Кнопки соцсетей для сайта
Содержание:
- Меню
- Преимущества и недостатки
- UpToLike Social Share Buttons — настройка плагина
- Facebook символы для улучшения сообщений
- Изменения фона без использования шаблонов
- 8 вариантов размещения кнопок соцсетей на сайте
- Как добавить/установить кнопки соцсетей на сайт WordPress без плагина?
- Где взять хорошие кнопки соцсетей для сайта?
- Как установить кнопки соцсетей на сайт самому?
- HTML-код
- Разновидности кнопок соцсетей для сайта
- Кнопки поделиться в соц сетях для сайта или «плата за лайк»
- Добавление кнопки соцсетей на сайт с помощью «Яндекса»
- Что такое кнопки социальных сетей на сайте
- Воробышек
- Как установить свои иконки кнопок
- Особенности кнопок uSocial
- Инструкция как установить кнопки социальных сетей на сайт
- Установка плагина Social Share Buttons for WordPress
- Лирическое отступление
- Создание нового пользователя
- Итоги
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Преимущества и недостатки
Любой пользователь интернета при просмотре сайтов наверняка замечал на них кнопки соц. сетей, пример такие, как представлены у меня на блоге в конце статьи. Чаще всего, это небольшие значки, на которых расположена символика социальной сети и надписи типа: «рассказать другу», «поделиться» и так далее. Размещение таких кнопок принесет выгоду как автору блога, так и его читателям.
Однако необходимо отметить, что в некоторых случаях размещение кнопок может иметь небольшие минусы. Рассмотрим, зачем необходимо размещать кнопки социальных сетей на созданном блоге, а также рассмотрим основные положительные и отрицательные стороны размещения таких иконок.
Недостатки
- Может снизиться скорость загрузки страниц.
- При узкоспециализированной направленности интернет-проекта, можно не получить желаемого эффекта.
Найти его можно как в списке плагинов, так и в консоле в качестве отдельного раздела под названием UpToLike. Открываем и видим 3 вкладки. Пройдёмся по ним.
Конструктор
И первая вкладка будет Конструктор. Сразу хочу заметить, что по мере настраивания кнопок, справа можно увидеть, как они будут отображаться в браузере или на мобильном устройстве.
А слева идут сами настройки. И первым делом отметим социальные сети, в которых мы желаем делиться контентом своего сайта. Ещё социальные сети — для открытия полного списка.
Кстати, на сайте также будет выводиться кнопка троеточия. При нажатии на неё откроется список остальных соцсетей. В дальнейшем с помощью них мы будем наращивать ссылочную массу сайта.
Мобильный вид — обязательно активируем пункт адаптации для мобильных устройств.
Настроить социальные сети — открываем и также выбираем самые популярные сети.
Дополнительные настройки:
- Цитирование — при выделении части текста появляется кнопка «поделиться».
- Кнопка «Наверх» — позволяет подняться наверх страницы.
- Отключить кнопку «…» — это как раз то, о чём говорилось выше. Я не стала отключать кнопку дополнительного выбора соцсетей.
- Показать всплывающее окно с предложением подписаться — если у вас есть группа в соцсетях, можете активировать эту опцию. Тогда появится форма для заполнения данных группы.
Расположение блока:
- Боковая панель — слева, справа, сверху или снизу.
- В контенте — горизонтально или вертикально.
Здесь можно экспериментировать и сразу же оценивать результат справа. Я выбрала вариант боковой панели снизу.
Внешний вид — на свой вкус выделяете оптимальный для своего блога размер кнопок расшаривания и понравившуюся форму.
А ниже есть возможность подключить счётчик общий или раздельный. Или не показывать его вовсе.
Стиль — здесь есть где разгуляться. Опять же выбираете кнопки на свой вкус.
Эффект при наведении — кроме того, можно задать эффект. Делать это я не стала, чтобы не создавать лишнюю нагрузку на сайт.
Помимо этого, можете поиграть с фоном кнопок, цветом текста и фоном счётчика. А также задать размер его текста.
Далее сохраняем изменения и переходим сразу в третью вкладку настроек виджета UpToLike.
Настройки
В этом разделе мы определим настройки отображения блока UpToLike:
- Главная страница
- Статические страницы
- Страницы записей
- Страницы архивов
- Специальные страницы
Я отметила галочками все эти пункты.
А справа вы можете увидеть инструкцию по вставке шорткода для вывода кнопок расшаривания в месте на ваш выбор. Возможно, у вас будут какие-то свои предпочтения. Тогда копируете этот код:
Затем проходите в файловый менеджер и выбираете какой-либо файл с расширением php, чтобы вставить в шаблон своей темы WordPress. Но делать это не обязательно.
Либо второй вариант — текстовый редактор. Вставляете код uptolike, заключённый в квадратные скобки.
Расположение блока — только снизу или только сверху.
Выравнивание блока — по левому краю, правому или по центру.
Режим работы — плагин, шорткод, плагин и шорткод. Устанавливаете в зависимости от того, с помощью чего хотите выводить блок кнопок. У меня виджет работает в режиме плагина.
Язык — выбираете свой.
Сохраняем настройки и переходим во вторую вкладку.
Статистика
Как уже говорилось выше, плагин способен предоставить нам общую статистику о посетителях.
Сперва, конечно, у вас будет пусто. Но на следующий день уже можете любоваться графиком в этой вкладке настроек UpToLike.
Таким образом, справа вверху вы будете устанавливать временной промежуток. А внизу смотреть данные в цифрах.
Ну а на этом всё. Думаю, вы оцените популярный виджет кнопок UpToLike Social Share Buttons по достоинству. До новых встреч!
Также очень советую вам установить бесплатный модульный плагин iThemes Security для всесторонней защиты своего сайта. Просто отличная и необходимая вещь!
Полезная статья для вебмастера — Возможности сервиса Ответы Mail.ru.
Facebook символы для улучшения сообщений
Если вы нажмете на Узнать большеВы увидите все остальные элементы, которые можете добавить в свое сообщение.
Это большая партия значков, но они делают именно то, что вы ожидаете от них.
Начиная сверху слева:
- Фото / видео: Добавьте фото или видео в свой пост.
- Feeling / Деятельность: Отметьте в своем сообщении, как вы себя чувствуете или чем занимаетесь.
- Регистрироваться: Отметьте пост в том месте, где вы находитесь.
- GIF: Добавьте забавный GIF к вашему сообщению.
- Опрос: Опрос вашей семьи и друзей на любую тему.
- Watch Party: Смотрите живое или предварительно записанное видео с друзьями.
- Поддержка Некоммерческая Поощряйте друзей внести свой вклад в ваш любимый некоммерческий.
- Отметить друзей: Отметьте (упомяните) своих друзей в своем посте.
- Наклейка: Добавьте одну из множества забавных наклеек Facebook в свой пост.
- Живое видео: Живи и транслируй то, что ты сейчас делаешь, всем своим друзьям.
-
Спросите рекомендации: Получить рекомендации Facebook
Скрытые рекомендации Facebook потрясающие
Скрытые рекомендации Facebook потрясающие
Функция рекомендаций Facebook – отличный способ получить совет от своих друзей. Вот все, что вам нужно знать о создании и ответах на рекомендации.
Прочитайте больше от ваших друзей. - Отметить событие: Если вы участвуете в мероприятии на Facebook, отметьте его в своем сообщении и сообщите всем об этом.
- Список: Вставьте быстрый список чего-либо в свой пост.
- Ответь на вопрос: Ответьте на случайный вопрос, чтобы начать веселую беседу с друзьями.
Кстати, если вы хотите увидеть самую большую коллекцию символов Facebook в любом месте, когда вы редактируете или создаете сообщение, просто нажмите на лицо «emoji» в правом нижнем углу поля редактирования.
Здесь вы найдете большой список смайликов, доступных для использования. Как вы можете видеть из ряда других значков, вы можете найти страницы и страницы смайликов. Вы найдете все, от животных и электроники до спорта и флагов.
Изменения фона без использования шаблонов
8 вариантов размещения кнопок соцсетей на сайте
 Подробнее
Подробнее
На сайте есть зоны, где размещение кнопок соцсетей не рекомендуется:
- Шапка веб-ресурса. Виджеты в шапке подталкивают посетителей покинуть сайт и сразу перейти в соцсети. Поэтому имеет смысл ставить кнопки только после основной информации.
- Боковое меню. Во-первых, меню перегружается лишними элементами, а во-вторых, призыв переходить в соцсети будет преждевременным: пользователь еще не изучил все возможности интернет-ресурса.
- Прикрепление на странице. Закрепленные социальные виджеты отвлекают от других разделов сайта. Поэтому на странице логичнее фиксировать чат-бот или формы для обратной связи.
Как добавить/установить кнопки соцсетей на сайт WordPress без плагина?
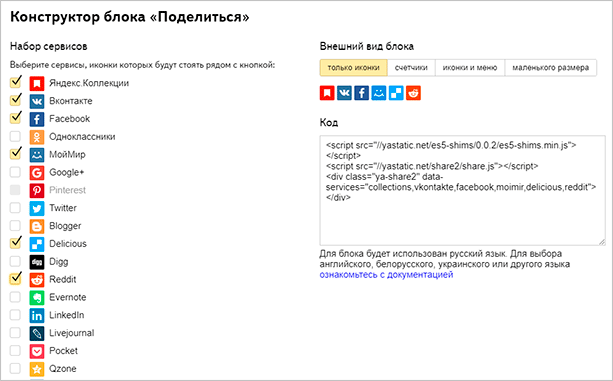
Зайдите на страницу конструктора блока Поделиться — https://tech.yandex.ru/share/. Выберите сервисы социальных сетей (их довольно много), иконки которых будут отображаться на вашем веб-ресурсе и внешний вид блока:
Затем, копируете код и заходите в админпанели Внешний вид — Редактор тем. Открываете файл Отдельная запись (single.php) или в зависимости от вашей темы файл loop-single.php, content.php. Находим строчку <?php the_content(); ?> или похожею на неё и чуть ниже вставляем код соцкнопок. Обновляем файл. Кнопки будут расположены под каждым сообщением. Если не получается, то можно ориентироваться на код <?php comments_template(); ?> (форма комментариев) в файле Одна запись. Выше данной строчки добавляем скрипт соцкнопок.
Для того, чтобы иконки кнопок выравнять по центру, то оберните скрипт в теги <center>….</center>. Получится вот так:
Блок Поделиться после статьи
Таким же методом, можно добавить после статьи код рекламы РСЯ, ADSENSE или Рекомедуемый контент адсенсе
Обратите внимание что, после обновления вашей темы вам придётся вставлять код кнопок заново. Если у вас, друзья, не получается вывести блок кнопок на станицах записей, то советую воспользоваться плагином автоматического вывода блока «Яндекс.Поделиться» в WordPress
Во, вспомнил. У Рамблер тоже есть конструктор кнопок соцсетей и там больше настроек. Кнопки подходят для десктопной и мобильной версии сайта. Как выглядят соцкнопки, вы решаете сами. Настраивайте цвет, форму, размер и шрифт текста и иконок на кнопках или установите стандартный набор.
Конструктор кнопок соцсетей для сайта
Читайте о Рамблер / лайки здесь.
Вы можете настроить и добавить блок Поделиться на свой сайт с помощью Yandex Share.
Плагин Яндекс. Поделиться
Установка плагина стандартная, через админку. Плагины — Добавить новый. В поле поиска вводим Easy Yandex Share, устанавливаем и активируем. А далее переходим к его настройке. Продвинутый вывод блока Яндекс.Поделиться с кучей дополнительных настроек.
После того, как вы активируйте плагин в разделе Настройки появится новый пункт — Easy Yandex Share. Нажимаете на него и приступаете к настройкам блока Поделится в соцсетях. Модуль на русском языке, всё будет вам понятно. Здесь, больше настроек, чем в конструкторе Яндекс:
Настройки плагина Easy Yandex Share
Также выбираете соцсети (есть предпросмотр), внешний вид. Вывод блока соцкнопок до или после записи. Даже возможен вывод иконок соцсетей вертикально. Ещё хорошо — надпись к кнопкам можно свою написать. Так выглядит блок после статьи:
Блок Поделиться Яндекс после записи
Где взять хорошие кнопки соцсетей для сайта?
где взять соцкнопки
Как Вы уже знаете, в интернете очень много сервисов предлагающих свои услуги по размещению кнопок социальных сетей для сайтов. Но не стоит брать первый попавшийся и сразу устанавливать его код социальных кнопок на своем сайте. Сейчас объясню почему?
Потому, что ни каждый из сервисов предлагающих социальные кнопки является оптимальным вариантом для Вас. И код который он может вам предложить не всегда подойдет. Этот код социальных кнопок может очень сильно повлиять на скорость загрузки вашего ресурса и соответственно затормозить ее. Или эти кнопки просто не подойдут должным образом к дизайну вашего сайта. Так, что советую вам поискать в интернете и выбрать для себя самый оптимальный вариант.
Я например неоднократно, перед тем как выбрал для своего сайта подходящие социальные кнопки, менял сервисы. Перебрал наверное с десяток, если не больше! И все же остановился на одном, который мне понравился своей простотой в установке и быстрой загрузкой кода на сайте.
Вот этот сервис социальных кнопок. Может быть он и для Вас будет полезен?!
Как установить кнопки соцсетей на сайт самому?
 установить кнопки соцсетей
установить кнопки соцсетей
Все довольно просто на самом деле! И в установке социальных кнопок на сайт ничего сложного нет. Вам нужно зайти на сервис, который Вы уже выбрали заранее и решили использовать именно его код социальных кнопок. Затем выберите для себя те кнопки, которые важны для Вас и вашего ресурса. Обычно это самые популярные социальные сети, такие как: Вконтакте или VK, Одноклассники, Facebook, Twitter, Youtube. Это самые важные социальные сети, где ваш сайт сможет быстро найти своих поклонников и постоянных читателей, а остальные соц сети на ваш выбор.
После того, как социальные сети вами выбраны и код их сформирован сервисом. Вам нужно скопировать предоставленный код соц кнопок и установить его на своем сайте в нужном месте. Это может быть сайдбар, вначале и вконце статьи, да где угодно. Главное учтите то, чтобы установленные кнопки социальных сетей не мешали вашему контенту и вашим посетителям. Это очень важный момент!
Некоторые вебмастера используют специальные плагины для расположения социальных кнопок у себя на сайтах. Но я не сторонник данного вида размещения соц кнопок на сайте и Вам не советую пользоваться плагинами! Так как плагин, какой бы он ни был легкий, быстрый и удобный, он все же тормозит загрузку вашего сайта!
Вот собственно и все на сегодня!
Всем спасибо за внимание и терпение! Всем удачи и процветания! До новых встреч!
HTML-код
Добавить кнопки можно и при помощи html-кода. Здесь мы не будем рассматривать самостоятельную разработку скриптов, добавляющих иконки. Лучше мы обратимся к уже готовым конструкторам, которые помогут нам легко сделать свой собственный вариант панели “Поделиться”.
Блок “Поделиться” от Яндекса
Яндекс уже позаботился о вебмастерах и сделал удобный конструктор, который работает со всеми известными социальными сетями. Вы можете выбрать нужные социальные сети, размер иконок, после чего сервис выдаст вам код, который необходимо вставить в нужное место сайта.

Вы можете выбрать несколько вариантов отображения:
- Только иконки – простые иконки, как на скриншоте.
- Счетчики – рядом с иконками будет отображаться число людей, которые поделились вашим материалом.
- Иконки и меню – несколько иконок и рядом кнопка, которая открывает окно со всеми остальными.
- Маленького размера – просто мелкие иконки.
После завершения настройки необходимо скопировать содержимое поля “Код” и далее вставить его в нужном месте сайта.
AddThis
Англоязычный сервис, который помогает вам создать социальные кнопки по своему вкусу и получить готовый код для интеграции. Он чаще всего используется для самописных сайтов.
Для ВП есть отдельный плагин, который поддерживает интеграцию с этим сервисом. Но вы, если не хотите перегружать систему, можете просто вставить код в шаблон страницы.
Сервис бесплатный, это значит, что вы прямо сейчас можете зайти и создать там аккаунт. После этого вы сможете перейти в конструктор для создания панели с иконками социальных сетей.

После выбора иконок и их размера вы можете выбрать тип кода. Для WordPress и Joomla там есть особые варианты. Для всех остальных CMS – стандартный. Но он, тем не менее, будет работать.

Код также придется вставлять в шаблон страницы.
Разновидности кнопок соцсетей для сайта
На сайте размещаются социальные кнопки двух типов.
- Поделиться (share buttons). Данная разновидность кнопок работает как бесплатная реклама веб-ресурса. Виджет разрешает посетителям делиться с друзьями из соцсетей контентом с сайта, размещая ссылки на него в своем профиле. Новые пользователи проходят по этим ссылкам и таким образом увеличивают входящий трафик на сайт.
- Подписаться (follow buttons). Эти кнопки выведут посетителей на группы в соцсетях, где они смогут оформить подписку на новости сайта. То есть соцсети в этом случае являются еще одной площадкой для информирования подписчиков о статьях, продуктах, предложениях веб-ресурса.
 Подробнее
Подробнее
Кнопки поделиться в соц сетях для сайта или «плата за лайк»
Довольно разумным способом было бы получать взаимодействие с соц сетями через скрытие качественного материала на сайте посредством открывания его за нажатие по социальной кнопке нравится.
Конечно это должен быть действительно уникальный и полезный контент для читателей — нечто, за что они готовы были заплатить деньгами.
Такой метод называется «Плата за лайк» или «Плата за твит» и так далее, в зависимости от того, какую социальную сеть выберет ваш читатель.
Как же сделать так, чтобы скрывать часть статьи от читателей, открываемую за плату социальной активностью?
В WordPress есть замечательный плагин, который называется OnePress Social Locker, он то и будет выполнять на сайте эту функцию.
После того, как вы установите себе на сайт этот плагин, вы сможете выбрать то место, которое нужно «запереть» от читателей блога.
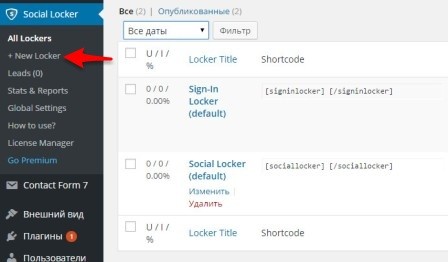
После установки плагина, его настройки появятся в левой части меню в админ-панели блога. Выберете «New Locker», которое находится вверху меню Social Locker.


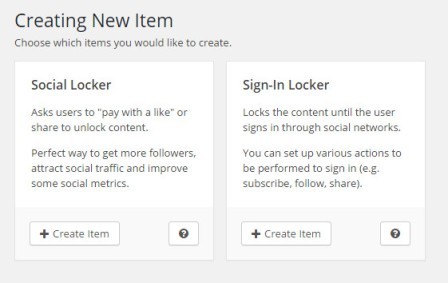
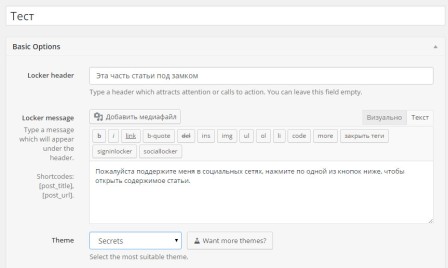
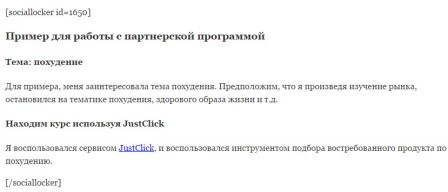
На картинке ниже, я выбрал первый вариант, то есть Social Locker и дал ему название Тест. После этого можно настроить стиль и текстовую надпись над кнопками соц сетей. Бесплатная версия плагина позволяет выбрать из двух тем, при том, что в платной версии таких тем целых пять. Существует возможность в течении 7 дней воспользоваться возможностями платной версии плагина, а затем решить платить или нет. Повышение версии до премиум стоит $24.
На каждой из двух версий появляется окошко следующего содержания:

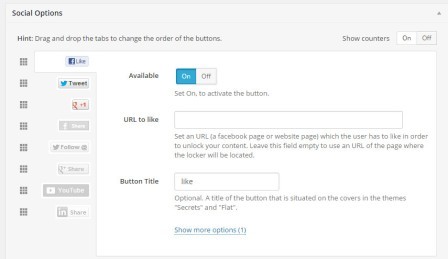
Заполнив необходимые поля, с призывом пользователей к действиям, спускаемся ниже, в раздел «Social Options» и нажимаем по каждому из представленных видов соц сетей, а при помощи кнопок On/Off оставляем те, которые нам понадобятся. Например, если вы хотите оставить кнопку «Нравится» от Facebook, вам нужно будет ввести свой URL адрес вашей страницы в Фейсбуке.

Проделайте тоже для остальных соц сетей, которые вы предпочитаете использовать. Правда, бесплатная версия плагина позволяет связать аккаунты только с тремя видами социальных сетей, в то время как платная предоставляет возможность открыть все функции и соц сети, такие как YouTube, LinkedIn и другие.
После того, как вы произвели все установки, нажимаете «Опубликовать».
Чтобы воспользоваться «замком» для определенной части текста, найдите «Manual Locking» под кнопкой Опубликовать и вы увидите автоматически сформировавшийся код.
Воспользуйтесь кодом, чтобы поместить его между частями текста, который вы хотите спрятать. Например, я получил шорткод следующего вида: . Я помещаю его между текстом, и таким образом текст становится для посетителей блога с ограниченным доступом:

Существует также возможность скрывать контент автоматически при помощи опции Batch Locking, когда плагин сам находит какой-то текст, который считает необходимым скрыть от читателей. Но, такой способ я не рекомендовал бы вам использовать.

Больше опций можно найти в правой части панели, если воспользоваться функцией Visibily options, но данная опция открывается только в платной версии плагина. В ней есть несколько дополнительных возможностей, которые позволяют не показывать кнопки соц сетей для зарегистрировавшихся на сайте пользователей. Вы также можете установить возможность поставить «замок» к статье, которая старше определенного числа дней.
Бесплатная версия включает в себя довольно много функций, чтобы ей и ограничиться. Для более продвинутых пользователей можно использовать pro версию, с бесплатными обновлениями и расширенным функционалом:
- 5 дополнительных тем
- 8 кнопок социальных сетей
- Facebook Поделиться
- Twitter Follow
- LinkedIn Поделиться
- Google Поделиться
- Подписка канала YouTube
- Не показывать замок для зарегистрировавшихся на сайте
- Показ отсчета времени
В отношении продвижения в поисковых системах, хоть вы и скрываете часть текста, это никак не повлияет на ваши параметры поискового продвижения. Так как роботы поисковых систем по-прежнему видят скрытый текст, такой вид продвижения делает плагин дружелюбным в плане SEO.
Какой тип контента нужно скрывать?
Если вы искали честный и взаимовыгодный способ роста показателей вовлечения блога в соц сетях, то выбор плагина OnePress Social Locker будет отличной идеей. Таким образом, вы будете вознаграждены читателями блога распространением статьи в их аккаунтах социальных сетей, в то же время доказывая свою авторитетность как автор полезного контента, который помогает посетителям решить их проблему.
Добавление кнопки соцсетей на сайт с помощью «Яндекса»
Здесь виджеты соцсетей добавляются на интернет-ресурс по следующему алгоритму:
- Заходим в блок «Поделиться» и добавляем блок иконок без всяких дополнений.
- Отбираем иконки нужных соцсетей. Например, Twitter предлагается без счетчика, только как иконка. Определяемся с видом блоков и берем снизу от него код для вставки. Результат будет лаконичным и без излишеств.
 Подробнее
Подробнее
Виджеты соцсетей не увеличивают конверсию сайта только из-за своего факта расположения там. Для результативного их функционирования на веб-ресурсе нужно скрупулезно анализировать предпочтения его целевой аудитории в плане социальных сетей, контента, а также понимать, нажимают ли люди социальные кнопки в принципе. Также изучается необходимость расположения виджетов социальных сетей на конкретном виде веб-ресурса и в занимаемой им нише. Рассматривается распределение внимания пользователей по контенту, допустим, что чаще всего репостят в соцсети — технические моменты оформления заказа или новости — и другие подобные детали.
Что такое кнопки социальных сетей на сайте
Это мелкие иконки популярных социальных сетей, которые размещаются на сайте, желательно, в пределах видимости, чтобы быть всегда под рукой — вдруг захотелось пользователю поделиться вашей информацией (о скидке, о новости, о файле или просто интересной статьей) — он кликнул на кнопку и поделился со своими друзьями или коллегами.
Уверен, что каждый SEO-специалист понимает, почему важно привлекать релевантный трафик из социальных сетей. Тем более бесплатный
Если в двух словах, то поисковики отслеживают любые ссылки, в том числе ссылки из соцсетей, они участвуют в ранжировании, разбавляют ссылочную массу — то есть если на сайт ссылаются «живые» люди из того же Вконтакте или Google+ неважно, это всегда дополнительный сигнал поисковикам, что сайт развивается естественно и интересен людям. А значит стоит его ранжировать повыше
А значит стоит его ранжировать повыше
Поэтому на любой продвигаемый сайт я всегда подключаю какой-нибудь бесплатный генератор кнопок соцсетей, чтобы получать дополнительные халявные ссылки.
Естественно, просто «подключаю» — это как минимум, а как максимум — на конкурентные темы задействую плагин социального замка, чтобы еще и стимулировать аудиторию «лайкать».
Воробышек
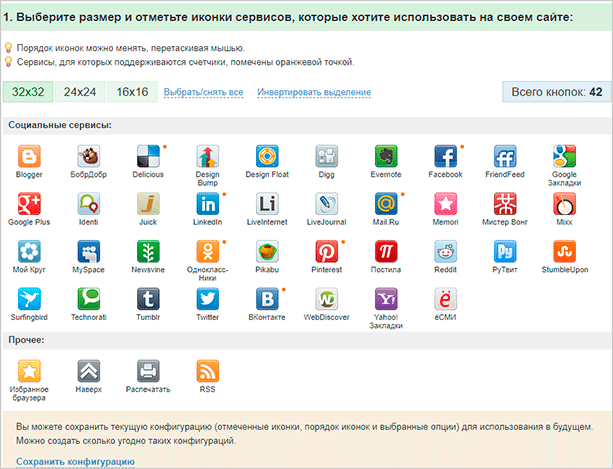
Устанавливая социальные кнопки для сайта, не следует «гнаться» за количеством — лучше учитывать популярность соцсетей. Например, установка кнопки соцсети «My Space», популярной на Западе и практически неизвестной на наших просторах, не приведет к желаемому результату.
А вот если среди потенциальной целевой аудитории сайта много пользователей «Твиттера», нужно обязательно установить любую из его кнопок.
Настройка кнопки проста до безобразия. Радует также русскоязычная инструкция на странице настроек. Однако генератор кода учитывает довольно мало вариантов оформления счетчика, поэтому, если не устроят стандартные предложения, часть кода придется прописывать вручную.
Как установить свои иконки кнопок
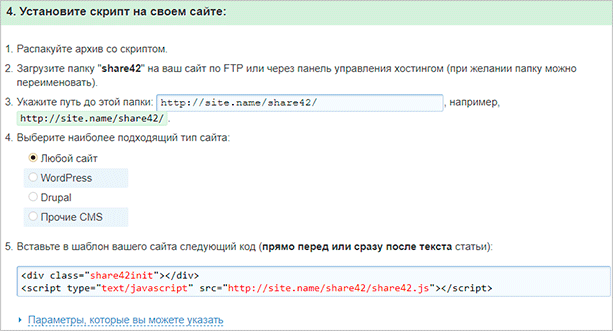
Когда вы установите кнопки Share42, вы можете их изменить, то есть загрузить собственные иконки. Для этого сделайте следующее:
Нарисуйте иконки одинакового размера, расположив их в одном файле в один горизонтальный ряд (вроде того, что ниже). Изображение сохраните в формате .png. и назовите его icons.
Вот так нужно нарисовать кастомные иконки
- Загрузите ваше изображение иконок вместо того, что присутствует в папке скрипте (которую мы выше сохранили в корневой каталог).
- Если размер ваших иконок отличается от того, что была задана скриптом, то отредактируйте скрипт. Откройте его (файл скрипта share42.js) через текстовый редактор (например, NotePad++), и измените следующий фрагмент кода:
Здесь XXpx – это ширина ваших иконок в пикселях, а YYpx – их высота. Также измените ширину обрезки иконок, равную параметру width, то есть тоже XX. При необходимости вы можете покрутить параметр margin, чтобы настроить отступы иконок.
Сохраните изменения в крипте, и проверьте, как выглядят ваши новые иконки.
SEO оптимизацияSEO плагиныWordPressАнализ сайтаДоменЗащита сайтаНаполнение сайта контентомНастройка сайтаПлагины для дизайнаПлагины для записейПлагины для юзабилитиПоисковые системыПолезные сервисы и программыСистемные плагиныСоздание сайтаТемы WordPressТехническая оптимизацияХостингЯндекс
Оставьте комментарий:
Особенности кнопок uSocial
Приведем некоторые факты, убедившие нас в правильности принятого решения.
-
Во-первых, конструктор соцкнопок uSocial обладает удобным, понятным и эргономичным дизайном.
Перемещаясь по панели функционала, которая включает в себя несколько пунктов, вы можете всегда слева видеть окно предпросмотра, что является большим плюсом. При этом, конструктор не выглядит перегруженным. Он полностью на русском языке, но имеет также и полноценную английскую локализацию. Многие аналогичные сервисы поддерживают русский язык, но не все. Например, AddThis не имеет такой возможности, что резко снижает его привлекательность для российских вебмастеров. - Во-вторых, uSocial предоставляет реально широкий функционал. В конструкторе можно настроить блоки “Поделиться” и “Мне нравится” так, чтобы они максимально органично смотрелись на вашем сайте. Круглые или квадратные иконки, пять различных эффектов при наведении, расположение – вертикальное, горизонтальное или статичное в заданном месте, три вида размеров, наличие общего счетчика и для каждой кнопки в отдельности, добавление кнопки “Наверх”, настройки мобильного вида, привлечение внимания к кнопкам и призыв к действию – в общем всё, что душе угодно. Таким обширным функционалом не сможет похвастаться ни один из приведенных в нашем обзоре конкурентов.
- В-третьих, сервис дает возможность добавления, хранения и редактирования наборов в личном кабинете. Такой функции нет, например, в Яндекс Поделиться и Pluso. Эта фича очень удобна, если вы разработчик однотипных сайтов, а потому изменений в блоке “Поделиться” нет совсем или они незначительные.
-
В-четвертых, удобство использования самого блока. Для пользователя сайта работа с блоком не должна вызывать затруднений, иначе он просто откажется им пользоваться. Как, например, в случае с блоками от сервиса Яндекс.
Для того, чтобы найти нужную вам соц. сеть, если она изначально не представлена в блоке, придется пролистать вниз внушительный список и отрываться при этом от содержимого сайта, что не слишком удобно.
uSocial никак не мешает просмотру страницы. Если вдруг пользователь не хочет постоянно видеть данный блок на сайте, он может его скрыть и развернуть вновь при необходимости.
Словесного сравнения многим окажется мало. Поэтому мы составили сравнительную таблицу кнопок от uSocial и остальных дебютантов (используемая шкала оценки – от 1 до 5). Все эти данные получены в процессе тестирования.
Категории \ Сервисы
Дизайн блока/ разнообразие выбора/настройка размеров и расположения
5
2
5
4
5
Удобство интеграции
5
4
5
3
4
Удобство использования
5
3
5
4
5
Наличие счетчиков репостов
Наличие общего счетчика “Поделиться”
Возможность сворачивать блок
Наличие блока кнопок “Мне нравится”
Чистый код (без фреймов)
Мобильный вид
Шаринг в мессенджеры
Статистика шаринга
Всплывающие окошки, привлекающие внимание к блоку
PRO возможности
Предпросмотр
Регистрация
нужна
не требуется
не требуется
нужна
нужна
Надеемся, проведённый анализ смог развеять ваши сомнения в обоснованности нашего выбора. Помимо приятной внешности социальные кнопки от uSocial носят глубокий прикладной характер, являясь довольно мощным инструментом для продвижения любых проектов.
Инструкция как установить кнопки социальных сетей на сайт
Для размещения социальных кнопочек от uSocial на своём сайте необходимо выполнить несколько простых шагов:
Шаг-2
Собираем набор социальных кнопок. Можно выбрать отображаемые сервисы социальных сетей, форму и стиль кнопок.
внешнего вида«Поделиться»
Здесь же можно активировать кнопку «Вверх», включить поддержку мобильных устройств, подключить сервисы Viber, WhatsApp, Telegram, SMS.
Очень полезной выглядит функция Eye-Catcher — «Ловушка для глаз», призывающая пользователя поделиться страницей в соцсетях.
После завершения всех операций вводим адрес своего сайта и жмём на кнопку «Получить код».
Шаг-3
Копируем код скрипта в появившемся окне. Вставлять код нужно на те страницы вашего ресурса, где необходима панель социальных кнопок. Например, в футер перед закрывающим тегом </body>.
Шаг-4
После установки соцбара из личного кабинета uSocial можно просматривать статистку лайков и репостов за выбранный период как сразу по всем социальным сетям, так и по выбранным. Данные отображаются в виде понятных графиков или диаграмм.
В личном кабинете uSocial будут храниться все созданные наборы и статистика для сайтов, к которым они были прикреплены. В любое время можно переключаться между сайтами и анализировать полученные со счётчиков данные.
Этот плагин для социальных кнопок на WordPress переведен на русский язык и, я думаю, у вас не возникнет трудностей с его установкой. Все достаточно просто и понятно.
Для его установки и настройки нам понядобится проделать несколько шагов:
- 1.Для начала необходимо в административной панели сайта WP выбрать пункт Плагины => Добавить новый. Далее, при помощи поиска найти, установить, и активировать плагин Social Share Buttons for WordPress.
-
2.В боковом меню админпанели появиться пункт «Share Buttons», при нажатии по нему нам доступно три пункта меню:
- 1)Главные настройки
- 2)Share настройки
- 3)Like настройки
-
3.Выбрав «Главные настройки» обязательно настраиваем:
- 1)Текст, который будет отображаться перед нашей панелькой
- 2)Позицию кнопок соц. сетей. Где выбираем положение панели по вертикали и горизонтали, а так же есть возможность исключить типы страниц, где не нужно размещать панель.
-
4.Переходим в «Share настройки». Здесь делаем следующее:
- 1)В разделе «Включение/Отключение социальных кнопок» снимаем галочки с ненужных нам иконок.
- 2)Выбираем стиль оформления иконок.
- 3)В разделе «Сортировка кнопок», путем перетаскивания, располагаем кнопки в нужной нам последовательности.
- 4)Задаем отступы сверху и снизу панели.
- 5.Выбираем «Like настройки», включаем и настраиваем нужные нам счетчики «лайков»
Обратите внимание! Для того, чтобы работали кнопки «лайков» Facebook и Вконтакте вам необходимо указать свой API ID. Для этого вам необходимо перейти по ссылкам приведенным над полями вода API ID
После прохождения регистрации вам будут выданы уникальные номера.
У нас должно получиться как то так:
Надеюсь что у вас всё получилось и моя статья вам помогла сделать для своего сайта красивую удобную, а главное, полезную панель соцсетей.
Кстати, не забудьте испытать кнопки социальных стей в действии и нажать на несколько из них! Блок с этими кнопками вы сможете найти прямо под этой статьёй 🙂
Так же вы можете подписаться на новости блога и получать статьи себе на почту.
Спасибо за то что наведались ко мне в гости и до встречи в следующих статьях!
С уважением Юлия Гусарь
Лирическое отступление
Социальные сети из невинной забавы и способа общения бывших и настоящих школьников превратились в мощный инструмент добычи трафика. Теперь соцсеть – это не только общение. Можно сказать, это отдельная категория СМИ, в которой происходит постоянное движение информации.
Естественно, что эта информация редко бывает уникальной — в основном, она представлена в виде ссылок на заинтересовавшие конкретного пользователя ресурсы. Предоставляют эти ссылки именно кнопки социальных сетей, на которые пользователь нажимает, чтобы поделиться информацией с друзьями.
Одно нажатие на социальную кнопку может привести к существенному притоку на сайт гостей из социальных сетей — при условии, что информация на странице будет действительно актуальной, полезной и интересной. Исходя из этого, следует подумать, как установить кнопки социальных сетей на собственный сайт.
Как уже стало понятно, кнопка — это ни что иное, как ссылка, ведущая на скрипт публикации в соцсети. Все популярные социальные сети пошли навстречу владельцам сайтов, предоставив им уже готовые варианты кнопок для установки. Все что нужно — скопировать готовый HTML-код, предоставляемый «социалкой» и скопировать его в исходный код своей страницы.
Создание нового пользователя
Итоги
Мы выяснили причины, почему Проводник не отвечает, вылетает, перезагружается:
- аппаратные (нехватка ОЗУ, драйвера видеокарты);
- много команд контекстного меню;
- поврежденные системные файлы;
- вирусы;
- обновления «десятки».
В некоторых случаях помогает перезапуск Проводника в Диспетчере задач, диагностика системы или создание нового юзера.







