Веб программирование для чайников, с чего начать обучение и как добиться успеха
Содержание:
- Содержание
- Что должен знать web-разработчик
- Ошибка приложения 0xc0000142 при запуске игры или программы
- Лучшие вузы и ссузы для обучения
- Замыкание в Java Script для непосвященных
- Заметки про интервью на разработчика
- 10 курсов программирования для начинающих
- 1. «Основы программирования» от GeekBrains
- 2. «Старт в программировании» от Нетологии
- 3. «Веб-разработчик с нуля до PRO» от SkillBox
- 4. «Введение в программирование (С++)»
- 5. «Как стать программистом» от университета Mail.ru (GeekBrains)
- 6. «PHP. Уровень 1 (Основы веб-разработки)» от GeekBrains
- 7. «HTML и CSS с нуля» от Fructcode
- 8. «ВЕБ-разработчик 2020» от beONMAX
- 9. «Основы С++» от Смотри и учись
- 10. «Программирование на Python для начинающих» от Михаила Русакова
- Наполнение ресурса
- GeekBrains
- Как стать веб разработчиком с нуля с помощью курсов — простой способ
- Кому подходит эта профессия
- 10.06.2019
- Инфраструктура
- ИНТУИТ
- Frontend в Sportmaster Lab
- Полезные интернет-сервисы для изучения основных принципов программирования и структуры кода любого приложения
- Выбираем направление
- Осциллограф в браузере
- Отрисовка графиков в реальном времени
- Концепт — как усилить защиту паролей «12345» от bruteforce атаки (попытка вторая)
- Заработная плата веб-разработчика
- Бизиборд? Power bank? Супернажималка
Содержание
Что должен знать web-разработчик
В зависимости от выбранного пути, frontend или backend, список того, что должен знать web-программист меняется. Есть обязательный перечень навыков, который понадобится в обоих направлениях:
- английский язык — минимальный уровень B1, если есть цель работать на иностранном рынке, то C1;
- что такое алгоритмы, как они создаются;
- языки программирования, например JavaScrpt, PHP или любой другой;
- создание кода в соответствии со стандартами программирования;
- умение понимать чужие коды, читать, исправлять ошибки.
Это минимальный список того, что должен знать веб-программист, чтобы устроиться на работу или начать зарабатывать на фрилансе. Полный перечень есть в моей статье про веб-разработчиков.
Если вы планируете стать frontend– программистом, то к базовым знаниям нужно добавить изучение CSS, HTML и JavaScript.
Что должен знать frontend-разработчик
Для backend перечень базовых навыков выше: языки программирования Python, Ruby, PhP, Node.js, системы кеширования.
Что должен знать backend-разработчик
По представленным выше схемам можно оценить весь масштаб необходимых данных и понять, что путешествие от новичка до профессионала требует много сил, времени и ресурсов.
Под ресурсами я имею в виду литературу, постоянное повышение квалификации, прохождение дополнительных курсов и изучение новых тенденций в мире программирования.
Ошибка приложения 0xc0000142 при запуске игры или программы
Самая распространенная ситуация — ошибка при запуске приложения 0xc0000142 возникает при запуске какой-либо игры или программы, чаще всего — недавно установленной, а также, в наших реалиях — не обязательно лицензионной, хотя этот фактор может и отсутствовать.
Ниже — способы, которые чаще всего помогают исправить ошибку 0xc0000142 в описанной ситуации, а если они не помогут, перейдите к разделу про дополнительные методы: в нем перечислены реже срабатывающие решения, которые, тем не менее, могут оказаться верными в вашем сценарии.
Если на вашем компьютере установлен сторонний антивирус, отключите его (а лучше удалить, хотя бы временно) и попробуйте выполнить запуск игры или программы снова
Если ошибка повторилась, а программу вы установили недавно и она не является лицензионной, попробуйте удалить её (через Панель управления — Программы и компоненты), а затем, не включая антивирус — снова установить её, причем обратите внимание, чтобы в пути к папке установки не было кириллицы (русских букв).
Если игра или программа была установлена в папки, пути к которым содержат кириллицу (это можно узнать, открыв свойства ярлыка программы и посмотрев путь), попробуйте переустановить её в папку, путь к которой не содержит русских букв.
Попробуйте выполнить запуск игры в режиме совместимости с предыдущей версией ОС (правый клик по ярлыку — свойства — вкладка «Совместимость»), а также от имени администратора, что настраивается в том же разделе параметров. Выполните чистую загрузку Windows 10, 8.1 или Windows 7
Если ошибка пропадет, это означает, что какая-то служба или сторонняя программа вызывает появление ошибки при запуске нужной программы. Чаще всего речь идет о различном ПО для защиты компьютера. Задача — найти, какая именно. Если ошибка стала появляться недавно, можно предположить, что речь идет о недавно установленной или обновленной программе. Можно попробовать использовать точки восстановления при их наличии.
