Как установить яндекс.метрику на сайт: пошаговая инструкция
Содержание:
- Зачем использовать Метрику
- Настройка целей в Яндекс.Метрике
- С помощью FTP
- Как настроить цели в Яндекс.Метрике
- Как подключить Яндекс.Метрику к Директу
- Проверка подключения
- Ручная установка Yandex Metrika (Способ №1)
- Как установить Яндекс.Метрику на сайт Joomla!
- Как установить счетчик Яндекс.Метрика на сайт с обычным HTML
- Как проверить, правильно ли установлена Яндекс.Метрика на сайт
- Какие проблемы могут возникнуть при установке Яндекс.Метрики на сайт и как их решить
- Что такое атрибуция в Яндекс.Метрике?
- 3 HyperX HX316LS9IBK2/16
- Настройка Яндекс Метрики
- Как установить счетчик Яндекс.Метрики
- Установка через Google Tag Manager (Способ №2)
- Как красиво и доступно визуализировать данные
Зачем использовать Метрику
Яндекс.Метрика используется, чтобы отслеживать посещаемость и наблюдать за поведением пользователей на сайте. Это крайне полезный инструмент в арсенале маркетолога и владельца бизнеса, он рассказывает, что не так, и показывает, какие моменты на сайте нужно исправить, чтобы пользователи лучше с ним взаимодействовали.
Возможности сервиса:
- Анализ трафика. Не просто сколько людей пришло, а откуда они зашли на сайт, каким образом привлечены (например, SEO или контекстная реклама), сколько лет пользователю, из какого он региона и так далее.
- Анализ поведения пользователей. Сервис предоставляет информацию о том, куда пользователи кликают чаще всего, как переходят по страницам, и даже записывает видео отдельных посещений.
- Поиск ошибок и неисправностей. Наблюдая за поведением пользователей, вы обязательно обнаружите какие-то сложности в использовании сайта с их стороны и сможете устранить проблему.
- Оценка результативности маркетинговых мероприятий: отследить клики по формам и кнопкам заявки.
- Разделение аудиторию на разные пласты.
- Отслеживание ключевых запросов, по которым приходят посетители.
Короче, Метрика – это must have для любого сайта. Она помогает улучшить сайт и наладить взаимодействие с пользователем, так что ее просто необходимо использовать для успешного продвижения товаров и услуг.
Подписывайтесь на наши новости
Одно письмо в неделю с самыми актуальными статьями + обзор digital-профессий!
*Нажимая «Подписаться» вы даете согласие на обработку персональных данных.
Настройка целей в Яндекс.Метрике
Чтобы добавить цель, переходим в раздел «Настройки»→«Цели», жмем «Добавить цель»:
Рассмотрим примеры целей разного назначения и как их настроить в Яндекс.Метрике:
Количество просмотренных страниц
Эта цель предоставит информацию о переходах по нескольким страницам, что актуально, когда нужно увеличить вовлеченность аудитории:
Цель с такими настройками покажет всех пользователей, перешедших на 3 и более страниц.
Целевая страница
Помогает определить, сколько пользователей перешло в конкретный раздел сайта или на определенную страницу. Есть четыре типа данных для отслеживания:
- URL:содержит
Указывается часть ссылки, нужного раздела, например, переходы в блог
Такая настройка покажет все переходы в блог, включая страницы более глубокого уровня, то есть на отдельные статьи.
- URL:совпадает
Такая цель покажет все переходы на страницу с конкретным адресом.
- URL:начинается с
При такой настройке цели, будет показываться информация о посещении всех страниц с совпадающей начальной частью URL.
Кстати, вот ссылка на раздел с образовательными программами для web-аналитиков:
→ Курсы для аналитиков.
Там вас научат пользоваться и Метрикой, и Google Analytics, и еще кучей полезных сервисов.
- URL:регулярные выражения
Это продвинутый метод настройки цели через специальные регулярные выражения в Яндекс.Метрике, подробности об этом можно почитать в справке Яндекс, здесь.
Цели JavaScript-события
Это инструмент, который позволяет отслеживать событие нажатия кнопки в форме заявки или заполнение полей.
Такие цели настраивать самостоятельно сложно, если у вас нет хотя бы поверхностных знаний работы с кодом и понимания JavaScript. Скорее всего здесь потребуется помощь программиста.
О настройках таких целей читайте здесь → Настройка JavaScript-события, справка Яндекс, можно дать эту ссылку вашему вебмастеру или маркетологу, они справятся с этой задачей или найдут человека, который поможет разобраться с проблемой.
→ Подборки курсов для разработчиков.
Составная цель
Тоже сложная в настройках цель, но она позволяет отслеживать конкретные действия пользователя. Например, переход в каталог→просмотр конкретной карточки→переход в корзину.
Таким образом, можно отслеживать, востребованность конкретной позиции в каталоге.
С помощью FTP
Как настроить цели в Яндекс.Метрике
Цель — это действие в котором заинтересован владелец сайта, она помогает:
- Отслеживать целевые действия посетителей
- Следить за конверсией на сайте
- Настраивать ретаргетинг
Для настройки целей в Яндекс.Метрике вам снова необходимо нажать на «шестерёнку», чтобы зайти в настройки счетчика. После перейти во вкладку «Цели» и нажать на кнопку «Добавить цель».
Максимальное количество целей в Яндекс.Метрике равно 200.
Существует 4 типа целей, рассмотрим каждое из них подробнее:
Цель «Посещение страниц»
Данный тип цели позволяет отслеживать:
- посещение определенной страницы или страниц;
- переходы по внешним ссылкам;
- нажатие на номер телефона;
- нажатие на электронную почту;
- скачивание файла.
Далее вы вписывание любое «Название».
В «Условие» выбираете url: совпадает и вставляете ссылку на страницу с благодарностью.
url: совпадаетurl: содержит
Для отслеживания скачивания файла выберите тип условия «url: содержит» и укажите в качестве условия полный путь или часть пути до имени файла, который расположен на вашем сайте. Например, https://example.ru/documents/file.doc или file.doc.
Цель «JavaScript-событие»
Ниже пример, где мы настроим цель нажатия на кнопку:
«Название» – вписываем любое.
«Идентификатор цели» – вписываете любое на латинице, но которое не содержится в URL страниц сайта. Например, knopka-korziny.
Добавить цель
Далее устанавливаете код цели в исходном коде вашей страницы:
...
<form action="">
...
<input type="button" onclick="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;" value="Заказать" />
</form>
...
Для установка цели на форму используйте следующий код:
...
<form action="" method="get" onsubmit="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;">
...
</form>
...
Для создания цели нажатия на ссылку в Яндекс.Метрике используется код:
... <a href="/price.zip" onclick="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;">Цены</a> ...
Установка цели на ссылку с передачей пользовательских параметров:
...
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%20%20%20%20var%20goalParams%20%3D%20%7BmyParam%3A%20123%7D%3B%0A%20%20%20%20function%20goalCallback%20()%20%7B%0A%20%20%20%20%20%20%20%20console.log('%D0%B7%D0%B0%D0%BF%D1%80%D0%BE%D1%81%20%D0%B2%20%D0%9C%D0%B5%D1%82%D1%80%D0%B8%D0%BA%D1%83%20%D1%83%D1%81%D0%BF%D0%B5%D1%88%D0%BD%D0%BE%20%D0%BE%D1%82%D0%BF%D1%80%D0%B0%D0%B2%D0%BB%D0%B5%D0%BD')%3B%0A%20%20%20%20%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<a href="/price.zip" onclick="ym(XXXXXX, reachGoal, 'TARGET_NAME', goalParams, goalCallback); return true;">Прайс</a>
...
Достижение цели при загрузке страницы:
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%20%20%20%20window.onload%20%3D%20function()%20%7B%0A%20%20%20%20%20%20%20%20ym(XXXXXX%2C%20'reachGoal'%2C%20'TARGET_NAME')%0A%20%20%20%20%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
XXXXXX — номер вашего счетчика; TARGET_NAME — идентификатор цели. В нашем варианте вы вписываете knopka-korziny.
Составная цель
Позволяет создавать сложные цели состоящие из нескольких строго последовательных шагов. Шагами могут быть, как посещенные страницы, так и JavaScript события.
«Название» — вписываем любое.
На каждом шаге добавляем вхождения в URL, которые отображаются у вас в ходе последовательного заказа товара или услуги. Например, страница доставки у вас находится по адресу: https://example.ru/shop/delivery/. Вы можете вписать в «Условие»:
url: совпадает – https://example.ru/shop/delivery/ или жеurl: содержит – /delivery/
После добавления всех шагов нажимаем «Добавить цель».
Проверка работы цели в Яндекс.Метрике
Проверить срабатывание цели в Яндекс.Метрике можно аналогично проверке наличия кода метрики на страницах сайта. Для этого добавляете к URL, где будет выполнятся действие – ?_ym_debug=1 и заходите в консоль.
Как подключить Яндекс.Метрику к Директу
Для тех, у кого работает рекламная кампания в Яндекс Директ, мы рекомендуем связать ее с Метрикой. Это позволит контролировать эффективность и делать своевременные изменения.
Вот как это сделать.
1) Войдите в Яндекс.Метрику и cкопируйте код счетчика: 2) Войдите в Яндекс.Директ и перейдите в «Параметры» нужной рекламной кампании: 3) На странице параметров найдите раздел «Метрика», где вы нажимаете «Добавить счетчик»: Вставляете код счетчика и нажимаете «Применить». 4) Возвращаемся в Яндекс.Метрику на вкладку «Доступ». Здесь добавляем нового пользователя, которому хотим дать доступ к счетчику: 5) Укажите логин аккаунта Яндекс.Директа и выберите права «Редактирование»: 6) Сохраняем изменения: Теперь у вас настроен обмен данными между аккаунтами Яндекс.Директ и Яндекс.Метрикой.
Проверка подключения
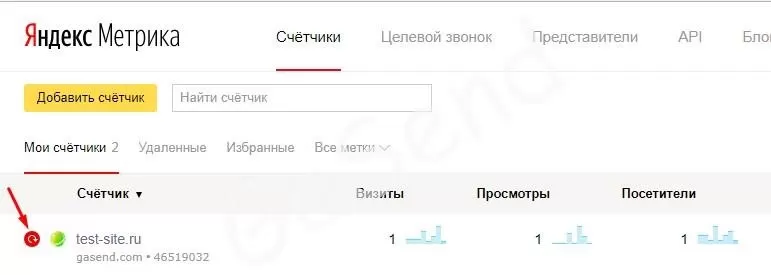
Счетчик смогли подключить с помощью удобного для вас способа, далее нужно посмотреть и проверить все ли работает. Переходим обратно в яндекс Metrika, и смотрим на экран, если статус в обработке, то значок будет гореть желтым цветом.
 Желтая иконка
Желтая иконка
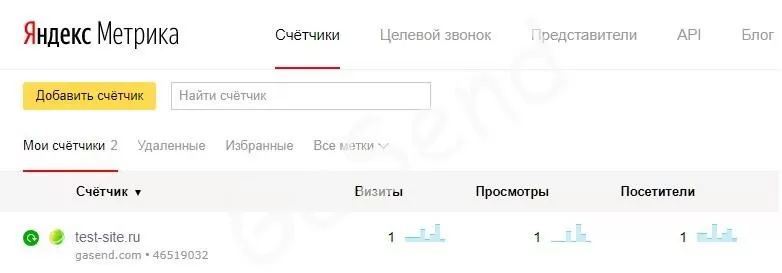
Нажимаем на желтый значок со стрелочкой, и Metrika начнет проверку наличия кода на странице, если все хорошо, то он станет зеленым. Переходите по названию и настраивайте инструменты, например, отчеты и цели.
 Зеленый значок метрики
Зеленый значок метрики
Если иконка стала красной, то Яндекс не отображает и не находит скрипт. Значит проверяйте правильность ввода данных.
В статье я ответил на вопрос как установить яндекс метрику на сайт WordPress, с помощью нескольких достаточно простых способов, рад был помочь, успехов!
Мне нравится7Не нравится
Ручная установка Yandex Metrika (Способ №1)
Ручная установка подойдет для тех, кто разбирается в
структуре файлов своего сайта и обладает базовыми знаниями HTML.
Для установки потребуется внедрить код на все страницы сайта,
как можно ближе к началу документа. Как правило, это элементы header (шапка сайта) или footer (подвал).
Для установки на WordPress потребуется зайти в «Внешний вид»-«Редактор» и найти файл head или footer и перед закрывающимся тегом </head> установить
счетчик.
Также это можно сделать через FTP или файловый менеджер хостинга. Путь для данных файлов выглядит как «/wp-content/themes/ваша-тема/header.php».
Для установки на Opencart необходимо зайти в файловый менеджер на хостинге или через FTP и изменить файл header.tpl, стандартный путь для файла «/catalog/view/theme/ваша-тема/template/common/header.tpl».
Как установить Яндекс.Метрику на сайт Joomla!
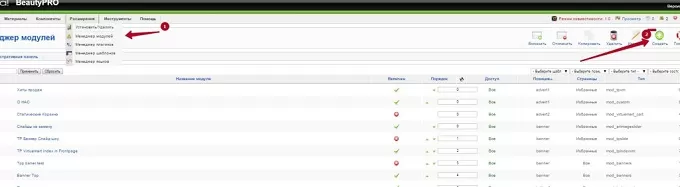
Для этого вам понадобится модуль Joomla! для Яндекс.Метрики. Рассмотрим по шагам, как его сделать. Откройте панель администратора на вашем сайте. На верхней панели вы увидите вкладку «Расширения». Кликаете по ней и в выпадающем списке выбираете «Менеджер модулей». В правом верхнем углу появится кнопка «Создать». Кликаем по ней.

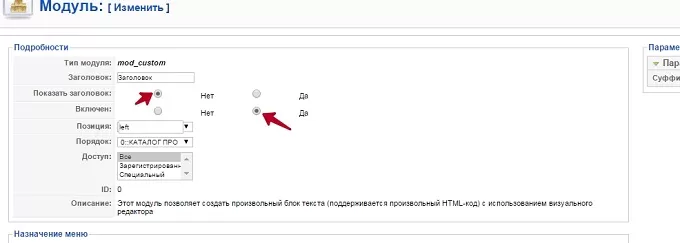
Откроется новое окно. Выбираем в нем опцию «Произвольный HTML-код». Вводим данные в свободные поля: «Заголовок» — любое название; «Показать заголовок» — пишите «Нет»; «Включен» — пишите «Да»; «Доступ» — выбираете «Все».

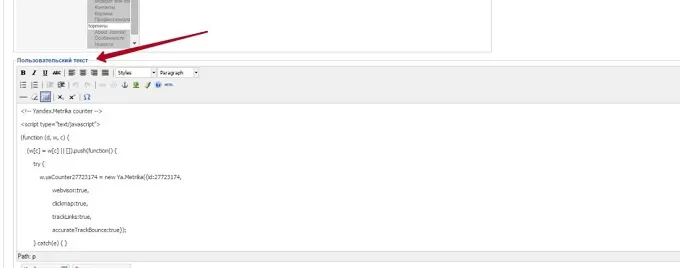
Дальше листаем страницу до конца вниз и в окне пользовательского текста вписываем код счетчика.

Не забываем все сохранить. Готово! Вы смогли самостоятельно установить Яндекс.Метрику на сайте Joomla!
Вас также может заинтересовать: CMS для сайта: обзор лучших движков
Как установить счетчик Яндекс.Метрика на сайт с обычным HTML
Обычный сайт работает без какого-либо движка. При его создании не использовались никакие конструкторы типа ВордПресса или Викса. Есть два способа, как установить Яндекс.Метрику на такой сайт.
- Простой.
Если вы ничего не понимаете в создании самых простых сайтов, найдите программиста, который вам поможет. Или обратитесь за помощью к фрилансерам. На крайний случай — предложите подзаработать школьнику или студенту, разбирающемуся в сайтах.
Единственная опасность — вам придется предоставить исполнителю доступ к хостингу. А непрофессиональные новички могут наломать дров.
- Сложный путь — установить на сайт самому.
Открываете хостинг, где находится ваш сайт. Берете Index.html и в него в любом месте, ближе к началу страницы сайта, вставляете код счетчика.
Если у вас многостраничный сайт, то выгружаете все страницы, открываете их с помощью notepad и через автозамену заменяете то, что нужно.
Как проверить, правильно ли установлена Яндекс.Метрика на сайт
После того как вы установите Яндекс.Метрику на сайт, нужно убедиться, что она работает корректно.
Рассмотрим, как это сделать проще всего.
Открываете страницу сайта по следующей метке: ?utm_source=test&utm_medium=metrika.
Т. е. в адресной строке пишете так: https:// (здесь вместо скобок должна быть ссылка на страницу вашего сайта)/?utm_source=test&utm_medium=metrika.
Потом заходите в аккаунт на Яндекс.Метрике. Если видите красный кружок, это означает, что счетчик не работает. Кликаете на него, чтобы включить.

Кружок становится зеленого цвета.

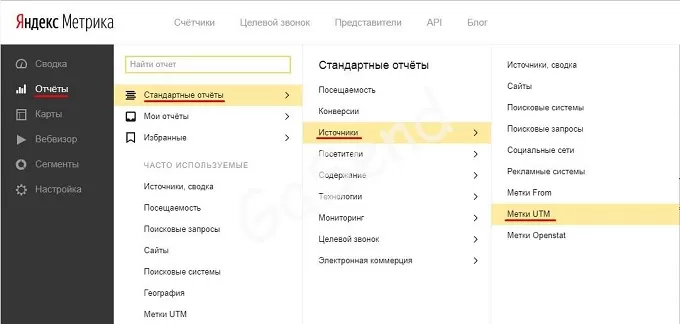
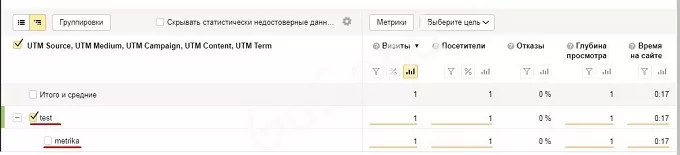
Чтобы проверить, зафиксировал ли счетчик вас как нового пользователя на сайте, открываем меню: «Отчеты» — «Стандартные отчеты» — «Источники» — «Метки UTM».

Там вы должны увидеть, что ваше тестовое посещение зафиксировано. Счетчик успешно работает и передает всю статистику в сервис Яндекс.Метрики.

Вас также может заинтересовать: Проверка robots.txt: типичные ошибки и их устранение
Какие проблемы могут возникнуть при установке Яндекс.Метрики на сайт и как их решить
После установки Яндекс.Метрики могут появиться самые разные проблемы. Например, код счетчика на сайте установили, а он не работает и не собирает статистику. Или нормально работавший счетчик внезапно перестает передавать на сервис Яндекс.Метрики данные о действиях пользователей на сайте. Или на информере больше не отображаются данные. Или еще что-то сломалось. Как видите, проблем может быть много. Разберемся с причинами наиболее типичных неполадок.
Проблема 1: счетчик не собирает данные или вы считаете, что он делает это неправильно.
Возможные причины неполадки:
- на главной странице нет кода счетчика;
- код счетчика стоит на сайте, но не на всех страницах;
- неправильное размещение кода счетчика на странице сайте.
Как устранить неполадку?
Заходите в личный кабинет на Яндекс.Метрике. Проверяете статус счетчика — должен гореть зеленый кружок. Если счетчик красного цвета, значит, на главной странице сайта нет кода счетчика. Если желтого — код либо проверяется, либо дублируется.
Следующим шагом заходим на сайт. Проверяем, что код счетчика стоит после тега <body> в начале страницы. Если нет — делаем так, как должно быть.
Либо другой вариант — устанавливаем в браузере плагин metrika.info. Проверяем вручную, как установлен счетчик на каждой странице. Для этого по очереди открываем основные страницы сайта по шаблонам (главную, страницы раздела, записи, архива и др.).
Проблема 2: на сайте не работает Вебвизор из Яндекс.Метрики.
Здесь все решается очень просто. Открываете свойства счетчика и ставите галочку напротив «Вебвизора». Потом открываем вкладку «Настройка Вебвизора» и выбираем «Использовать данные браузера». В зависимости от тематики сайта может понадобиться другой режим.
Важно! Не забудьте обновить код счетчика на сайте.
Проблема 3: не видно данных информера в Яндекс.Метрике.
Такое случается, если код информера на сайте некорректно установили или совсем удалили. Как исправить: нужно заново установить счетчик Яндекс.Метрики на сайте. Новый счетчик делать не надо, достаточно скопировать текущий код в личном кабинете и установить его на сайт.
Проблема 4: цели, установленные в Яндекс.Метрике, работают некорректно.
Возможно несколько причин:
- Нужно убедиться в личном кабинете, что установлены корректные условия срабатывания целей в Яндекс.Метрике.
- С помощью плагина metrika.info проверить, правильно ли установлены все необходимые коды на сайте.
На рисунке ниже показано, как проверять корректность целей в Яндекс.Метрике с помощью плагина metrika.info.
Оставить заявку
Что такое атрибуция в Яндекс.Метрике?
Каждый пользователь попадает на сайт из разных источников трафика, проходя свой определенный путь. Кто-то напрямую, кто-то из закладок или через поиск, а кого-то поймала наша реклама. Модели атрибуции позволяют оценить вклад каждого источника в конверсию. Всего в Яндекс.Метрике существует четыре модели атрибуции:
- Первый переход. Модель используется для сайта с отложенной конверсией: когда посетитель долго принимает решение о покупке (или другом целевом действии) и за время раздумий может несколько раз вернуться на сайт из других источников трафика. Также модель можно использовать, если необходимо понять, какой из источников привлекает больше новых посетителей на сайт. В этой модели используется история посетителя: источник самого первого визита. Все последующие визиты посетителя будут отнесены именно к первому источнику.
- Последний переход. В этой модели для каждого визита Метрика определит источник перехода в данный момент, без учета истории визитов посетителя. Модель можно использовать для технического анализа сайта. Например, чтобы найти страницы без кода счетчика с помощью анализа внутренних переходов.
- Последний значимый переход. Эта модель позволяет более точно подсчитать конверсию. Все источники можно условно разделить на значимые и незначимые с точки зрения конверсионности. Яндекс делит источники трафика на значимые и незначимые. Значимыми источниками трафика являются: переходы из рекламных систем; переходы по ссылкам, размещенным на внешних сайтах; переходы из поисковых систем; переходы из соцсетей; переходы по ссылкам из почтовых рассылок. Незначимые (вторичные) источники: прямые заходы — ввод URL сайта в строке браузера; внутренние переходы — клики между страницами на сайте; переходы с сохраненных страниц (закладок в браузере). Визиты из незначимых источников приписываются более значимому предыдущему источнику, позволяя полнее измерить его эффективность. Такая модель атрибуции помогает получить верные результаты и для сайтов с быстрой конверсией — той, что происходит в рамках одного и того же визита.
- Последний переход по рекламе Яндекс.Директ. Эта модель помогает оценить эффективность рекламы Директа независимо от того, в какой момент цепочки визитов посетитель перешел по рекламе. Если после перехода по рекламе Директа были переходы из других источников, то все визиты будут привязаны к последнему переходу по рекламе Директа. Если посетитель несколько раз перешел по рекламе Директа, то визит будет привязан к последнему из них. По умолчанию модель используется при переходе из Директа в отчет Метрики. Если не было переходов по рекламе Директа, в отчете Источники, сводка используется модель «Последний значимый переход». Вы можете изменить модель атрибуции.
3 HyperX HX316LS9IBK2/16
Относительно данного комплекта у пользователей сложились исключительно хорошие впечатления, и многочисленные отзывы это полностью доказывают. Модули памяти пониженного напряжения выдают те же значения тактовой частоты, что и полноценные модели DDR3 – в данном случае речь идёт о номинальных 1600 МГц. Вкупе с 16 Гб (два модуля по 8 Гб) оперативы Kingston HX316LS9IBK2/16 становится приоритетным выбором не только для полной замены вышедших из строя, но даже исправных штатных модулей. Тайминги стандартные, минимальные, но оптимально дополняют прочие характеристики. Доподлинно неизвестно, насколько велика восприимчивость модулей (и есть ли она вообще) к разгону, однако даже на номинальных значениях параметров они показывают себя достойно.
Достоинства:
- комплект включает в себя два модуля памяти;
- хорошие технические характеристики;
- минимальные значения таймингов;
- неплохой (эстетичный) внешний вид.
Недостатки:
не выявлены.
Настройка Яндекс Метрики
Обратите также внимание на пункт «Дополнительные настройки», который есть на этой же на странице
Разберем значение этих настроек:
- Валюта – по умолчанию российские рубли. Здесь указывают валюту, в которой отображают ценность цели, данные по контекстной рекламе и интернет-коммерции.
- Тайм-аут визита в минутах – по умолчанию 30 минут, можно увеличить по желанию до 360 мин. Если по истечении указанного времени один и тот же пользователь вернется на сайт, то это будет засчитано, как новое посещение.
- Отслеживание хеша – эта опция используется для сайтов с технологией AJAX (Asynchronous JavaScript and XML), которая позволяет взаимодействовать с веб-сервером без перезагрузок страниц, за счет чего повышается скорость работы сайта.
- Для XML-сайтов, где отсутствуют элемент noscript.
- В одну строку – если поставить тут галочку, то система сгенерирует код счетчика в одну строчку, не разбивая его на теги.
- Информер – если активировать эту опцию, то счетчик станет показывать посетителям сайта сведения о количестве посетителей. Поставив галочку, пользователь получит возможность настроить внешний вид информера, задав размеры, цвет, информацию для отображения и пр.
- Альтернативный CDN – эта опция используется для сбора данных по посещаемости в тех регионах, где работа Яндекс-сервисов ограничена.
- Устаревший код счетчика – функцию активируют, если хотят использовать для просмотра действий пользователей Вебвизор версии 1.0.
После того как все будет настроено, останется нажать внизу на желтую кнопку «Начать пользоваться». С этого момента счетчик станет отображаться при входе в личный кабинет Яндекс Метрики и начнет показывать четыре важных параметра:
- визиты;
- просмотры;
- посетители;
- достижение целей.
Если нужно будет внести изменения в настройки, то для этого нажимают значок шестеренки справа в строке счетчика, а если нужно удалить, то рядом с шестеренкой есть доступ к соответствующему контекстному меню.
Чтобы получить детальные сведения о посещаемости сайта, нажимают на счетчик и открывается следующее окно.
Здесь можно задавать временные периоды отображения, чтобы замерять динамику изменения посещаемости или сравнивать данные по сезонам/годам/месяцам и пр. В общем, названия отдельных блоков аналитики, которые можно добавлять/удалять при необходимости, говорят сами за себя, поэтому детально описывать их нет нужды.
Как установить счетчик Яндекс.Метрики
Для подключения кода счетчика Яндекс.Метрики к сайту есть 3 способа:
- Добавить код счетчика в HTML-код страницы сайта между тегами <head> </head>;
- Установить готовый плагин для вашей CMS и ввести в нем номер вашего счетчика;
- Через шаблоны с помощью Google Tag Manager.
Рассмотрим каждый из вариантов подробнее:
Установка счетчика добавлением в HTML-код
1. Открываете FTP вашего сайта и находите файл, который отвечает за вывод структуры по всему сайту. Чтобы поставить код Яндекс.Метрики на WordPress, вам необходимо открыть файл header.php, для Joomla – index.php, для OpenCart – footer.tpl. Находите в нем <head> и сразу после него вставляете код скопированный ранее. Сохраняете изменения в файле.
Чтобы установить код на Wix, вам необходимо иметь платный премиум аккаунт. Перейдите на свой профиль, далее в «Домены» и выбрав ваш домен нажмите «Веб-аналитика», в появившемся поле вставьте номер вашего счетчика.
Установка с помощью использования готовых плагинов
Чтобы установить счетчик Яндекс.Метрики с помощью плагинов, перейдите на страницу с готовыми плагинами, выберите вашу CMS и далее следуйте инструкциям по установке. В 99% случаев в плагинах требуется ввести номер счетчика.
Установка с помощью системы управления тегами
Если вы используете Google Tag Manager, создайте новый тег с шаблоном Custom HTML и вставьте в него код счетчика Метрики. Не забудьте добавить триггер «Все страницы», чтобы код счетчика загружался с любой страницы сайта.
Чтобы подключить счетчик Яндекс.Метрики к каналу в Дзене, необходимо перейти в настройки канала, в поле «Номер счетчика» ввести номер счетчика и нажать «Привязать».
После перейти в настройки счетчика и отключить опцию «Принимать данные только с указанных адресов», и дополнительно указать в поле «Адрес сайта» адрес вашего канала в Дзене.
Проверка работы счетчика Яндекс.Метрики
Чтобы проверить работает ли счетчик Яндекс.Метрики на сайте или нет, вам необходимо перейти на ваш сайт добавив в конце URL параметр ?_ym_debug=1
После перехода необходимо вызвать консоль, для этого нажмите сочетание клавиш сочетания клавиш Ctrl + Shift + J если у вас Windows или ⌥ + ⌘ + J если у вас операционная система от Apple. Если код метрики установлен правильно, то в консоли вы увидите номер вашего счетчика и параметры, которые отправляет код.
Также проверить установку счетчика Яндекс.Метрики можно на странице со списком ваших счетчиков. Если значок стал зеленым, то код установлен верно и счетчик работает. Если же значок желтый или красный, то вы допустили ошибку с установкой.
Установка через Google Tag Manager (Способ №2)
Если на сайте установлен менеджер тегов Google (GTM), то процесс установки будет значительно проще.
Заходим в аккаунт GTM для нужного сайта и выбираем вкладку «Теги» и нажимаем на
кнопку «Создать»
Даем тегу название, например, yandexmetrika и выбираем конфигурацию тега.
Выбираем конфигурацию тега «Пользовательский HTML»
В появившемся редакторе вводим созданный код счетчика.
Теперь выбираем триггер для взаимодействия, который должен
быть «All pages», что позволит подгружать счетчик на всех
страницах сайта (где установлен Google Tag Manager).
После сохраняем тег.
Завершающий этап публикация новой версии, где также стоит
указать, что основным отличием ее от предыдущей является появление тега yandex metrika.
Все готово, счетчик установлен.