Html урок 5. создание таблицы в html
Содержание:
- Table Heading
- Атрибуты ¶
- Как добавить стиль к тегу <table> ?
- Горизонтальное и вертикальное выравнивание
- HTML Tags
- Чередование фонового цвета строк таблицы
- Таблицы
- Выравнивание содержимого таблицы (по горизонтали и вертикали)
- Теги
- More Examples
- Создание простой HTML таблички
- CSS Учебник
- Выравнивание содержимого в таблице
- Как в HTML сделать таблицу
- Границы и рамки
- Вопросы и задачи по теме
- Заключение
- § 9. Заключение
Table Heading
Table heading can be defined using <th> tag. This tag will be put to replace <td> tag, which is used to represent actual data cell. Normally you will put your top row as table heading as shown below, otherwise you can use <th> element in any row. Headings, which are defined in <th> tag are centered and bold by default.
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Header</title>
</head>
<body>
<table border = "1">
<tr>
<th>Name</th>
<th>Salary</th>
</tr>
<tr>
<td>Ramesh Raman</td>
<td>5000</td>
</tr>
<tr>
<td>Shabbir Hussein</td>
<td>7000</td>
</tr>
</table>
</body>
</html>
This will produce the following result −
Атрибуты ¶
Атрибуты тега <table> не поддерживаются в HTML5. Для стилизации таблиц используйте CSS стили.
| Атрибут | Значение | Описание |
|---|---|---|
| align | leftcenterright | Устанавливает выравнивание содержимого колонки. Не поддерживается в HTML5. |
| background | background | Задает фоновый рисунок в таблице. Не поддерживается в HTML5. |
| bgcolor | rgb(x,x,x)#xxxxxxcolorname | Задает цвет фона таблицы. Не поддерживается в HTML 5. |
| border | 10 | Задает толщину рамки в пикселях.Не поддерживается в HTML 5. |
| cellpadding | pixels | Задает расстояние между границей ячейки и ее содержимым. Не поддерживается в HTML 5. |
| cellspacing | pixels | Задает расстояние между ячейками. Не поддерживается в HTML 5. |
| cols | cols | Задает число колонок в таблице. Не поддерживается в HTML 5. |
| frame | voidabovebelowhsideslhsrhsvsidesboxborder | Указывает браузеру, как отображать границы вокруг таблицы. Не поддерживается в HTML 5. |
| height | height | Задает высоту таблицы. |
| rules | nonegroupsrowscolsall | Сообщает браузеру, где отображать границы между ячейками. Не поддерживается в HTML 5. |
| sortable | sortable | Указывает, что данные в таблице могут быть отсортированы. Это логический атрибут. Не поддерживается в спецификации HTML 5.1. |
| summary | text | Дает краткое описание таблицы. Не поддерживается в HTML 5. |
| width | pixels | Задает ширину таблицы. Не поддерживается в HTML 5. |
Тег <table> поддерживает также глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <table> ?
Цвет текста внутри тега <table>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <table>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <table>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Горизонтальное и вертикальное выравнивание
В большинстве случаев при работе с таблицами вам придется настраивать выравнивание содержимого внутри заголовочных ячеек и ячеек данных. Свойство text-align применяется для горизонтального выравнивания по аналогии с любой текстовой информацией. Применение этого свойства для текста мы рассматривали ранее в статье «Форматирование текста в CSS».
Чтобы установить выравнивание для содержимого в ячейках, необходимо использовать специальные ключевые слова со свойством text-align. Рассмотрим применение ключевых слов этого свойства на следующем примере.
