Как реализовать ленивую загрузку (lazyload) изображений в wordpress при помощи плагинов
Содержание:
- Reviews
- Как сделать lazy load без плагинов
- Ленивое подключение компонент
- Выпуск канализации
- Каким сайтам нужно внедрять отложенную загрузку
- More than images
- Преимущества отложенной загрузки изображений
- Usage
- Еще немного о плейсхолдерах
- Why browser-level lazy-loading? #
- ? FAQ
- Lazy loading
- Props
- Опции
- Что такое ленивая загрузка
- Продавец в сеть супермаркетов премиум-класса Азбука вкуса (м. Молодежная / Кунцевская)
- Download / Install
- Usage
- ? Tips & tricks
Reviews
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>lass=»plugin-reviews»>
… it just works.
The description doesn’t seem to mention oembed … but it works for those too.
Works as it says. Defer youtube videos.
An excellent, simple-to-use plugin. Recommended for any website that includes embedded videos.
This is a very good plugin. It works the way it should. You just add a video link and it does all the work.
I’ve tried some other plugins and this is great.
I’m very satisfied.
A big thank you to the author!
Hi there, This plugin is super wonderful and worked out of the box as expected. However the play button appears as a transparency on top of the image and in some cases it looks weird if I have a play button underneath.
So I would like to be able to control the play button transparency or somehow figure out why I am getting 2 play buttons which looks funny. Otherwise works as needed!
My post went from page speed insights score of 38 to 80. I sent you lunch as you deserve it
Как сделать lazy load без плагинов
Вы можете сделать отложенную загрузку без помощи плагинов. Для этого придется использовать скрипты, с которыми нужно будет работать вручную. То есть новички вряд ли смогут осилить такое. Им придется обращаться за помощью к специалистам.
Самым популярным решением для ленивой загрузки можно считать скрипт от David Walsh, который выложил на своем сайте мануал, где в подробностях описан принцип работы этого скрипта.
Этот скрипт работает очень просто: вы заменяете все атрибуты src в теге img на data-src (можно использовать с каким-либо другим префиксом), после чего добавляете в CSS-код несколько строчек. Они и будут отвечать за отображение графики при скроллинге. Также вам необходимо будет использовать JS-код, который будет заменять все атрибуты с префиксом на обычные после того, как все картинки на странице будут загружены.
Есть другие способы и скрипты, которые помогают реализовать отложенную загрузку на сайте. Какие-то из них просты в установке, какие-то нет
Рассматривать их я не буду, потому что исчерпывающей важной информации это все вам не даст. Работает все примерно так же, как я описал выше
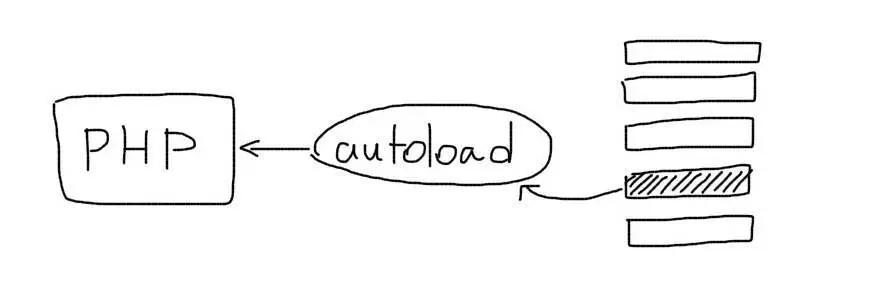
Ленивое подключение компонент
Приложение обычно представляет из себя большую кучу файлов, в которых находятся различные компоненты (классы и функции). Подключение компоненты — это подключение файла. На каждой отдельной странице в лучшем случае используется 20…30% всех доступных компонент в приложении, а их подключение обычно выглядит так:
Понято, что нет смысла подключать все файлы сразу. В PHP для этого предусмотрен механизм автозагрузки. Он позволяет выполнить определенную функцию при обращении к классу, который не существует.

