Как создать html файл и что делать, если вместо html страницы отображается текст?
Содержание:
- Зачем необходимо открывать файл HTM
- Исходный код страницы в Apple Safari
- Microsoft Notepad
- Формат файла HTML — описание, чем открыть?
- Как конвертировать HTM файлы
- Как браузер получает веб-страницы?
- Исходный код страницы в Microsoft Edge
- Резюме файла HTML5
- В чем удобно редактировать файлы HTM
- Как открыть ваш файл HTML:
- Зачем нужны файлы XML
- Резюме файла HTML
- Формат файла HTML — описание, чем открыть?
- Java If Statement
- Как открыть файл html?
- Как открыть файл HTML: простейшие средства
- HTML Инструмент анализа файлов™
- Чтение файла изображения
- Итог
Зачем необходимо открывать файл HTM
Если вы занимаетесь веб-разработкой, то вам следует часто сталкиваться с редактированием файлов с расширением HTM. Можно открыть файл HTM, просмотреть ранее созданную структуру страницы, добавить или отредактировать некоторые строки, после чего уже страница в интернете будет выглядеть иначе, с учетом внесенных изменений. Именно поэтому для веб разработчика работа с файлами формата HTM является обыденным делом. Они только задаются вопросом относительно того, чем открыть HTM для более комфортной работы с файлом.
Если пользователь не является разработчиком, то ему также будет полезно знать, как открыть файл страницы и просмотреть ценную информацию. На готовой странице в браузере уже отображается только лишь то, что программист желает показать простому пользователю, в коде же скрыто огромное количество дополнительной информации. Именно поэтому даже новичку программа открывающая HTM будет чрезвычайно полезной. Здесь можно посмотреть ссылки, комментарии программиста, теги, ключевые слова и т.д.
Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:
- Выберите Safari в меню браузера, расположенного в верхней части экрана.
- Когда появится раскрывающееся меню, выберите параметр Настройки.
- Настройки Safari теперь должны быть видны. Нажмите на значок «Дополнительно», расположенный в правой части верхнего ряда.
- Внизу раздела «Дополнительно» находится опция «Показать меню разработки» в строке меню, сопровождаемая пустым флажком. Установите этот флажок и закройте окно настроек, щелкнув по красному значку «х» в верхнем левом углу.
- Откройте меню «Разработка», расположенное в верхней части экрана.
- Когда появится раскрывающееся меню, выберите «Показать источник страницы». Кроме того, можно использовать следующую комбинацию клавиш: COMMAND + OPTION + U.
Microsoft Notepad
Главный писатель по вопросам технологий
Вам кто-то послал по электронной почте файл HTML, и вы не знаете, как его открыть? Может быть, вы нашли файл HTML на вашем компьютере и вас заинтересовало, что это за файл? Windows может сказать вам, что вы не можете открыть его, или, в худшем случае, вы можете столкнуться с соответствующим сообщением об ошибке, связанным с файлом HTML.
До того, как вы сможете открыть файл HTML, вам необходимо выяснить, к какому виду файла относится расширения файла HTML.
Tip:
Incorrect HTML file association errors can be a symptom of other underlying issues within your Windows operating system. These invalid entries can also produce associated symptoms such as slow Windows startups, computer freezes, and other PC performance issues. Therefore, it highly recommended that you scan your Windows registry for invalid file associations and other issues related to a fragmented registry.
Ответ:
Файлы HTML имеют Web Files, который преимущественно ассоциирован с Hypertext Markup Language.
Файлы HTML также ассоциированы с
Mozilla (Netscape) Bookmark File (Mozilla.org) и FileViewPro.
Иные типы файлов также могут использовать расширение файла HTML. Если вам известны любые другие форматы файлов, использующие расширение файла HTML, пожалуйста, свяжитесь с нами , чтобы мы смогли соответствующим образом обновить нашу информацию.
Формат файла HTML — описание, чем открыть?
Файл формата HTML открывается специальными программами. Чтобы открыть данный формат, скачайте одну из предложенных программ.
Документ с расширением HTM или HTML написан на языке гипертекстовой разметки и является стандартным типом файла веб-страницы в Интернете.
