Как создать цветной шрифт при помощи adobe illustrator и fontself maker
Содержание:
- Наши советы: как сэкономить в путешествии?
- Способ №2
- Векторный или растровый шрифт?
- Какие идеи смогут реализовать участники
- Как я создавала свой первый шрифт
- Веб-сайты для смены шрифтов Инстаграме
- Вариант 2. Собираем и отдаем шрифт NPM-пакетом
- #12. Курс «Программист на Android» от GeekBrains
- Подключение своих шрифтов только для современных браузеров.
- Что считают рукописным шрифтом, виды
- Почему именно почтоматы
- Начните с брифа
- Топ 10 лучших моноколес по отзывам в 2019 году
- Как пользоваться приложением
- Начните с брифа
- Как изменить размер шрифта на Windows-компьютере?
- Программы для создания шрифтов: перенос шрифта на компьютер
- Font-family — задаем тип и гарнитуру шрифта в CSS
- Как создать красивый шрифт: постановка задачи
- Выбор программы
- Вместо итога
Наши советы: как сэкономить в путешествии?
✓ Берите экскурсии выгодно. Все знают, что у туроператора дороже всего и ищут на месте. А попробуйте онлайн — на Трипстер и Спутник. Мы проверяли в Дубае, и дешевле, чем на Спутнике, сафари в пустыне не найти (рассказываем здесь >>).
✓ Подумайте о трэвел-карте (банковской). Такая даст и проход в бизнес-залы и кэшбек до 5% с туров/авибилетов/отелей. Наша карта возвращает процент даже с поездок на такси и метро за границей.
Обзор трэвел-карт >>
✓ Промокоды на тур применили? Мы договариваемся с Travelata о специальных бонусах для наших читателей — ищите здесь >>
✓ Нужен дешевый тур? Смотрите ленту горящих путевок
✓ Для самостоятельного отдыха: запомните, где искать авиабилеты и не забывайте про скидки на жилье — 2100 рублей на Airbnb.
✓ Нет времени отслеживать и искать? Подпишитесь на наши каналы в Телеграме: @lowcost_expert, куда мы кидаем классные акции на туры и билеты, и @howtrip — где публикуем интересные заметки и полезности из путешествий
Способ №2
Второй способ еще проще чем первый. Вам просто нужно будет выделить тот фрагмент, где вы хотите сменить регистр, после чего идти во вкладку «Главная» и нажать на кнопку «Регистр». На скриншоте ниже показано, как она выглядит. И вот тут вам сразу выдается несколько вариантов развития событий. Не буду перечислять, все и так должно быть понятно.
Ну а вообще, если уж вы надумали делать все символы прописными, то не забывайте перед печатанием нажимать волшебную клавишу Caps Lock. Тогда и не придется больше совершать какие-то манипуляции с изменением регистра).
Вот в принципе и всё. Теперь и вы знаете, как сделать строчные буквы заглавными, и я очень надеюсь, что моя сегодняшняя статья вам помогла, поэтому не забывайте подписываться на обновление статей моего блога. Будет интересно. Удачи вам. Пока-пока!
Векторный или растровый шрифт?
Раз мы говорим об индивидуальном письме, надо предусмотреть возможность забить в программу свои глифы. Достаточно очевидное решение — дать пользователю возможность распечатать шаблон для заполнения и затем брать глифы со скана заполненного шаблона. Однако для этого нужно решить следующие задачи:
- Очистить шаблон от шума
- Распознать специальные метки на шаблоне, чтобы понять, к какому символу какие глифы
- Вырезать каждый глиф из фона
Сложность не в том, чтобы просто сделать это, а в том, чтобы сделать это качественно для бесчисленного множества сканеров с разными характеристиками, параметрами сканирования и разной бумагой. Я решил, что мне не стоит браться за такую объёмную задачу.
