Особенности google pagespeed: улучшение оценки сайта и его рейтинга в поиске
Содержание:
- Отчет «Время загрузки страниц»
- Maqetta
- Как настроить анимацию зарядки на iPhone в iOS 14
- Как сделать автоматическую нумерацию строк в Ворде
- Калькулятор расчета кредита в Excel и формулы ежемесячных платежей
- Имитация загрузки страницы
- Как создать или изменить задание с тестом
- Как использовать программу проверки правописания в Google Chrome
- Регулировка напора воды в квартире
- Оценка производительности
- Получение данных из PageSpeed Insights
- Как подтвердить право собственности на сайт
- Как уменьшить Ping
- Проверить пинг онлайн
- Оптимизируйте изображения
- Проверяем скорость загрузки сайта в Google Page Speed
- 1.1 Плагин Autoptimize
- Есть ли ссылки без анкоров и с атрибутом “nofollow”?
- Оптимизация изображений
- Обои
Отчет «Время загрузки страниц»
Отчет Время загрузки страниц позволяет выполнять подробный анализ эффективности отдельных разделов. Он содержит следующие вкладки:
- Статистика: данные о странице в зависимости от различных аспектов.
- Использование сайта: основные показатели взаимодействия (например, просмотры страниц или показатель отказов).
- Технические характеристики: показатели сети и сервера.
- Хронометраж DOM: показатели синтаксического анализа документа.
- Распределение: доля различных факторов в общем значении.
- Наложение данных на карту: просмотр различных показателей в зависимости от региона.
- Использование сайта: основные показатели взаимодействия (например, просмотры страниц или показатель отказов).
- Технические характеристики: показатели сети и сервера.
- Хронометраж DOM: показатели синтаксического анализа документа.
Maqetta
Как настроить анимацию зарядки на iPhone в iOS 14
Как сделать автоматическую нумерацию строк в Ворде
Фактически программа нумерует все строки документа (исключая текст за его полями). При этом графические объекты и таблицы считаются за одну строку, вне зависимости от их размера. Посредством встроенных настроек, предоставляется возможность отображать нумерацию строк в различных вариантах.
Нумерация строк отражается корректно, если у документа:
- включен режим «Разметка»;
- достаточный размер поля слева;
Включение функции «Нумерация строк» производится следующим образом:
- Выбрать вкладку меню «Разметка страницы» (в версиях младше 2012 года «Макет»).
- В группе команд «Параметры страницы», нажать на стрелку команды «Номера строк».
- В списке выбрать один из вариантов для автоматической нумерации:
- «Непрерывно» — отображение сквозной нумерации применительно ко всему тексту;
- «На каждой странице» — нумерация строк в пределах страницы. Для каждой последующей страницы, нумерация возобновляется;
- «В каждом разделе» — нумерация строк в пределах раздела. Для каждого нового раздела строки нумеруются заново;
- «Варианты нумерации строк» — предусматривает дополнительные параметры выборочного проставления нумерации.
Калькулятор расчета кредита в Excel и формулы ежемесячных платежей
Имитация загрузки страницы
Инструмент PSI с помощью технологии Lighthouse получает различные показатели скорости загрузки страницы с указанным URL, такие как Первая отрисовка контента, Время загрузки достаточной части контента, Индекс скорости загрузки, Время окончания работы ЦП, Время загрузки для взаимодействия и Приблизительное время задержки при вводе.
По каждому показателю дается отдельная оценка с пометкой в виде определенного значка:
- Если показатель высокий, напротив него показывается зеленый кружок с галочкой.
- Если показатель средний, напротив него показывается оранжевый кружок с буквой i.
- Если показатель низкий, напротив него показывается красный треугольник с восклицательным знаком.
Как создать или изменить задание с тестом
Как создать задание с тестом
Шаг 1. Создайте задание
-
Перейдите на страницу classroom.google.com и нажмите Войти.
Войдите в аккаунт Google, например imya@shkola.edu или imya@gmail.com. Подробнее…
- Выберите курс откройте страницу Задания.
- В верхней части страницы нажмите Создать Задание с тестом.
- Введите название и добавьте инструкции.