Что находится в файлах.HTML
Идея была предложена в 1989 году Тимом Бернерсом-Ли, когда нужно было расширение, позволяющее браузерам считывать кодировку и преобразовывать ее в знаки препинания, форматированные тексты, гиперссылки, изображения, видеозаписи или другие медиа-файлы. Пользователь, заходя на какой-либо сайт, может видеть только конечный результат работы браузера с HTML, если она была завершена корректно. Сами содержимое стороннего файла можно увидеть при помощи функции «Просмотр исходного кода страницы».
Чем открыть файл.HTML
Любой веб-браузер – такой, как Internet Explorer, Firefox, Chrome, Opera и т. д. — откроет и правильно отобразит любые HTM и HTML-файлы. Другими словами, открытие одного из таких документов в браузере будет расшифровкой того, что написано в HTM или HTML-файле.
Существует множество программ, которые облегчают редактирование и создание HTM или HTML-файлов. Eclipse, Komodo Edit и Bluefish – это лишь некоторые популярные бесплатные редакторы HTML. Другой популярной программой для работы HTM/HTML со множеством дополнительных функций является Adobe Dreamweaver, однако она не предлагается пользователям бесплатно.
Чтобы просмотреть код в таких файлах и вносить в него изменения, можно использовать обыкновенный текстовый редактор, хоть его функционал и ограничен в сравнении со специальными приложениями. Notepad ++, вероятно, станет самым удобным вариантом. В Блокноте, стандартной программе для Windows, также можно работать с HTML-файлами, но она разработана не для такой задачи, из-за чего процесс редактирования кода вызывает сложности у тех, кто не очень хорошо знаком с языком гипертекстовой разметки.
Формат htm, изобретенный уже более двадцати лет назад, является языком для разработки веб-документов. В данном формате могут быть созданы не только сайты, но и сборники музыки, книги и проч.
Очень многим интересно, чем отличаются htm и . Раньше они действительно имели некоторые отличия – html использовался в системах Unix, а htm поддерживался в Windows. Сегодня же они ничем не отличаются и работают по одинаковой схеме.
Как конвертировать HTM файлы
Если вы зашли так далеко, это означает, что вы прекрасно поняли, как открывать файлы HTM, но вы всё ещё ищете способ конвертировать соответствующие веб-страницы в другие форматы, такие как документы PDF или изображения JPG.
Тогда позвольте мне помочь вам с этим тоже! Вы должны знать, что вы можете легко конвертировать файлы HTM в документы PDF с помощью службы Convertio: после подключения к этому веб-сайту (который уважает конфиденциальность пользователей, удаляя файлы, загруженные на его серверы через несколько часов после загрузки), нажимает кнопку Выберите файлы и выберите интересующий HTM-файл через предложенную панель.
Затем нажмите на красную кнопку Конвертировать – немедленно начнётся конвертацию, которая может занять некоторое время. На странице результатов вы найдёте ссылку на сгенерированный файла PDF ( случайное имя, за которым следует расширение .pdf ), нажмите на соответствующую ссылку и сохраните документ PDF.
Если это ваше намерение, преобразовать файл HTM в JPG изображение, вместо этого выберите в качестве выходного формата JPG).
Как браузер получает веб-страницы?
Каждый раз, открывая браузер, вы попадаете на веб-сайт, который может состоять из одной или множества веб-страниц с различной информацией. Основной технологией создания таких веб-страниц является язык HTML.
Для общего понимания давайте рассмотрим небольшую теорию о том, как браузер получает веб-страницы и что такое веб-сервер. Чтобы получить веб-страницу, нужно создать файл, написанный на языке HTML, и поместить его на веб-сервер. После того как вы поместили созданный файл на веб-сервер, любой браузер сможет через интернет отыскать вашу веб-страницу. Веб-сервер — это обычный компьютер с доступом в интернет, который непрерывно работает и ожидает запросов от браузеров. Любой сервер хранит веб-страницы, картинки, аудиофайлы и файлы других типов. Когда сервер получает запрос от браузера на какой-нибудь ресурс (изображения, веб-страницы и др.), он находит этот ресурс (если может определить местоположение ресурса) и отправляет его браузеру.
