Как проверить валидность html-разметки
Содержание:
- Misc.
- Этап первый. Краудсорсинг
- Custom validation classes
- Сайты проверки валидации
- Плагины Firefox
- Расширение HTML Validator для браузера Firefox
- Графики бинарных опционов: понятие, виды, анализ
- Conclusion
- Валидация реактивных форм Angular¶
- Мы есть в соцсетях
- HTML и CSS валидаторы — онлайн-сервисы для проверки кода
- Что это и зачем
- Errors and Warnings suppressing
- Используем JavaScript
- Defining validation schema without decorators
Misc.
Testing
x { color: red }
x { color: green }
...
x { color: #eee }
x { color: #000 }
...
x { color: rgb(0, 0, 0) }
...
to get an idea of the implementation status for CSS3 features and to ensure that legal style sheets are not invalidated… Woult not be perfect as the lexical space might be infinite
x { width: 0px }
x { width: 1px }
x { width: 2px }
x { width: 3px }
...
but it is unlikely that there are bugs in this direction, except maybe
x { width: 16385px } /* a */
x { width: 65537px } /* b */
x { width: 4294967296px } /* c */
x { width: 18446744073709551617px } /* d */
...
but these might be special cases… Indeed, the CssValidator does not handle this properly, it validates d but pretty prints
x { width : 1.8446744E19px }
which is not allowed… but that would be out of scope here, as only the pretty printer is affected…
Этап первый. Краудсорсинг
В самом начале составьте круг из людей, которые отличаются придирчивостью, грамотностью и метким глазом. В этот круг доверия лучше всего включить надежных друзей и близких коллег. Вы посылаете им вашу рассылку и ждете их комментариев. Задача людей из круга доверия выявить ошибки в письме, просматривая его с позиции обычного пользователя.

На заметку: где чаще всего встречаются ошибки?
Тема письма
Здесь бывают опечатки, часто используется слишком длинное предложение в обращении (и в итоге пользователю видно лишь его начало).

А иногда и вовсе непонятно, о чем идет речь в теме письма. Если вы используете сервис для отправки рассылки, который позволяет в теме письма использовать личное обращение к пользователю, надо знать, каким образом сервис выделяет это имя, т.е. какие данные использует как первоисточник.
Изображения отражаются некорректно
Самая частая проблема кроется в неправильном разрешении картинок и неумелой интеграции изображения в письмо (тогда картинки приходят в виде отдельных вложений в письме). Что касается разрешений, если размер картинки велик, ее надо сжимать. Стоит помнить также о том, что к использованию годятся изображения в формате RGB, с расширением jpg, gif, а лучше всего png. Если картинка размещена в интернете и добавлена в письмо через url-ссылку, ресурс, где вы разместили картинку, должен быть общедоступным и безопасным с точки зрения антивирусных программ. Другая проблема, связанная с изображениями — наличие текста, который будет отражаться, если почтовый клиент блокирует картинки в письме отправителя. Это тот текст, который будет виден на месте картинки, если почтовый клиент ее откажется показывать.

Ссылки в письме
В письме всегда есть ссылки, как в самом тексте, так и на изображениях. Необходимо проверить на работоспособность каждую из них.
Текст письма
Самая частая проблема здесь — использование шрифта, который трудно читать, использование символов, которые могут отражаться/не отражаться в зависимости от того, на каком устройстве пользователь просматривает письмо. Ну, и, конечно же, ошибки любого вида: орфографические, речевые, лексические. Когда вы долго работаете с одной и той же информацией, вы привыкаете к ней — ваш глаз может не увидеть разницу, но посторонний человек, который видит письмо впервые, может достаточно быстро выявить ошибку. Кроме того, стоит быть осторожным с использованием call-to-action: слова «распродажа», «скидки» и тому подобное может гарантировать вашему письму прямое попадание в папку спама.