- Чтобы запретить учащимся открывать сайты при выполнении теста на управляемых устройствах Chromebook, включите параметр Режим блокировки на устройствах Chromebook .
- Если нужно импортировать оценки, включите параметр Импорт оценок .
Шаг 2. Настройте тест в Google Формах
При создании задания с тестом Класс создает пустой тест в Google Формах и прикрепляет его к заданию.
Откройте соответствующее приложение в нужном задании и настройте тест. Вы можете сделать так, чтобы учащиеся видели свои баллы сразу после сдачи теста. Если вы измените имя файла теста на Google Диске, его название изменится и в Классе.
Инструкции можно найти в статье Как создавать и оценивать тесты в Google Формах.
Как настроить режим блокировки на время выполнения теста на устройствах Chromebook
Если учащиеся используют в учебном заведении управляемые устройства Chromebook, вы можете блокировать их на время выполнения теста. В этом случае учащиеся не смогут открывать в браузере другие вкладки. Если учащийся закроет тест и снова откроет его, вы получите уведомление по электронной почте. Открыть тест в Google Формах можно будет только на управляемых устройствах.
Специальные возможности
В режиме блокировки на устройстве Chromebook доступны следующие специальные возможности:
- ChromeVox (программа чтения с экрана);
- режим высокой контрастности;
- полноэкранная и закрепленная лупа.
Если вы не можете найти какую-либо специальную функцию, запустите ее с помощью сочетания клавиш.
Как сделать работу удобнее и эффективнее с помощью расширений Chrome
Попробуйте воспользоваться перечисленными ниже расширениями Chrome от наших партнеров.
- Quizbot
- Snap&Read
- Co:Writer
- EquatIO
- Read&Write для Google Chrome
Подробнее о том, как включить специальные возможности на устройстве Chromebook…
Как создать сообщение с подтверждением о выполнении теста
Когда учащиеся отправляют выполненный тест в Формах, они получают сообщение с подтверждением. Его можно настроить специально для того или иного теста, например указать дату выставления оценки и возвращения работы.
- В Google Формах откройте тест.
- Нажмите на значок «Настройки» Презентация.
- Введите текст в поле Текст подтверждения и нажмите Сохранить.
Как изменить значение максимального балла для вопросов в тесте
По умолчанию значение максимального балла равно нулю. Чтобы изменить его, выполните следующие действия:
- В Google Формах откройте тест.
- В верхней части страницы нажмите на значок «Ещё» Настройки.
- Чтобы изменить максимальный балл для всех вопросов, установите флажок Количество баллов по умолчанию, введите нужное значение и нажмите Сохранить.
- Чтобы изменить максимальный балл для одного вопроса:
- В вопросе нажмите Ответы.
- Укажите значение и нажмите Готово.
Как разрешить учащимся загружать файлы при работе с тестом
Как использовать программу проверки правописания в Google Chrome
Теперь, когда вы добавили языки и включили проверку орфографии, возникает вопрос: как Chrome узнает, когда проверять орфографию и какой язык использовать?
По умолчанию Chrome проверяет слова во всех текстовых полях, включая Gmail и большинство сторонних веб-сайтов. Когда вы неправильно написали слово, вы должны увидеть красную волнистую линию под этим словом. Если вы включили расширенную проверку орфографии, вы также можете увидеть серую волнистую линию, которая указывает на другую ошибку, такую как пропущенный пробел.
Найдите правильное написание с помощью Google Chrome
Когда вы увидите слово, помеченное как написанное с ошибкой, щелкните его правой кнопкой мыши, чтобы просмотреть предложение Google, которое отображается в верхней части контекстного меню.
Замечания: Обязательно включите Спросите у Google предложения, так как это даст вам доступ к дополнительным результатам. Для трудно интерпретируемых опечаток или слов Google будет использовать свой механизм прогнозирования, чтобы предлагать лучшие предложения.
Добавить слова в свой пользовательский словарь
Если в Chrome нет правописания, вам не нужно заходить в меню «Настройки», чтобы добавить новое слово. Просто щелкните правой кнопкой мыши слово и выберите Добавить в словарь, Теперь проверка орфографии больше не будет выделять это слово.