Это не все возможные методы исправить ошибку при запуске приложения, но чаще других срабатывающие в рассмотренном случае. Если же ошибка 0xc0000142 продолжает возникать, более изощренные способы решения вы найдете далее в инструкции.
Лучшие вузы и ссузы для обучения
Список вузов, после окончания которых можно освоить профессию веб-программиста, только в столице насчитывает десятки наименований. Наиболее известные из них:
- МГУ им. М. Ломоносова;
- МГТУ им. Н. Баумана;
- МФТИ;
- НИУ ВШЭ;
- РАНХиГС.
Множество учебных заведений расположено в различных регионах России:
- СПБГУ (Санкт-Петербург);
- СПбПУ Петра Великого (Санкт-Петербург);
- ДВФУ (Владивосток);
- УрФУ им. Б. Ельцина (Екатеринбург);
- НИУ ВШЭ (Нижегородский филиал);
- ЮУрГУ (Челябинск);
- КФУ (Казань) и многие другие.
Государственные ссузы представлены Московским колледжем бизнес-технологий,
Московским приборостроительным техникумом (РЭУ им. Г. Плеханова), Московским техникумом космического приборостроения (МГТУ им. Баумана), Университетским колледжем информационных технологий Московского государственного университета технологий и управления им. К. Разумовского.
Обучение в регионах России можно пройти, например, в Высшем колледже информатики Новосибирского национального исследовательского государственного университета, Колледже информационных технологий Казанского национального исследовательского технического университета им. А. Туполева, Волгоградском колледже управления и новых технологий им. Ю. Гагарина и др.
Среди негосударственных ссузов популярностью пользуются: Колледж Российского нового университета, Колледж Московского финансово-юридического университета, ИТ-колледж МИРБИС – столичный колледж информационных технологий, который после обучения выдает международные сертификаты и предлагает стажировку в успешных IT-компаниях.
Замыкание в Java Script для непосвященных
У моих программистов была задача: в фото галерее при активном изображении подсвечивать thumbnail показываемого изображения. Задача вроде тривиальная, но вызвала у них некоторый затык при решении. Хочу сказать сразу, что владение JS было у них не на высоте.
Вообще мало людей по настоящему знающих этот язык и не путующий его с принципами работы DOM документа.
В чем же была проблема…
1. В том, что сначала они решали её рекурсией 🙂
2. Вторая попытка решить привела к введению глобальной переменной, что я не считаю хорошим тоном
3. Загрязнение общего кода подобными маленькими функциями вместо использования объектного подхода
В бытности будучи программистом я написал маленький каркас для демонстрации. Вот он:
Вызывать следует так:
Что это нам дало:
1. Мы не используем рекурсию. Этим мы бережем ресурсы компьютера. У клиентских машин они же не резиновые вопреки обратным утверждениям
2. Мы не ввели глобальную переменную, которая в больших системах неудобна по объективням причинам
3. В третьих мы сделали универсальный объект. У него инкапсулированы данные!
Новичкам просьба разобраться и понять. Этот вариант сделан специально проще, чем мы реализовывали.
Мы создаем в теле функции локальную переменную. Затем захватываем эту переменную методом этой функции (это класс, точнее прототип). В итоге получаем хитрый трюк. При выходе из самой функции данные в ней запомнились.
Вообще-то по этому вопросу материала достаточно в сети. Этот трюк далеко не новый. Но о нем нужно напоминать «отцам» и учить новичков.
Заметки про интервью на разработчика
Пролог
Как найти порядочного работодателя\клиента\заказчика? Ответ совсем не лежит на поверхности. Однако десятки пройденых и проваленых собеседований заставили глубоко задуматься, как можно предотвратить встречи с токсичными фейками, бюрократами, и теми, кто собирает мертвые души ради отчётности в отделе кадров или перед начальством. Это чисто субъективные мысли, кто-то может быть со мной не согласен, однако все описанное ниже было опробовано мною ни раз.
Процесс интервью
Никогда не берите тестовое задание, решение которого требует от вас времени больше, чем один-два вечера.
