Селекторы, псевдоклассы и псевдоэлементы
Содержание:
- CSS селектор class
- Что такое стиль
- flexbox
- The CSS Grouping Selector
- All CSS Simple Selectors
- CSS Reference
- CSS Properties
- CSS Properties
- Большой выбор игровых автоматов
- 2) #X
- Бонусная программа и кэшбек
- Игра в казино Селектор без верификации
- CSS Reference
- CSS Properties
- Игры в Selector GG casino
- Термины и Определения
- Размер
- CSS Селекторы
- Бонусы и акции
- Скорость вывода в Селектор казино и депозит
- Депозиты и вывод средств
CSS селектор class
Селектор class выбирает HTML элементы с определенным атрибутом класса.
Чтобы выбрать элементы с определенным классом, введите символ точки (.), а затем имя класса.
Пример
В этом примере все HTML элементы с class=»center» будут красными и выровнены по центру:
.center { text-align: center; color: red;}
Вы также можете указать, что класс должен затрагивать только определенные HTML элементы.
Пример
В этом примере только элементы <p> с class=»center» будут выровнены по центру:
p.center { text-align: center; color: red;}
HTML элементы также могут ссылаться на несколько классов.
Пример
В этом примере элемент <p> будет стилизован в соответствии с class=»center»
и class=»large»:
<p class=»center large»>This paragraph refers to two classes.</p>
Примечание: Имя класса не может начинаться с цифры!
Что такое стиль
Стиль в CSS устанавливает внешний вид какого-либо элемента или элементов страницы. Другими словами это команда, которая сообщает браузеру как ему необходимо отформатировать тот, или иной элемент и после этого вывести результат изменения на страницу.
Определение стиля состоит из двух элементов:
- Элемент веб страницы, который непосредственно подлежит форматированию браузером называется селектор.
- Форматирующие команды называются блоком объявлений (описаний).
Первые статьи этого учебника будут в основном посвящены селекторам, благодаря которым вы научитесь выбирать различные элементы страницы, будь то заголовки, абзацы, изображения и так далее. Блоки объявлений предоставляют нам возможность создавать уникальные элементы на странице, стилизуя их по своему усмотрению с использованием множества различных CSS свойств, которые мы постараемся рассмотреть и изучить как можно больше.
Рис. 0 Пример блока описаний.
Давайте с вами разберем, что значит запись сделанная на изображении.
Селектор h1 сообщает браузеру, что все теги <h1> необходимо форматировать, используя объявления (описания), указанные в последующем блоке объявлений (описаний). Этот вид селекторов называется «селектор типа». Селекторы типа будут подробно рассмотрены в статье с оригинальным названием «Селекторы. Часть 1».
Блок объявления стиля (описания) — это код, который располагается за селектором и содержит форматирующие команды, применяемые к этому селектору
Обратите внимание, что любой блок объявлений начинается с открывающей фигурной скобки, а заканчивается закрывающей фигурной скобкой. Отсутствие открывающейся или закрывающейся скобки приводит к ошибкам вследствие которых, стили не будут применены к элементам, указанным в селекторе
Объявление (описание) свойства — каждое объявление (описание) состоит из двух частей — CSS свойства и значения для этого свойства. Вы можете провести аналогию с атрибутами и их значениями в HTML
Обратите внимание, что необходимо отделять двоеточием свойство от его значения. Каждое объявление (описание) необходимо завершать точкой с запятой, даже в том случае если оно одно, или является конечным в блоке объявлений.
Большинство ошибок происходит по той причине, что отсутствует точка с запятой, это приводит к тому, что это описание (свойство с его значением) и последующие описания в блоке объявлений не будут применены, по той причине, что браузер считает их для себя одним описанием (командой), так как описание не было прекращено вовремя
Свойство — свойство представляет собой слово или несколько слов написанных через дефис. Большинство свойств имеют простые для понимания названия, такие как color (цвет текста), background-color (цвет заднего фона), text-align (горизонтальное выравнивание текста) и так далее. Мы уже сталкивались с этими свойствами при изучении HTML 5.
Значение — в зависимости от используемого свойства, значения могут устанавливать различные характеристики для элемента, будь то цвет, ширина, высота, расположение и тому подобное.
