Подключение библиотеки jquery
Содержание:
- Подключение jQuery на страницы своего сайта с внешних источников
- Установка значения элементу формы
- Передача данных в обработчик
- Важные моменты в данном примере.
- YouTube безопасный режим
- jQuery Slim build
- Подключение jQuery с CDN
- Советы по эфективному изучению JavaScript
- Перебор текущих элементов (.each)
- Подключаем jQuery
- Подключение библиотеки с внешних источников
- Что это такое
- чтобы правильно подключить jQuery библиотеку от CDN Google
- Basic Library Loading
- Дополнительные примечания
- Необходимое условие
- Особенности запуска скрипта
Подключение jQuery на страницы своего сайта с внешних источников
Данный способ хорош тем, что библиотека подключается с сайта и не валяется на жестком диске. Особенно это актуально при большом количестве маленьких проектов и для обучения.
Этот способ подключения называется «Подключение с CDN». Сеть доставки контента или как ее чаще называют CDN (Content Delivery Network) является сетью серверов по всему миру. Они помогают улучшить производительность вашего веб-сервера и уменьшают нагрузку на ваш трафик.
Наиболее популярные CDN для подключения jQuery:
- jQuery CDN
- CDNJS CDN
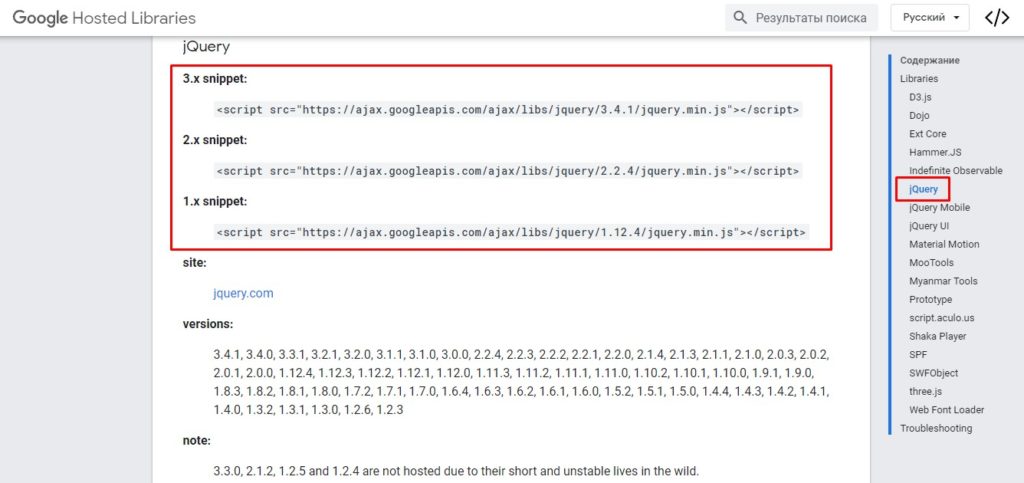
Я обычно использую подключение от Google Developers. На странице проекта для нас уже подготовлены несколько сниппетов, достаточно скопировать строчку нужного нам и подключить ее в файл. При таком способе подключения код будет выглядеть так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок сайта</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
</head>
<body> </body>
</html>
Преимуществом данного способа, является то, что многие сайты подключают jQuery через Google API, а это значит, что с большой долей вероятности эта библиотека уже присутствует в кэше браузера пользователя, и она не будет загружаться второй раз вообще.
Установка значения элементу формы
Изменение значения элемента формы в jQuery осуществляется с помощью метода .
Например, при клике на кнопку установим элементу её текст:
<div>
<button>Кнопка 1</button>
<button>Кнопка 2</button>
<button>Кнопка 3</button>
</div>
<input type="text" value="Нажмите на кнопку!">
...
<script>
$('button').click(function() {
var text = $(this).text();
$('input').val(text);
});
</script>
Данный метод устанавливает значение для всех элементов набора, к которому он применяется.
Например, преобразуем все буквы значения элемента после потеря фокуса в прописные:
<input type="text" value="Некоторое значение поля">
...
