Создаем выпадающее меню на чистом css
Содержание:
- JAVASCRIPT
- Раздвижное меню-аккордеон
- Укрощение строптивого IE6 🙂
- Горизонтальное выпадающее меню с разделителями
- Разметка HTML
- Структура HTML
- Отключение списка и мультивыбор
- Примеры
- Добавить меню для сайта wordpress
- Как перенести контакты c помощью Bluetooth
- Основной выпадающий (раскрывающийся) список
- CSS
- HTML
- Подпункты в меню: выпадающий список
- Конвертируем hover в click
- Спасибо за Вашу помощь!
- Удаляем overflow:hidden;
- Пример 4
- Использование
- Откаты
- Как сделать раскрывающийся список html
- Что это такое
- Примеры использования выпадающего списка в HTML коде
- Вывод и скрытие
JAVASCRIPT
Для выполнения работы нам нужно использовать JavaScript. Так как это основной JS для всех следующих демо, давайте рассмотрим его сейчас.
//...
obj.dd.on('click', function(event){
$(this).toggleClass('active');
return false;
});
//...
$(function() {
var dd = new DropDown( $('#dd') );
$(document).click(function() {
// all dropdowns
$('.wrapper-dropdown-1').removeClass('active');
});
});
Что же именно делает этот скрипт? Во-первых, он переключает класс .active, при нажатии на элементе. Это означает, если оболочка не имеет этот класс, он добавляет его и потом, если активным является другое меня — соответственно удаляет его. Во -вторых, он позволяет закрывать список при нажатии на любом другом месте на экране.
Теперь мы понимаем, как это работает, и пришло время для создания некоторых раскрывающихся списков!
Раздвижное меню-аккордеон
×
Несколько слов вступления
В данном примере рассмотрена технология создания аккордеон-меню, раскрывающегося по .
Я бы не рекомендовал без необходимости использовать такое меню на сайте. Элементы страницы не должны жить своей жизнью (хлопающие как простыни на ветру подменю, раскрывающиеся аккордеоны, если его не аккуратно задеть мышкой …
Аккордеон должен раскрываться по , а это уже JS. А рассмотрение javascript выходит за рамки раздела HTML/CSS…
Попробуем создать аккордеон-меню из простого выпадающего меню, внеся минимальные изменения в код разметки и стили.
Добавлен класс к классу родительского контейнера, а класс заменен на . Можно было бы не заменять, а просто переопределить, но это усложнит пример для понимания.
<nav class="menu_color">
<ul class="my_menu my_accordion">
<li><a href="#/">пункт 1<a><li>
<li class="parent"><a href="#/">родительский пункт 2<a>
<ul class="sub-accordion-menu>
<li><a href="#/">дочерний подпункт 1<a><li>
<li><a href="#/">дочерний подпункт 2<a><li>
<ul>
<li>
<li><a href="#/">пункт 3<a><li>
<li class="active"><a href="#/">пункт 4<a><li>
<li><a href="#/">пункт 5<a><li>
<ul>
<nav>
Стили для выпадающего меню были привязаны к классу .sub-menu, который мы заменили на . Чтобы не дублировать стилевые правила — группируем классы.
Группирование позволяет установить группу свойств сразу для нескольких селекторов и классов, что делает код более читабельным.
Изменения кода — минимальные! Мы просто через запятую дописали новые классы к предыдущему примеру:
/* === Группировка классов === */
/* Убираем маркеры и отступы */
.my_menu, .sub-menu,
.sub-accordion-menu {
list-stylenone;
margin;
padding;
}
/* Подсветка пункта при наведении */
.menu_color > ul > li > a:hover,
.my_menu .parent .sub-accordion-menu li a:hover {
color #bbb;
background rgba(, , , 0.1);
}
/* Разделитель пунктов меню */
.menu_color > ul > li + li > a,
.menu_color .sub-accordion-menu li > a {
border-top 1px solid rgba(255, 255, 255, 0.1);
box-shadow -1px rgba(, , , 0.15);
}
После этого добавим стили, для закрытого и раскрытого аккордеона:
/* === Закрытый ===*/
.sub-accordion-menu {
display block;
position static;
width auto;
overflow hidden;
border none;
margin !important;
max-height ; /* Скрываем выпадающее подменю */
transition max-height 1s; /* Задержка раскрытия */
}
/* === Открытый ===*/
.sub-accordion-menu {
max-height 1000px;
}
.sub-accordion-menu > li > a {
padding-left 40px; /* Добавляем отступ для подпунктов */
}
Примечание.Почему было использовано свойство , а не ? Потому что мы не знаем высоту раскрывающегося подменю, а при использовании значения — анимация не срабатывает.
