Как нарисовать электрическую схему на компьютере
Содержание:
- Инструменты для рисования
- Цементно-стружечные плиты: характеристика и область применения
- Google Drawings
- Как сделать (нарисовать) схему в ворде 2007, 2010, 2013, схемы со стрелками в Word, создание блок схемы
- Инструменты
- Преимущества раздвижных экранов
- Как сделать чертеж в Word
- Cacoo
- Canva
- Пример блока Биткоина
- Базовый пример
- Добавление стрелок, соединение блоков
- EasyEDA — дизайн электронной цепи, моделирование цепи и PCB дизайн:
- Как нарисовать схему со стрелками, используя Фигуры
- Редактирование текста и форматирование блоков
- Прополка триммером с насадкой-культиватором
- Основные элементы схем алгоритма
- Lucidchart
- Станки для холодной ковки, инструменты и приспособления
- Плюсы русской мини-печи
- OmniGraffle
- Mindmeister
- Варочная стойка[править | править код]
- Масштабирование и перемещение
- Обо мне
Инструменты для рисования
Сразу после добавления нового полотна на страницу, в документе откроется вкладка «Формат»
, в которой и будут находиться основные инструменты для рисования. Рассмотрим детально каждую из групп, представленных на панели быстрого доступа.
Вставка фигур
«Фигуры»
— нажав на эту кнопку, вы увидите большой перечень фигур, которые можно добавить на страницу. Все они разделены по тематическим группам, название каждой из которых говорит само за себя. Здесь вы найдете:
- Линии;
- Прямоугольники;
- Основные фигуры;
- Фигурные стрелки;
- Фигуры для уравнений;
- Блок-схемы;
- Звезды;
- Выноски.
Выберите подходящий тип фигуры и нарисуйте ее, задав левым кликом мышки точку начала. Не отпуская кнопку, укажите конечную точку фигуры (если это прямая) или область, которую она должна занимать. После этого отпустите левую кнопку мышки.

«Изменить фигуру»
— выбрав первый пункт в меню этой кнопки, вы можете, в буквальном смысле, изменить фигуру, то есть, вместо одной нарисовать другую. Второй пункт в меню этой кнопки — «Начать изменение узлов»
. Выбрав его, вы можете изменить узлы, то есть, точки привязки конкретных мест фигуры (в нашем примере это внешние и внутренние углы прямоугольника.
«Добавить надпись»
— эта кнопка позволяет добавить текстовое поле и вписать в него текст. Поле добавляется в указанном вами месте, однако, при необходимости его можно свободно перемещать по странице. Рекомендуем предварительно сделать поле и его грани прозрачными. Более подробно о том, как работать с текстовым полем и что можно сделать с его помощью, вы можете прочесть в нашей статье.
Стили фигур
С помощью инструментов данной группы вы можете изменить внешний вид нарисованной фигуры, ее стиль, текстуру.
Выбрав подходящий вариант, вы можете изменить цвет контура фигуры и цвет заливки.

Для этого выберите подходящие цвета в выпадающем меню кнопок «Заливка фигуры»
и «Контур фигуры»
, которые расположены справа от окна с шаблонными стилями фигур.
«Эффекты фигуры»
— это инструмент, с помощью которого можно еще больше изменить внешний вид фигуры, выбрав один из предложенных эффектов. В числе таковых:
- Тень;
- Отражение;
- Подсветка;
- Сглаживание;
- Рельеф;
- Поворот.

Стили WordArt
Эффекты из данного раздела применяются исключительно к тексту, добавленнуму с помощью кнопки «Добавление надписи»
, расположенной в группе «Вставка фигуры»
.
Упорядочить
Инструменты этой группы предназначены для изменения положения фигуры, ее выравнивания, поворота и других подобных манипуляций.
Поворот фигуры выполняется точно так же, как и поворот рисунка — на шаблонное, строго заданное или произвольное значение. То есть, можно выбрать стандартный угол поворота, указать свой или просто повернуть фигуру, потянув за круговую стрелку, расположенную непосредственно над ней.


Кроме того, с помощью данного раздела можно наложить одну фигуру на другую, подобно тому, как это можно сделать с рисунками.
В этом же разделе можно сделать обтекание фигуры текстом или сгруппировать две и более фигур.
Уроки по работе с Ворд:
Размер
Возможность единого инструмента данной группы всего одна — изменение размера фигуры и поля, в котором она находиться. Здесь можно задать точное значение ширины и высоты в сантиметрах или изменить его пошагово с помощью стрелок.
Кроме того, размер поля, как и размер фигуры, можно менять вручную, используя для этого маркеры, расположенные по контуру их границ.

Вот, собственно, и все, из этой статьи вы узнали, как рисовать в Ворде. Не забывайте о том, что данная программа является в первую очередь текстовым редактором, поэтому не стоит возлагать на нее слишком серьезных задач. Используйте для таких целей профильный софт — графические редакторы.
MS Office Word 2007 и 2010 — , чрезвычайно распространенные в пользовательской среде. Но о том, как рисовать в Ворде, знают далеко не все владельцы ПК. Являясь довольно универсальными пакетами, приложения в основном используются для создания текстовых документов. Иногда чуть более продвинутые пользователи вставляют в них картинки, но мало кому известно, что рисунок в MS Word можно создать, не прибегая к помощи других редакторов.
Как нарисовать картинку в MS Word 2007 и 2010? После первого же урока по рисованию в популярном редакторе вы сможете стать хорошим иллюстратором.
Цементно-стружечные плиты: характеристика и область применения
Google Drawings

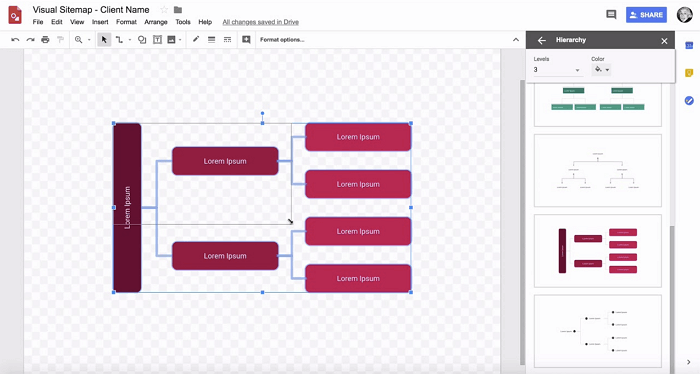
Если вы имеете учетную запись Google, то у вас уже есть доступ к сервису Google Drawings. Чтобы начать в нем работать нужно сначала открыть свой Google Диск, а затем нажать кнопку «Создать» и выбрать Google Drawings.
Все формы можно перемещать при помощи простого перетаскивания, а также изменять размер и поворачивать при необходимости. А поскольку Google Drawings работает через Google Drive, совместное использование не является проблемой. Просто пригласите участников вашей команды по электронной почте и дайте им разрешение на просмотр, редактирование или комментирование.
Вы сможете экспортировать блок-схему в виде файла изображения или SVG или опубликовать ее в интернете. Google Drawings можно использовать бесплатно, так как он находится в вашем аккаунте Google, где вы получаете 15 ГБ бесплатного хранилища для всех приложений Google.
Как сделать (нарисовать) схему в ворде 2007, 2010, 2013, схемы со стрелками в Word, создание блок схемы

Многофункциональный редактор компании Microsoft является отличным решением для создания и редактирования текстовых файлов. Он включает в себя различные инструменты для удобного отображения текста, такие как различные шрифты, списки, таблицы или схемы.
В арсенале пользователя имеются квадрат, прямоугольник, круг и его производные, а также другие. Чтобы воспользоваться ими необходимо:
- выбрать раздел «Вставка» в верхнем меню интерфейса;
- ниже появятся инструменты, среди которых присутствуют «Фигуры», где можно выбрать один из готовых объектов;
- кликнув левой кнопкой мыши по нужной фигуре, нужно нажать на той области документа, где она должна быть отображена;
- после этого можно форматировать фигуру, меняя толщину границ, фоновый цвет и прочие параметры отображения;
- для скругления углов нужно на выделенном объекте навести стрелку на залитый желтым цветом кружок в левой верхней части выделенной фигуры и настроить необходимое отображение;
- чтобы перемещать фигуры стоит навести курсор на одну из границ элемента и дождаться появления курсора с четырьмя разнонаправленными стрелками. После этого можно расположить фигуру в нужном месте.
Для создания идентичных фигур нет надобности постоянно пользоваться вставкой и повторять вышеописанные действия заново – достаточно просто копировать их стандартным способом при помощи клавиш Clrl+С и Ctrl+V.
Для выравнивания элементов они поочередно выделяются при зажатой клавише Shift. После этого необходимо перейти в раздел «Формат» верхнего меню и выбрать пункт «Выровнять» в подразделе «Упорядочить». Откроется список, где можно выровнять фигуры, например, по нижнему краю.
Как создать блок-схему в ворде
Чтобы можно было легко связывать объекты, например, при помощи стрелок, потребуется создать блок-схему.
Для этого в разделе «Вставка» нужно перейти в «Фигуры», после чего в самом низу всплывшего списка нажать на «Новое полотно».
Переместив в его пределы ранее созданные фигуры можно соединить их при помощи стрелок:
- сначала нужно добавить фигуру стрелки в полотно описанным ранее способом;
- после ее выделения появятся кружки в нижней и верхней части. Управляя ими, стрелка крепится к нижней части одного элемента и верхней области другого;
Как поставить абзац в Microsoft Word
Суть в том, что при дальнейшем перемещении любого из новых созданных объектов, привязанные к ним указатели будут двигаться следом.
Такой инструментарий дает возможность не только создавать новые схемы, но также и корректировать их отображение при необходимости. С каждой новой редакцией Microsoft Word расширяет арсенал своих инструментов и технологий, а также совершенствует удобство и простоту их использования.
Инструменты
Преимущества раздвижных экранов
Существует несколько видов экранов, которые монтируют под ванной. Простым монтажом отличаются сплошные изделия без дверок. Главный их плюс – возможность использования любого строительного и отделочного материала, от кирпичей и гипсокартона до плитки и пластика.
Экраны с выдвижными ящиками, раздвижными или распашными дверцами позволяют использовать скрытую зону в качестве системы хранения. Благодаря этому значительно экономится место в шкафах, а все тубы, бутылки, пачки с моющими средствами можно собрать и расставить в одном месте. Больше об устройстве раздвижных и цельных типов экранов мы писали здесь.
Но мы рекомендуем, особенно для малогабаритных помещений, выбирать изделия со створками, которые обеспечивают доступ к внутреннему пространству под ванной
Таким образом, решается сразу несколько вопросов:
- увеличивается полезное пространство санузла или ванной;
- появляется удобное и доступное место для хранения бытовой химии;
- внешний вид помещения становится более привлекательным.
Минус раздвижных конструкций в ограниченном выборе материала. Створки должны быть легкими и тонкими, чтобы могли легко двигаться по направляющим, следовательно, плитку или ГКЛ исключаем. Фанера не подходит, так как быстро деформируется во влажном микроклимате.
Максимально подходящими по всем характеристикам являются пластиковые панели. Они хорошо держат форму, легкие в обработки, имеют маленький вес и невысокую стоимость
Чуть тяжелее ламинированные плиты ДСП, МДФ, однако их тоже используют для изготовления раздвижных конструкций.
У владельцев есть выбор: купить готовую модель или собрать экран «с нуля» своими руками. Учитывая невысокую стоимость фабричных изделий, рекомендуем приобретать экран, полностью подготовленный к установке. Он укомплектован креплениями и инструкцией, поэтому закрепить его под ванной можно легко и быстро.
Для самостоятельной же сборки потребуются расчеты, выбор подходящего материала, дополнительная обработка деталей. Это отберет много времени, да и результат может оказаться не самым впечатляющим.
Это интересно: Душевая кабина своими руками: устройство, сборка, подключение
Как сделать чертеж в Word
Программа Компас-3D — это система автоматизированного проектирования (САПР), предоставляющая широкие возможности по созданию и оформлению конструкторской и проектной документации. Создан данный продукт отечественными разработчиками, отчего он особенно популярен в странах СНГ.
Компас 3D — программа для черчения
Не менее популярным, причем, по всему миру, является и текстовый редактор Word, созданный компанией Microsoft. В этой небольшой статье мы рассмотрим тему, которая касается обеих программ. Как вставить фрагмент из Компаса в Ворд? Этим вопросом задаются многие пользователи, часто работающие в обеих программах, и в этой статье мы дадим на него ответ.
Урок: Как вставить таблицу Word в презентацию
Забегая вперед, скажем, что в Ворд можно вставлять не только фрагменты, но и чертежи, модели, детали, созданные в системе Компас-3D. Сделать все это можно тремя разными способами, о каждом из них мы и расскажем ниже, двигаясь от простого к сложному.
Урок: Как пользоваться Компасом-3D
Вставка объекта без возможности дальнейшего редактирования
Самый простой метод вставки объекта — это создание его скриншота и последующее добавление в Word в виде обычного изображения (рисунка), непригодного для редактирования, как объект из Компаса.
1. Сделайте скриншот окна с объектом в Компасе-3D. Для этого выполните одно из нижеуказанных действий:
- нажмите клавишу «PrintScreen» на клавиатуре, откройте какой-нибудь графический редактор (например, Paint) и вставьте в него изображение из буфера обмена (CTRL+V). Сохраните файл в удобном для вас формате;
- используйте программу для создания скриншотов (например, «Скриншоты на Яндекс Диске»). Если у вас на компьютере не установлено такой программы, выбрать подходящую вам поможет наша статья.
Программы для создания скриншотов
2. Откройте Ворд, кликните в том месте, куда нужно вставить объект из Компаса в виде сохраненного скриншота.
3. Во вкладке «Вставка» нажмите кнопку «Рисунки» и выберите с помощью окна проводника сохраненный вами снимок.
Урок: Как в Word вставить рисунок
Вставка объекта в виде рисунка
Компас-3D позволяет сохранять создаваемые в нем фрагменты в виде графических файлов. Собственно, именно этой возможностью и можно воспользоваться для вставки объекта в текстовый редактор.
1. Перейдите в меню «Файл» программы Компас, выберите «Сохранить как», а затем выберите подходящий тип файла (JPEG, BMP, PNG).
2. Откройте Ворд, кликните в том месте, куда нужно добавить объект, и вставьте изображение точно таким же образом, как это описано в предыдущем пункте.
Примечание: Данный метод тоже исключает возможность редактирования вставленного объекта. То есть, вы сможете изменить его, как и любой рисунок в Word, но не сможете редактировать, как фрагмент или чертеж в Компасе.
Вставка с возможностью редактирования
И все-таки существует метод, с помощью которого вы можете вставить фрагмент или чертеж из Компаса-3D в Ворд в том же виде, в каком он находиться в САПР-программе. Объект будет доступен для редактирования непосредственно в текстовом редакторе, точнее, он будет открываться в отдельном окне Компаса.
1. Сохраните объект в стандартном формате Компаса-3D.
2. Перейдите в Word, кликните в нужном месте страницы и переключитесь во вкладку «Вставка».
3. Нажмите на кнопку «Объект», расположенную на панели быстрого доступа. Выберите пункт «Создание из файла» и нажмите «Обзор».
4. Перейдите в папку, в которой находится созданный в Компасе фрагмент, и выберите его. Нажмите «ОК».
Компас-3D будет открыт в среде Ворда, так что при необходимости вы сможете отредактировать вставленный фрагмент, чертеж или деталь, не покидая текстовый редактор.
Урок: Как чертить в Компас-3D
На этом все, теперь вы знаете, как вставить фрагмент или любой другой объект из Компаса в Ворд. Продуктивной вам работы и результативного обучения.
Cacoo
Если совместная работа в реальном времени является для вас обязательным требованием, то обратите внимание на сервис Cacoo. Он имеет множество шаблонов для проекта, будь то блок-схемы, модели или диаграммы
Cacoo имеет широкий выбор форм на выбор, независимо от типа проекта.
Лучшая особенность Cacoo — это возможность совместной работы в режиме реального времени. Несколько человек в вашей команде могут работать над блок-схемой одновременно. Кроме того, есть функция чата, так что вы можете видеть и комментировать изменения. Поскольку процесс работы может немного усложниться, когда несколько человек работают над одним документом одновременно, Cacoo предоставляет поля для заметок, чтобы вы могли отслеживать, кто участвует в изменениях.
Cacoo также отлично подходит для одиночных пользователей, так как вы получаете хранилище для 1000 листов, неограниченный общий доступ, импорт и экспорт в SVG.
Цены на Cacoo достаточно доступны. Тариф для команды из 3 человек начинается с $18 в месяц. Корпоративный тариф позволяет установить Cacoo на собственном сервере, стоимость такого варианта начинается с 600 долларов в год для 10 пользователей. Все тарифы имеют 14-дневный бесплатной пробный период.
Canva
Простой, понятный сервис для создания красивых блок-схем. Набор функций мало отличается от всех вышеперечисленных вариантов, однако Canva может похвастаться возможностью настройки внешнего вида. Фон страницы, шрифт и цвет текстов, добавление изображений – собственных или из огромной библиотеки. Есть даже встроенный фоторедактор. Разумеется, здесь есть и поддержка командной работы. Для работы с мобильных устройств есть приложения как для iOS, так и для Android. Сохранение проектов – в формат PDF.
Сервис бесплатен, но есть премиум-элементы (фото и векторные изображения), они стоят $1 за штуку.
Пример блока Биткоина
Базовый пример
Сделаем пустую html-страницу, вставим полученную SVG прямо в нее и добавим немного CSS, чтобы ничего не вылезало за границы экрана. Тут даже комментировать нечего.
Вспоминаем, что добавили зданиям классы, и используем их, чтобы CSS был более-менее структурированным.
Поскольку мы задавали инлайновые стили в Inkscape, в CSS нужно их перебить. Было бы удобнее все делать в CSS? И да, и нет. Зависит от ситуации. Иногда выбора нет. Например если дизайнер нарисовал много всего разноцветного и переносить все в CSS и раздувать его до невозможности как-то не комильфо. В данном примере я использую “неудобный” вариант, чтобы показать, что и он не особенно то и страшный в контексте решаемой задачи.
Предположим, что к нам прилетели свежие данные по домам, и добавим им разные классы в зависимости от их текущего статуса:
Получим что-то такое:
Уже виднеется что-то похожее на то, что нам нужно. На данном этапе мы имеем подсвеченные объекты на плане местности, которые реагируют на наведение мыши. И не составляет труда добавить для них реагирование на нажатие кнопки мыши через стандартный addEventListener.
Добавление стрелок, соединение блоков

Добавление стрелки (.gif)
У каждого блока (кроме текстового) есть четыре коннектора. Чтобы соединить блоки стрелкой, необходимо навести мышь на один из коннекторов начального блока и нажать левую кнопку мыши. После этого стрелка будет перемещаться вместе с мышью до тех пор, пока не будет произведён клик на другой коннектор. Также в процессе добавления стрелки можно кликнуть по пустому пространству. Данное действие приведёт к добавлению промежуточного узла в стрелку, и новые сегменты будут строиться уже от неё. Если решение начать строить данную стрелку оказалось ошибочным, для отмены действия достаточно нажать клавишу Esc.
Если же нужно соединить два близких блока и не хочется тянуть стрелку, можно перетащить один из блоков к другому нужным коннектором (коннекторы, между которыми будет добавлена стрелка будут подсвечены) и отпустить мышь.
А если требуется вставить блок между двумя другими блоками, не нужно сначала разрывать все уже имеющиеся стрелки. Достаточно перетащить блок на вертикальный участок стрелки так, чтобы она подсветилась, и отпустить блок. Все соединения будут добавлены автоматически.
EasyEDA — дизайн электронной цепи, моделирование цепи и PCB дизайн:
Вероятно, вам придется перечислить и наклеить эти ярлыки в сторону с соответствующим окружением на компоненте. Соединение элементов электрической схемы.
Rapid Symbol Creation: Draw generic rectangular symbols for IC or system-level wiring diagrams with just a few clicks. Программа для черчения и анализа схем Micro-Cap платная, в оригинале — англоязычная, но есть и русифицированная версия. Скачать и получить более подробную информацию с обучающей книгой вы можете на нашем сайте.
Это устройство, основанное на вспышке, с некоторой схемой выборки и учебным пособием.
Таким образом, путем последовательных перемещений необходимых элементов, и соединяя их между собой, создается электрическая схема. Язык русский, разобраться в ней можно быстро, но чтобы понять все функции придется потратить не одну неделю. Имеется возможность импорта файлов из популярных САПР. И еще один положительный момент: есть много видео-уроков работы с Компас-Электрик, так что освоить ее будет несложно.
Читайте дополнительно: Расчет петли фаза ноль с помощью чайника
Благодаря доступу к приложениям в облаке мы получаем удобство, мобильность и совместимость между устройствами. Веб-ссылка содержит файл изображения схемы внутри веб-страницы и доступна для просмотра в стандартном веб-браузере. Пользователю потребуется только добавить компоненты, связать их и отправить плату в печать, предварительно настроив ее. Разрабатывалась она в России, потому полностью на русском.
В то же время в спецификации появляются параметры название, номер, номинал выбранного элемента. Что приятно, что можно легко менять масштаб — прокруткой колеса мышки.
Он работает на наших серверах в любом интернет-браузере. В этом окне можно менять любые атрибуты элемента схемы. У данного продукта также есть полностью русифицированная версия, причем с хорошим уровнем перевода. Все они чем-то похожи, но и имеют свои уникальные функции, благодаря которым и становятся популярными у широкого круга пользователей. Когда вы убедитесь функцию цепи хорошо, вы будете создавать печатную плату с тем же программным обеспечением.
Как нарисовать схему со стрелками, используя Фигуры
Делать схемы в Ворде можно и другим способом, не используя готовых шаблонов, а создать ее с помощью вставки в документ подходящих фигур.
Для этого откройте вкладку «Вставка» нажмите на кнопку «Фигуры» и кликните по нужной из списка, это может быть овал, прямоугольник, ромб и другое.
После этого курсор поменяет вид с палочки на плюсик. Нарисуйте с его помощью фигуру в нужном месте документа. Затем у Вас появится вкладка «Средства рисования» – «Формат». На ней снова кликните по кнопочке «Фигуры» и нажмите по нужной в списке. Добавьте их все таким образом.
Если Вы нарисовали объект на листе и его нужно немного переместить, то сделать это можно мышкой, захватив за его границу. Или же выделите его, зажмите клавишу «Ctrl» и перемещайте с помощью стрелок на клавиатуре.
Дальше давайте соединим блоки прямыми линиями или стрелками. Выделите один из них, чтобы открылась вкладка «Средства рисования» – «Формат». Затем нажмите «Фигуры» и из выпадающего списка кликните, например, по стрелке. Нарисуйте стрелку, чтобы она указывала непосредственно на сам блок. Соединить несколько стрелок можно с помощью прямой линии.
Чтобы нарисовать ровную горизонтальную или вертикальную линию, рисуя стрелку, нажмите и удерживайте клавишу «Shift».
Используя прямую и стрелку, у меня получилось нарисовать вот такую схему.
Теперь давайте изменим внешний вид стрелок. Выделяйте их по очереди, и для каждой можно выбрать один из готовых стилей, или нажмите «Контур фигуры» и сами выберите цвет, толщину стрелки и прочее.
Нажав «Эффекты фигур» можно добавить один из предложенных эффектов. Я выбрала тень.
Прорисовав и изменив вид всех стрелок, переходим к тексту. Выделяем один прямоугольник и на вкладке «Средства рисования» – «Формат» нажимаем на кнопку «Нарисовать надпись». Появится плюсик вместо курсора. Нарисуйте им прямоугольник для надписи в нужном блоке.
Дальше напечатайте текст. Добавьте, таким образом, текст во всю схему.
Как видите, прямоугольник для надписи залит белым и у него есть контур. Давайте это уберем. Кликайте по нему и на вкладке «Средства рисования» – «Формат» выбирайте «Заливка фигуры» – «Нет заливки».
То же самое повторяем и для контура: «Контур фигуры» – «Нет контура». Сделайте так для всех блоков с текстом.
Следующий шаг – это форматирование написанного текста. Выделите текст и на вкладке «Главная» выберите шрифт, размер, цвет и поставьте его по центру.
Итак, мы изменили вид стрелок и текст в схеме, осталось поработать с блоками. Выделите любой из них мышкой, кликнув по нему – откроется вкладка «Средства рисования» – «Формат». В группе «Стили фигур» нажмите на тот, который Вам понравится. Или используя кнопки «Заливка», «Контур» и «Эффекты» сделайте любой вид, который подходит больше.
На этом буду заканчивать. Попробуйте пошагово сделать все, как описано в статье, и у Вас обязательно получится.
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Редактирование текста и форматирование блоков

Редактирование текста и форматирование блоков (.gif)
Для ввода блока в режим редактирования достаточно дважды кликнуть по блоку или же нажать клавишу F2 при имеющемся активном блоке. Блоки поддерживают как обычное добавление символов, так и основные сочетания клавиш, свойственные обычному текстовому полю:
- Перемещение курсора: стрелки, Home, End
- Перемещение курсора на очередное слово: Ctrl+Left, Ctrl+Right
- Удаление до очередного слова: Ctrl+Delete, Ctrl+Backspace
- Выделение текста: Shift+Arrows, Shift+Home, Shift+End, Ctrl+A
- Вставка из буфера обмена: Ctrl+V
- Копирование в буфер обмена: Ctrl+C
- Жирный и курсивный шрифт: Ctrl+B и Ctrl+I соответственно
- Изменение размера шрифта: Ctrl+Plus и Ctrl+Minus соответственно
Прополка триммером с насадкой-культиватором
Некоторые производители выпускают специальные насадки в виде почвофрез. Их можно устанавливать на мотокосу, предварительно сняв ее редуктор и режущие органы бензоинструмента. Сами фрезы выделяются особой формой, сделанной в виде дисков с предварительно изогнутыми 4 и более лопастями. Они установлены на одну ось – это упрощает эксплуатацию насадки на участке.
Количество штатных фрез и размеры самой насадки во многом зависят от мощности силового агрегата мотокосы. Использование чрезмерно громоздкой почвофрезы может привести к перегреву мотора. Если установить на триммер очень легкую насадку, то скорость ее вращения будет слишком большой. В результате часть сорняков останется нетронутой. Чтобы избежать проблем при выборе почвофрез, их производители указывают, для каких именно триммеров они подходят.

Большой популярностью среди огородников пользуются китайские почвофрезы. Они недорогие и достаточно легкие. Однако зачастую их заклинивает уже через 15–20 минут после первой установки. Чтобы не допустить этого, специалисты советуют смазывать движущиеся механизмы фрезы качественной силиконовой смазкой.
Основные элементы схем алгоритма
| Наименование | Обозначение | Функция |
|---|---|---|
| Терминатор (пуск-останов) |
Элемент отображает вход из внешней среды или выход из нее (наиболее частое применение − начало и конец программы). Внутри фигуры записывается соответствующее действие. | |
| Процесс | Выполнение одной или нескольких операций, обработка данных любого вида (изменение значения данных, формы представления, расположения). Внутри фигуры записывают непосредственно сами операции, например, операцию присваивания : a = 10*b + c . |
|
| Решение | Отображает решение или функцию переключательного типа с одним входом и двумя или более альтернативными выходами, из которых только один может быть выбран после вычисления условий, определенных внутри этого элемента. Вход в элемент обозначается линией, входящей обычно в верхнюю вершину элемента. Если выходов два или три то обычно каждый выход обозначается линией, выходящей из оставшихся вершин (боковых и нижней). Если выходов больше трех, то их следует показывать одной линией, выходящей из вершины (чаще нижней) элемента, которая затем разветвляется. Соответствующие результаты вычислений могут записываться рядом с линиями, отображающими эти пути. Примеры решения: в общем случае − сравнение (три выхода: > , , = ); в программировании − условные операторы if (два выхода: true , false ) и case (множество выходов). |
|
| Предопределенный процесс | Символ отображает выполнение процесса, состоящего из одной или нескольких операций, который определен в другом месте программы (в подпрограмме, модуле). Внутри символа записывается название процесса и передаваемые в него данные. Например, в программировании − вызов процедуры или функции. | |
| Данные (ввод-вывод) |
Преобразование данных в форму, пригодную для обработки (ввод) или отображения результатов обработки (вывод). Данный символ не определяет носителя данных (для указания типа носителя данных используются специфические символы). | |
| Граница цикла | Символ состоит из двух частей − соответственно, начало и конец цикла − операции, выполняемые внутри цикла, размещаются между ними. Условия цикла и приращения записываются внутри символа начала или конца цикла − в зависимости от типа организации цикла. Часто для изображения на блок-схеме цикла вместо данного символа используют символ решения, указывая в нем условие, а одну из линий выхода замыкают выше в блок-схеме (перед операциями цикла). | |
| Соединитель | Символ отображает выход в часть схемы и вход из другой части этой схемы. Используется для обрыва линии и продолжения ее в другом месте (пример: разделение блок-схемы, не помещяющейся на листе). Соответствующие соединительные символы должны иметь одно (при том уникальное) обозначение. | |
| Комментарий | Используется для более подробного описания шага, процесса или группы процессов. Описание помещается со стороны квадратной скобки и охватывается ей по всей высоте. Пунктирная линия идет к описываемому элементу, либо группе элементов (при этом группа выделяется замкнутой пунктирной линией). Также символ комментария следует использовать в тех случаях, когда объем текста в каком-либо другом символе (например, символ процесса, символ данных и др.) превышает его объем. |
Описание других элементов схем можно найти в соответствующих ГОСТ (указаны выше).
Порядок выполнения действий задается путем соединения вершин дугами, что позволяет рассматривать блок-схемы не только как наглядную интерпретацию алгоритма, удобную для восприятия человеком, но и как взвешенный ориентированный граф . Однако не любой ориентированный граф, составленный из вершин указанных выше типов, является корректным алгоритмом . Например, из операторной вершины не может выходить более одной дуги. Поэтому на практике обычно ограничиваются рассмотрением подкласса граф-схем алгоритмов, удовлетворяющих свойствам безопасности, живости и устойчивости.
Lucidchart

Что касается диаграмм, лучшим доступным в интернете приложением для их создания является Lucidchart. Понятный интерфейс и возможность перетаскивать элементы существенно ускоряет и упрощает процесс создания диаграмм. Вы можете выбирать из предлагаемых сервисом готовых шаблонов или создавать блоки с нуля.
Даже в бесплатной версии Lucidchart (нажмите Start Free Account) пользователям доступны базовые формы блоков, стрелки и текстовые окна. Пользователям бесплатной версии также доступна функция совместных проектов, правда, с некоторыми ограничениями. К примеру, пользователи версии Team могут работать вместе с пользователями версии Free, но пользователи Free могут редактировать проект, только если он включает не более 60 элементов, и среди этих элементов нет платных.
Созданный в Lucidchart документ можно сохранять в нескольких форматах, в частности в JPEG, PDF, PNG, SVG и Visio (VDX). Сервис также позволяет импортировать файлы из Amazon Web Service (AWS), Visio (VSDX) и Omnigraffle. Если вы хотите сделать паузу и продолжить работу позднее, проект сохраняется в облаках этих сервисов, поэтому вы можете в любой момент вернуться к нему.
Как уже упоминалось выше, пользователям доступна как бесплатная версия Lucidchart с базовыми функциями, так и платная. Вы можете приобрести подписку на версию Home ($5,95 в месяц), Pro ($8,95) или Team ($20). Они предоставят вам дополнительные возможности, в том числе больший объем хранилища, неограниченное число форм и документов, функцию добавления ссылок на данные, импорт из Microsoft Visio и пр.
Lucidchart – отличный вариант для тех, кто ищет альтернативу векторному графическому редактору Visio. Пользоваться сервисом можно на любом устройстве, где есть браузер.
Станки для холодной ковки, инструменты и приспособления
При изготовлении различных изделий и элементов по технологии холодной ковки используется набор ручных или электрических агрегатов, а также инструменты и приспособления.
Станок типа улитка PROMA. Фото ВсеИнструменты.ру
Инструменты и приспособления в большинстве случаев производятся каждым мастером самостоятельно.
Наличие всего необходимого оснащения позволяет реализовывать проекты холодной ковки своими руками.
Плюсы русской мини-печи
OmniGraffle
Mindmeister

Сервис для создания ментальных карт и диаграмм. У него неплохой функционал, хорошо реализованные возможности командной работы – поддержка мобильной версии, чат и комментирование. Можно добавлять ссылки, изображения и видео, вставлять созданные файлы в свой блог или сайт, просматривать историю изменений, создавать из проекта презентации и слайд-шоу, есть даже функция рисования. Сохранять можно в PNG, PDF, а также программу Word. Сервис интегрируется с приложениями Гугла.
Имеется бесплатный тариф с 3 проектами карт, но есть и платные версии – от $36 за полгода, с более широкими возможностями.
Варочная стойка[править | править код]
Масштабирование и перемещение
Масштабирование и перемещение поля (.gif)
Для того, чтобы передвигаться по полю вверх и вниз используйте обычную прокрутку мыши. Для горизонтального перемещения используйте ту же прокрутку мыши, но с зажатой клавишей Shift. Также перемещение по полю возможно путём перемещения мыши с зажатыми левой клавишей и клавишей Ctrl.
Для изменения текущего масштаба поля используйте прокрутку колёсика мыши с зажатой клавишей Alt. Также масштабирование возможно с использованием сочетаний клавиш Ctrl+Plus и Ctrl+Minus или иконки лупы в правой нижней части экрана для увеличения и уменьшения масштаба соответственно.