Это позволит загружать файлы только тогда, когда они нужны. Для использования этого метода, необходимо организовывать все компоненты в классы. Часто удобно использовать просто статические классы:
В реальных приложениях файлы классов часто находятся в разных папках. Для этого удобно использовать карту путей:
Конечно, на практике существуют обязательные для загрузки компоненты, которые нужно подключать всегда. В итоге, приложение будет структурировано так:
Выпуск канализации

Чтобы вывести трубу через фундамент, необходимо установить в подготовленное отверстие гильзу – кусок трубы, большего диаметра, чем труба выпуска.
Каким сайтам нужно внедрять отложенную загрузку
В пятом выпуске рубрики «Спроси PR-CY» один из пользователей задал эксперту вопрос о способах оптимизации картинок на сайте:
Ответил Михаил Шакин, автор SEO-блога и специалист по продвижению сайтов в рунете и англоязычном интернете:
Ориентируйтесь на целесообразность внедрения функции на ваш сайт. С одной стороны, использование такой оптимизации ускорит загрузку сайта, уменьшит время ожидания пользователей и сэкономит им трафик, поскольку они будут использовать его только для картинок, которые видят.
С другой, веб-мастеру нужно прикладывать дополнительные усилия по настройке функции, которая пока будет работать не на всех браузерах.
В каких случаях стоит внедрять lazy loading:
- На страницах много больших изображений.
- Картинки составляют основную часть контента — вы продвигаете сервисы с фотографиями, фотостоки, статейники с большим количеством иллюстраций и фреймов.
- Невысокий балл PageSpeed Insights.
- Много посетителей с мобильных устройств, больше 50%.
- Конкуренты быстрее вас, хотя вы уже провели оптимизацию и ускорение страниц.
- Сервер слабый и не может дать быструю загрузку.
More than images
Images are not the only page elements that may be lazy loaded. Though default value for is
, you can append it by to use lazy-loading for iframes, for videos,
etc. Full list of supported tags include all tags with attribute: , , ,
, , , .
We distribute special «extra» version of the plugin with additional code for lazyloading of elements and
ed YouTube videos. To use this version, it’s necessary to just load instead of
.
-embedded Videos (YouTube, Vimeo, etc.)
Most of video hostings allow to embed videos as elements (e.g. Youtube, Vimeo, DailyMotion, and even KickStarter)
and they may be lazy loaded in the way similar to images (by replacing attribute by ):
<script src="jquery.lazyloadxt.extra.js"></script>
<iframe width="420" height="315" data-src="//www.youtube.com/embed/uOzO9O15gwI?rel=0" frameborder="" allowfullscreen></iframe>
Support tag
It is easy too, just replace attribute by and by (if exists).
<script src="jquery.lazyloadxt.extra.js"></script>
<video data-poster="/path/to/poster.jpg" width="320" height="240" controls> <source data-src="/path/to/video.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'> <source data-src="/path/to/video.ogv" type='video/ogg; codecs="theora, vorbis"'> </video> <video data-src="/path/to/video2.mp4" width="320" height="240" controls></video>
Преимущества отложенной загрузки изображений
Основные преимущества ленивой загрузки разбиты на две области…
Ускорьте загрузку вашей страницы
Основным преимуществом является значительное обновление начального времени загрузки вашего сайта. Если вы используете много изображений в своих сообщениях, они добавят кучу размеров на вашу страницу. На самом деле нет смысла загружать их, пока посетители не смогут их увидеть (кроме вопросов SEO, о которых я расскажу позже).
Поэтому лучше сразу загрузить страницу, а затем заполнять её изображениями по мере необходимости. Вы даже не можете быть уверены, что читатели прокрутят весь путь вниз, что делает их загрузку совершенно ненужной.
Это подводит меня к следующему пункту …
Сохранить пропускную способность ваших пользователей
Не все используют неограниченную пропускную способность. Для людей, которые ограничены, скажем, мобильными тарифными планами 3G (или просто ужасными интернет-провайдерами), вы можете сделать им одолжение, лениво загружая ваши изображения. Им нужно будет использовать данные только для изображений, которые они на самом деле видят.
Возможно, они никогда не узнают, но это приятно делать, особенно на вашем мобильном сайте.
Usage
First of all it’s necessary to load jQuery and Lazy Load XT script. There are two versions of Lazy Load XT:
-
, standard version for lazy loading of images only.
-
, version with included video addon for lazy loading of both images and videos.
