Ico (формат файла)
Содержание:
- Что такое Фавикон и зачем он нужен для сайта
- Устранение неполадок при открытии файлов ICO
- История
- Создаем иконки онлайн
- Как разместить favicon.ico на своём сайте
- Конвертируйте изображение в формат ICO
- Уменьшение изображения
- Способ 1. Используйте онлайн-сервис преобразования файлов для преобразования изображений в файлы ICO
- Типы файлов ICO
- Конвертировать другие форматы в формат ICO
- Загрузка иконок и файлов
- Что такое favicon.ico
- Как разместить favicon.ico на своём сайте
- Уменьшение изображения
- 15 копий слоя
Что такое Фавикон и зачем он нужен для сайта
По сути Favicon — это обычный значок (изображение небольшого размера 16 на 16 пикселей, иконка). Но для владельца сайта он может очень много значить. Однако, обо всем по порядку.
Само по себе название «фавикон» произошло от английского словосочетания FAVorites ICON, означающего — иконка для «Избранного» (так называются закладки в браузере Internet Explorer). Зачем она нужна? Очевидно, что так гораздо проще отыскивать взглядом нужную вам закладку, ибо легче искать знакомый значок, чем читать названия сайтов.
Раньше картинку Favicon вы могли видеть в адресной строке браузеров, перед URL-адресом открытой страницы (в моем IE9 так до сих пор и осталось), но после того, как все браузеры стали поддерживать вкладки, то данный значок мигрировал как раз на эти самые вкладки. Зато, когда их открыто очень много, именно фавиконы позволяют понять какая вкладка какому сайту соответствует:
Само собой, что и свое изначальное значение Favicon.ico не утратил, он по-прежнему используется в закладках всех браузеров для быстрого визуального поиска нужного сайта среди тысяч закладок (взгляните на верхнюю панель вашего обозревателя и убедитесь в этом).
А также, что немаловажно, поисковая система Яндекс отображает Favicon в своей выдаче (результатах поиска) для каждого ресурса, если у него этот значок будет иметься (был добавлен и правильно настроен владельцем сайта, а робот Яндекса успел уже его проиндексировать)
У Яндекса имеется специальный бот для индексации фавиконов под названием YandexFavicons (у них даже апдейты бывают, после которых и имеет смысл проверять наличие нового и обновленного Favicon.ico рядом с вашим сайтом в выдаче), в задачу которого входит сбор и обновление иконок для всех сайтов. Робот Яндекса, специализирующийся на их индексации, посещает сайты с периодичностью от нескольких дней до одного месяца (апы, соответственно, очень редкие получаются).
Поэтому не стоит ждать того, что недавно созданный в online generator или сделанный самостоятельно фавикон сразу же появится в поисковой выдаче Яндекса рядом с описанием вашего ресурса. Должно будет пройти какое-то время. Яндекс, после того как найдет Favicon.ico у вас на сервере, преобразует ее в формат PNG (из графического формата ICO) и с этого момента фавикон вашего сайта будет доступен по адресу:
http://favicon.yandex.net/favicon/ktonanovenkogo.ru
Естественно, что для проверки своего сайта вам нужно будет в конце приведенной ссылки вместо URL-адреса моего блога написать свой.
Если у вашего проекта Favicon еще не настроен, то самое время задуматься о его создании и установке, т.к. это позволит вам привлекать большее количество посетителей с страниц Яндекса (из поисковой выдачи), ибо рядом с адресом вашего проекта будет красоваться эта иконка, побуждая пользователей выбрать вас, а не соседа по выдаче).
В принципе, Favicon.ico нужного размера вы можете сделать и сами, так же у вас будет возможность создать его с помощью онлайн генераторов (из загруженных вами картинок) или же просто скачать целиком их online коллекцию или галерею.
В общем, выгода создания яркого и запоминающегося значка (мини-логотипа) для своего сайта очевидна (прежде всего это узнаваемость «бренда» и все хорошее, что из этого следует). Осталось только понять, как его создать и поставить на свой сайт, а также, что из себя должен представлять этот графический файл? На второй вопрос ответить проще — по определению Favicon должен быть сохранен в формате ICO, размещен в корне сайта (хотя, можно и другом месте), а его размер при этом должен составлять 16 на 16 .
В принципе, чтобы создать favicon, вовсе не обязательно использовать какие-либо специальные онлайн генераторы, хотя это довольно удобно и просто. Можно попытаться сделать его в Photoshop, но он по умолчанию, к сожалению, не умеет сохранять изображения в формате ICO. Поэтому для того, чтобы научить Фотошоп работать с ICO, нужно будет установить специальный плагин.
Но если с Фотошопом вы не на дружеской ноге (равно как и с его бесплатной онлайн версией), то вам будет гораздо удобнее воспользоваться одним из многочисленных онлайн-сервисов приведенных ниже. При этом в некоторых из них вы сможете полностью с нуля нарисовать новую иконку, а в других сможете переделать уже имеющуюся у вас картинку (которая вас устраивает) в формат фавикона.
Ну, а самый простой вариант — это скачать коллекцию Favicon-ок из какой-нибудь онлайн галереи или каталога. О том, где ими можно будет разжиться, читайте чуть ниже.
Устранение неполадок при открытии файлов ICO
Общие проблемы с открытием файлов ICO
GIMP не установлен
Дважды щелкнув по файлу ICO вы можете увидеть системное диалоговое окно, в котором сообщается «Не удается открыть этот тип файла». В этом случае обычно это связано с тем, что на вашем компьютере не установлено GIMP для %%os%%. Так как ваша операционная система не знает, что делать с этим файлом, вы не сможете открыть его дважды щелкнув на него.
Совет: Если вам извстна другая программа, которая может открыть файл ICO, вы можете попробовать открыть данный файл, выбрав это приложение из списка возможных программ.
Установлена неправильная версия GIMP
В некоторых случаях у вас может быть более новая (или более старая) версия файла Icon File, не поддерживаемая установленной версией приложения. При отсутствии правильной версии ПО GIMP (или любой из других программ, перечисленных выше), может потребоваться загрузить другую версию ПО или одного из других прикладных программных средств, перечисленных выше. Такая проблема чаще всего возникает при работе в более старой версии прикладного программного средства с файлом, созданным в более новой версии, который старая версия не может распознать.