Замечания: Ваш пользовательский словарь одинаков, независимо от того, какой язык вы выбираете.
Управляйте средством проверки правописания Chrome на лету
Вы можете в любое время включить или отключить функцию проверки правописания в Chrome. В то же время вы также можете изменить язык, который использует Chrome.
- Щелкните правой кнопкой мыши в текстовом поле и выберите Проверка орфографии из меню.
- В меню параметров убедитесь, что Проверьте правильность написания текстовых полей выбран.
- Теперь выберите подходящий язык или просто Все ваши языки,
Замечания: Chrome не может автоматически проверять орфографию длинных текстов. С включенной проверкой орфографии, тем не менее, она будет проверять правописание всего, что вы печатаете. Чтобы обработать длинный текст, например, при открытии сообщения в WordPress, вам может потребоваться щелкнуть каждый абзац, чтобы инициировать проверку орфографии Chrome для этого абзаца.
Регулировка напора воды в квартире
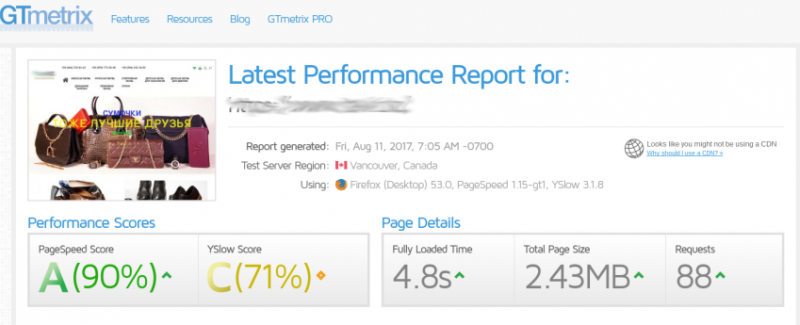
Оценка производительности
PageSpeed Insights выставляет сайту балльную оценку на основе анализа скорости его загрузки с помощью инструмента Lighthouse (отдельно для десктопной и мобильной версии). Данные обновляются ежедневно и охватывают последние 30 дней.
Градация оценок такая:
- 90-100 баллов — «зеленая» зона. Можно открывать шампанское.
- 50-89 баллов — «оранжевая» зона. Есть недочеты, но жить можно.
- 0-49 баллов — «красная» зона. Все плохо.
В идеальном мире сайт должен быть в «зеленой» зоне. Но реальность сурова:
Почти 90% площадок при просмотре с мобильных проходят тест по скорости загрузки с неудовлетворительным результатом. При просмотре с десктопов — около 52%.
Получение данных из PageSpeed Insights
Перейдите на вкладку «Results» и введите список URL. Откройте меню «PageSpeed Menu» и нажмите «Manual Push Report». Сразу после этого скрипт начнет выполняться, и через некоторое время вы получите данные.
В шаблоне собираются такие метрики:
- время загрузки для взаимодействия (TTI);
- время загрузки первого контента (FCP);
- время загрузки достаточной части контента (FMP);
- время загрузки первого байта (скорость ответа сервера);
- индекс скорости загрузки (Speed Index);
- время окончания работы ЦП;
- первая задержка ввода;
- оценка производительности.
Об успешном завершении сбора данных говорит статус «complete» в строке с URL.
Как изменить тип устройства
По умолчанию в шаблоне собираются данные по скорости при имитации загрузки с мобильного устройства.
Если вам нужны данные по десктопам, перейдите в раздел Google Sheets «Инструменты» / «Редактор скриптов», найдите функцию runCheck и измените в переменной serviceUrl (строка 587) значение параметра “strategy” с “mobile” на “desktop”. Сохраните изменения.
Теперь шаблон будет собирать данные для тех же URL, но уже для десктопов.
Если вам нужно регулярно мониторить и мобильную, и десктопную версию, удобнее будет создать две копии шаблона — в одной ничего не менять, а во второй задать “strategy=desktop”.
Как подтвердить право собственности на сайт
- Добавьте новый ресурс или выберите тот, право собственности на который пока не подтверждено.