Custom validation classes
If you have custom validation logic you can create a Constraint class:
-
First create a file, lets say , and define a new class:
import { ValidatorConstraint, ValidatorConstraintInterface, ValidationArguments } from 'class-validator'; @ValidatorConstraint({ name: 'customText', async: false }) export class CustomTextLength implements ValidatorConstraintInterface { validate(text: string, args: ValidationArguments) { return text.length > 1 && text.length < 10; // for async validations you must return a Promise<boolean> here } defaultMessage(args: ValidationArguments) { // here you can provide default error message if validation failed return 'Text ($value) is too short or too long!'; } }We marked our class with decorator.
You can also supply a validation constraint name — this name will be used as «error type» in ValidationError.
If you will not supply a constraint name — it will be auto-generated.Our class must implement interface and its method,
which defines validation logic. If validation succeeds, method returns true, otherwise false.
Custom validator can be asynchronous, if you want to perform validation after some asynchronous
operations, simply return a promise with boolean inside in method.Also we defined optional method which defines a default error message,
in the case that the decorator’s implementation doesn’t set an error message.
-
Then you can use your new validation constraint in your class:
import { Validate } from 'class-validator'; import { CustomTextLength } from './CustomTextLength'; export class Post { @Validate(CustomTextLength, { message: 'Title is too short or long!', }) title: string; }Here we set our newly created validation constraint for .
-
And use validator as usual:
import { validate } from 'class-validator'; validate(post).then(errors => { // ... });
You can also pass constraints to your validator, like this:
import { Validate } from 'class-validator';
import { CustomTextLength } from './CustomTextLength';
export class Post {
@Validate(CustomTextLength, 3, 20, {
message: 'Wrong post title',
})
title: string;
}
And use them from object:
import { ValidationArguments, ValidatorConstraint, ValidatorConstraintInterface } from 'class-validator';
@ValidatorConstraint()
export class CustomTextLength implements ValidatorConstraintInterface {
validate(text: string, validationArguments: ValidationArguments) {
return text.length > validationArguments.constraints && text.length < validationArguments.constraints1;
}
}
Сайты проверки валидации
validator.w3.org

W3C (World Wide Web Consortium) – это группа, которая разрабатывает все стандарты для веб-технологий, поэтому имеет смысл использовать только данный валидатор для проверки правильности вашего HTML. Проверяемый файл страницы может быть проверен онлайн или загружен, так же валидатор может отображать свой отчет в нескольких форматах – с рекомендациями, в виде схемы, с рекомендациями и т.д..
jigsaw.w3.org

W3C предлагает инструмент для проверки CSS, который также проверит вашу разметку на наличие потенциальных ошибок и предупреждений. У вас также есть возможность установить различные профили CSS, указать среду, для которой была создана таблица стилей, и контролировать объем информации, отображаемой в отчете.
Validome.org

Validome позволяет веб-мастерам проверять свой синтаксис с помощью надежной и высокоскоростной службы проверки в соответствии с действующими официальными стандартами. Действительный код очень полезен, чтобы избежать проблем с различными браузерами и выпусками.
Плагины Firefox
Firebug
Firebug – это полнофункциональный отладчик и редактор, который позволяет вам работать с HTML, JavaScript, CSS, DOM и многими другими страницами. Вы также можете использовать расширение для мониторинга JavaScript, CSS и XML в режиме реального времени, искать ошибки, которые могут быть в них, и узнавать, что вам нужно сделать, чтобы их исправить. Являясь важным инструментом практически в каждом арсенале инструментов дизайнера, Firebug стал настолько обычным явлением, что даже начал получать свои собственные расширения (например, собственныйсправочный инструментCodeBurner SitePoint).
HTML Validator
Создан на основе Tidy и OpenSP, HTML Validator дает вам простой значок уведомления о достоверности любой страницы, которую вы посещаете. Вы можете запросить дополнительную информацию из инструмента, и при просмотре источника страницы ошибки, приводящие к тому, что страница становится недействительной, подсвечиваются. Если вы не можете самостоятельно понять, что не так, расширение предложит вам рекомендации.
Total Validator
Total Validator дает вам массу инструментов в одном удобном дополнении. Перейдите на нужную страницу, щелкните значок «TV» и проверьте контент на соответствие нескольким версиям HTML, сделайте снимки экрана и многое другое.
Validaty
Validaty позволяет добавить кнопку на панель инструментов, которая позволит вам просто щелкнуть ее при посещении страницы и просмотреть простое визуальное представление о достоверности страницы.