Совет: Иногда вы можете получить общее представление о версии файла ICO, щелкнув правой кнопкой мыши на файл, а затем выбрав «Свойства» (Windows) или «Получить информацию» (Mac OSX).
Резюме: В любом случае, большинство проблем, возникающих во время открытия файлов ICO, связаны с отсутствием на вашем компьютере установленного правильного прикладного программного средства.
Даже если на вашем компьютере уже установлено GIMP или другое программное обеспечение, связанное с ICO, вы все равно можете столкнуться с проблемами во время открытия файлов Icon File. Если проблемы открытия файлов ICO до сих пор не устранены, возможно, причина кроется в других проблемах, не позволяющих открыть эти файлы. Такие проблемы включают (представлены в порядке от наиболее до наименее распространенных):
История
Иконки, представленные в Windows 1.0, имели размер 32 × 32 пикселя и были монохромными. Поддержка 16 цветов была введена в Windows 3.0 .
Win32 представила поддержку хранения изображений значков до 16,7 миллиона цветов (TrueColor) и размером до 256×256 пикселей. Windows 95 также представила новый механизм Device Independent Bitmap (DIB). Тем не менее, 256 цветов было глубиной цвета значков по умолчанию в Windows 95. Можно было включить значков, изменив значение Shell Icon BPP в реестре или купив Microsoft Plus! для Windows 95. Значение « Размер значка оболочки» позволяет использовать значки большего размера вместо значков 32 × 32, а значение « Размер значка оболочки небольшого размера» позволяет использовать пользовательские размеры вместо значков 16 × 16. Таким образом, в одном файле значков можно хранить изображения любого размера от 1 × 1 до 256 × 256 пикселей (включая неквадратные размеры) с 2 (редко используются), 16, 256, 65 535 или 16,7 миллионами цветов; но оболочка не могла отображать значки очень большого размера. Область уведомлений панели задач Windows по умолчанию была ограничена 16 цветными значками до Windows Me, когда она была обновлена для поддержки значков с высоким цветом.
В Windows XP добавлена поддержка (16,7 миллиона цветов плюс прозрачность альфа-канала) изображений значков, что позволяет рисовать в значке полупрозрачные области, такие как тени , сглаживание и эффекты стекла. Windows XP по умолчанию использует значки размером 48 × 48 пикселей в проводнике Windows . Windows XP можно заставить использовать значки размером до 256 × 256, изменив значение размера значка оболочки, но это приведет к увеличению масштаба всех значков 32 × 32 в оболочке. Microsoft рекомендовала для Windows XP только значки размером до 48 × 48 пикселей. Windows XP может уменьшить размер значков 256 × 256 и более, если более близкий размер изображения недоступен.
Windows Vista добавила в проводник Windows вид значков размером 256 × 256 пикселей, а также поддержала сжатый формат PNG . Хотя сжатие не требуется, Microsoft рекомендует сохранять все значки размером 256 × 256 в файлах ICO в формате PNG, чтобы уменьшить общий размер файла. Проводник Windows Vista поддерживает плавное масштабирование значков до нестандартных размеров, которые отображаются на лету, даже если изображение такого размера отсутствует в файле значков. Оболочка Windows Vista добавляет ползунок для «увеличения» и «уменьшения» размеров значков. Пользователям, использующим более высокое разрешение и режимы с высоким разрешением, рекомендуется использовать значки большего формата (например, 256 × 256).
Создаем иконки онлайн
Этот редактор иконок позволяет любителям и профессионалам создавать и редактировать иконки и работать с наборами иконок. Поддерживается экспорт и импорт множества графических форматов. Имеется русскоязычный интерфейс.
С помощью этого редактора иконок вы можете
- Создавать кнопки для сайтов
- Создавать иконки для мобильных устройств iPhone, Android, Windows Mobile
- Создавать прозрачные и полупрозрачные иконки для Windows
- Редактировать иконки для Windows XP/7/8/10
- Редактировать иконки для Mac OS, iOS, Android, сайтов
- Редактировать иконки стандартных и нестандартных размеров
- Управлять иконками, коллекциями иконок и заготовками для тулбаров
- Создавать пиктограммы для ярлыков и иконки для рабочего стола
- Использовать градиентные и шахматные заливки в процессе рисования
- Применять слои в проектах иконок
- Использовать эффекты тени, прозрачности, сглаживания, серой шкалы, тонирования, вращения, сдвига и отражения
- Импортировать и экспортировать ICO, BMP, JPEG, ANI, CUR, GIF, PNG, TGA, WMF, WBMP, XPM, XBM, иконки Delphi и Adobe Photoshop PSD форматы
- Импортировать SVG, AI, PDF файлы
- Импортировать Mac-иконки
- Собирать иконки в коллекции для создания архивов иконок
- Извлекать иконки из исполняемых файлов и библиотек Windows
- Изменять иконки внутри exe-файлов
- Искать иконки на ваших дисках и каталогах
- Настраивать вид рабочего стола и иконки папок
Системные требования: Windows 95/98/ME/2000/NT/XP/2003/Vista/7/8/10, 4 MB на жестком диске.
Языки интерфейса: английский, русский, украинский, чешский, венгерский, польский, румынский, сербский.
Ограничения пробной версии: 30-дневный испытательный период, напоминающий диалог.
Скачать редактор иконок: exe
Регистрация программы Студия Иконок
Как разместить favicon.ico на своём сайте
Проще всего просто положить иконку в корень сайта. Она должна стать доступна по адресу . Именно тут её будут искать браузеры.
Обратите внимание, что браузеры не сразу обнаруживают, что у сайта появилась/изменилась иконка. Возможно, чтобы увидеть новую иконку вам придётся почистить кэш
Вы так же можете явно указать браузерам, что у вас есть favicon.
Для этого надо включить в секцию код такого вида:
Что касается , тут есть неоднозначность. Стандартным типом является . Я бы советовал использовать его. Однако, особо древние версии IE предпочитают тип . Подозреваю, что все современные браузеры поддерживают этот тип, но кто знает. Каждые пару месяцев появляется новый современный браузер и поручиться за все современные браузеры я не могу.
Возможно вас так же заинтересует конвертер PNG в ICO и онлайн генератор обоев, фонов и заливок.
Конвертируйте изображение в формат ICO
Option >>> Languages (здесь можно изменить язык интерфейса)
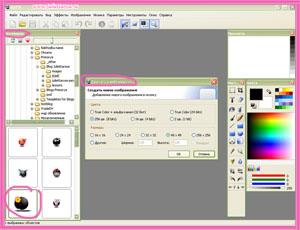
2. В Эксплорере ищем папку с нужной Вам картинкой, кликаем по ней два раза и в выпадающем окошке «Создать изображение» выбираем колличество цветов и размер будущей иконки. Если Вы делаете иконку для рабочего стола, то лучше выбирать размер 32х32. Нажимаем на Ок.