Укрощение строптивого IE6 🙂
Подменю отображается при наведении курсора на элемент li. Как вы знаете, IE6 не поддерживает событие наведения курсора, если элемент — не ссылка.
И хотя в начале статьи прозвучала фраза “без JavaScript”, но без него с этим не справится, так что позвольте мне добавить пару строк:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(function() {
if ($.browser.msie && $.browser.version.substr(0,1)<7)
{
$('li').has('ul').mouseover(function(){
$(this).children('ul').show();
}).mouseout(function(){
$(this).children('ul').hide();
})
}
});
</script>
Вы можете не вставлять этот код, так как конец IE6 близок. Время пошло.
Вам понадобится jQuery. Я не думаю, что это составит проблему, так как jQuery стал технологией, используемой “по умолчанию” при создании современных сайтов.
Горизонтальное выпадающее меню с разделителями
Существует несколько десятков вариантов, как на чистом CSS добавить полоску (разделитель) между пунктами меню. Варианты, которые используют ::before или ::after , или куда проще border-left, border-right я дублировать не буду.
Бывают ситуации, когда верстка построена так чудесненько, что без jquery не обойтись.
Html код у нас остается прежним, мы только подключаем в самом начале библиотеку jQuery и файл, который ее использует:
Сразу после </title>.
Как вы поняли, нужно создать файл script-menu-3.js и туда закинуть вот такой маленький код:
Стили CSS для такого меню нужно оставить те что есть, + забросить вот этот кусок в конец:

Можно просмотреть в режиме демо или скачать шаблон горизонтального меню ниже:
Скачать пример
Преимуществами такого решения является:
- меню будет тянутся динамически;
- отступы от разделителя до пункта везде одинаковые;
- более красивое и гибкое оформление.
Разметка HTML
Структура HTML будет строиться с мета тегом для управления шаблоном на мобильных устройствах.
Обычно оптимизированные для мобильных приложений сайты содержат следующие команды:
<head> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, user-scalable=no"/> </head>
CSS и JavaScript подключаются следующими строчками:
<link rel="stylesheet" type="text/css" href="styles.css" media="all" /> <script src="js/jquery-1.7.2.min.js"></script>
JavaScript код, который строит навигационное меню для мобильных устройств выглядит так:
<!-- javaScript -->
<script>
<!-- // Стрим меню для мобильных устройств -->
$(function(){
// Добавляем элемент select
$('<select />').appendTo('nav');
//Добавляем опции в элемент select
$('<option />', {
'selected': 'selected',
'value' : '',
'text': 'Choise Page...'
}).appendTo('nav select');
$('nav ul li a').each(function(){
var target = $(this);
$('<option />', {
'value' : target.attr('href'),
'text': target.text()
}).appendTo('nav select');
});
// Событие onclicking при нажатии на ссылку
$('nav select').on('change',function(){
window.location = $(this).find('option:selected').val();
});
});
// Выводим и скрываем подменю
$(function(){
$('nav ul li').hover(
function () {
// Выводим подменю
$('ul', this).slideDown(150);
},
function () {
// Скрываем подменю
$('ul', this).slideUp(150);
}
);
});
</script>
Само выпадающее меню будет иметь следующую структуру:
<div id="fdw"> <!--Навигация--> <nav> <ul> <li class="current"><a href="http://www.ruseller.com" target="_balnk">Главная<span class="arrow"></span></a> <ul style="display: none;" class="sub_menu"> <li class="arrow_top"></li> <li><a class="subCurrent" href="http://www.ruseller.com" target="_balnk">Пророчества</a></li> <li><a href="http://www.ruseller.com" target="_balnk">Откровения</a></li> </ul> </li> <li><a href="http://www.ruseller.com" target="_balnk">О нас</a></li> <li><a href="http://www.ruseller.com" target="_balnk">Услуги</a></li> <li> <a href="http://www.ruseller.com" target="_balnk">Портфолио<span class="arrow"></span></a> <ul style="display: none;" class="sub_menu"> <li class="arrow_top"></li> <li><a href="http://www.ruseller.com" target="_balnk">Портфолио 3 </a></li> <li><a href="http://www.ruseller.com" target="_balnk">Портфолио 4 </a></li> <li><a href="http://www.ruseller.com" target="_balnk">Портфолио 1 </a></li> <li><a href="http://www.ruseller.com" target="_balnk">Портфолио 2 </a></li> </ul> </li> <li> <a href="http://www.ruseller.com" target="_balnk">Блог<span class="arrow"></span></a> <ul style="display: none;" class="sub_menu"> <li class="arrow_top"></li> <li><a href="http://www.ruseller.com" target="_balnk">Дизайн</a></li> <li><a href="http://www.ruseller.com" target="_balnk">HTML5</a></li> <li><a href="http://www.ruseller.com" target="_balnk">CSS3</a> </li><li><a href="http://www.ruseller.com" target="_balnk">jQuery</a></li> </ul> </li> <li><a href="http://www.ruseller.com" target="_balnk">Контакты</a></li> </ul> </nav> </div>
Структура HTML
Как видите, в HTML коде — ничего лишнего. Структура содержит минимальное количество элементов, и в ней очень просто разобраться.
