь завершения сканирования.
Шаг 7. Сервер, к которому программа посылает пакеты данных, определяется автоматически. Но на это можно повлиять, выбрав его из списка вручную. Чем дальше сервер будет находиться от вас, тем больший может показываться пинг.
Для более точной картины можете пройти подряд несколько тестов, посылая запросы пакетов данных на разные сервера. Всю информацию можно будет увидеть в «Журнал результатов».
При помощи сервиса 2ip
Сервис 2ip, взросший на просторах рунета, пользуется большой популярностью среди пользователей России и стран СНГ. По своей сути, 2ip.ru – это сайт с множеством полезной информации, которая включает наличие тестов для проверки скорости, анонимности, времени загрузки файла, информации об IP и много другого полезного. Проверка пинг интернета делается по инструкции:
Шаг 1. Перейдите на сайт 2ip.ru.
Шаг 2. Нажмите на ссылку «Тесты» и выберите «Скорость интернет соединения».
Шаг 3. Щелкните на синюю кнопку «Тестировать».
Шаг 4. Дождитесь завершения процесса и рассматривайте пинг, совместно со скоростью загрузки и отдачи трафика.
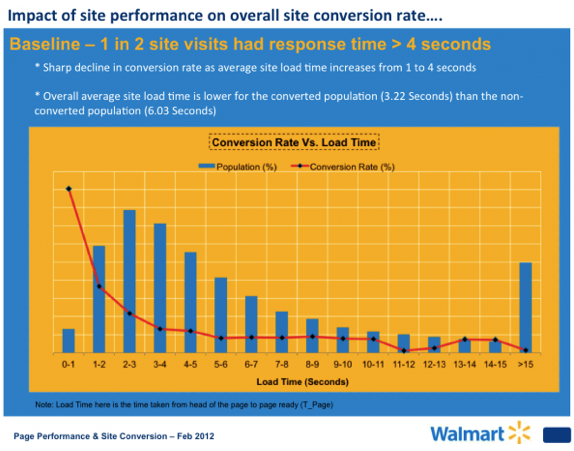
Три секунды на удержание пользователя

Согласно исследованию Amazon, главного конкурента Walmart, замедление загрузки страниц сайта на одну секунду приводит к потере конверсии на 1%, что эквивалентно потере $1,6 млрд в рамках годовой выручки компании.
В июле 2018 года в поиске Google заработал Speed Update. Это означает, что поисковый алгоритм начал разделять мобильный и десктопный трафик, и при учете мест в выдаче будет учитываться фактор скорости загрузки сайта. Содержание сайта и релевантность поисковому запросу все равно остается важнейшим критерием ранжирования, однако вес скорости загрузки увеличивается
Поэтому теперь будет особенно важно проводить тестирование загрузки и отображения всех разделов и графических элементов
Оптимизация CSS
Прежде чем отобразить страницу, браузер загружает и считывает все CSS файлы. При этом при загрузке каждого нового CSS файла браузер заново перестраивает страницу, что замедляет её загрузку.
Для оптимизации CSS следует придерживаться нескольких техник:
Загрузка только нужных CSS
Загружать только те CSS, которые используются на странице. Браузеру не следует загружать лишние правила или отдельные файлы таблиц стилей, если они не используются на рассматриваемой странице. Подробная рекомендация представлена на данной странице официальных рекомендаций от Google.
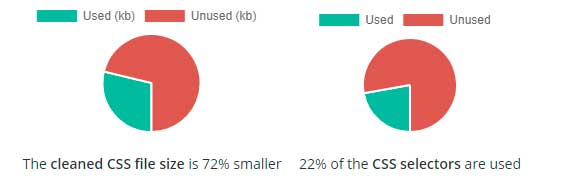
Для оптимизации этого сайта я воспользовался инструментом unused-css.com. Суть его работы заключается в исследовании сайта и используемых CSS правил. Если инструмент находит правила, которые не используются на страницах, то он их удаляет. В конечном итоге можно получить из огромного файла список только необходимых сайту стилей:

Используемый мной файл стал на 72% процента «легче» после того как инструмент удалил 78% правил CSS.
Малые CSS лучше включить сразу в HTML-код
Лучше отказаться от загрузки небольших CSS файлов. Если отдельный документ CSS содержит 10-20 строк кода, содержимое этого файла рекомендуется встроить сразу в html код с помощью тега <style>. Это позволит сократить время обработки правил CSS, минуя стадию загрузки отдельного файла (опять же, оптимизация серверных реквестов).
Использование только файлов CSS и тега <style>
Не рекомендуется встраивать стили оформления в теги документа. Следует использовать файлы или теги <style> в связке с атрибутами class. Пример некорректного использования:
Встраивание стиля элемента в сам тег является устаревшей техникой написания кода. Валидатор кода W3 будет сигнализировать об ошибках, а браузер вновь перестраивать макет страницы.
Минификация файлов CSS
Рекомендуется для всех файлов CSS провести минификацию. Это позволит удалить ненужные символы и пустые строки / пробелы в файлах, что повлечёт за собой сокращение объёма каждого файла. Для CSS Google рекомендует использовать CSSNano или ccso.
Если же доработка по минификации разовая, можно обратиться к выгрузке оптимизированных данных из отчёта Google PageSpeed Insights как это было показано в пункте про оптимизацию изображений.
Данные сервиса
Спидтест онлайн показывает 3 вида данных после каждой проверки:
- Загрузка. Измеряется в Мбит/с, показывает, какой объем информации устройство пользователя может получать каждую секунду.
- Выгрузка. Тоже измеряется в Мбит/с, отображает, сколько данных устройство пользователя отправляет на внешние сервера за секунду.
- Задержка. Изменяется в миллисекундах. Задержка показывает, через какой промежуток времени внешний сервер среагирует на действия пользователя. Например, нажатия кнопок в программах, онлайн играх и т.д..
Оптимальная скорость интернета
Не существует эталона соединения, все зависит от задач, которые планирует решать пользователь с помощью интернета. Чем выше нагрузка на сеть, тем быстрее должно работать соединение. Например:
- Социальным сетям для комфортной подгрузки информации нужно от 3 Мбит;
- На просмотр видео и фильмов в онлайн режиме понадобится скорость 20 Мбит;
- Онлайн игры потребляют немного скорости на загрузке и выгрузке, но чувствительны к высокой задержке;
- На общение по видеосвязи нужно от 20 Мбит на выгрузке и загрузке, лучше больше.
Если пользователь планирует загружать видео и файлы на внешние сервера, вести прямые трансляции, понадобится скорость 30-50 Мбит.
Как в итоге увеличить скорость?
Чтобы окончательно решить проблему и с кэшированием, и с защитой, и с временем отклика сервера, рекомендуем использовать сервис Cloudflare. Это специальный прокси-сервер (reverse proxy, если точнее) через который пойдет трафик с сайта. CloudFlare загружается вдвое быстрее, потребляет на 60% меньше трафика, получает на 65% меньше нагрузки на сервер и при этом является более защищенным. Работает это всё через платформу Content Delivery Network (CDN) — это сетевая инфраструктура, позволяющая оптимизировать передачу данных до конечного пользователя. В сети CloudFlare хранятся копии статических файлов в географически близких к веб-посетителям местах, что означает быструю их загрузку. CloudFlare кэширует такие ресурсы, как CSS, JavaScript и изображения.

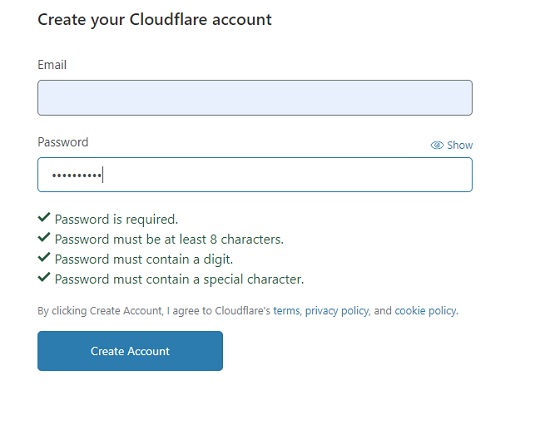
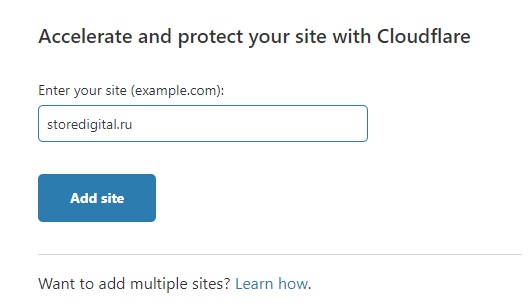
Вводим данные для аккаунта:

Вводим URL сайта:

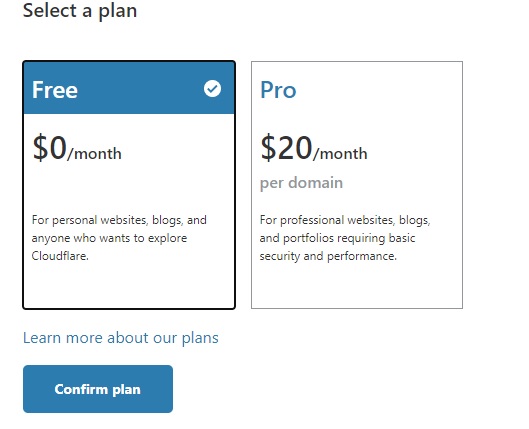
Выбираем бесплатный тарифный план

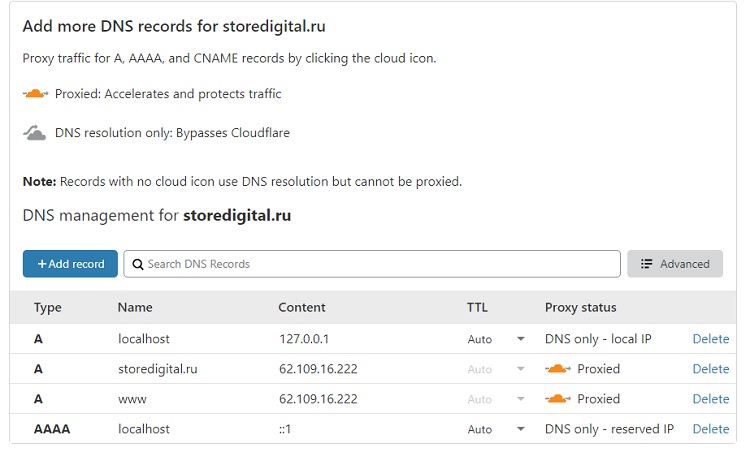
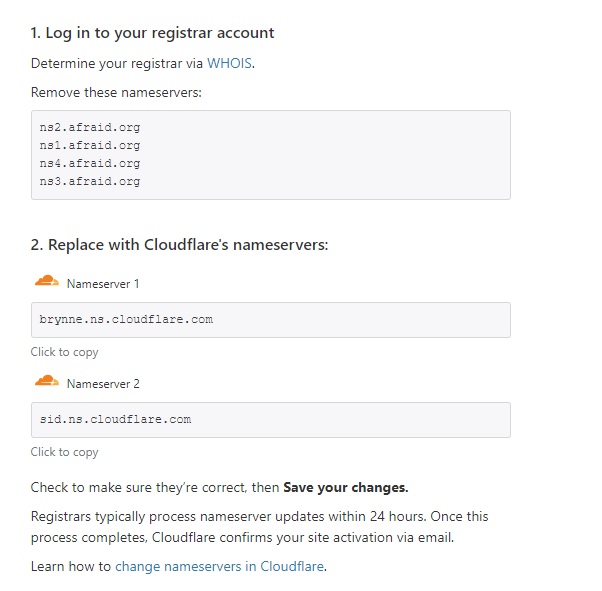
Дальше потребуется изменить корневые DNS. Нас интересуют те, которые
Для этого убедитесь, что в столбце Status напротив записей типа A и/или AAAA с адресом сайта и www отображается оранжевое облачко. Остальные облачка должны быть серыми. Нажмите кнопку Continue для перехода к следующему шагу.