Расширение HTML Validator для браузера Firefox
Популярность браузера Firefox обусловлена наличием для него большого количества разнообразных расширений — программ, которые добавляют новые возможности в браузер. Расширения построены по открытой технологии и написать их может любой разработчик. Не оставлены без внимания и веб-разрабочики — для их удобства создано множество расширений, в том числе и для валидации документа прямо в браузере. В данном случае нас интересует HTML Validator. Эта программа построена по той же технологии, что и валидатор W3C, но не требует подключения к Интернету и работает прямо «на лету».
Где скачатьhttp://users.skynet.be/mgueury/mozilla/
Установка расширения
После скачивания файла установить расширение можно несколькими способами.
1. Через менеджер расширений
Запустите Firefox и откройте меню Инструменты > Расширения. Перетащите мышью загруженный файл (он имеет расширение xpi) в открывшееся окно. Далее расширение будет установлено автоматически.
2. С помощью открытия файла
Выберите в меню Firefox пункт Файл > Открыть файл… и укажите путь к файлу с расширением, дальнейшие действия браузер выполнит сам.
3. Копирование файла в папку extension
Откройте папку на диске, где установлен Firefox (к примеру c:\Program Files\Mozilla Firefox) и найдите в ней подпапку extension, в которую скопируйте расширение. После запуска браузера дальнейшая установка пройдет самостоятельно.
Все приведенные методы установки требуют перезагрузки браузера после установки расширения. Работа HTML Validator начинается сразу же после повторного запуска Firefox.
Если указанные способы по каким-либо причинам не помогли, вы можете обратиться на сайт поддержки браузера Mozilla Firefox и прочитать обо всех возможных методах установки расширений по адресуhttp://forum.mozilla-russia.org/doku.php?id=general:extensions_installing
Использование HTML Validator
При открытии веб-страницы HTML Validator начинает сразу же свою работу, и результат проверки отображается в строке состояния, в ее правом нижнем углу в виде небольшой картинки. Изображение зависит от статуса проверки и показано на рис. 14.6.
Рис. 14.6. Виды картинок, отображаемых при проверке документа
Кружок с галочкой (рис. 14.6а) показывает, что документ валидный, желтый треугольник с восклицательным знаком (рис. 14.6б) — по коду имеются замечания, которые могут быть исправлены автоматически. А красный кружок с крестиком (рис. 14.6в) предупреждает, что есть серьезные ошибки.
Просмотреть все ошибки можно двояко. Во-первых, заглянуть в HTML-код документа через меню Вид > Исходный код страницы или щелкнуть правой кнопкой и в контекстном меню выбрать Просмотр исходного кода страницы (рис. 14.7).
Рис. 14.7. Контекстное меню с пунктом выбора исходного кода
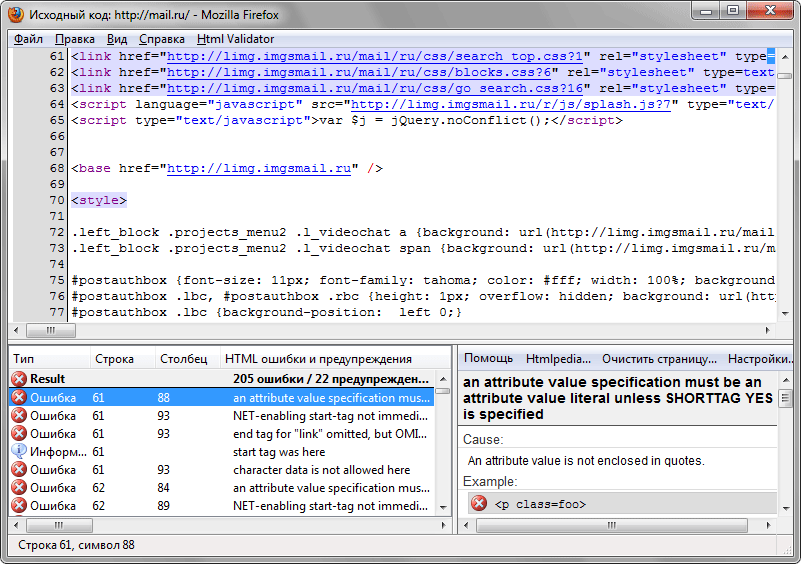
Окно исходного кода веб-страницы разделено на три части (рис. 14.8), где верхний блок содержит собственно HTML-код. В левом нижнем блоке отображается список ошибок и замечаний или информационные сообщения в случае валидного документа. Правый нижний блок предназначен для подробных подсказок о текущих замечаниях.