Вы уже знаете, как работает браузер: вы бродите по различным сайтам в интернете, кликая по ссылкам для перехода на различные страницы. Такой клик служит поводом для того, чтобы ваш браузер сделал запрос на HTML-страницу веб-серверу, получил ответ на свой запрос и отобразил эту страницу в своем окне.
Но каким образом браузер узнает о том, как именно отображать страницу? Вот здесь начинает работать язык HTML. Он говорит браузеру все о содержании и структуре страницы. Если вы выполните свою работу хорошо (код будет написан корректно и без ошибок), то ваши страницы будут одинаково отображаться во всех браузерах.
Примечание: Браузер (от англ. Web browser — Веб-обозреватель) — программное обеспечение, используемое для просмотра веб-сайтов, то есть для запроса веб-страниц (преимущественно из Сети — интернета), их обработки, вывода в окне браузера и перехода от одной страницы к другой. К наиболее популярным браузерам относятся: , , , , .
Обратите внимание: во время обучения вам не придется выкладывать никакие страницы на веб-сервер, все прекрасно будет работать и на вашем локальном компьютере
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
Чтобы получить доступ к этому удобному набору инструментов, вы можете использовать одно из этих сочетаний клавиш: F12 или CTRL + U. Если вы предпочитаете мышь, вместо этого нажмите кнопку меню Edge (три точки в верхнем правом углу) и выберите в списке пункт «Средства разработчика F12».
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
Резюме файла HTML5
У нас есть шесть существующие программные обеспечения, связанные с файлами HTML5 (как правило это программное обеспечение от Microsoft Corporation, известное как Microsoft Notepad), и их можно отнести к категории основных типов файлов один. Традиционно эти файлы имеют формат HTML5 Hypertext Markup Language Revision 5 Source Code .
Большинство файлов HTML5 относится к Developer Files.
Файлы с расширением HTML5 были идентифицированы на настольных компьютерах (и некоторых мобильных устройствах). Они полностью или частично поддерживаются Windows, Mac и Linux.
Рейтинг популярности данных файлов составляет «Низкий» и они обычно не используются.
В чем удобно редактировать файлы HTM
Итак, редактировать файл мы можем и в Блокноте, и в специальных приложениях для разработки, например в Visual Studio 2010. Однако во втором случае это будет в разы удобнее, поскольку в Блокноте все теги придется прописывать вручную. Кроме того, в некоторых программах нет специальной подсветки, и читать код будет очень неудобно. Если же вы используете специальное приложение, то за счет интеллектуальных функций оно само будет предлагать вам различные варианты тегов и подскажет, что вы забыли поставить закрывающий тег, если такое случится.
Файл должен сразу же открываться в браузере в виде интернет-страницы. Если же вы щелкаете мышкой по файлу, но он не открывается, то зайдите в браузер, щелкните на пункте «Открыть», укажите путь к документу.
Итак, в данном обзоре мы кратко рассмотрели, что такое и как открыть файл htm, а также особенности, которые стоит учитывать для того, чтобы сделать работу с данным форматом удобнее. Преимущество этого расширения в универсальности – множество программ позволяют просматривать такие документы.
Главный писатель по вопросам технологий
Вам кто-то послал по электронной почте файл HTML, и вы не знаете, как его открыть? Может быть, вы нашли файл HTML на вашем компьютере и вас заинтересовало, что это за файл? Windows может сказать вам, что вы не можете открыть его, или, в худшем случае, вы можете столкнуться с соответствующим сообщением об ошибке, связанным с файлом HTML.
До того, как вы сможете открыть файл HTML, вам необходимо выяснить, к какому виду файла относится расширения файла HTML.
Tip:
Incorrect HTML file association errors can be a symptom of other underlying issues within your Windows operating system. These invalid entries can also produce associated symptoms such as slow Windows startups, computer freezes, and other PC performance issues. Therefore, it highly recommended that you scan your Windows registry for invalid file associations and other issues related to a fragmented registry.