<!DOCTYPE html>
<html>
<head>
<title>Пример горизонтального выравнивания в таблице</title>
<style>
table {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
td, th {
border: 1px solid; /* задаем сплошную границу размером 1 пиксель */
}
.left {
text-align: left; /* выравнивает текст ячейки влево */
}
.right {
text-align: right; /* выравнивает текст ячейки вправо */
}
.center {
text-align: center; /* выравнивает текст ячейки по центру */
}
.justify {
text-align: justify; /* выравнивает текст ячейки по ширине */
}
</style>
</head>
<body>
<table>
<tr>
<th>Значение</th><th>Описание</th>
</tr>
<tr class = "left">
<td>left</td><td>Выравнивает текст ячейки влево. Это значение по умолчанию (если направление текста слева направо).</td>
</tr>
<tr class = "right">
<td>right</td><td>Выравнивает текст ячейки вправо. Это значение по умолчанию (если направление текста справа налево).</td>
</tr>
<tr class = "center">
<td>center</td><td>Выравнивает текст ячейки по центру.</td>
</tr>
<tr class = "justify">
<td>justify</td><td>Растягивает линии так, что каждая линия имеет одинаковую ширину (растягивает текст ячейки по ширине).</td>
</tr>
</table>
</body>
</html>
В этом примере мы создали четыре класса, которые задают различное горизонтальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства text-align, которое было применено к этой строке.
Результат нашего примера:
Рис. 149 Пример горизонтального выравнивания в таблице.
Кроме горизонтального выравнивания вы также можете определить и вертикальное выравнивание в ячейках таблицы с помощью свойства vertical-align.
Обращаю Ваше внимание, что при работе с ячейками таблицы применяются только следующие значения* этого свойства:
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию. |
| top | Выравнивает содержимое ячейки вертикально по верхнему краю. |
| middle | Выравнивает содержимое ячейки вертикально по середине. |
| bottom | Выравнивает содержимое ячейки вертикально по нижнему краю. |
* — Значения sub, super, text-top, text-bottom, length и %, примененные к ячейке таблицы будут вести себя как при использовании значения baseline.
Рассмотрим пример использования:
<!DOCTYPE html>
<html>
<head>
<title>Пример вертикального выравнивания в таблице</title>
<style>
table {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
td, th {
border: 1px solid; /* задаем сплошную границу размером 1 пиксель */
height: 55px; /* задаем высоту ячеек */
}
.baseline {
vertical-align: baseline; /* выравнивает базовую линию ячейки по базовой линии родителя */
}
.top {
vertical-align: top; /* выравнивает содержимое ячейки вертикально по верхнему краю */
}
.middle {
vertical-align: middle; /* выравнивает содержимое ячейки вертикально по середине */
}
.bottom {
vertical-align: bottom; /* выравнивает содержимое ячейки вертикально по нижнему краю */
}
</style>
</head>
<body>
<table>
<tr>
<th>Значение</th><th>Описание</th>
</tr>
<tr class = "baseline">
<td>baseline</td><td>Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию.</td>
</tr>
<tr class = "top">
<td>top</td><td>Выравнивает содержимое ячейки вертикально по верхнему краю.</td>
</tr>
<tr class = "middle">
<td>middle</td><td>Выравнивает содержимое ячейки вертикально по середине.</td>
</tr>
<tr class = "bottom">
<td>bottom</td><td>Выравнивает содержимое ячейки вертикально по нижнему краю.</td>
</tr>
</table>
</body>
</html>
В этом примере мы создали четыре класса, которые задают различное вертикальное выравнивание в ячейках и применили их по порядку к строкам таблицы. Значение в ячейке соответствует значению свойства vertical-align, которое было применено к этой строке.
Рис. 150 Пример вертикального выравнивания в таблице.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Чередование фонового цвета строк таблицы
При просмотре больших таблиц, содержащих много строк с большим количеством информации, бывает трудно отследить, какие данные относятся к конкретной строке. Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class, добавляя его к каждой второй строке таблицы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
table {
width: 70%;
border-collapse: collapse;
}
td, th {
border: 1px solid #98bf21;
padding: 3px 7px 2px 7px;
}
th {
text-align: left;
padding: 5px;
background-color: #A7C942;
color: #fff;
}
.alt td { background-color: #EAF2D3; }
</style>
</head>
<body>
<table>
<tr><th>Имя</th><th>Фамилия</th><th>Положение</th></tr>
<tr><td>Гомер</td><td>Симпсон</td><td>отец</td></tr>
<tr class="alt"><td>Мардж</td><td>Симпсон</td><td>мать</td></tr>
<tr><td>Барт</td><td>Симпсон</td><td>сын</td></tr>
<tr class="alt"><td>Лиза</td><td>Симпсон</td><td>дочь</td></tr>
</table>
</body>
</html>
Попробовать »
Добавлять атрибут к каждой второй строке довольно утомительное занятие. В CSS3 был добавлен псевдо-класс :nth-child, позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: (четные) или (нечетные):
tr:nth-child(odd) { background-color: #EAF2D3; }
Попробовать »
Таблицы
Последнее обновление: 08.04.2016
Для создания таблиц в html используется элемент table. Каждая таблица между тегами и
содержит строки, который представлены элементом tr. А каждая строка между тегами и
содержит ячейки в виде элементов td.