Рис. 14.8. Результат работы расширения HTML Validator
Графики бинарных опционов: понятие, виды, анализ
Conclusion
We have covered almost all the top best free HTML Validator Online tools along with top features, pricing, and official website.
We also came to know why HTML validator plays an important role in any organization. However, just to conclude I would tell the best benefits and advantages of using Validator Tools which has vital effects for increasing the company’s profit.
Validator Tool Benefits:
- Increased Web Accessibility: If the HTML code is clear, then it can avoid certain blocks or issues which restrict the user to search the complete site.
- Page Loading is faster: If the unwanted code is removed, then it makes the code base small so the application loads faster.
- Load shed on servers: Good and error-free code reduces the space required and the cost as well.
- Compatibility of Browsers: If the code is validated for compatible issues then it avoids the risk of any browser issues.
Based on the points and price mentioned above, you can decide which validator tool is best suited for your organization.
=> Contact us to suggest a listing here.
Валидация реактивных форм Angular¶
Для реактивных форм вся валидация устанавливается в классе компонента при описании модели формы. Каждому полю задается свой массив валидаторов.
Список встроенных валидаторов (Angular validators):
- — поле обязательно для заполнения;
- — проверка валидности ;
- — минимальное возможное значение;
- — максимальное возможное значение;
- — минимальная длина вводимой строки;
- — максимальная длина вводимой строки;
- — регулярное выражение, которому должно соответствовать вводимое значение.
reactive-form-validation.ts
reactive-form-validation.html
Механизм вывода ошибок практически аналогичен механизму «стандартных» форм. Но для того чтобы получить в шаблоне ссылку на объект с данными о поле, можно использовать геттеры или реализовать метод, который будет возвращать поле по его имени.
Свойства полученного объекта поля, используемые для валидации:
- — , если пользователь осуществлял ввод (выбор) значения;
- — , если поле потеряло фокус;
- — , если поле невалидно;
- — , если поле валидно;
- — содержит объект со свойствами тех атрибутов валидации, которые не удовлетворяют заданному условию.
Остановимся на поле . Многие Angular validators принимают входные параметры (, и др.), поэтому для получения исчерпывающей информации о неправильном заполнении полей, к которым они применены, их значения в errors реализованы в виде объектов. В таком объекте содержатся данные о текущем значении и ограничения, накладываемые на это значение (см. пример выше).
Например, ключи объекта ошибки валидатора — сами регулярные выражения. Что позволяет однозначно идентифицировать ошибку и отобразить пользователю соответствующее сообщение.
Более подробное описание можно найти в .
Для работы с ошибками в реактивных формах предусмотрены прикладные методы:
- — используется для того, чтобы задать ошибку вручную;
- — вернет объект с данными о запрашиваемой ошибке, если поле валидно, то вернется или ;
- — вернет , если поле имеет указанную ошибку.
Для динамического добавления полю валидаторов используется метод .
Чтобы удалить все привязанные к полю Angular validators, необходимо вызвать метод .
Еще один редко используемый, но крайне полезный метод , который запускает обновление значения и состояния формы или ее группы (поля).
Для большинства случаев подойдут встроенные валидаторы, но бывают задачи, которые требуют особых проверок. Поэтому реактивные формы предоставляют инструмент для разработки пользовательских валидаторов.
account.validator.ts
В примере проверяет корректность номера банковского счета (20 цифр — проверка условная). Если номер введен не верно, тогда для поля будет установлена ошибка со значением .
Валидатор всегда должен возвращать , если переданное значение удовлетворяет всем его проверкам.