Так что в моей программе используется векторная графика. Алгоритм создания шрифта теперь такой: пользователь открывает его любимый векторный редактор, рисует нужные глифы (желательно с помощью планшета), сохраняет их, а потом загружает в программу. Минусы у такого решения следующие:
- Можно забыть об имитации вообще любых письменных принадлежностей, в том числе шариковых ручек. Теперь текст как будто написан капиллярной ручкой, и я не вижу способа это изменить.
- Время на создание полного комплекта глифов увеличивается в несколько раз по сравнению со временем заполнения бумажного шаблона, а это осилит не каждый.
- Графические планшеты у среднего пользователя встречаются намного реже, чем сканеры, что ещё сильнее уменьшает потенциальную аудиторию.
Но появляются разные бонусы:
- Можно легко и без побочных эффектов менять цвет пасты, толщину пера и размер глифов.
- Можно скруглять и сглаживать углы и концы линий.
- Соединительные линии для имитации слитного написания выглядят точно так же, как линии букв.
- Качество печати теперь зависит только лишь от принтера.
- Можно частично автоматизировать создание собственного шрифта.
Какие идеи смогут реализовать участники
На #USGH будет два трека — Challenge и Idea. На первом треке можно выполнить задания от организаторов, а на Idea — реализовать собственный проект.
Свой проект должен представлять одно из направлений:
- прогнозирование результатов спортивных событий, решения по автоматизации трансляций, турниров, прогнозов;
- способы автоматизации графических проявлений во время трансляций, чат-боты и расширения для Twitch;
- статистика: сервисы по сбору и визуализации, турнирные решения для любых видов спорта;
- смарт-решения по привлечению, верификации (KYC) и вовлечению людей, нестандартные системы лояльности;
- новые сервисы для киберспорта.
Среди челленджей от организаторов:
- разработать или адаптировать систему компьютерного зрения для сбора информации и ключевых событий с трансляций киберспортивных матчей;
- разработать или предложить концептуальные возможности для удаленного присутствия и/или интерактива со спортивными мероприятиями;
- представить решения для отображения статистики для разных видов спорта;
- разработать сервис анализа эмоций пользователя на основе просмотра трансляции;
- разработать сервис автоматического подсчета рекламных проявлений, что работает с трансляцией и анализирует данные;
- задача от Parimatch Foundation: разработать инструмент, который поможет детям школьного возраста быть физически активными в условиях удаленной учебы.

Как я создавала свой первый шрифт
Прочитав несколько книг по типографике и изучив теорию дизайна шрифтов, я перешла к практике по каллиграфии. И начались бесконечные упражнения. Я распечатала тонны линованной бумаги и чертила восходящие и нисходящие линии каждую свободную минуту. Скажу, что это очень успокаивающий процесс. Кроме укрепления руки, избавляет от посторонних мыслей и помогает собраться, как будто вы медитируете.
Цифровая версия бумаги для каллиграфии. Упражнения на iPad.
Когда я ближе познакомилась с типографикой и каллиграфией, то решила сделать настоящий шрифт, который можно использовать в программах Adobe CC, Affinity Designer и Corel Draw для дизайна или Microsoft Office и Pages для набора и форматирования текста.
В отличие от набора векторных букв или алфавитов — шрифт можно загрузить, как любой обычный шрифт из Интернета и работать с ним в любом софте вместо того, чтобы собирать слово из отдельных букв в графической программе
Для начала я решила создать дуэт, состоящий из простейшего шрифта верхнего регистра и символов для украшения. Такой комплект отлично подходит для быстрого создания модных дизайнов, поскольку у вас уже есть всё необходимое. Кроме того, такой игривый ручной шрифт отлично сочетается с другими шрифтами с засечками или без, если вам нужен заголовок и подзаголовок.
Так родился набор Bananito Font Duo!
Пример использования Bananito Font Duo
Вдохновлённая первыми успехами, я решила продолжить развитие в этой области и попробовать что-то более сложное: рукописный шрифт.
