Создание web-сайта на языке html. учебное пособие
Содержание:
- Верстка или создание сайта на html
- Что такое теги и почему они так необходимы
- Теги – основа языка HTML
- Простое создание сайтов бесплатно самостоятельно — Пример и инструкция!
- Шаг 4 – загрузка сайта на хостинг
- Разделы и статьи
- Приукрашиваем сайт
- Следующие шаги
- Основы языка гипертекстовой разметки
- ,…,
- Создание каркаса модели
- Многостраничные сайты в блокноте
- МЕНЮ
- Первая страница
- uCoz – лучший бесплатный хостинг для сайта + онлайн конструктор
- Наполнение сайта контентом
- Набор технологий HTML5
- Приятно познакомиться, меня зовут html
- Страница об авторе
- Adventure-2 – шаблон для создания туристического сайта
- Заголовки
- Структура html документа
- Выводы и рекомендации
Верстка или создание сайта на html
Фон и основной каркас сайта
Замени содержимое своего файла index.html на следующее:
И добавь в style.css такой код:
Обнови страницу с сайтом в браузере (F5), должно получится так:
Добавьте в тег div с идентификатором basic следующий код:
Что бы получилось следующее:
И добавляем в файл css строки:
Верхнее меню сайта
Что бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index.html после:
Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон:
Левое меню и контент
Пришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока:
Файл index.html будет выглядеть вот так:
И в конец файла css копируем:
Если все сделано правильно получится сайт как на картинке ниже:
Подвал сайта
Теперь весь файл index.html выглядит вот так:
В файл css добавляем код в самый низ:
Теперь весь файл style.css выглядит следующим образом:
Что такое теги и почему они так необходимы
Вот теперь мы ближе подошли к самому обучению, возможно начинающих верстальщиков. Итак, что же такое тег? Тег – это такая единица веб-языка, благодаря которой разработчик указывает, какой именно элемент будет использовать на своем сайте.
Теги бывают двух видов: одиночные и парные (в некоторых источниках можете встретить еще одно название – контейнеры). Они обладают одинаковым синтаксисом с одним различием: парные теги могут включать в себя текстовую информацию или другие теги и обязательно в конце должны закрываться.
Вот так выглядит общая форма одиночного тега:

Все существующие теги для лучшего представления общей картины можно приблизительно поделить на восемь групп:
- Теги, необходимые для обязательного верхнего уровня;
- Теги, предназначенные для заголовков;
- Блочные единицы;
- Универсальные;
- Строчные элементы;
- Элементы представления таблиц;
- Различные виды списков;
- Фреймы
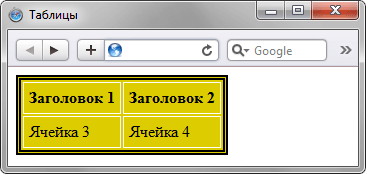
Для удобства я занес важные элементы в таблицу тегов, с разбором и подробным описанием каждого.
|
Верхний уровень Это обязательные теги, без которых браузер корректно не отобразит написанную вами страничку |
|
| <html></html> | Включает в себя все последующие элементы и содержимое. Указывает, что данный файл является html-документом |
| <head></head> | Вводится информация, которая в дальнейшем не отображается в теле документа (название и хештеги) |
| <body></body> | Определяет видимую часть тела файла. В этой части располагаются графическая информация, текст, таблицы, ссылки, списки и т.д. |
|
Заголовок документа Определяют название страницы и хранят информацию для поисковых систем браузера |
|
| <title></title> | Отвечает за название документа |
| <meta> | Хранит в себе важную информацию для поисковых систем сети |
|
Блочные единицы Занимают доступную ширину отображаемой страницы и всегда начинаются с новой строки |
|
| <div></div> | Универсальный элемент. Используется для разметки больших блоков текста и создания отдельных блоков страниц (блочная верстка) |
| <h1>,…,<h6> | Парные теги заголовков |
| <p></p> | Используется для создания параграфов |
|
Списки |
|
| <ol></ol> | Создает нумерованный список |
| <li></li> | Определяет отдельную часть списка |
| <ul></ul> | Создает ненумерованный список |
|
Таблица |
|
| <table></table> | Задает таблицу |
| <tr></tr> | Определяет строку таблицы |
| <th></th> | Определяет шапку страницы |
| <td></td> | Определяет ячейки таблицы |
|
Строчные единицы Это теги, которые входят в состав других элементов языка |
|
| <a></a> | С его помощью создаются анкоры (ссылки) |
| <b></b> | Задает жирный шрифт текста |
| <i></i> | Задает курсивный шрифт |
| <img> | Элемент, предназначенный для отображения графической информации (gif, png, jpg и bmp) |
Бесспорно, для детального изучения данной области вам стоит заглянуть в книги бесплатного доступа или самоучители.
Теги – основа языка HTML
Пользуясь простыми примерами кода
HTML, мы словно
конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно?
Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их
использования. Разберёмся, как создаются
сайты html, опираясь на азы, знакомые каждому профессиональному
веб-программисту. Тегов очень много,
поэтому мы выделим основные:
- <html></html> – используются для
открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с
веб-документом; - <head></head> – содержит ключевые
данные, касающиеся веб-страницы; - <title></title> – содержит основной
заголовок – описание содержания страницы; - <body></body> – тело страницы, в
котором помещаются все объекты, которые нужно видеть пользователям Интернета,
это могут быть картинки, заголовки, текстовый контент.
Внимание! Надо уже на
этапе создания сайта подумать о его продвижении, так как теги Title и H1 будут
влиять на ранжирование страниц в результатах поисковой выдачи. Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами
Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это . Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами
Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Простое создание сайтов бесплатно самостоятельно — Пример и инструкция!
Поэтапное создание собственного сайта при помощи фотошопа и HTML кода, которые Вы сейчас освоите за пару минут в буквальном смысле. Не верите? Ну что же давайте проверим?!
Пример: — Создание простого html кода для нашего будущего сайта, который будет служить основой для него. Этот html код состоящий всего лишь из одной веб-страницы и он будет указывать браузеру, что, как и где правильно отображать при открытии нашей веб-страницы. Вот этот простейший html код страницы:
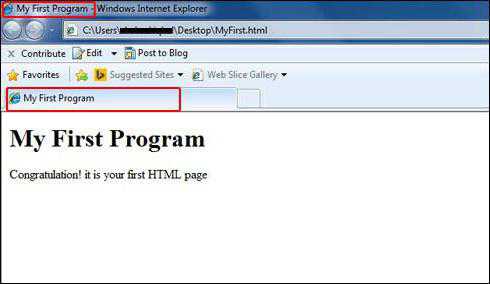
Вам нужно просто скопировать данный код и поместить его в любой текстовый редактор, лучше конечно в Notepad++. Затем сохраните этот документ в расширении html. Если Вы не знаете как это сделать, то объясняю: После помещения скопированного кода в текстовый редактор, Вы жмете сохранить и в строке «Имя файла» прописываете index.html и сохраняете на своем рабочем столе или в любом другом удобном для Вас месте на вашем компьютере. Теперь сохраненный файл будет открываться в вашем браузере при его вызове. И посмотрите, что у Вас должно получиться. Скриншот «Сайт с нуля«:
 сайт с нуля
сайт с нуля
Это моя заготовка! А теперь мы с вами приступим к созданию вашего сайта с нуля. Я буду вам рассказывать и показывать примеры как создавалась данная веб-страница. Ну, а Вы в свою очередь повторяйте мои действия, но уже со своими картинками и текстовкой. Это для того, чтобы ваш вновь созданный сайт был уникален и соответствовал тому, что Вы сами задумали создать. Договорились? Давайте начинать …
Шаг 4 – загрузка сайта на хостинг
Понятно, что сайт из примера – не из тех, что публикуют в Интернете и тратятся ради этого на платный хостинг. Но, если вы по тем же принципам, изучив HTML и CSS, создадите действительно стоящий сайт для достижения каких-то целей, то для его отображения в Сети потребуются хостинг и домен.
Скорость работы сайтов Bluehost в Рунете высокая, поскольку сервера находятся в облаке, используется CDN-технология. Провайдер абузоустойчивый – это означает, что ваш сайт не отключат ни при каких обстоятельствах – можете не бояться жалоб конкурентов и прочего. Всё будет работать надёжно. Техподдержка круглосуточная.
Разделы и статьи
Глядя на «Проект макета», мы видим, что следующим шагом является создание статей.
Сначала мы создадим элемент <section> или <div> содержащий информацию о полосе частот:
<section class=»w3-container w3-center»
style=»max-width:600px»> <h2 class=»w3-wide»>THE
BAND</h2> <p class=»w3-opacity»><i>Мы любим музыку</i></p></section>
Класс w3-container заботится о стандартном отступе.
Класс w3-center центр содержания.
Класс w3-wide предоставляет более широкий заголовок.
Класс w3-opacity обеспечивает прозрачность текста.
Стиль max-width задает максимальную ширину раздела описания канала.
Затем мы добавим параграф, описывающий группу:
<section class=»w3-container w3-content w3-center»
style=»max-width:600px»>
<p class=»w3-justify»>
Мы создали вымышленный сайт группы. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</section>
Класс w3-justify выравнивает правое и левое поля текста.
Затем создайте элемент <section> или <div> с <article> или <div> о каждом участнике группы:
<section class=»w3-row-padding w3-center w3-light-grey»> <article class=»w3-third»>
<p>John</p> <img src=»img_bandmember.jpg» alt=»Случайное
Имя» style=»width:100%»> </article> <article class=»w3-third»>
<p>Paul</p> <img src=»img_bandmember.jpg» alt=»Случайное
Имя» style=»width:100%»> </article> <article class=»w3-third»>
<p>Ringo</p> <img src=»img_bandmember.jpg» alt=»Случайное
Имя» style=»width:100%»> </article></section>
Приукрашиваем сайт
На следующем этапе добавим сайту цветов. Для начала зададим фон.
Сделать это можно, добавив следующий код:
Получим вот такой результат:

Работа с шапкой
Следующие шаги должны быть направлены на добавление в шапку названия сайта и логотипа.
Чтобы сделать логотип надо нарисовать картинку в фотошопе, либо скачать из интернета. Логотип следует положить в папку, где находится html-документ.
Код примет следующий вид:
kartinka.jpeg – это наш логотип, далее следует команда, что логотип не должен повторяться и разместиться она должна по центру сверху и снизу, сместившись от начала блока на 5% по горизонтали.
Теперь убираем надпись «Здесь будет шапка» и пишем красивый заголовок.
Надо будет его красиво оформить, задав нужные стили:
Мы задали следующие свойства:
- размер и семейство шрифта;
- отступ слева;
- прижали заголовок к левому краю;
- выбрали цвет шрифта;
- верхний внутренний отступ;
- тень текста.
Теперь наша шапка готова. В реальности она может содержать различные ссылки, номера телефонов и т.п.
Оформление меню в сайдбаре
В сайдбаре кроме меню есть различные виджеты. Для создания меню нам понадобятся ссылки, которые будут вести на другие страницы сайта.
Зададим стили:
Можно перед меню добавить красиво оформленный заголовок.
Добавим статью и наш блок готов.
Не забываем прописывать теги заголовков:
Заголовки можно оформить цветом.
Как оформить подвал
Я не имею привычки что-то пихать в подвал. Обычно в футере размещают сведения об авторских правах. В данном случае и мы сделаем также.
Мы просто выровняем подвал по центру:
Вот и все, мы создали html файл в блокноте.
Наш файл содержит: логотип, название, сайдбар с меню, статью, футер. Чтобы сделать сайт привлекательным мы добавили стили, прописав их в файле .css.
Следующие шаги
- Теперь, когда сайт спроектирован и закодирован, вы можете добавлять контент и размещать его.
- Вы можете продолжать использовать его в качестве учебного проекта, создав внутренний модуль или добавив дизайн к внешнему модулю.
- Продолжайте тренироваться, совершенствуйтесь. Для комфортной разработки может потребоваться время. Я надеюсь, что это руководство стало шагом в правильном направлении.
Заключение
- Сам дизайн сайта поможет вам отработать навыки дизайна и выделиться на фоне остальных.
- Создайте каркас для структурирования содержания и функциональности.
- Превратите каркас в визуальный дизайн с помощью инструмента для разработки. Получите вдохновение от дизайна, который вам нравится.
- Кодируйте HTML-структуры страницы, чтобы понять, какие CSS необходимо применить для преобразования этих элементов.
- Стилизуйте страницы с CSS в соответствии с вашим дизайном.
- Переведите его на следующий уровень, развернув его, используя в качестве практического проекта или продолжая совершенствовать дизайн.
Основы языка гипертекстовой разметки

Для тех, кто не знает, html – это язык разметки гипертекста. Он включает в себя определенные элементы управления – теги, благодаря которым и производится разметка страниц. Так, с их помощью создаются абзацы и заголовки, изображения и ссылки, блоки объектов, кнопки и множество других элементов.
На сегодняшний день существует и обновленная спецификация, новая платформа – html5.
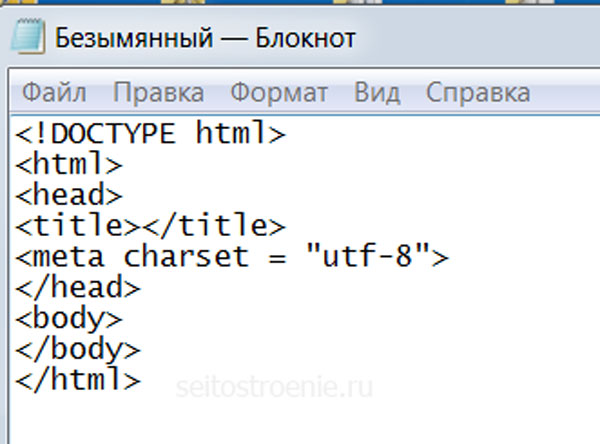
Каждый документ с кодом на html имеет расширение .html или .htm и включает в себя базовый каркас, т.е. минимальный стандартный текст, который всегда присутствует при создании веб-приложения. Он выглядит следующим образом:
Все существующие теги для лучшего понимания общей картины можно приблизительно поделить на 8 групп:
- Теги обязательного верхнего уровня;
- Теги, необходимые для заголовков;
- Блочные единицы;
- Строчные единицы;
- Универсальные элементы;
- Теги табличных представлений;
- Разнообразные виды списков;
- Фреймы.
Для того, чтобы окончательно понять, что к чему, ниже я прикрепил таблицу с описанием основных тегов.
Верхний уровень
Это обязательные теги, без которых веб-страница не пройдет валидацию и может некорректно отображаться в браузерах.
Включает в себя все последующие элементы и контент
Указывает, что данный файл является html-документом.
Содержит информацию, которая в дальнейшем не отображается в теле документа, но является важной для работы программы и поисковых роботов.
Определяет видимую часть тела файла. В эту часть вносится основная разметка веб-сайта.
Заголовок документа
Определяют название страницы и хранят информацию для поисковых роботов и других аналогичных программ браузера
Отвечает за наименование документа.
Хранит в себе информацию для поисковых систем.
Блочные единицы
Занимают доступную ширину отображаемой страницы и всегда начинаются с новой строки
Универсальный элемент
Используется для разметки блоков текста, группы объектов и создания отдельных частей страниц (блочная верстка).
,…,
Парные теги заголовков.
Используется для создания абзацев.
Списки
Создает нумерованный перечень.
Определяет пункты списка.
Создает ненумерованный перечень.
Таблица
Задает таблицу
Определяет строку таблицы
Определяет шапку страницы
Определяет ячейки таблицы
Строчные единицы
Это теги, которые могут входить в состав других элементов языка разметки
Вот вы и познакомились с основными тегами языка, с помощью которых уже можно сверстать что-то приличное. Однако разметка поможет вам только правильно разместить контент, а вот для красивого оформления вам понадобятся знания css.
Создание каркаса модели
Применяйте визуальный дизайн
Уточнение
— Выглядит тесновато? — Трудно читать текст?
- Выберите более четкий шрифт или увеличьте его размер
- Увеличьте цветовой контраст между фоном и передним планом
— Трудно разобрать содержимое?
- Добавьте заголовки с более крупным шрифтом
- Добавьте больше интервалов между заголовками и абзацами
— Выглядит небрежно или непоследовательно?
- Выравнивайте элементы по прямой линии горизонтально и вертикально. Настройка направляющих в программе разработки может помочь обеспечить правильное выравнивание элементов.
- Отрегулируйте отступы и поля для сохранения постоянного вертикального расстояния.
- Сделайте текст последовательным, установив шрифт и размер шрифта для заголовков и абзацев. Избегайте слишком большого количества вариантов текста.
- Убедитесь, что все цвета соответствуют вашей цветовой палитре.
Создание HTML–структуры
- Разместите все HTML элементы на странице, пока не волнуйтесь о добавлении CSS.
- Это позволит вам увидеть естественный поток HTML документа и рамочную модель. Создание структуры страницы в HTML облегчит понимание того, что нужно добавить в CSS, чтобы разместить и стилизовать элементы в соответствии с дизайном.
- После создания HTML-кода перейдите к расстановке и стилизации с помощью CSS.
Многостраничные сайты в блокноте
Вы можете создать сколько угодно страниц, но, чтобы они были взаимосвязаны между собой, и пользователь мог переходить с одной на другую, нужно правильно прописать ссылки.
Например, вы создаёте страницу page1.html, а нужно попасть на page2.html. тогда нужно внутри страницы page1 прописать ссылку для перехода на page2. Это делается с помощью специального тега и его параметра:
<a href=»page2.html»>Нажмите для перехода на Страницу 2</a>
Файл page2.html должен лежать рядом с page1.html в одном каталоге, иначе нужно указывать более подробный относительный путь или абсолютную ссылку, если страница расположена на другом сайте.
Соответственно, если со Страницы 2 вам нужно вернуться на первую, то внутри второй страницы нужно прописать уже другой URL, который будет ссылаться на первую. И т.д.
Количество ссылок на другие страницы никак не ограничено, вы можете создавать столько страниц, сколько вам нужно.
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Первая страница
Всё, теперь у нас документ по стандарту HTML5.
В HTML4 было много разных типов, а в HTML5 остался только один . Весь код, который вы написали раньше на «обычном» HTML (HTML4), будет работать и в HTML5. Однако здесь добавлено много новых технологий:
- Мультимедиа-контент: HTML5 audio и video.
- Улучшенные формы (API валидации, несколько новых атрибутов, новые значения для атрибута type тега и новый элемент ).
- Новые семантические элементы ( , , , , , ,
и ).
MathML для математических формул.
Веб-сокеты: постоянное соединение между страницей и сервером и обмен данными через него. Страница интерактивно обновляется без перезагрузки.
WebRTC: возможность общения в реальном времени. Позволяет подключаться к другим людям и контролировать видеоконференции непосредственно в браузере, без необходимости плагинов и внешних приложений.
Server-sent-события. Позволяют серверу отправлять события клиенту, а не по классической парадигме, где сервер может передавать данные только в ответ на запрос клиента.
Офлайн-работа: кеш приложения, офлайн- и онлайн-события.
Хранилище и использование файлов. Постоянное или сессионное хранилище позволяет веб-приложениям хранить структурированные данные на стороне клиента, а HTML5 File API работает с файлами.
Camera API: позволяет взаимодействовать с камерой устройства.
WebGL и SVG: трехмерная графика ( ) и основанный на XML формат векторных изображений.
…И другое.
uCoz – лучший бесплатный хостинг для сайта + онлайн конструктор
uCoz – это самый первый и хорошо известный российский хостинг с конструктором сайтов, работающий с 2005 года. За 0 рублей на uCoz можно создать любой тип сайта: блог, форум, доску объявлений, портал, сайт-визитку, портфолио, лендинг – всё из этого доступно для создания «из коробки», без материальных вложений в хостинг, движок и домен!
На бесплатном тарифе пользователям будет доступен хостинг и встроенный конструктор для добавления/редактирования страниц и публикаций, доступ к коду и полноформатной кастомизации дизайна. Всё, что определяет структуру, внешний вид и наполнение контентом окажется в распоряжении без ограничений. Большинство модулей тоже будут активны и готовы к полноценной работе.
Возможности бесплатного хостинга uCoz:
-
К сайту можно подключить свой домен (вроде site.ru – можно купить через Панель управления) или использовать бесплатный поддомен на выбор (*.ucoz.net, *.ucoz.org, *.at.ua и др). А также подключить фришный домен второго уровня (*.tk, *.ml, *.ga, *.cf, *.gq).
-
Есть полный доступ к коду шаблонов HTML/CSS/JS через встроенный редактор, то есть можно вставить код рекламных систем (Google AdSense и др.), добавить любые баннеры, загрузить свои страницы в формате page.html (используя «Файловый менеджер» или FTP-клиент FileZilla), интегрировать коды внешних сервисов (счетчики статистики Яндекс Метрики/Google Analytics, код кнопок соцсетей, онлайн-консультанты и т.д.) – это ключевая возможность, которая позволяет монетизировать и зарабатывать на своем сайте не потратив ни копейки!
-
400 Мб места на хостинге, которое увеличивается – чем дольше существует сайт, и чем больше у него пользователей, тем быстрее увеличивается пространство на диске. Это адекватный объем места на сервере, его будет предостаточно для среднестатистического сайта из материалов с картинками, документами для загрузки, таблицами, формами и прочим. Для визитки, личного блога или сайта игрового сообщества этого хватит совершенно точно.
-
Около 500+ бесплатных и платных готовых шаблонов, разной тематики, адаптивных, доступных через Панель управления, или на сайте uTemplate.pro. Шаблон можно заменить на другой в любой момент. Если есть знания программирования и навыки верстки, то можно загрузить полностью свой шаблон с каким угодно дизайном.
-
Доступ к ограниченной версии SEO-модуля – можно установить пять 301 редиректов, использовать инструменты «Комплексное продвижение» и «Мониторинг позиций». Также, можно редактировать файл robots.txt, карту сайта sitemap.xml, прописывать мета-теги (title, description) в коде шаблонов.
- Отсутствие ограничений на количество публикуемых страниц, материалов, фотографий, файлов (кроме тех, что продиктованы текущим объёмом хранилища), использования доступных модулей, внесений правок в исходный код, интеграций сторонних сервисов.
- Сайты на uCoz отлично подходят для продвижения и раскрутки, хорошо воспринимаются и индексируются поисковыми системами Яндекс и Google.
- Сайт будет существовать неограниченно долго по времени без удаления, при условии что хотя бы 1 посетитель зайдет на сайт в течении 40 дней.
Ограничения бесплатного тарифа:
- На бесплатном сайте будет показываться реклама uCoz. Рекламный баннер будет расположен в верхнем правом углу – это есть «плата» за использование движка без денег.
- Объём хранилища в 400 Мб – для начинающих этого места хватит за глаза, но кому-то этого будет недостаточно.
При переходе на платный тариф все ограничения снимаются, реклама отключается и добавляются новые функциональные возможности.
Что входит в платные пакеты услуг:
В течение первых 48 часов жизни нового сайта предоставляется скидка 50% на любой премиум-пакет. Для последующих оплат также есть скидки от 10% до 30% в зависимости от выбранного срока – полгода, год, два года. Домен вида site.ru идет в подарок, если подключить на 12 мес тариф «Оптимальный» или «Магазин», для «Максимального» – на 6 мес.
Условия для некоммерческих организаций:
uCoz – оптимальный движок для создания школьных сайтов, детских садов, некоммерческих проектов, больниц, администраций и других типов сайтов государственной бюджетной сферы. uCoz не берёт плату за поддержание деятельности таких сайтов. К таким проектам применяется лояльный подход – бесплатно отключается реклама на сайте.
Наполнение сайта контентом
Следующим этапом является наполнение контентом. Фактически от его качества зависит весь успех сайта в будущем. Если писать статьи ни о чем, с ошибками, полностью не раскрывая темы, то трафик с поисковых систем будет отсутствовать. Тем более, что сайт новый и уже с плохим контентом.
Контент является всегда головной болью для вебмастеров. Подготовить качественные материалы отнимает уйму времени. Если на разработку сайта уйдет процентов 10% времени, то все остальное время уходит на его наполнение.
Писать статьи одному очень сложно и долго. Даже написание относительно небольшого числа статей (хотя бы 100) отнимет около полугода работы (я имею ввиду именно качественных статей). Поэтому обращаются к услугам копирайтеров, которые работают на постоянной основе. За их услуги надо будет платить, но это того стоит.
Рекомендую прочитать:
Как найти себе копирайтера (рерайтера)
Рекомендую обратить внимание на следующие биржи контента/копирайтинга:
Периодически (раз в год) все статьи на сайты лучше обновлять, поскольку материалы имеют свойство устаревать. Это будет благоприятно сказываться на позициях сайта и трасте сайта.
При выкладывании материала на сайт, каждая страница должна быть размещена в трех кликах от главной. Это свойство называют уровнем вложенности странницы. Сайт, где до любой страницы можно добраться в три клика лучше ранжируются. Чем больше уровень вложенности, тем сложнее той странице подниматься в топ.
Набор технологий HTML5
HTML5 — последняя и самая мощная версия стандарта HTML, с новыми элементами, новыми атрибутами и новым поведением. Под термином HTML5 также подразумевают набор технологий , позволяющий создавать разнообразные сайты и веб-приложения.
На самом деле термин HTML5 используется для обозначения свыше десяти отдельных стандартов. А некоторые из технологий HTML5 до сих пор не утверждены окончательно. Их поддерживают не все браузеры (или каждый браузер по-разному).
В HTML5 есть программные интерфейсы (API) для передачи видео и звука, для чатов, в том числе видеочатов через браузер, и многих других интересных интерактивных штук. HTML5 позволяет создавать браузерные игры. Даже YouTube сейчас работает через HTML5 , хотя раньше обязательно требовал Flash.
Формально перейти с обычного HTML (HTML4) на HTML5 очень просто: достаточно написать в начале кода веб-страницы тег для указания типа документа.
Приятно познакомиться, меня зовут html
HTML означает Hyper Text Markup Language, что дословно переводится как «язык гипертекстовой разметки». Стоит знать, что html нельзя назвать языком программирования, так как его основная направленность не обработка данных, а всего лишь их корректное отображение в браузере.
Вместе с html всегда действует css и его фреймворки – формальный язык, содержащий в себе набор параметров для изменения вида, форм, цветов, размеров и других параметров объектов. Но об этом я подробно напишу в своих других статьях, так что оставайтесь на линии. ))
Язык html был разработан в конце ХХ века британцем Тимом Бернерсом-Ли. Изначально он был создан как инструмент для форматирования документов и научных бумаг людьми, не обученными верстать или работать в специальных программах. Однако с течением времени его предназначение изменилось, впрочем, как и предназначение некоторых встроенных элементов.
Страница об авторе
Мы уже почти всё сделали. Нам только осталось закончить страницу об авторе. Зайдите в страницу obo-mne.html и вставьте из одноименного вордовского документа весь текст со всеми заголовками и расставьте теги.

Теперь нам нужно вставить фотографию автора. В папке img я для вас припас одну такую. Она носит название autor.jpg. Запомните это.
Короче, теперь после тегов шапки сайта и менюшек вам нужно будет прописать адрес этой картинки и поставить атрибут align=»left», что текст оплетал фотографию. Если выглядит некрасиво, то можно поиграться с отступами на несколько пикселей. Примерно это должно выглядеть так.

Все сделали? Всё получилось? Я надеюсь, что да. Но теперь нам нужно вставить видео из ютуба в html-документ. В документе ссылка есть. Всё, что вам нужно — это просто вставить ее после основного текста. Если вдруг видео налезает на фотографию автора, то просто после текста сделайте парочку отступов с помощью <br>.

Ну вот вроде бы и всё. По заданию всё выполнено и теперь у вас есть такой простенький html сайт, сделанный в блокноте Notepad++ буквально за 10-15 минут. Несмотря на то, что это наипростейший html каркас без CSS свойств и других приблуд, оказывается до сих пор существуют люди, которые продают курсы аля «Как создать сайт» с информацией, подобной этой. Причем берут за это деньги — и 500 рублей, и даже 2000. Я просто в шоке!)

Уж если и брать какие-то курсы, то лучше у профессионалов, которые собаку на этом съели. Лично я рекомендую вам посмотреть курс Андрея Бернадского «HTML5 и CSS3 с нуля до гуру». Курс просто потрясающий, несложный в освоении и рассчитанный на любой уровень пользователя. Благодаря ему вы реально научитесь верстать довольно неплохие сайты.
Фух. В общем на сегодня я всё. Воды сегодня выпил литра 4 наверное из-за жары. Так что надеюсь, что вам моя статья понравилась и была полезной в плане изучения. Не забывайте подписываться на новые статьи моего блога. Я вам расскажу еще много всего интересного. А вам я желаю удачи и спокойно перетерпеть жару. Ну а я пошел охлаждаться. Увидимся. Пока-пока!
Adventure-2 – шаблон для создания туристического сайта
Яркий и мощный шаблон для турагентства, оказывающего полный комплекс услуг от оформления документов до поселения в выбранный клиентом отель. Прямо в хедере висит форма для поиска авиарейсов, отелей и аренды авто по заданным параметрам. Блоки преимуществ и услуг оформлены броско и сочно. Здесь много тематических иконок, используются эффекты для проявления секций. В мобильной версии меню сворачивается гамбургером. В структуре макета предусмотрено место для блога, каталога отелей, обзоров курортов, галерей, контактных данных и прочего. Помогу продать тур блоки отзывов, рекомендации, краткие описания интересных мест, подсказки начинающему туристу, также статистика по количеству туров, клиентов, отелей, ресторанов и прочего в обороте агентства. Профессиональный премиум-шаблон со всеми значимыми плюшками.
Заголовки
В документах я пометил те предложения, которые должны быть заголовками, так что ваша задача будет состоять в том, чтобы эти заголовочки разных уровней в нужных местах проставить и отцентрировать их. Я думаю, что вопросов с этим ни у кого не должно возникнуть, так как не так давно мы проходили заголовки в html. Вставьте заголовки из документа index.docx в index.html, ну и конечно же из других документов ворд вставьте всё в одноименные html-файлы.

Если проблемы все таки возникают, то смотрите на скриншот ниже, как это всё должно выглядеть. Но только смотрите, если у вас что-то не получается.
Итак, всё сделали? На всех страницах? Молодцы! Так держать. Теперь переходим к следующему заданию.
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
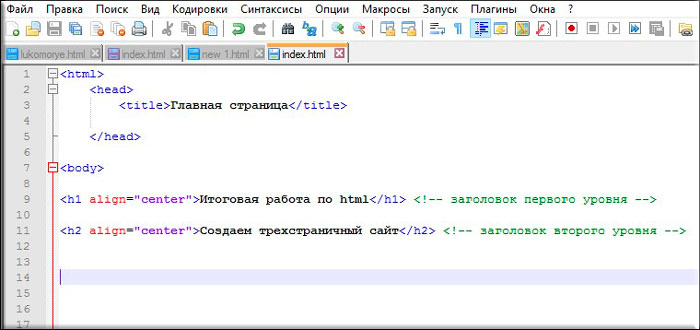
Для начала создадим структуру документа, прописав основные теги:

Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.

Подобным образом создаем документ с расширением .CSS.
Открываем блокнот, создаем таблицу стилей, сохраняем файл:

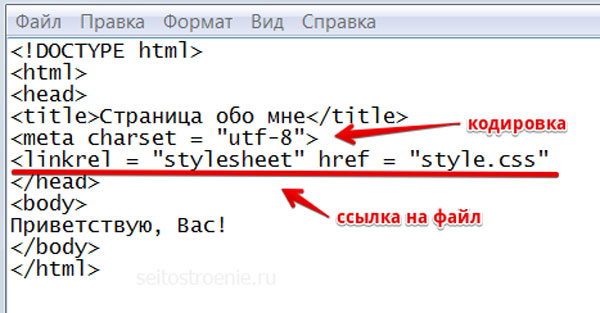
Теперь можем дополнить структуру созданного документа, прописав ссылку на документ с расширением .css.

Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами:
После того, как мы сохраним все и откроем файл в браузере, мы увидим следующее:

Если в браузере откроется то, что мы видим, значит, все сделано правильно.
Что-то я отвлеклась. Продолжим создавать нашу веб страничку.
Но, прежде я кратенько объясню значение прописанных тегов.
В самом начале <!DOCTYPE html> мы указали браузеру тип документа:
- <head> — тоже парный тег. В нем находится вся служебная информация о веб странице. Внутри данного тега находится <title> — название данной страницы, которое выводится в браузере вверху;
- в тег <body></body>поместим содержание файла, т.е ту информацию, которая будет видна в браузере, когда мы откроем документ;
- зададим кодировку и подключим файл стилей с помощью непарного тега <link>.
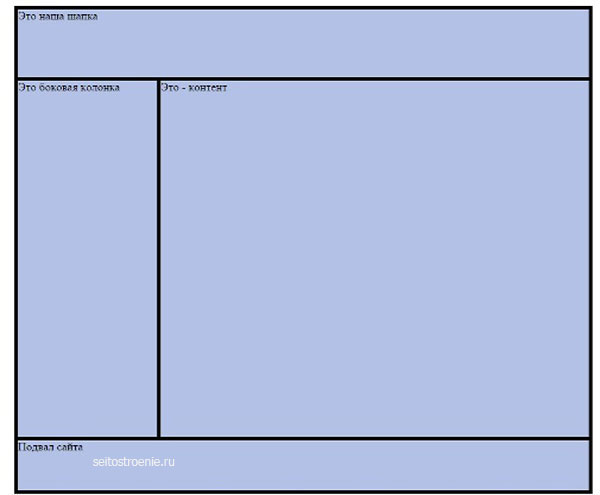
А теперь нам надо спланировать структуру сайта, т.е. подумать, какие блоки нам понадобятся.
Если мы посмотрим на другие ресурсы, то видим, что в большинстве своем они имеют: шапку, горизонтальные и вертикальные меню, боковые колонки, подвал (футер).
Выводы и рекомендации
Простейший HTML-сайт можно создать в блокноте за несколько минут. Для построения более сложных структур, способных выполнять конкретные задачи и выглядеть на уровне, потребуются углублённые знания HTML5 и CCS3. Этот подход полезен новичкам для обучения, приобретения базовых навыков веб-разработчика. В целом, особого смысла создавать такие сайты в других сценариях нет – гораздо эффективнее использовать конструкторы сайтов (например, uCoz, uKit и другие) или даже движок WordPress, если есть опыт.
Попробовать хостинг Bluehostустановка CMS в 1-клик ↵
Быстрый, простой и безопасный хостинг для HTML-сайтов и адекватной ценой. Включена БЕСПЛАТНАЯ регистрация домена на 1 год + SSL сертификат в подарок!Тарифы: от $2.95
* Bluehost — самая привилегированная хостинг-компания в мире, обслуживает более 2 млн. сайтов, официально рекомендуемая компаниями WordPress, PrestaShop, WooCoomerce и др.!
Выбор хостинга важен, на чём бы ваш сайт ни был собран. В случае с конструкторами он не нужен (всё нужное получаете сразу из коробки), а для сайтов на CMS и чистом HTML стоит использовать Bluehost. Именно этот хостинг официально рекомендован WordPress.org – это не случайность, провайдер очень надёжный, технологичный.