To make media elements (, , , ) to be lazy loaded, rename attribute to .
It is highly recommended to set and attributes. Optionally you can add a placeholder to bypass
HTML validators:
<script src="jquery.js"></script> <script src="jquery.lazyloadxt.js"></script> <img data-src="lazy.jpg" width="100" height="100">
PS. In directory you can found , it is initial LazyLoadXT version of minimal size
with excluded support of on* handlers, lazy* events, option and addons.
Еще немного о плейсхолдерах
Напомню, плейсхолдер (placeholder) — это заглушка, которое показывается пока загружается изображение. Как только изображение будет загружено заглушка будет заменена оригинальным изображением.
В примере выше в качестве заглушки мы использовали прозрачную gif-картинку, закодированную в base64. Вообще, если не использовать прелодер, то во время загрузки мы вообще ничего не увидим. Есть варианты разнообразить этот момент.
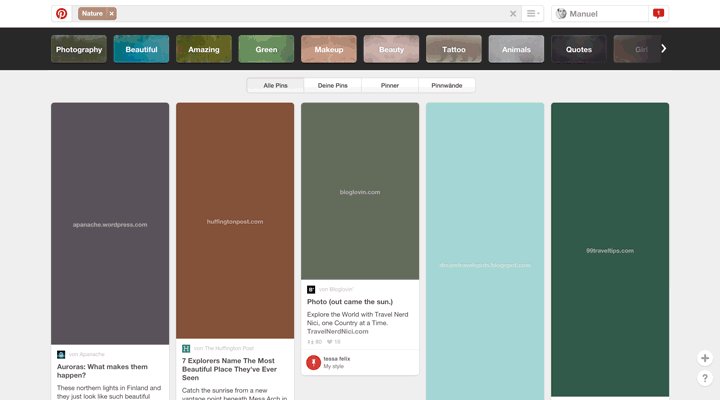
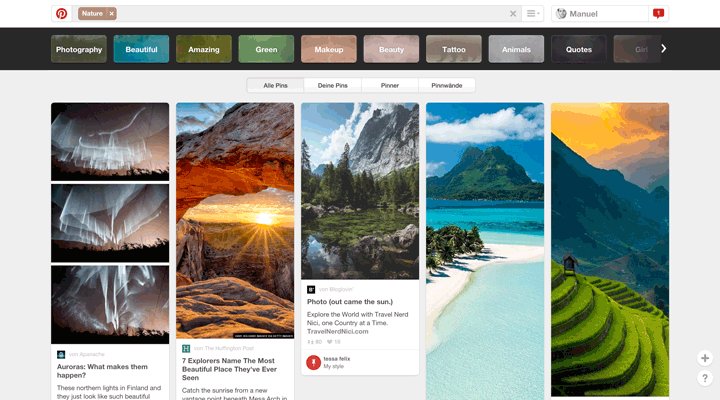
Плейсхолдер доминирующего цвета
Данная техника состоит в том, чтобы взять в оригинале картинки доминирующий (базовый) цвет и показывать его до загрузки. Такой подход используют сайты Pinterest и Google картинки. Вот как это выглядит.

Источник изображения — https://manu.ninja/dominant-colors-for-lazy-loading-images
Извлечь доминирующий цвет можно, как с помощью JavaScript, так и с помощью PHP, используя расширение . Наиболее подробнее об этом можете почитать здесь. Я не буду тут останавливаться подробно, так как это тема для отдельного разговора. Может быть как нибудь в отдельной статье…
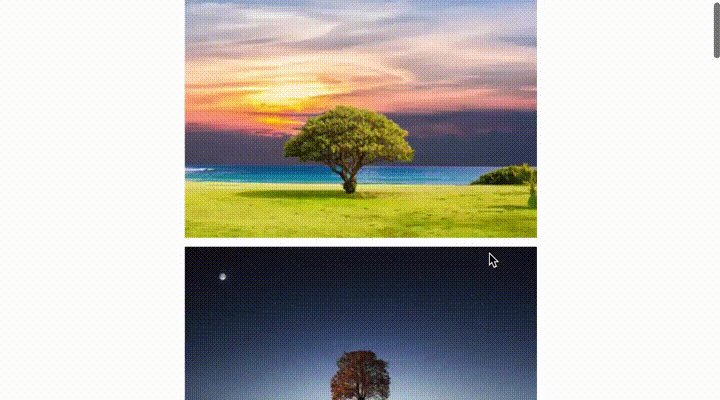
Плейсхолдер низкого качества (LQIP)
Также, до загрузки изображения мы в качестве заглушки можем показывать мутное оригинальное изображение. Такой трюк использует Facebook для изображений. Это дает некое представление о том, какая будет загружаемая картинка, да и выглядит довольно не плохо. Рабочий пример можете посмотреть на CodePen.

