События при загрузке html-документа
Содержание:
- Loading a script
- Блокировка попапов
- More Examples
- Ошибка в скрипте с другого источника
- Проблема логики использования события onload
- Example HTML code 2:
- Попробуйте мощный редактор фотографий
- Полный синтаксис window.open
- Главное событие страницы
- Что за ошибка и почему возникает
- Crossorigin policy
- IE8,9: XDomainRequest
- Можно ли построить дом на одной сотке земли?
- Переход внутрь ифрейма
- jQuery синтаксис:
- HTML Tags
- Прокрутка и изменение размеров
- Установка и потеря фокуса
- Особенность метода doScroll
- Основы
- defer
- Итого
- Итого
Loading a script
Let’s say we need to load a third-party script and call a function that resides there.
We can load it dynamically, like this:
…But how to run the function that is declared inside that script? We need to wait until the script loads, and only then we can call it.
Please note:
For our own scripts we could use JavaScript modules here, but they are not widely adopted by third-party libraries.
The main helper is the event. It triggers after the script was loaded and executed.
For instance:
So in we can use script variables, run functions etc.
…And what if the loading failed? For instance, there’s no such script (error 404) or the server is down (unavailable).
Errors that occur during the loading of the script can be tracked in an event.
For instance, let’s request a script that doesn’t exist:
Please note that we can’t get HTTP error details here. We don’t know if it was an error 404 or 500 or something else. Just that the loading failed.
Important:
Events / track only the loading itself.
Errors that may occur during script processing and execution are out of scope for these events. That is: if a script loaded successfully, then triggers, even if it has programming errors in it. To track script errors, one can use global handler.
Блокировка попапов
В прошлом злонамеренные сайты заваливали посетителей всплывающими окнами. Такие страницы могли открывать сотни попапов с рекламой. Поэтому теперь большинство браузеров пытаются заблокировать всплывающие окна, чтобы защитить пользователя.
Всплывающее окно блокируется в том случае, если вызов window.open произошёл не в результате действия посетителя (например, события ).
Например:
Таким образом браузеры могут защитить пользователя от появления нежелательных попапов, при этом не отключая попапы полностью.
Что, если попап должен открываться в результате , но не сразу, а только после выполнения ? Здесь все не так-то просто.
Запустим код:
Попап откроется в Chrome, но будет заблокирован в Firefox.
Но если мы уменьшим тайм-аут до одной секунды, то попап откроется и в Firefox:
Мы получили два разных результата из-за того, что Firefox «допускает» таймаут в 2000 мс или менее, но все, что свыше этого – не вызывает его доверия, т.к. предполагается, что в таком случае открытие окна происходит без ведома пользователя. Именно поэтому попап из первого примера будет заблокирован, а из второго – нет.
More Examples
Example
Using onload on an <img> element. Alert «Image is loaded» immediately after
an image has been loaded:
<img src=»w3html.gif» onload=»loadImage()» width=»100″ height=»132″><script>function loadImage() { alert(«Image is loaded»);}
</script>
Example
Using the onload event to deal with cookies (using «advanced» javascript):
<body onload=»checkCookies()»><p id=»demo»></p><script>
function checkCookies() { var text = «»; if (navigator.cookieEnabled == true) { text = «Cookies are enabled.»; } else { text = «Cookies are not enabled.»; }
document.getElementById(«demo»).innerHTML = text;}</script>
Ошибка в скрипте с другого источника
Есть правило: скрипты с одного сайта не могут получить доступ к содержимому другого сайта. Например, скрипт с не может прочитать почту пользователя на .
Или, если быть более точным, один источник (домен/порт/протокол) не может получить доступ к содержимому с другого источника. Даже поддомен или просто другой порт будут считаться разными источниками, не имеющими доступа друг к другу.
Это правило также касается ресурсов с других доменов.
Если мы используем скрипт с другого домена, и в нем имеется ошибка, мы не сможем узнать детали этой ошибки.
Для примера давайте возьмём мини-скрипт , который состоит из одного-единственного вызова функции, которой не существует:
Теперь загрузим этот скрипт с того же сайта, на котором он лежит:
Мы видим нормальный отчёт об ошибке:
А теперь загрузим этот же скрипт с другого домена:
Отчёт отличается:
Детали отчёта могут варьироваться в зависимости от браузера, но основная идея остаётся неизменной: любая информация о внутреннем устройстве скрипта, включая стек ошибки, спрятана. Именно потому, что скрипт загружен с другого домена.