<script>
$('input').on('blur', function() {
// установим значение полю
$(this).val(function(index, value) {
return value.toUpperCase();
});
});
</script>
Например, поменяем значение элемента :
<select name="color">
<option value="red">Красный</option>
<option value="green" selected>Зелёный</option>
<option value="blue">Синий</option>
</select>
<script>
// 1 вариант (установим в качестве значения select значение опции blue)
$('select option').attr('selected', 'selected');
// 2 вариант
$('select').val('blue');
</script>
Например, присвоим значения элементу с множественным выбором ():
<select id="language" multiple="multiple">
<option value="english" selected="selected">Английский</option>
<option value="french">Французский</option>
<option value="spanish" selected="selected">Испанский</option>
<option value="china">Китайский</option>
</select>
...
<script>
$('#language').val();
</script>
Изменим, значение :
<input type="checkbox" name="language" value="english"> Вы знаете английский
...
<script>
$('input').val('en');
</script>
Передача данных в обработчик
Если указан аргумент и он не является или , то данные передаются в обработчик в переменную каждый раз при возникновении события. Аргумент может быть любого типа, но если в строке используется селектор, необходимо это указать или передать чтобы данные не воспринимались как селектор. Лучшим выходом является использование простого объекта, чтобы несколько значений могли быть переданы как свойства.
Начиная с версии jQuery 1.4, один и тот же обработчик событий может быть назначен элементу несколько раз. Это особенно полезно, когда в функции используется , или когда другие уникальные данные находятся в окружении функции обработчика событий. Например:
function greet( event ) {
alert( "Hello " + event.data.name );
}
$( "button" ).on( "click", {
name: "Karl"
}, greet );
$( "button" ).on( "click", {
name: "Addy"
}, greet );
При нажатии кнопки будет генерироваться два разных предупреждения.
Важные моменты в данном примере.
Нужно прикрепить стили именно того плагина, который прикрепляете, в данном случае это делается так:
<link rel="stylesheet" type="text/css" href="css/style1.css" />
Эту строчку нужно ставить между тегами <head> и </head> и на той странице где будет сама галерея, если у Вас, например Вордпресс, нужно ставить в header.php.
Так же ещё нужно прикрепить и сам скрипт этой красивой анимации, опять же между тегами:
<script src="Ссылка на скрипт"></script>
Ну а сейчас давайте посмотрим, что у меня получилось. Напоминаю, что я создал новую страницу и прикрепил туда галерею. Вот полюбуйтесь:
YouTube безопасный режим
Прокрутите страницу на YouTube в самый низ – в «подвал», нажмите кнопку «Безопасность» – ниже появится справка о том, что это за функция. Под текстом выберите «Вкл.» (цифра 1 на рис. 1). Если после этого Вы нажмете «Сохранить» (цифра 3 на рис. 1), то отключить безопасный режим YouTube будет так же легко, как и включить.
Рис. 1 Настраиваем безопасность на Youtube
Родителям более взрослых или особо сообразительных детей лучше заблокировать все более основательно. Для этого после выбора положения «Вкл.» нужно дополнительно нажать на ссылку «Зафиксировать безопасный режим в этом браузере» (цифра 2 на рис. 2), далее потребуется ввести пароль от аккаунта. Теперь для снятия режима снова потребуется пароль, даже если нажать кнопку «Выход» в верхнем правом углу страницы. Больше того – безопасный режим будет действовать и при поиске в Google.
Но нужно иметь в виду – эти настройки не смогут обезопасить на 100%. В момент установки режима, YouTube предупреждает, что не существует идеальных фильтров, и блокируются только ролики с неприемлемым содержанием, которые были отмечены пользователями или другими инстанциями. Это означает, что оставлять наследников «наедине» с YouTube и интернетом надолго нельзя, родительский контроль все равно необходим.
Как отключить безопасный режим YouTube
Если малышей и школьников рядом с компьютером не наблюдается, а Вы решили посмотреть что-то, предназначенное только для взрослых, отключить безопасный режим YouTube можно следующим образом:
- войти в свой аккаунт Google. Для этого понадобится ввести свой логин и пароль от аккаунта.
- Затем отключить безопасный режим в нижней части страницы с помощью кнопки «Безопасность» (выше на рис. 1 обведена в красную рамку), главное – помнить пароль от аккаунта.
Видео-версия изложенного выше материала:
Как включить безопасный режим на телефоне
На телефоне обычно используют мобильную версию сайта – m.youtube.com. Чтобы там включить или отключить безопасный режим:
- Нужно войти в свой аккаунт.
- Затем коснуться значка меню (в виде трех точек, расположенных вертикально) в правом верхнему углу экрана.
- В открывшемся меню выбрать Настройки.
- А в настройках можно включить или отключить Безопасный режим.
Полезные советы
1) Если включен режим безопасности Youtube, то при необходимости комментировать свое или чужое видео на Ютубе можно столкнуться с сообщением о невозможности комментировать видеоролики. Такая проблема производит особенно сильное впечатление, если Вы выложили собственный ролик и Вам же отказано в доступе к комментариям.
Проблема с отсутствием доступа к возможности написать комментарий решается просто: надо отключить режим безопасности на Youtube. Как это сделать, описано выше.
2) В некоторых случаях для того, чтобы отключить режим безопасности, можно это делать под учетной записью администратора компьютера.
Если в браузере есть несколько профилей, дополнительно к учетной записи администратора иногда надо зайти во все имеющиеся профили браузера и везде отключить режим безопасности.
Если режим безопасности был включен, например, на смартфоне, то, возможно, его нужно отключать именно на смартфоне, либо на всех синхронизированных устройствах.
P.S. Статья закончилась, но можно еще прочитать:
1. Операционная система для ребенка
2. О влиянии компьютерных игр на психику человека
3. Сказка про мудрого правителя Процессора, про злого Вируса и неутомимого Анти Вируса
4. Детский браузер Гогуль на базе Mozilla Firefox
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
jQuery Slim build
Иногда вам не нужно делать ajax запросы, или вы предпочитаете использовать отдельные библиотеки для этих целей, например request,axios, или модуль $http в AngularJS. По этому вместе с стандартной сборкой jQuery, которая содержит под модули ajax, и анимационных эффектов, предоставляется урезанная ‘slim’ версия. В наше время размер библиотеки jQuery кажется крошечным по сравнению с другими фреймворками и библиотеками, но все же можно уменьшить нагрузку на сервер используя slim сборку, которая весит всего 6kb при использовании gzip сжатия, обычная версия весит 24 килобайта.
https://code.jquery.com/jquery-3.3.1.slim.js https://code.jquery.com/jquery-3.3.1.slim.min.js
Изменения в jQuery 3.3.0
Теперь методы .addClass(), .removeClass(), и .toggleClass() принимают как параметр массив классов.
jQuery(‘section.main’).addClass();
Изменения в jQuery 3.2.0
Добавлена поддержка кастомных CSS свойств
<div style="--margin: 10px; margin: var(--margin)">
Some content
</div>
<script>
$('div').css('--margin') ; // should return 10
$('div').css('--margin',20') ; // should change block margin to 20
</script>
- Методы jQuery.holdReady,jQuery.nodeName,jQuery.isArray стали deprecated
- Исправлена ошибка в методах .width(), .height() и других связанных методах где учитывались CSS transforms свойства. Например, елемент со стилем transform: scale(3x) не должен иметь высоту и ширину в три раза больше.
- Добавлена поддержка элемента <template> в методе .contents().
let deferred = jQuery.Deferred();
deferred.then(function() {
console.log("first promise");
throw new Error("Some error occured");
})
.then(function() {
console.log("second promise");
}, function(err) {
console.log("rejection promise", err instanceof Error);
});
deferred.resolve();
Изменения в jQuery 3.0
jQuery.Deferred теперь совместим с Promises/A+
Объекты класса jQuery.Deferred теперь совместимы с Promises/A+ и промисами ES2015. Всем кто использовал этот метод ранее, нужно будет внести изменения, или заменить его на метод pipe. Также исключение выброшено в колбек .then() теперь становится значением reject. Все объекты deferred которые базировались на то что будет выброшено исключения никогда не будут выполены (resolved).
Раньше первый промис выполнялся и далее выбрасывалось исключения, и дальнейшее выполнение прекращалось. Связи с требованиями стандарта, выполняются все три колбека.
Колбеки будут выполняться асинхронно, не смотря на то Deferred был resolved
let defer = jQuery.Deferred();
defer.resolve();
defer.then(function() {
console.log("success message");
});
console.log("after message");
Раньше в консоль бы вывелось «success message» потом «after message», а в последней версии наоборот.
К Deferred был добавлен метод catch()
Анимации теперь используют requestAnimationFrame В браузерах что поддерживают requestAnimationFrame будет использоваться это API для управления анимациями. Что уменьшит использование ресурсов CPU и увеличит время работы батареи на мобильных устройствах
- Увеличена производительность кастомных селекторов.