- Используйте один из перечисленных ниже . Некоторые из них могут быть недоступны для вашего типа ресурса.
Добавить сайт и подтвердить право собственности на него могут несколько человек, причем как разными, так и одинаковыми способами
В случае выбора одинаковых методов постарайтесь не заменить по неосторожности токены подтверждения других пользователей
Использование нескольких способов подтверждения
На странице настроек подтверждения своего ресурса вы можете задействовать дополнительные способы на случай, если реализованные ранее перестанут работать (представим, что вы подтвердили право собственности с помощью кода отслеживания Google Аналитики, а потом другой пользователь изменил шаблон на вашем сайте и убрал нужный тег).
Чтобы добавить ещё один способ, перейдите на страницу настроек ресурса и нажмите «Подтверждение права собственности».
Как уменьшить Ping
Пинг тест без проблем покажет скорость передачи интернета. После него сразу возникает вопрос – как уменьшить пинг? Для этого существует ряд простых методов, таких как:
- Уменьшить расстояние от устройства к серверу;
- Выключить программы, использующие постоянное подключение к сети;
- Использовать кабельный интернет, а не Wi-FI;
- Провести оптимизацию с помощью специальной утилиты;
- Проверить устройство на вирусы и ошибки;
- Проверить провайдер и оборудование на ошибки.
Первым важнейшим показателем, влияющим на пинг – физическое расстояние сервера от человека. Чем дальше сервер, тем медленнее будет обработка данных. Рекомендовано выбрать ближайший сервер для подключения. Во многих играх и сервисах есть такая возможность, однако большинство сайта работает на одном сервере и возможность изменить его не дает. Можно воспользоваться услугами VPN-сервисов для обеспечения более стабильного ping.
Большое количество сторонних потребителей может сильно опустить ping. Для оптимизации этого значения рекомендовано отключить лишние приложения и службы, которые могут потреблять интернет. Особенно много потребляют браузеры, мессенджеры, загрузчики, утилиты автоматического обновления операционной системы и магазины приложений.
Wi-Fi удобная технология беспроводного подключения. Однако она обеспечивает меньший отклик, а следовательно, высокий пинг. Рекомендовано использовать Ethernet соединение, а не Wi-Fi, то есть физический кабель.
Существуют программы для оптимизации пинга. Например, Kill Ping поможет быстро оптимизировать это значение за счет убийства некоторых процессов. Подобная программа поможет не сильно, однако может исправить критическую проблему в системе.
Вирусы и ошибки – главный враг низкого пинга. Если значение ping сильно скачет и иногда доходит до значения выше 1000, то обязательно нужно проверить компьютер на наличие вирусов. Нормальный пинг не должен резко обрываться и быстро приумножаться. Они могут как блокировать трафик, так и создавать собственный.
Одной из самых популярных проблем критически высокого ping является неисправность оборудования. В таком случае необходимо сделать следующее:
- Проверить сеть, сбросить сетевые настройки, обратиться к провайдеру за помощью;
- Проверить качество оборудования и его исправность;
- Убедится, что сервер, к которому производится подключение, работает нормально, ведь иногда проблемы с пингом могут быть со стороны сервера, а не пользователя.
Зачастую Wi-Fi роутер не выдает удовлетворительный пинг из-за большого количества подключений. Также стоит помнить, что на пинг сильно влияют погодные условия и загруженность серверов. Ночью пинг лучше, чем днем.
Проверить пинг онлайн
Командная строка хороший, но не всегда удобный вариант. Онлайн сервисы по удобству работы, предоставлении информации и визуальной составляющей намного лучше, чем cmd в операционной системе Windows 10.
Через Speedtest.net
Достаточно популярный сервис проверки скорости интернета. При заходе на страницу определяет айпи-адрес точки авторизации в интернете (коим чаще всего выступает маршрутизатор) и провайдера интернет-услуг. Пинг тест интернета он-лайн проводится так:
Шаг 1. Зайдите на страницу сайта https://www.speedtest.net. Нажмите круглую кнопку «GO».
Шаг 2. Дождитесь процесса замера скорости интернета и пинга.