Плейсхолдер низкого качества (LQIP)
Вот HTML-код изображения.
Why browser-level lazy-loading? #
According to HTTPArchive, images are the most
requested asset type for most websites and usually take up more bandwidth than any other
resource. At the 90th percentile, sites send about 4.7 MB of images on desktop and mobile. That’s a
lot of cat pictures.
Currently, there are two ways to defer the loading of off-screen images:
- Using the Intersection Observer
API - Using , , or
Either option can let developers include lazy-loading functionality, and many developers have built
third-party libraries to provide abstractions that are even easier to use. With lazy-loading
supported directly by the browser, however, there’s no need for an external library. Browser-level lazy
loading also ensures that deferred loading of images still works even if JavaScript is
disabled on the client.
? FAQ
Q How can I manually trigger the loading of images?
A You can either use the hook if you can trigger the loading outside the dom or you can use the input, see
Q Does this library work with ionic or some other wrapper for Angular?
A Yes, but ionic and some other library wraps the whole document inside an other div so you might need to create your own scroll listener.
Q How can I add a transition effect between the default image and the lazy loaded image?
A See: https://github.com/tjoskar/ng-lazyload-image/issues/300
Q It doesn’t work with
A Are you using the scroll preset? If so, take a look at this issue.
Q Can I add a debounce time before loading the image?
A Yes, take a look at this issue.
Q Can I cancel image loading when the user change page?
A Yes, take a look at this issue.
Q I can’t get it to work. Can you help me?
A Sure, create an issue and describe your issue in as much detail as possible.
Lazy loading
Работа с любым внешним ресурсом обычно состоит из двух этапов:
- Подключение. Например, инициализация соединения с MySQL либо чтение файла настроек приложения.
- Использование. Например, получение данных из MySQL либо использование подключенного компонента.
Lazy loading (ленивая загрузка) предусматривает откладывание первого этапа до наступления второго. Если второй этап никогда не наступит, то и первый выполнен не будет. Тогда, приложение получает экономию в случаях, когда ресурс не используется. Например, страницы приложения, которые не работают с базой данных или Javascript-библиотекой.
Props
Type: Node Default: undefined
NOTICE
Only one child is allowed to be passed.
Type: String/DOM node Default: undefined
Pass a query selector string or DOM node. LazyLoad will attach to the window object’s scroll events if no container is passed.
height
Type: Number/String Default: undefined
In the first round of render, LazyLoad will render a placeholder for your component if no placeholder is provided and measure if this component is visible. Set properly will make LazyLoad calculate more precisely. The value can be number or string like . You can also use css to set the height of the placeholder instead of using .
once
Type: Bool Default: false
Once the lazy loaded component is loaded, do not detect scroll/resize event anymore. Useful for images or simple components.
offset
Type: Number/Array(Number) Default: 0
Say if you want to preload a component even if it’s 100px below the viewport (user have to scroll 100px more to see this component), you can set props to . On the other hand, if you want to delay loading a component even if it’s top edge has already appeared at viewport, set to negative number.
Library supports horizontal lazy load out of the box. So when you provide this prop with number like it will automatically set left edge offset to and top edge to ;
If you provide this prop with array like , it will set left edge offset to and top offset to .
Type: Bool Default: true
Listen and react to scroll event.
Type: Bool Default: false
Respond to event, set it to if you do need LazyLoad listen resize event.
overflow
Type: Bool Default: false
If lazy loading components inside a overflow container, set this to . Also make sure a property other than has been set to your overflow container.
placeholder
Type: Any Default: undefined
Specify a placeholder for your lazy loaded component.