Зачем нам могут быть нужны детали ошибки?
Существует много сервисов (и мы можем сделать наш собственный), которые обрабатывают глобальные ошибки при помощи , сохраняют отчёт о них и предоставляют доступ к этому отчёту для анализа. Это здорово, потому что мы можем увидеть реальные ошибки, которые случились у наших пользователей. Но если скрипт – с другого домена, то информации об ошибках в нём почти нет, как мы только что видели.
Похожая кросс-доменная политика (CORS) внедрена и в отношении других ресурсов.
Чтобы разрешить кросс-доменный доступ, нам нужно поставить тегу атрибут , и, кроме того, удалённый сервер должен поставить специальные заголовки.
Существует три уровня кросс-доменного доступа:
- Атрибут отсутствует – доступ запрещён.
- – доступ разрешён, если сервер отвечает с заголовком со значениями или наш домен. Браузер не отправляет авторизационную информацию и куки на удалённый сервер.
- – доступ разрешён, если сервер отвечает с заголовками со значением наш домен и . Браузер отправляет авторизационную информацию и куки на удалённый сервер.
Почитать больше о кросс-доменных доступах вы можете в главе Fetch: запросы на другие сайты. Там описан метод для сетевых запросов, но политика там точно такая же.
Такое понятие как «куки» (cookies) не рассматривается в текущей главе, но вы можете почитать о них в главе Куки, document.cookie.
В нашем случае атрибут отсутствовал. Поэтому кросс-доменный доступ был запрещён. Давайте добавим его.
Мы можем выбрать (куки не отправляются, требуется один серверный заголовок) или (куки отправляются, требуются два серверных заголовка) в качестве значения атрибута.
Если куки нас не волнуют, тогда смело выбираем :
Теперь при условии, что сервер предоставил заголовок , всё хорошо. У нас есть полный отчёт по ошибкам.
Проблема логики использования события onload
Посетитель приходит на сайт, страница загружается, срабатывает событие onload, и выполняются все подготовительные действия. Логика работы после отработки onload зависит от логики сайта и его функционального назначения.
Например, сайт магазина при «прибытии» на него посетителя может восстановить то место, в котором этот посетитель оставил сайт в прошлом сеансе. А по «прибытии» нового посетителя предложить ему начальную страницу с товарами повседневного или актуального спроса.
Сайт поисковой системы может восстановить последнюю выборку для своего клиента и предложить описание своего функционала для нового посетителя.
Нет никакой гарантии, что завсегдатай сайта или новый посетитель не выберет обновление страницы. А это тоже событие onload, и JavaScript функции придется «уметь» различать первоначальную загрузку страницы от ее обновления. Это не большая проблема в программировании, но может составлять трудности для формирования правильной логики работы сайта в целом.
Example HTML code 2:
This example illustrates the use of the onload event for img elements:
<head><scripttype="text/javascript">// Internet Explorer specific
function OnAbortImage () {
var info = document.getElementById ("info");
info.innerHTML += "<br />The loading of the image has been aborted.";
RemoveEsc ();
}
function OnLoadImage () {
var info = document.getElementById ("info");
info.innerHTML += "<br />The image has been loaded.";
RemoveEsc ();
}
// Internet Explorer specific
function OnStateChangeImage (image) {
var info = document.getElementById ("info");
info.innerHTML += "<br />readyState: " + image.readyState;
}
function RemoveEsc () {
var esc = document.getElementById ("esc");
esc.parentNode.removeChild (esc);
}
</script></head><body><spanid="info"style="color:red">The image is loading.</span><br/><br/><spanid="esc">Press the Escape key to abort the process.</span><br/><br/><imgsrc="large.bmp"width="200px"height="150px"onabort="OnAbortImage ()"onload="OnLoadImage ()"onreadystatechange="OnStateChangeImage (this)"/></body>
|
|
Did you find this example helpful? yes |
Попробуйте мощный редактор фотографий
Полный синтаксис window.open
Полный синтаксис:
Функция возвращает ссылку на объект нового окна, либо , если окно было заблокировано браузером.