3. Появится новое окошко с настройками. В нем я ничего не трогаю.

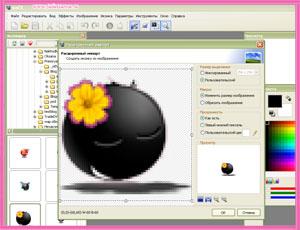
4. Теперь открылось наше изображение. Здесь его можно редактировать, удалять ненужное, или что-нибудь дорисовывать. Я здесь также ничего не делаю. Моя картинка уже готова стать иконкой, т.к. для этого она собственно и делалась!

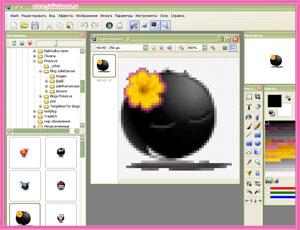
5. Сохраняем изображение в формате *ico! Файл >>> Сохранить как
Иконка готова!

Создаем иконку «Favicon.Ico» своему сайту
Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них по-проще, но второй тоже не трудный.
Способ 1:
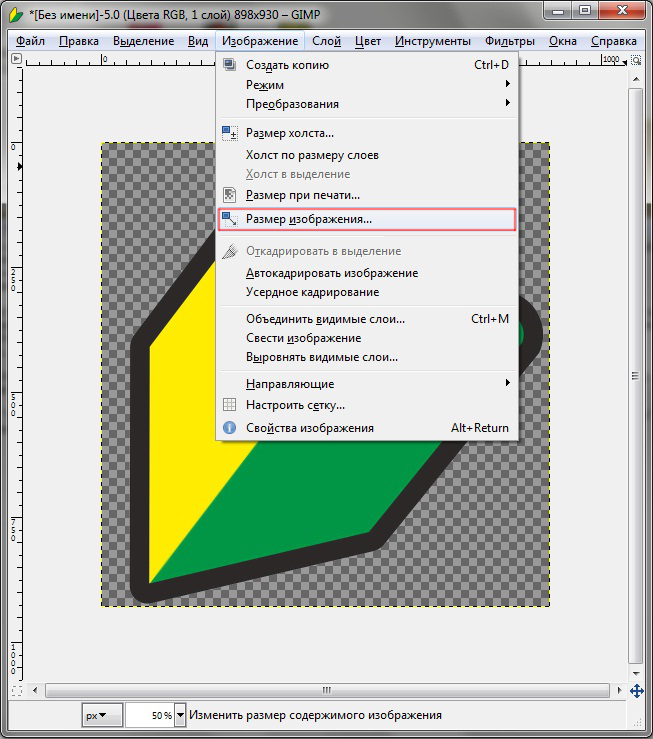
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».
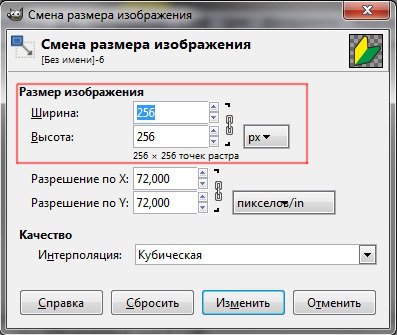
В открывшемся окне установить значения высоты и ширины 256.
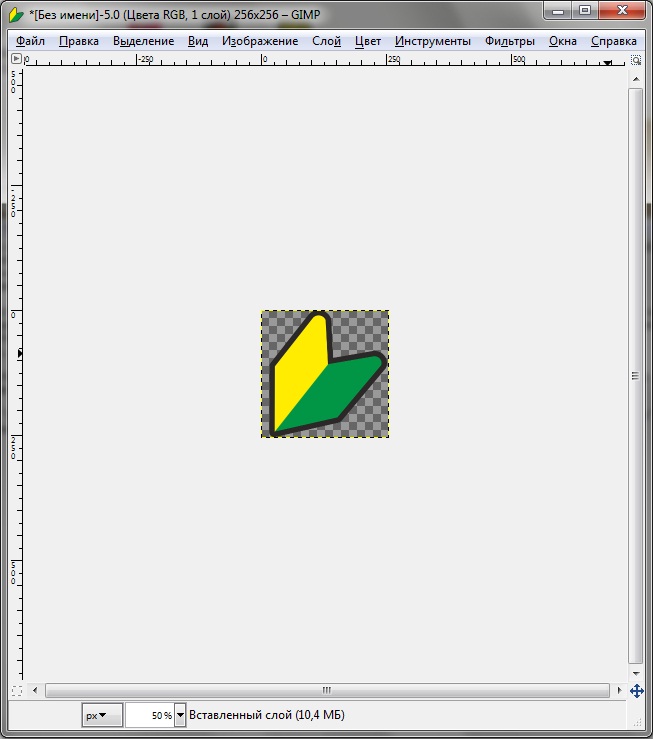
Получилось не красиво, но для ленивых сойдёт.
Лучше делать вторым способом, т. к. я так и делал.
Способ 2:
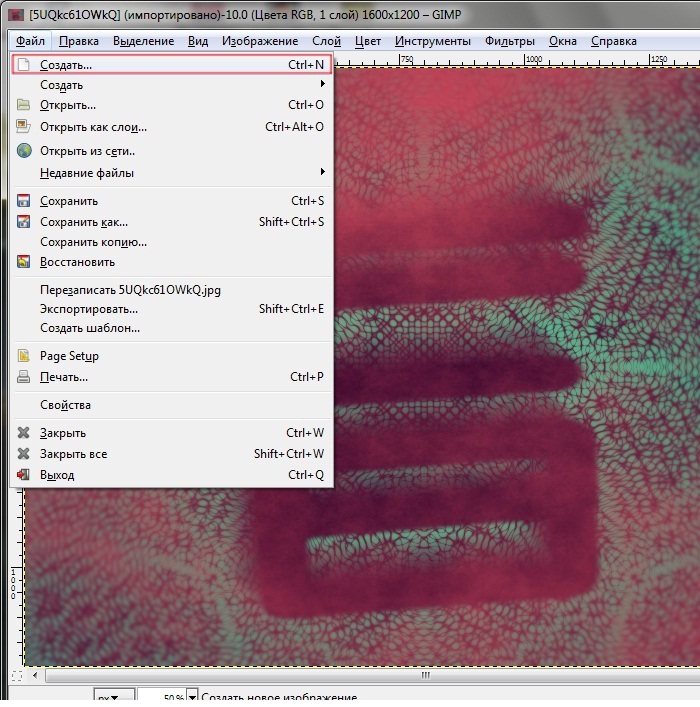
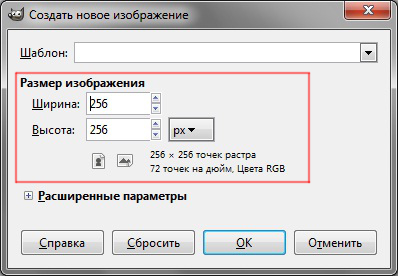
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».
Ширину и высоту указать «256×256», остальные параметры не трогаем.
У нас получается это.
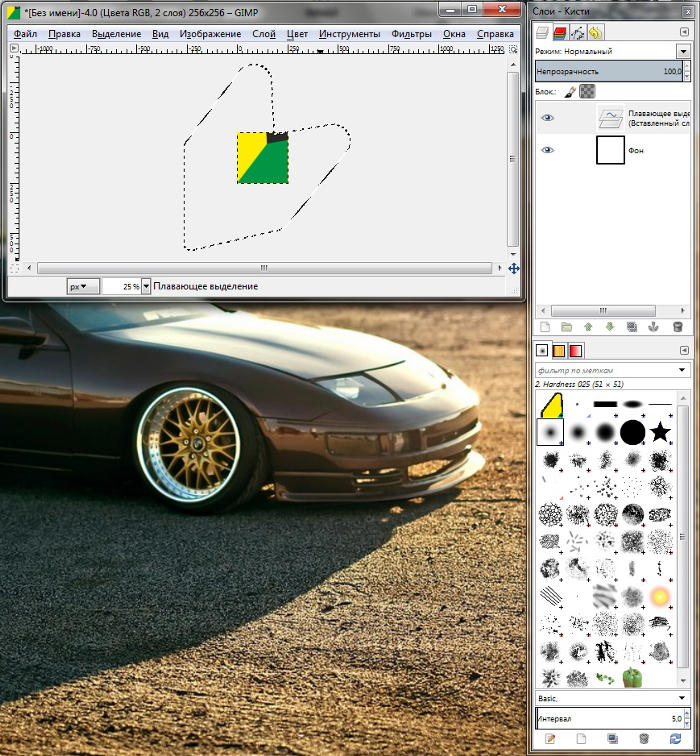
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить альфа-канал ».
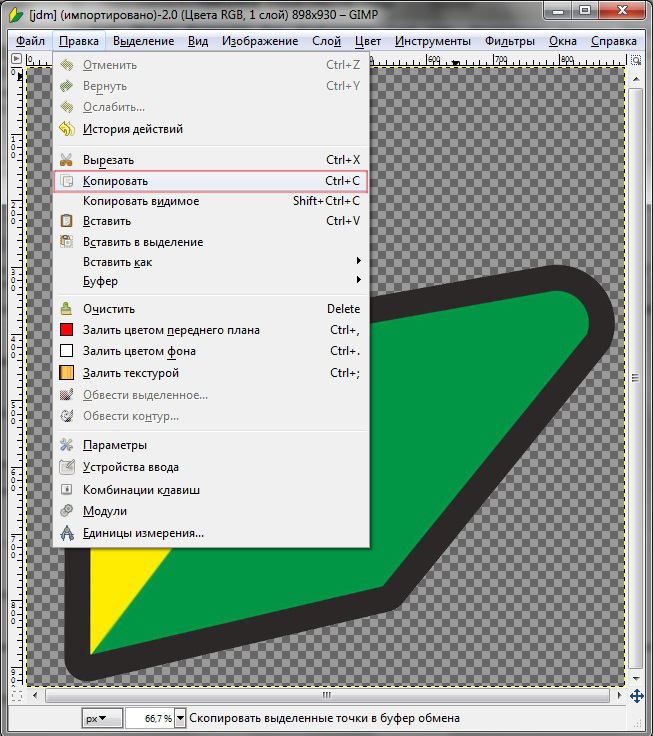
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!
В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».
Возвращаемся к созданному, пустому изображению «256×256».
И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».
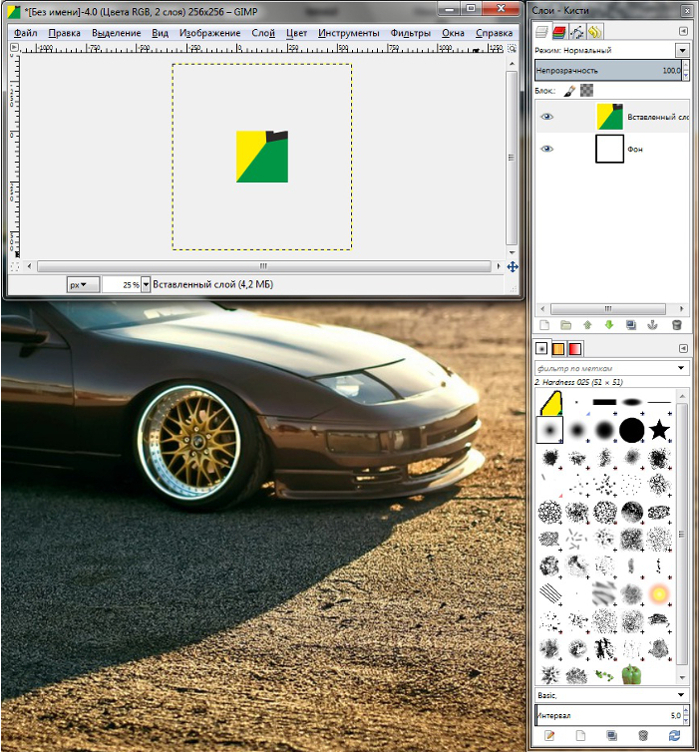
У вас получится что-то похожее:
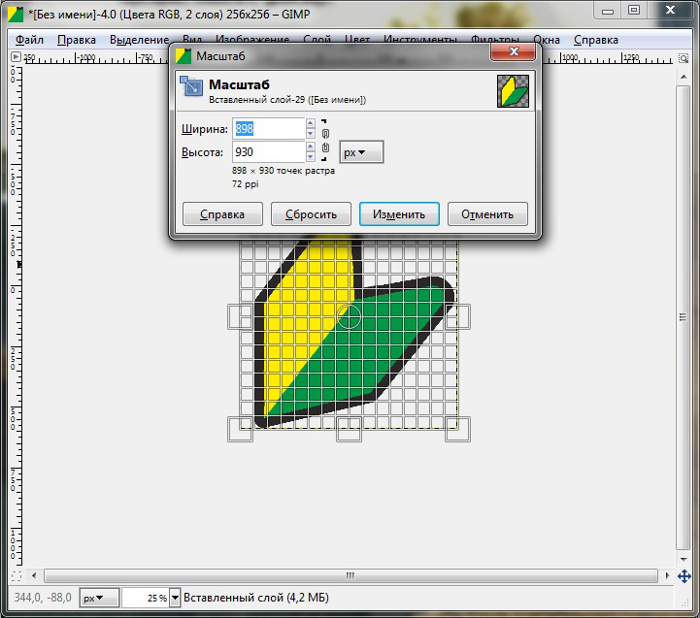
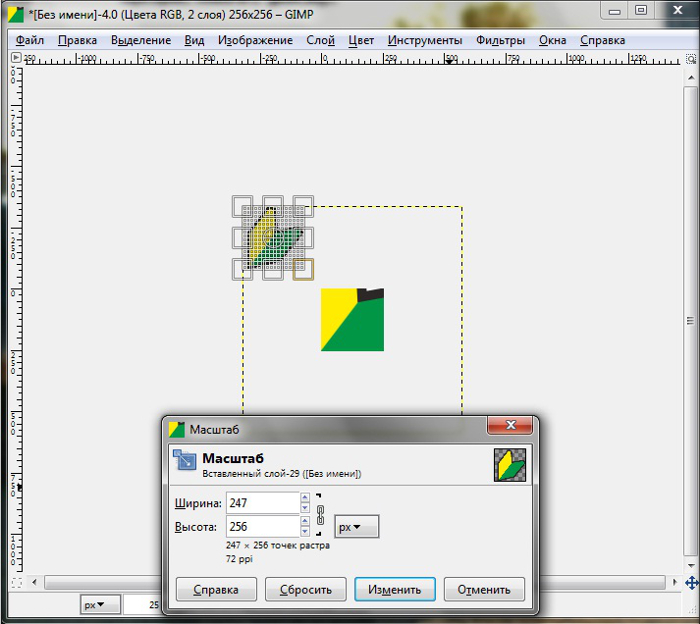
После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба. У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.
В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. Т. к. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.
Нажимаем «Изменить».
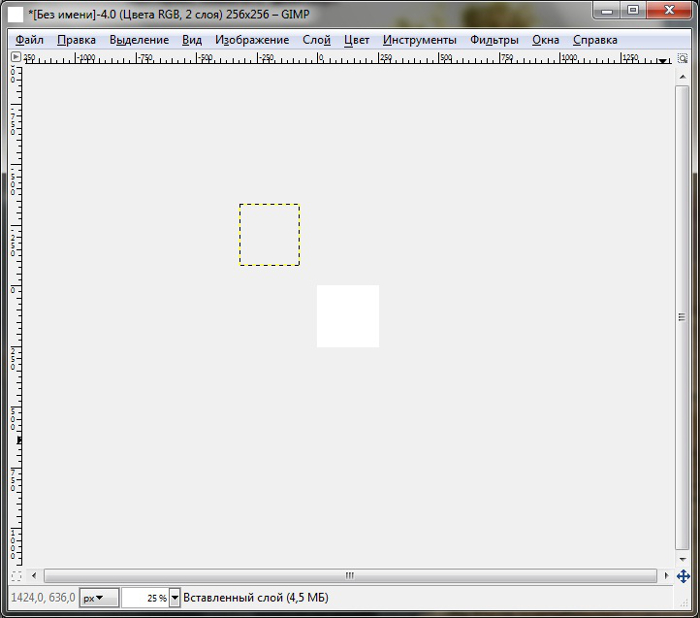
Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
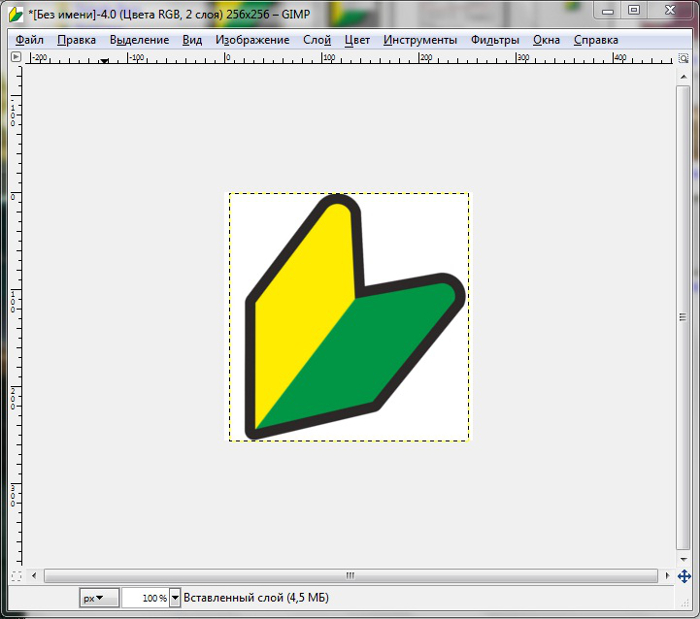
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:
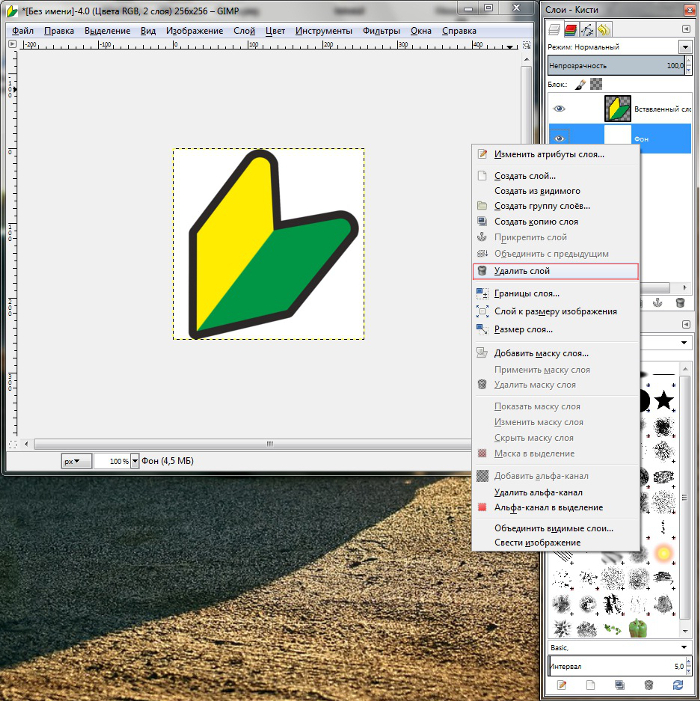
Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон». На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».
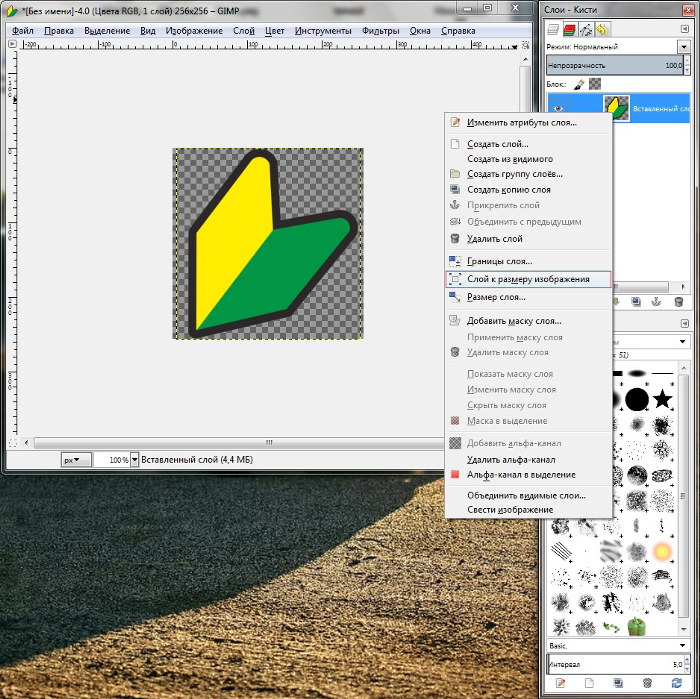
Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».
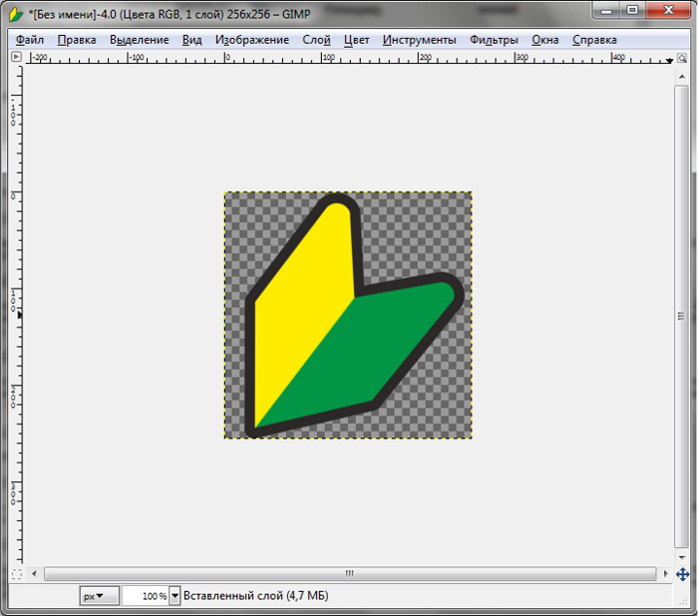
Если жёлтый пунктир находится по краям холста как тут:
То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
Способ 1. Используйте онлайн-сервис преобразования файлов для преобразования изображений в файлы ICO
Многие веб-сайты предлагают услуги преобразования файлов, включая преобразование файлов изображений, таких как файлы PNG, SVG или JPEG, в файлы ICO. Одним из таких сайтов является online-converting.com. Чтобы преобразовать изображение в значок, сначала необходимо загрузить изображение с компьютера Windows.