<ul id="menu">
<li><a href="#">Главная</a></li>
<li>
<a href="#">Категории</a>
<ul>
<li><a href="#">CSS</a></li>
<li><a href="#">Графический дизайн</a></li>
<li><a href="#">Инструменты разработчика</a></li>
<li><a href="#">Веб дизайн</a></li>
</ul>
</li>
<li><a href="#">Работы</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
Очень важно, чтобы HTML структура была осмысленной. У меня она построена логически и понимается как надо, хотя и не стилизована пока что:

Отключение списка и мультивыбор
Далее мы с Вами рассмотрим пример в котором отключим целый список и составим список, в котором допускается выбрать несколько значений сразу:
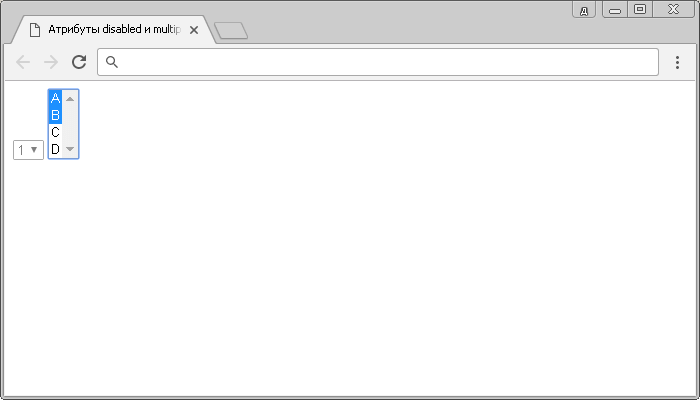
<!DOCTYPE html> <html> <head> <title>Атрибуты disabled и multiple тега <select></title> </head> <body> <select name = "firstlist" disabled> <!-- список отключен --> <option value = "1">1</option> <option value = "2">2</option> <option value = "3">3</option> </select> <select name = "secondlist" multiple> <!-- список с возможностью выбора нескольких значений --> <option value = "A">A</option> <option value = "B">B</option> <option value = "C">C</option> <option value = "D">D</option> </select> </body> </html>
В этом примере мы создали два раскрывающихся списка. Для первого списка мы использовали атрибут disabled, который не дает взаймодействовать со списком (отключает его).
Для второго списка мы использовали атрибут multiple, который указывает, что допускается выбрать в списке несколько вариантов сразу (через Ctrl в Windows и через Command в Mac).
В браузере это выглядит следующим образом:

Рис. 39б Пример использования атрибутов disabled и multiple тега <select>.
Примеры
Переключение обернуть выпадающем (ваша кнопка или ссылка) и в выпадающем меню в , или другой элемент, который заявляет, . Раскрывающиеся списки могут быть вызваны из или элементы, чтобы лучше соответствовать вашим потенциальным потребностям.
Одиночная кнопка выпадающего меню
Ни один можно превратить в выпадающем тумблер с некоторыми изменениями разметки. Вот как вы можете положить их на работу с элементы:
Dropdown button
И с элементами:
Dropdown link
Самое приятное, что вы можете сделать это с любым вариантом кнопки:
Default
Primary
Success
Info
Warning
Danger
Split кнопка с выпадающим меню
Аналогичным образом создайте сплит кнопки раскрывающиеся списки с практически такой же разметки, как одной кнопки раскрывающиеся списки, но с добавлением для правильного шрифта выпадающего каре.