Шаг 3. Результат не заставит себя долго ждать.
Сервис довольно популярный, чтобы предложить проверить пинг с помощью собственных программ для:
- Windows;
- Android;
- iOS;
- MAC;
- Chrome;
- AppleTV;
- CLI.
В целом это графические оболочки одного и того же сервиса для разных платформ. Минусом Speedtest является множество рекламных объявлений. Но это не удивительно, так как сервис предлагает свои услуги бесплатно.
На сайте pingtest.net
Разнообразия возможностей измерения пинга в pingtest.net немного. Прямо на страничке нет функции, однако она присутствует в десктопных приложениях для Windows и MAC. Чтобы проверить скорость интернета пинг тест:
Шаг 1. Перейдите на сайт и загрузите клиент для своей операционной системы.
Шаг 2. Установите ПО на компьютере, выбрав разрядность системы.
Шаг 3. Запустите Speedtest by Ookla.
Шаг 4. Прочтите уведомление о конфиденциальности и кликайте «ОК».
Шаг 5. Затем щёлкните на кнопку «Начать».
Шаг 6. Дождитесь завершения сканирования.
Шаг 7. Сервер, к которому программа посылает пакеты данных, определяется автоматически. Но на это можно повлиять, выбрав его из списка вручную. Чем дальше сервер будет находиться от вас, тем больший может показываться пинг.
Для более точной картины можете пройти подряд несколько тестов, посылая запросы пакетов данных на разные сервера. Всю информацию можно будет увидеть в «Журнал результатов».
При помощи сервиса 2ip
Сервис 2ip, взросший на просторах рунета, пользуется большой популярностью среди пользователей России и стран СНГ. По своей сути, 2ip.ru – это сайт с множеством полезной информации, которая включает наличие тестов для проверки скорости, анонимности, времени загрузки файла, информации об IP и много другого полезного. Проверка пинг интернета делается по инструкции:
Шаг 1. Перейдите на сайт 2ip.ru.
Шаг 2. Нажмите на ссылку «Тесты» и выберите «Скорость интернет соединения».
Шаг 3. Щелкните на синюю кнопку «Тестировать».
Шаг 4. Дождитесь завершения процесса и рассматривайте пинг, совместно со скоростью загрузки и отдачи трафика.
Оптимизируйте изображения
Самый выгодный способ оптимизации, который легко может сделать каждый своими руками.
Задача — уменьшить качество картинок на сайте, чтобы они занимали меньше места и быстрее грузились.
Сделать это разумнее всего через сам Гугл Пейдж Спид.
Но придется делать это вручную, то есть придется повозиться!
Я больше года ищу нормальную программу, которая может автоматически ужимать по алгоритму Гугла картинки и сохранять структуру папок.
Увы, такой программы я не нашел. Пересмотрел всякие просмотрщики типа XnView, Infran, программы типа Caesium, FileOptimizer, Imbatch, ImageOptim, сервисы вроде TinyPng и т.п. — автоматизации нет.
Если кто знает такую программу — напишите в комментах.
Основные требования:
- сжатие по алгоритму Google (чтобы после загрузки готовых картинок они соответствовали требованиям Гугла по скорости загрузки)
- минимальные потери качества
- работа с сохранением структуры папок
- удаление метаданных и т.п. мусора.
- автоматическое определение входного и выходного формата
Ну а пока программы нет, то придется делать это «ручками».
Сам Google Page Speed внизу дает ссылку на скачивание уже оптимизированных файлов.

Качаем и распаковываем.
А затем долго и муторно меняем файлы через FTP на сайте, заменяя старую версию на новую.
Увы, но качество картинок JPG теряется значительно.
PNG — качество остается весьма хорошее, почти как в оригинале, а размер уменьшается в 2-3 раза. Так что если у вас много PNG файлов, то будет очень большая экономия.
Рекомендация
Я бы рекомендовал перед обновлением сохранить исходные оригинальные файлы, возможно, вам не весь результат уменьшения «от Гугл» понравится, сможете быстро восстановить отдельные файлы. Ну и сравнивайте в просмотрщике картинки перед заливкой, чтобы не заказать откровенно некрасивую картинку.