Мне еще не известен ни один случай, чтобы человек, который неделю делал тестовое задание и получил хороший оффер. Работодатель часто готов потратить годы, лишь чтобы найти изумруд (скилового, опытного, и за копейки работающего разработчика), но лишь бы найти. Они собеседуют буквально сотню людей, прежде чем наймут кого-то. И такой критерий как выполненное тестовое задание, длинною в неделю, ставит вас в длинную очередь ожидания, в который вы уже заведомо проиграли. Допустим Вы выполнили блестяще тестовое задание, но оффер так и не получили. Вы потратили НЕДЕЛЮ личного времени. А Сколько потратил работодатель? Максимум 10 килоджоулей, нажимая пальчиком «переслать», отправляя Вам задание. Он не потерял ничего, и ему это ничего не стоит. А вот вложить силы на решение задачи которой ушла неделя, и получить отказ — это огромная просадка по эмоциональным ресурсам, времени, деньгам и самое главное — по мотивации. Простое правило: если у вас есть 20 часов свободного времени, вы можете пройти целых 10 собеседований по 2 часа, или решить 1 тестовую задачу и понятия не иметь получите оффер или нет, а в случае отказа эмоциональный откат неизбежен, потому что ресурсов было вложено много, а результата никакого. Не делайте так, следуйте зову здравого смысла!
10 курсов программирования для начинающих
Если вы новичок и только думаете начать учиться программированию, то эта подборка лучших бесплатных и платных курсов поможет вам ознакомиться с профессией, узнать основы и понять базовые принципы, определиться с направлением и языком программирования.
1. «Основы программирования» от GeekBrains
Основы программирования – интенсив от онлайн-университета GeekBrains, который познакомит вас с профессией, узнаете об языках и направлениях в программировании, зададите все волнующие вас вопросы преподавателю.
2. «Старт в программировании» от Нетологии
Старт в программировании – базовый курс познакомит вас с языками программирования JavaScript и HTML. Более 20 часов практики.
Во время прохождения обучения вы создадите свою первую программу.
3. «Веб-разработчик с нуля до PRO» от SkillBox
Веб-разработчик с нуля до PRO – полноценное обучение от онлайн-университета SkillBox для тех, кто хочет заниматься разработкой сайтов и сервисов. Подходит для начинающих.
Веб-разработчик – одно из самых, на сегодняшний день, востребованных направлений в программировании. Средняя зарплата по официальной статистике составляет 50 000 – 80 000 рублей в месяц.
По завершению вы получите диплом об обучении.
4. «Введение в программирование (С++)»
Введение в программирование (С++) – курс от Академии Яндекса и Высшей школы экономики (НИУ ВШЭ) на обучающей платформе Stepik, состоящих из 12 уроков с видео, тестами и интерактивными задачами.
5. «Как стать программистом» от университета Mail.ru (GeekBrains)
Как стать программистом / Пошаговая инструкция по поиску работы – на этом курсе вас не научат программировать, а расскажут всё о профессии.
Вы узнаете в каком направлении программирования развиваться, как составить резюме и найти первые заказы (работу), как двигаться по карьерной лестнице, чтобы быстро учиться и хорошо зарабатывать.
Для начинающих программистов, кто изучает профессию для того, чтобы устроиться на работу и найти постоянных заказчиков, я рекомендую включить это обучение в список на прохождение. Знаю, что у большинства людей, пытающихся перейти на удалённую работу и начать зарабатывать, проблема не в освоении знаний, а в поиске работодателей.
6. «PHP. Уровень 1 (Основы веб-разработки)» от GeekBrains
PHP. Уровень 1 – ещё один курс для начинающих с нуля от онлайн-университета GeekBrains, на котором вы узнаете основы языка PHP.
7. «HTML и CSS с нуля» от Fructcode
Интерактивный курс по HTML и CSS – пошаговая программа по изучению основ верстки сайтов.
Здесь вы можете получить доступ сразу к нескольким курсам (HTML/CSS, Bootstrap 3, PHP/MySQL, Linux/GIT, Codeigniter, Javascript/jQuery, Modern Javascript, Yii2 Фреймворк, Bootstrap 4, VueJS Фреймворк) за ежемесячную подписку. Вам не нужно покупать сразу всё обучение, платите помесячно и проходите уроки в своём темпе.
Школа даёт возможность просмотреть часть уроков бесплатно, чтобы вы могли ознакомиться с платформой обучения и подачей материала. Так выглядит личный кабинет.
8. «ВЕБ-разработчик 2020» от beONMAX
ВЕБ-разработчик 2020 — с нуля до результата – большой курс для начинающих веб-разработчиков. Освоите основные инструменты и технологии создания сайтов и приложений на HTML5, CSS3, Bootstrap 4, JavaScript.
9. «Основы С++» от Смотри и учись
Основы С++ – 12 лекций продолжительностью 13 часов. Разбираются базовые элементы языка, работа с файлами и функциями, структурное и объектно-ориентированное программирование.
10. «Программирование на Python для начинающих» от Михаила Русакова
Программирование на Python для начинающих – неплохой курс по изучению основ языка Python. Автор оказывает поддержку при прохождении и отвечает на вопросы.