Создадим простейшую таблицу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Таблицы в HTML5</title> </head> <body> <table> <tr> <td>Модель</td> <td>Компания</td> <td>Цена</td> </tr> <tr> <td>Nexus 6P</td> <td>Huawei</td> <td>49000</td> </tr> <tr> <td>iPhone 6S PLus</td> <td>Apple</td> <td>62000</td> </tr> <tr> <td>Lumia 950 XL</td> <td>Microsoft</td> <td>35000</td> </tr> </table> </body> </html>
Здесь у нас в таблице 4 строки, и каждая строка имеет по три столбца.
При этом в данном случае первая строка выполняет роль заголовка, а остальные три строки собственно являются содержимым таблицы. Разделения
заголовков, футера и тела таблицы в html предусмотрены соответственно элементы thead, tfoot и tbody. Для их применения
изменим таблицу следующим образом:
<table> <caption><b>Популярные смартфоны 2015</b></caption> <thead> <tr> <th>Модель</th> <th>Компания</th> <th>Цена</th> </tr> </thead> <tbody> <tr> <td>Nexus 6P</td> <td>Huawei</td> <td>49000</td> </tr> <tr> <td>iPhone 6S PLus</td> <td>Apple</td> <td>62000</td> </tr> <tr> <td>Lumia 950 XL</td> <td>Microsoft</td> <td>35000</td> </tr> <tbody> <tfoot> <tr> <th colspan="3">Информация по состоянию на 17 марта</th> </tr> </tfoot> </table>
В элемент заключается строка заголовков. Для ячеек заголовок используется не элемент , а . Элемент
выделяет заголовок жирным. А все остальные строки заключаются в
Элемент определяет подвал таблицы или футер. Здесь обычно выводится некоторая вспомогательная информация по отношению к таблице.
Кроме собственно заголовоков столбцов с помощью элемента caption мы можем задать общий заголовок для таблицы.
Также стоит отметить, что футер таблицы содержит только один столбец, который раздвигается по ширине трех столбцов с помощью атрибута .
Атрибут colspan указывает на какое количество столбцов раздвигается данная ячейка. Также с помощью атрибута rowspan
мы можем раздвигать ячейку на определенное количество строк. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблицы в HTML5</title>
<style>
td{
width: 60px;
height:60px;
border: solid 1px silver;
text-align:center;
}
</style>
</head>
<body>
<table>
<tr>
<td rowspan="2" style="background-color:green;">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td colspan="2" style="background-color:red;">7</td>
</tr>
</table>
</body>
</html>
НазадВперед
Выравнивание содержимого таблицы (по горизонтали и вертикали)
Выравнивать содержимое таблицы, строки или ячейки можно как по горизонтали (по верхнему краю, по середине, по нижнему краю), так и по вертикали (по левому краю, по средине, по правому краю).
И если с выравниванием по вертикали все понятно (у тэгов TABLE, TR и TD есть атрибут ALIGN). То как выровнять по горизонтали не совсем понятно.
Для выравнивания содержимого таблицы, строки или ячейки по горизонтали существует атрибут VALIGN. И этот атрибут имеет свои параметры TOP (выравнивание по верхнему краю), MIDDLE (по середине), BOTTOM (по нижнему краю).
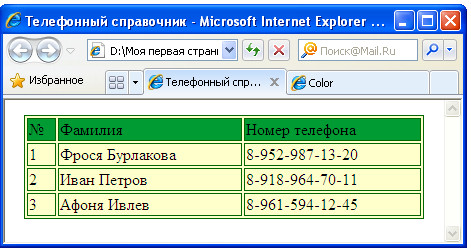
Для нашей шапки установим выравнивание по центру, по середине.
<TR ALIGN="CENTER" VALIGN=”MIDDLE”>
Также выровняем содержание ячеек с нумерацией и телефонами по центру.
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33” HEIGHT="50" VALIGN="MIDDLE" ALIGN="CENTER"> <TD WIDTH="50">№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>1</TD> <TD>Фрося Бурлакова</TD> <TD ALIGN="CENTER">8-952-987-13-20</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>2</TD> <TD>Иван Петров</TD> <TD ALIGN="CENTER">8-918-964-70-11</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>3</TD> <TD>Афоня Ивлев</TD> <TD ALIGN="CENTER">8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
В браузере увидим:
Теги
Здесь разметка происходит несколько сложнее, чем в других тегах, но это всё быстро запоминается. Так что смотрим и не отвлекаемся.
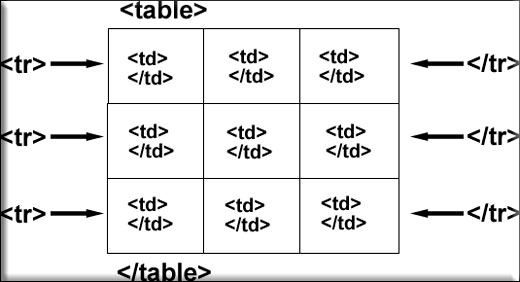
Любая таблица всегда заключается в парный тег <table></table>. Т.е. эти знаки дают команду, что здесь будет располагаться таблица.
Внутри table ставится парный тег <tr></tr>. Данная пара означает, что мы создали одну строку в таблице, и сколько таких тегов будет прописано, столько строк и будет.

Ну а внутри <tr></tr> мы теперь проставляем еще одну пару — <td></td>. Данная пара означает, что мы создали один столбец в данной строке, и если в каждом tr прописать несколько td, то тогда в данной строчке будет несколько столбцов. Понятно? Если нет, то давайте посмотрим на примере, как тут всё устроено… Допустим я хочу создать таблицу учеников и отметок. Тогда пишем следующее внутри тега <body>:
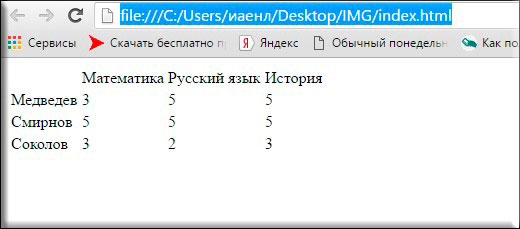
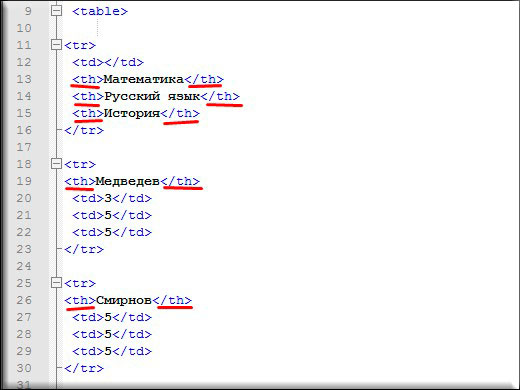
Что мы здесь сделали? А сделали мы четыре строки (tr), в каждой из которых содержится по четыре таблицы (td). В первом блоке tr мы написали название учебных дисциплин, при этом оставив первый столбец пустым, чтобы не нарушить таблицу.
Далее в каждую первую пару td мы вставляем фамилии учеников, а все остальные td заполняем оценки в соответствующей ячейке. В общем напишите это и сохраните файл, после чего откройте его в браузере, тогда вы сами всё поймете как это происходит.

Но зайдя в документ мы видим, что таблица не совсем похожа на то, что мы планировали. А чего тут не хватает? Правильно — границ. Но вы не переживайте. Об этом я вам расскажу чуть ниже.
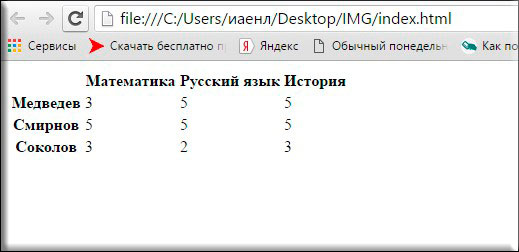
Но для приличия я покажу вам еще один тег, который выделяет и центрирует данные в таблицах. Этот тег пишется как <th>. Давайте выделим наши заголовки в таблице. Для этого просто замените теги td, на th в тех местах, где у нас пишутся фамилии и названия дисциплин.

И смотрим, что у нас получится благодаря этому. Как я и говорил, теперь данные названия центрированы и выделены. Этого-то мы и добивались.

В общем с тегами мы вроде разобрались
Хотя есть еще и другие (можете посмотреть на htmlbook), но я не буду заострять на них внимание
More Examples
How to add collapsed borders to a table (with CSS):
<html><head><style>table, th, td { border: 1px solid
black; border-collapse: collapse;}</style></head><body><table> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table></body></html>
How to right-align a table (with CSS):
<table style=»float:right»> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table>
How to center-align a table (with CSS):
<html><head><style>table, th, td { border: 1px solid
black;}table.center { margin-left: auto;
margin-right: auto;}</style></head><body><table
class=»center»> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table>
How to add background-color to a table (with CSS):
<table style=»background-color:#00FF00″> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table>
How to add padding to a table (with CSS):
<html><head><style>table, th, td { border: 1px solid
black;}th, td { padding: 10px;}</style></head><body><table> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table></body></html>
How to set table width (with CSS):
<table style=»width:400px»> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table>
How to create table headers:
How to create a table with a caption:
<table>
<caption>Monthly savings</caption> <tr>
<th>Month</th> <th>Savings</th> </tr>
<tr> <td>January</td>
<td>$100</td> </tr> <tr>
<td>February</td> <td>$80</td> </tr>
</table>
Создание простой HTML таблички
Прежде всего нам необходимо указать тег table. Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
<table></table>
Но использование одного этого тега мало, ведь таблицу ещё надо наполнить. И там тоже есть свои правила, которые надо неукоснительно соблюдать.
Как вы знаете, в каждой таблице есть свои строки и колонки, которые на пересечении формируют ячейки. Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Создание строк и ячеек
Строки задаются при помощи тегов tr. И внутри строк мы задаём ячейки тегами td. А сейчас мы по-быстрому забабахаем простую таблицу, с одной строкой и четырьмя ячейками. Вот её код:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Как видите, у нас получилась простая таблица, с одной строкой и четырьмя ячейками, которые автоматически преобразуются в 4 столбца.
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
А сейчас я предлагаю немного её усложнить, и добавить ещё три строки!
<table>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>
Выглядеть она у нас будет вот так:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Кода получилось довольно много, однако оно того стоило! Думаю, теперь вам ясно, как работает создание таблиц в HTML. Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Название таблицы — тег caption
Давайте мы немного модернизируем табличку и добавим ей небольшое название. Это делается при помощи тега caption. Этот тег надо размещать самым первым, сразу после открывающего тега table. Вот как это выглядит в коде:
<table>
<caption>Пример таблицы с названием</caption>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>
А вот, что у нас получится в итоге:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, несмотря на то, что мы разместили тег
внутри таблицы. Он располагается над ней.
Для закрепления материала на практике, я рекомендую вам посмотреть создание базовой таблички в видео ниже.
CSS Учебник
CSS СТАРТCSS ВведениеCSS СинтаксисCSS СелекторыCSS Как подключитьCSS ЦветаCSS background-colorCSS borderCSS marginCSS paddingCSS height/widthCSS Блочная модельCSS КонтурCSS ТекстCSS ШрифтыCSS ИконкиCSS СсылкиCSS СпискиCSS ТаблицыCSS displayCSS max-widthCSS positionCSS overflowCSS float/clearCSS inline-blockCSS ВыравниваниеCSS КомбинаторыCSS Псевдо-классыCSS Псевдо-элементыCSS opacity/transparencyCSS Панель навигацииCSS Выпадающие спискиCSS Галерея изображенийCSS Спрайты изображенийCSS Селекторы атрибутовCSS ФормыCSS СчётчикиCSS Макет веб-сайтаCSS ЕдиницыCSS Специфичности
Выравнивание содержимого в таблице
Чтобы выровнять внутри таблицы содержимое (текст, картинки), можно воспользоваться такими атрибутами:
ALIGN – горизонтальное выравнивание содержимого в таблице.