Далее вы выбираете разрешения, которые хотите использовать для полученного значка. Файлы ICO могут хранить несколько разрешений значков, чтобы они выглядели хорошо, независимо от того, насколько большими или маленькими вы предпочитаете свои значки в Windows. Если вы собираетесь использовать файл ICO в Windows 10, убедитесь, что вы отметили опцию «256 пикселей». Кроме того, если размер итогового файла ICO не является проблемой, вы можете проверить все доступные разрешения.
Третьим параметром, который вы можете изменить, является «Битовая глубина», которая может быть «8 бит (256 цветовая палитра)» или «24 или 32 бита (32 бита — только изображение с альфа-прозрачностью)». Если вы хотите получить высококачественную иконку, выберите второй вариант: «24 или 32 бита » . Он поддерживает 16 миллионов цветов, что означает, что создаваемые вами иконки более подробные и, вероятно, более красивые. Старые операционные системы использовали 8-битный вариант во времена, когда экраны не могли отображать больше цветов.
Когда закончите, нажмите Convert file и сохраните ваш файл ICO в любом месте на вашем компьютере.
ПРИМЕЧАНИЕ. Мы также нашли другие полезные веб-сайты, которые могут преобразовывать файлы PNG, SVG или JPG в файлы ICO, которые можно использовать в качестве значков в Windows. Однако большинство из них схожи, поэтому нет смысла подробно рассказывать о них. Вот два таких сайта, которые нам особенно понравились: icoconvert.com и convertico.com.
Типы файлов ICO
Ассоциация основного файла ICO
.ICO
| Формат файла: | .ico |
| Тип файла: | Icon File |
Файл ICO является формат изображения. Он хранит иконки для программ, файлов и папок. Он содержит и растровые — маску изображения, и XOR растрового изображения — отображенный значок на маску изображения. Он может быть использован для создания пользовательских иконок.
| Создатель: | The GIMP Development Team |
| Категория файла: | Системные файлы |
| Ключ реестра: | HKEY_CLASSES_ROOT\.ico |
Программные обеспечения, открывающие Icon File:
GIMP, разработчик — The GIMP Development Team
Совместимый с:
| Windows |
| Mac |
| Linux |
IrfanView, разработчик — Open Source
Совместимый с:
| Windows |
| iOS |
| Android |
| Linux |
ACD Systems ACDSee, разработчик — ACD Systems
Совместимый с:
| Windows |
Microsoft Windows Photos, разработчик — Microsoft Corporation
Совместимый с:
| Windows |
Lemkesoft GraphicConverter, разработчик — Lemkesoft
Совместимый с:
| Mac |
| Linux |
Apple Preview, разработчик — Apple
Совместимый с:
| Mac |
Microsoft Paint, разработчик — Microsoft Corporation
Совместимый с:
| Windows |
| Android |
FastStone Image Viewer, разработчик — FastStone Software
Совместимый с:
| Windows |
IvanView, разработчик — IvanView
Совместимый с:
| Windows |
Axialis IconWorkshop, разработчик — Axialis Company
Совместимый с:
| Windows |
Paint 3D, разработчик — Microsoft Corporation
Совместимый с:
| Windows |
IcoFX, разработчик — IcoFX Software
Совместимый с:
| Windows |
IconCool Studio, разработчик — Newera Software Technology, Inc.
Совместимый с:
| Windows |