Параметры:
- URL для загрузки в новое окно.
- Имя нового окна. Может быть использовано в параметре в формах. Если позднее вызвать с тем же именем, то браузеры (кроме IE) заменяют существующее окно на новое.
- Строка с конфигурацией для нового окна. Состоит из параметров, перечисленных через запятую. Пробелов в ней быть не должно.
Значения параметров .
- Настройки расположения окна:
- (число)
-
Координаты верхнего левого угла относительно экрана. Ограничение: новое окно не может быть позиционировано за пределами экрана.
- (число)
-
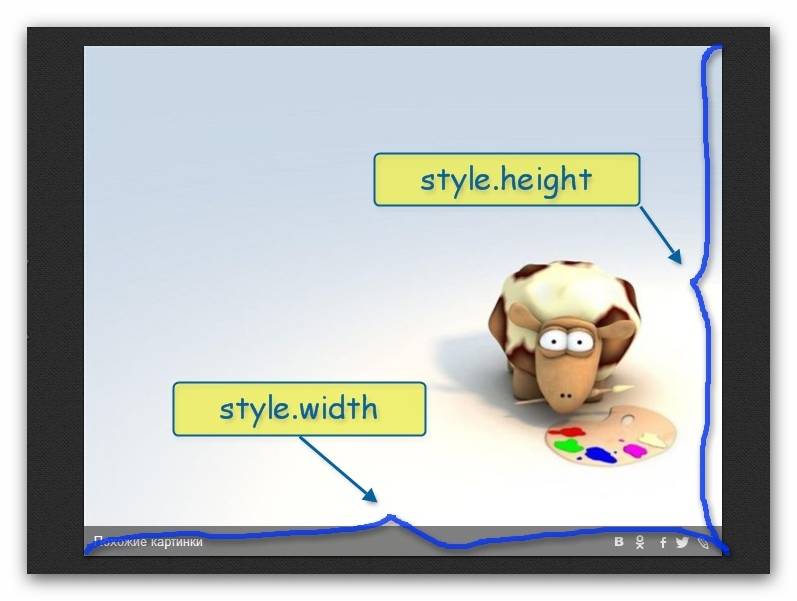
Ширина/высота нового окна. Минимальные значения ограничены, так что невозможно создать невидимое окно с нулевыми размерами.
Если координаты и размеры не указаны, то обычно браузер открывает не окно, а новую вкладку.
- Свойства окна:
- (yes/no)
- Скрыть или показать строку меню браузера.
- (yes/no)
- Показать или скрыть панель навигации браузера (кнопки назад, вперёд, обновить страницу и остальные) в новом окне.
- (yes/no)
- Показать/скрыть поле URL-адреса в новом окне. По умолчанию Firefox и IE не позволяют скрывать строку адреса.
- (yes/no)
- Показать или скрыть строку состояния. С другой стороны, браузер может в принудительном порядке показать строку состояния.
- (yes/no)
- Позволяет отключить возможность изменять размеры нового окна. Значение обычно неудобно посетителям.
- (yes/no)
- Разрешает убрать полосы прокрутки для нового окна. Значение обычно неудобно посетителям.
- Ещё есть небольшое количество не кросс-браузерных свойств, которые обычно не используются. Вы можете узнать о них в документации, например MDN: window.open.
Важно:
Браузер подходит к этим параметрам интеллектуально. Он может проигнорировать их часть или даже все, они скорее являются «пожеланиями», нежели «требованиями».
Важные моменты:
- Если при вызове указан только первый параметр, параметр отсутствует, то используются параметры по умолчанию. Обычно при этом будет открыто не окно, а вкладка, что зачастую более удобно.
- Если указана строка с параметрами, но некоторые параметры отсутствуют, то браузер выставляет их в . Поэтому убедитесь, что все нужные вам параметры выставлены в .
- Когда не указан , то браузер откроет окно с небольшим смещением относительно левого верхнего угла последнего открытого окна.
- Если не указаны , новое окно будет такого же размера, как последнее открытое.
Главное событие страницы
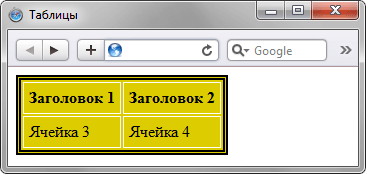
Окончание загрузки страницы фиксируется событием onload, которое назначается тегу body. Наступлению данного события предшествует загрузка всех стилевых файлов, скриптов, изображений и других ресурсов. Дерево элементов страницы (DOM) построено, но может быть не отображено в окне браузера.
В HTML-синтаксисе и на языке JavaScript onload и body — одно целое. Событие окончания загрузки возникает, как только тело документа со всеми сопутствующими файлами (ресурсами) загружено и готово к использованию.

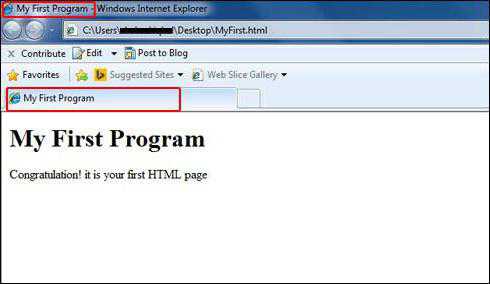
В примере показано, как подключить обработчик события onload на JavaScript. Слева код HTML-страницы. Тегу body назначен обработчик GoPage(). Справа код обработчика — обычная функция языка браузера с «необычным» функционалом.
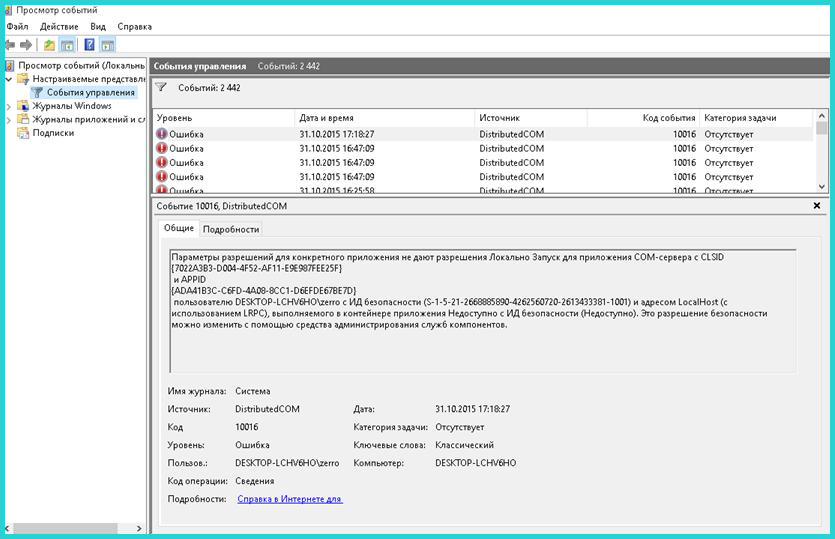
Что за ошибка и почему возникает
Если возникает такая ошибка, то это говорит о том, что программа или приложение не может работать в данной ОС. На это имеется несколько причин, а именно конфликт системы, повреждение файла, неисправленные ошибки. Чаще всего такое окно всплывает, когда файл поврежден. Особенно это касается тех приложений, которые имеют расширение .dll или .exe.
Наиболее часто данное окно с ошибкой появляется в таких случаях:
- операционная система Виндовс в очередной раз обновилась;
- пользователь установил игру или ПО на РС;
- юзером были установлен или обновлен набор драйверов.
Ошибка после обновлений Windows
В данном случае можно справиться с ошибкой самостоятельно и не относить компьютер в сервисный центр. Стоит рассмотреть самые популярные и эффективные способы для возвращения своего ПК в рабочее состояние.
Crossorigin policy
There’s a rule: scripts from one site can’t access contents of the other site. So, e.g. a script at can’t read the user’s mailbox at .
Or, to be more precise, one origin (domain/port/protocol triplet) can’t access the content from another one. So even if we have a subdomain, or just another port, these are different origins with no access to each other.
This rule also affects resources from other domains.
If we’re using a script from another domain, and there’s an error in it, we can’t get error details.
For example, let’s take a script that consists of a single (bad) function call:
Now load it from the same site where it’s located:
We can see a good error report, like this:
Now let’s load the same script from another domain:
The report is different, like this:
Details may vary depending on the browser, but the idea is the same: any information about the internals of a script, including error stack traces, is hidden. Exactly because it’s from another domain.
Why do we need error details?
There are many services (and we can build our own) that listen for global errors using , save errors and provide an interface to access and analyze them. That’s great, as we can see real errors, triggered by our users. But if a script comes from another origin, then there’s not much information about errors in it, as we’ve just seen.
Similar cross-origin policy (CORS) is enforced for other types of resources as well.
To allow cross-origin access, the tag needs to have the attribute, plus the remote server must provide special headers.
There are three levels of cross-origin access:
- No attribute – access prohibited.
- – access allowed if the server responds with the header with or our origin. Browser does not send authorization information and cookies to remote server.
- – access allowed if the server sends back the header with our origin and . Browser sends authorization information and cookies to remote server.
Please note:
You can read more about cross-origin access in the chapter Fetch: Cross-Origin Requests. It describes the method for network requests, but the policy is exactly the same.
Such thing as “cookies” is out of our current scope, but you can read about them in the chapter Cookies, document.cookie.
In our case, we didn’t have any crossorigin attribute. So the cross-origin access was prohibited. Let’s add it.
We can choose between (no cookies sent, one server-side header needed) and (sends cookies too, two server-side headers needed).
If we don’t care about cookies, then is the way to go:
Now, assuming that the server provides an header, everything’s fine. We have the full error report.
IE8,9: XDomainRequest
В IE8 и IE9 поддержка ограничена:
- Не поддерживаются события, кроме .
- Некорректно поддерживается состояние : браузер может сгенерировать его только один раз во время запроса, а не при каждом пакете данных. Кроме того, он не даёт доступ к ответу до того, как он будет до конца получен.
Дело в том, что, когда создавались эти браузеры, спецификации были не до конца проработаны. Поэтому разработчики браузера решили добавить свой объект , который реализовывал часть возможностей современного стандарта.
А обычный решили не трогать, чтобы ненароком не сломать существующий код.
Мы подробнее поговорим про в главе XMLHttpRequest: кросс-доменные запросы. Пока лишь заметим, что для того, чтобы получить некоторые из современных возможностей в IE8,9 – вместо нужно использовать .
Кросс-браузерно:
Теперь в IE8,9 поддерживаются события , и . Это именно для IE8,9. Для IE10 обычный уже является полноценным.
Обычно ответы на запросы кешируются, как и обычные страницы.
Но IE9- по умолчанию кеширует все ответы, не снабжённые антикеш-заголовком. Другие браузеры этого не делают. Чтобы этого избежать, сервер должен добавить в ответ соответствующие антикеш-заголовки, например .
Впрочем, использовать заголовки типа , и рекомендуется в любом случае, чтобы дать понять браузеру (не обязательно IE), что ему следует делать.
Альтернативный вариант – добавить в URL запроса случайный параметр, предотвращающий кеширование.
Например, вместо написать:
По историческим причинам такой способ предотвращения кеширования можно увидеть много где, так как старые браузеры плохо обрабатывали кеширующие заголовки. Сейчас серверные заголовки поддерживаются хорошо.
Можно ли построить дом на одной сотке земли?
К вопросу о строительстве и регистрации дома на одной сотке можно сказать лишь то, что каких-либо запрещающих законодательных актов на этот счет не имеется, если земля имеет соответствующую категорию. Главное условие для постройки дома — это соблюдение строительных нормативов, прописанных в СНиП, санитарных нормах и законодательных документах местной администрации. Так, например, расстояние от дома до границы участка, или забора не должно быть менее трех метров, а до соседнего строения по мерам пожарной безопасности — не менее пятнадцати метров для деревянных домов. Если ваш участок позволяет соблюсти при строительстве все указанные в регламентирующих документах нормы и стандарты, то теоретически никаких проблем при регистрации возникнуть не может, так как для этого не будет никаких законных оснований.
Переход внутрь ифрейма
В примере ниже JavaScript получает документ внутри ифрейма и модифицирует его:
src=„javascript:«текст»“
Атрибут может использовать протокол , как указано выше: . При этом код выполняется и его результат будет содержимым ифрейма. Этот способ описан в стандарте и поддерживается всеми браузерами.
Атрибут является обязательным, и его отсутствие может привести к проблемам, вплоть до игнорирования ифрейма браузером. Чтобы ничего не загружать в ифрейм, можно указать пустую строку: или специальную страницу: .
В некоторых браузерах (Chrome) пример выше покажет зелёным. А в некоторых (Firefox) – оранжевым.
Дело в том, что, когда только создан, документ в нём обычно ещё не загружен.
При обычных значениях , которые указывают на HTML-страницу (даже если она уже в кеше), это всегда так. Документ, который в на момент срабатывания скрипта – временный, он будет заменён на новый очень скоро. И работать надо уже с новым документом – например, по событию .
В случае с -протоколом, по идее, ифрейм уже загружен, и тогда у него уже не будет. Но здесь мнения браузеров расходятся, некоторые (Firefox) всё равно «подгрузят» документ позже. Поэтому факт «готовности» документа в скрипте проверяется через .
Ещё раз заметим, что при обычных URL в качестве нужно работать не с начальным документом, а с тем, который появится позже.
jQuery синтаксис:
Синтаксис 1.0: $( selector ).load( url, data, complete ); url - String data - PlainObject, или String complete - Function( String responseText, String textStatus, jqXHR jqXHR )
Метод .load() является самым простым способом для получения данных с сервера, он эквивалентен $.get( url, data, success ), за исключением того, что он является методом, а не глобальной функцией и имеет неявную функцию обратного вызова. При обнаружении успешного ответа от сервера (когда свойство textStatus имеет значение «success», или «notmodified»), метод .load() задает возвращаемые от сервера данные (HTML содержимое) соответствующему элементу, или элементам. Метод .load() имеет только один обязательный параметр, что делает его достаточно простым и удобным в использовании:
$( selector ).load( "url" );
Обратите внимание, что если ни один элемент в документе не соответствует заданному селектору, то AJAX запрос не будет отправлен
Метод запроса
Если данные, отправляются в виде объекта, то используется HTTP запрос методом POST, в противном случае, используется HTTP запрос методом GET.
Загрузка фрагмента страницы
Метод .load(), в отличии от функции $.get(), позволяет определить часть удаленного документа, который должен быть вставлен. Это достигается с помощью специального синтаксиса, используемого в параметре url:
$( selector ).load( "url selector" );
Если один или несколько пробелов будут включены в строку, то предполагается, что часть строки после первого пробела является селектором jQuery и определяет содержимое, которое будет загружено. Пример находится внизу документа.
Библиотека jQuery использует свойство браузера .innerHTML для разбора полученного документа и вставки его в текущий документ. Во время этого процесса, браузеры часто фильтруют такие элементы как <html>, <title>, и <head>. Учтите, что в результате этого, отображение элементов, полученных с использованием метода .load() может отличаться от того, если документ был получен (открыт) непосредственно в браузере.
Выполнение cкриптов
Когда метод .load() используется для загрузки фрагмента страницы (в парметре url указан селектор), то в этом случае все скрипты (HTML тег <script>) удаляются из документа, даже если они расположены в этом фрагменте, в обратном случае скрипты будут выполнены до загрузки содержимого. Пример обоих случаев можно увидеть в конце страницы.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Прокрутка и изменение размеров
Методы для передвижения и изменения размеров окна:
- Переместить окно относительно текущей позиции на пикселей вправо и пикселей вниз. Допустимы отрицательные значения (для перемещения окна влево и вверх).
- Переместить окно на координаты экрана .
- Изменить размер окна на указанные значения относительно текущего размера. Допустимы отрицательные значения.
- Изменить размер окна до указанных значений.
Также существует событие .
Только попапы
Чтобы предотвратить возможные злоупотребления, браузер обычно блокирует эти методы. Они гарантированно работают только с попапами, которые мы открыли сами и у которых нет дополнительных вкладок.
Нельзя свернуть/развернуть окно
Методами JavaScript нельзя свернуть или развернуть («максимизировать») окно на весь экран. За это отвечают функции уровня операционной системы, и они скрыты от фронтенд-разработчиков.
Методы перемещения и изменения размера окна не работают для свернутых и развёрнутых на весь экран окон.
Установка и потеря фокуса
Теоретически, установить попап в фокус можно с помощью метода , а убрать из фокуса – с помощью . Также существуют события , которые позволяют отследить, когда фокус переводится на какое-то другое окно.
Раньше на «плохих» сайтах эти методы могли становиться средством манипуляции. Например:
Когда пользователь пытается перевести фокус на другое окно, этот код возвращает фокус назад. Таким образом, фокус как бы «блокируется» в попапе, который не нужен пользователю.
Из-за этого в браузерах и появились ограничения, которые препятствуют такого рода поведению фокуса. Эти ограничения нужны для защиты пользователя от назойливой рекламы и «плохих» страниц, и их работа различается в зависимости от конкретного браузера.
Например, мобильный браузер обычно полностью игнорирует такие вызовы метода . Также фокусировка не работает, когда попап открыт в отдельной вкладке (в отличие от открытия в отдельном окне).
Но все-таки иногда методы фокусировки бывают полезны. Например:
Когда мы открываем попап, может быть хорошей идеей запустить для него . Для некоторых комбинаций браузера и операционной системы это устранит неоднозначность – заметит ли пользователь это новое окно.
Если нужно отследить, когда посетитель использует веб-приложение, можно отслеживать . Это позволит ставить на паузу и продолжать выполнение анимаций и других интерактивных действий на странице
При этом важно помнить, что означает, что окно больше не в фокусе, но пользователь может по-прежнему видеть его.
Особенность метода doScroll
В новых Firefox, Safari/Chrome и во всех Internet Explorer поддерживается атрибут тэга . Он позволяет загружать скрипт не блокируя загрузку страницы, а параллельно с ней.
Такая отложенная загрузка скриптов позволяет странице грузиться и отображаться быстрее. Обычно откладывают загрузку для толстых библиотек.
Скрипт является объектом, необходимым для загрузки страницы, и событие всегда срабатывает после загрузки скриптов.
Но Internet Explorer заканчивает рендеринг документа и делает скроллинг возможным до загрузки скриптов с атрибутом .
Поэтому сработает до загрузки таких скриптов.
Это может быть важно, если вы хотите использовать такие скрипты в коде инициализации
Основы
XMLHttpRequest имеет два режима работы: синхронный и асинхронный.
Сначала рассмотрим асинхронный, так как в большинстве случаев используется именно он.
Чтобы сделать запрос, нам нужно выполнить три шага:
-
Создать .
-
Инициализировать его.
Этот метод обычно вызывается сразу после . В него передаются основные параметры запроса:
- – HTTP-метод. Обычно это или .
- – URL, куда отправляется запрос: строка, может быть и объект URL.
- – если указать , тогда запрос будет выполнен синхронно, это мы рассмотрим чуть позже.
- , – логин и пароль для базовой HTTP-авторизации (если требуется).
Заметим, что вызов , вопреки своему названию, не открывает соединение. Он лишь конфигурирует запрос, но непосредственно отсылается запрос только лишь после вызова .
-
Послать запрос.
Этот метод устанавливает соединение и отсылает запрос к серверу. Необязательный параметр содержит тело запроса.
Некоторые типы запросов, такие как , не имеют тела. А некоторые, как, например, , используют , чтобы отправлять данные на сервер. Мы позже увидим примеры.
-
Слушать события на , чтобы получить ответ.
Три наиболее используемых события:
- – происходит, когда получен какой-либо ответ, включая ответы с HTTP-ошибкой, например 404.
- – когда запрос не может быть выполнен, например, нет соединения или невалидный URL.
- – происходит периодически во время загрузки ответа, сообщает о прогрессе.
Вот полный пример. Код ниже загружает с сервера и сообщает о прогрессе:
После ответа сервера мы можем получить результат запроса в следующих свойствах :
- Код состояния HTTP (число): , , и так далее, может быть в случае, если ошибка не связана с HTTP.
- Сообщение о состоянии ответа HTTP (строка): обычно для , для , для , и так далее.
- (в старом коде может встречаться как )
- Тело ответа сервера.
Мы можем также указать таймаут – промежуток времени, который мы готовы ждать ответ:
Если запрос не успевает выполниться в установленное время, то он прерывается, и происходит событие .
URL с параметрами
Чтобы добавить к URL параметры, вида , и корректно закодировать их, можно использовать объект URL:
defer
Атрибут сообщает браузеру, что он должен продолжать обрабатывать страницу и загружать скрипт в фоновом режиме, а затем запустить этот скрипт, когда он загрузится.
Вот тот же пример, что и выше, но с :
- Скрипты с никогда не блокируют страницу.
- Скрипты с всегда выполняются, когда дерево DOM готово, но до события .
Следующий пример это показывает:
- Содержимое страницы отобразится мгновенно.
- Событие подождёт отложенный скрипт. Оно будет сгенерировано, только когда скрипт будет загружен и выполнен.
Отложенные с помощью скрипты сохраняют порядок относительно друг друга, как и обычные скрипты.
Поэтому, если сначала загружается большой скрипт, а затем меньшего размера, то последний будет ждать.
Маленький скрипт загрузится первым, но выполнится вторым
Браузеры сканируют страницу на предмет скриптов и загружают их параллельно в целях увеличения производительности. Поэтому и в примере выше оба скрипта скачиваются параллельно. скорее всего загрузится первым.
Но спецификация требует последовательного выполнения скриптов согласно порядку в документе, поэтому он подождёт выполнения .
Атрибут предназначен только для внешних скриптов
Атрибут будет проигнорирован, если в теге нет .
Итого
Говоря о стандартах, у нас есть:
- Спецификация DOM
- описывает структуру документа, манипуляции с контентом и события, подробнее на https://dom.spec.whatwg.org.
- Спецификация CSSOM
- Описывает файлы стилей, правила написания стилей и манипуляций с ними, а также то, как это всё связано со страницей, подробнее на https://www.w3.org/TR/cssom-1/.
- Спецификация HTML
- Описывает язык HTML (например, теги) и BOM (объектную модель браузера) – разные функции браузера: , , и так далее, подробнее на https://html.spec.whatwg.org. Тут берётся за основу спецификация DOM и расширяется дополнительными свойствами и методами.
Кроме того, некоторые классы описаны отдельно на https://spec.whatwg.org/.
Пожалуйста, заметьте для себя эти ссылки, так как по ним содержится очень много информации, которую невозможно изучить полностью и держать в уме.
Когда вам нужно будет прочитать о каком-то свойстве или методе, справочник на сайте Mozilla https://developer.mozilla.org/ru/search тоже очень хороший ресурс, хотя ничто не сравнится с чтением спецификации: она сложная и объёмная, но сделает ваши знания максимально полными.
Для поиска чего-либо обычно удобно использовать интернет-поиск со словами «WHATWG » или «MDN », например https://google.com?q=whatwg+localstorage, https://google.com?q=mdn+localstorage.
А теперь давайте перейдём к изучению DOM, так как страница – это основа всего.
Итого
Чтобы вызвать метод или получить содержимое из другого окна, нам, во-первых, необходимо иметь ссылку на него.
Для всплывающих окон (попапов) доступны ссылки в обе стороны:
- При открытии окна: открывает новое окно и возвращает ссылку на него,
- Изнутри открытого окна: – ссылка на открывающее окно.
Для ифреймов мы можем иметь доступ к родителям/потомкам, используя:
- – коллекция объектов вложенных ифреймов,
- , – это ссылки на родительское окно и окно самого верхнего уровня,
- – это объект внутри тега .
Если окна имеют одинаковый источник (протокол, домен, порт), то они могут делать друг с другом всё, что угодно.
В противном случае возможны только следующие действия:
- Изменение свойства location другого окна (доступ только на запись).
- Отправить туда сообщение.
Исключения:
- Окна, которые имеют общий домен второго уровня: и . Установка свойства в обоих окнах переведёт их в состояние «Одинакового источника».
- Если у ифрейма установлен атрибут , это принудительно переведёт окна в состояние «разных источников», если не установить в атрибут значение . Это можно использовать для запуска ненадёжного кода в ифрейме с того же сайта.
Метод позволяет общаться двум окнам с любыми источниками:
-
Отправитель вызывает .
-
Если не , тогда браузер проверяет имеет ли источник .
-
Если это так, тогда вызывает событие со специальными свойствами:
- – источник окна отправителя (например, )
- – ссылка на окно отправитель.
- – данные, может быть объектом везде, кроме IE (в IE только строки).
В окне-получателе следует добавить обработчик для этого события с помощью метода .