Мы есть в соцсетях
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
Фрагмент примера проверки
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Проверка CSS
Проверить HTML можно с помощью браузерных плагинов, к примеру, Web-developer или HTML Validation Bookmarklet для Google Chrome, Firebug для Firefox или HTML Validator для обоих браузеров, Validator или W3C Markup Validation Service для Opera.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
Что это и зачем
Валидный HTML-код, валидная разметка — это HTML-код, который написан в соответствии с определёнными стандартами. Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C). Что именно это значит?
Писать код — это примерно как писать какой угодно текст, например, на русском языке. Можно написать понятно, вдобавок грамотно, а также разбить текст на абзацы, добавить подзаголовки и списки. Так и с валидностью кода. Если вы создаёте разметку, которая решает ваши задачи корректно, то для того, чтобы ваша работа была валидной, в ней стоит навести порядок.
Понятный код — меньше хлопот
Для чего это нужно? Иногда нам кажется, что другие думают как мы. Что не надо стараться объяснять. Но вот нет. Чтобы другие поняли вас быстрее, надо учитывать правила передачи информации. Под другими можно иметь в виду коллегу по команде, а также браузер или компилятор — любое ПО, которое будет работать с вашей разметкой.
Валидность кода определяет то, как будет выглядеть страница или веб-приложение в разных браузерах и на различных операционных платформах. Валидный код по большей части во многих браузерах отображается предсказуемо. Он загружается быстрее невалидного. Валидность влияет на восприятие страниц и сайтов поисковыми системами.
Спецификации кода могут быть разными. Нет универсальной в такой же степени, как и нет абсолютно правильного кода, который работает на всех устройствах и программах правильно. Хотя, сферический вакуумный конь поспорил бы с этим.
Errors and Warnings suppressing
You can ignore some errors or warnings by suppressing them.Note! This feature can be used only on , and formats.
You need to specify field in your project file.
Here can be two arrays, for errors () and warnigns().
Values must be a string parts or fully value of «unwanted» message.
Under the hood — node-w3c-validator will use
method for filtering messages.
For example, you receive warning message:
The “type” attribute for the “style” element is not needed and should be omitted.
Now you can suppress it
{"nodeW3Cvalidator"{"suppressErrors","suppressWarnings""The “type” attribute for the “style” element is not needed and should be omitted."}}
Or like this with a part of message:
{"nodeW3Cvalidator"{"suppressErrors","suppressWarnings""is not needed and should be omitted"}}
Используем JavaScript
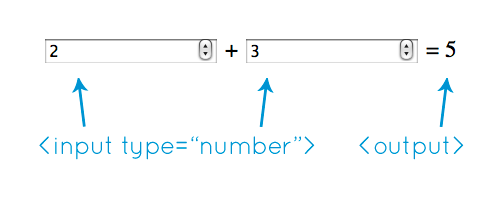
JavaScript даёт намного больше возможностей для улучшения работы пользователей с формами. Давайте рассмотрим в качестве примера три числовых поля, у каждого из которых установлен минимум в 10, максимум в 100 и шаг в 10 единиц.
Устанавливая атрибуты , и , мы можем быть уверены в правильности значения только тогда, когда пользователь использует специальные контролы числового поля. Но что мешает пользователю ввести вручную некорректные данные? Вот что произойдёт, если он вставит , и в три поля и отправит форму:
Стандартный тултип валидации
В результате всё, что получит пользователь — это сообщение об ошибке для первого поля. Кроме того, в этом сообщении будет указано лишь одно несоответствие из двух требуемых. Такое поведение можно исправить, изменяя показываемые валидатором сообщения.
Добавляем несколько сообщений об ошибках в один тултип
Валидируя поля, браузер проверяет их по определённому списку потенциальных ошибок. В каждом поле содержится специальный объект , включающий в себя список булевых значений, характеризующих ту или иную проверку на валидность. Например, вот такой -объект будет у поля, когда пользователь введёт в него :
Примечание переводчика: Слово «mismatch» переводится как «несоответствие». Поэтому в значениях , и обратная логика: — значение не удовлетворяет атрибуту, — удовлетворяет.
По умолчанию браузер отобразит лишь одну ошибку. Что мы можем сделать, так это проверить все эти значения самостоятельно и, если найдутся ошибки, сохранить их. Как только мы сохраним все ошибки для одного поля, мы можем отобразить весь их список в виде специального сообщения об ошибке при помощи функции .
Теперь при попытке отправить форму мы увидим вот это:
Отображаем несколько ошибок в одном тултипе
Стало лучше, поскольку теперь будут показываться все сообщения об ошибках, связанные с конкретным полем. Однако другая проблема всё ещё не решена: ошибки по-прежнему показываются лишь для первого поля.
Это ограничение валидации, устанавливаемое браузером. Чтобы его побороть, нам нужно пойти другим путём.
Показываем все ошибки для всех полей.
Вместо того, чтобы использовать встроенный тултип, мы можем добавлять сообщения об ошибках напрямую в DOM. Таким образом, все ошибки будут выводиться рядом с соответствующим полем.
Этого можно добиться какой-то парой дополнительных строчек в нашем коде:
Вот что происходит при клике на submit теперь:
Отображаем все ошибки для всех полей в DOM
Используем нестандартные проверки валидности
Иногда встроенной в браузер валидации бывает недостаточно. Нам может понадобиться, чтобы вводимые данные удовлетворяли некоторым дополнительным правилам. Например, чтобы в текстовом поле требовалось указать особые символы.
Так как мы уже проверяем все возможные ошибки вручную в нашей функции , мы можем просто-напросто добавить туда ещё несколько проверок.
Валидация в реальном времени
Хотя текущий способ выглядит намного лучше, он тоже не без изъянов. Наихудший из недочётов заключается в том, что пользователь не сможет увидеть никаких сообщений, пока не нажмёт на кнопку отправки формы. Было бы гораздо лучше, если бы валидация поля происходила сразу же при его заполнении. Можно выделить три правила для того, чтобы с формой было удобно работать:
- Требования для каждого поля чётко видны до того, как пользователь начал печатать.
- Как только пользователь начинает вводить данные, соблюдая требования, он сразу видит индикатор успешного заполнения поля или подсказки, если есть ошибки.
- Нужно отображать сообщения об ошибках таким образом, чтобы пользователь не мог отправить некорректно заполненную форму.
В статье на следующей неделе (оригинал, перевод готовится) я покажу, как реализовать валидацию в реальном времени, переделав вот такую простую форму регистрации:
Пример валидации в реальном времени
Если вы хотите попробовать свои силы (и даже сделать получше), вы можете воспользоваться вот этим шаблоном.
Defining validation schema without decorators
You can define your validation schemas without decorators:
- you can define it in the separate object
- you can define it in the file
This feature maybe useful in the cases if:
- are using es5/es6 and don’t have decorators available
- you don’t have a classes, and instead using interfaces
- you don’t want to use model at all
- you want to have a validation schema separate of your model
- you want beautiful json-schema based validation models
- you simply hate decorators
Here is an example of using it:
-
Create a schema object:
import { ValidationSchema } from 'class-validator'; export let UserValidationSchema: ValidationSchema = { // using interface here is not required, its just for type-safety name: 'myUserSchema', // this is required, and must be unique properties: { firstName: { type: 'minLength', // validation type. All validation types are listed in ValidationTypes class. constraints: 2, }, { type: 'maxLength', constraints: 20, }, , lastName: { type: 'minLength', constraints: 2, }, { type: 'maxLength', constraints: 20, }, , email: { type: 'isEmail', }, , }, };Same schema can be provided in file, depend on your wish.
-
Register your schema:
import { registerSchema } from 'class-validator'; import { UserValidationSchema } from './UserValidationSchema'; registerSchema(UserValidationSchema); // if schema is in .json file, then you can simply do registerSchema(require("path-to-schema.json"));Better to put this code in a global place, maybe when you bootstrap your application, for example in .
-
Validate your object using validation schema:
import { validate } from 'class-validator'; const user = { firstName: 'Johny', secondName: 'Cage', email: 'johny@cage.com' }; validate('myUserSchema', user).then(errors => { if (errors.length > ) { console.log('Validation failed: ', errors); } else { console.log('Validation succeed.'); } });That’s it. Here is the name of our validation schema.
method will perform validation based on this schema