Sib Icon Editor, разработчик — SibCode
Совместимый с:
| Windows |
IconEdit2, разработчик — Dmitry Kozhinov
Совместимый с:
| Windows |
Конвертировать другие форматы в формат ICO
| Форматы | Перерабатывать | |
|---|---|---|
| PNG в ICO | PNG в ICO конвертер | |
| JPG в ICO | JPG в ICO конвертер | |
| SVG в ICO | SVG в ICO конвертер | |
| GIF в ICO | GIF в ICO конвертер | |
| BMP в ICO | BMP в ICO конвертер | |
| AI в ICO | AI в ICO конвертер | |
| PSD в ICO | PSD в ICO конвертер | |
| PDF в ICO | PDF в ICO конвертер | |
| EPS в ICO | EPS в ICO конвертер | |
| TIFF в ICO | TIFF в ICO конвертер | |
| WEBP в ICO | WEBP в ICO конвертер | |
| DOCX в ICO | DOCX в ICO конвертер | |
| JPEG в ICO | JPEG в ICO конвертер | |
| CUR в ICO | CUR в ICO конвертер | |
| CDR в ICO | CDR в ICO конвертер | |
| TXT в ICO | TXT в ICO конвертер | |
| XCF в ICO | XCF в ICO конвертер | |
| DOC в ICO | DOC в ICO конвертер | |
| BIN в ICO | BIN в ICO конвертер | |
| TGA в ICO | TGA в ICO конвертер | |
| PPTX в ICO | PPTX в ICO конвертер | |
| WMF в ICO | WMF в ICO конвертер | |
| XPM в ICO | XPM в ICO конвертер | |
| PBM в ICO | PBM в ICO конвертер | |
| XLSX в ICO | XLSX в ICO конвертер | |
| RTF в ICO | RTF в ICO конвертер | |
| JP2 в ICO | JP2 в ICO конвертер | |
| TTF в ICO | TTF в ICO конвертер | |
| DDS в ICO | DDS в ICO конвертер | |
| EMF в ICO | EMF в ICO конвертер | |
| PPM в ICO | PPM в ICO конвертер | |
| CR2 в ICO | CR2 в ICO конвертер | |
| WOFF в ICO | WOFF в ICO конвертер | |
| PNM в ICO | PNM в ICO конвертер | |
| PICON в ICO | PICON в ICO конвертер | |
| CSV в ICO | CSV в ICO конвертер | |
| XPS в ICO | XPS в ICO конвертер | |
| PCT в ICO | PCT в ICO конвертер | |
| PGM в ICO | PGM в ICO конвертер | |
| CMX в ICO | CMX в ICO конвертер | |
| ABW в ICO | ABW в ICO конвертер | |
| DBK в ICO | DBK в ICO конвертер | |
| KWD в ICO | KWD в ICO конвертер | |
| SXW в ICO | SXW в ICO конвертер | |
| AW в ICO | AW в ICO конвертер | |
| 3FR в ICO | 3FR в ICO конвертер | |
| ARW в ICO | ARW в ICO конвертер | |
| CRW в ICO | CRW в ICO конвертер | |
| DCM в ICO | DCM в ICO конвертер | |
| DCR в ICO | DCR в ICO конвертер | |
| DNG в ICO | DNG в ICO конвертер | |
| ERF в ICO | ERF в ICO конвертер | |
| EXR в ICO | EXR в ICO конвертер | |
| FAX в ICO | FAX в ICO конвертер | |
| FTS в ICO | FTS в ICO конвертер | |
| G3 в ICO | G3 в ICO конвертер | |
| HDR в ICO | HDR в ICO конвертер | |
| HRZ в ICO | HRZ в ICO конвертер | |
| IPL в ICO | IPL в ICO конвертер | |
| K25 в ICO | K25 в ICO конвертер | |
| KDC в ICO | KDC в ICO конвертер | |
| MAC в ICO | MAC в ICO конвертер | |
| MAP в ICO | MAP в ICO конвертер | |
| MEF в ICO | MEF в ICO конвертер | |
| MNG в ICO | MNG в ICO конвертер | |
| MRW в ICO | MRW в ICO конвертер | |
| MTV в ICO | MTV в ICO конвертер | |
| NEF в ICO | NEF в ICO конвертер | |
| NRW в ICO | NRW в ICO конвертер | |
| ORF в ICO | ORF в ICO конвертер | |
| OTB в ICO | OTB в ICO конвертер | |
| PAL в ICO | PAL в ICO конвертер | |
| PALM в ICO | PALM в ICO конвертер | |