Выхода нет, чтобы получить высокую скорость сайта в Гугл придется пожертвовать качеством некоторых картинок.
Обновление!
Выход есть для сайтов на WordPress — читайте про формат Webp как его использовать на сайте в пару кликов и получить высокую скорость по картинкам.
Проверяем скорость загрузки сайта в Google Page Speed
На ваш личный взгляд ваш сайт может летать, но это еще ни о чем не говорит для Гугла.
У него свои критерии проверки скорости сайта, поэтому идем сюда https://developers.google.com/speed/pagespeed/insights/
Вводим адрес сайта и жмем проверить.
Адрес вводите с http или https и при этом убедитесь, что сайт включен в нормальном режиме (не в режиме обслуживания), а robots.txt разрешает индексацию всех важных элементов сайта.
Чем ближе результат к 100 баллам тем лучше
Нормой считается 80 баллов и выше.
Если у вас больше — отлично.
То есть если ваш результат 90 баллов, то дергаться и пытаться любыми способами сделать 100 — не слишком благодарное занятие.
Так что если у вас 80 баллов и выше, то не переживайте, а радуйтесь: большинство проектов имеет 40-50 баллов до оптимизации скорости загрузки.
Я лично считаю, что для проектов с большим функционалом даже 70 баллов по Google Page Speed — вполне приемлемо.
Ну а если у вас меньше 70 баллов, а тем более 20-30, то стоит серьезно задуматься об оптимизации скорости сайта под Гугл.
Я начну с самых простых способов и закончу сложными, которые подойдут для самых дотошных владельцев сайтов, которым нужно 100 из 100
1.1 Плагин Autoptimize
После установки плагин может сыпать ошибками «Autoptimize не может записать в каталог кэша».
Ему не хватает прав для создания этой папки — можно исправить через FTP-менеджер, создав директорию cache в каталоге wp-content и назначит ей соответствующие права
Собственно, основные настройки всего две: оптимизация JS и оптимизация CSS-кода. В остальные вкладки можно не ходить. Хорошая новость состоит в том, что плагин переведен на русский язык, а плохая в том, что неопытному пользователю всё равно будет непонятно. Мы рекомендуем оставить галочки в чекбоксах, как показано на скрине ниже:
Раздел CSS делаем аналогично
Важно! Плагин по умолчанию начинает кэшировать ваши статические элементы, проследите, чтобы директория была доступна для записи. Выглядит это так:
Теперь переходим к следующему плагину
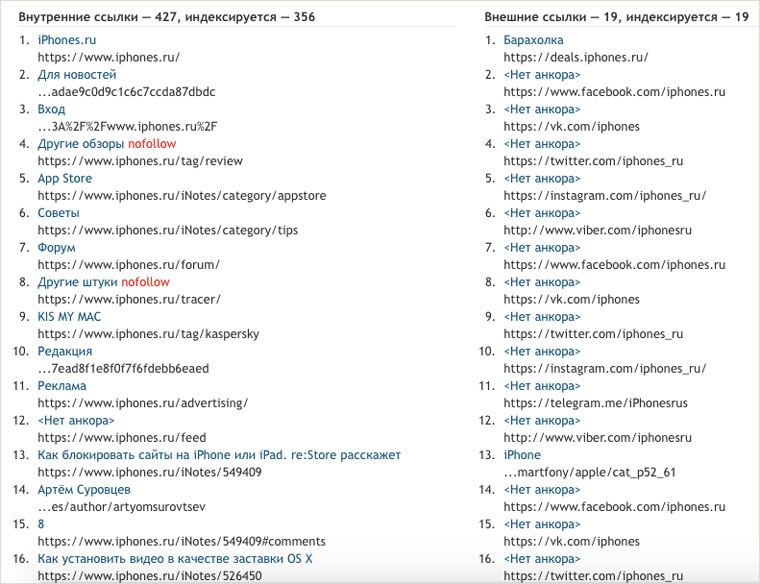
Есть ли ссылки без анкоров и с атрибутом “nofollow”?