К атрибуту ALIGN присваивается значения: left (по умолчанию), center, right.left — прижать содержимое к левой части;center – установить по центру;right — прижать содержимое к правой части
VALIGN – вертикальное выравнивание содержимого в таблице.
К атрибуту VALIGN присваивается значения: top, bottom, middle.top – прижать содержимое к верху;bottom – прижать содержимое к низу; middle – установить содержимое посередине
Пример:
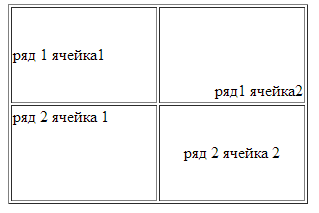
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Таблицы в HTML</title> </head> <body> <table border="1" width="300" height="200"> <tr> <!-- ячейка по умолчанию--> <td>ряд 1 ячейка1</td> <!-- содержимое выравниваем горизонтально по правому краю, вертикально - прижимаем к низу --> <td align="right" valign="bottom">ряд1 ячейка2</td> </tr> <tr> <!-- содержимое выравниваем горизонтально по левому краю, вертикально - прижимаем к верху --> <td align="left" valign="top">ряд 2 ячейка 1</td> <!-- содержимое выравниваем горизонтально по центру, вертикально - прижимаем посредине --> <td align="center" valign="middle">ряд 2 ячейка 2</td> </tr> </table> </body> </html>
Результат:

Как в HTML сделать таблицу
Любая таблица содержит в себе строки и столбы. Они, в свою очередь, могут содержать текст и изображение.
Для добавления на страницу таблицы используется тег <table>. Это основной и главный контейнер, в который помещают элементы таблицы (строки и столбцы). И этот контейнер нужно закрывать — </table>.
Строки и столбцы задаются при помощи тегов <tr> и <td>, при этом вместо <td> вы можете смело использовать <th>. Отличие <th> от <td> в том, что браузер отображает текст в ячейке <th> как жирный, а также выравнивает его по центру ячейки — т.е. можно использовать в заголовках таблицы, не прибегая к дополнительному форматированию. В остальном между ними нет разницы, можно использовать любой.
Строки таблицы (<tr></tr>) должны быть помещены строго между <table></table>. А столбцы таблицы (<td></td>) в свою очередь помещаются строго между тегами <tr></tr>.
Давайте создадим на практике таблицу, которая будет состоять из одной строки и четырех столбцов. Нам нужно обозначить начало таблицы (<table>), начало строки (<tr>), четыре ячейки (<td>), конец строки (</tr>), конец таблицы (</table>).
<table border=»1″>
<tr>
<td>Яч. 1<td>
<td>Яч. 2<td>
<td>Яч. 3<td>
<td>Яч. 4<td>
<tr><table>
Результат:
Теперь давайте используем тег <th>, чтобы больше не возвращаться к этому.
<table border=»1″ width=»400″>
<tr>
<td>Яч. 1<td>
<td>Яч. 2<td>
<td>Яч. 3<td>
<td>Яч. 4<td>
<tr>
<table>
Результат:
Я поставил ширину таблицы 400 и, как видите, первая и третья ячейка выделены жирным и выравниваются по центру. Остальные — по левому краю. Я рекомендую всегда уделять достаточное количество времени форматированию кода, чтобы не запутаться в нем. В маленькой таблице это может не играть большой роли, но вот в большой…
Давайте немного подробнее о ширине, раз я ее упомянул. Ширина таблицы задается атрибутом width, высота — height. Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Эти значения (ширина и высота) задаются в пикселях, процента. Можно оставить и так, ничего не писать, браузер подумает, что вам лень было писать «px» и сочтет цифру за пиксели.
Ну а если вы хотите выровнять содержимое одной или нескольких табличных ячеек, — используйте атрибут align со значениями left, center, right. Это горизонтальное выравнивание, а есть еще вертикальное и у него свой отдельный атрибут — valign, который может принимать значения: baseline (вертикальное выравнивание точно по базовой линии), bottom (по нижнему краю), middle (значения ячеек будут выравнены вертикально по середине), top (по верхнему краю). По умолчанию браузеры выравнивают ячейки по центру (середине).