| PAM в ICO | PAM в ICO конвертер | |
| PCD в ICO | PCD в ICO конвертер | |
| PCX в ICO | PCX в ICO конвертер | |
| PDB в ICO | PDB в ICO конвертер | |
| PEF в ICO | PEF в ICO конвертер | |
| PES в ICO | PES в ICO конвертер | |
| PFM в ICO | PFM в ICO конвертер | |
| PGX в ICO | PGX в ICO конвертер | |
| PICT в ICO | PICT в ICO конвертер | |
| PIX в ICO | PIX в ICO конвертер | |
| PLASMA в ICO | PLASMA в ICO конвертер | |
| PWP в ICO | PWP в ICO конвертер | |
| RAF в ICO | RAF в ICO конвертер | |
| RAS в ICO | RAS в ICO конвертер | |
| RGB в ICO | RGB в ICO конвертер | |
| RGBA в ICO | RGBA в ICO конвертер | |
| RGBO в ICO | RGBO в ICO конвертер | |
| RLA в ICO | RLA в ICO конвертер | |
| RLE в ICO | RLE в ICO конвертер | |
| SCT в ICO | SCT в ICO конвертер | |
| SFW в ICO | SFW в ICO конвертер | |
| SGI в ICO | SGI в ICO конвертер | |
| SR2 в ICO | SR2 в ICO конвертер | |
| SRF в ICO | SRF в ICO конвертер | |
| SUN в ICO | SUN в ICO конвертер | |
| TIM в ICO | TIM в ICO конвертер | |
| UYVY в ICO | UYVY в ICO конвертер | |
| VIFF в ICO | VIFF в ICO конвертер | |
| WBMP в ICO | WBMP в ICO конвертер | |
| WMZ в ICO | WMZ в ICO конвертер | |
| WPG в ICO | WPG в ICO конвертер | |
| X3F в ICO | X3F в ICO конвертер | |
| XBM в ICO | XBM в ICO конвертер | |
| XC в ICO | XC в ICO конвертер | |
| XV в ICO | XV в ICO конвертер | |
| XWD в ICO | XWD в ICO конвертер | |
| YUV в ICO | YUV в ICO конвертер | |
| ODT в ICO | ODT в ICO конвертер | |
| XLS в ICO | XLS в ICO конвертер | |
| DOT в ICO | DOT в ICO конвертер | |
| DOTX в ICO | DOTX в ICO конвертер | |
| DOTM в ICO | DOTM в ICO конвертер | |
| DOCM в ICO | DOCM в ICO конвертер | |
| WPS в ICO | WPS в ICO конвертер | |
| DJVU в ICO | DJVU в ICO конвертер | |
| OXPS в ICO | OXPS в ICO конвертер | |
| AZW3 в ICO | AZW3 в ICO конвертер | |
| EPUB в ICO | EPUB в ICO конвертер | |
| FB2 в ICO | FB2 в ICO конвертер | |
| LRF в ICO | LRF в ICO конвертер | |
| MOBI в ICO | MOBI в ICO конвертер | |
| RB в ICO | RB в ICO конвертер | |
| SNB в ICO | SNB в ICO конвертер | |
| TCR в ICO | TCR в ICO конвертер | |
| ODP в ICO | ODP в ICO конвертер | |
| POT в ICO | POT в ICO конвертер | |
| POTM в ICO | POTM в ICO конвертер | |
| POTX в ICO | POTX в ICO конвертер | |
| PPS в ICO | PPS в ICO конвертер | |
| PPSM в ICO | PPSM в ICO конвертер | |
| PPSX в ICO | PPSX в ICO конвертер | |
| PPT в ICO | PPT в ICO конвертер | |
| PPTM в ICO | PPTM в ICO конвертер | |
| CFF в ICO | CFF в ICO конвертер | |
| CID в ICO | CID в ICO конвертер | |
| DFONT в ICO | DFONT в ICO конвертер | |
| OTF в ICO | OTF в ICO конвертер | |
| PFA в ICO | PFA в ICO конвертер | |
| PFB в ICO | PFB в ICO конвертер | |
| PS в ICO | PS в ICO конвертер | |
| PT3 в ICO | PT3 в ICO конвертер | |
| SFD в ICO | SFD в ICO конвертер | |
| T11 в ICO | T11 в ICO конвертер | |
| T42 в ICO | T42 в ICO конвертер | |
| CDT в ICO | CDT в ICO конвертер | |
| CCX в ICO | CCX в ICO конвертер | |
| AFF в ICO | AFF в ICO конвертер | |
| DST в ICO | DST в ICO конвертер | |
| EXP в ICO | EXP в ICO конвертер | |