Анкор — это текст ссылки между тегами “” и ““. Google плохо относится к сайтам, которые делают ссылки картинками, с пустыми анкорами или анкорами без смысловой нагрузки («читайте тут», «смотреть здесь»). Также Google против указания в ссылках атрибута rel=”nofollow” (запрет роботы переходить на страницу), так как он мешает поисковику воплотить идею об индексации всего интернета. Подробнее об этом можно почитать в гайдлайнах, упомянутых в начале статьи. А pr-cy.ru можно проверить все ссылки на сайте на наличие анкоров и запретов на индексацию.
Адрес сервиса: pr-cy.ru/analysis_content/
Оптимизация изображений
Высота и ширина
Наиболее частая проблема при использовании изображений — некорректная высота и ширина. Это случается практически на всех сайтах и не удивлюсь, что это можно будет найти на этом.
В качестве примера рассмотрим довольно подробную статью от Serpstat про оптимизацию изображений. В статье используются картинки такого вида (скриншот из сервиса webspeedtest.cloudinary.com):

Браузер должен загрузить изображение огромного размера (2,7 мегабайта), а также с большей высотой и шириной, с которой оно будет использоваться на самой странице сайта:
Необходимо по возможности использовать размер изображения такой, чтобы совпадал с размерами блока, в котором оно отображается. Нельзя, чтобы браузер сначала скачивал картинку большого размера, а потом перестраивал её под нужную высоту и ширину. На это тратится память устройства и ресурсы процессора, что в совокупности влияет на общую скорость загрузки страницы.
Оптимизировать таким образом нужно абсолютно все картинки на сайте. Да, это слишком дорого сказывается на рабочем времени, но чаще всего именно изображения крадут большую часть времени загрузки.
Помимо оптимизации используемой высоты и ширины, нужно обязательно делать сжатие качества изображения для уменьшения их объёма.
Объём, или же размер изображения
Мной заботливо украдена таблица из , где наглядно показана корреляция объёма изображения от его размера (ширины и высоты):
| Размер | Пиксели | Размер файла |
|---|---|---|
| 100 x 100 | 10 000 | 39 КБ |
| 200 x 200 | 40 000 | 156 КБ |
| 300 x 300 | 90 000 | 351 КБ |
| 500 x 500 | 250 000 | 977 КБ |
| 800 x 800 | 640 000 | 2500 КБ |
Чем больше высота и ширина изображения, тем больше оно будет весить (логично), но масштабы увеличения этого объёма губительны для скорости загрузки.
То есть следует понимать, что для максимальной оптимизации изображения, необходимо:
- Уменьшить ширину и высоту
- Сжать качество
Для сжатия качества я чаще всего использую сервис compressor.io, однако у него есть существенный недостаток — работает только с одним изображением. Для оптимизации нескольких картинок нужно искать другие сервисы. Тут на помощь можно звать сервис Google PageSpeed Insights, который после анализа любой страницы предлагает скачать архив с уже оптимизированными и сжатыми ресурсами:

Lazy Load
Одна из рекомендаций в моём арсенале — реализация Lazy Load.
Тут буду краток — круто, если это будет реализовано на большом контентном проекте. Однако после внедрения на одном из самых крупных сайтов в моей практике, скорость загрузки не изменилась.
5 ноября Google добавил рекомендации для Lazy Load, а вот тут собрана подробная инструкция по настройке изображений и видео (материал на английском языке).
BASE64 и CSS-спрайты
Для небольших вспомогательных изображений-элементов дизайна рекомендуется рассмотреть кодирование картинок в BASE64 или использование CSS-спрайтов. Это позволит убрать дополнительный запрос к серверу, а изображение будет корректно отображаться на странице (во всех современных браузерах). Таким образом можно «разгрузить» сервер лишними обращениями, что тоже ускорит время загрузки. Как показывает практика, изображения лидируют по количеству обращений к серверу, однако вместе с использованием base64 можно изменить этот стандарт. Ниже показан скриншот из сервиса webpagetest.org. С перекодированием изображений в base64 мне удалось на одном своём сайте сократить количество реквестов до 14, и это очень мало.
Подробнее о цели этой доработки можно прочитать в блоке «Оптимизация количества серверных реквестов».