Наполнение ресурса
Очень важно наполнение сайтов, так как каждый проект в сети должен привлекать посетителей, которые являются потенциальными покупателями и потребителями услуг. Важно! Каждый современный ресурс должен содержать максимально интересные, а также регулярно обновляемые материалы
Важно! Каждый современный ресурс должен содержать максимально интересные, а также регулярно обновляемые материалы. Это довольно непростая задача, а более того, для полного успеха потребуются такие важные составляющие, как тщательно продуманная реклама, максимально грамотное управление всем проектом
Для этого может потребоваться нанять еще пару-тройку специалистов
Это довольно непростая задача, а более того, для полного успеха потребуются такие важные составляющие, как тщательно продуманная реклама, максимально грамотное управление всем проектом. Для этого может потребоваться нанять еще пару-тройку специалистов.
 Среди подобных сотрудников можно отметить авторов текстов, которые занимаются подготовкой материалов, которые потом будут публиковаться на ресурсе. Авторы обычно не имеют никакого определенного отношения ни к администрированию, ни к дизайну, ни даже к программированию сервера. Основной задачей автора является написание текста, вставка его в форму и простое нажатие на кнопку. Далее за работу берется редактор, который тщательно проверяет материалы, что ранее были присланы авторами и дает разрешение на их публикацию.
Среди подобных сотрудников можно отметить авторов текстов, которые занимаются подготовкой материалов, которые потом будут публиковаться на ресурсе. Авторы обычно не имеют никакого определенного отношения ни к администрированию, ни к дизайну, ни даже к программированию сервера. Основной задачей автора является написание текста, вставка его в форму и простое нажатие на кнопку. Далее за работу берется редактор, который тщательно проверяет материалы, что ранее были присланы авторами и дает разрешение на их публикацию.
Если проект является достаточно крупным, в качестве дополнения с текстами могут работать еще корректоры и главный редактор. Есть сайты и достаточно крупные, в которых содержится огромное количество страниц и разделов. В таком случае для каждого такого раздела будет нанят свой автор и редактор.
Каждый специалист должен знать основы рекламы, так как сайт требуется не просто грамотно разработать и создать, но также продвигать и монетизировать. Без качественной рекламы положительных результатов в данной сфере не достигнуть.
Тенденции развития современного веб-программирования
На данный момент можно выделить две основные тенденции относительно истории развития популярных методов программирования, а также проектирования программ. В первую очередь это перемещение акцентов процесса программирования отдельных частей к грамотной обработке более серьезных составляющих.
Второй тенденцией является развитие и постоянное совершенствование языков программирования более высшего уровня. Это необходимо по той причине, что большое количество современных коммерческих систем программирования на порядок сложнее, а также объемнее многочисленных предшественников.
Постоянно осуществляется разработка новых приложений, которые обеспечивают качественный функциональный пользовательский интерфейс, делая его более живым и отзывчивым.
Если вы решили попробовать себя в качестве программиста или разработчика, то наверняка задаетесь вопросом: «с чего начать?». Для начинающих существует множество материалов на русском языке
Рекомендуем обратить внимание на книги по программированию, например из серии для чайников. Также, для получения более структурированного обучения, имеет смысл пройти подробные курсы или даже получить образование в университете онлайн
Где вам помогут с нуля освоить языки программирования для успешной работы.
Помимо этого, можно найти множество бесплатных вводных материалов, которую помогут освоить базу, начать разбираться в понятиях бэкенд и фронтенд, и помогут определиться в каком направлении двигаться дальше и каким программистом стать.
GeekBrains
Сайт: https://geekbrains.ruСтоимость: от 7 490 р. в месяц
Факультет Веб-разработки
Программа обучения
Программа одна из самых объёмных и содержательных. В то же время её легко понять, потому что знания даются постепенно: от базы к продвинутым инструментам.
- 261 час обучающего контента
- 525 часов практики
- 2–3 вебинара в неделю
III четверть.Агрегатор данных
В третьей четверти вы пройдете полный курс по Laravel — одному из самых популярных и востребованных фреймворков на PHP. Изучите структуру фреймворка, его функциональность, полезные возможности и научитесь работать с базами данных с помощью встроенных в него функций. Познакомитесь с хорошими практиками программирования и разработки веб-сервисов, изучите паттерны проектирования, позволяющие создавать масштабируемые и гибкие приложения.
IV четверть.Разработка Highload-приложения
В четвертой четверти вы познакомитесь с высоконагруженными системами и сервис-ориентированной архитектурой. Узнаете, что такое денормализация данных и когда она нужна. Также изучите, как взаимодействуют компоненты веб-серверов. Получите навыки командной разработки совместного проекта и на практике познакомитесь с гибкими методологиями (Agile, Scrum, Kanban).
