Установка favicon на сайт
Содержание:
- Faviconist
- Как подобрать фавикон?
- Что такое средство восстановления папки «Входящие»
- История
- Файл favicon.ico
- Что такое иконка сайта?
- Часто задаваемые вопросы
- Как добавить фавикон на сайт
- Как подобрать фавикон?
- Как самостоятельно изготовить файл favicon.ico?
- Добавление фавикона
- Способы создания Фавикон для сайта
- Как проверить фавикон и исправить основные ошибки
- Oklick
- Особенности приложений
- Размеры фавикона
- Как разблокировать айфон, если забыл пароль
- Favicon.ico для мобильных браузеров
- Реклама
- Создание фавикона
- Другие расширения
- Заключение
Faviconist
Последний сервис, который мы рассмотрим, — это Genfavicon . Здесь можно загрузить изображение, преобразовать его в иконку и сразу же увидеть, как она будет смотреться в браузере. После этого вы можете скачать иконку заданного размера.
Возможно, вам также понадобится создать динамические значки, которые могут измениться, чтобы отобразить нумерованный значок. Это упрощает просмотр ваших уведомлений, даже если вкладка не активна. Помните, что кросс-браузерная поддержка пока не очень хороша, но это может быть приятной добавленной функцией для браузеров, которые ее поддерживают. Вам не нужно ни программное обеспечение, создающее иконки, ни фотошоп.
Это полезно для создания значка непосредственно из курсора. Значок — это небольшой символ или значок, отображаемый в адресной строке веб-браузера. Значки также отображаются рядом с названием сайта, а также на краю открытых вкладок браузера или в списке закладок. Кроме того, ваш значок будет отображаться в виде значка приложения на экране смартфона и планшета, когда ваш сайт будет закреплен там.
У всех сервисов, которые мы сегодня обсудили, есть свои плюсы и минусы. Однако среди них есть такие, которые могут предоставить что-то большее, чем конкуренты. Так что кидайте эти сайты в закладки. Они вам точно пригодятся.
Как подобрать фавикон?
Так каким же образом вебмастер может разработать иконку для своего сайта? Следует заметить, что просто сжать логотип сайта, чаще всего, не получится. На эмблемах, которые ставят в виде лого того или иного ресурса, зачастую видны разные элементы, которые не всегда будут корректно отображаться в миниатюрном виде. Лучше сразу же отказаться от такой затеи.
Моя картинная галерея показывает пять картин в «стиле масонства» в 3 колонках — это работает. Таким образом, не только существующие изображения при перезагрузке моей страницы, но и существующие изображения всегда заменяются другими. Возможно, потому, что мне не нужны биллионы или цвета для моей веб-страницы. Он ориентирован на профессионалов. Мне нужна базовая страница и около 30 подстраниц.
Он также должен рекламироваться рекламодателями на всех 30 страницах. Счастливые праздники, желаю вам! Если одновременно открываются несколько вкладок, пользователь может лучше ориентироваться и понимать с помощью значков. В меню закладок значок отображается рядом с сохраненной записью. Вот почему, вероятно, исходит название этого формата логотипа. Даже если это в принципе возможно, недостаточно загрузить собственный логодизайн.
Разумеется, не позволяет говорить и о том, чтобы просто вставить туда надпись. Любой текст будет просто незаметен при таком разрешении. Нужно разработать новую иконку, которая бы передавала стиль сайта. Для поиска решений, опять же, давайте обратимся к крупнейшим площадкам.
Многие используют в виде фавикона стилизованную первую букву названия сервиса. Так поступают, например, Bing, Yahoo, Yandex, Wikipedia, Google. Есть и другой подход — если у вас короткое имя сайта, можете установить его в качестве фона своей иконки. Чтобы размер фавикона (в пикселях он достигает, повторю, 16 на 16 точек) позволял корректно показывать эту надпись, она должна быть не длиннее 3 букв. Так поступает, например, сервис Aol.
Полная запись может быть уменьшена до небольшого размера в наименьших случаях. Наконец, например, эффект одного или подробного изображения может быть потерян, если существенные компоненты сигнала журнала больше не могут быть распознаны или логотип не предоставляется для квадратного формата. Решение довольно простое, потому что создание значка не особенно сложно. Если вы не можете или не хотите использовать весь логотип, вы должны использовать только упрощенный логотип и опустить знак слова. Но также специально созданный значок, который вписывается в корпоративный дизайн, может представлять собой дополнительное решение для этого.
Что такое средство восстановления папки «Входящие»
История
В марте 1999 года Microsoft выпустила Internet Explorer 5 , который впервые поддерживал фавиконы. Первоначально Favicon был файл под названием помещается в корневой каталог веб — сайта. Он был использован в Internet Explorer «s избранное (закладки) , а рядом с URL в адресной строке , если страница была закладкой. Побочным эффектом было то, что количество посетителей, добавивших страницу в закладки, можно было оценить по запросам значка. Этот побочный эффект больше не работает, поскольку все современные браузеры загружают файл значка для отображения в строке своего веб-адреса, независимо от того, добавлен ли сайт в закладки.
