Модальные окна на javascript. 30 строк кода
Содержание:
- Базовый код модального окна
- Рейтинг качественных моделей на 2020 год
- Всплывающее окно
- CSS:
- HTML и CSS код модального окна
- JS:
- Добавление всплывающего окна на сайт WordPress — пошаговая инструкция
- MailMunch – сервис для сбора электронной почты пользователей
- JS JSON
- Установка
- Основные причины, по которым pop-up не работает
- Как определить размер экрана ноутбука
- Интересные идеи по настройке всплывающих окон
Базовый код модального окна
Вы можете легко создавать очень умные и гибкие диалоговые окна с помощью модального плагина Bootstrap. В следующем примере представлена базовая структура для создания простого модального окна с заголовком, телом сообщения и нижним колонтитулом, содержащим кнопки действий для пользователя.
<div id="myModal" class="modal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Подтверждение</h5>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
<p>Вы хотите сохранить изменения в этом документе перед закрытием?</p>
<p class="text-secondary"><small>Если вы не сохраните, ваши изменения будут потеряны.</small></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Закрыть</button>
<button type="button" class="btn btn-primary">Сохранить изменения</button>
</div>
</div>
</div>
</div>
Для того, чтобы код сработал, конечно же, вы должны подключить bootstrap.min.css в внутри тегов , например так:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
И перед закрывающим тегом подключить библиотеку jQuery, bootstrap.min.js, popper.min.js и скрипт, инициализирующий запуск модального окна:
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script>
$(document).ready(function(){
$("#myModal").modal('show');
});
</script>
Функция запускает модальное окно с указанным ID, в данном случае .
Если вы запустите приведенный выше пример, он автоматически создаст модальное окно, когда DOM будет полностью загружен через JavaScript. Результат будет выглядеть примерно так:

Модальное окно Bootstrap
Совет: всегда старайтесь размещать HTML-код модального окна в позиции верхнего уровня в вашем документе, предпочтительно сразу после открывающего тега , чтобы избежать помех от других элементов, в противном случае это может повлиять на внешний вид или функциональность модального окна.
Рейтинг качественных моделей на 2020 год
Всплывающее окно
Первым шагом создания всплывающего окна является создание элемента <div> (или любого другого элемента) и его оформление:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.okno {
width: 300px;
height: 50px;
text-align: center;
padding: 15px;
border: 3px solid #0000cc;
border-radius: 10px;
color: #0000cc;
}
</style>
</head>
<body>
<div class="okno">
Всплывающее окошко!
</div>
</body>
</html>
Попробовать »
Этот и будет использоваться в качестве всплывающего окна. Теперь мы его скрываем с помощью значения свойства display и добавляем ссылку, при нажатии на которую будет появляться всплывающее окно:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#okno {
width: 300px;
height: 50px;
text-align: center;
padding: 15px;
border: 3px solid #0000cc;
border-radius: 10px;
color: #0000cc;
display: none;
}
#okno:target {display: block;}
</style>
</head>
<body>
<div id="okno">
Всплывающее окошко!
</div>
<a href="#okno">Вызвать всплывающее окно</a>
</body>
</html>
Попробовать »
Используя псевдо-класс мы выбираем и применяем стили к элементу, к которому был осуществлён переход. Таким образом после перехода по ссылки значение свойства элемента сменится с на .
Теперь надо расположить посередине страницы, чтобы он стал похож на всплывающее окно. Делаем его абсолютно позиционированным и центрируем его по вертикали и горизонтали:
#okno {
width: 300px;
height: 50px;
text-align: center;
padding: 15px;
border: 3px solid #0000cc;
border-radius: 10px;
color: #0000cc;
display: none;
/*позиционируем и центрируем*/
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
Следующим шагом будет реализация скрытия окна, при нажатии на любое место страницы или на само окно. Для этого нам нужно расположить элемент внутри элемента <a>:
<a href="#" id="main"> <div id="okno"> Всплывающее окошко! </div> </a>
Затем мы позиционируем элемент и растягиваем его на всю ширину и высоту окна. Задаём ему и перенаправляем нашу ссылку на него:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#main {
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#okno {
width: 300px;
height: 50px;
text-align: center;
padding: 15px;
border: 3px solid #0000cc;
border-radius: 10px;
color: #0000cc;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
#main:target {display: block;}
</style>
</head>
<body>
<a href="#" id="main">
<div id="okno">
Всплывающее окошко!