Рукопись в дизайне смотрится очень элегантно. Вот вдохновляющая статья о стильных курсивах:
Один из лучших способов выделить ваш дизайн — это стильный шрифт курсивом. Изучите коллекцию из 30 невероятных шрифтов, которые вы захотите …
Вот быстрый совет по созданию шрифтов, если вы не знаете, с чего начать. Да, объём предстоящей работы может напугать, но только в случае полной неразберихи.
Начните с простого шрифта и не пытайтесь добавить туда все побрякушки, если вы не уверены в том, что сможете закончить. В любом случае, лучше попытаться и сделать хотя бы один простой шрифт, чем сдаться в середине создания более сложного.
Проектирование рукописного шрифта с текстурой. Первые шаги.
Позвольте, я расскажу вам о создании Bananito Font Duo от начала до конца.
Веб-сайты для смены шрифтов Инстаграме
Для тех, кто не хочет скачивать и инсталлировать программы на свой телефон, можно менять текст онлайн. Достаточно скопировать нужные цифры и буквы на сайт, а затем вставить в Инстаграм. Платформы отличаются большим выбором стилей: готический, рукописный, печатный, модный, каллиграфический и другие. Просто выделяйте ссылку, копируйте её и открывайте в новом окне. Вот список онлайн-сервисов:
- megacooltext.com — самый навороченный из всех генераторов. Делает разные варианты красивых шрифтов для Инстаграма, предлагает свои. Единственный минус — иногда может предложить не то, чего вы ждёте
- textgenerator.ru — просто выбираем подходящий шрифт, вставляем в него свой текст и, вуаля, система все перепечатывает буквально за секунды;
- lingojam.com/FontsForInstagram — здесь наоборот, мы вводим текст, а система автоматически меняет его на автоматически подобранные шрифты. Удобно, но не очень;
- textygram.ru — много классных вариантов, но работает только с английским языком;
- qaz.wtf — явно сделанный программистами сайт, в котором буквы меняются через строку. Зато удобно — показаны названия разных эффектов, вот только надо ли?
Вариант 2. Собираем и отдаем шрифт NPM-пакетом
Если продуктов, дизайнеров и разработчиков много, возникают вопросы синхронизации.
Приведу пример: Я собрал для одной команды шрифт, а потом вторая захотела такие же иконки. Должен ли я дать им тот же файл, или собирать отдельно? Отправлять ли двум командам новый файл после того, как добавится иконка? Что делать, если я хочу переделать половину иконок, а часть убрать, как предупредить разработчика, чтобы он был внимателен? Что делать, если я не один, а дизайнеров много?
Разработчики уже умеют решать подобные проблемы. Для библиотек у них есть менеджеры пакетов и библиотек (менеджер пакетов — это не должность :-). Фронтенд-разработчики подключают библиотеки через NPM-пакеты. Для них это привычная и удобная среда, кроме этого, NPM-пакет сделает передачу шрифта удобней. NPM-репозиторий берет на себя вопросы распространения файла между разработчиками, его версионирования, одновременной поддержки двух разных версий шрифта (новой и еще поддерживаемой старой). Скорей всего, если вы предложите разработчику не передавать файл вручную, а собирать пакет, он будет только рад.
В этом способе больше шагов, но работать с ним проще. У нас собирается пакетом.
Шаг 1. Донастройка среды
Нужно настроить среду — как в первом варианте — и дополнительно настроить локальный NPM-репозиторий. Что это такое и как настроить, спросите вашего фронтендера: настройка зависит от принятых в команде соглашений. Кроме этого, попросите его исправить файл package.json из комплекта.
Шаг 2. Сборка файла шрифта
Каждый раз при сборке шрифта дизайнеру нужно сделать следующее (курсивом выделены новые действия):
1) Нарисовать иконку.
2) Собрать шрифт: ./build.sh.
3) Закоммитить sketch-файл, шрифт и SVG-файлы в гит.
4) Изменить версию пакета в файле package.json, дописать изменения в changelog.
5) Закоммитить файлы package.json и changelog.
6) Выполнить команду grunt publish.