| PCS в ICO | PCS в ICO конвертер | |
| CGM в ICO | CGM в ICO конвертер | |
| SK в ICO | SK в ICO конвертер | |
| SK1 в ICO | SK1 в ICO конвертер | |
| PLT в ICO | PLT в ICO конвертер | |
| FIG в ICO | FIG в ICO конвертер | |
| DXF в ICO | DXF в ICO конвертер |
Загрузка иконок и файлов
В мае 2014 года запущена новая функция (о которой многие и давно просили) — загрузка изображений из файла.
Расскажу о специфике.
От браузера требуется поддержка двух достаточно современных технологий — HTML5 convas и file API.
То есть, вам понадобится Internet Explorer не ниже версии 10, или Firefox 28 и выше, или Google Crome 31 и выше.
Подойдёт последние версии Safari и других браузеров.
Формат картинки в файле любой, поддерживаемый вашим браузером. Все браузеры поддерживают
JPEG, PNG и GIF. Многие браузеры поддерживают и другие форматы.
Размер картинки может быть любым в пределах разумного. Картинка будет уменьшена до 16×16.
Цветность будет уменьшена до 16 цветов. Редактор пытается построить адаптивную палитру,
но алгоритм пока далёк от совершенства. Я бы рекомендовал сперва подготовить картинку в полноценном редакторе.
Прозрачность преобразуется к однобитной по границе 50%.
Буду рад любым отзывам и либо уберу эту функцию, если она никому не нужна, либо
доработаю, если обнаружатся какие-то ошибки. Спасибо.
Что такое favicon.ico
favicon — это небольшая картинка, являющаяся логотипом сайта.
Она появляется в шапках вкладок, в адресной строке
(кроме новейших версий Chrome и Firefox
†),
в закладках.
В одном файле favicon.ico может быть несколько изображений разного
размера. Чаще всего используется изображение 16×16. Бо́льшие размеры
используются, например, в Windows, при создании закладки прямо на
рабочем столе. В этом случае размер зависит от версии операционной
системы и настроек рабочего стола.
Надо заметить, что но современных планшетах и телефонах используется
другой способ создания логотипов сайта. Но это уже
другая история.
Как разместить favicon.ico на своём сайте
Проще всего просто положить иконку в корень сайта. Она должна
стать доступна по адресу . Именно
тут её будут искать браузеры.
Обратите внимание, что браузеры не сразу обнаруживают, что у сайта
появилась/изменилась иконка. Возможно, чтобы увидеть новую
иконку вам придётся почистить кэш
Вы так же можете явно указать браузерам, что у вас есть favicon.
Для этого надо включить в секцию код такого вида:
Что касается , тут есть неоднозначность. Стандартным типом
является . Я бы советовал использовать его. Однако,
особо древние версии IE предпочитают тип
. Подозреваю, что все современные
браузеры поддерживают этот тип, но кто знает. Каждые пару месяцев
появляется новый современный браузер и поручиться за все современные
браузеры я не могу.
Возможно вас так же заинтересует
конвертер PNG в ICO и
онлайн генератор обоев, фонов и заливок.
Отправить
Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них по-проще, но второй тоже не трудный.
Способ 1:
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».