Стандартизация
Значок был стандартизирован Консорциумом World Wide Web (W3C) в рекомендации HTML 4.01, выпущенной в декабре 1999 года, а затем в рекомендации XHTML 1.0, выпущенной в январе 2000 года. Стандартная реализация использует элемент ссылки с атрибутом в разделе документа, чтобы указать формат файла, имя и расположение файла. В отличие от предыдущей схемы, файл может находиться в любом каталоге веб-сайта и иметь любой формат файла изображения.
В 2003 году формат был зарегистрирован третьей стороной в Internet Assigned Numbers Authority (IANA) под типом MIME . Однако при использовании формата для отображения в виде изображений (например, не в виде значка) Internet Explorer не может отображать файлы, обслуживаемые с этим стандартизированным типом MIME. Обходной путь для Internet Explorer состоит в связывании с нестандартным типом MIME в веб — серверах.
Наследие
Internet Explorer 5–10 поддерживает только формат файла ICO . Netscape 7 и Internet Explorer версий 5 и отображают значок только тогда, когда страница отмечена закладкой, а не просто когда страницы посещаются, как в более поздних браузерах.
Файл favicon.ico
Идея с файлом favicon.ico (картинкой 16х16 пикселей) тоже принадлежит Microsoft, которую они реализовали для закладок в Internet Explorer 5. Отсюда и название fav – сокращённо от favorite – избранное, а icon – значок. На данный момент этот формат поддерживается всеми популярными браузерами, но главное в деталях. Условно обобщённый вариант установки фавикон на сайт имеет следующий вид:
<link rel=»shortcut icon» type=»image/x-icon» href=»/2014/05/favicon.ico» />
Обратите внимание на то, что в приведённом примере используется два отношения: (с англ. ярлык) и (с англ
иконка). Фишка в том, что здесь является излишним, и был оставлен лишь для старых версий Internet Explorer, но он должен идти перед .
Что такое иконка сайта?
Для начала разберемся, что такое иконка сайта и где мы её можем наблюдать. Иконка сайта это небольшое изображение 16х16 пикселей в формате ico. которое можно увидеть в адресной строке, «закладках», «избранном» «истории», заголовках страниц в браузерах,

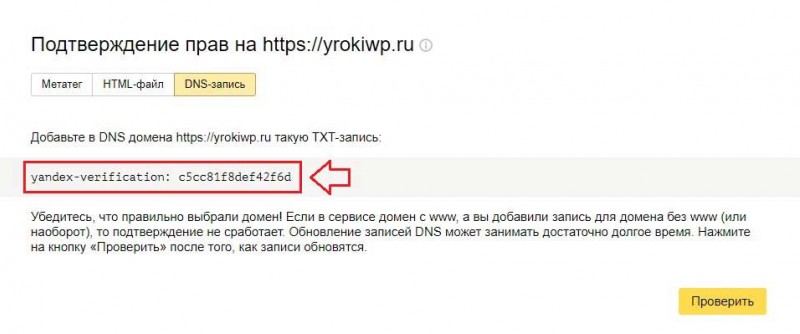
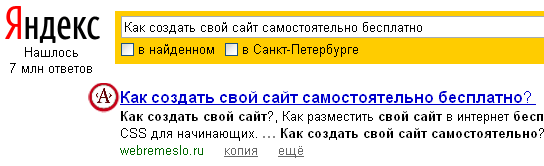
а также в результатах поиска поисковой системы Яндекс

Иконки сайтов так же можно увидеть в некоторых каталогах сайтов, сервисах аналитики и статистики сайтов, RSS лентах.. и прочих местах бескрайних просторов сети Интернет.
Основное предназначение пиктограммы это выделение Вашего сайта из массы других ресурсов
Красивая иконка делает сайт уникальным, оригинальным, привлекает внимание пользователей, а так же делает сайт более запоминающимся, так что отнеситесь к созданию иконки сайта подобающим образом, уж чего точно не стоит делать, так это пренебрегать созданием иконки вовсе, тем самым, позволяя браузерам лепить напротив Вашего сайта свою стандартную, скучную пиктограмму
Часто задаваемые вопросы
Как добавить фавикон на сайт
Процесс установки иконки favicon на сайт, как правило, начинается с её создания. Из-за того что требования к разрешению и формату иконки favicon на различных устройствах разные лучше её сначала подготовить в векторном формате svg (масштабируемой векторной графике). Это действие позволит, используя одно изображение (svg), получить в отличном качестве значок favicon как с разрешением 16×16 пикселей, так и с 512×512.
В качестве инструмента для работы с графикой svg можно использовать профессиональный свободный векторный редактор как Inkscape.
Подготовка изображения для favicon
Рассмотрим основные действия по подготовке изображения в формате svg для favicon.
Изображение, которое будет использоваться в качестве иконки favicon сайта, можно нарисовать, или получить через поиск картинок сервиса Google или Yandex. Поиск изображения (значка) желательно осуществлять в формате svg. Но если найти подходящей иконки в формате svg не удаётся, то можно выбрать и другой формат (например, png или jpg). А потом в программе Inkscape с помощью специального инструмента перевести её в векторную графику (векторизовать растр).
Например, рассмотрим, как с помощью программы Inkscape можно подготовить изображение (иконку двери) в формате svg для фавикон.
- Используя сервис «Google Картинки» находим подходящие изображение двери и сохраняем его на компьютер.
- Открываем программу Inkscape и создаём в ней новый файл.
- Устанавливаем странице любой размер в пикселях с одинаковыми значениями по ширине и высоте (например, 260×260).
- Импортируем найденное изображение двери. Если картинка имеет растровый формат (png, jpg), то дополнительно выполняем её преобразование в вектор (правая кнопка мыши на изображении -> Векторизовать растр).
- Размещаем изображение по центру области содержимого страницы (высоту изображения устанавливаем равной 260 пикселей с сохранением пропорций изображения). В горизонтальном направлении (если ширина изображения меньше 260 пикселей) выравниваем её по центру.
- Сохраняем файл (например, под именем ).
Примеры, подготовленных изображений (красная стрелка, лампочка, бабочка, часы, сердце и книга) для фавикон (для скачивания — в контекстном меню картинки выбрать пункт «Сохранить картинку как…»):
Генерация иконки favicon для всех платформ
Генерацию иконки фавикон для всех платформ (iOS, Android, PC, MAC и др.) осуществим онлайн на сайте http://realfavicongenerator.net/.
Для этого необходимо нажать на кнопку «Select your Favicon picture» и выбрать в диалоговом окне подготовленное изображение (door.svg).
После этого необходимо настроить цвета фона и ввести название приложения для операционной системы Android (Chrome).
После этого выбираем опцию «I will place …», которая говорит о том, что полученные файлы фавикон необходимо положить в корень сайта. Это действие обеспечит её поддержку в большинстве браузеров.
Далее нажимаем на кнопку «Generate your Favicons and HTML code».
После этого действия сервис realfavicongenerator.net осуществит генерацию иконки favicon и HTML-кода. Результат данной операции будет выведен на экран.
Установка фавиконки на сайт
После выполнения подготовительных операций приступим к подключению favicon на сайт. Все основные действия по добавлению иконки на веб-сайт приведены на странице «Install your favicon».
Основные шаги:
- Скачивание сгенерированного пакета (favicons.zip).
- Распаковка его в корень сайта
- Вставка HTML-кода представленного на странице в секцию head ваших страниц:
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="manifest" href="/manifest.json"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="theme-color" content="#ffffff">
Например, на CMF MODX подключение favicon (HTML-кода) к страницам обычно осуществляется в чанке, с помощью которого выполняется формирование раздела head документа.
Как подобрать фавикон?
Так каким же образом вебмастер может разработать иконку для своего сайта? Следует заметить, что просто сжать логотип сайта, чаще всего, не получится. На эмблемах, которые ставят в виде лого того или иного ресурса, зачастую видны разные элементы, которые не всегда будут корректно отображаться в миниатюрном виде. Лучше сразу же отказаться от такой затеи.
Разумеется, не позволяет говорить и о том, чтобы просто вставить туда надпись. Любой текст будет просто незаметен при таком разрешении. Нужно разработать новую иконку, которая бы передавала стиль сайта. Для поиска решений, опять же, давайте обратимся к крупнейшим площадкам.
Многие используют в виде фавикона стилизованную первую букву названия сервиса. Так поступают, например, Bing, Yahoo, Yandex, Wikipedia, Google. Есть и другой подход — если у вас короткое имя сайта, можете установить его в качестве фона своей иконки. Чтобы размер фавикона (в пикселях он достигает, повторю, 16 на 16 точек) позволял корректно показывать эту надпись, она должна быть не длиннее 3 букв. Так поступает, например, сервис Aol.
Как самостоятельно изготовить файл favicon.ico?
Способ первый:
Найти в Интернете готовую подходящую иконку в коллекциях иконок..
Способ второй:
Изготовить иконку с помощью какого либо онлайн сервиса. Наиболее популярным сервисом, создающим иконки для сайта, в русскоязычном Интернете, является ресурс www.favicon.ru
Всё просто заходите на данный ресурс, загружаете большое размером изображение (желательно квадратное) только весом не более 300кб.. ну например логотип сайта, жмете кнопку «Создать favicon.ico» на выходе скачиваете уменьшенную копию этого изображения 16х16 (а так же по желанию 32х32 и 48х48) пикселей в формате ico. Достаточно удобный ресурс позволяющий быстро создавать иконки приемлемого качества.
Ну и третий способ:
Лучше всего, конечно, нарисовать иконку самостоятельно, в которой каждый пиксель будет именно таким каким Вы желаете его видеть. Однако большинство популярных графических редакторов типа фотошопа не желают сохранять изображение в формате ico.. Но не беда!! В Интернете гуляет масса редакторов иконок хороших и не очень, платных и бесплатных, функционально простеньких и жутко навороченных.
Лично я пользуюсь не сильно хитрой программкой — редактором иконок, но пользуюсь ей не так, как задумывали авторы.. Я сначала рисую иконку в привычном мне фотошопе, сохраняю её в формате jpg, потом открываю это изображение с помощью этой нехитрой программки и сохраняю его же уже в формате ico. Короче использую программку в качестве «конвертора», а не графического редактора.. программка называется IcoFX впрочем, как уже сказано выше существует куча других программ, так что не стоит останавливаться именно на этой!! Это я к ней приловчился, а Вы, может быть, найдете, что ни будь более удобное для себя.
Добавление фавикона
Для добавления фавикона на веб-страницу в начало HTML-документа потребуется вписать всего одну строку с тегом <link>, в котором нужно указать атрибут rel, указывающий браузеру что мы добавляем иконку, атрибут href, содержащий адрес нашего изображения, и атрибут type, показывающий какой формат изображения мы используем:
<html>
<head>
<link rel="icon" href="путь_к_иконке/favicon.ico" type="image/x-icon">
</head>
<body>
</body>
</html>
Примечание: обратите внимание, что для каждой веб-страницы или для каждого раздела сайта можно указать свой собственный фавикон. В таблице показаны различные варианты добавления фавикона и приведена поддержка браузеров:
В таблице показаны различные варианты добавления фавикона и приведена поддержка браузеров:
| Google Chrome | Internet Explorer | Firefox | Opera | Safari | |
|---|---|---|---|---|---|
| <link rel=»shortcut icon» href=»httр://mysite.ru/myicon.ico»> | Да | Да | Да | Да | Да |
| <link rel=»icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/vnd.microsoft.icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
| <link rel=»icon» type=»image/png» href=»httр://mysite.ru/image.png»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/gif» href=»httр://mysite.ru/image.gif»> | Да | Да (с IE 11) | Да | Да | Да |
| <link rel=»icon» type=»image/x-icon» href=»httр://mysite.ru/image.ico»> | Да | Да (с IE 9) | Да | Да | Да |
Не стоит недооценивать значение фавикона, особенно сегодня, когда в сети Интернет находятся миллиарды сайтов и страниц, часть из которых являются вашими конкурентами. Иконка сайта, как и логотип, способствует его запоминаемости и узнаваемости. Не следует упускать дополнительную возможность, улучшить свой ресурс.
Способы создания Фавикон для сайта
Способов изготовить иконку для фавикона несколько, давайте рассмотрим самые простые и популярные.
Готовые коллекции Фавикон
Если Вы не хотите заморачиваться с изготовлением изображения для иконки favicon, в помощь Вам готовые коллекции изображений.
Что касается выбора изображения, то здесь следует руководствоваться тематическим содержанием вебсайта. Так, например, для портала об автомобилях можно поставить иконку в виде авто, на сайт о бизнесе и финансах – фавикон в виде доллара и так далее.
Если же нет идей по поводу картинки, то можно попросту сделать рисунок с изображением одной или нескольких букв, по которым можно было бы узнать название или тематическое содержание сайта. Например, на сайте Одноклассники.ру на фавиконе размещены буквы «OK», по которым можно сразу узнать, что это за социальная сеть.
Ресурсы с иконками:
- //www.thefavicongallery.com/ — небольшая коллекция изображений разных тематик. Всего в коллекции около 300 иконок. Каждую будущую фавиконку можно просмотреть в увеличенном виде, а затем сохранить на свой компьютер
- //www.iconj.com/ — содержит более 3 тысяч изображений для фавикон. Сервис позволяет сохранять изображения в разных графических форматах.
- //www.favicon.cc/ — огромнейший банк favicons, количество которых на момент написания статьи 228 839 штук. Единственный минус, что на одной странице находится 20 иконок, и чтобы выбрать понравившуюся придется долго листать.
- //www.favicon.by/ — не знаю количество, но очень много готовых иконок, при нажатии на понравившуюся, фавиконка сразу скачивается на компьютер.
- //www.flaticon.com — ресурс с огромным количеством готовых иконок, на все случаи жизни, которых на момент написания статьи более 384 тыс. сгруппированных по 7 тыс. группам. Иконки можно скачать в разных форматах с необходимым разрешением.
Я думаю, что этих сервисов за глаза хватит, чтобы выбрать нужный Вам готовый фавикон для веб-сайта.
Графические редакторы
Если Вам хочется сделать уникальный favicon для своего сайта, в помощь Вам графические редакторы. Фавикон на начальном этапе это обычный графический файл, который в дальнейшем превращается в иконку нужного размера.
Будущий фавикон для своего сайта я создавал в любимом всеми редакторе Adobe Photoshop. Сделал нужную мне картинку размером 800×800 пикселей, с последующей конвертацией в необходимый формат — 16×16 pix.
Картинки в поисковых системах
Самый простой, но довольно эффективный способ для поиска будущего фавикона соответствующего тематике Вашего веб-сайта.
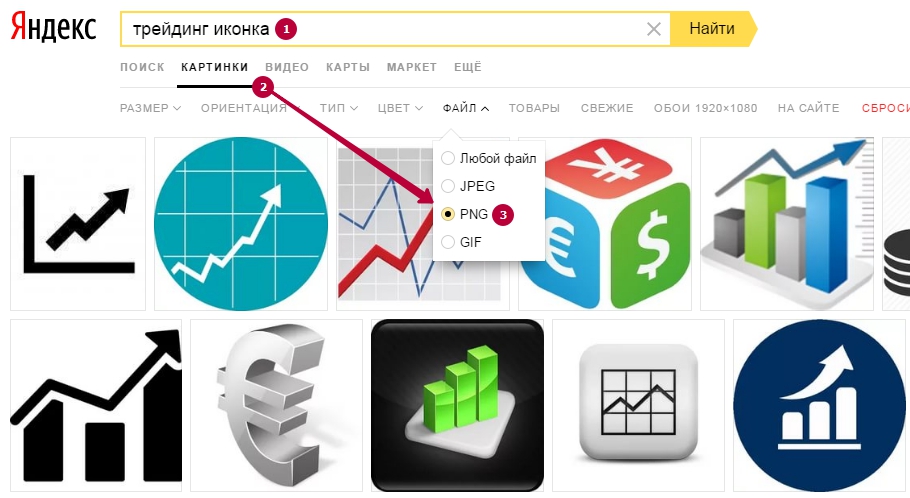
В поисковой строке в разделе Картинки набираете тематический запрос включающий слово «иконка» и получаете обширную выдачу изображений. Одна из которых в дальнейшем будет служить фавиконом для Вашего сайта.
Изображения надо искать с прозрачным фоном (расширение PNG), размер не имеет значения. В последующем преобразуем выбранную картинку в нужный нам формат.

Иконки в Яндекс.Картинках
Онлайн сервисы создания Favicon
Для создания фавикона можно использовать специальные онлайн-сервисы, которые предоставляют такую возможность каждому желающему, причем абсолютно бесплатно. Достаточно загрузить приготовленное для иконки изображение, чтобы сервис превратил его в фавикон, то есть файл с расширением .ico.
Как вариант, с помощью этих сервисов можно вручную создавать свой фавикон для сайта, подбирая цвета в каждую ячейку, но сразу предупрежу, что занятие это неблагодарное. Лично у меня фавикон на выходе получался некрасивым, здесь нужен особый талант, а времени было потрачено вагон.
Вот список наиболее популярных сервисов для онлайн создания фавикон:
- //www.favicon.cc/ — англоязычный сервис создания Favicon
- //favicon.ru/ — русскоязычный аналог, есть один минус, при сохранении конечной картинки изначальный прозрачный фон получается черным, хотя может я не до конца разобрался с настройками.
- //www.favicon.by/ — имеет два интерфейса, русский и английский. Очень мне понравился этот сервис, рекомендую и Вам.
Как проверить фавикон и исправить основные ошибки
Чтобы быстро проверить, как отображается фавикон в основных поисковиках, вы можете просто погуглить ваш ресурс. Или же воспользоваться следующими ссылками, подставив в них адрес своего сайта:
- Яндекс – https://favicon.yandex.net/favicon/mysite.ru
- – https://www.google.com/s2/favicons?domain=mysite.ru
Есть еще один вариант для проверки фавикона на разных устройствах — с помощью специальных сервисов, например, Realfavicongenerator.
Если ваш фавикон не отображается в Яндексе или Google, начните с проверки таких моментов:
- Графическое изображение в формате ico, png или gif находится в корне ресурса?
- Код, ведущий к изображению, на страницах ресурса прописан правильно?
- Иконка не размытая и уникальная?
- Доступен ли файл с фавиконом для сканирования поисковых роботов?
Обратите внимание, что от пути к изображению напрямую зависит его отображение. Если хотите удалить или изменить фавикон, необходимо просто удалить или изменить файл favicon.ico (jpeg, gif, png). . С отображением фавиконов в Яндексе могут быть нюансы
Например, Яндекс отображает иконки не на всех страницах в поисковой выдаче. Если сайт находится ниже 10-15 позиции, то и изображения рядом со ссылкой не будет
С отображением фавиконов в Яндексе могут быть нюансы. Например, Яндекс отображает иконки не на всех страницах в поисковой выдаче. Если сайт находится ниже 10-15 позиции, то и изображения рядом со ссылкой не будет.
В целом, если с вашей стороны все сделано правильно, учтите, что на индексацию фавиконов в поисковых системах нужно время. Этим занимается отдельный робот, загружающий иконки на свой сервер, поэтому индексации графического изображения можно ждать несколько недель.
Oklick
Особенности приложений
В случае с мобильными восстанавливающими утилитами тоже есть 30-, 20- или 10-дневный пробный период. Но максимум, на что можно рассчитывать, – это полное сканирование и получение подробного отчета о возможностях восстановления тех или иных видеофайлов. Вернуть их на старое место получится только после приобретения лицензии.
Такой подход, в принципе, можно назвать честным. Желающие восстановить свои данные не берут кота в мешке, а получают подробный отчет о том, что и как утилита в состоянии реанимировать. Если возможности пользователя устраивают, то можно потратиться и на лицензию.
С другой стороны, заплатить пару тысяч своих кровно заработанных разработчику за софт, которым крайне редко пользуешься, очень тяжело. Но, как ни крути, а потеря информация и видео в том числе – это вина пользователя, по крайней мере в большинстве случаев. А хорошая финансовая встряска – очень неплохой мотиватор к тому, чтобы сохранять все важные данные где-нибудь в безопасном месте.
Лучшие приложения для восстановления видео на платформе «Андроид»:
- Tenorshare Android Data Recovery.
- GT Recovery.
- Wondershare Dr.Fone.
- Undeleter (необходимы рут-права).
- EaseUS MobiSaver.
Работают все эти утилиты по схожему принципу. Клиент любой программы нужно установить на персональный компьютер, после чего подключить к нему ваш мобильный гаджет посредством USB-интерфейса. Приложение само распознает внутренние протоколы смартфона и будет работать с ним по аналогии с картами памяти.
Утилиты имеют свой список поддерживаемых моделей телефонов: у кого-то он меньше, у кого-то больше, но все они вполне достойно работают с известными производителями, вроде «Самсунга» или «Сони». Если вы обладатель какой-нибудь «экзотики», то пробовать нужно методом тыка, то есть все по порядку, и надеяться на лучшее. Собственно, для этого разработчики как раз и предоставляют триальные периоды на свои программы, чтобы пользователь мог опробовать подключение и синхронизацию, а уж потом заняться сканированием удаленных данных.
Размеры фавикона
Итак, теперь поговорим о том, насколько большой должна быть картинка, которую мы видим рядом с названием сайта в поисковой выдаче. По умолчанию, как уже говорилось, ее размер составляет всего 16 пикселей (по каждой из сторон). Однако если вы попробуете редактировать это изображение в “Фотошопе”, сами убедитесь в том, насколько это неудобно. Поэтому рекомендуем работать с увеличенной картинкой, которую в дальнейшем можно будет просто сжать по краям и сохранить в требуемом формате.
Фэйвикон — это графический элемент, который, например, отображается в браузере в адресной строке, а отдельный веб-сайт дополнительно настраивается. Например, логотип компании может быть интегрирован. Ниже мы кратко покажем вам, как добавить соответствующий значок на веб-сайт. Если значок должен появиться на каждой странице сайта, его должно быть достаточно, чтобы загрузить его в основной каталог сайта. Этот код помещается в область заголовка веб-сайта, не только позволяя вам определять другое имя файла знака, но также вставлять значки только для определенных веб-сайтов.
- Чтобы создать такой файл, есть несколько инструментов.
- На веб-сайте вы найдете все необходимые значки, включая анимированную версию.
Конечно, нет недостатка в хороших и бесплатных значках, которые можно адаптировать и использовать для ваших целей.
Как разблокировать айфон, если забыл пароль
Чаще всего случается так, что хозяин забыл пароль от айфона. Как было сказано, единственный способ – вспомнить его.
Но что делать, если забыл пароль от айфона, и вспомнить его не удается? Варианты, как разблокировать IPhone, существуют, но они довольно жесткие. Возможно это только в том случае, если не заблокирован Apple ID. Тогда помогут только в специальной службе поддержки. Понадобится перепрошить телефон, полностью переустановить систему. Это сложный и дорогостоящий процесс.
Можно, конечно, обратиться к подпольным специалистам, взломать телефон и прошить устройство у них, но это всегда рискованное предприятие. А для новых моделей на платформе iOS11 и выше такой способ просто не сработает.
Через iTunes
Если данные для входа категорически не вспоминаются, они нигде не были записаны и найти их невозможно, можно попробовать разблокировать устройство айклауд с помощью айтюнс.
Важно! Это жесткий способ, в результате которого вся информация, находящаяся на устройстве, будет удалена. Фактически оно вернется к заводским настройкам. Отменить процесс невозможно
Отменить процесс невозможно.
Пошаговая инструкция:
- Подключить заблокированное устройство с помощью USB-кабеля к компьютеру с любой системой Windows, начиная с ХР, и запустить iTunes.
- Провести жесткую перезагрузку айфона, айпода или айпада. Для запуска процесса нужно нажать кнопки выключения питания и «Домой». Для новых устройств, начиная с iOS 7, после подключения к iTunes выключить IPhone, затем зажать на несколько секунд кнопку включения. Не отпуская ее, нажать кнопку уменьшения громкости, удерживать их вместе 10 секунд, после чего отпустить кнопку включения и держать кнопку уменьшения громкости еще 5 секунд.
- Удерживать кнопки жесткой перезагрузки до тех пор, пока на экране устройства не высветится логотип iTunes. Это признак того, что система начала восстанавливаться.
- Из предложенных вариантов «Обновить» и «Восстановить» выбрать второй. После этого начнется загрузка системы.
Важно! Интернет-соединение должно быть высокоскоростным, чтобы вся процедура заняла не дольше 15 мин. Если не уложиться в этот срок, придется все начинать сначала. Подключение iPhone S к iTunes
Подключение iPhone S к iTunes
После того, как система восстановится, устройство будет перезагружено, все вернется к заводским настройкам и пароля не будет, можно спокойно открыть телефон, вернувшийся к домашним настройкам.
Тем пользователям, которые не столкнулись с проблемой того, что телефон заблокировался, стоит периодически сохранять на ITunes резервные копии системы, чтобы можно было восстановить ее с последней точки сохранения. Тогда не будет необходимости обнулить ее. И только при этом условии можно будет взять и восстановить часть потерянных данных.
Через iCloud
Снять блокировку можно и с помощью iCloud. Данный способ похож на предыдущий, но подходит только для пользователей, у которых была включена функция нахождения устройства. Без нее ничего не получится.
В интернет-браузере открывается сервис iCloud, туда вводятся личные данные и выполняется вход в систему. Далее используется функция поиска устройства Apple, а когда оно будет обнаружено, появится функция «Стереть IPhone». Необходимо ей воспользоваться, в результате чего система снимет блок. Но и в этом случае придется смириться с тем, что устройство удалит все имеющиеся на нем старые данные.
Favicon.ico для мобильных браузеров
Проблема в том, что на данный момент атрибут не поддерживается ни одним из популярных браузеров. Несколько иначе обстоит дело с мобильными браузерами.
Фавикон для Apple
Например, для Safari на iOS рекомендуется следующий набор отношений:
<link rel=»apple-touch-icon» sizes=»144×144″ href=»/2014/05/ipad-retina.png» /><link rel=»apple-touch-icon» sizes=»114×114″ href=»/2014/05/iphone-retina.png» /><link rel=»apple-touch-icon» sizes=»72×72″ href=»/2014/05/ipad.png» /><link rel=»apple-touch-icon» href=»/2014/05/iphone.png» />
Если атрибут не указан, используется значение по умолчанию 57×57.
Примечательно и то, что как favicon.ico служит автоматически распознаваемой иконкой для сайта, без указания связи, так и следующие имена будут распознаны автоматически:
- apple-touch-icon-57×57.png
- apple-touch-icon-72×72.png
- apple-touch-icon-114×114.png
- apple-touch-icon-144×144.png
Если же Вы хотите, чтобы iOS не добавляла к иконке каких-то эффектов, используйте ключевое слово , например:
<link rel=»apple-touch-icon-precomposed» sizes=»144×144″ href=»/2014/05/ipad-retina.png» /><link rel=»apple-touch-icon-precomposed» sizes=»114×114″ href=»/2014/05/iphone-retina.png» /><link rel=»apple-touch-icon-precomposed» sizes=»72×72″ href=»/2014/05/ipad.png» /><link rel=»apple-touch-icon-precomposed» href=»/2014/05/iphone.png» />
Здесь тоже имеется набор автоматически распознаваемых имён:
- apple-touch-icon-57×57-precomposed.png
- apple-touch-icon-72×72-precomposed.png
- apple-touch-icon-114×114-precomposed.png
- apple-touch-icon-144×144-precomposed.png
Фавикон для Android
Браузеры на базе Android унаследовали формат Apple. По сути, будет достаточно указать, что-то вроде следующего:
<link rel=»apple-touch-icon» href=»/2014/05/icon.png» /><link rel=»apple-touch-icon-precomposed» href=»/2014/05/icon.png»/>
Реклама
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
Например, Favicon.by. Он позволяет вам нарисовать логотип при помощи простых инструментов. Сервис создает иконку в формате ICO.
Как видите, здесь все интуитивно понятно. Выбираем карандаш, настраиваем цвет и рисуем. Если вашему логотипу нужна какая-то основа, то вы можете воспользоваться “Импортом из файла” и “Импортом с сайта”.
Как только мы закончим наши художества, прокручиваем страницу вниз и скачиваем нашу картинку.
Обратите внимание на левую часть окна “Ваш результат”. Там вы посмотрите, как будет выглядеть ваша иконка во вкладке браузера
Все остальные генераторы работают по схожему сценарию. Точно так же выбираем цвет, рисуем при помощи простых инструментов, а после – скачиваем к себе на жесткий диск.
Adobe Photoshop
Если у вас есть данный графический редактор, то создание логотипа можно вывести на более качественный уровень. В основном, конечно, все и делают иконки через фотошоп или аналогичные редакторы. Предыдущими вариантами пользуются новички. Крупные порталы и сайты больших компаний вряд ли будут использовать картинку, нарисованную в онлайн-генераторе.
Итак, у нас есть два варианта:
- Сделать фавикон из картинки (логотипа компании или других).
- Просто выбрать шрифт и сделать его в виде буквы.
Второй вариант используется наиболее часто. Наверное, больше половины сайтов просто создают квадрат размером 16 на 16 или 32 на 32, выбирают шрифт (как правило, Roboto или Open Sans), цвет, соответствующий гамме проекта. И все – favicon готов.
Открываем Фотошоп, после чего сразу идем в “Меню” – “Создать”.
Тут мы можем выбрать размер – в пикселях или любой другой метрический системе. Здесь же – содержимое фона. Рекомендую выбирать прозрачный фон, который в случае чего может быть залит абсолютно любым цветом.
Размер должен быть 16 x 16 или 32 x 32 (в пикселях). Все остальное – по вашему усмотрению, но я бы советовал выставить так, как показано на скриншоте.
Нажимаем кнопку “Создать”, после чего у нас перед глазами появляется область с заданным размером. Сейчас мы будем творить.
Разберу самый популярный вариант. Как я уже и говорил, это фавикон в виде буквы. Обычно первой из названия проекта. Кликаем на “Т” в панели инструментов, после чего в любой участок внутри квадрата.
Теперь вводим любую букву с клавиатуры. Мы можем уменьшить или увеличить ее, поменять цвет, добавить тени или расположить в любой части созданного нами квадрата. Давайте сделаем лого в виде буквы “А”.
Цвет я регулировал при помощи специального инструмента в правом верхнем углу. Здесь вы можете выбрать абсолютно любой вариант при помощи мыши. В верхней панели также есть инструменты для выбора шрифта и размера. На картинке 32 x 32 оптимальным размером буквы будет 8 – 10 Пт.
Если зажать левую кнопку мыши на букве, то можно передвигать букву относительно границ квадрата. Когда вы разместите ее в центре, программа покажет вам соответствующее уведомление в виду перекрестия внутри квадрата. Как только вы отпустите кнопку, оно пропадет.
Если вы хотите добавить в свой фавикон что-то особенное, то можно воспользоваться инструментом “Стили”. Для этого перейдите в соответствующий раздел, как это показано на скриншоте.
Тут можно придать своей букве интересный вид. Например, настроить тени, сделать обводку или же градиентный цвет.
Кстати говоря, не пугайтесь, если при приближении ваша буква будет выглядеть как квадратное нечто. Если вы уменьшите масштаб до 100 % она примет свой естественный, четкий вид. Во вкладке картинка тоже будет выглядеть хорошо.
Далее нам нужно сохранить наше творение. Идем в “Файл” – “Сохранить как”. Выбираем нужный формат (PNG, GIF или JPEG) и название – favicon, нажимаем “Сохранить”.
Другие расширения
Что касается остальных форматов, то у каждого есть как свои преимущества, так и недостатки. Все они проявляются в зависимости от того, в каком браузере отображаются. К примеру, картинки формата .gif не совместимы со старыми браузерами. Картинкам .jpg недостает качества и четкости изображения, однако здесь плавные переходы между цветами. Отличным качеством изображения обладают фавиконы формата .svg, вот только они доступны лишь в браузере Opera.
Под вопросом также остается анимированная иконка сайта формата .apng, поскольку движущееся изображение может отвлекать внимание пользователя от основной информации. Это с одной стороны и выделяет ресурс среди других, а с другой может раздражать постоянным мерцанием