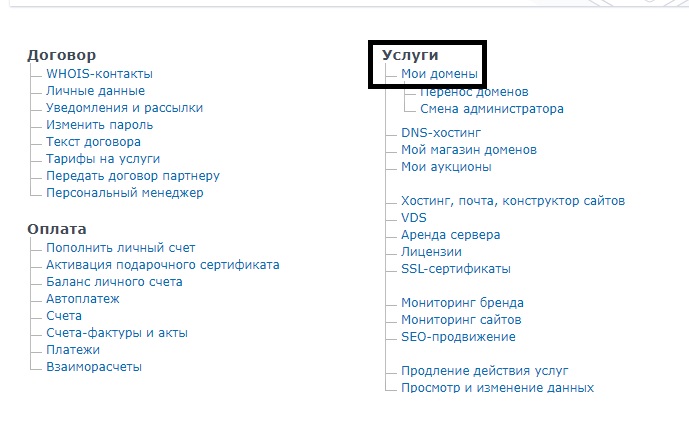
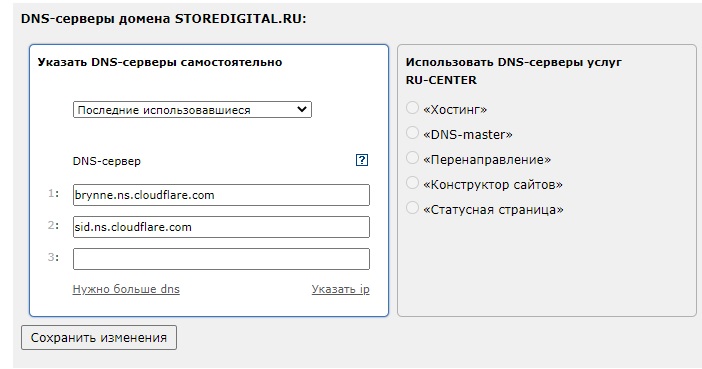
DNS меняется у вашего регистратора. В NIC.RU это делается в панели управления в категории Услуги — Мои домены.

В карточке сайта в пункте DNS-серверы нажимайте на кнопку «Изменить»

Указываем два DNS-сервера, которые нам предлагает Cloudflare (Nameserver 1 и Namserver 2)

Выглядеть в панели регистратора это будет так:

После того, как вы поменяли DNS в вашем регистраторе, для закрепления результата можно установить плагин на WordPress

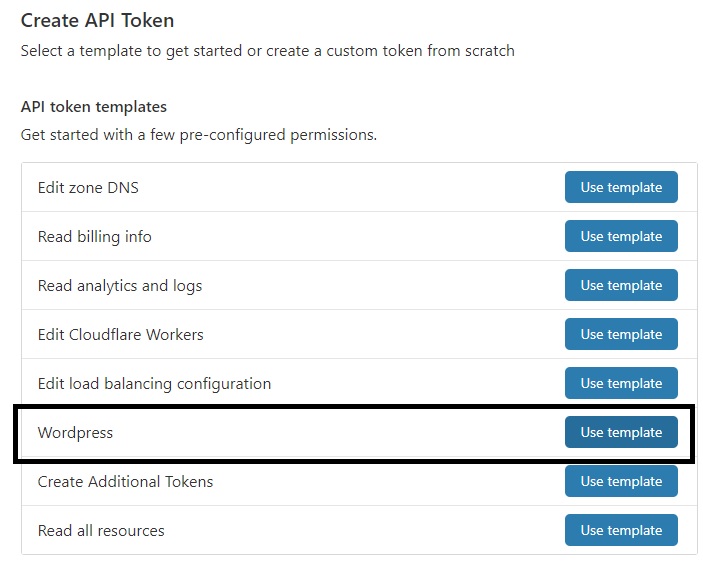
Чтобы плагин заработал, необходимо получить API Token в Clouflare

Настройки, которые выставлены сервисом, оставляем без изменений

Копируем ключ и вставляем в соответствующее поле в плагине