</div>
</a>
<a href="#main">Вызвать всплывающее окно</a>
</body>
</html>
Попробовать »
У элемента убираем (он больше не нужен, так как скрываем мы теперь ). В итоге родительский выполняет теперь скрытие всплывающего окна, перенаправляя выбор на страницу.
На этом создание простого всплывающего окна закончено.
CSS:
Добавляем animate.min.css или animate.css или только классы этой библиотеки, которые используем и:
.modal {
display: none;
background: #337AB7;
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 99999;
}
.modal_vis {
display: block;
}
.body_block {
overflow: hidden;
margin-right: 17px;
}
#close_modal {
color: #BFE2FF;
font-size: 40px;
font-weight: bold;
font-family: Times, sans-serif;
border-radius: 50%;
border: 4px solid #BFE2FF;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
margin: 20px;
cursor: pointer;
position: absolute;
right: 0;
transform: rotate(45deg);
transition: all 0.6s;
box-sizing: content-box;
}
#close_modal:hover {
color: #FFF;
transform: rotate(135deg);
}
.modal_txt {
box-shadow: 0 4px 12px rgba(0,0,0,0.2), 0 16px 20px rgba(0,0,0,0.2);
background: #FFF;
padding: 30px;
margin: 100px auto;
max-width: 800px;
}
|
1 |
.modal { displaynone; background#337AB7; positionfixed; top; left; bottom; right; z-index99999; } .modal_vis { displayblock; } .body_block { overflowhidden; margin-right17px; } #close_modal { color#BFE2FF; font-size40px; font-weightbold; font-familyTimes,sans-serif; border-radius50%; border4pxsolid#BFE2FF; width50px; height50px; line-height50px; text-aligncenter; margin20px; cursorpointer; positionabsolute; right; transformrotate(45deg); transitionall0.6s; box-sizingcontent-box; } #close_modal:hover { color#FFF; transformrotate(135deg); } .modal_txt { box-shadow4px12pxrgba(0,0,0,0.2),16px20pxrgba(0,0,0,0.2); background#FFF; padding30px; margin100pxauto; max-width800px; } |
HTML и CSS код модального окна
HTML разметка модального окна:
<div id="openModal" class="modal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h3 class="modal-title">Название</h3>
<a href="#close" title="Close" class="close">×</a>
</div>
<div class="modal-body">
<p>Содержимое модального окна...</p>
</div>
</div>
</div>
</div>
Ссылка, с помощью которой осуществляется открытие модального окна:
<!-- openModal - id модального окна (элемента div) --> <a href="#openModal">Открыть модальное окно</a>
CSS модального окна:
/* стилизация содержимого страницы */
body {
font-family: -apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif;
font-size: 16px;
font-weight: 400;
line-height: 1.5;
color: #292b2c;
background-color: #fff;
}
/* свойства модального окна по умолчанию */
.modal {
position: fixed; /* фиксированное положение */
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0,0,0,0.5); /* цвет фона */
z-index: 1050;
opacity: 0; /* по умолчанию модальное окно прозрачно */
-webkit-transition: opacity 200ms ease-in;
-moz-transition: opacity 200ms ease-in;
transition: opacity 200ms ease-in; /* анимация перехода */
pointer-events: none; /* элемент невидим для событий мыши */
margin: 0;
padding: 0;
}
/* при отображении модального окно */
.modal:target {
opacity: 1; /* делаем окно видимым */
pointer-events: auto; /* элемент видим для событий мыши */
overflow-y: auto; /* добавляем прокрутку по y, когда элемент не помещается на страницу */
}
/* ширина модального окна и его отступы от экрана */
.modal-dialog {
position: relative;
width: auto;
margin: 10px;
}
@media (min-width: 576px) {
.modal-dialog {
max-width: 500px;
margin: 30px auto; /* для отображения модального окна по центру */
}
}
/* свойства для блока, содержащего контент модального окна */
.modal-content {
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
background-color: #fff;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid rgba(0,0,0,.2);
border-radius: .3rem;
outline: 0;
}
@media (min-width: 768px) {