If you provide your own placeholder, do remember add appropriate or to your placeholder element for better lazyload performance.
unmountIfInvisible
Type: Bool Default: false
The lazy loaded component is unmounted and replaced by the placeholder when it is no longer visible in the viewport.
debounce/throttle
Type: Bool / Number Default: undefined
Lazyload will try to use passive event by default to improve scroll/resize event handler’s performance. If you prefer control this behaviour by yourself, you can set or to enable built in delay feature.
If you provide a number, that will be how many to wait; if you provide , the wait time defaults to .
NOTICE Set / to all lazy loaded components unanimously, if you don’t, the first occurrence is respected.
classNamePrefix
Type: String Default:
While rendering, Lazyload will add some elements to the component tree in addition to the wrapped component children.
The prop allows the user to supply their own custom class prefix to help:
# Avoid class conflicts on an implementing app
# Allow easier custom styling
These being:
# A wrapper div, which is present at all times (default )
Type: Object Default: undefined
Similar to , the prop allows users to pass custom CSS styles to wrapper div.
Опции
Опции передаются в формате — ключ/значение. Примерно следующим образом:
breakpoints
breakpoints (array, по умолчанию — false) — применяется для адаптивных изображений, имеющие контрольные точки, т. е. в зависимости от размера экрана показываем ту или иную картинку.
container
container (строка, по умолчанию — window) — если вы хотите разом сделать все изображения ленивыми в определенном прокручиваемом элементе, то укажите в этой опции селектор данного контейнера.
error
error (функция function(ele, msg), по умолчанию возвращает false) — функция возвращает два сообщения: missing и invalid, если мы сделали что-то не так. Missing — если атрибут пустой или вообще не указан. Invalid — если в атрибуте указан не валидный адрес изображения.
errorClass
errorClass (строка, по умолчанию — b-error) — данный класс добавится элементу если пойдет что-то не так. Например, если параметр error выше вернет missing или invalid.
loadInvisible
loadInvisible (булево, по умолчанию — false) — если по каким-то причинам вы хотите загрузить скрытые изображения, то передайте значение — true.
offset
offset (число, по умолчанию — 100) — этот параметр отвечает за то, с каким отступом будут загружены изображения. По умолчанию — 100, значит изображение загрузится за 100 пикс до его появления в видимой части.
root
root (объект, по умолчанию — document) — корневой объект может быть изменен. Честно сказать, не совсем понял этот пункт, вернее его предназначение.
saveViewportOffsetDelay
saveViewportOffsetDelay (число, по умолчанию — 50) — задержка для срабатывания функции saveViewportOffsetDelay при изменении размера окна браузера. По умолчанию выставлено 50 мс.
selector
selector (строка, по умолчанию — b-lazy) — селектор для изображений, которые вы хотите загружать лениво. Например для всех изображений вы можете указать просто — img. Если хотите указать несколько селекторов, то перечислите их через запятую, например — .img-1, .img-2, .img-3…
separator
separator (символ, по умолчанию — |) — используется, если вы хотите указать несколько изображений в атрибуте для retina-дисплеев. Например, .
success
success (функция function(ele), по умолчанию возвращает — false) — обратный вызов, когда изображения все загрузились. Полезно, если мы после загрузки изображений хотим выполнить какие либо действия.
successClass
successClass (строка, по умолчанию — b-loaded) — класс, который добавляется изображению, когда оно успешно загрузилось.
validateDelay
validateDelay (число, по умолчанию — 25) — как часто должна вызываться функция валидации при проктуртке/ресайзинге страницы. По умолчанию — 25 мс.
Некоторые подробные примеры реализации вышеописанных опций вы сможете найти на сайте разработчика. Я лишь приведу некоторые.
Что такое ленивая загрузка
Lazy Load – метод, предназначенный для отложенной загрузки изображений. Фактически, изображения загружаются только тогда, когда пользователь до них долистал. Ну, или почти долистал.
Без плагинов такой тип загрузки можно подключить только с помощью написания довольно сложной структуры из смеси php/js/css. Также можно использовать готовые решения. Например, jquery.lazyload.js. Но практически все плагины с данной функцией так или иначе используют данную библиотеку. Потому, в данном случае гораздо целесообразнее использовать готовое решение.