II годI четверть.MVP бизнес-проекта
В пятой четверти вы получите навыки работы с React — популярной JavaScript-библиотекой для создания пользовательских интерфейсов. Познакомитесь с различными уязвимостями и научитесь создавать безопасные приложения. В процессе работы над проектом в кросс-функциональной команде научитесь оценивать риски и сроки разработки.
II четверть.Выпускной проект
В шестой четверти вы продолжите разработку бизнес-проекта под руководством Product Manager’a, создадите веб-приложение и презентуете его команде экспертов. Также вы познакомитесь с серверными уязвимостями для создания надежных и высокопроизводительных решений. Подготовитесь к собеседованию и посетите День карьеры в Mail.ru Group.
Как стать веб разработчиком с нуля с помощью курсов — простой способ
Курсы — это простая подача информации, ответы на все вопросы и своевременная поддержка от преподавателя. Несмотря на то, что за курсы придется платить, они позволят сэкономить уйму времени и начать зарабатывать намного раньше.
Я всегда советую новичкам обучаться у людей, которые готовы передать свой опыт.
В конце 2019 года я уже → опубликовал список лучших курсов по веб-разработке.
Минимальный срок для освоения профессии — 5 месяцев. За это время вам укажут на основные ошибки, помогут их исправить, научат верстке, фронтенд- и бекенд-разработке, и разным языкам программирования.
По окончании курсов вы получите сертификат и актуальные знания, которые позволят зарабатывать. Веб-разработку нельзя выучить за две недели и курсы — это перспективное вложение.
Вы же помните, сколько зарабатывает специалист на начальных этапах?
Преимущество курсов очевидно:
- поддержка преподавателей;
- ответы на все вопросы;
- актуальная информация;
- подтверждение навыков;
- практика для того, чтобы набить руку;
- работы в портфолио.
Да, курсы платные, но общая стоимость, за полгода в некоторых академиях даже не превышает месячную зарплату веб-разработчика.
Многие площадки гарантируют трудоустройство, что тоже немаловажно
| Курсы | Самостоятельное обучение | |
| Стоимость | От 3 тысяч рублей в месяц | Бесплатно |
| Актуальность информации | Актуальная информация на момент проведения курса | Найденная информация может быть устаревшей |
| Поддержка | Опытные преподаватели ответят на все вопросы и разберут ошибки | Только на тематических форумах, если повезет |
| Практика | Курсы предлагают практические занятия, которые потом можно добавить в портфель | Практика только при наличии заказчиков, готовы работать с новичком |
| Гарантия трудоустройства | Да | Нет |
| Сертификат | Да | Нет |
Кому подходит эта профессия
Вы хотите стать веб-программистом, мечтаете создавать интерактивные приложения и жить в Кремниевой долине. Но где гарантия, что профессия вам подходит? Есть риск, что, потратив тысячи рублей и часов на обучение, вы в конечном счете разочаруетесь. Вам подходит эта профессия, если:
- Вы любите интернет и все, что с ним связано, подмечаете тонкости оформления страниц, знаете о том, что такое прогрессивные приложения и интересуетесь новостями мира www.
- Готовы работать в команде, сотрудничать с дизайнерами, проектным менеджером, адекватно принимать требования заказчика и руководства.
- Вы усидчивы и можете в течение длительного времени выполнять монотонную работу, потому что именно так и выглядит написание кода.
- У вас богатое воображение, творческий вкус и вы любите придумывать что-то новое.
Если эти утверждения полностью вас описывают и вы не боитесь предстоящих трудностей, тогда профессия действительно для вас.
10.06.2019
Инфраструктура
При выборе инструментов использовались критерии:
- production-ready
- большое комьюнити
- невысокий порог входа относительно других инструментов
- как можно меньшее их количество (больше функциональности у каждого)
- Используется 3 сервера , и . Могут быть физическими или виртуальными машинами, количество может быть меньше и больше, может быть всё в облаке. Приведена наиболее эффективная конфигурация с точки зрения надёжность/цена. Главное, чтобы был отдельным и самым надёжным. На сервере установлен GitLab а также второстепенные сервисы (мониторинг, docker registry: Portainer, ELK, Harbor, etc), которые и будем называть Services. В данном примере их настройка не рассматривается. Все приложения работают в Docker-контейнерах. GitLab лучше установить отдельно, зависит от располагаемых мощностей.
- Traefik собирает информацию о запущенных динамических DNS-именах для , подключившись к докеру по TCP и предоставляет к ним доступ. Также автоматически получает SSL сертификаты для приложения на . Wildcard (WC) сертификат получается с помощью отдельного контейнера letsencrypt-dns, если ваш DNS-провайдер не поддерживается в Traefik. Traefik использует этот или самостоятельно полученный сертификат, обрезает SSL от клиентов и перенаправляет http запросы по доменным именам на соответствующие сервисы. Работает на вместе с основным приложением App.
- GitLab на с помощью GitLab-runner-ов, установленных на остальных ВМ, по Merge Request-ам (МР) на ветки dev и master, управляет запущенными докер-образами на и согласно файлам .gitlab-ci.yml проектов.
- Сборка, тест и стейджинг происходят на .
- В данном решении GitLab также работает как Docker Registry, где хранятся собранные образы приложений.
- Сами GitLab, Traefik и Gitlab-runner-ы также работают в docker-контейнерах, что позволяет легко обновлять и переносить инфраструктуру.
Привожу ссылку на github-репозиторий, в котором пошагово описан процесс создания данной инфраструктуры. Дабы не раздувать ещё больше этот лонгрид, прошу читать их там:
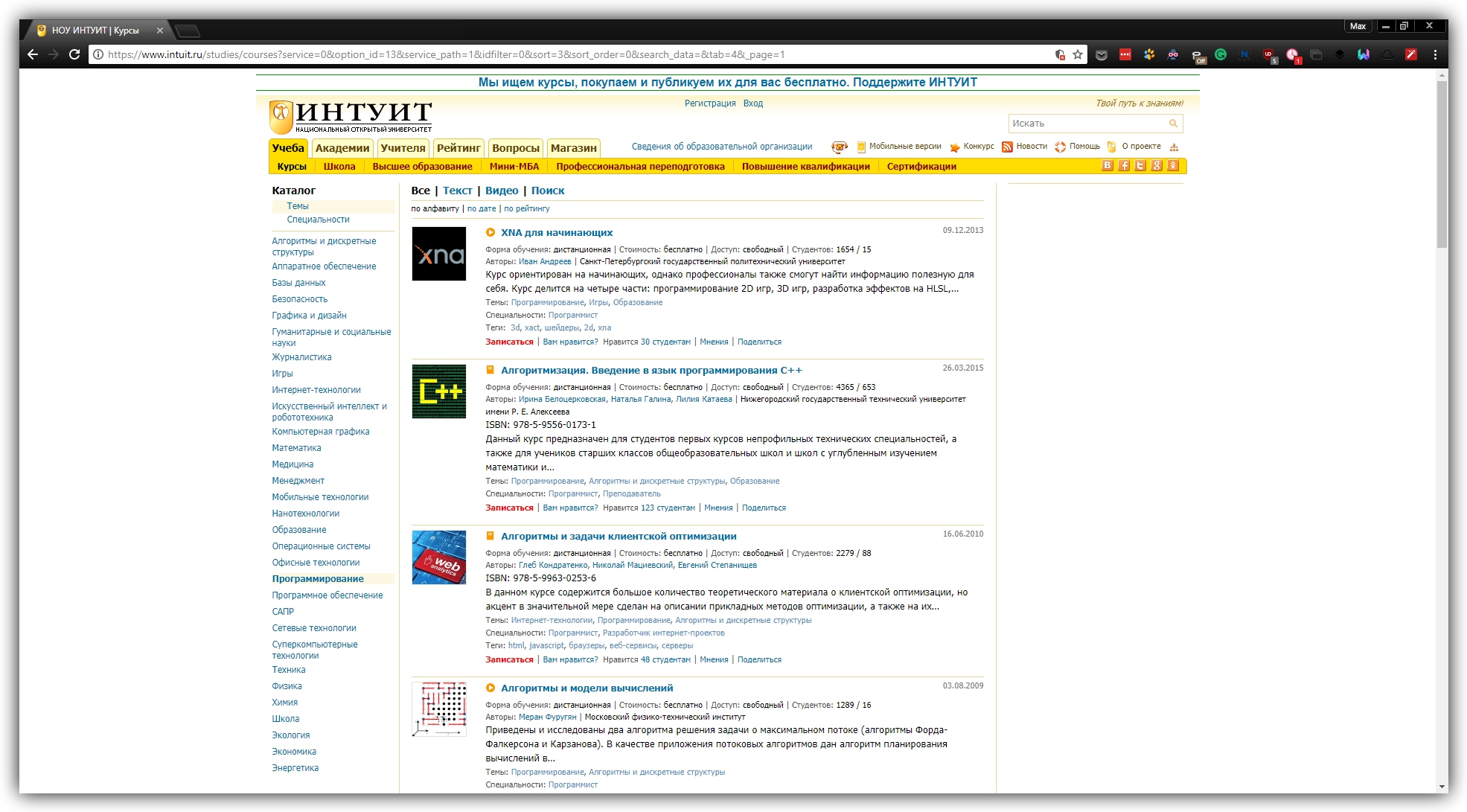
ИНТУИТ

- Технологии: HTML, CSS, JavaScript, алгоритмы и базы данных, C#, Java, Python, Ruby, и другие.
- Стоимость: бесплатно или от 500 рублей в месяц за услуги тьютора.
- Язык: русский.
- Уровень сложности: все уровни.
В каталоге образовательной платформы «ИНТУИТ» есть текстовые и видеокурсы от российских учебных заведений и международных IT-компаний. Контент площадки охватывает все основные сферы программирования от разработки сайтов до создания настольных программ. Самостоятельное обучение бесплатно, но есть платная услуга, в рамках которой пользователю помогает персональный тьютор.
Frontend в Sportmaster Lab
Всем привет! Меня зовут Сергей, я руководитель направления фронтенд-разработки. Во времена, когда профильные офлайн конференции были чем-то обыденным, у нас были бейджики: название компании — «Спортмастер», — имя и фамилия. Если к нам подходили коллеги из других компаний, то при взгляде на эти бейджики они удивлялись: ведь «Спортмастер» — это магазины, продающий спортивный инвентарь, причем тут IT?
Немногие знают, что «Спортмастер» объединяет целую группу компаний, в которую входят Ostin, FunDay и другие. За поддержание работы всей этой машины отвечает подразделение SMLab, где трудится почти полторы тысячи человек. Из них где-то 400 это разработчики и 25-30 фронтендеры. Все остальные занимаются ИТ-поддержкой производства, логистики, финансов, и сюда же входят департаменты веб-разработки, обеспечения качества и многие другие.
Все наши разработчики занимаются примерно тем же самым, чем и коллеги в других больших компаниях: разработкой новых и поддержкой старых систем. У нас очень большой стек технологий, а также большой скоуп приложений, которые мы поддерживаем и разрабатываем. На наших плечах лежит разработка и поддержка таких сайтов: Спортмастер, Ostin, FunDay, Columbia, Fila, Demix, UrbanVibes. Ко всему этому у нас большой плацдарм внутренней автоматизации. В общем, для разработчиков есть где развернутся, на прокачке своих навыков.
Полезные интернет-сервисы для изучения основных принципов программирования и структуры кода любого приложения
На первом этапе обучения практически любой веб-сервис предложит вам попробовать свои возможности, используя «Паскаль» — наиболее простой из языков высокого уровня. Он используется в обучающих целях, его преподают в школах и техникумах, дабы студенты смогли понять программирование с нуля. С чего начать «Паскаль»-кодинг? Прежде всего, нужно скачать на ваш ПК среду разработки. Это небольшой исполняемый файл, в котором и предстоит писать программный код. Используйте TurboPascal, ведь это наиболее популярная среда изучения данного языка программирования.

HourOfCode — веб-сервис от компании «Майкрософт». Он предназначен для того, чтобы наглядно показать ученикам, что такое цикл, переменная, класс, условия. Процесс обучения похож на игру.
CodeAcademy — мощный ресурс для изучения практически любой технологии кодинга. Уделяя всего по часу в день, вы и не заметите, как научитесь программировать и создавать свои собственные проекты.
Udacity — сервис, который предоставляет своим пользователям бесплатный доступ к лекциям именитых профессоров и разработчиков.
Выбираем направление
Фронтенд
Это то, что пользователь видит и с чем взаимодействует на странице. Дизайн, визуальные элементы, схемы — вся лицевая сторона. Задачи фронтендера — сделать сайт, который будет решать задачи владельца, одинаково корректно работать на всех устройствах, независимо от браузера и размера экрана и при этом будет удобен пользователю.
Основные инструменты: , и . Подойдёт тем, кто педантично относится к деталям и хочет сразу видеть результат своей работы.
Бэкенд
Невидимая часть сайта. Бэкенд-разработчик отвечает за то, что скрыто от глаз пользователя и работает на сервере. Например: создаёт базы данных и программы, которые будут записывать информацию в базу; шифрует пароли и ценную информацию; настраивает доступы и систему резервного копирования данных; пишет программы, обрабатывающие информацию, невидимую пользователю.
Языков программирования для бэкенда несколько: , Ruby, Python или Node.js. Для бэкенд-разработки нужны системы управления базами данных: MySQL, PostgreSQL, SQLite или MongoDB.
Подойдёт для тех, кому интересна работа с данными и решение архитектурных задач.
Осциллограф в браузере
Tutorial
Отрисовка графиков в реальном времени
Одно время я работал в компании, которая разрабатывала бесконтактные датчики, как на фото. И при установке этих датчиков, надо было правильно сориентировать антенну (белая штука на фото). И выглядело это так: один человек на объекте, где-то в Сибири, на морозе крутит антенну, а другой в Питере, в офисе, не видит того человека, но видит графики на мониторе. И вот они как слепой с глухим пытаются поставить антенну, один по графикам, по телефону говорит, что надо антенну повернуть, а другой пытается понять в какую сторону её крутить. Звучит как бред, правда? Но так и было.
Когда я это всё увидел, понял, что получать графики надо локально и прямо здесь и сейчас наблюдать всю картину, чтобы один и тот же человек видел сигнал и крутил антенну. И понял: надо пилить веб-интерфейс для этой железки. Опыта веб-разработки ноль, значит заодно и поучимся.
Концепт — как усилить защиту паролей «12345» от bruteforce атаки (попытка вторая)
Updated: .
Всегда хотелось, чтобы хакер не мог взломать перебором чужой пароль на сайте.
Например, если пользователь похвастается хакеру, что его пароль состоит только из цифр, то скоро пользователь потеряет свой аккаунт.
А как быть, если пользователь сообщил по телефону свой пароль жене, а хакер его услышал?
Что?! Хакер знает пароль? Все, это фиаско. Можно ли помочь такому пользователю усложнить угон его аккаунта? Меня всегда волновал этот вопрос и, кажется, я нашел способ как это сделать. Или переоткрыл его, как это часто бывает. Ведь все уже давно придумано до нас.
Вводная
- Пользователь хочет на сайте иметь пароль «12345».
- Хакер может легко подобрать этот пароль.
- Но пользователь должен войти, а хакер нет. Даже если логин и пароль хакеру известны.
- и никаких SMS с секретными кодами и посредниками в виде дополнительных сервисов. Только пользователь и ваш сайт со страницей логина.
- а еще можно будет сравнительно безопасно в троллейбусе сказать своей жене: «Галя, я на сайте site для нашего логина alice поменял пароль на 123456 — говорят, он более популярный, чем наш 12345». И не бояться, что аккаунт взломают за секунду.
Как работает метод? Вся конкретика — под катом.
Заработная плата веб-разработчика
Является ли веб-разработка прибыльным делом и сколько можно заработать на программировании? Финансовый вопрос — основной при выборе профессии. Веб-разработчики могут работать удаленно, но заработная плата, предлагаемая директорами фирм, существенно отличается в разных частях страны.
Заработная плата веб-программиста растет — под официальным данным, в августе 2019 средняя ЗП составляла 49 300, а на февраль 2020 года — 53 073 рубля.

Заработок веб-программистов в период с августа 2019 по февраль 2020 по статистике trud.ru
| Уровень зарплаты веб-разработчиков по всему миру | |||||
| Москва и Санкт-Петербург | Регионы | США | |||
|
Зарплата
(руб) |
Число вакансий |
Зарплата
(руб) |
Число вакансий |
Зарплата
(доллар) |
Число вакансий |
| от 90 000 | 236 | от 60 000 | 897 | от 75 000 | 26110 |
| от 145 000 | 132 | от 110 000 | 432 | от 90 000 | 21754 |
| от 195 000 | 68 | от 155 000 | 197 | от 100 000 | 16550 |
| от 250 000 | 34 | от 205 000 | 97 | от 110 000 | 10880 |
| от 300 000 | 8 | от 250 000 | 67 | от 120 000 | 6149 |
После изучения порталов с вакансиями становится понятно, что в США самая большая востребованность в веб-разработчиках и директора там готовы платить больше. В Москве и Санкт-Петербурге максимальная заработная плата по России, а в регионах больше открытых вакансий, несмотря на то, что зарплатная «вилка» меньше.
При хорошем знании английского можно попробовать устроиться удаленно в американские компании, так как работа в них — это не только серьезный доход, но и достойная практика.
Бизиборд? Power bank? Супернажималка
Из песочницы
Летнюю самоизоляцию мы с семьей провели у тещи в деревне. У жены – отпуск, а нас, инженеров-проектировщиков, почти всех перевели на удаленку. Работать в «домике в деревне» значительно приятнее, чем в городе в панельной хрущевке. Так у меня появилась не только отдельная комната, но и дополнительные полтора часа свободного времени, которые в мирное время уходили на дорогу до офиса и обратно. Все это позволило довести до конца электронно-деревянно-кнопочный проект, который задумал еще лет 6 назад.
Тогда, в олимпийском 2014-м, дочери было год-два и одним из любимых её развлечений было нажимать на все, что нажимается, крутить все, что крутится, открывать, все что открывается.