В открывшемся окне установить значения высоты и ширины 256.

Получилось не красиво, но для ленивых сойдёт.

Лучше делать вторым способом, т. к. я так и делал.
Способ 2:
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».

Ширину и высоту указать «256×256», остальные параметры не трогаем.

У нас получается это.

Далее нам нужно добавить «Альфа-канал». Это делается в правом окошке редактора «Слои — Кисти».
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить альфа-канал».
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!

В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».

Возвращаемся к созданному, пустому изображению «256×256».

И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».

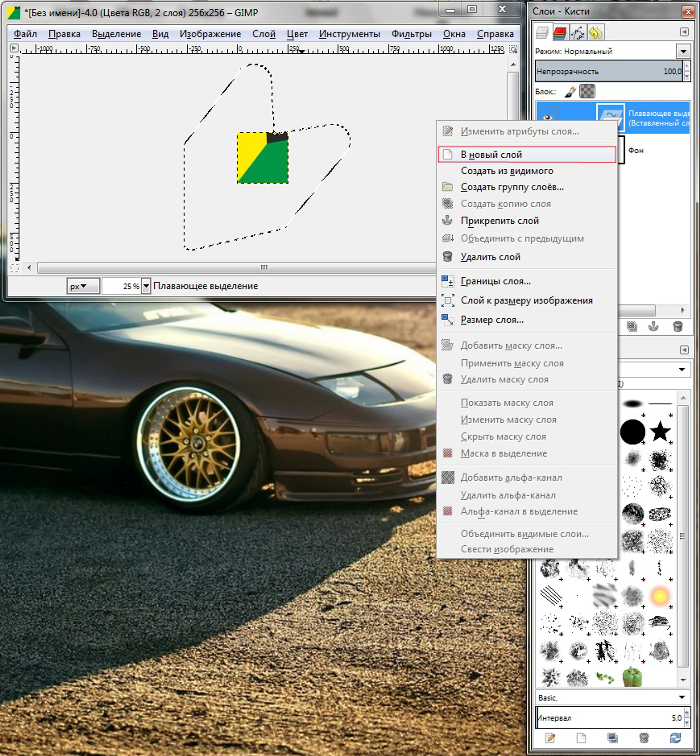
Далее в правом окошке «Слои-Кисти» щёлкаем правой клавишей мыши на слое «Плавающее выделение» и нажимаем «В новый слой».

У вас получится что-то похожее:

Далее мы будем подгонять картинку под «256×256», что бы не изменились пропорции. Это можно сделать инструментом «Масштаб» на панели инструментов которая по умолчанию слева.
После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба. У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.

В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. Т. к. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.

Нажимаем «Изменить».

Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:

Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон». На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».

Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».

Если жёлтый пунктир находится по краям холста как тут:

То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
15 копий слоя
После создания картинки нужного нам размера, нужно откопировать слой 15 раз, то есть что бы было 15 одинаковых слоёв в панели «Слои-Кисти» . Да, это не опечатка, именно 15, потому что мы будем создавать качественный «.ico» файл.
Для начала я объясню, что мы будем потом делать с этими пятнадцатью слоями. В файле «.ico» структура слоёв будет состоять из трёх разных по качеству «отделений» (в каждом из них будет по 5 разных размеров иконки), что бы файл было видно везде.
Объясню на примере бумажной продукции, если вам нужно сделать поделку из бумаги, вы не факт, что сможете сделать её из картона и т. д. Надеюсь пример понятен. Приступаем к работе.
2.1 Копируем
Создаём 15 копий. При помощи панели «Слои-Кисти» , кликаем на слой правой кнопкой мыши и выбираем «Создать копию слоя».
И делаем так пока не будет 15 слоёв в списке.
Я растянул панель, что бы вы увидели, что слоёв именно 15. Это делать не обязательно, но это удобно. Так же, для простоты понимания, я переименовал слои с учётом их «отделений», опять же не обязательно, но удобно.
2.2 Масштабируем
С помощью инструмента «Масштаб» изменяем слой который назван у меня «2», не нарушаем структуру строения. Устанавливаем значение высоты и ширины 48, то есть слой должен получиться 48×48. Слой «3» должен быть размером 32×32. Слой «4» — 24×24 и наконец слой «5» должен быть 16×16. У вас получится что-то похожее.
Так же делаем с остальными «отделениями».
И последний рывок.
В итоге у нас получается:







