Как в html пишется пробел
Содержание:
- Неразрывный пробел: особенности и варианты использования (2018)
- Пробелы и пробельные символы в HTML
- Устранение повторяющихся пробелов
- Просмотр непечатаемых символов
- Мягкий перенос()
- Символы кодирования URL
- Уменьшение пробелов при профессиональной верстке
- Пробелы и пробельные символы в языке Html
- Настройки биос
- Спецсимволы (или мнемоники) в коде HTML
- Как отменить перенос слов в Ворде
Неразрывный пробел: особенности и варианты использования (2018)
Знак неразрывный пробел является одним из специальных элементов компьютерной кодировки. При установке в тексте он выглядит как обычный промежуток между символами.
Однако если включить режим «невидимых знаков», легко заметить отличие простого и неразрывного пробела – первый обозначается небольшой точкой чуть выше центра строки, второй выглядит как расположенный в том же месте кружок.
Рис. 1. Один простой и три неразрывных пробела.
Отличием неразрывного пробела от обычного является невозможность разрыва двух соединяемых с его помощью слов (или просто групп символов).
Использовать неразрывные пробелы рекомендуется в тех ситуациях, когда правая и левая часть отделяемого промежутком текста должна находиться на одной строке или странице:
в инициалах типа Ф.И. или Ф.И.О. – сокращения имени и отчества всегда располагаются рядом. В качестве примера можно привести фразу «И.И. Иванов», части которой без неразрывного пробела могут попасть на разные строки;
Рис. 2. Использование и неиспользование неразрывного пробела
- в сокращениях перед фамилиями («д-р Иванов») и географическими названиями («г. Санкт-Петербург», «г. Мак-Кинли»);
- при обозначении сокращений типа «и т.д.», «и т.п.», «н. э.» и ряда других, которые при переносе на разные строки становятся неудобочитаемыми;
- между числом и единицей измерения («10 л», «15,6 м») или номером и счётным словом («1630 год» и «гл. VIII»);
- при нумерации каких-то объектов или параграфов («№ 25», «§ 8»);
- перед обозначениями и номерами в названии программного обеспечения («Windows 7», «Recuva 1.53.1087»).
Рекомендуется (хотя и не обязательно) ставить неразрывные пробелы после союзов и предлогов, особенно, состоящих из одной буквы.
Желательно применять этот знак и после слова, с которого начинается предложение, и в заголовках, которые могут быть разорваны на несколько частей.
Стоит использовать такой пробел и перед частицами «же», «бы» и «ли».
В текстовом редакторе MS Word, независимо от версии продукта, неразрывные пробелы можно поставить двумя способами:
- нажав одновременно на три клавиши: «Ctrl», «Shift» и пробел;
- используя комбинацию символов Alt + 0160.
Для удаления неразрывных пробелов требуется сначала определить, где они расположены. Это можно сделать, включив режим непечатаемых символов.
Кнопка включения расположена на главной панели редакторов Word 2007 и более поздних версий или на стандартной панели Ворд 2003, 2000, 97 и ниже.
Выглядит она похожей на перевёрнутую букву «Р».
Рис. 3. Кнопка включения непечатаемых (невидимых) символов в Word 2003.
Печатая HTML-код в соответствующем редакторе, можно ставить неразрывные пробелы тем же способом, что и для редактора Word. То есть комбинациями клавиш на клавиатуре.
Если набор кода выполняется в браузере, неделимый промежуток обозначается как nbsp – точнее,  .
Рис. 4. Неразрывные пробелы в HTML-коде.
Неразрывные пробелы можно ставить подряд. При отображении браузер учитывает каждый такой знак.
Сумма в 11 200 рублей при переносе может делиться на 11 и 200 рублей, что делает её неудобочитаемой. Если его поставить между двумя частями, то она всегда будет переноситься целиком.
Это позволяет записывать цены в достаточно длинных строках, не разбивая их на части.
Видео:
Пробелы и пробельные символы в HTML
Сначала необходимо сделать важное замечание. На клавиатуре компьютера есть специальные клавиши, которые позволяют реализовать разделение текста (чуть подробнее об этом ниже)
Однако, лишь широкая клавиша пробела обеспечивает раздел между словами не только в редакторе, но и в окне браузера. При переносе строк и отступе от края существуют нюансы.
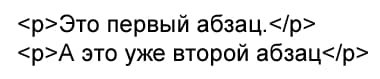
Как вы знаете, отображение тех или иных элементов в веббраузере определяется тегами. Для форматирования текста применяется известный тег абзаца P, который является блочным. То есть его содержание располагается по всей доступной ширине.
Чтобы перенести строки внутри абзаца P, нужно воспользоваться одиночным тегом BR, с помощью которого это можно осуществить. Скажем, нам нужно вставить в текст какие-нибудь строчки из стихотворения, которые мы пишем в текстовом редакторе:
Несмотря на то, что строки стиха расположены корректно и переносы осуществлены в нужных местах, в браузере все будет выглядеть иначе:
Чтобы добиться такого же отображения в окне веб-обозревателя, нужно в каждом месте переноса строки прописать BR:
Теперь мы достигли выполнения поставленной задачи и в браузере стихотворные строчки отобразятся совершенно правильно:
Таким образом, нужные переносы строк выполнены. Здесь еще нужно отметить такую особенность, что множественные пробелы, идущие один за другим, веббраузер отображает как один. В этом вы сможете убедиться, если в том же редакторе админки WordPress попробуете поставить не один, а несколько пробелов между двумя словами и, нажав на кнопку «Сохранить», посмотрите на результат в браузере.
Пробел, табуляция и перенос строки
В принципе, с этими пробельными символами мы знакомимся сразу же, как начинаем работу с текстом в редакторе и форматируем его в нужном виде. Для реализации подобной задачи существуют специальные клавиши, каждая из которых соответствует своему пробельному символу:
- Пробел — самая широкая клавиша на клавиатуре компьютера (без надписи);
- Табуляция — клавиша слева с надписью «Tab» и двумя стрелками, направленными в разные стороны;
- Перенос строки — клавиша «Enter».
Однако, как я сказал выше, конечный нужный результат не только в текстовом редакторе, но и в браузере, мы получаем лишь при использовании первой клавиши. Все три клавиши (в том числе табуляция и перенос строки полезно использовать при форматировании кода HTML. Допустим, вот как выглядит фрагмент кода в NotePad++ (тут об этом редакторе толковый материал) при отображении всех пробельных символов:
Мы получаем код, который легко читаем и понятен благодаря пробелам. Оранжевыми стрелками отмечены отступы, создаваемые с помощью клавиши Tab, а символами CR и LF переносы строк, осуществляемые посредством кавиши Enter.
Просматриваются контейнеры, вложенные один в другой, хорошо выделяются открывающие и закрывающие теги. В таком виде данный код можно спокойно редактировать. А теперь сравните его с таким же кодом, в котором нет подобного разделения текста:
Таким же образом с помощью пробельных символов можно прописать и правила CSS, которые будут визуально выглядеть понятными и удобоваримыми:
После того, как вы приведете все стили к общему знаменателю и полностью закончите редактирования файла стилей, можно будет подвергнуть сжатию CSS, удалив из кода все пробелы
Это необходимо для повышения скорости загрузки сайта, что очень важно при продвижении ресурса
Устранение повторяющихся пробелов
Ваша проблема — обилие двойных пробелов? Решается она таким путем:
- Поставьте курсор в самом начале текста.
- На вкладке «Главная» в самом конце должна быть область «Редактирование», а в ней — опция «Заменить». Щелкните ее.
- Откроется небольшое окошко. В верхней строке «Найти» нажмите пробел два раза, а в нижней «Заменить на» — один.
- Кликните кнопку «Заменить все».
Программа заменит повторяющиеся пробелы одинарными и уведомит вас, сколько раз она это сделала. Скорее всего, с первой попытки все ошибки не будут исправлены. Ведь если вы, к примеру, копировали текст откуда-то, то в нем могут быть не только по два пробела рядом, но и по три, и по четыре. Так что повторяйте данную процедуру до тех пор, пока не будете удовлетворены результатом.
Просмотр непечатаемых символов
Все, о чем мы говорили в этой статье, касалось непечатаемых знаков. Как можно понять из их названия, в тексте они невидимы. Но есть специальная опция в программе, которая позволяет их отобразить. Это соответствующая кнопка на верхней панели программы. На изображении вы можете увидеть ее расположение и сам значок.
После нажатия этой кнопки в тексте будут отображены все и если вам необходимо с ними взаимодействовать, то только так вы сможете это сделать.
Кстати, в статье приводились примеры для версии «Ворда» 2007 года, однако если вы задаетесь вопросом о том, как сделать неразрывный пробел в «Ворде» 2010 года, то эта инструкция вам также должна подойти.
Неразрывный пробел
Пробе́л
— интервал между буквами , обозначающий границы слов во многих системах письменности . Пробел функционально принадлежит к знакам препинания .
Пробел — сравнительно позднее изобретение. Его не было в финикийском и первоначальных вариантах древнееврейского и арамейского письма. В греческом письме он используется только несколько более тысячи лет. В латинском иногда встречался в древности, но в средние века исчез и вернулся тоже около тысячи лет назад. В древнейших славянских памятниках также отсутствует (как в глаголице, так и в кириллице); регулярно и в нынешнем смысле используется в кириллице только с XVII века. В арабском письме практически не использовался до XX века. В современном китайском и японском языках пробел также может не использоваться.
Для указания словораздела в письменностях, не имеющих или редко использующих пробелы, применялись и применяются различные приемы, например:
- особые формы букв для начала и (или) конца слова;
- использование диакритических знаков, ставящихся при первой и (или) последней букве слов, либо добавление к началу (концу) слова особых непроизносимых букв;
- разделение слов вместо пробелов другими знаками (чаще всего точкой или двоеточием, иногда вертикальной чертой и т. п.);
- слитное начертание знаков, входящих в одно слово, либо обозначение принадлежности знаков к слову графически (например, чертой).
В старинных письменностях пробелами (или иным способом разделения) могли отделяться не отдельные слова, а более крупные единицы текста (словосочетания) или более мелкие (слоги). Слитное и раздельное написание сочетаний полнозначных слов со служебными элементами (предлогами, частицами и т. п.) представляет собой одну из самых сложных для учащихся и нестабильную часть орфографии многих языков, в том числе и русского.
Правила постановки пробела рядом со знаками препинания
1. В русскоязычном наборе пробел ставится
- после запятой, точки (в том числе и обозначающей сокращения и инициалы), точки с запятой, двоеточия, вопросительного или восклицательного знака, многоточия (кроме многоточий, начинающих предложение);
- перед многоточием, стоящим в начале предложения;
- с внешней стороны скобок и кавычек;
- с обеих сторон тире, за исключением тире между цифровыми обозначениями неотрицательных целых чисел (по типографским правилам вокруг тире ставятся не обычные пробелы, а укороченные (двухпунктовые), но из-за ограничений компьютерного набора часто ставят полные пробелы: неразрывный слева и обычный справа).
2. Однако пробел не ставится
- перед запятой, точкой, точкой с запятой, двоеточием, вопросительным и восклицательным знаками, многоточием (кроме многоточия, стоящего в начале предложения);
- после многоточия, стоящего в начале предложения;
- с внутренней стороны скобок и кавычек;
- с обеих сторон дефиса (за исключениемодносторонних дефисов, то есть случаев вроде «одно- и двухэтажный») и апострофа.
3. В случае одновременной применимости пунктов 1 и 2 (например, если точка стоит перед закрывающей скобкой или перед запятой) пробел не ставится
В некоторых руководствах по типографскому набору также указывается, что пробел не ставится, если тире идёт после точки или запятой, но при работе с большинством современных шрифтов этот совет скорее вреден.
Применение в типографике других стран
В американской типографике (в отличие от британской и австралийской) пробел не ставится до и после длинного тире. («It indicates a sudden break in thought-a parenthetical statement like this one-or an open range.»
Во французской типографике после открывающей кавычки и перед закрывающей ставится ¼ М-пробела. (« Son explication n’est qu’un mensonge », s’indigna le député.
Мягкий перенос()
В противоположность неразрывному пробелу, символ мягкого переноса — ­ служит для создания переноса в том месте, где это может потребоваться. При этом, на месте переноса появляется символ «-«. Если перенос не требуется, символ ­ не визуализируется. Применяется мягкий перенос преимущественно в длинных словах, для более равномерного распределения текста на странице.
Пример. Применение мягкого переноса.
<p>В 1991 году была предпри­нята попытка создать единую универ­сальную двухбай­товую коди­ровку, охваты­вающую все алфавиты и иерогли­фичес­кие системы мира. Результа­том стал стандарт ... </p>
Символы кодирования URL
Появление адресов Что такое ссылка URL стало существенным нововведением в Интернете. Однако с момента его изобретения и по сей день стандарт URL обладает серьёзным недостатком — в нём можно использовать только ограниченный набор символов, даже меньший, нежели в ASCII: латинские буквы, цифры и лишь некоторые знаки препинания. Если мы захотим использовать в URL символы кириллицы, или иероглифы, или, скажем, специфические символы французского языка, то нужные нам символы должны быть перекодированы особым образом.
Функции в PHP:
- urlencode() — URL-кодирование строки
-
urldecode() — Декодирование URL— кодированной строки. Пример запроса пытающегося получить доступ к файлу с паролями в Linux. Что такое SQL Injection защита
<?php $query = "/component/country?country=unitedarabemirates&BMMZ%3D6733 %20AND%201%3D1%20UNION%20ALL %20SELECT%201%2C2%2C3%2Ctable_name %20FROM%20information_schema.tables%20WHERE%202%3E1--%20 ..%2F..%2F..%2Fetc%2Fpasswd"; echo urldecode($query);Результат:
componentcountry?country=unitedarabemirates& BMMZ=6733 AND 1=1 UNION ALL SELECT 1,2,3,TABLE_NAME FROM information_schema.tables WHERE 2>1-- ../../../etc/passwd
| Распространенные символы. Таблица символов кодирования URL | |
|---|---|
| space | %20 |
| # | %23 |
| < | %3c |
| = | %3d |
| > | %3e |
| , | %2c |
| %2f | |
| ( | %28 |
| ) | %29 |
Уменьшение пробелов при профессиональной верстке
Текстовый редактор, в принципе, не совсем предназначен для профессиональной верстки, но иногда необходимо, чтобы текст выглядел аккуратно, а использование специального приложения либо избыточно, либо нерационально, либо это просто недоступно.
В этом случае возникает закономерный вопрос о том, как убирать большие пробелы в «Ворде». Ведь для профессиональной верстки мало того, чтобы текст был аккуратно отформатирован. Нужно, например, сжать абзац так, чтобы исчезла его последняя строка в виде одного небольшого слова.

В этом и многих других случаях можно искусственно уменьшить величину пробела. Для этого потребуется функция поиска и параметры окна «Шрифт».
Выделите текст (например, абзац), в котором нужно уменьшить пробелы. Вызовите окно поиска. В поле «Найти» напечатайте пробел. Нажмите кнопку «Найти в» и в выпадающем списке выберите «Текущий фрагмент». Все пробелы вашего абзаца окажутся выделенными.
Вызовите окно «Шрифт» (Ctrl и D), выберите закладку «Интервал» и в одноименном поле выберите параметр «Уплотненный». Уменьшать величину пробела рекомендуется не более, чем до -0,4 (в идеале – до -0,2). Нажмите кнопку «ОК». Все выделенные ранее знаки окажутся уплотненными, и текст будет занимать меньшее пространство. Величина пробелов уменьшена.
Таким образом, существует как минимум три способа того, как убирать большие пробелы в «Ворде». Альтернативой всем им иногда может быть выравнивание по левому или правому краю, но лишь в том случае, если это уместно с точки зрения эстетики и графики текста.
Пробелы и пробельные символы в языке Html
Прежде, чем переходить к вопросу форматирования текста с помощью специально предназначенных для этого тегов (абзаца, заголовков и т.д.) я хочу остановиться на том моменте, как в языке ХТМЛ интерпретируются пробелы, переносы строки (Enter) и табуляция, как осуществляется разбивка текста в окне браузера при изменении его размера.
Правда для такого рода визуального форматирования (которое не будет видно на вебстранице) чаще всего используют не сами пробелы, а именно символы табуляции и переноса строки. Есть такое правило — когда начинаете писать вложенный Html тег, то сделайте отступ с помощью табуляции
(клавиша Tab на клавиатуре), а когда этот тег закрываете, то уберите отступ (сочетание клавиш Shift+Tab на клавиатуре).
Делать это нужно так, чтобы открывающий и закрывающий тэги были бы на одном вертикальном уровне (на одинаковом количестве табуляций от правого края страницы вашего Html редактора, например, Notepad++, о котором я писал ). Кроме этого советую непосредственно после написания открывающего элемента сделать несколько переносов строки и сразу же прописать закрывающий на том же уровне (количестве табуляций), чтобы потом не забыть это сделать.
Т.е. открывающий и закрывающий элементы должны стоять на одном уровне по вертикали, а внутренние теги сдвигаем на один знак табуляции и располагаем закрывающие и открывающие опять же на одном уровне.
Для простых веб документов это может показаться излишеством, но при создании более-менее сложных, их код станет гораздо более наглядным
и читаемым за счет обилия пробелов, а также в нем будет гораздо проще заметить ошибки за счет симметричного расположения тегов.
Настройки биос
Зачастую многие ошибки возникают из-за нарушений в настройках BIOS. В этом случае, войдите в биос, найдите пункт с названием «Load Optimized Defaults» или аналогичным и воспользуйтесь им. Сохраните настройки и перезапустите Пк.
Если это не исправило ситуацию, то повторно откройте биос и выполните следующее:
- Найдите параметр, отвечающий за режим работы накопителей «HDD, SSD». Обычно он имеет в своем названии слово «SATA».
- Если у него стоит значение «AHCI», то выберите «IDE» или наоборот.
- Сохраните изменения и перезагрузитесь.
Повторно проверьте наличие проблемы.
Кстати, если inaccessible boot device возникает в результате переключения спецрежимов «AHCI, IDE», то перед этой процедурой, войдите в диспетчер устройств и удалите драйвер контроллера винчестера.
Спецсимволы (или мнемоники) в коде HTML
Теперь разберем, в каких случаях необходимо использование специальных символов, о которых я упомянул в начале статьи. Спецсимволы HTML, которые иногда называют мнемониками, введены для решения давней проблемы с кодировками, возникшей в языке гипертекстовой разметки.
При наборе вами текста с клавиатуры происходит кодировка символов языка, который вы используете. В веббраузере набранный текст будет отображен посредством выбранных вами шрифтов в результате обратной операции декодирования.
Дело в том, что подобных кодировок немало, сейчас у нас нет цели их подробно разобрать. Просто в каждой из них может не доставать тех или иных символов, которые, однако, необходимо отобразить. Скажем, приспичило вам прописать одиночные кавычки или знак ударения, а эти значки банально отсутствуют в наборе.
Для того, чтобы ликвидировать эту проблему, и была введена система спецсимволов, которая включает в себя огромное количество самых различных мнемоник. Все они начинаются со значка амперсанда «&» и заканчиваются обычно точкой с запятой «;». Поначалу каждому спецсимволу соответствовал свой цифровой код. Например, для неразрывного пробела, который рассмотрим чуть ниже подробнее, будет справедлива такая запись:
Но спустя некоторое время наиболее распространенным символам были присвоены буквенные аналоги (мнемоники), чтобы их было проще запомнить. Скажем, для того же неразрывного пробела это выглядит следующим образом:
В результате браузер отображает соответствующий символ. Список мнемоник очень объемный, наиболее часто применяемые спецсимволы HTML
вы можете обнаружить из ниже следующей таблицы:
| Esc | F1 | F2 | F3 | F4 | F5 | F6 | F7 | F8 | F9 | F10 | F11 | F12 | PrtSc | ScrLk | Pause |
| Home | PgUp | NumLk | − | ||||||||||||
| Del | End | PgDn |
| символ | код | мнемоника | описание |
| неразрывный пробел | |||
| узкий пробел (еn-шириной в букву n) | |||
| широкий пробел (em-шириной в букву m) | |||
| – | — | – | узкое тире (en-тире) |
| — | — | — | широкое тире (em -тире) |
| | — | | мягкий перенос |
| а́ | ́ | ударение, ставится после «ударной» буквы | |
| копирайт | |||
| знак зарегистрированной торговой марки | |||
| знак торговой марки | |||
| º | º | º | копье Марса |
| ª | ª | ª | зеркало Венеры |
| ‰ | ‰ | ‰ | промилле |
| π | π | π | пи (используйте Times New Roman) |
| ¦ | ¦ | ¦ | вертикальный пунктир |
| § | § | § | параграф |
| ° | ° | ° | градус |
| µ | µ | µ | знак «микро» |
| ¶ | ¶ | ¶ | знак абзаца |
| … | … | … | многоточие |
| ‾ | ‾ | ‾ | надчеркивание |
| ´ | ´ | ´ | знак ударения |
| № | № | знак номера | |
Как отменить перенос слов в Ворде
Существует несколько причин выскакивания больших пробелов, и соответственно для каждой будут разные пути решения. Рассмотрим каждый вариант отдельно.
Выравнивание по ширине
Эта причина является самой актуальной при написании текста.
При выборе выравнивания по шире, все слова становятся на одну линию по вертикали. Большие отступы появляются по причине того, что в строке слишком мало слов, и они растягиваются на весь лист.
Что бы изменить такие последствия форматирования, можно всего лишь выставить выравнивание текста по левому краю. Но такой вариант подходит только в случае, если изменение по ширине не является важным для вашего документа.
Для того, что бы выровнять текст по левому краю, необходимо выполнить следующие действия:
- Для выделения необходимого участка форматирования нажмите клавиши Ctrl+A или на панели «Редактирование» отметьте «Выделить все».
- На панели «Абзац» левой клавишей мыши выберите «Выровнять по левому краю» или зажмите кнопки Ctrl+L.
- Сразу заметно как исчезают большие отступы между словами.
Применение специальных знаков вместо простых пробелов
Также проблема может заключаться в том, что пользователь поставил определенные знаки вместо отступа. Этот вариант делает расстояние между словами большим не только в последнем предложении абзаца, а и по всему тексту. Если вы хотите распознать, это ли стало причиной больших пробелов, следует выполнить такие действия:
- После выделения документа во вкладке «Абзац» кликните на клавишу показа знаков, которые не были напечатаны.
- При наличии в тексте каких-либо стрелок их требуется убрать, а при возникновении слов, которые стали после этого написаны вместе, просто поставить пробелы.
- В том случае если документ достаточно объемный, можно убрать все лишние знаки значительно быстрее:
- Кликните на стрелочку, которую требуется удалить во всем тексте, и нажмите сочетание клавиш Ctrl+C;
- Нажмите Ctrl+H для перехода в окно «Найти и заменить»;
- Откройте пункт «Заменить»;
- В графе «Найти» извлеките из буфера ранее помещенный в него символ;
- Напротив «Заменить на» поставьте пробел;
- Кликните на ставшую активной кнопку «Заменить все»;
- Высветится оповещение о наличии замены. В нем требуется подтвердить действия, кликнув на «Нет». При выборе другого варианта процедура запустится сначала.
Знак «Конец абзаца»
Случается, что документ имеет определенный нормы форматирования, такие как равнение по ширине. В таком случае длинный промежуток может возникать в конце той или иной строчки. Первое что требуется сделать, это включить отображение всех символов, что поможет выявить наличие значка «Конец абзаца».
Удаление ненужного символа можно сделать вручную или использовать поиск и замену по всему документу. Процедура рассматривалась в этой статье в предыдущем пункте.
Наличие ненужных пробелов
Несмотря на то, что это достаточно простая ошибка, она встречается чаще всех других проблем с интервалами. В том случае если пробел был поставлен дважды, редактор автоматически подсветит его, но если пробелов большее количество – программа будет считать, что они сделаны умышленно. Чаще всего подобная ситуация возникает при копировании страниц из сети или переносе фрагментов текста из других документов.
Первое что требуется сделать запустить показ непечатных символов во вкладке «Абзац». При наличии лишних пробелов между словами будет стоять больше одной черной точки. Исправить сложившуюся ситуацию можно вручную убрав лишние знаки или воспользовавшись автоматической заменой по всему тексту.
- Выберите текст, который подлежит форматированию.
- Перейдите в окно «Найти и заменить».
- В строке «Найти» кликните на пробел дважды, а в пункте «Заменить на» — поставьте только один пробел.
- Выберите клавишу «Заменить все».
- Появится оповещение о проведении замены. В нем вы можете запустить процедуру по всему тексту, нажав «Да», или закончить процесс, кликнув на «Нет».
Как осуществить перенесение слов
Что бы уменьшить пробелы в тексте с помощью переноса слов, необходимо сделать следующее:
- Отмечаем текс с помощью Ctrl+A.
- В пункте «Макет» найдите отметку «Параметры страницы» и нажмите «Расстановка переносов».
- Кликните на строку «Авто».
- После осуществления таких действий появятся переносы, и нежелательные пробелы уберутся.
В нашей статье вы сможете найти причины появления больших пробелов, а главное самостоятельно исправить эту проблему
Для того, что бы ваш текст принял красивый вид и не привлекал внимание большими отступами между словами, следуйте пунктам, описанным выше и нужный документ с легкостью станет читабельным