Как сделать подчеркивание в файле ворд без текста
Содержание:
- Использование border-bottom
- text-decoration — подчёркнутый и зачёркнутый текст
- Как сделать нижнее и верхнее подчеркивание в Ворде (Word)?
- Границы и рисование
- text-decoration — подчёркнутый и зачёркнутый текст
- Подчеркивание пробелов между словами
- Как сделать жирный шрифт на HTML и CSS
- Подчеркивание в CSS
- Простейшие методы установки подчеркиваний
Использование border-bottom
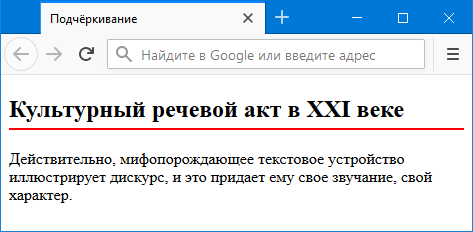
Свойство border-bottom добавляет к элементу снизу линию заданной толщины, цвета и стиля. Такая линия занимает всю доступную ширину, несмотря на длину текста заголовка (рис. 2).

Рис. 2. Вид линии, созданной с помощью border-bottom
Расстояние от линии до текста можно регулировать с помощью свойства padding-bottom, как показано в примере 2.
Пример 2. Использование border-bottom
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Подчёркивание</title>
<style>
h2 {
border-bottom: 2px solid red; /* Добавляем подчёркивание */
padding-bottom: 5px; /* Расстояние от текста до линии */
}
</style>
</head>
<body>
<section>
<h2>Культурный речевой акт в XXI веке</h2>
<p>Действительно, мифопорождающее текстовое устройство
иллюстрирует дискурс, и это придает ему свое звучание,
свой характер.</p>
</section>
</body>
</html>
Чтобы линия была на ширину текста, достаточно заголовок превратить в строчно-блочный элемент, добавив к селектору h2 свойство display со значением inline-block.
text-decoration — подчёркнутый и зачёркнутый текст
Описание
CSS свойство позволяет добавить к тексту такие элементы декора как подчёркивание, надчёркивание и перечёркивание (то есть сделать зачёркнутый текст).
Свойство может принимать одно значение или больше. Чтобы задать сразу несколько значений, их следует разделить пробелами.
Самый часто используемый декор для текста — это подчёркивание. Подчёркнутый текст задаётся значением :
/*делаем подчёркнутый текст*/
span {text-decoration: underline;}
Если вам, наоборот, нужно убрать подчёркивание, например убрать подчеркивание ссылки, заданное по умолчанию, то нужно воспользоваться значением :
/*убираем подчёркивание ссылок*/
a {text-decoration: none;}
Часто требуется не просто убрать подчёркивание ссылки в обычном состоянии, а сделать так, чтобы ссылки были подчёркнуты при наведении на них курсора мыши. Чтобы сделать подчёркивание ссылки при наведении, надо воспользоваться псевдо-классом :hover:
/*убираем подчёркивание ссылок*/
a {text-decoration: none;}
/*задаём подчёркивание ссылок при наведении*/
a:hover {text-decoration: underline;}
К сожалению цвет линий подчёркивания, надчёркивания и перечёркивания, установленных свойством , будет совпадать с цветом текста, для которого эти линии используются. Чтобы иметь возможность изменять цвет, толщину и стиль подчёркивания или надчёркивания надо воспользоваться CSS свойствами border-top (создаёт линии над элементом) и border-bottom (создаёт линию под элементом).
Примечание: чтобы добавить к тексту подчёркивание или перечёркивание не обязательно использовать CSS, этих же эффектов можно добиться с помощью HTML тегов: <u> (подчёркнутый текст) и <del> (зачёркнутый текст).
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементам ::first-letter и ::first-line |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.textDecoration=»overline» |
Значения свойства
| Значение | Описание |
|---|---|
| none | Оставляет текст без изменений. |
| underline | Определяет горизонтальную линию под текстом. |
| overline | Определяет горизонтальную линию над текстом. |
| line-through | Определяет линию перечеркивающую текст. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Как сделать нижнее и верхнее подчеркивание в Ворде (Word)?
При работе с документом в Ворде нередко возникает необходимость выделить часть текста с помощью подчеркивания.
Также может потребоваться сделать подчеркивание без текста — то есть отметить с помощью линии место, куда должны вноситься определённые данные (например, если вы печатаете бланк или анкету).
Подчеркивание в Word можно сделать несколькими способами.
Нижнее подчеркивание в Ворде
Самый простой вариант сделать подчеркивание в Ворде (Word) — это воспользоваться специальной кнопкой (она называется «Ч») на панели инструментов. Просто выделяем текст и нажимаем на неё.
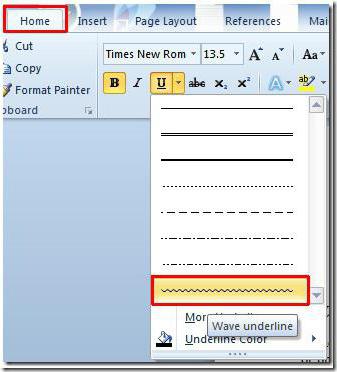
Также можно выбрать тип линии для подчеркивания — одинарная, двойная, пунктир и др. Для этого нажимаем на стрелку, расположенную рядом с данной кнопкой.
Подчеркнуть текст или фрагмент текста также можно с помощью комбинации Ctrl + U.
Верхнее подчеркивание в Ворде
Иногда требуется сделать, чтобы определенный фрагмент документа Word имел так называемое надчеркивание — то есть черту сверху.
Чтобы в Ворде сделать верхнее подчеркивание можно воспользоваться несколькими способами.
1) Использование редактора формул.
Вставляем формулу и выбираем «Диактрические знаки» -> «Черта».
Теперь пишем нужный текст. Получится так:
2) Можно создать таблицу, которая имеет только 1 ячейку. И в свойствах таблицы оставить видимой только верхнюю границу.
В результате этого текст будет иметь подчеркивание сверху.
Чтобы убрать границы нужно в контекстном меню таблицы выбрать «Границы и заливка», после чего с помощью специальных кнопок убираем ненужные границы.
Подчеркивание без текста в Ворде
Если в документе Ворд (Word) требуется подчеркнуть не текст, а пустое место (чтобы на подобной линии можно было писать в дальнейшем), то это можно сделать так:
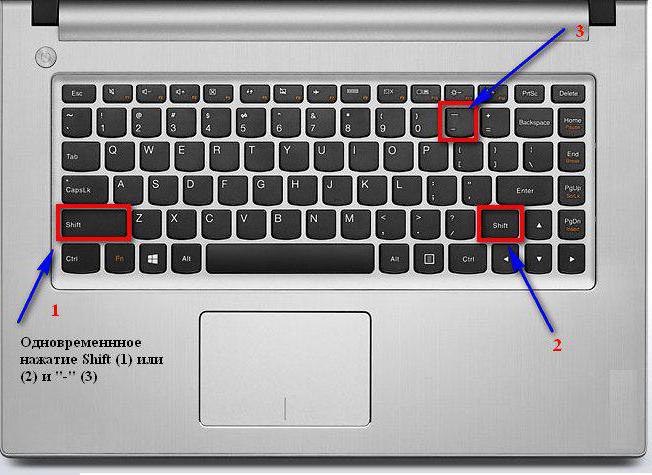
1) Нажимаем одновременно клавиши Shift и «-«.
2) Нужно на панели инструментов нажать на кнопку «Ч» (которая делает текст подчеркнутым), а затем сделать подчеркивание с помощью клавиши «Tab».
3) Более трудоемкий способ — рисование линий. Для этого в главном меню Word выбираем «Вставка» -> «Фигуры» -> «Линия» и рисуем линию в нужном месте.
4) Кроме этого можно использовать вариант с таблицей из одной ячейки. В этом случае оставляем видимой только нижнюю границу.
Границы и рисование
Как сделать нижнее подчеркивание? Трудно поверить, но можно отдать предпочтение нестандартным вариантам. Обычно при их использовании ставится упомянутый знак, а поверх можно печатать текст.
К примеру, некоторые устанавливают границы области подчеркивания. Делается это таким макаром:
- Выделить область, которую хочется подчеркнуть.
- Нажать на «Формат»-«Граница и заливка».
- В поле «Образец» указать «Нижняя граница».
- Выставить параметры подчеркивания.
- Подтвердить корректировки.
Это довольно интересный подход. Как сделать нижнее подчеркивание иначе? Справиться с задумкой предлагается при помощи графического редактора Word.
Инструкция по применению метода имеет следующую форму:
- Нажать на нижней панели на автофигуру «Линия».
- Нарисовать графику в нужном месте.
text-decoration — подчёркнутый и зачёркнутый текст
Описание
CSS свойство позволяет добавить к тексту такие элементы декора как подчёркивание, надчёркивание и перечёркивание (то есть сделать зачёркнутый текст).
Свойство может принимать одно значение или больше. Чтобы задать сразу несколько значений, их следует разделить пробелами.
Самый часто используемый декор для текста — это подчёркивание. Подчёркнутый текст задаётся значением :
/*делаем подчёркнутый текст*/
span {text-decoration: underline;}
Если вам, наоборот, нужно убрать подчёркивание, например убрать подчеркивание ссылки, заданное по умолчанию, то нужно воспользоваться значением :
/*убираем подчёркивание ссылок*/
a {text-decoration: none;}
Часто требуется не просто убрать подчёркивание ссылки в обычном состоянии, а сделать так, чтобы ссылки были подчёркнуты при наведении на них курсора мыши. Чтобы сделать подчёркивание ссылки при наведении, надо воспользоваться псевдо-классом :hover:
/*убираем подчёркивание ссылок*/
a {text-decoration: none;}
/*задаём подчёркивание ссылок при наведении*/
a:hover {text-decoration: underline;}
К сожалению цвет линий подчёркивания, надчёркивания и перечёркивания, установленных свойством , будет совпадать с цветом текста, для которого эти линии используются. Чтобы иметь возможность изменять цвет, толщину и стиль подчёркивания или надчёркивания надо воспользоваться CSS свойствами border-top (создаёт линии над элементом) и border-bottom (создаёт линию под элементом).
Примечание: чтобы добавить к тексту подчёркивание или перечёркивание не обязательно использовать CSS, этих же эффектов можно добиться с помощью HTML тегов: <u> (подчёркнутый текст) и <del> (зачёркнутый текст).
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементам ::first-letter и ::first-line |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.textDecoration=»overline» |
Значения свойства
| Значение | Описание |
|---|---|
| none | Оставляет текст без изменений. |
| underline | Определяет горизонтальную линию под текстом. |
| overline | Определяет горизонтальную линию над текстом. |
| line-through | Определяет линию перечеркивающую текст. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Подчеркивание пробелов между словами
Самый простой способ, с помощью которого можно сделать подчеркивание только в пробелах — это нажатие клавиши “нижнее подчеркивание” (предпоследняя клавиша в верхнем цифровом ряду, на ней также находится дефис) с предварительно зажатой кнопкой “Shift”.
Однако, стоит отметить, что у данного метода есть один важный недостаток — сложность выравнивания подчеркивающих линий в некоторых случаях. Один из явных тому примеров — создание форм для заполнения. Кроме того, если у вас в MS Word активирован параметр автоформата для автозамены знаков подчеркивания на линию границы, нажав три и/или более раза “Shift+-(дефис)”, в результате вы получите линию, равную ширине абзаца, что крайне нежелательно в большинстве случаем.
Верное решение в случаях, когда необходимо подчеркнуть пробел — это использование табуляции. Необходимо просто нажать клавишу “Tab”, а затем подчеркнуть пробел. Если же вы хотите подчеркнуть пробел в веб-форме, рекомендовано использовать пустую ячейку таблицы с тремя прозрачными границами и непрозрачной нижней. Более подробно о каждом из этих методов читайте ниже.
Подчеркиваем пробелы в документе для печати
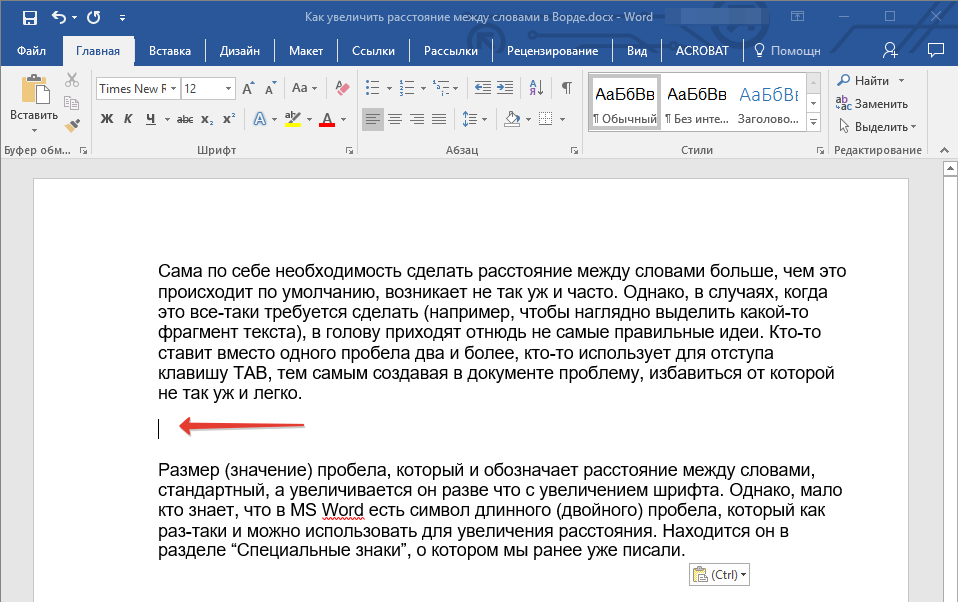
1. Установите указатель курсора в том месте, где необходимо подчеркнуть пробел и нажмите клавишу “Tab”.
2. Включите режим отображения скрытых символов, нажав на кнопку, расположенную в группе “Абзац”.
3. Выделите установленный знак табуляции (он будет отображен в виде небольшой стрелки).
4. Нажмите кнопку “Подчеркивание” (Ч), расположенную в группе “Шрифт”, или используйте клавиши “Ctrl+U”.
- Совет: Если вы хотите изменить стиль подчеркивания, разверните меню этой клавиши (Ч), нажав на стрелочку возле нее, и выберите подходящий стиль.
5. Подчеркивание пробела будет установлено. Если это необходимо, проделайте аналогичное действие и в других местах текста.
6. Отключите режим отображения скрытых знаков.
Подчеркиваем пробелы в веб-документе
1. Кликните левой кнопкой мышки в том месте, где необходимо подчеркнуть пробел.
2. Перейдите во вкладку “Вставка” и нажмите кнопку “Таблица”.
3. Выберите таблицу размером в одну ячейку, то есть, просто нажмите на первый левый квадрат.
- Совет: Если это необходимо, изменить размер таблицы, просто потянув за ее край.
4. Кликните левой кнопкой мышки внутри добавленной ячейки, чтобы отобразился режим работы с таблицами.
5. Кликните в этом месте правой кнопкой мышки и нажмите на кнопку “Границы”, где выберите в списке “Границы и заливка”.
6. Перейдите во вкладку “Граница” где в разделе “Тип” выберите “нет”, а затем в разделе “Образец” выберите макет таблицы с нижней границей, но без трех остальных. В разделе “Тип” будет показано, что вы выбрали параметр “Другая”. Нажмите “ОК”.
7. В разделе “Стиль” (вкладка “Конструктор”) выберите желаемый тип, цвет и толщину линии, которая будет добавлена в качестве подчеркивания.
8. Для отображения нижней границы кликните в группе “Просмотр” между маркерами нижнего поля на рисунке.
- Совет: Для отображения таблицы без серых границ (на печать не выводятся) перейдите во вкладку “Макет”, где в группе “Таблица” выберите пункт “Отображать сетку”.
9. Подчеркнутый пробел будет добавлен между словами в выбранном вами месте.
Огромным плюсом данного метода добавления подчеркнутого пробела является возможность изменения длины линии подчеркивания. Достаточно просто выделить таблицу и потянуть ее за правый край в правую сторону.
Добавление фигурного подчеркивания
Помимо стандартной одной или двух линий нижнего подчеркивания, вы также можете выбрать другой стиль и цвет линии.
1. Выделите текст, который нужно подчеркнуть в особом стиле.
2. Разверните меню кнопки “Подчеркивание” (группа “Шрифт”), нажав на треугольник возле нее.
3. Выберите необходимый стиль подчеркивания. Если это необходимо, выберите также цвет линии.
- Совет: Если шаблонных линий, представленных в окне вам недостаточно, выберите пункт “Другие подчеркивания” и попробуйте найти там подходящий стиль в разделе “Подчеркивание”.
4. Фигурное подчеркивание будет добавлено в соответствие с выбранным вами стилем и цветом.
Удаление подчеркивания
Если вам необходимо убрать подчеркивание слова, фразы, текста или пробелов, выполните то же самое действие, что и для его добавления.
1. Выделите подчеркнутый текст.
2. Нажмите кнопку “Подчеркивание” в группе “Шрифт” или клавиши “Ctrl+U”.
- Совет: Чтобы убрать подчеркивание, выполненное в особом стиле, кнопку “Подчеркивание” или клавиши “Ctrl+U” необходимо нажать дважды.
3. Линия подчеркивания будет удалена.
На этом все, теперь вы знаете, как подчеркнуть слово, текст или пробел между словами в Ворде. Желаем вам успехов в дальнейшем освоении этой программы для работы с текстовыми документами.
Как сделать жирный шрифт на HTML и CSS
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Жирный текст на HTML
Для выделения определенного текста жирным используются специальные HTML теги — <b> и <strong>. Например следующий код:
<p>Обычный текст.</p> <p><b>Жирный текст</b>.</p> <p><strong>Жирный текст strong</strong>.</p> |
<p>Обычный текст.</p>
<p><b>Жирный текст</b>.</p>
<p><strong>Жирный текст strong</strong>.</p>
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются
Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация
В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
<p>Пример жирного текста.</p> <p>Пример текста с <span>жирным</span> словом.</p> |
<p>Пример жирного текста.</p>
<p>Пример текста с <span>жирным</span> словом.</p>
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов <p> и <span> указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег <strong>.
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
<p>Обычный текст с <span>жирным выделением</span> по центру.</p> |
<p>Обычный текст с <span>жирным выделением</span> по центру.</p>
Далее в CSS стилях вы определяете для него жирность вместе с другими свойствами по типу подчеркивания текста и т.п.:
. my-bold-font {
color: black;
font-weight: 700;
}
|
. my-bold-font {
color: black;
font-weight: 700;
}
Либо можно написать:
. my-bold-font {
color: black;
font-weight: bold;
}
|
. my-bold-font {
color: black;
font-weight: bold;
}
Разницы нет никакой. Кстати, если говорить о HTML теге <strong>, то для него по умолчанию прописан такой стиль:
strong {
font-weight: bold;
}
|
strong {
font-weight: bold;
}
Тут хотелось отметить один небольшой нюанс, который мне рассказали на курсах верстки — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Подчеркивание в CSS
Декорирование текста при помощи css — удобный и практичный способ. Самые простые способы такого выделения: использование text-decoration или border-bottom.
Чтобы подчеркнуть текст с text-decoration, свойство необходимо добавить к нужному классу.
- нужный-класс {
- text-decoration: underline;
- }
Следует помнить, что названия классов всегда прописываются латиницей.

Оформление может быть сделано и с помощью границ. Границы позволяют сделать как обычное (сплошное) подчеркивание, так и пунктирное. Для этого прописываются необходимые свойства границ, но убирается свойство декорации текста.
- нужный-класс {
- text-decoration: none;
- }
Затем текст украшается при помощи следующего свойства:
- .нужный-класс {
- text-decoration: none;
- border-bottom: 2px dashed black;
- }
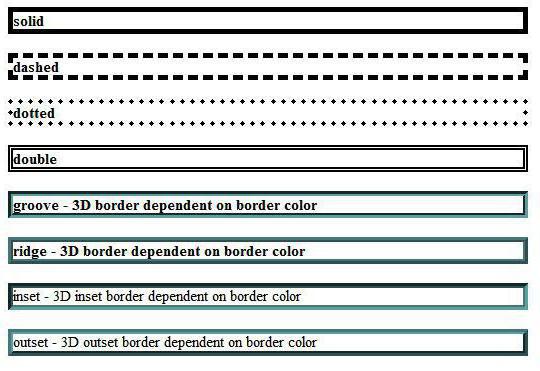
Так выходит декорирование с пунктирной линией. Чтобы сделать ее сплошной, вместо «dashed» применяется «solid». Тем, кому нравится украшать текст подчеркиванием точками, можно попробовать применить «dotted».
Стили рамок прописываются в одну строку. Кроме типа подчеркивания, нужно еще указать толщину подчеркивания и цвет. Чтобы определиться с размером, можно поэкспериментировать, но обычно достаточно 1 или 2 пикселей. Цвет текста тоже можно сделать в цвет подчеркивания:
- нужный-класс {
- text-decoration: none;
- border-bottom: 1px dotted blue;
- color: blue;
- }
Так получится синий текст с синим оформлением. Чтобы присоединить стиль к html, нужно в разметку добавить класс.
- <h3>Третий заголовок</h3>
- <p class=»нужный-класс»>Наш текст в абзаце</p>
Вот и все, это основы подчеркивания в html.
Простейшие методы установки подчеркиваний
Для начала используем самый простой пример применения стандартного инструмента Word. На панели инструментов, расположенной сверху, имеется специальная кнопка с изображением буквы «Ч» с черточкой внизу. Достаточно выделить нужный фрагмент текста и нажать на нее. Можно поступить иначе и использовать кнопку еще до начала ввода текста. Эффект получится тот же самый. Тем, кто предпочитает использовать не кнопки, а «горячие» клавиши, для быстрого доступа к этой функции, подойдет сочетание Ctrl + U.

Многие не обращают внимания на то, что рядом с кнопкой имеется стрелочка вызова дополнительного меню, в котором можно найти много интересного. Тут указываются типы линий, выбор цвета. А если войти в раздел дополнительных подчеркиваний, можно использовать создание контура и тени, указать толщину линии, установить верхнее или нижнее подчеркивание, выбрать строчные буквы, а на вкладке «Дополнительно» установить еще и так называемый кернинг или даже минимальное количество символов, для которых подчеркивание будет применено автоматически, а после отключится.