7) Передать разработчику шифровку «Выпустил пакет версии xxx».
8) Сказать ему название новой иконки, например: my-icons-bell_16.
Договоритесь с разработчиками, как именовать версии, если они предложат «семвер» — соглашайтесь. Мы с коллегами инкрементируем минор (1.1.1 → 1.1.2), если обратная совместимость шрифта не теряется, — можно смело обновлять шрифт в продукте. Если теряется, то изменяем мажорный (1.1.1 → 1.2.0), — нужно изучить изменения и что-то поправить в коде продукта.
#12. Курс «Программист на Android» от GeekBrains
Подключение своих шрифтов только для современных браузеров.
Если Вас волнует отображение сайта только в современных браузерах, то в таком случае можете подключать лишь два формата, а именно формат woff и ttf.
Формат woff самый легкий, потому что он сжатый. Весит он всего лишь 28.1 kb и это главный плюс данного формата. Остальные шрифты весят почти вдвое больше, eot весит 44kb, а ttf 43.9kb.
Но, к сожалению его, не понимают браузеры Opera, Safari и Android. Поэтому нужно подключить и универсальный формат ttf которого по сравнению с woff понимают все браузеры. Его поддерживает даже браузеры из ОС Android, начиная с версии 2.2.
@font-face{
font-family: OpenSansBold; /* Название шрифта. */
src: url("../fonts/OpenSans/OpenSansBold/OpenSansBold.woff") format("woff"),
url("../fonts/OpenSans/OpenSansBold/OpenSansBold.ttf") format("truetype");
}
Указание формата. Строчка format(«тип формата шрифта»)
Для чего нужно написать декларацию format после каждого подключенного формата шрифта ?
Это нужно для того чтобы браузер не подгружал все шрифты подряд, а только тот шрифт который он понимает. То есть браузер смотрит на формат шрифта которого мы хотим подключить и если он сможет отобразить данный формат, то он его загружает, в противном случае он пропускает его и переходит к следующей строчке url. И так пока он не найдет нужного формата, которого он сможет отобразить без проблем.
Следовательно, благодаря этому свойству , мы увеличиваем скорость загрузки страницы, не загружая лишние файлы. Поэтому, формат шрифта нужно указать обязательно.
Шрифты для браузеров на ОС IOS
Что касается этих браузеров, то они также понимают формат ttf но только начиная с четвертой версии IOS и выше. Для более старых версий нужно подключить шрифт формата SVG.
Отображение страницы сайта после подключения шрифта Open Sans.
Для наглядности, внутри тега body я добавил заголовок h1 с названием шрифта и параграф с текстом. Заголовок h1 выровнял по центру страницы, задав ему в css файл свойство text-align со значением center.
h1{
text-align: center;
}
Все готово. Открываем страницу в браузере и смотрим на результат.
Вид страницы до подключения шрифта:
Вид страницы после подключения шрифта:
Проверка шрифта онлайн, сразу на страницу сайта
Также на сайте fonts4web.ru есть такая возможность как проверка шрифта прямо на Вашем сайте, без его подключения.
И так, заходим на этот сайт, вводим название нашего любимого шрифта, например Open Sans и переходим на детальную страницу данного шрифта.
На этой странице есть синее текстовое поле, куда необходимо ввести URL адрес страницы.
Вот как выглядит данное поле на сайте сейчас:
Вводим адрес страницы, на которой хотим применить данный шрифт и нажимаем на кнопку открыть. В новой вкладке откроется указанная страница, где увидите, что текущий шрифт поменялся на выбранный шрифт. Я ввел название моего сайта sozdatisite.ru.
Смотрим на предварительный результат:
Посмотрели хорошенько и уже можете решить, подключить данный шрифт к сайту или нет.
Пожалуй, это все что я хотел Вам рассказать в этой статье. Теперь Вы знаете, как подключить нестандартные шрифты на Вашем сайте. Также Вы узнали про форматы шрифтов и их поддержки в разных браузерах.