.modal-content {
-webkit-box-shadow: 0 5px 15px rgba(0,0,0,.5);
box-shadow: 0 5px 15px rgba(0,0,0,.5);
}
}
/* свойства для заголовка модального окна */
.modal-header {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
padding: 15px;
border-bottom: 1px solid #eceeef;
}
.modal-title {
margin-top: 0;
margin-bottom: 0;
line-height: 1.5;
font-size: 1.25rem;
font-weight: 500;
}
/* свойства для кнопки "Закрыть" */
.close {
float: right;
font-family: sans-serif;
font-size: 24px;
font-weight: 700;
line-height: 1;
color: #000;
text-shadow: 0 1px 0 #fff;
opacity: .5;
text-decoration: none;
}
/* свойства для кнопки "Закрыть" при нахождении её в фокусе или наведении */
.close:focus, .close:hover {
color: #000;
text-decoration: none;
cursor: pointer;
opacity: .75;
}
/* свойства для блока, содержащего основное содержимое окна */
.modal-body {
position: relative;
-webkit-box-flex: 1;
-webkit-flex: 1 1 auto;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 15px;
overflow: auto;
}
Если вам необходимо убрать скролл страницы после отображения модального окна, то к элементу нужно добавить CSS-свойство со значением . А после скрытия модального окна данное свойство убрать у элемента . Данное действие можно осуществить только с помощью JavaScript:
document.addEventListener("DOMContentLoaded", function(){
var scrollbar = document.body.clientWidth - window.innerWidth + 'px';
console.log(scrollbar);
document.querySelector('').addEventListener('click',function(){
document.body.style.overflow = 'hidden';
document.querySelector('#openModal').style.marginLeft = scrollbar;
});
document.querySelector('').addEventListener('click',function(){
document.body.style.overflow = 'visible';
document.querySelector('#openModal').style.marginLeft = '0px';
});
});
JS:
let open_modal = document.getElementById(‘open_modal’);
let close_modal = document.getElementById(‘close_modal’);
let modal = document.getElementById(‘modal’);
let body = document.getElementsByTagName(‘body’);
open_modal.onclick = function() { // клик на открытие
modal.classList.add(‘modal_vis’); // добавляем видимость окна
modal.classList.remove(‘bounceOutDown’); // удаляем эффект закрытия
body.classList.add(‘body_block’); // убираем прокрутку
};
close_modal.onclick = function() { // клик на закрытие
modal.classList.add(‘bounceOutDown’); // добавляем эффект закрытия
window.setTimeout(function() { // удаляем окно через полсекунды (чтобы увидеть эффект закрытия).
modal.classList.remove(‘modal_vis’);
body.classList.remove(‘body_block’); // возвращаем прокрутку
}, 500);
};
|
1 |
let open_modal=document.getElementById(‘open_modal’); let close_modal=document.getElementById(‘close_modal’); let modal=document.getElementById(‘modal’); let body=document.getElementsByTagName(‘body’); open_modal.onclick=function(){// клик на открытие modal.classList.add(‘modal_vis’);// добавляем видимость окна modal.classList.remove(‘bounceOutDown’);// удаляем эффект закрытия body.classList.add(‘body_block’);// убираем прокрутку }; close_modal.onclick=function(){// клик на закрытие modal.classList.add(‘bounceOutDown’);// добавляем эффект закрытия window.setTimeout(function(){// удаляем окно через полсекунды (чтобы увидеть эффект закрытия). modal.classList.remove(‘modal_vis’); body.classList.remove(‘body_block’);// возвращаем прокрутку },500); }; |
Если на сайте используется фиксированное меню (как в этом случае), то прокрутку со страницы лучше не убирать или использовать дополнительные стили.
Похожие модальные окна реализует jQuery плагин animatedModal.js
Добавление всплывающего окна на сайт WordPress — пошаговая инструкция
Добавлять попап мы будем на примере плагина Popup by Supsystic. Почему именно он? Да просто потому, что он довольно легкий, не имеет много лишнего функционала и вполне подходит для решения 90% типовых задач попапа. Зачем нужен лишний функционал, если он не будет использоваться?