Мы используем эту экстра-класса, чтобы уменьшить горизонтальную по обе стороны от каретки на 25% и удалите , который добавляется для обычной кнопки выпадающих меню. Эти изменения держать курсор по центру кнопку разделить и обеспечить более точного размера нажмите рядом с основной кнопкой.
Default
Toggle Dropdown
Primary
Toggle Dropdown
Success
Toggle Dropdown
Info
Toggle Dropdown
Warning
Toggle Dropdown
Danger
Toggle Dropdown
Добавить меню для сайта wordpress
Обычно, я рассказываю в своих уроках о CMS WordPress, так как позиционирую себя как специалиста по Вордпресс. В этом уроке, также хотелось бы поговорить о выпадающих меню WP.
По сути, выпадающее меню wordpress ни чем не отличается от менюшек для остальных CMS, главное правильно вывести и добавить его.
Бывает приносят верстку, а там вот такой чудо хтмл код:
Ну и как такое чудо, можно по человечески вставить в WP – по сути без переделки никак. Ну и начинается возня с заказчиком. Он же верстку в Равшана с Джамшутом заказал, так сказать бюджетный вариант на базе говнокода.
В этой записи можно посмотреть как правильно в wordpress добавить меню. Конкретно в этом посте нас интересует работа функции wordpress:
Все примеры выше, выпадающее меню на списках, идеально подходят для установки на wordpress.
Краткая инструкция выпадающее меню wordpress – установка
1) Находим подходящий для себя шаблон меню выше.
2) Скачиваем пример к себе на комп, разархивируем его.
3) На место, где будет выводится меню устанавливаем хтмл код, который отвечает за меню. Он начинается и заканчивается в моих примерах тегом <nav></nav> (тег и идентификатор обязательные для копирования, иначе стили не будут работать)
4) Если у примера есть javascript, его нужно подключить в ваш шаблон. Библиотеку jQuery подключать не нужно, так как она у WP подключается автоматически. Главное добавлять код после функции wp_head().
5) Стили из примера нужно скопировать у файл style.css вашей темы.
6) Для вывода меню используем функцию wp_nav_menu(), ее нужно вставить вместо хтмл который находится между <nav> и </nav>.
На этом у меня все, в качестве спасибо можно поделиться ссылкой со своими друзьями в соц. сетях:
Следите за этим постом, по мере возможности, я буду добавлять сюда ссылки на новые шаблоны выпадающих меню.
Как перенести контакты c помощью Bluetooth
Основной выпадающий (раскрывающийся) список
Создайте раскрывающийся список, который появляется, когда пользователь наводит указатель мыши на элемент.
Пример
<style>.dropdown { position: relative;
display: inline-block;}.dropdown-content { display:
none; position: absolute;
background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding:
12px 16px; z-index: 1;}.dropdown:hover
.dropdown-content { display: block;}</style><div class=»dropdown»>
<span>Mouse over me</span>
<div class=»dropdown-content»> <p>Hello World!</p> </div></div>
Объяснение примера
HTML) Используйте любой элемент, чтобы открыть выпадающий контент, например элемент <span> или <button>.
Используйте элемент контейнера (например, <div>), чтобы создать выпадающий контент и добавить в него все, что вы хотите.
Оберните элемент <div> вокруг элементов, чтобы правильно разместить раскрывающийся контент с помощью CSS.
CSS). Класс использует , который нужен, когда мы хотим, чтобы содержимое раскрывающегося списка размещалось прямо под кнопкой раскрывающегося списка (используя ).
Класс содержит фактический раскрывающийся контент. По умолчанию он скрыт и будет отображаться при наведении мыши (см. ниже)
Обратите внимание, что для установлено значение 160px. Можете изменить его
Совет. Если вы хотите, чтобы ширина раскрывающегося содержимого была такой же ширины, как и раскрывающаяся кнопка, установите для значение 100% (и для включения прокрутки на маленьких экранах).
Вместо использования border мы использовали свойство CSS , чтобы раскрывающееся меню выглядело как «карточка».
Селектор используется для отображения раскрывающегося меню, когда пользователь наводит указатель мыши на раскрывающуюся кнопку.