Идем дальше.
Границы и рамки
По умолчанию границы в таблице изначально нет, а её добавление происходит с помощью атрибута border тега <table>. Браузеры по-разному отображают такую границу, поэтому лучше не указывать этот атрибут вообще, а рисование границ возложить на стили. Рассмотрим два метода, непосредственно связанных со стилями.
Использование атрибута cellspacing
Известно, что атрибут cellspacing тега <table>
задаёт расстояние между ячейками таблицы. Если используется разный цвет фона
таблицы и ячеек, то между ячейками возникнет сетка линий, цвет которых совпадает
с цветом таблицы, а толщина равна значению атрибута cellspacing
в пикселах. В вышеприведенном выше примере 2.3 этот эффект показан, поэтому повторять
его не буду.
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет
ограниченную область применения. Так можно получить только одноцветную сетку,
а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно устанавливает цвет
границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные
линии на разных сторонах, лучше использовать производные —
border-left, border-right,
border-top и border-bottom,
эти свойства соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE,
мы добавляем рамку вокруг таблицы в целом, а к селектору TD
или TH — рамку вокруг ячеек (пример 2.6).
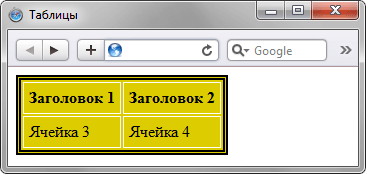
Пример 2.6. Добавление двойной рамки
XHTML 1.0CSS 2.1IECrOpSaFx
В данном примере используется двойная рамка черного цвета вокруг самой таблицы
и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7.

Рис. 2.7. Граница вокруг таблицы и ячеек
Обратите внимание, что в месте состыковки ячеек образуются двойные линии. Они
получаются опять же за счет действия атрибута cellspacing
тега
Хотя в коде примера этот атрибут
нигде не фигурирует, браузер использует его по умолчанию. Если задать
Пример 2.7. Создание одинарной рамки
XHTML 1.0CSS 2.1IECrOpSaFx
В данном примере создается сплошная линия зеленого цвета между ячейками и черная
вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.

Рис. 2.8. Граница вокруг таблицы
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
Используя полученные знания составьте следующую таблицу:
Практическое задание № 31.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
CSS функции:
радиальные градиенты
Позиционирование элементов
×
Кажется, вы используете блокировщик рекламы 🙁
Этот ресурс не является коммерческим проектом и развивается на энтузиазме автора сайта, который посвящает все свое свободное время этому проекту.
Добавьте, пожалуйста, basicweb.ru в исключения блокировщика рекламы, этим вы поможете развитию проекта.
Как отключить?
Поддержать
Заключение
§ 9. Заключение
В HTML таблицы, как я уже говорил в самом начале, используются, главным образом, для разметки страниц. В этом их основное предназначение. В каждую ячейку таблицы можно вставить любые другие данные: текст, картинки или другую таблицу. Именно поэтому они так удобны для разметки html-страниц и разбивки их на отдельные блоки. Например, можно создать такую «композицию»:
| Эх, где моя молодость! |
И это самое простое из того, что можно сделать с помощью таблиц! Создание сайта на основе табличной вёрстки под силу абсолютно любому новичку! Этот урок тому доказательство.
В общем, сейчас настало самое время для самостоятельных экспериментов. Так как урок о создании таблиц в HTML закончен. А вместе с ним закончен и мой рассказ об основах HTML.
Имея эти знания, я начал варганить весь этот сайт. Поэтому тебе я настоятельно рекомендую применить полученные знания на практике. Хотя впереди ещё предстоит раздел о метатегах в HTML, но они прямого отношения к созданию сайта не имеют. Так что закрепляй знания из этой части и жми кнопку «Дальше».
Дальше
⇓
Поделись ссылкой на Seoded.ru с друзьями, знакомыми и собеседниками в соцсетях и на форумах! А сам сайт добавь в закладки! Так победим.
Поделиться ссылкой на эту страницу в: