Лучшие программы и редакторы для создания html сайтов с нуля
Содержание:
- Введение
- Как настроить быстрый доступ к «Assistive Touch»?
- Mobirise – абсолютно бесплатный софт для создания сайта → детальный обзор
- Adobe Muse CC
- Целевая аудитория
- Tilda
- ОФЗ для «частника»: пошаговая инструкция по покупке
- Microsoft FrontPage
- Wix
- Foodure — Готовый шаблон веб-сайта ресторана
- LPgenerator
- SEO-оптимизация
- Примеры сайтов, созданных в WebSite X5
- Brackets
- Что выгоднее ОФЗ или корпоративные облигации
- Joomla!
- Ukit — лучшая платформа для создания сайта-визитки
- Onetech – шаблон для создания магазина электроники
- Автобусы ходят строго по расписанию. Через переднюю дверь разрешен только вход. Оплата проезда — у водителя. У него можно купить билет лишь на одну поездку. Если билет уже приобретен, например в метро, его нужно показать водителю.
- Кто платит деньги за отзывы в сети?
- Nethouse — лучший конструктор для интернет-магазинов
- Подводим итоги: какой конструктор сайтов лучше выбрать
- Выводы/рекомендации
Введение
- Клиент. Сделаем одностраничное приложение (т.е. с переходами между страницами посредством AJAX) на весьма распространённой в мире фронтенда связке React+Redux.
- Фронтенд. Сделаем простенький сервер на Express, который будет рендерить наше React-приложение (запрашивая все необходимые данные в бэкенде асинхронно) и выдавать пользователю.
- Бэкенд. Повелитель бизнес-логики, наш бэкенд будет небольшим Flask-приложением. Данные (наши карточки) будем хранить в популярном документном хранилище MongoDB, а для очереди задач и, возможно, в будущем — кэширования будем использовать Redis.
- Воркер. Отдельный контейнер для тяжёлых задач у нас будет запускаться библиотечкой RQ.
Как настроить быстрый доступ к «Assistive Touch»?
Mobirise – абсолютно бесплатный софт для создания сайта → детальный обзор
Приложение напоминает своим подходом к созданию сайтов конструктор Lego: пользователю предоставляется большое количество блоков различного назначения, которые необходимо перетаскивать в окно редактора, создавая таким образом сайт необходимой структуры. Блоки – это строительный материал сайта: меню, хедеры, слайдеры и галереи, преимущества, медиа-контент, статьи, информационные, отзывы, соцсети, прайсы, формы, карты и футеры. Оформление и содержание блоков можно изменять: цвет, шрифты, добавить эффекты, кнопки, ссылки, заголовки. Ненужные элементы (стрелки, кнопки, описания и т. д.) можно выбрасывать из блоков или выключать. SEO-настройки присутствуют, ровно как и возможность создания многостраничных сайтов с многоуровневым меню. Функционала хватит с головой для оформления классной визитки или лендинга.
Готовые блоки оформлены в едином стиле в рамках выбранного шаблона. Последних в привычном понимании здесь нет, есть 5 видов оформления: 2 бесплатных и 3 платных. Смотрятся они привлекательно, современно и заметно отличаются между собой по стилю оформления. Каждый блок содержит демо-контент для наглядности. При необходимости, можно докупить дополнительные блоки ($39), если не хватает стандартных. Также в наличии есть пак векторных иконок, отдельный виджет слайдера, редактор кода и приём оплат через PayPal ($29). Подключение аналитики от Google, Soundcloud, виджеты комментирования через соцсети и соцбар бесплатны. Все покупки, совершённые в системе, остаются навсегда. То есть речь идёт не о помесячной аренде функционала. Один раз купил и пользуйся без ограничений.
Базовая комплектация Mobirise абсолютно бесплатна. Все платные дополнения призваны, скорее, расширить области применения системы. Но их отсутствие никак не ограничивает возможность создания основного для платформы типа сайтов – визитки. За неё можно вообще не платить, получив на выходе красивый адаптивный сайт. Все затраты сводятся к покупке хостинга и домена для выгрузки сайта в Интернет. Можно создавать неограниченное количество проектов и хранить их на своем компьютере, хостинге либо же в облаке.
Adobe Muse CC

Ещё один популярный конструктор сайтов, но адаптирован уже больше для неопытных пользователей. Большая часть работы выполняется в графическом редакторе, но преимущественно с использованием CSS и HTML последних редакций. Данная программа лучше подходит для планирования или редактирования дизайна сайта с минимальным добавлением сторонних API. Из дополнительных функций стоит выделить:
- поддерживает публикацию сайта на хостинге Adobe (естественно, за дополнительную плату);
- масса инструментов для работы с графикой;
- есть готовые шаблоны;
- набор инструментов для защиты профиля администратора.
Ещё стоит упомянуть, что хостинг от Adobe считается одним из самых надёжных и защищённых от хакерских атак. Но стоит на порядок дороже, чем у других хостинг-центров из РФ. И программа платная, средняя стоимость лицензии – 80 долларов.
Целевая аудитория
Все данные проектов хранятся на ПК, для публикации сайтов в Сети потребуется качественный хостинг. Какой? Выбирать вам. Всё вышесказанное говорит об одном: WebSite X5, в первую очередь, ориентирована на разработчиков клиентских сайтов. Оплачивать лицензию, хостинг, домен, разбираться в тонкостях работы всего этого ради создания одного сайта новичкам невыгодно. Программа стоит средних денег и не такая уж простая. Для разового создания сайта гораздо удобнее использовать какой-нибудь профильный конструктор.

WebSite X5 – средний по мощности инструмент для создания сайтов-визиток, лендингов и небольших магазинчиков. Желательны познания в кодинге (HTML/CSS) для полного раскрытия потенциала программы. С этим навыком ваши страницы будут выглядеть гораздо более разнообразно, интересно. Многие вещи желательно настраивать и дорабатывать вручную. Новичкам будет трудно добиться хорошего результата. Нужна практика. Программа может заинтересовать более-менее опытных разработчиков возможностью публикации многочисленных сайтов в одну цену лицензии.
Tilda
Tilda Publishing – это, наверное, самый топ по популярности. Этот конструктор сайтов отлично подойдет для запуска:
О том, как способен выглядеть сайт на Тильде, можно узнать в разделе #madeontilda.
- полноценный блок «корзина»;
- подключение различных сервисов оплаты и доставки;
- карточки товаров с инструментами визуального выделения отдельных элементов;
- легкое подключение CRM-системы для отслеживания лидов.
Среди прочих преимуществ Тильда
- огромный выбор стильных шаблонов для разных целей с широчайшими возможностями кастомизации;
- возможность создания собственного шаблона;
- оперативная поддержка на русском языке;
- широкий набор готовых модулей для различных целей (опросы, отзывы, формы заказов, формы онлайн-бронирования и пр.);
- легкое подключение аналитики от Яндекса и Гугла плюс собственная система отслеживания трафика;
- подключение публикации постов из Instagram;
- возможность скачать сайт и перенести на другой хостинг;
- наличие кнопок соцсетей;
- подключение безопасного протокола HTTPS;
- готовый функционал для создания email-рассылки;
- возможность настройки отправки информации в налоговую службу;
- встроенные UTM-метки, по которым удобно отслеживать отдельные рекламные кампании;
- легкое интегрирование с интернет-банкингом от Тинькофф Банка, Сбербанк-онлайн и Альфа-Банка.
Отдельно стоит выделить интуитивно-понятный интерфейс и расторопную поддержку, которая всегда поможет.
Среди недостатков Тильда
- высокие расценки;
- для создания по-настоящему красивого и оригинального внешнего вида, нужно обладать навыками веб-дизайнера.
Тарифы Tilda
Администрация Тильды предлагает попробовать их продукт бесплатно (тариф Free), но с ограниченным функционалом. Если не платить деньги, то пользователю будет доступно:
Тем не менее даже с таким ограниченным функционалом на бесплатном тарифе Тильды, одного из лучших конструкторов сайтов, легко можно создавать простые и стильные Landing Page.
Платных тарифов два: Personal и Business.
- Personal – этот тариф можно бесплатно опробовать в течение 2-недельного срока после регистрации. Сделано это для того, чтобы пользователи могли оценить функционал и убедиться, что он подходит под их нужды. По истечении 2-х недель нужно платить по 750 руб. ежемесячно или сразу 6 тыс. руб. за год, чтобы продолжать пользоваться тарифом Personal Tilda, который открывает доступ ко всем возможностям этого конструктора, но позволяет установить только 1 сайт с максимальным количеством веб-страниц, не превышающим 500, и объемом места на сервере не более 1Gb.
- Business – обойдется в 1250 руб. ежемесячно или 12 тыс. руб. при оплате сразу за год. На этом тарифе можно установить на Тильду до 5 сайтов с теми же ограничениями по количеству страниц и объему, что и у Personal.
Если оплачивать Personal или Business одним платежом сразу за год, то сервис не только сделает хорошую скидку, но и еще подарит домен, а также позволит убрать надпись made on Tilda с веб-страниц сайта.
Подробнее о том, как пользоваться конструктором Tilda → читайте в нашей статье “Как создать сайт на Тильда”
Подписывайтесь на наши новости
Одно письмо в неделю с самыми актуальными статьями + обзор digital-профессий!
*Нажимая «Подписаться» вы даете согласие на обработку персональных данных.
ОФЗ для «частника»: пошаговая инструкция по покупке
Microsoft FrontPage
Microsoft FrontPage – html-редактор из пакета MS Office. Microsoft FrontPage является визуальным редактором (WYSIWYG – What You See Is What You Get – что видишь, то и получишь), но в Microsoft FrontPage код можно также редактировать вручную. Интерфейс Microsoft FrontPage похож на интерфейс Microsoft Word, привычный для большинства пользователей, поэтому очень удобен для новичков в веб-дизайне. В Microsoft FrontPage для работы доступны три режима: Normal, HTML и Preview.
В режиме «Normal» пользователь может редактировать текст и картинки как в обычном текстовом файле. Средства редактирования в Microsoft FrontPage позволяют легко форматировать текст, добавлять таблицы (даже таблицы MS Excel!) и рисунки, создавать маркированные и нумерованные списки пользователям без знаний языка html.
В режиме «HTML» пользователь может просматривать и редактировать код создаваемой веб-страницы, а в режиме «Preview» может увидеть как будет выглядеть создаваемая веб-страница в браузере.
Wix

У данного конструктора имеется крупный запас возможностей, направленных на создание сайтов с уникальными дизайнерскими решениями. Шаблоны представлены в огромном количестве, а также визуальный редактор является продвинутого уровня.
Благодаря этому всему, имея начальные навыки, проектировать яркие и качественные сайты. Также в конструкторе существует технология, с помощью которой происходит автоматическая сборка сайта, основываясь на полученных данных о вашем бизнесе.
Работать в редакторе достаточно комфортно и понятно, с его помощью возможна детальная настройка практически любых параметров на странице. Множество различных виджетов и макетов для создания блоков. Также имеется магазин с приложениями, в котором существует сотни элементов с полезными дополнениями. Магазин, блог, а также раздел форума встроены в конструктор.
Помимо этого, есть ряд приложений, специализирующихся на SEO-оптимизации и продаже цифрового контента, приложений, осуществляющих запись на прием и др. Начинающим пользователям с креативным мышлением Wix отлично подходит и является серьезным конструктором для различных сфер деятельности.
Платный тариф конструктора Wix считается дорогим среди аналогичных программ, однако часто проводятся акции, скидка при которых доходит до 50%.
Плюсы Wix:
- множество виджетов, а также стоковая графика в большом количестве;
- имеется инструмент полезный для новичков, с помощью которого сборка сайта автоматизирована;
- огромный ассортимент шаблонов, а также множество возможностей, связанных с кастомизацией макетов страниц;
- широкий выбор различных приложений, при помощи которых возможно реализовывать функционал сайта;
- возможность раздельно редактировать сайты с отдельными версиями для ПК и для смартфона;
- отличная SEO-оптимизация, позволяющая даже новичкам грамотно создать сайт по продвижению;
- акции до 50%.
Минусы Wix:
- необходимо привыкать к административной панели, поскольку структура ее содержит многопрофильный вид;
- при бесплатном тарифном плане поддомен отличается достаточно длинным и сложным форматом;
- при первой оплате автоматически включается продление тарифа, поэтому для избежания внепланового списания оплаты, следует помнить об этом или же сразу выключить в настройках.
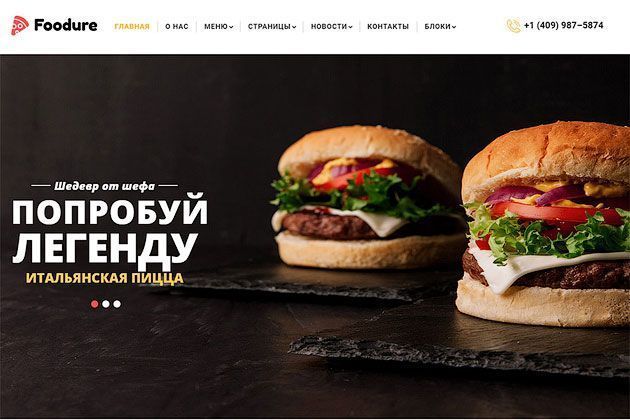
Foodure — Готовый шаблон веб-сайта ресторана

Foodure — это готовый к использованию HTML5 шаблон веб-сайта для кафе и ресторанов быстрого питания. Чистый и сбалансированный макет страниц идеально подходит для представления ваших предложений в изящном и привлекательном стиле.
Все элементы шаблона Foodure на 100% адаптивные, поэтому вы можете быть уверены, что ваши клиенты смогут насладиться содержанием сайта вне зависимости от устройства, которое они используют. Удобное мега-меню остается в фиксированном положении, когда ваш веб-сайт просматривают.
Шаблон Foodure интегрирован с редактором Novi Builder. Это практичное drag-and-drop решение, которое позволяет вам изменять все элементы макета в визуальном режиме без необходимости настройки исходного кода.
Кроме того, в шаблон сайта Foodure включено множество готовых страниц и блоков. Все они настраиваются легко и быстро в режиме drag-and-drop.
Демо Детали
LPgenerator
Если составлять рейтинг конструкторов сайтов для одностраничников, то серьезным конкурентом будет другой сервис – LPgenerator.
LPgenerator (сокр. LPG) – это конструктор лендингов (Landing Page Generator), и в своей узкой специализации он легко возглавит топ среди всех схожих сервисов. Хотя другие виды сайтов сделать здесь невозможно, но профессионалы оценят предлагаемый им подход к разработке продающих одностраничников:
- огромное количество готовых адаптивных шаблонов и широкие возможности по их кастомизации;
- доступ к HTML/CSS;
- создание стильного и уникального макета путем подборки готовых блоков.
Отличительные особенности LPgenerator от прочих конструкторов сайтов больше всего заметны в части использования лендингов для заработка: встроенная (очень подробная) система аналитики, CRM-система, контроль источников трафика.
Среди прочих преимуществ LPG:
- обучающий курс создания Landing Page и последующего привлечения лидов на русском языке;
- телефония в личном кабинете для связи с клиентами;
- бэкап в 1 клик;
- сервис оптимизации конверсии;
- возможность вставлять свои скрипты;
- визуальный редактор с широчайшими возможностями;
- возможность скачать весь сайт или отдельную страницу;
- легкое подключение полезных для бизнеса сервисов: Битрикс24, Dropbox, CallBackHunter, Yagla, Jivosite и пр.
Среди недостатков LPgenerator:
- высокие расценки;
- пробная версия дается на 7-дневный период, а этого мало, чтобы успеть протестировать все возможности LPG;
- интерфейс нельзя назвать интуитивно-понятным, и понадобится потратить немало времени, чтобы разобраться во всех инструментах и нюансах их применения для создания красивого и функционального сайта на этом конструкторе.
Тарифы LPgenerator
С официальными тарифами LPgenerator и различием в возможностях, которые они устанавливают, вас познакомит следующая таблица:
| Название тарифа | Базовый | Продвинутый | Безлимитный | Корпоративный |
| Стоимость в месяц | 959 р. | 2599 р. | 4399 р. | 17999 р. |
| Доступ к Premium-шаблонам | – | – | + | + |
| Число доменов | 1 | 2 | ∞ | ∞ |
| Число опубликованных страниц | 3 странички | ∞ | ∞ | ∞ |
| 15 субаккаунтов | – | – | – | + |
| Помощь с привязкой доменов | 297 р. | 297 р. | бесплатно | бесплатно |
| Подключение доменного email | 297 р. | 297 р. | бесплатно | бесплатно |
| Личный брендинг | – | – | – | + |
| Отключение надписи: «Этот лендинг создан с помощью Landing Page Generator» | – | + | + | + |
Если оплачивать тарифный план не помесячно, а сразу за квартал, полугодие или год, то действует система скидок.
SEO-оптимизация
В WebSite X5 в расширенных настройках первого шага находится SEO-раздел, в котором можно подключить средства сбора статистических данных (родной инструмент или Google Analytics), активировать автоматическое создание карты сайта и вставить свой код в тегах <HEAD>…</HEAD>.
В свойствах каждой страницы можно добавить теги заголовка, описания и ключевых фраз. Статистику по сайту можно увидеть в онлайновой панели управления сайтом или в личном кабинете Google Search Console.
Есть ещё один момент, связанный с адаптивностью макетов. Программа позволяет вручную настраивать диапазоны ширины макетов в зависимости от используемых посетителями устройств. Если у вас не получится это выполнить точно, будут проблемы с отображением и, следовательно, проблемы по SEO. Будьте внимательны. В целом, движок обладает средним набором средств поисковой оптимизации.
Примеры сайтов, созданных в WebSite X5
При должном уровне навыка работы с программой получаются довольно красивые сайты. Новички вряд ли смогут далеко убежать от готовых шаблонов. Опытные при поддержки навыков программирования смогут публиковать качественные работы. По мере взаимодействия с ПО уровень результатов будет расти, тут нужен опыт. Система рассчитана на продолжительное использование. Мы выбрали несколько удачных работ, собранных в ней.

Пример 1. Сайт итальянского ресторана

Пример 2. Сервис по уходу за домашними животными

Пример 3. Портфолио фотографа
- theartofgiulioperez.com
- aerosols2018.eu
- q00237cd.bget.ru
Brackets

В плане функционала редактор схож на Notepad++, но с большим количеством надстроек именно для разработки сайтов. Разрабатывается компанией Adobe, нативно поддерживает порядка 200 языков программирования. Естественно, работает и с PHP, есть функция редактирования сайта в режиме реального времени (сразу можно оценить внесённые изменения).
Одна из ключевых особенностей программы – поддержка PSD-проектов (из Photoshop). То есть Brackets умеет распознавать слои, накладывать на них ссылки. Данный функционал добавляется после установки бесплатного плагина (сам Фотошоп устанавливать не потребуется).
Что выгоднее ОФЗ или корпоративные облигации
Joomla!

Программа написана на языке PHP, а работает на основе MySQL. Среди возможностей утилиты: использование RSS-каналов, запуск кэша для оптимизации страниц, создание блогов, календарей и других блоков, входящих в комплект интернет-сайта. Здесь вы найдете более 10 тысяч дополнений, благодаря которым Joomla! и стала второй по популярности площадкой (на первом месте WordPress).
По сложности работы в программе, Joomla! занимает промежуточное положение между легким WordPress и профессиональным Drupal. Конструктор подойдет как новичкам, так и опытным дизайнерам. На создание наброска сайта уходит не более 10 минут. Создание страницы представляет собой работу с готовыми блоками.
Ukit — лучшая платформа для создания сайта-визитки
Сервис не требует никаких специальных знаний или навыков и очень легок в освоении. Интерфейс можно освоить за 10 минут, а вся работа займет от силы 2-3 часа.
Весь процесс создания сайта происходит в визуальном редакторе. Вы можете перетащить любой блок мышкой, отредактировать его внешний вид и содержание и сразу же увидите изменения.
В результате получаются очень красивые сайты, которые выглядят стильно и современно и адаптированы под мобильные устройства.
При регистрации можно выбрать себе домен 3-го уровня (пример www.sitename.ukit.me). Можно также привязать домен второго уровня (например site.ru), который можно купить у стороннего регистратора или напрямую в личном кабинете ukit.
Пример сайта сделанного на Ukit: thebesttea.ru
При регистрации вам дается бесплатный тестовый период 15 дней. Потом нужно будет перейти на один из платных тарифов. Предусмотрено 4 базовых тарифа (в скобках цена при оплате за 2 года): «Премиум» 5$ (3,5$) в мес., «Премиум+» 10$ (7$) в мес., «Магазин» 12$ (8,4$) в мес. и «Про» 15$ (10,5$) в мес.
Оплатить можно
Достоинства
- Более 300 современных, адаптивных шаблонов
- Можно заказать свой уникальный дизайн
- Хороший функционал: SEO оптимизация, подключение «Яндекс.Метрики» и Google Analytics, SSL-сертификаты, почта, домен 2-го уровня.
- Интеграция с AmoCRM
- Интеграция с соц.сетями
Недостатки
- Шаблоны довольно однообразны. Придется приложить усилия чтобы найти что-нибудь оригинальное
- Иногда при работе конструктор подвисает и перезагружается. Но разработчики постоянно работают над исправлением ошибок.
Onetech – шаблон для создания магазина электроники
Добротный адаптивный шаблон с ненавязчивым, приятным дизайном. Подходит для создания торговых площадок с большим количеством категорий товаров и сложной структурой. Главная страница изобилует слайдерами с товарами, табами с описаниями, категориями, акциями и прочими приманками для посетителей – всё как по учебнику сделано. Есть поиск по названию категорий и товаров, вишлист, корзина, список категорий, товаров, лента с выбором брендов, регистрация – всё на виду, удобно и чётко реализовано. Помимо магазинной части, в шаблоне есть макеты страниц блога, спецпредложений, описаний брендов, контактов и прочие. Комплект иконок соцаильных сетей, платёжных систем и прочих прилагается. Все переходы в слайдерах и табах сдобрены аккуратными эффектами.
Автобусы ходят строго по расписанию. Через переднюю дверь разрешен только вход. Оплата проезда — у водителя. У него можно купить билет лишь на одну поездку. Если билет уже приобретен, например в метро, его нужно показать водителю.
Кто платит деньги за отзывы в сети?
Nethouse — лучший конструктор для интернет-магазинов

Визуальный конструктор легок в освоении и не требует никаких специальных знаний или большого времени на освоение. Создатели утверждают что сделать сайт в Nethouse можно за 49 минут, включая регистрацию и наполнение контентом.
Вариантов дизайна не так много — всего 127. Все шаблоны выглядят стильно. К сожалению, не все оптимизированы под мобильные устройства.
Визуальный редактор отличается лаконичностью и минимализмом. Можно редактировать текстовое содержимое, добавить картинки, контактные данные, фоновое изображение. Но настоящего простора для творчества здесь почти нет: радикально изменить шаблон не получиться.
На старте каждому клиенту дается 10-ти дневный бесплатный доступ ко всем возможностям сервиса. После истечения можно перейти на один из платных тарифов или остаться на бесплатном тарифе «Старт» с ограниченными возможностями.
Платных тарифов три: Первый — 1 ₽/мес, Мастер — 299 ₽/ мес и Бизнес — 499 ₽/ мес. При оплате на длительные сроки дается скидка: на 3 месяца — 6%, на год — 17%, на два года — 25%.

Цены на платные тарифы Nethouse (указаны при оплате за год)
Пополнить счет можно банковской картой, через сервис Сбербанк Онлайн, Яндекс Деньгами, QIWI, наличными в отделения Связного, Евросети и Сбербанка, а также безналичным расчетом.
Достоинства
- Есть бесплатный тариф
- Хорошие возможности для SEO-оптимизации
- Интеграция со всеми необходимыми сервисами для ведения успешной торговли в интернете
- На тарифе Бизнес можно зарегистрировать отдельные аккаунты для доступа к сайту маркетолога и контент-менеджера.
- Приложения для Android и iOS с помощью которых можно управлять сайтом.
Недостатки
- Маленький выбор шаблонов оформления
- Слабые настройки внешнего вида
- Не все шаблоны оптимизированы под мобильные устройства
- Нет доступа к коду сайта
Подводим итоги: какой конструктор сайтов лучше выбрать
Если вы не знаете на какой платформе лучше создать сайт, следует отталкиваться от типа будущего сайта:
Стоимость тоже играет серьезную роль. Если вы хотите сделать сайт бесплатно или с минимальными вложениями, лучший выбор для вас – Nethouse или Ucoz.
Выводы/рекомендации
Современный WEB уже не такой, как был во времена расцвета оффлайн-программ. Сейчас многие инструменты для разработчиков преобразуются о «облачные» сервисы. И программное обеспечение для создания сайтов – не исключение.
Да и зачем нужны такие программы, если скорость и лимиты любого типа подключения (даже мобильного интернета) позволяют работать с web-интерфейсом удаленно? Любая CMS, платная или бесплатная, часто имеет удобный встроенный редактор и позволяет создавать страницы любой сложности только в одном браузере.
Классические программы для ПК требуют регулярного обновления, здесь могут возникать специфичные ошибки, появляющиеся из-за несовместимости с аппаратной частью, а получаемый результат – это только часть дела. Созданные страницы нужно загружать на хостинг, защищать от взлома. Сайт нужно мониторить на доступность и т.д. Всё это сложно для новичков, а особенно – для бизнес-пользователей.
Сейчас оффлайн-клиенты – это скорее более комфортное окно доступа к функциям имеющегося успешного сервиса, как в случае с WordPress. Хотя, и его аудитория говорит о том, что это инструменты для продвинутых пользователей, так как непрофессиональным пользователям вполне хватает возможностей админ-панели сайта на стороннем хостинге или в панели управления облачным сервисом (для WordPress.com).
Удобные инструменты для быстрой вёрстки, установленные на ПК, будут больше востребованы профильными специалистами. Например, как в случае с продуктами Adobe (Dreamweaver и пул других программных решений).
Есть и пример того, как в современных реалиях десктопный софт может найти свою нишу, например, Mobirise. Это простой и доступный инструмент, который позволяет абстрагироваться от онлайн-конструкторов и выбирать тот хостинг, который понравится. Но это скорее исключение из правил. Сайты быстрее и удобнее стало создавать в онлайн-конструкторах. Рынок standalone-программ постепенно вымирает и заменяется SaaS-решениями.
Самый яркий пример универсального подхода, который обладает одновременно преимуществами программ для ПК (создание страниц, независимых от хостинга) и онлайн-сервисов (SaaS-конструкторы со встроенным хостингом) – это Webflow. Сайты можно создавать в веб-интерфейсе, но выгружать их к себе на жёсткий диск.
В любом случае, какой из вариантов выбрать – каждый решает сам, исходя из целей, задач и собственных предпочтений.