Устанавливаем плагин, активируем его и находим в левой колонки админки ссылку “Добавить новый PopUp”.
Перед нам страница со всеми попапами, которые у нас есть. Поскольку попапов нет, страница пуская. Нужно будет нажать на кнопку “добавить попап” уже на самой странице. Таким образом вы попадете на страницу с шаблонами.
Не ходите использовать шаблон? Выберите шаблон под названием “Clear Popup” и твориту с нуля.
Поскольку дело к новому году, мы выберем новогодний шаблон и разместим на нем акцию. Выбираем нужный шаблон, вводим его имя и жмем сохранить.
Вы попадете на страницу с огромным количеством чек-боксов. Не пугайтесь. Тут у нас всё по русски, и достаточно прочитать, что от нас хотят. Многие настройки доступны только в версии PRO, так что сильно тут не разойдешься.
Во вкладке дизайн мы и будем менять внешний вид нашего всплывающего окна. Тут вы можете изменить прозрачность фона, цвета текстов, внешний вид кнопки закрыть и маркеров. Опять же, многие функции доступны только в платной версии плагина. Когда вы закончили основные настройки, перейдите во вкладку тексты и измените тексты на нужные вам.
Также вы можете добавить кнопки социальных сетей на свой попап.
Сама контактная форма настраивается по вкладке Подписки. Тут вы можете задать нужные поля, настроить интеграцию с сервисами сбор электронных почт, изменить оповещение пользователей о удачной или неудачной подписке и изменить текст самой кнопки.
В этом же разделе можно задать и текст письма, который придет пользователю после подписки на рассылку.
Вкладка А/В тестирование доступна только для PRO версии плагина, статистику вы можете настроить бесплатно. По умолчанию статистика самого плагина уже включена, статистика от Google Analytics доступна только в платной версии плагина.
Сохраняем и идем на сайт. Итого, наш финальный вид всплывающего окна выглядит следующим образом.
MailMunch – сервис для сбора электронной почты пользователей

MailMunch предлагает создать различные формы для привлечения пользователей и сбора их электронной почты. Вы можете разместить форму для подписки во всплывающем окне, вставить её в сайдбар, закрепить в верхней части сайта и даже создать полноценный лендинг для расшаривания его в соцсетях и в рекламных баннерах.
Сервис предлагает полный контроль над фоном, цветами и шрифтами. Все формы имеют адаптивный интерфейс, так что привлекательно выглядят на разных экранах. В настройках всплывающих окон вы самостоятельно задаете триггеры для их появления, чтобы добиться максимальной эффективности и не раздражать пользователей.
Плюсы:
- Бесплатный тариф с неограниченным количеством форм.
- Большое количество шаблонов.
- Адаптивный дизайн.
- Редактор CSS.
- Инструменты A/B-тестирования.
- Продвинутые инструменты аналитики.
- Возврат денег в течение 60 дней после оплаты тарифа в случае отказа от услуг.
Минусы:
- A/B-тестирование доступно только на одном из старших тарифов, так что платить за него приходится больше, чем на других сервисах.
- Базовый набор шаблонов не впечатляет, а для открытия премиальных тем надо приобретать тариф не ниже Gold.
Стоимость:
- Бесплатный тариф — 1 сайт, неограниченное количество форм, базовые возможности для таргетирования, интеграции со сторонними сервисами.
- Silver ($15 в месяц) — 3 сайта, удаление логотипа сервиса, аналитика и отчеты, мгновенные оповещения по электронной почте.
- Gold ($25 в месяц) — 5 сайтов, продвинутая аналитика, премиальные темы, редактор CSS, A/B-тестирование, трекинг пикселей.
- Agency ($75 в месяц) — неограниченное количество сайтов, инструменты для управления командой, бесплатная установка, приоритетная поддержка.
При оплате подписки на год вы получаете скидку 20%.
JS JSON
Установка
Основные причины, по которым pop-up не работает
Некоторые из указанных причин могут оказаться неожиданными, но именно из-за них эффективность поп-ап сводится к нулю.
Всплывающее окно не настроено под нужды пользователей смартфонов
Примерно треть гостей на сайты заходят через мобильные устройства. Если не адаптировать баннер под электронные гаджеты, то он будет некрасиво растягивать экран или вовсе отображаться некорректно. Обязательно нужно проверить функциональность pop-up как в браузерной, так и в мобильной версиях сайта.
«Тяжелые» плагины не позволяют быстро загрузить страницу
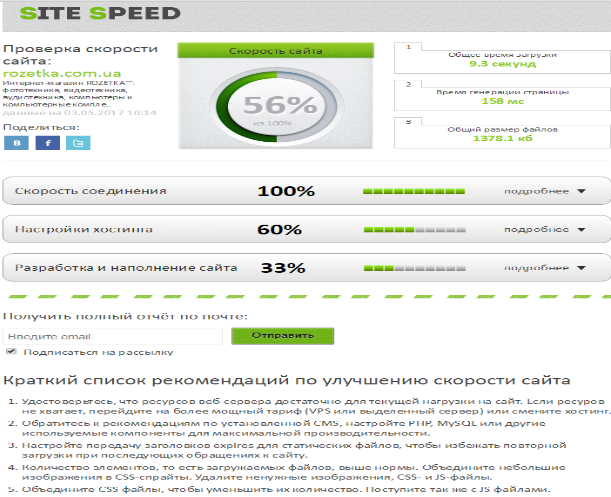
Каждая новая надстройка замедляет работу сайта. Если страница медленная, то посетители не захотят ждать ее загрузки. Проверить скорость работы вашего ресурса можно с помощью сервисов Sitespeed.ru или PageSpeed Insights, а при необходимости провести работы по ускорению сайта.

Кроме того, некоторые плагины могут вступать в конфликт друг с другом, деформируя вид страницы со всплывающим окном
Перед тем как демонстрировать всплывающие окна посетителям, важно убедиться, что все выглядит и работает нормально
Всплывающее окно имеет некачественный дизайн
Дизайн инструментов поп-ап должен быть проработан до мелочей и перекликаться с общей стилистикой сайта
Важно сделать действительно удобную страницу для посетителей.
Текст для всплывающего окна неуникален
Если посетитель заметит, что вы пользуетесь чужим интеллектуальным трудом, копируя текст с популярных сайтов, на лояльность посетителей рассчитывать не придется.
Используется нерелевантный контент
Содержание всплывающего окна должно быть тщательно продуманным. Например, если покупатель положил товар в корзину, но в последний момент закрывает вкладку, ему можно предложить скидку или бесплатную доставку, но никак не другой товар, поскольку выбор уже сделан, но на покупку посетитель так и не решился.
Как определить размер экрана ноутбука
Интересные идеи по настройке всплывающих окон
1. Заменяем баннеры всплывающими окнами

Указанный прием имеет как достоинства, так и недостатки. К числу положительных аспектов можно отнести:
- Возможность сэкономить место на странице, что особенно актуально, если баннер был большим.
- Всплывающее окно загружается мгновенно, а на открытие «тяжелого» баннера требуется время.
Все это может положительно сказаться на конверсии.
Минус здесь всего один:
Окошко поп-ап не может разместить много информации, в отличие от полноценного баннера. Но креативный подход позволит избежать трудностей.