CSS
Для меню используются следующие стили:
#fdw nav select {
display:none; /* Для дисплеев мобильных устройств */
}
#fdw nav ul {
display:block;
z-index:999999;
}
#fdw nav ul li {
display:inline-block;
padding:50px 3px 30px;
margin-left:30px;
position:relative;
}
#fdw nav ul li a:link, #fdw nav ul li a:visited {
color:#444;
font:normal 20px 'Yanone Kaffeesatz', sans-serif;
text-transform:uppercase;
display:inline-block;
position:relative;
}
#fdw nav ul li a:hover, #fdw nav ul li a:active {
color:#e25d29;
text-decoration:none;
}
#fdw nav ul li span {
position:absolute;
right:-12px;
bottom:6px;
width:7px;
height:8px;
margin:0 0 0 3px;
float:right;
display:block;
background:url('images/nav_arrow.png') no-repeat left -8px;
font:0/0 a;
}
#fdw nav ul li.current {
border-bottom:2px solid #e25d29;
}
#fdw nav ul li.current a {
color:#e25d29;
cursor: default;
}
#fdw nav ul li.current a span {
background:url('../images/nav_arrow.png') no-repeat left 0;
}
#fdw nav ul li.current ul li a {
cursor:pointer;
}
/*===== Стили для sub_menu =======*/
#fdw nav ul li ul.sub_menu {
position:absolute;
top:90px;
left:0;
margin:0;
padding:0;
background:#fff;
border:1px solid #ececec;
border-top:5px solid #e25d29;
display:none;
z-index:999999;
-moz-box-shadow: 0px 6px 7px #121012;
-webkit-box-shadow: 0px 6px 7px #121012;
box-shadow: 0px 6px 7px #121012;
}
#fdw nav ul li ul.sub_menu li.arrow_top {
position:absolute;
top:-12px;
left:12px;
width:13px;
height:8px;
display:block;
border:none;
background:url('images/arrow_top.png') no-repeat left top;
}
#fdw nav ul li ul.sub_menu li {
float:none;
margin:0;
padding:0;
border-bottom:1px solid #ececec;
}
#fdw nav ul li ul.sub_menu li a {
white-space: nowrap;
width: 150px;
padding:12px;
font:13px Arial, tahoma, sans-serif;
text-transform:capitalize;
color:#777;
}
#fdw nav ul li ul.sub_menu li a:hover {
background:#f9f9f9;
color:#333;
}
#fdw nav ul li ul.sub_menu li a.subCurrent {
color:#e25d29;
cursor:default;
}
#fdw nav ul li ul.sub_menu li a.subCurrent:hover {
background:none;
}
/*===========================================*/
@media only screen and (min-width: 768px) and (max-width: 959px) {
/* nav */
#fdw nav ul li{
margin-left:12px;
}
}
/* Для всех мобильных устройств */
@media only screen and (max-width: 767px) {
/* Навигационное меню */
#fdw nav ul {
display:none;
}
#fdw nav select {
width:100%;
display:block;
margin-bottom:30px;
cursor:pointer;
padding:6px;
background:#f9f9f9;
border:1px solid #e3e3e3;
color:#777;
}
}
HTML
Code
<div id=»m_body»> <ul> <li><a href=»//yraaa.ru/» onclick=»menuOpen(‘s_mn_1’);return(false)»>Пункт №1</a> <ul id=»s_mn_1″> <li><a href=»//yraaa.ru/»>Подпункт меню №1</a></li> <li><a href=»//yraaa.ru/»>Подпункт меню №2</a></li> </ul> </li> <li><a href=»//yraaa.ru/» onclick=»menuOpen(‘s_mn_2’);return(false)»>Пункт №2</a> <ul id=»s_mn_2″> <li><a href=»//yraaa.ru/»>Подпункт меню №1</a></li> <li><a href=»//yraaa.ru/»>Подпункт меню №2</a></li> </ul> </li> <li><a href=»//yraaa.ru/» onclick=»menuOpen(‘s_mn_3’);return(false)»>Пункт №3</a> <ul id=»s_mn_3″> <li><a href=»//yraaa.ru/»>Подпункт меню №1</a></li> <li><a href=»//yraaa.ru/»>Подпункт меню №2</a></li> <li><a href=»//yraaa.ru/»>Подпункт меню №3</a></li> </ul> </li> </ul> </div>
Раскрытие пунктов вертикального выпадающего меню (выпадение по-другому) осуществляется при клике на пункт, т.е. используется событие onclick. В случае же если хотите осуществить раскрытие при наведении, используйте mouseover.
Подпункты в меню: выпадающий список
Мы с вами рассмотрели основные группы навигационных панелей, однако существует еще несколько разновидностей или лучше сказать дополнений.

Иногда возникают такие ситуации, когда некоторые из пунктов дополняют основные. В этом случае не обойтись без выпадающих списков. Они создаются путем преобразований инструментами css.
Ниже я прикрепил код небольшой программки, в которой реализуется данный подход.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Выпадающий список</title>
<style>
body {
padding-left: 30%;
font-size: 18px;
}
.m-menu {
margin: 0;
padding: 9px;
width:50%;
text-align:center;
border: 3px solid #000;
background: #FF8C00;
}
.m-menu > li {
position: relative;
display: inline-block;
}
.m-menu a {
display: block;
margin-left: -2px;
padding: 13px;
color: #fff;
border-left: 3px solid #fff;
}
.m-menu a:hover {
background: #1C1C1C;
}
.m-menu .s-menu {
left: 10px;
position: absolute;
display: none;
width: 155px;
margin: 0;
padding: 0;
list-style: none;
background: #FF8C00;
}
.m-menu .s-menu a {
border: 1px solid #000;
}
.m-menu > li:hover .s-menu {
display: block;
}
</style>
</head>
<body>
<ul class="m-menu">
<li><a href="#index">Главная</a></li>
<li>
<a href="#product">Продукция</a>
<ul class="s-menu">
<li><a href="#1">Конфеты</a></li>
<li><a href="#2">Торты</a></li>
<li><a href="#3">Печенье</a></li>
</ul>
</li>
<li><a href="#adress">Контакты</a></li>
</ul>
</body>
</html>
|
В данном примере я разделил единицы меню на два класса:
- m-menu
- s-menu
Первый класс отвечает за основное меню, а s-menu – за подменю.
В коде можно встретить такой прием, как .m-menu > li:hover или .m-menu > li.
При этом знак «>» видоизменяет селектор так, чтобы блочно-строчными были только объекты, относящиеся к верхнему уровню.
Изначально подменю было задано display: none, что оповещает обработчик скрывать данный объект. После наведения на элемент навигации с указанием hover, значение свойства display меняется на block и поэтому открывается выпадающий список.
Как видите, реализация такого приема очень простая.
Теперь вы освоили основные виды навигационных панелей и можете самостоятельно их видоизменять, дополнять и модернизировать. Если вам понравилась моя статья, то подписывайтесь на обновления блога и делитесь источником знаний с друзьями и коллегами. Пока-пока!
Прочитано: 1532 раз
Конвертируем hover в click
Так как на сенсорных экранах событие hover недоступно (пока), создадим код для проверки ширины окна и установки событий и .
$(document).ready(function() {
var ww = document.body.clientWidth;
if (ww < 800) {
$(".toggleMenu").css("display", "inline-block");
$(".nav li a").click(function() {
$(this).parent("li").toggleClass('hover');
});
} else {
$(".toggleMenu").css("display", "none");
$(".nav li").hover(function() {
$(this).addClass('hover');
}, function() {
$(this).removeClass('hover');
});
}
});
Для событий нужно изменить целевой элемент с пункта списка на родительский пункт, так как нажатие на родительском пункте открывает вложенный список. Проблема заключается в том, что нажатие на ссылке приводит к перезагрузке страницы, но мы не можем предотвратить поведение по умолчанию для всех ссылок, так как вложенные пункты также содержат ссылки.
Для решения добавим короткий код jQuery, чтобы установить класс для любого пункта, у наследников которого есть сестринские элементы, и затем будем использовать только такие ссылки.
$(".nav li a").each(function() {
if ($(this).next().length > 0) {
$(this).addClass("parent");
};
})
if (ww < 800) {
$(".toggleMenu").css("display", "inline-block");
$(".nav li a.parent").click(function(e) {
e.preventDefault();
$(this).parent("li").toggleClass('hover');
});
} else {
... }
Спасибо за Вашу помощь!
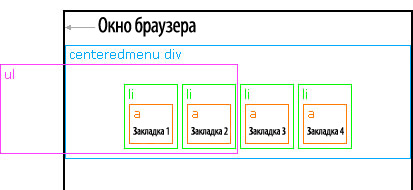
Чтобы меню с выпадающими пунктами заработало, нужно удалить правило из стилей элемента centeredmenu div. Если просто удалить данное правило, то может появиться полоска горизонтальной прокрутки для страницы. Это происходит потому, что невидимый элемент ul иногда выходит за правую границу области видимости. Однако не стоит беспокоиться. Есть решение. Мы можем предотвратить выход элемента за правую границу области видимости, перевернув позиционирование элементов меню так, чтобы элемент ul выступал с левой стороны. Ниже представлен измененный код CSS:
#centeredmenu {
float:left;
width:100%;
background:#fff;
border-bottom:4px solid #000;
position:relative;
}
#centeredmenu ul {
clear:left;
float:right;
list-style:none;
margin:0;
padding:0;
position:relative;
right:50%;
text-align:center;
}
#centeredmenu ul li {
display:block;
float:left;
list-style:none;
margin:0;
padding:0;
position:relative;
left:50%;
}
#centeredmenu ul li a {
display:block;
margin:0 0 0 1px;
padding:3px 10px;
background:#ddd;
color:#000;
text-decoration:none;
line-height:1.3em;
}
#centeredmenu ul li a:hover {
background:#369;
color:#fff;
}
#centeredmenu ul li a.active,
#centeredmenu ul li a.active:hover {
color:#fff;
background:#000;
font-weight:bold;
}
На рисунке представлена диаграмма того, что происходит с элементами при использовании выше приведенных правил:

Обратите внимание, что розовый элемент ul выступает теперь с левой стороны страницы. Браузер автоматически обрезает все, что выходит за границу области видимости слева
Поэтому нам не нужно использовать правило !
Пример 4
Создаем список с другим типом. Ничего особенного, но отличается от предыдущих демо.
Разметка
<div id="dd" class="wrapper-dropdown-4">To do
<ul class="dropdown">
<li><input type="checkbox" id="el-1" name="el-1" value="donut"><label for="el-1">Eat a donut</label></li>
<li><input type="checkbox" id="el-2" name="el-2" value="neighbour"><label for="el-2">Spy on my neighbours</label></li>
<li><input type="checkbox" id="el-3" name="el-3" value="T-rex"><label for="el-3">Feed my T-Rex</label></li>
</ul>
</div>
Теперь без ссылок и иконок. У наст просто есть checkbox.
Использование
Через атрибуты данных или JavaScript, выпадающее плагин переключает скрытое содержание (выпадающие меню), переключая класс родительского элемента списка.
На мобильных устройствах, открывая выпадающий добавляет как площадь нажатия для закрытия выпадающего меню При нажатии за меню требование для правильной поддержки iOS. Это означает, что переход от открытого выпадающего меню в другое меню требуется дополнительное нажатие на мобильный.
Примечание: атрибут является основанием для закрытия выпадающего меню на уровне приложения, так что это хорошая идея, чтобы всегда использовать его.
Через JavaScript
Вызвать меню через JavaScript:
еще требуется
Независимо от того, вызываете ли вы свой выпадающий список через JavaScript или вместо этого используете data-api, всегда должно присутствовать на спусковом элементе раскрывающегося меню.
События
Все выпадающие события обстреляли ’родительский элемент S и свойство, значением которого является переключение элемента привязки.
| Событие | Описание |
|---|---|
| Это событие немедленно срабатывает при вызове метода экземпляра-шоу называется. | |
| Это событие запускается, когда выпадающее меню становится видимым для пользователя (будет ждать CSS переходы для завершения). | |
| Это событие немедленно уволили, когда скрывать метод экземпляра называется. | |
| Это событие запускается, когда в списке есть, который скрыт от пользователя (будет ждать CSS переходы для завершения). |
Откаты
У нас есть 5 выпадающих меню. Но как насчет старых браузеров?
В игру вступает наш друг Modernizr. Для тех, кто не знает, что такое Modernizr — это библиотека JavaScript, которая обнаруживает HTML5 и CSS3-функции в браузере пользователя.
Ниже приведен пример того, как мы можем управлять откатами для браузеров, которые не поддерживают определенных свойства CSS:
/* No CSS3 support */
.no-opacity .wrapper-dropdown-1 .dropdown,
.no-pointerevents .wrapper-dropdown-1 .dropdown {
display: none;
opacity: 1; /* If opacity support but no pointer-events support */
pointer-events: auto; /* If pointer-events support but no pointer-events support */
}
.no-opacity .wrapper-dropdown-1.active .dropdown,
.no-pointerevents .wrapper-dropdown-1.active .dropdown {
display: block;
}
Если браузер не поддерживает непрозрачность или указатель событий, мы скрываем выпадающее меню простым
Если браузер не поддерживает прозрачность, но поддерживает указатель событий, мы устанавливаем pointer-events: auto.
