Что такое pop-up? — руководство
Содержание:
- Сертифицированный курс «Ведение бюджетного учета в программе «1С:Бухгалтерия бюджетного учреждения 8»
- Поп-ап с геймификацией
- Действие после успешной отправки
- Подбирайте правильный размер мобильного поп-апа
- Как узнать разрешение экрана в Windows 10
- Поп-апы при добавлении товара в корзину
- Качественный pop-up
- Описание плагина
- Виды всплывающих окон
- Tone of voice помогает как минимум:
- Глава 5. Лидмагниты
- Лучшие готовые виджеты всплывающих окон
- Как изменить разрешение экрана в Windows 10
- Смешанные поп-апы
- Как правильно оформить pop-up
- Доверенные устройства
- Прокрутка и изменение размеров
- Начать показ виджета
- Итого
Сертифицированный курс «Ведение бюджетного учета в программе «1С:Бухгалтерия бюджетного учреждения 8»
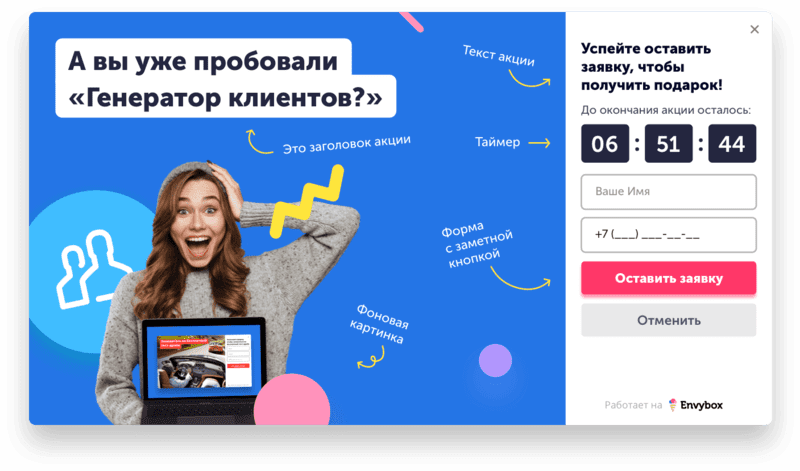
Поп-ап с геймификацией
Это частный случай поп-апов с необычной подачей. Здесь необычное вовлечение достигается не только за счёт интересных формулировок и дизайна, но и на уровне идеи.
- пройти тест;
- участвовать в конкурсе;
- участвовать в розыгрыше подарков;
- крутить рулетку.
Вот несколько интересных примеров
Бренд косметики Vichy предлагает подписчикам несколько выгодных предложений на выбор. Нужно «встряхнуть» колбу на сайте и выбрать подарок, который больше нравится.

Лекторий «Правое полушарие интроверта» дарит скидку тем, кто правильно определит имя художника:

Мебельный магазин Pushe каждый месяц разыгрывает кресло среди новых подписчиков:

Действие после успешной отправки
С помощью данной настройки можно настроить действие, которое должно произойти после успешной отправки формы виджета.

Показать сообщение
После отправки формы на месте поп-апа появится поп-ап подтверждения отправки, который по внешнему виду ничем не отличается от основного, но имеет свои настройки заголовка и описания, а также, в отличии от основного, не имеет формы.
В некоторых случаях возникает потребность сделать различными по внешнему виду и набору элементов основной поп-ап и поп-ап подтверждения. Для этих целей необходимо использовать тонкую настройку. Задачу можно решить двумя способами:
- Имея в виду тот факт, что основной поп-ап имеет уникальный класс LP-main, а поп-ап подтверждения, в свою очередь, имеет уникальный класс LP-success можно посредством вёрстки и задания раздельных стилей управлять содержимым двух данных поп-апов;
- Можно отключить поп-ап подтверждения, выбрав в настройке действия после отправки пункт Закрыть виджет. Затем создать отдельный поп-ап, который будет выполнять функцию поп-апа подтверждения и вызывать его с помощью JavaScript кода LP_show(popup_ID) по событию LP_tools.onSubmit основного поп-апа.
Обычно поп-ап подтверждения используется для уведомления пользователя сайта об успешной отправке основного поп-апа и для информирования.
Редирект
При выборе данной настройки после отправки формы осуществляется редирект на URL, указанный в поле настройки. Ссылка открывается в том же окне.
Подбирайте правильный размер мобильного поп-апа
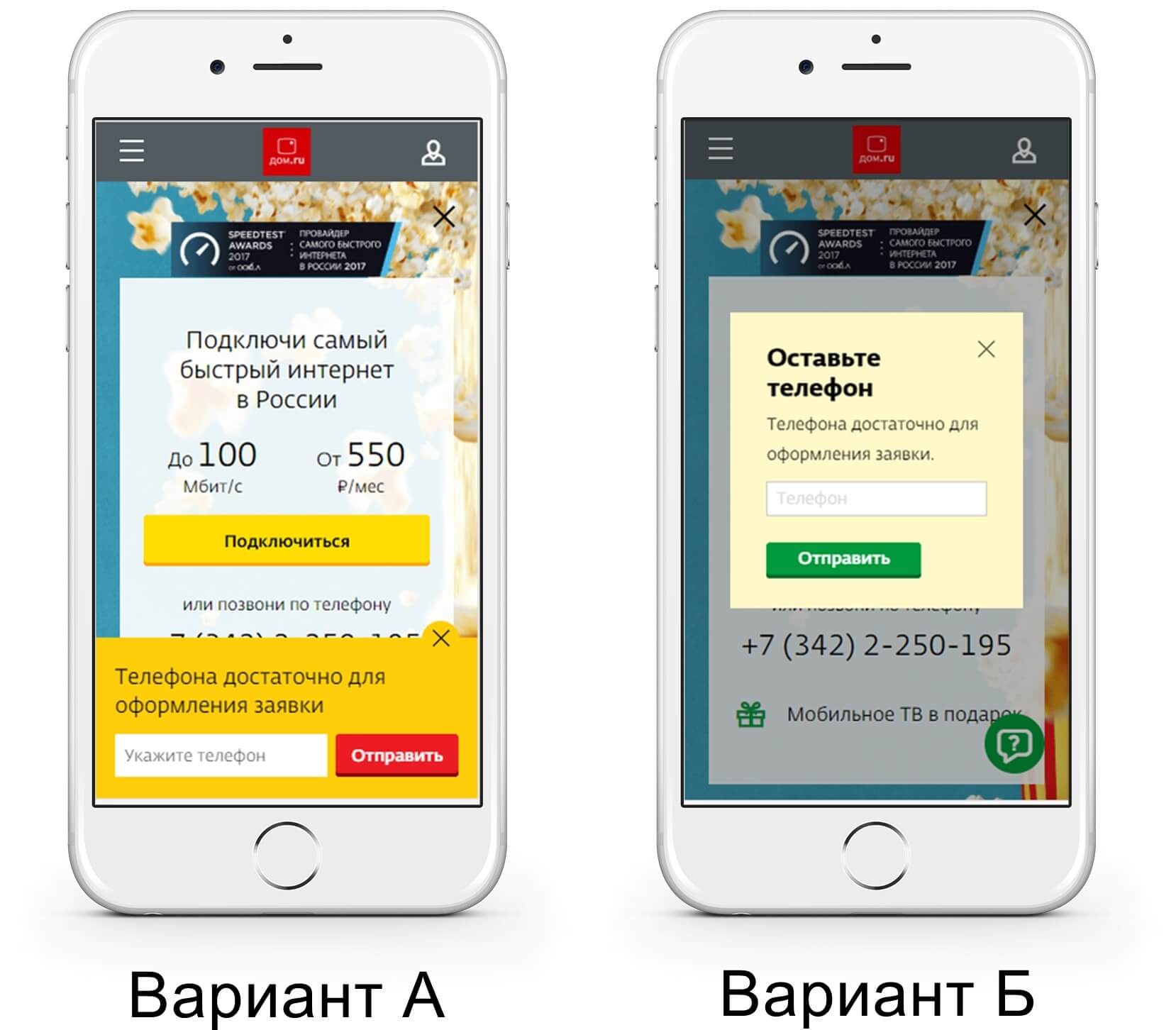
Мобильный поп-ап может быть маленьким и не перекрывать основное содержание сайта, а может быть большим и привлекать внимание. Давайте сравним

Мы устроили А/Б тест, в котором половине посетителей, выбранных случайным образом, показывалась одна версия поп-апа, а второй половине — другая. Дальше мы смотрим, у какого поп-апа конверсия больше, и оставляем победителя.Вот какие результаты мы получили в этом случае:Вариант А — 1,2%;Вариант Б — 1,7%.Конечно, большое всплывающее окно успешнее, потому что его сложнее проигнорировать: нужно либо закрыть поп-ап, либо оставить номер телефона.Кроме того, свою роль играет и послание — “Оставьте телефон” — четкие указания к действию всегда работают лучше. Однако если оставить только его, потеряется смысл — непонятно, зачем совершать действие, поэтому в маленькой версии лучше оставить ценность.Однако не переборщите с большими поп-апами. Именно это часто бесит пользователей: ведь если ваше сообщение перекрывает основное содержание сайта, есть соблазн его закрыть или вовсе уйти. А это совсем не то, чего бы вам хотелось, не правда ли?
Как узнать разрешение экрана в Windows 10
Есть два основных способа, с помощью которых можно узнать разрешение экрана вашего ПК:
 Помимо Screen Resolution существует множество других подобных сервисов, можете использовать любой из них
Помимо Screen Resolution существует множество других подобных сервисов, можете использовать любой из них
Поп-апы при добавлении товара в корзину
NARS помогает пользователям избежать недоразумений при выборе товара и оттенка таким поп-апом
KUPIVIP добавляет к этому итоговую сумму и дату доставки
ASOS показывает все товары в корзине и общую сумму, напоминает о бесплатной доставке и ограниченном времени
Обратите внимание, как прокрутка позволяет этому поп-апу быть оптимального размера и не отказываться от всей необходимой информации. И это можно повторить в нашем конструкторе
Вы можете подсказать клиенту, сколько ему осталось до бесплатной доставки:
Книжный магазин Лабиринт.ру показывает это в форме прогресс-бара
Увеличьте сумму заказа, показав пользователю поп-ап с сопутствующими товарами:
Например, такой поп-ап показывает Top shop (да, это тот самый телемагазин, он есть в интернете!)
А такой — Massimo Dutti
ASUS, не торопи события! Возможно, этот поп-ап делали экстрасенсы: как иначе можно поздравлять с покупкой человека, который только добавил товар в корзину?
Можете сразу перейти к делу и предложить оформить заказ:
Gitarist.ru предлагает не медлить и просит номер телефона
Пользователь выбрал товар, но его нет в наличии? Бывает. Вы можете предложить ему оформить предзаказ:
Качественный pop-up
Объявления воспринимаются визуально, поэтому нужно хорошо поработать над его оформлением
Правильно подобранная цветовая гамма или интересное изображение, привлекут внимание посетителя. Поп-ап должен выделяться на странице, не сливаться с ее общим оформлением и фоном
Несколько советов по оформлению объявления:
- Сформулируйте правильный призыв к действию. Посетитель должен понимать, какую информацию пытается донести поп-ап реклама, что он получит взамен за совершенное действие.
- Не переборщите с яркими цветами. Поп-ап должен выделяться на общем фоне, но не выедать глаза.
- Старайтесь на разных страницах использовать различные варианты поп-апов, которые максимально соответствуют контенту.
- Ценное предложение. Например — промокоды, бонусы, скидки или подарки.
- Перед тем как запустить pop-up рекламу, не поленитесь, протестируйте ее. Если реклама будет мешать взаимодействовать с сайтом, пользователь уйдет.
- Умеренное количество показов объявлений. Не пытайтесь навязывать клиенту продукт, старайтесь его заинтересовать бонусам или подарками.
- Подобные фразы — «книгу уже скачало 10 000 человек», повышают уровень доверия.
Описание плагина
Popup Maker доступен бесплатно, в репозитории WordPress. Количество функций, доступных в бесплатной стандартной версии, впечатляет. В зависимости от ваших потребностей, вы сможете расширить Popup Maker за пределы своей основной функциональности. Для этого, на данный момент – доступно 17 дополнительных платных расширений.
Плагин вполне подойдет для новичков. Для них будет возможность впервые поэкспериментировать с всплывающими окнами и информационными сообщениями. А для тех, кто обладает большим опытом – этот плагин будет являться широким функциональным инструментом.
Изначально, в плагине нет собственной формы подписки по электронной почте. Но это можно будет с легкостью исправить. Например, объединить его с формой подписок Contact Form 7 или Ninja Forms!
Виды всплывающих окон
Классификаций вплывающих окон очень много. Так, в одном из вариантов деление на категории происходит на основе взаимодействия с аудиторией:
- Page-Stop останавливает работу сайта до тех пор, пока его посетитель не выполнит целевое действие или не закроет окно. При умелом использовании дают хорошую конверсию, так как баннер невозможно не заметить. При неумелом вызывают раздражение и негативное восприятие.
- Hello-Board не блокирует работу сайта, поэтому провоцирует меньше отрицательных эмоций, но и конверсию дает небольшую.
Существуют и другие типы всплывающих окон:
Entry Pop-Up, или окно-приветствие
Открываются сразу после загрузки сайта. Нужны для экстренного общения с аудиторией. Например, если на площадке возникли технические проблемы, то с помощью такого всплывающего окна можно уведомить пользователей об этом.
Этот тип баннера больше пригоден в качестве информирующего, чем для сбора контактных данных или перенаправления аудитории на целевую страницу. Чтобы откликнуться на просьбу, озвученную в окне, пользователь должен понимать свою выгоду. Для этого в pop-up можно включить следующие элементы:
- код на скидку;
- бесплатную консультацию или обучение;
- ценную статью;
- специальное предложение.
Timed Pop-Up и Scroll Pop-Up
Когда пользователь погружен в изучение страницы, самое время предложить ему оформить подписку или познакомиться с другим материалом, имеющим сходную тематику. Уровень заинтересованности контентом сайта определяется либо временем, прошедшим с момента загрузки, либо количеством пролистывания. Настройки на каждом сайте могут быть индивидуальными, однако эксперты AppSumo говорят, что лучше всего попросить у пользователя контакты через пять секунд после его захода на площадку.

Пролистывание чаще всего настраивается на 40—70 % прочтения страницы. При этом всплывающее окно в браузере покажется при прокручивании окна вверх.
Exit Pop-Up, или окно прощания
На отечественных сайтах встречаются редко, в основном на англоязычных. Всплывают перед тем, как пользователь собирается уйти со страницы. Программа отслеживает перемещение курсора и понимает, когда человек хочет нажать на крестик или перейти в другое окно
В этих условиях задача Exit Pop-Up – удержать внимание пользователя. Ему предлагается познакомиться с другим разделом сайта или оставить свои контакты для продолжения общения
 Подробнее
Подробнее
Click Pop-Up, или окно, всплывающее после нажатия
Основное отличие этого окна от других – оно появляется не внезапно, а после того, как пользователь выполнит целевое действие. Например, если человек нажмет кнопку «Оформить подписку», то перед ним откроется окно, а не отдельная страница.
Топ 6 полезных статей для руководителя:
- Как провести мозговой штурм среди сотрудников
- Этапы воронки продаж
- Закон Парето в бизнесе и в жизни
- Что такое трафик и как его посчитать
- Конверсия продаж: 19 причин низкой конверсии
- Обратный звонок на сайте
Tone of voice помогает как минимум:
- сделать бренд более узнаваемым,
- выделиться на рынке,
- создать эмоциональную связь с
целевой аудиторией, опираясь на её ценности, - выстроить отношения с аудиторией,
- вызвать доверие к бренду.
Если в компании есть TOV, не стоит о нём забывать на любом
этапе коммуникации с клиентом — и всплывающие окна не исключение.
Поп-ап должен быть в тех же тональности и стиле, что и сайт. На ярком сайте с косметикой для студенток будет странно выглядеть окно: «Пожалуйста, заполните эту форму для дальнейшей коммуникации с вами». И наоборот — окно «Хей, давайте вместе обнимать нарисованных альпак!» вызовет недоумение пользователей, которые зашли на нейтральный сайт.
Тональности бренда должен соответствовать не только текст
на поп-апе, но и визуал.
Глава
5. Лидмагниты
Лидмагнит — это бонус, который предлагается подписчику в обмен за данные. Это не обычные бонусы и скидки, а что-то более существенное, что сразу покажет ваши пользу и экспертность.
Лучшие готовые виджеты всплывающих окон
1. Форма обратного звонка

Сервис «Обратный звонок» работает следующим образом:
- На сайт загружается код. Это можно сделать самостоятельно, например, по видеоурокам.
- После этого появится всплывающее окно. Через него пользователи могут задавать свои вопросы и общаться с менеджером компании в чате.
- Сервис автоматически осуществляет дозвон. Как только сотрудник компании возьмёт трубку, начнётся соединение с клиентом. В среднем процесс занимает 17-18 секунд.
- Информацией о посетителе сохранится в заявке (ФИО, регион, номер телефона, рекламная кампания, UTM-метки и т. п.), как и запись всего разговора.
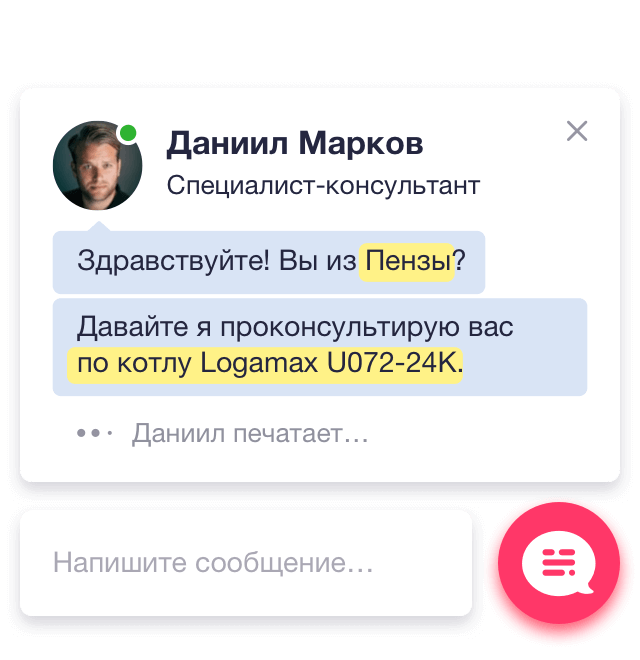
2. Онлайн-чат для общения с клиентами

Работа сервиса происходит следующим образом:
- На ресурс загружается код. Это можно сделать самостоятельно, например, по видеоурокам.
- Появляется всплывающее окно чата. Посетители сайта могут задать в нем свои вопросы.
- Сотрудники компании коммуницируют с пользователями в личном кабинете или с помощью мобильного приложения.
- Довольный общением клиент совершает покупку.
3. Генератор входящего трафика
Сервис позволяет:
- Более чем в два раза увеличить количество звонков с сайта.
- Уменьшить затраты на продвижение за счет роста количества обращений без увеличения рекламного бюджета.
- Реализовать остатки определенных товаров.
- Повысить лояльность аудитории за счет организации акций и клиентских мероприятий.
- Сформировать клиентскую базу с контактами для последующей работы с ней.

4. Сервис «Стадный инстинкт»
Данный инструмент имеет следующие преимущества:
- Способен почти в два раза увеличить конверсию.
- Сокращает расходы на продвижение за счет роста входящего трафика.
- Привлекает новых клиентов, воздействуя на их эмоции и реакции.
- Повышает доверие клиентов за счёт того, что они сделали более одной покупки на сайте
- Информирует аудиторию об акциях и специальных предложениях.
 Подробнее
Подробнее
Сервис имеет свои уникальные особенности:
Настраиваемый дизайн. Фон, цвет текста и другие категории можно установить так, чтобы они гармонировали с основной площадкой. Наличие анимации
Можно анимировать появление виджета, чтобы максимально привлечь внимание аудитории. Подстановка названия города
Сервис автоматически выберет и подставит в текст название нужного населенного пункта. Подстановка имени. Так же, как и в предыдущем пункте, реализовывается автоматически. Подстановка суммы заказа. Число выбирается из заданного интервала и включается в текст. Настройка сценария показов. С помощью этой функции можно задать, кому и с какой периодичностью будет показываться всплывающее окно сайта.

5. Сервис «Захватчик клиентов»
Работает следующим образом:
- На площадку устанавливается соответствующий код. Как и в предыдущих случаях, это можно сделать самостоятельно, следуя инструкции.
- Далее виджет нужно настроить. Для этого загружается аватарка, имя и три сообщения. В последнее вставляется ссылка на посадочную страницу.
- На сайте появятся всплывающие окна с сообщениями об уникальной акции и призывом к совершению целевого действия.
- Далее нужно просто отслеживать рост заказов, так как клиенты, скорее всего, не устоят перед индивидуальным торговым предложением.

Сервис имеет собственные уникальные особенности:
6. Инструмент «Мультикнопка»
Сервис позволяет:

Сервис имеет достаточно широкий диапазон настроек. Так, можно выбрать цвет кнопок, иконку или загрузить свое изображение. А если привлечь к работе программиста, то он пропишет в java-скрипте все, что только можно.
Как изменить разрешение экрана в Windows 10
Изменить разрешение экрана довольно просто, для этого есть несколько способов:
- через параметры экрана;
- через дополнительные параметры дисплея;
- через дополнительные настройки драйвера видеокарты.
По умолчанию ОС Windows 10 ставит оптимальное разрешение экрана. Это обеспечивает наилучшее изображение и наименьшую нагрузку на глаза, поэтому автор статьи старается не изменять настройки и пользоваться рекомендованными установками.
Встроенными средствами Windows 10
Пожалуй, проще всего изменить разрешение экрана через встроенные средства Windows 10:
Открываем «Параметры экрана» тем же способом, который был описан выше, и меняем фильтр «Разрешение» на удобный для вас.
После выбора необходимого режима настройки сразу войдут в силу. Поэтому сохраняем их сразу, когда система предложит соответствующее действие
Важно успеть нажать «Сохранить» за 15 секунд, иначе настройки сбросятся к первоначальным данным.
Видео: как изменить разрешение экрана
https://youtube.com/watch?v=Kyy4H6oQ8L0
Через дополнительные параметры дисплея
Поменять разрешение экрана можно также с помощью опции «Дополнительные параметры дисплея»:
- Прокручиваем страницу раздела «Параметры экрана» вниз и переходим в пункт «Дополнительные параметры дисплея».
- Открываем «Свойства видеоадаптера для дисплея». Если у вас два монитора, то в дополнительных параметрах будут отображаться все подключённые устройства.
- В открывшемся окне свойств нажимаем на «Список всех режимов».
- Далее выбираем необходимое разрешение экрана и сохраняем изменение кнопкой OK.
Через программную оболочку драйвера видеокарты
Программные оболочки драйверов видеокарт часто дают возможность управления изображением на компьютере. Разрешение экрана не является исключением. Скорее всего, драйверная утилита будет вшита в контекстное меню рабочего стола для удобства вызова настроек.
Автор статьи чаще всего находил драйвер видеокарты в контекстном меню. В зависимости от производителя названия этого пункта отличаются: графические характеристики, настройки видеокарты и так далее.
Чтобы воспользоваться этим способом, выполните последовательность действий:
- Нажимаем правой кнопкой мыши по свободному месту рабочего стола и выбираем пункт меню, который относится к графическому адаптеру.
- Далее переходим в меню, которое отвечает за дисплей.
- Меняем разрешение экрана, после чего нажимаем «Сохранить» или OK.
После этого разрешение экрана сразу изменится.
Узнать и изменить разрешение экрана в Windows 10 очень просто. Настройка качества изображения не отнимет много времени и поможет сохранить ваше зрение в норме.
Смешанные поп-апы
Некоторые поп-апы совмещают в себе несколько составляющих: пользу и выгоду, выгоду и необычную подачу или всё сразу. Зачастую именно такие поп-апы оказываются самыми привлекательными для пользователя и собирают больше всего лидов.
Сервис продажи электронных ЖД билетов UFS.Travel делает акцент на дружеское, полушутливое общение: поп-ап совмещает необычную подачу с пользой
Обратите внимание, что в этом случае поп-ап не только собирает базу подписчиков, но и делит её на 3 сегмента. Это хорошее решение, так как помогает присылать адресные предложения, которые с большей долей вероятности найдут отклик у подписчиков
Сервис рассылок UniSender также совмещает на своём поп-апе необычную подачу с пользой.
Как правильно оформить pop-up
При создании всплывающих окон главная цель — создать pop-up, который будет решать поставленные задачи и не будет раздражать.
Вот 5 правил хорошего попапа:
- Понятный интерфейс. У пользователя должна быть возможность сразу принять решение, а не разбираться с функционалом. Текст, поля и кнопки должны быть крупными и заметными.
- Адаптивность. Учитывайте, что немалая часть трафика приходится на мобильную аудиторию. Всплывающее окно должно полностью помещаться на экране смартфона и быть удобным для просмотра. С закрытием pop-up не должно возникать сложностей.
- Уместность демонстрации. Нужно учитывать логику показа окна и релевантность текущим действиям пользователя. Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.
- Pop-up не должен быть навязчивым. Если пользователь закрыл окно, оно не должно открываться вновь. Также не стоит несколько раз подряд предлагать одно и то же. Можно предусмотреть на окне надпись «Я же подписан» или «Не показывать больше».
- Чёткий призыв к действию. Пользователю нужно понимать, какие действия от него ожидаются. Например — «Подписаться на рассылку», «Перейти в каталог товаров», «Читать блог».
Практически в любом сервисе по созданию всплывающих окон все перечисленные требования можно настроить вручную. Если же вы ставите ТЗ на создание попапов верстальщику, не забудьте прописать это в требованиях.
При создании всплывающих окон, нужно учитывать, что попапы — это форма рекламы. Поэтому, следует соблюдать требования Coalition for Better Ads — «Коалиции за лучшую рекламу», созданную ведущими международными торговыми ассоциациями и компаниями. Требованиями Coalition for Better Ads руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Согласно Coalition for Better Ads нельзя:
- вставлять в попапы видео с автозапуском;
- настраивать фиксированное всплывающее окно, закрывающее 30+% площади экрана;
- применять агрессивные эффекты вроде динамического изменения цветов или мигающих элементов.
Полный текст требований Coalition for Better Ads можно изучить на сайте коалиции. Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Доверенные устройства
Сделать доверенным можно гаджет лишь компании Apple. Причем установленная на нем операционная система должна быть не ниже iOS 9 для мобильных устройств и не ниже ОС Х El Capitan для ноутбуков и персональных компьютеров. «Двухфакторная аутентификация» объясняет это тем, что только в таком случае компания Apple может гарантировать, что используемый лэптоп принадлежит именно вам.
Шестизначные проверочные коды могут высылаться не только на доверенные устройства, но и на номера мобильных устройств. При этом методика подтверждения номера и гаджета ничем не отличается. Стоит также помнить, что в любом случае, какой бы способ получения проверочного кода вы ни использовали, двухфакторная аутентификация потребует от вас знания собственного идентификатора Apple ID. Выучите его наизусть, иначе вы рискуете не получить доступ к учетной записи.
Прокрутка и изменение размеров
Методы для передвижения и изменения размеров окна:
- Переместить окно относительно текущей позиции на пикселей вправо и пикселей вниз. Допустимы отрицательные значения (для перемещения окна влево и вверх).
- Переместить окно на координаты экрана .
- Изменить размер окна на указанные значения относительно текущего размера. Допустимы отрицательные значения.
- Изменить размер окна до указанных значений.
Также существует событие .
Только попапы
Чтобы предотвратить возможные злоупотребления, браузер обычно блокирует эти методы. Они гарантированно работают только с попапами, которые мы открыли сами и у которых нет дополнительных вкладок.
Нельзя свернуть/развернуть окно
Методами JavaScript нельзя свернуть или развернуть («максимизировать») окно на весь экран. За это отвечают функции уровня операционной системы, и они скрыты от фронтенд-разработчиков.
Методы перемещения и изменения размера окна не работают для свернутых и развёрнутых на весь экран окон.
Начать показ виджета
В этом разделе задаётся ряд условий, при выполнении каждого из которых производится немедленный показ (при условии, что пользователь сайта находится в таргетинге и нет других запрещающих показ условий). При каждой загрузке страниц сайта поп-ап по срабатыванию условий может быть показан только однократно.

При скроле ниже N% страницы
Срабатывает, когда происходит скролл по странице ниже указанного в настройках процента от общей высоты. Данное условие не работает на страницах, на которых невозможен скролл, т.е. на страницах, высота которых меньше или равна высоте окна браузера.
После N секунд от начала визита
В начале визита пользователя на сайт (сессии) начинается отсчёт. Условие срабатывает, когда отсчёт доходит до N секунд.
Не раньше N страниц от начала сессии
Это единственное в данной группе условий ограничивающее условие. Если грубина просмотра страниц сайта пользователем в текущей сессии меньше указанного N, то показа не будет. Начиная с посещения N-й страницы, данное ограничение будет снято.
Итого
Чтобы вызвать метод или получить содержимое из другого окна, нам, во-первых, необходимо иметь ссылку на него.
Для всплывающих окон (попапов) доступны ссылки в обе стороны:
- При открытии окна: открывает новое окно и возвращает ссылку на него,
- Изнутри открытого окна: – ссылка на открывающее окно.
Для ифреймов мы можем иметь доступ к родителям/потомкам, используя:
- – коллекция объектов вложенных ифреймов,
- , – это ссылки на родительское окно и окно самого верхнего уровня,
- – это объект внутри тега .
Если окна имеют одинаковый источник (протокол, домен, порт), то они могут делать друг с другом всё, что угодно.
В противном случае возможны только следующие действия:
- Изменение свойства location другого окна (доступ только на запись).
- Отправить туда сообщение.
Исключения:
- Окна, которые имеют общий домен второго уровня: и . Установка свойства в обоих окнах переведёт их в состояние «Одинакового источника».
- Если у ифрейма установлен атрибут , это принудительно переведёт окна в состояние «разных источников», если не установить в атрибут значение . Это можно использовать для запуска ненадёжного кода в ифрейме с того же сайта.
Метод позволяет общаться двум окнам с любыми источниками:
-
Отправитель вызывает .
-
Если не , тогда браузер проверяет имеет ли источник .
-
Если это так, тогда вызывает событие со специальными свойствами:
- – источник окна отправителя (например, )
- – ссылка на окно отправитель.
- – данные, может быть объектом везде, кроме IE (в IE только строки).
В окне-получателе следует добавить обработчик для этого события с помощью метода .