При изучении CSS для удобства, лучшего восприятия и понимания таблиц стилей, мы будем разбивать объявления на строки
(любой браузер к этому относится лояльно, так как они игнорируют пробелы и переносы):
h1 { /* селектор (выбираем все элементы <h1>) */
color: red; /* для всех элементов <h1> устанавливаем цвет текста красный */
text-align: center; /* все элементы <h1> выравниваем горизонтально по центру */
}
вместо:
h1{color: red;text-align: center;}
Учтите, что если вы впоследствии будете использовать объемные файлы таблиц стилей и захотите увеличить производительность сайта, то вам необходимо будет подготовить эти файлы стилей определенным образом. Для этого необходимо убрать всю лишнюю информацию: пробелы, переносы и комментарии из кода. Для этих целей существуют различные оптимизаторы, которые минимизируют код. Только не забывайте при этом оставлять для себя человеческий вариант.
flexbox
| Свойство | Описание | CSS |
|---|---|---|
| align-content | Задаёт вертикальное выравнивание flex-элементов для flex-контейнеров с многострочным содержимым. | 3 |
| align-items | Вертикальное выравнивание flex-элементов внутри flex-контейнера. | 3 |
| align-self | Вертикальное выравнивание flex-элемента. | 3 |
| flex | Определяет ширину, сжатие и растяжение для flex-элемента. | 3 |
| flex-basis | Указывает ширину для flex-элемента. | 3 |
| flex-direction | Направление расположения flex-элементов. | 3 |
| flex-flow | Направление расположения и возможность переноса для flex-элементов. | 3 |
| flex-grow | Определяет коэффициент растяжения flex-элемента. | 3 |
| flex-shrink | Определяет коэффициент сжатия flex-элемента. | 3 |
| flex-wrap | Определяет возможность переноса flex-элементов. | 3 |
| justify-content | Горизонтальное выравнивание flex-элементов. | 3 |
| order | Определяет порядок вывода flex-элементов. | 3 |
The CSS Grouping Selector
The grouping selector selects all the HTML elements with the same style
definitions.
Look at the following CSS code (the h1, h2, and p elements have the same
style definitions):
h1
{
text-align: center; color: red;
}h2
{
text-align: center; color: red;}p
{
text-align: center; color: red;
}
It will be better to group the selectors, to minimize the code.
To group selectors, separate each selector with a comma.
Example
In this example we have grouped the selectors from the code above:
h1, h2, p
{
text-align: center; color: red;}
All CSS Simple Selectors
| Selector | Example | Example description |
|---|---|---|
| .class | .intro | Selects all elements with class=»intro» |
| #id | #firstname | Selects the element with id=»firstname» |
| * | * | Selects all elements |
| element | p | Selects all <p> elements |
| element,element,.. | div, p | Selects all <div> elements and all <p> elements |
❮ Previous
Next ❯
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
object-fit
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
z-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Большой выбор игровых автоматов
Игровой зал включает азартные развлечения от 30 авторитетных и известных провайдеров, среди которых:
- Evoplay
- Relax Gaming
- ELK Studios
- NetEnt
Для удобства клиентов предусмотрены разделы с новинками, популярными видеослотами, последними запусками, избранными. Обложка каждого игрового автомата содержит информацию о технических параметрах: волатильность и процент отдачи. Привлечет заядлых игроков категория с джекпотами.
Фанаты более интересных игр получают возможность общаться с живым дилером и оппонентами в Live Casino. В разделе загружены несколько игр, таких как: покер, баккара, блэкджек, рулетка. Другие вкладки наполнены разными видами игр:
- Виртуальный спорт
- Видеослоты с покупкой бонусов (Bonus Buy)
- Развлечения с быстрыми выигрышами (Instant Win)
- Колесо фортуны – лотерея с призовыми множителями, бесплатными вращениями, денежных наград.
Турниры проводятся для всех желающих с соблюдением установленных правил. Призовой фонд можно варьироваться, как и количество призовых мест.
Получить бонус на депозит
2) #X
#content {
width: 960px;
margin: 0 auto;
}
CSS селектор по id. Знак решетки перед CSS селектором Х выбирает элемент у которого id = Х. Навешивая стили по id всегда стоит помнить, что он должен быть уникальным – только один такой id должен быть на странице. Поэтому лучше использовать селекторы по классам, комбинациям классов или названиям тэгов. Тем не менее, селекторы по id отлично применяются в автоматизированном тестировании, т.к. позволяют сразу взаимодействовать именно с нужным элементом и иметь уверенность что он только один такой на странице.
- Какими браузерами поддерживается:
- IE6+
- Chrome
- Firefox
- Safari
- Opera
Бонусная программа и кэшбек
Казино Селектор бездепозитных поощрений новичку сайт не предусматривает. Предлагается получить подарок в виде 10% на депозит от 100 рублей. Вейджер отсутствует, перед выведением сумма должна быть прокручена х1.5. Использовать поощрение можно неограниченное количество раз.
Предоставляются бесплатные монеты (внутренняя валюта), позволяющие делать ставки на автоматах. Вступив в ВК-группу и привязав аккаунт к личному профилю, подарок будет поступать на счет каждые 15 минут.
Кешбека нет, дополнительные деньги для игры на слотах выдаются за введение специальных купонов. Получить промокод от Selector casino можно, следя за новостями на телеграм-канале и страничке заведения Вконтакте.
Бонусные средства могут быть потрачены только для ставок в автоматах. Максимальная сумма с поощрения не превышает 1 000 RUB, если в условиях не указано иначе.
Игра в казино Селектор без верификации
Сегодняшние игорные заведения – конкуренты, практически в 100% случаев запрашивают верификацию учетной записи. Далеко не всем пользователям хочется скидывать документы неизвестно кому. Поэтому в казино Селектор вывод выигрыша осуществляется без верификации. Чтобы начать играть и выводить прибыль, достаточно зарегистрироваться и пополнить счёт. Не нужно делать селфи с паспортом и скидывать дополнительные документы, подтверждающие личность. Желающие сохранить анонимность определенно будут рады таким условиям.
Однако администрация портала оставляет за собой право запросит документальное подтверждение аккаунта. Подобное происходит в редких случаях, если за игроком замечены мошеннические действия. Поэтому стоит соблюдать правила и условия виртуального клуба, чтобы избежать проблем с выводом. Запрос верификации не означает утверждения в мошенничестве. При особо крупном выводе, служба безопасности захочет удостовериться в совершеннолетии пользователя.
Техническая поддержка – онлайн чат
Уважающие себя порталы с играми на деньги должны в обязательном порядке иметь онлайн чат технической поддержки. В ввиду того, что у Селектор казино есть лицензия, наличие поддержки присутствует. Обратится в чат можно в любое время суток, операторы работают круглосуточно и без выходных. Для обращения не обязательно быть зарегистрированным пользователем. По каким вопросам можно обращаться к оператору:
- Вопрос регистрации и помощь в ней.
- Общая информация по заведению.
- Вопросы по реферальной программе и получении процентов с привлеченных пользователей.
- Выплаты выигрыша и комиссии за транзакции.
- Ошибки при игровом процессе, зависания, вылеты и прочее.
Обращение может носить любой характер по теме. Рекомендуем новичкам не пренебрегать такой возможностью и обращаться в чат за помощью в регистрации.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Игры в Selector GG casino
Акции и ежедневные бонусы, безусловно хороши. Однако лицензионное казино в 2020 году должно обладать солидным игровым ассортиментом. Современные виртуальные клубы стали интересными благодаря слотам. Их производством занимаются провайдеры. Последние сотрудничают только с лицензионными сайтами. Поэтому игры в Selector gg casino оригинальны и имеют высокий процент отдачи. Недавно, администрация ввела нововведение, по каждому слоту можно посмотреть отдачу в слотах и рекордные выигрыши. Наблюдать за статистикой интересно на длительной дистанции. Игорный портал предлагает выбор из огромной коллекции слотов. Всего на сайте доступно более 1.000 автоматов от лучших и востребованных разработчиков.
Кроме стандартного ассортимента из видео слотов, любители классических игр на деньги могут посещать залы с живыми дилерами. Привычная рулетка, блекджек и другие развлечения доступны в компании с дилером. Подобное делает игровой процесс более насыщенным и интересным. Любители ставок на спорт могут заключать пари в разделе «виртуальный спорт». Выбирая игровой автомат в лобби, можно сразу увидеть средний процент RTP (отдачи).

Программа лояльности
Фишкой любого интернет казино является программа лояльности, которая включает в себя различные бонусы, промо коды и возврат проигранных средств – cashback. Популярность казино Селектор в том, что программа лояльности придумана на уровне. Игроки выбирают портал в качестве постоянного т.к. для получения кэшбэка не нужно ждать неделю или месяц. Возврат проигранных средств в Selector gg casino можно получать в любое время и без ограничений. Пример, была внесена 1.000 рублей, проведена игровая сессия. В независимости от выигрыша или проигрыша можно получить возврат денег. Подобных условий никогда не было.
Вторая отличительная черта, это колесо фортуны. В будние дни можно получать до 10 рублей каждые 15 минут. Недавно был введен ежедневный подарок. В зависимости от уровня игрока, раз в 24 часа можно получить круглую сумму. Для использования акции достаточно поставить like под последним постом в группе ВК.
Термины и Определения
2.1. Предметом настоящего Соглашения является предоставление организатором участнику услуг по организации досуга и отдыха в игре «selector.gg» в соответствии с условиями настоящего Соглашения. Под такими услугами, в частности, понимаются следующие: услуги по покупке-продаже игрового инвентаря (selector.gg), ведение учета значимой информации: движения по игровому счету, обеспечение мер по идентификации и безопасности участников, разработка программного обеспечения, интегрируемого в игровую площадку и внешние приложения, информационные и другие услуги, необходимые для организации игры и обслуживания участника в ее процессе на площадке организатора.
2.2. Игра в целом, а равно любой ее элемент или любое сопряженное внешнее игровое приложение, созданы исключительно для развлечений. Участник признает, что все виды деятельности в игре на игровой площадке являются для него развлечением. Участник соглашается с тем, что в зависимости от характеристик его аккаунта, степень его участия в игре будет доступна в различной мере.
2.3. Участник соглашается, что он несет персональную ответственность за все действия, произведенные с игровым инвентарем (selector.gg): покупкой, продажей, вводом и выводом, а также за игровые действия на игровой площадке: создание, покупку-продажу, операции со всеми игровыми элементами и другими игровыми атрибутами и объектами, используемыми для игрового процесса.
2.4. Участник признает, что степень и возможность участия в развлечениях на сервере Игры являются главными качествами оказываемой ему услуги.
Размер
| Свойство | Описание | CSS |
|---|---|---|
| height | Устанавливает фиксированную высоту. | 1 |
| max-height | Указывает максимальную фиксированную высоту. | 2 |
| max-width | Указывает максимальную фиксированную ширину. | 2 |
| min-height | Указывает минимальную фиксированную высоту. | 2 |
| min-width | Указывает минимальную фиксированную ширину. | 2 |
| overflow | Определяет, что предпринять, если содержимое элемента превосходит размер области элемента. | 2 |
| overflow-x | Указывает, обрезать или нет левый/правый край содержимого — если оно переполняет доступную область элемента для его содержания. | 3 |
| overflow-y | Указывает, обрезать или нет верхний/нижний край содержимого — если оно переполняет доступную область элемента для его содержания. | 3 |
| resize | Указывает, может ли размер элемента изменяться пользователем. | 3 |
| width | Устанавливает фиксированную ширину. | 1 |
CSS Селекторы
CSS селекторы используются для «поиска» (или выбора) элементов HTML, которые вы хотите стилизовать.
Можно разделить CSS селекторы на пять категорий:
- Простые селекторы (выбор элементов на основе имени, идентификатора, класса)
- Комбинаторные селекторы (выбор элементов на основе определенных отношений между ними)
- Селекторы псевдоклассов (выбор элементов на основе определенного состояния)
- Селекторы псевдоэлементов (выбор и стилизация части элемента)
- Селекторы атрибутов (выбор элементов на основе атрибута или значения атрибута)
На этой странице объясняются простые селекторы CSS.
Бонусы и акции
8.1. Бонус на депозит в размере 10% начисляется при любом пополнении баланса. Вывод возможен только при условии, что вы выполнили оборот по ставкам размером как минимум X1.5 от суммы депозита.
8.2. Любой бонус, который начисляется в рамках каких либо акций требует выполнять условие по обороту ставок. Вывод возможен только при условии, что вы выполнили оборот по ставкам размером как минимум X1.5 от суммы депозита.
8.3. Пополнение баланса с помощью активации промокодов, либо вращения колеса раздачи монет, возможно только при условии полного использования (вывода выигрыша / проигрыша суммы промо) предыдущего бонуса.
8.4. Любые промо-средства (активация промо-кодов, получение монет с колеса раздачи) могут быть использованы только для игры в слоты, в случае нарушения правила выигрыш с других режимов будет аннулирован.
8.5. Максимальный профит, который может быть получен игроком при получении любого бонуса, либо участии в любой акции не может превышать 1000 RUB., если иного не сказано в условиях проводящейся акции.
Скорость вывода в Селектор казино и депозит
Любая азартная игра начинается с пополнения счёта. Однако новым игрокам интересно узнать, какова скорость вывода выигрыша в Селектор казино? Стоит учитывать, что сайт работает не так давно. Администрация портала с играми на деньги бросает все ресурсы на расширение игрового ассортимента и улучшение бонусной программы. Поэтому на данном этапе заведение выводи выигрыш в течение 24 часов. Скорость выплаты зависит от платёжной системы и вывода выигрыша. При снятии денег присутствует комиссия в 5%, но она необходима для покрытия расходов. Не многие знают, что казино вынуждено платить комиссию за любую транзакцию. Минимальный депозит в Selectro gg casino 100 рублей, что практически не приносит прибыли даже при полном проигрыше.
Может гарантировать, что онлайн казино Селектор выводит выигрыши. Пополнить счёт можно с помощью следующих платёжных методов:
- Карты от банка: Visa, Maestro, Master Card и Мир.
- Электронные кошельки: Neteller, Skrill, Яндекс деньги, Qiwi, ecoPay, zimpler, Klarna.
- Крипто валюты: Bitcoin, Ethereum, Litecoin, Dogecoin.
Пополнение счёта через крипто валюту очень актуально для стран, где предусмотрены налоги на полученный выигрыш. За внесение средств на счёт комиссия не взымается. Минимальная сумма выплаты в Selector GG casino составляет 100 рублей. Условия для начинающих игроков наилучшие.

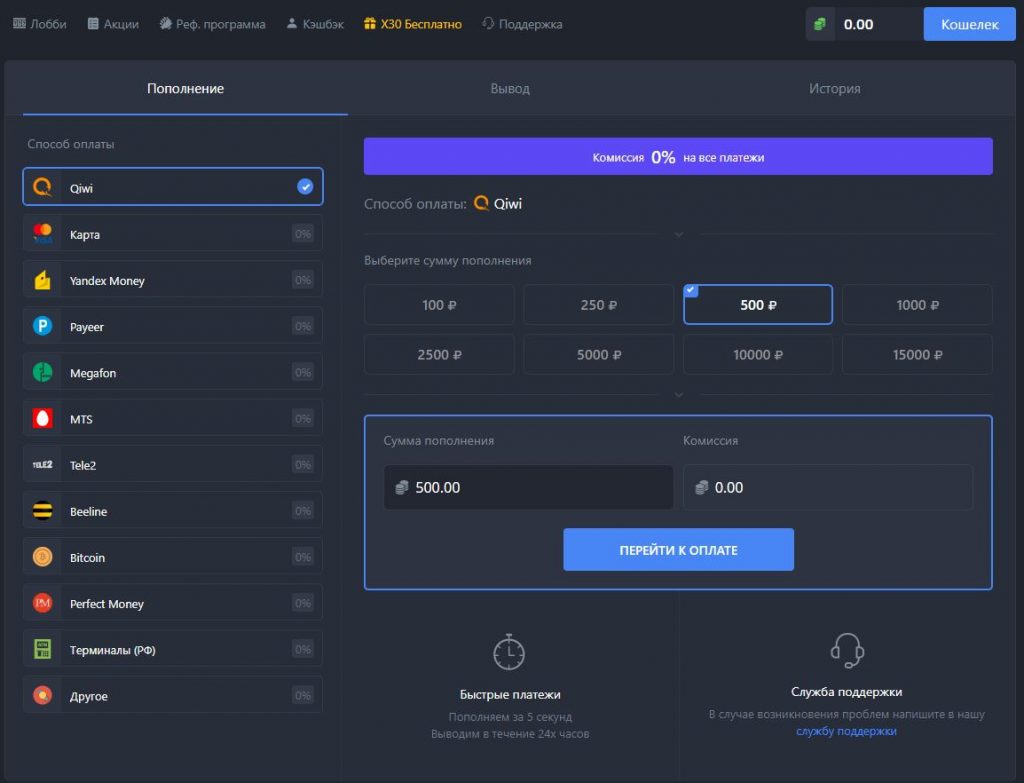
Депозиты и вывод средств
Для того чтобы играть на реальные деньги в казино Селектор следует совершить вход в кабинет, нажать кнопку «Кошелек» в верхней части экрана, а затем выбрать через какую платёжную систему вы хотите внести депозит. Минимальная сумма внесения составляет 100 RUB, а максимальный лимит может ограничивать выбранная вами платежная система.
Вывод выигранных денег можно осуществить на любой удобный счет, запретов казино не накладывает. Ассортимент систем выплаты меньше, чем пополнения, но основные (Qiwi, Яндекс, банковские карты) присутствуют в списке. Как и в случае депозита, цифра снятия начинается со 100 рублей, максимум неограничен. Заявка на транзакцию обрабатывается в течение 24-х часов, но как правило всё происходит намного быстрее, а сумма облагается комиссией 5%.

Платёжные системы

Вывод средств

История
{«slide_to_show»:2,»slide_to_scroll»:1,»autoplay»:»true»,»autoplay_speed»:3000,»speed»:300,»arrows»:»true»,»dots»:»true»}
Основная особенность что для получения выигрыша в онлайн казино селектор, нет необходимости проходить верификацию. Конечно если игрок не был заподозрен в мошеннических действиях или отмывании денег через личный счет.