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
Добавляйтесь ко мне в друзья в:
-
— ВКонтакте
- — Одноклассниках
Добавляйтесь в мои группы:
- — Группа в ВКонтакте
- — Группа в Facebook
- — Группа в Одноклассниках
Подпишитесь на мои каналы:
- — Мой канал на Youtube
- — Мой канал на Google+
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite.ru ЗАПРЕЩЕНО!!!
Дата добавления: 2016-02-26 18:33:50
Что считают рукописным шрифтом, виды
Рукописным называют шрифт, написанный от руки. Сейчас можно имитировать его на компьютере в текстовых редакторах. Прежде, чем узнать, как сделать рукописный шрифт в Ворде, ознакомимся с видами скриптов.

Наш почерк — это рукописный шрифт
Существует классификация в зависимости от того, какое письмо изображается. К примеру, выполненное:
- остроконечным или ширококонечным пером;
- кистью;
- карандашом;
- маркером;
- ручкой;
- другими пишущими инструментами.
При разном оформлении скрипты отличаются один от другого аккуратностью, жирностью линий. Различают формальный и казуальный типы. Первый — типичное начертание с ровной толщиной линий, используемое писателями прошлых веков.
Это Palace Script или близкие к школьным прописям Olga, Propisi. Казуальный скрипт более современен, свободен, с линиями разной толщины. Имитирует рекламное письмо кистью, гравировку. Примерами являются элегантные Decor, Corrida, Brush Script.
Рукописные шрифты (или скрипты) бывают связные, когда все буквы соединены между собой. А также не связанные при отдельной расстановке каждого элемента и промежуточные формы.
Почему именно почтоматы
- Комфорт и безопасность. Отправка и получение посылок через почтомат помогает избежать контактов с людьми. Вам не нужно стоять в очереди, общаться с курьером или представителем почтового отделения. Для отправки нужны только почтомат и смартфон.
- Удобство. Часть почтоматов Meest работают до 20:00, остальные — круглосуточно. Чтобы оформить отправку или получить посылку, не нужно подстраивать график, как это часто случается с почтовыми отделениями. Кроме того, почтоматы установлены в удобных местах: на заправках, в супермаркетах и придомовых магазинах, в торговых и бизнес-центрах, спортзалах.
- Скорость. Отправка и получение посылок через почтомат занимает несколько минут. Среди услуг компании есть сверхбыстрая доставка из почтомата в почтомат в течение 5 часов. Пока услуга доступна только по Киеву. Чтобы ею воспользоваться, нужно вложить посылку в почтомат и оформить отправку до 11:00. Отправить из почтомата в почтомат посылку по Украине можно в любое удобное для отправителя время — доставка произойдет в течение одного-двух дней.
Начните с брифа
Создание шрифта — это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт. Разработка брифа безусловно потребует исследований и раздумий
Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
Топ 10 лучших моноколес по отзывам в 2019 году
Как пользоваться приложением
Вначале нужно загрузить из Microsoft Store и запустить. Чтобы создать шрифт, нужно продумать, как будет выглядеть каждая буква и символ, а потом нарисовать ее стилусом. В процессе нельзя выходить за поля. Как только все буквы и знаки будут готовы, вверху нужно нажать кнопку «Next».

Следующий шаг — написать своим шрифтом три предложения. Как и в прошлый раз, за поля выходить нельзя. Теперь снова нажимаем «Next».

В новом окне можно посмотреть, что получилось. В этом же окне есть специальные ползунки, с помощью которых можно менять расстояние между буквами и другое.
Но исправить букву уже не получится. Кнопки «Назад» в приложении нет. Если получилось плохо — придется начать все сначала.
Настроив шрифт, нажимаем вверху «Create». Дальше сохраняем шрифт в формате .ttf. Разобраться, как добавить его на компьютер с Windows, можно с помощью этого гайда.
Начните с брифа

Создание шрифта — это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт. Разработка брифа безусловно потребует исследований и раздумий
Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
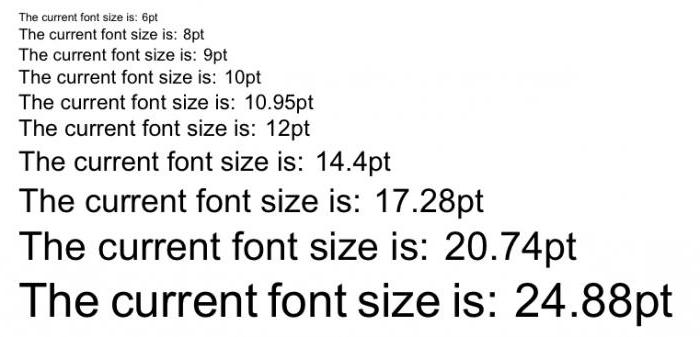
Как изменить размер шрифта на Windows-компьютере?
Этот способ меняет масштаб на всем компьютере, а не только в отдельных приложениях. В Windows имеются встроенные инструменты для выбора нужного шрифта. Порядок действий незначительно меняется в зависимости от вида операционной системы. При этом не меняется разрешение монитора.
Инструкция по выбору шрифта для ПК на Windows 7 или 8:
- Открыть меню Пуск и выбрать Панель управления.
- В конце списка найти раздел Экран.
- По умолчанию установлен масштаб 100%. В настройках можно выбрать значения 125% и 150%.
- Нажать на кнопку Применить. После выхода из системы и перезагрузки изменения вступят в силу.
Чтобы перейти в настройки экрана, используют и другой способ:
- Кликнуть правой кнопкой мыши по рабочему столу.
- Указать подходящий размер элементов на экране.
По умолчанию пользователю предлагает три вида масштаба. Чтобы выбрать другие параметры, в настройках экрана выбирают пункт «Другой размер шрифта».
С помощью мыши на линейке выбирают нужный масштаб. Пользователю доступны значения в диапазоне от 100 до 500%. Чтобы изменения начали действовать, нажимают на кнопку ОК. Если заданы слишком большие значения, то объекты могут не поместиться на экране. Тогда придется заново корректировать масштаб.
Для Windows XP порядок действий следующий:
- Щелкнуть правой кнопкой по свободному месту на рабочем столе.
- Из меню выбрать пункт Свойства, затем перейти на вкладку Оформление.
- Внизу выбрать нужный размер шрифта: обычный, крупный или огромный.
- Нажать на кнопки Применить и ОК. Система полностью обновит шрифты.
Альтернативный вариант – поменять разрешение экрана. Тогда увеличится шрифт и размеры других элементов. Не рекомендуется использовать этот способ. На компьютере уже установлено оптимальное разрешение. После внесения изменений текст часто становится нечетким.
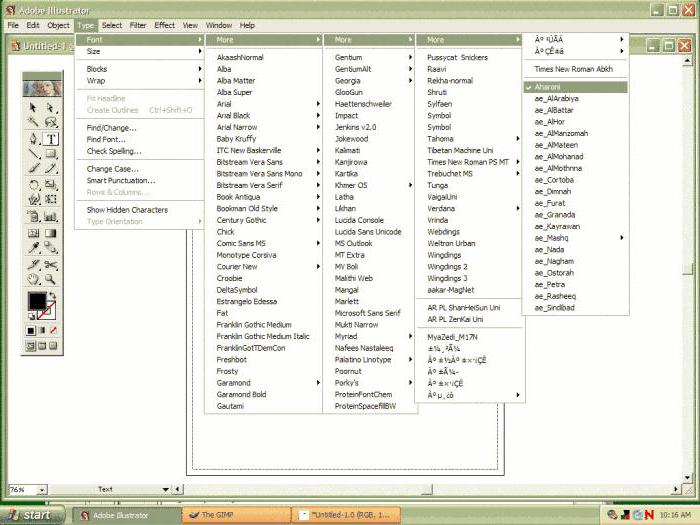
Программы для создания шрифтов: перенос шрифта на компьютер
Но, допустим, шрифт создан, и пока какая-то специфичная программа для создания рукописного шрифта не использовалась. Следующим шагом станет перенос шрифта в компьютерную среду. Само собой разумеется, для этого понадобится сканер и соответствующее программное обеспечение.

И для этих целей можно использовать множество приложений, однако все те, кто сталкивался с подобными программными пакетами, как правило, рекомендуют использовать Adobe Illustrator – программу, универсальную во всех отношениях. Желательно нарисованные символы сначала закрасить ярким маркером, а затем еще и сделать окантовку ручкой для сглаживания форм.
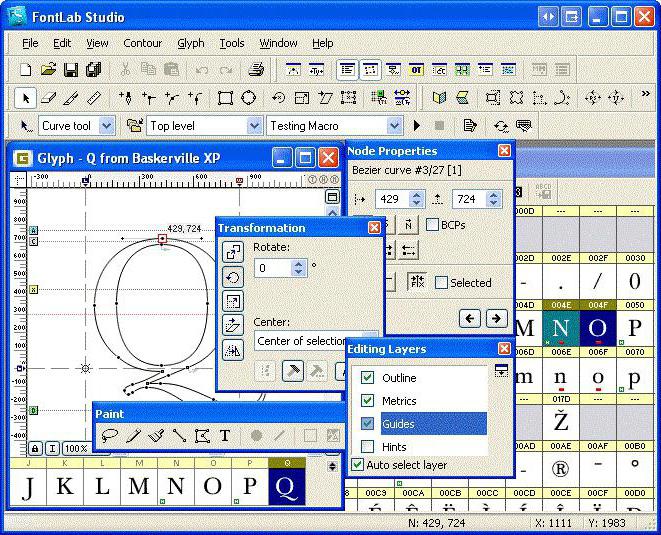
Но ведь и не все начинающие дизайнеры имеют практически навыки работы с этим приложением, поскольку сама программа для новичков считается достаточно трудной в освоении. Поэтому прекрасно подойдет качественное, хотя и не новое приложение под названием FontLab Studio.

Несмотря на свое некоторые устаревание, приложение имеет в своем арсенале достаточно много модулей профессионального уровня, включая чертежные инструменты Бизе, средства просмотра глифов в двухмерном пространстве, а не только в горизонтальных плоскостях, разного рода автоматические преобразователи и средства слияния шрифтов. Кроме того, в этом программном продукте реализована поддержка большинства известных форматов шрифтов (TrueType, ASCII Unix, Open TrueType, Mac TrueType), а также разработок, созданных с помощью того же Adobe Illustrator в форматах BMP, AI, TIFF, EPS и др.
Font-family — задаем тип и гарнитуру шрифта в CSS
Нужно будет предварительно сказать, что все свойства, используемые для оформления шрифтов (Font и Line Height) в Html коде, :
Итак, с помощью font-family можно задать гарнитуру и тип шрифта, который вам требуется применить к какому-то конкретному тегу (например, к абзаца P или же заголовков). Понятно, что элемент, к которому требуется применить это свойство, вы будете задавать в Css коде с помощью селекторов (о них мы с вами уже подробно поговорили и в начале публикации приведена соответствующая ссылка).
Позволю себе напомнить вам синтаксис написания CSS правил:
Т.е. сначала пишется свойство, а через двоеточие — значение для него. Правила, прописанные для каждого селектора, отделяются друг от друга точкой с запятой (после последнего ее можно не ставить):
Теперь давайте перейдем непосредственно к синтаксису font-family, ибо тут есть небольшие нюансы. В этом CSS свойстве нужно перечислить гарнитуры шрифтов в порядке убывания их приоритета (если на компьютере пользователя не будет установлен первый, то применен будет второй из списка, ну и т.д. по списку), а в конце нужно будет дописать семейство, например, sans-serif (если ни одного из перечисленных шрифтов на компьютере пользователя не обнаружится, то будет применен один из указанного семейства).
В приведенном примере браузер сначала поищет на компьютере пользователя установленный Arial, и если его найдет, то данный Html элемент им и будет в результате отрисован. А если Arial на компьютере пользователя найден не будет? Тогда браузер поищет Geneva, а в случае неудачи — Helvetica, ибо он идет следующим по убыванию приоритета в font-family. Понятно?
Ну, а если пользователь окажется настолько экзальтированным, что ничего из перечисленного в этом свойстве на его компе найдено не будет, то данный элемент будет отрисован тем шрифтом, который у этого пользователя выбран по умолчанию для семейства sans-serif (без засечек или, по другому, рубленные). Существуют еще семейства Serif (с засечками) и monospace (моноширинные), которые вы также можете использовать в Font-family для указания типа.
Да чего я объясняю?! Ведь это все в точности повторяет задание , который сейчас считается не рекомендуемым (не валидным) и которому на смену как раз и пришло CSS свойство Font.
Тамже вы можете более подробно почитать про то, как пользователь может назначить умолчательные фонты различных типов:
Еще, кстати, написано, что существует проблема использования на сайте абсолютно любых фонтов, ибо они должны быть обязательно установлены на компьютерах пользователей. Считается, что с большой долей вероятности на компьютере пользователя будут установлены только около десятка (Arial, Verdana, Times New Roman, Tahoma, Georgia, Trebuchet MS, Courier New, Comic Sans MS), а значит именно их вы можете без опаски использовать в правилах с Font-family.
Но довольно интересный выход из этой ситуации предложил Google (онлайн шрифты для вашего сайта). Суть состоит в том, что браузер будет искать данные красивые гарнитуры (не входящих в десятку универсальных) не на компьютере пользователя, а на серверах Гугла, которые, как вы знаете, работают очень стабильно и с высоким аптаймом.
Но вернемся к синтаксису нашего CSS свойства. Я уже упомянул, что здесь есть одна маленькая особенность. Если в названии гарнитуры (которую вы хотите использовать на сайте) имеются пробельные символы, то это название обязательно нужно будет заключить в двойные кавычки.
Названия шрифтов, не содержащие пробелов в семействе Font-family, в кавычки заключать не обязательно:
Как создать красивый шрифт: постановка задачи
Прежде всего, на начальном этапе следует четко определить для себя основные цели. Будет ли шрифт создаваться для академических публикаций, для комиксов или развлекательных проектов – это во многом определяет основные этапы работы.

Далее следует определиться, как именно должен выглядеть создаваемый шрифт и впишется ли он в будущий проект (рубленый шрифт, шрифт с засечками, символы с правильной геометрией, наконец, будет ли шрифт основан на собственном почерке дизайнера), насколько хорошо он будет смотреться в длинных документах, а не только в заголовках.

Естественно, следует учесть, как будут визуально восприниматься символы при увеличении
Также стоит обратить внимание на вид шрифта в цельном документе. Конечно, может использоваться какая-нибудь простенькая программа для изменения шрифта уже существующего, однако большинство специалистов не рекомендуют брать за основу другие шрифты, ведь если хочется добиться оригинальности, такие инструменты для работы не годятся (разве что только для понимания азов редактирования)
Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа — FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть «мини» версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
Вместо итога
Как можно понять из всего вышеизложенного, процесс создания собственного шрифта с одной стороны выглядит достаточно простым (при использовании программ), а с другой – требует проявления фантазии и усидчивости. Здесь специально был сделан упор на разработке собственного шрифта, а не обработку уже существующего, поскольку креативный подход со стороны дизайнера всегда выглядит более интересным, нежели копирование чего-то такого, что уже было. Хочется надеяться, что эти нехитрые советы помогут всем начинающим постичь все этапы в разработке своих проектов. Ну а программы для создания шрифтов – это уже дело второе. Главное – изначальная идея самого создателя, так сказать, творческий подход к решению поставленной задачи. А это, как известно, приветствуется в первую очередь.