Если браузер не поддерживает указатель событий, но поддерживающий прозрачность, мы поставили opacity: 1.

Демо Скачать исходные фалы
Автор урока: HUGO GIRAUDEL
Как сделать раскрывающийся список html
Для создания в html выпадающего списка существует тег <select>, который совместно с тегом <option>, позволяет создавать элементы интерфейса, содержащие перечень параметров в виде выпадающего списка с возможностью единичного или множественного выбора.
Перечень атрибутов для тега <select>:
autofocus – установка фокуса на элементе при загрузки страницыdisabled – отключение элементаmultiple – множественный выбор элементов раскрывающегося списка htmlrequired – делает обязательным для заполненияsize – определяет высоту в закрытом состоянии. Задается числовым значением.form – подключение к форме обратной связиname – имя, для получения выбранного значения и передачи его в скрипт для обработки
Для последних трёх значение указывается в кавычках, все остальные просто дописываются к тегу <select>
Атрибуты для тега <option>:
disabled – позволят заблокировать пункт для выбораlabel — дает возможность задать метку для элементаselected – устанавливает пункт выбранным по умолчаниюvalue – позволяет задать значение для пункта, которое будет передано в форму для отправки или в скрипта для обработки.
Ниже я приведу несколько примеров использования атрибутов для тегов <select> и <option>
Пример самого простого раскрывающегося списка html:
Код:
PHP
<select>
<option>Опция 1</option>
<option>Опция 2</option>
</select>
|
1 |
<select> <option>Опция1<option> <option>Опция2<option> <select> |

Размер выпадающего элемента, то есть, количество отображаемых элементов зависит от заданного параметра size. В случае, если он не задан, то в раскрывающемся списке html отображается по умолчанию 1 элемент.
Ширина элемента по умолчанию определяется исходя из ширины самой длинной записи. Так же ее можно изменять CSS-стилями.
Что это такое
Примеры использования выпадающего списка в HTML коде
Ниже представлены 4 основных варианта выпадающих списков HTML.
Выпадающий список с выбором нескольких значений
Добавить списку возможность множественного выбора (выбора одновременно нескольких значений) можно используя атрибут multiple. Количество одновременно выводимых на экран пунктов списка с множественным выбором регулируется с помощью атрибута size.
Атрибут name такого списка должен заканчиваться символами «[]», например, name=»cars[]».
NissanToyotaBMWWolksvagenSkodaMercedes-Benz
Раскрывающийся список с группами пунктов
Пункты в HTML списке select можно группировать с помощью тега <optgroup>. Название группы не доступно для выбора, служит для удобства пользователей.
МоскваСанкт-ПетербургНовосибирскКиевХарьковЛьвовМинскБобруйскГомель
HTML список обязательный для заполнения (выбора)
Для того, чтобы создать список select, обязательный для заполнения (<select> список, где пользователь должен обязательно выбрать значение) нужно использовать атрибут required, а также добавить внутрь списка первым пунктом <option> с пустым значением атрибута value.
Выберите значениеСинийЗеленыйЖелтыйКрасныйОранжевыйЧерный
Вывод и скрытие
Проблему с исчезновением легко поправить: нужно добавить в условие «больше, чем точка излома». Такое решение работает, но у него есть один недостаток. Так как код выполняется каждый раз при изменении размеров окна браузера, то в таком случае открытое меню будет закрываться. На некоторых мобильных устройствах событие resize генерируется при прокрутке страницы по вертикали, что приводит к плохой реакции нашего меню.
Для решения нужно проверять состояние меню. Воспользуемся дополнительным классом для кнопки «меню», что также можно использовать для дополнительного визуального представления. Кнопка будет не только включать/выключать меню, но добавлять/убирать класс . В условии «уже, ч ем точка излома», добавим код, который будет скрывать меню, если кнопка имеет класс .
$(document).ready(function() {
$(".toggleMenu").click(function(e) {
e.preventDefault();
$(this).toggleClass("active");
$(".nav").toggle();
});
});
if (ww < 800) {
$(".toggleMenu").css("display", "inline-block");
if (!$(".toggleMenu").hasClass("active")) {
$(".nav").hide();
} else {
$(".nav").show();
}
$(".nav li a.parent").click(function(e) {
e.preventDefault();
$(this).parent("li").toggleClass('hover');
});
} ...