Итак, я решил протестировать несколько плагинов, реализующих отложенную загрузку изображений. Давайте сначала посмотрим результаты без использования данной функции.
Итак, обратите внимание на вес страницы и скорость, про количество запросов тоже не забудьте. Чем их больше, тем серьезнее нагрузка на сервер
А вот здесь указан суммарный вес изображений. Тестировать все буду на одной и той же странице. Обозревать будем от худшего плагина к лучшему.
Условия таковы:
-
только бесплатные плагины;
-
доступны в репозитории WordPress;
-
обновлялись не позднее, чем пол года назад.
Поехали!
Lazy Load by WP Rocket
Довольно популярный плагин. Но его результаты не впечатлили. Вес страницы сократил минимально, зато длительность загрузки увеличил многократно. Настроить под себя невозможно, только включить интересующие функции и все.
Посмотрите на эти цифры! Это попросту кошмар. Объяснить, почему такое происходит, я так и не смог. Но затестировал даже на нескольких сайтах. Результат аналогичный. Куда смотрят тем, кто его юзает, крайне интересно.
Вес картинок сократился минимально. Фактически, никакого профита от использования данного поделия не вижу. Можете, конечно, попробовать, но если что, я предупреждал.
Smush
Популярный плагин для оптимизации медиафайлов. Предназначен для сжатия JPEG, PNG и других форматов. Но в режиме бета-тестирования запустили функцию ленивой загрузки картинок. Итак, смотрим на результат.
Я провел несколько тестирований, в итоге результат был примерно такой же.
А вот вес изображений сократился гораздо лучше. Считай на треть. Неплохой результат. Ну, функция пока что еще в разработке, так что стоит подождать, возможно, в скором будущем станет работать заметно лучше. Пока что выкладываю актуальные результаты.
WordPress Infinite Scroll — Ajax Load More
Вылезает по запросу в списке плагинов для WordPress. Ну, просто смотрите на скрины.
По-моему, отношения к нужному функционалу никакого не имеет, такие результаты уже видели в начале. Самое смешное, они все равно лучше, чем у предложенных выше вариантов.
Lazy Load Optimizer
Тут уже более менее, работает плагин на ура. Ничего не рушит, все прекрасно. Правда, чуть подтормаживает сайт, но все в пределах погрешности. Так что, претензий особо не будет.
Вес изображений сократился незначительно, так что свою функцию выполняет не лучшим образом. Игрища с настройками не помогли.
В общем, применять можно, плагин довольно мягко реализует отложенную загрузку медиафайлов. По крайней мере, вероятность конфликта не кажется высокой.
PageSpeed Ninja
О данном плагине уже рассказывал в отдельном обзоре. Можете посмотреть и познакомиться с многофункциональным и полезным плагином для ускорения сайта на WordPress. Функция ленивой загрузки у него также есть. Причем, реализована достаточно хорошо. Смотрите на результаты.
Как видите, вес страницы неплохо сократился. К тому же, количество запросов оказалось также урезано. Неплохой результат.
Тут как раз-таки наглядно видно, насколько сократился вес изображений на странице. Считай втрое. Это позволяет затрачивать меньше времени на загрузку и быстрее выдавать пользователю результат.
A3 Lazy Load
Безусловный лидер, который не сдружился сходу с некоторыми слайдерами. Но если покопаться в настройках плагина, то с проблемой можно разобраться. Фактически, по результатам — лучший вариант.
С ним получается максимальная производительность, на ресурсах, где много изображений.
Видите, насколько сильно сократился вес изображений? Крайне серьезный результат. В целом, это один из самых лучших плагинов для реализации ленивой загрузки, более крутой альтернативы так и не нашел.
Сделайте сайт быстрым
Как видите, реализовать ленивую загрузку изображений на WordPress с помощью плагинов довольно легко, выбирайте, какой вам подойдет лучше и вперед, покорять вершины скорости загрузки сайта!