Ответ:
Файлы HTML имеют Web Files, который преимущественно ассоциирован с Hypertext Markup Language.
Файлы HTML также ассоциированы с
Mozilla (Netscape) Bookmark File (Mozilla.org) и FileViewPro.
Иные типы файлов также могут использовать расширение файла HTML. Если вам известны любые другие форматы файлов, использующие расширение файла HTML, пожалуйста, свяжитесь с нами , чтобы мы смогли соответствующим образом обновить нашу информацию.
Как открыть ваш файл HTML:
Самый быстрый и легкий способ открыть свой файл HTML — это два раза щелкнуть по нему мышью. В данном случае система Windows сама выберет необходимую программу для открытия вашего файла HTML.
В случае, если ваш файл HTML не открывается, весьма вероятно, что на вашем ПК не установлена необходимая прикладная программа для просмотра или редактирования файлов с расширениями HTML.
Если ваш ПК открывает файл HTML, но в неверной программе, вам потребуется изменить настройки ассоциации файлов в вашем реестре Windows. Другими словами, Windows ассоциирует расширения файлов HTML с неверной программой.
Установить необязательные продукты — FileViewPro (Solvusoft) | | | |
Зачем нужны файлы XML
XML – это текстовый формат файлов, информация в котором записывается при помощи специального языка программирования (Extensible Markup Language). Данный язык считается самым простым и гибким, хотя он и довольно требователен к структуре. Данные файлы имеют так называемую “древовидную структуру” со всевозможными разделами и подразделами, где теги зависят от регистров и данные обязательно должны быть привязаны к DTD-файлам.
XML-файлы используются в самых различных сферах программирования. Их используют:
- как основу для других файловых форматов;
- чтобы упростить переход между платформами;
- для создания других языков;
- чтобы повысить доступность данных;
- для распределения данных;
- чтобы разделить HTML и данные, что в свою очередь облегчает редактирование.
Кроме всего прочего, данные файлы часто используют для передачи электронных документов. Так что если вы хотите открыть в читаемом виде из Росреестра выписки, то вам придётся искать подходящий для этого софт.

Резюме файла HTML
Расширение файла HTML включает в себя один основных типов файлов и его можно открыть с помощью Microsoft Notepad (разработчик — Microsoft Corporation). В общей сложности с этим форматом связано всего семнадцать программное (-ых) обеспечение (-я). Чаще всего они имеют тип формата Hypertext Markup Language File.
Чаще всего файлы HTML классифицируют, как Web Files.
Файлы с расширением HTML были идентифицированы на настольных компьютерах (и некоторых мобильных устройствах). Они полностью или частично поддерживаются Windows, Mac и Linux.
Рейтинг популярности файлов HTML составляет «Низкий». Это означает, что они не часто встречаются на большинстве устройств.
Формат файла HTML — описание, чем открыть?
Файл формата HTML открывается специальными программами. Чтобы открыть данный формат, скачайте одну из предложенных программ.
Документ с расширением HTM или HTML написан на языке гипертекстовой разметки и является стандартным типом файла веб-страницы в Интернете.
Что находится в файлах.HTML
Идея была предложена в 1989 году Тимом Бернерсом-Ли, когда нужно было расширение, позволяющее браузерам считывать кодировку и преобразовывать ее в знаки препинания, форматированные тексты, гиперссылки, изображения, видеозаписи или другие медиа-файлы. Пользователь, заходя на какой-либо сайт, может видеть только конечный результат работы браузера с HTML, если она была завершена корректно. Сами содержимое стороннего файла можно увидеть при помощи функции «Просмотр исходного кода страницы».
Чем открыть файл.HTML
Любой веб-браузер – такой, как Internet Explorer, Firefox, Chrome, Opera и т. д. — откроет и правильно отобразит любые HTM и HTML-файлы. Другими словами, открытие одного из таких документов в браузере будет расшифровкой того, что написано в HTM или HTML-файле.
Существует множество программ, которые облегчают редактирование и создание HTM или HTML-файлов. Eclipse, Komodo Edit и Bluefish – это лишь некоторые популярные бесплатные редакторы HTML. Другой популярной программой для работы HTM/HTML со множеством дополнительных функций является Adobe Dreamweaver, однако она не предлагается пользователям бесплатно.
Чтобы просмотреть код в таких файлах и вносить в него изменения, можно использовать обыкновенный текстовый редактор, хоть его функционал и ограничен в сравнении со специальными приложениями. Notepad ++, вероятно, станет самым удобным вариантом. В Блокноте, стандартной программе для Windows, также можно работать с HTML-файлами, но она разработана не для такой задачи, из-за чего процесс редактирования кода вызывает сложности у тех, кто не очень хорошо знаком с языком гипертекстовой разметки.
Или HTML написан на языке гипертекстовой разметки и является стандартным типом файла веб-страницы в Интернете.
Что находится в файлах.HTML
Идея была предложена в 1989 году Тимом Бернерсом-Ли, когда нужно было расширение, позволяющее браузерам считывать кодировку и преобразовывать ее в знаки препинания, форматированные тексты, гиперссылки, изображения, видеозаписи или другие медиа-файлы. Пользователь, заходя на какой-либо сайт, может видеть только конечный результат работы браузера с HTML, если она была завершена корректно. Сами содержимое стороннего файла можно увидеть при помощи функции «Просмотр исходного кода страницы
».
Чем открыть HTML файл
Любой веб-браузер — такой, как Яндекс.Браузер , Internet Explorer, Firefox, Chrome, Opera
и т. д. — откроет и правильно отобразит любые и HTML файлы. Другими словами, открытие одного из таких документов в браузере будет расшифровкой того, что написано в HTM или HTML файле.
Существует множество программ, которые облегчают редактирование и создание HTM или HTML файлов. Eclipse, Komodo Edit
и Bluefish
— это лишь некоторые популярные бесплатные редакторы HTML. Другой популярной программой для работы HTM/HTML со множеством дополнительных функций является Adobe Dreamweaver
, однако она не предлагается пользователям бесплатно. Для конвертации HTML можно воспользоваться программой Convertin.io .
Чтобы просмотреть код в таких файлах и вносить в него изменения, можно использовать обыкновенный текстовый редактор, хоть его функционал и ограничен в сравнении со специальными приложениями. Notepad ++
, вероятно, станет самым удобным вариантом. В Блокноте
, стандартной программе для Windows, также можно редактировать формат HTML, но она разработана не для такой задачи, из-за чего процесс редактирования кода вызывает сложности у тех, кто не очень хорошо знаком с языком гипертекстовой разметки.
Java If Statement
Как открыть файл html?

HTML – это «web»-страница представленная в виде файла. Другими словами, это своеобразное расширение файла, а также язык разметки, использующийся во всемирной паутине.
С его помощью мы можем не только просматривать содержимое сайтов, но и создавать «web»-страницы.
Сам язык был создан английским ученым по имени Тим Бернерс-Ли. Его разработка велась в Женеве в здании Европейского Центра, занимающегося ядерными исследованиями, примерно в 1986 – 1991 годах. Первоначально HTML должен был стать языком, позволяющим обмениваться технической и научной документацией среди простых людей (то есть, не являющихся какими-либо специалистами в области верстки дизайнов). Однако позже, именно он стал основой для «жизни» интернета.
HTML является теговым языком разметки, благодаря чему, обычный пользователь может создать относительно простой, но при этом красиво оформленный документ.
Как открыть файл html. Инструкция.
Способ №1. С помощью текстового редактора.
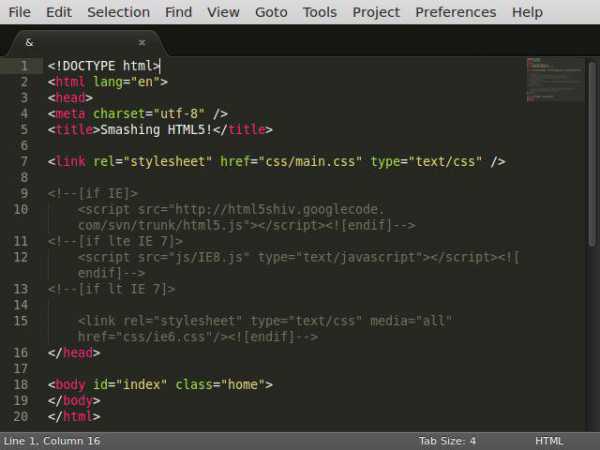
Если вам необходимо внести какие-нибудь изменения в файл подобного формата, то необходимо открывать его с помощью текстового редактора. Это можно сделать с помощью стандартной программы «Блокнот». Но лучше всего использовать программу «Notepad++». Она позволяет быстро находить необходимый «кусок» кода, подсвечивает синтаксис, интуитивно понятна и так далее.
1. Перед тем, как открыть файл расширения html, вам нужно скачать эту программу, а затем и установить.
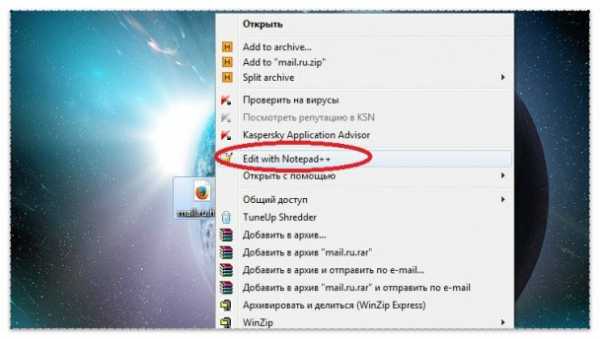
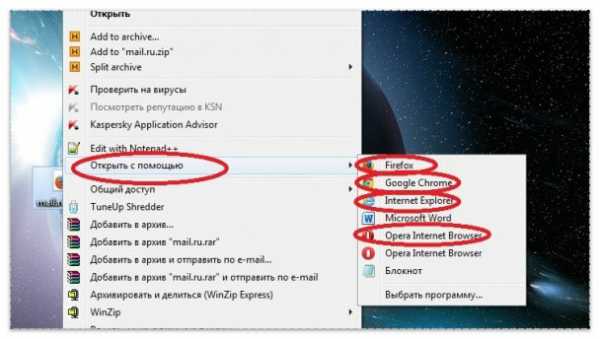
2. Теперь нажмите на нужный файл правой кнопкой мыши, наведите курсор на параметр «Открыть с помощью» и выберите «Notepad++». (Если программа будет находиться в основном меню, как показано на скриншоте, то нажимать на пункт «Открыть с помощью» не обязательно).

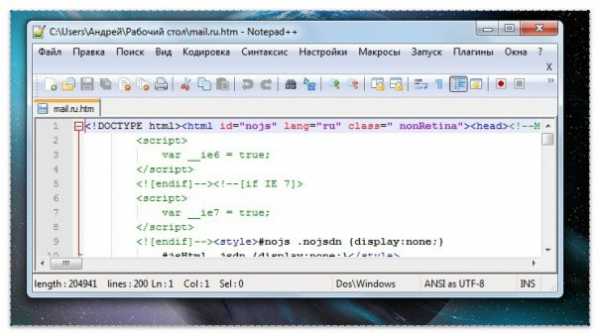
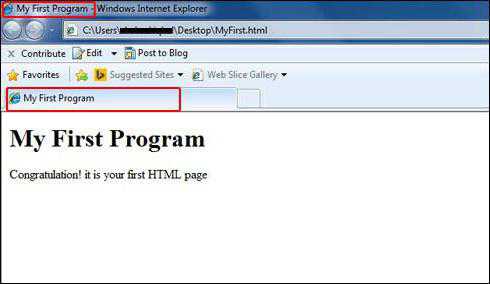
3. Перед вами откроется окно с «кодом», который вы можете теперь редактировать.

Способ №2. С помощью веб-браузера.
Если вы хотите просто просмотреть файл, который скачали/создали, то используйте браузер. При этом он может быть любым, будь то Опера, Мозилла или же Хром.
Нажмите на свой файл два раза левой кнопкой мышки. Если ничего не произошло, то нажмите на него правой кнопкой вашей мышки и выберите параметр «Открыть с помощью». Затем во всплывшем меню выберите необходимый (наиболее часто используемый вами) браузер.

Такими нехитрыми способами вы сможете, как редактировать, так и открывать свои html файлы.
Оцените, пожалуйста, статью:
8 ноября 2016, 15:29
Норберт
Как открыть файл HTML: простейшие средства
Большинство пользователей современных компьютерных систем так или иначе сталкивается с файлами, имеющими расширение.html, не всегда задумываясь о том, что они собой представляют. О том, как открыть файл HTML на компьютере, сейчас и пойдет речь.
Что представляет собой файл HTML?
Вообще, каждый из нас видит такие файлы практически каждый день, работая в интернете. Они представляют собой не что иное, как стандартные веб-страницы, созданные с применением гипертекстовой разметки на основе одноименного языка программирования.
Собственно, и сам вопрос о том, как открыть файл HTML, сводится только к тому, чтобы просмотреть его содержимое в соответствующей программе. Многие могут спросить о том, какое именно приложение использовать. Нет ничего проще, нежели просмотреть содержимое в самом обычном интернет-браузере.
Как открыть HTML-файл в браузере?
Поскольку файлы этого формата являются веб-страницами (публикуемыми или сохраняемыми на компьютере), в самом простом варианте при двойном клике на файле его открытие произойдет с использованием интернет-браузера, установленного в системе по умолчанию.
Если же требуется дополнительное решение вопроса о том, как открыть файл HTML с помощью других средств, нужно будет использовать меню правого клика, в котором и нужно выбрать другой браузер или отличную от него программу (строка «Открыть с помощью…»). С приложениями тоже все просто.
Как открыть файл HTML: использование текстовых редакторов
Просмотр содержимого файлов такого формата может производиться и при помощи самого обыкновенного «Блокнота», но лучше, конечно же, обратиться к офисным пакетам.

Мало кто из пользователей замечал, что в том же редакторе Word, входящем в состав стационарного офисного пакета, есть поддержка HTML даже в виде предлагаемого для сохранения формата. И именно в нем можно запросто создать примитивную веб-страницу в течение пары минут.
Как открыть файл HTML в Word? Проще простого! Нужно либо выбрать из контекстного меню соответствующее приложение, либо использовать для этого файловое меню самой программы с вызовом строки открытия объекта. Проще всего задействовать комбинацию клавиш Ctrl + O, после чего в строку выбора формата установить то, что требуется, и кнопкой обзора осуществить поиск нужного файла.
Специализированные средства
Но браузеры и текстовые редакторы являются самыми простыми и примитивными средствами просмотра HTML-страниц. Если же требуется произвести не только просмотр, но и использовать для этого средства редактирования, лучше обратиться к профессиональным утилитам, предназначенным для веб-программирования.

Среди самых известных HTML-редакторов можно отметить Sublime Text, Aptana Studio, Notepad++, Macromedia Dreamweaver, RJ TextEd, KompoZer, Comodo Edit, Vim, Fraise, PSPad и многие другие. В их среде программирование на языке HTML выглядит настолько простым, что даже любой неподготовленный пользователь справится с созданием собственной страницы, написанной средствами гипертекстовой разметки, совершенно элементарно. А вообще, по большому счету, открывать файлы такого формата можно в любой программе, имеющей поддержку языка HTML.
fb.ru
HTML Инструмент анализа файлов™
Вы не уверены, какой тип у файла HTML? Хотите получить точную информацию о файле, его создателе и как его можно открыть?
Теперь можно мгновенно получить всю необходимую информацию о файле HTML!
Революционный HTML Инструмент анализа файлов сканирует, анализирует и сообщает подробную информацию о файле HTML. Наш алгоритм (ожидается выдача патента) быстро проанализирует файл и через несколько секунд предоставит подробную информацию в наглядном и легко читаемом формате.†
Уже через несколько секунд вы точно узнаете тип вашего файла HTML, приложение, сопоставленное с файлом, имя создавшего файл пользователя, статус защиты файла и другую полезную информацию.
Чтобы начать бесплатный анализ файла, просто перетащите ваш файл HTML внутрь пунктирной линии ниже или нажмите «Просмотреть мой компьютер» и выберите файл. Отчет об анализе файла HTML будет показан внизу, прямо в окне браузера.
Перетащите файл HTML сюда для начала анализа
Просмотреть мой компьютер »
Пожалуйста, также проверьте мой файл на вирусы
Ваш файл анализируется… пожалуйста подождите.
Чтение файла изображения
Как мы узнали, объект FileReader обрабатывает текстовое содержимое в один простой прием. Благодаря методу readAsDataURL() он с такой же легкостью обрабатывает и изображения.
На рисунке ниже показан пример, для реализации которого используются две новые возможности — поддержка изображений и выбор файла методом drag and drop:

На этой странице изображение можно представить двумя способами: выбрать файл изображения с помощью элементов управления внизу или перетащить и отпустить нужный файл в выделенную пунктиром рамку.
Выбранное изображение используется в качестве фона элемента, хотя его с тем же успехом можно было вставить в холст и обрабатывать попиксельно в холсте. Этот метод можно применить, например, чтобы создать страницу, на которую посетитель может вставить изображение, доступное для редактирования, а затем сохранить конечный результат посредством вызова объекта XMLHttpRequest.
При создании такой страницы сначала нужно решить, какой элемент будет получать перетаскиваемые файлы. В нашем примере это <div>-элемент dropBox:
С помощью правил таблицы стилей задаем полю для перетаскивания файла желаемый размер и оформляем рамкой и фоном:
Возможно, вы заметили, что в поле для перетаскивания файла изображения установлены свойства background-size и background-repeat для подготовки к следующей операции. Когда файл изображения перетаскивается в поле <div>, то изображение используется в качестве фона этого элемента. Свойство background-size обеспечивает уменьшение размеров изображения, чтобы его можно было видеть полностью. А значение no-repeat свойства background-repeat обеспечивает, что изображение не повторяется для заполнения оставшегося пространства.
Для обработки перетаскивания и отпускания файла нам требуются три события: ondragenter, ondragover и ondrop. При загрузке страницы ко всем этим событиям подключается соответствующий обработчик:
Функция ignoreDrag() обрабатывает как событие ondragenter (которое инициализируется, когда указатель мыши с перетаскиваемым файлом входит в зону сбрасывания), так и событие ondragover (которое срабатывает постоянно во время движения курсора мыши в зоне сбрасывания). Такой подход возможен потому, что нам никак не нужно реагировать на эти действия, кроме как сообщить браузеру не предпринимать никаких действий. Код функции выглядит следующим образом:
Событие ondrop более важное, т.к. в нем мы получаем файл и обрабатываем его
Но поскольку файл для страницы можно предоставить двумя способами, собственно для выполнения работы функция drop() вызывает функцию processFiles():
Функция processFiles() является последним этапом в процессе перетаскивания файла. Она создает объект FileReader, подключает функцию обработки к событию onload и вызывает метод readAsDataURL() для преобразования данных изображения в данные URL:
Объект FileReader имеет еще несколько других событий, которые можно использовать при чтении файлов изображений. Событие onprogress срабатывает периодически в процессе длинных операций, чтобы предоставить информацию об объеме загруженных данных на текущий момент. (Операцию можно аннулировать до ее завершения, вызвав метод abort() объекта FileReader.) Событие onerror срабатывает в случае проблем с открытием или чтением файла. А событие onloadend — при завершении операции любым способом, включая ее преждевременное завершение вследствие ошибки.

Итог
Если не можете выслать сообщение, то стоит проверить различные версии, описанные в нашей статье. В большинстве случаев удается обнаружить причину и оперативно устранить ее.
Так и не смогли выявить проблему? С большой вероятностью это серверный сбой. Попробуйте повторить действия через 10-30 минут. Если ошибка остается, то свяжитесь со службой поддержки. Специалисты рассмотрят обращение и предоставят квалифицированную помощь.