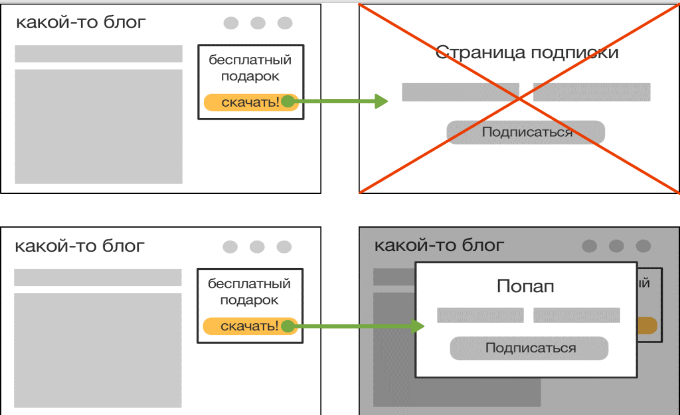
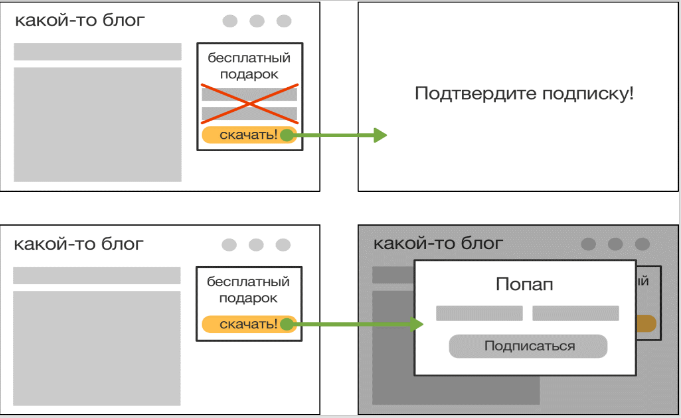
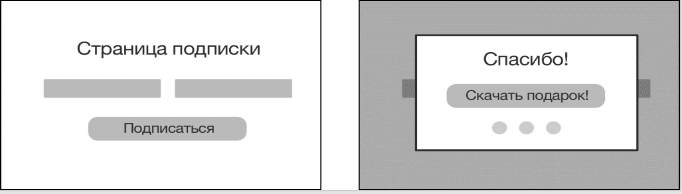
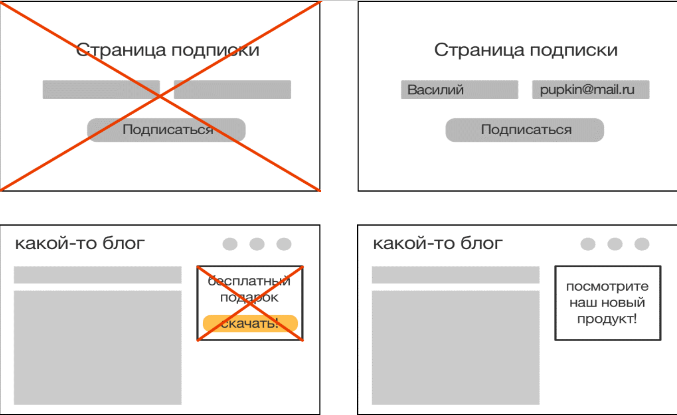
2. Заменяем подписки всплывающими окнами
Речь идет о формах подписки, которые могут быть размещены и на отдельных страничках, и сбоку и внизу главной. Можно просто убрать все поля, заменив их единственной кнопкой для клика, которая и будет вызывать всплывающее окно. Оно-то уже сможет содержать всю необходимую информацию и поля.

Достоинства такого подхода:
- Увеличивается число подписчиков, поскольку столь корректный подход вызывает расположение со стороны посетителей. В случае когда форма подписки доступна сразу, больше риск, что ее проигнорируют.
- Отсутствие лишней информации помогает сделать страницу более аккуратной.
Среди недостатков можно назвать:
Маркетологу следует быть осторожным при создании кнопок, поскольку пользователь может неверно истолковать их значение. Так, от слова «Загрузить» люди будут ждать возможности скачать файлы.
3. Заменяем слова благодарности всплывающими окнами
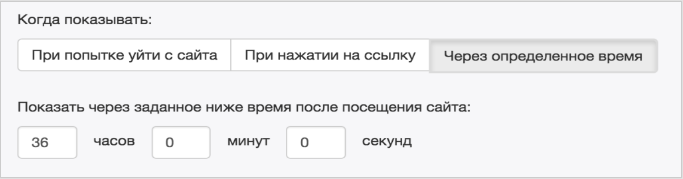
Нет необходимости создавать целю страницу сайта под слова благодарности. Но вполне можно демонстрировать popup окно по истечении определенного времени.

Достоинства подхода:
Потребуется совсем немного времени на создание окна, чем на оформление полноценной страницы.
Недостатки:
- Не все всплывающие окна могут перенаправлять посетителя на социальные сети.
- Создание более хитрого кода с благодарностью требует привлечения хорошего специалиста.
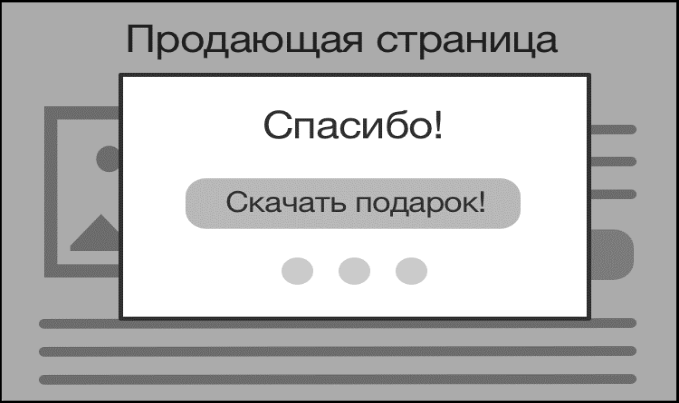
4. Благодарность за подписку заменяем всплывающим окном
Пример схож с предыдущим. Но вместо отсылки к форме с благодарностью, происходит перенаправление на продающую страницу с необходимыми ссылками и словами благодарности за подписку. Это окно pop-up может также содержать данные о платном товаре или предложения поучаствовать в акции.

Достоинства подхода:
- Не нужно создавать отдельную страницу благодарности.
- Увеличивается конверсия, поскольку посетители при закрытии окна будут попадать на загруженную полностью страницу с рекламой товаров. Это ненавязчиво подтолкнет к покупке.
Недостатки:
Необходимо добиться моментального появления всплывающего окна, чтобы посетители не заподозрили сайт в обмане.
5. Секретный баннер pop-up
Идеальное решение для постоянных покупателей и людей, которые долгое время пребывают на страницах сайта. Можно их порадовать выгодными предложениями, доступными при переходе по ссылкам, указанным во всплывающем окне. Правильная настройка позволит сделать ссылку доступной только для ограниченного числа лиц.

Достоинства подхода:
Своеобразное пасхальное яйцо поможет добиться лояльности от определенного числа посетителей ресурса.
Недостатки:
При неправильной настройке «секретное» окно будет всплывать абсолютно для всех, что приведет компанию к убыткам.
6. Персонализация в мини-версии
Персонализацию сейчас используют не так активно, как пару лет назад. Но в совокупности с pop-up она могла бы работать крайне эффективно. Разработчику нужно будет всего лишь настроить автоматическое заполнение формы подписки на соответствующей странице, а все прочие ненужные строки заменить рекламой.

Такой метод сулит только плюсы:
- Можно добиться высоких показателей конверсии, ведь от посетителя не потребуются усилия по заполнению полей. Достаточно лишь кликнуть на кнопку.
- Стандартная страница сайта будет вмещать больше рекламы.
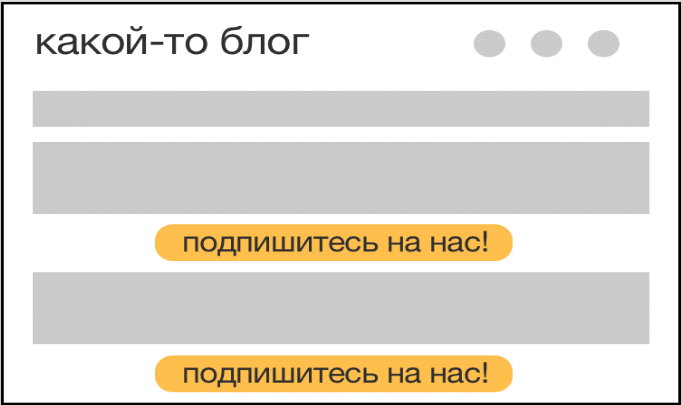
7. Всплывающее окно внутри страницы
Ненавязчивый способ продемонстрировать всплывающее окно на сайте — разместить ссылку на него внутри страницы. Чем объемнее статья, тем больше кнопок, вызывающих поп-ап, можно разместить.

Достоинства инструмента:
- Абсолютно ненавязчивы способ показать дополнительную информацию или пригласить в рассылку.
- Конверсия повышается чрезвычайно легко, поскольку пользователь сам нажимает на кнопки вызова всплывающего окна.
Недостатки:
Статья будет содержать ненужные элементы, потому потребуется настойка страницы. Человек, оформивший подписку или отказавшийся от нее, не должен встречать в тексте те же кнопки.