Продавец в сеть супермаркетов премиум-класса Азбука вкуса (м. Молодежная / Кунцевская)
Download / Install
| Dev version: | jquery.lazyloadxt.js | jquery.lazyloadxt.extra.js |
| Minified version: | jquery.lazyloadxt.min.js | jquery.lazyloadxt.extra.min.js |
Effects:
| Dev version: | jquery.lazyloadxt.fadein.css | jquery.lazyloadxt.spinner.css |
| Minified version: | jquery.lazyloadxt.fadein.min.css | jquery.lazyloadxt.spinner.min.css |
Addons:
| jquery.lazyloadxt.script.js | jquery.lazyloadxt.script.min.js | |
| jquery.lazyloadxt.srcset.js | jquery.lazyloadxt.srcset.min.js | |
| jquery.lazyloadxt.print.js | jquery.lazyloadxt.print.min.js | |
| jquery.lazyloadxt.bg.js | jquery.lazyloadxt.bg.min.js | |
| jquery.lazyloadxt.autoload.js | jquery.lazyloadxt.autoload.min.js | |
| jquery.lazyloadxt.bootstrap.js | jquery.lazyloadxt.bootstrap.min.js | |
| jquery.lazyloadxt.jquerymobile.js | jquery.lazyloadxt.jquerymobile.min.js |
Get full snapshot of Lazy Load XT: lazy-load-xt-master.zip
If you have any feature to request or bug to report please use
GitHub issues.
Usage
HTMLAttribute Style
<div id="you-want-lazyload" data-lazyload="<p>Anything you want to lazyload</p>"> </div>
Script Style
<div id="you-want-lazyload">
<script type="text/lazyload">
<p>Anything you want to lazyload</p>
</script>
</div>
Comment Style
<div id="you-want-lazyload">
<!--
<p>Anything you want to lazyload</p>
-->
</div>
JavaScript
$('#you-want-lazyload').lazyload(options);
You should choose only one style. When multiple styles set, priority is Attribute > Script > Comment.
Options
threshold: (default: )
Sets the pixels to load earlier. Setting threshold to 200 causes image to load 200 pixels before it appears on viewport. It should be greater or equal zero.
load: (default: )
Sets the callback function when the load event is firing.
: The content in lazyload tag will be returned as a jQuery object.
trigger: (default: )
Sets events to trigger lazyload. Default is customized event , it will trigger when element appear in screen. You could set other events including each one separated by a space, ex: .
Methods
$.lazyload.setInterval(inverval)
Set interval of timer that check container display status.
inverval: (default: )
Interval of timer. Set 0 to disable timer, and you can use to trigger detection manually.
$.lazyload.refresh(selector)
Refresh status of elements bound event. Element will bind scroll event to parent scrollable automatically when initializing as lazyload. If you move element, you should use this method to bind again.
selector: or (default: )
The elements that you want to refresh. It will refresh all lazyload elements if you don’t pass this parameter.
- You should initialize after the element add to page. Or it can’t detect whether it’s in screen. If you do that, you still can use to force detection.
- Detection uses jQuery , it will return false if element’s width and height are equal to zero. So you have to make sure the lazyload element with any width or height.
? Tips & tricks
Occupy space and avoid content reflow
It’s a good idea to make sure that your lazy images occupy some space even before they are loaded, otherwise the elements will be shrinked to zero-height, causing your layout to reflow and making lazyload inefficient.
Vertical padding trick
<div class="image-wrapper"> <img class="lazy image" alt="An image" data-src="lazy.jpg" /> </div>
.image-wrapper {
width: 100%;
height: ;
padding-bottom: 150%;
/* image height / width * 100% */
position: relative;
}
.image {
width: 100%;
height: auto;
position: absolute;
}
Inline SVG
If you can’t use the vertical padding trick for some reason, the best option is to use an SVG placeholder of the same ratio of the lazy images.
<img
src="data:image/svg+xml,%3Csvg
xmlns='http://www.w3.org/2000/svg'
viewBox='0 0 3 2'%3E%3C/svg%3E"
data-src="//picsum.photos/900/600"
alt="Lazy loading test image"
/>
Alternatively (but less efficiently) you can use a tiny, scaled-down version of your images as a placeholder, stretching them to the final size of the images, and obtain a blur-up effect when the full images load.
Using a placeholder image will also make sure that browsers don’t show your content instead of the images before the lazy-loading starts.