- Для некоторых селектора например таких как :visible скорость работы была увеличена в 17 раз
Просмотры:
8 410
Подключение jQuery с CDN
Подключение jQuery размещенного на CDN похоже на локальное, за исключением того, что файл библиотеки будет не на вашем сервере, а на удаленном. Помимо этой детали, вы просто добавляете jQuery в вашу страницу, как и любой другой внешний файл JavaScript.
Одно большое преимущество использования размещенного jQuery от Google: многие пользователи уже загрузили jQuery из Google CDN при посещении другого веб-сайта. В результате он будет загружен из кэша при посещении вашего сайта, что приводит к ускорению загрузки. Кроме того, Google CDN будет следить за тем, чтобы после того, как пользователь запросил у него файл, он был отправлен с ближайшего к ним сервера, что также приводит к ускорению загрузки.
Наиболее популярные CDN — это Google CDN и jQuery CDN. Мы рассмотрим подключение с Google CDN, но подключение с других серверов аналогично и можете выбрать любой понравившийся вариант.

Google CDN
2. Разместите полученный код между тегами и :
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
Должно получится примерно следующее:
<!doctype html> <html> <head> <title>jQuery</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h1>Подключение jQuery</h1> </body> </html>
Советы по эфективному изучению JavaScript
Изучение JavaScript, как и других языков программирования – непростое дело, но оно безусловно стоит потраченных сил и времени. Обучение эффективно, когда дается не просто так, а с усилием. Вы должны прилагать сознательные усилия для того, чтобы усваивать новые навыки и умения. Знания, полученные без усилий, подобны кругам на воде – очень скоро от них не останется и следа.
Электронные книги, бесплатные онлайн-курсы и интернет-платформы для обучения с помощью задач – выбор вариантов источников качественных знаний сегодня почти безграничен. Но как мотивировать себя к самостоятельному обучению, как научиться учиться самостоятельно?
Попробуйте следовать нескольким простым, но проверенным на практике советам.
Учиться нужно понемногу, но регулярно. Регулярность – залог успеха в обучении. Спланируйте свои будни так, чтобы вы могли каждый день уделять на изучение JavaScript не менее одного часа. Не пытайтесь за короткий промежуток времени выучить всё и сразу. Разбивка процесса самообразования на небольшие учебные сессии создает ощущение быстрых успехов и мотивирует вернуться к обучению уже на следующий день.
Наихудшее время для обучения – когда вы чувствуете усталость. В такие моменты, главное не заставлять себя – вы не получите ожидаемого результата. Человеческий мозг не может учить что-то бесконечно долго – ему нужно давать перерывы. Занимайтесь по принципу 25\5. Попробуйте на себе практику учить 25 минут и отдыхать 5 минут. Ваш мозг привыкнет к таким равномерным нагрузкам и будет работать максимально продуктивно.
Применяйте практики вспоминания – основу обучения. Чем чаще мы вспоминаем информацию, тем дольше она будет храниться в нашей памяти.
Эффективная техника вспоминания – это отложенное вспоминание: на карточке с одной стороны напишите вопрос, который относится к изученному материалу, а с другой – ответ на него. Выучите содержание карточки, а затем, через день, попытайтесь вспомнить ответ. Если вы дали правильный ответ – карточку можно отложить на неделю до следующего повторения. Если ошиблись – необходимо повторить вопрос уже на следующий день. Чем длиннее у вас будет цепочка успешных оветов, тем больший интервал должен быть перед следующим повторением.
Параллельно с теоретическими занятиями постоянно практикуйтесь. Для приобретения практического опыта достаточно просто много писать и разбирать примеры хорошего кода. Работая с примерами внимательно пройдите по всем строчкам кода – вы должны убедиться, что понимаете, как работает каждая строчка. Не бойтесь экспериментировать. Учитесь выводить в окне браузера какие-то данные и анализировать их. Например, что и после чего выводится на экран, получили ли вы то, что хотели, и если нет – то почему.
Какой бы способ обучения вы не выбрали, не забывайте, что он должен быть интересным для вас и подкрепляться практическими занятиями – примеры лучше тысячи слов. Примеры часто легче понять, чем многостраничную теорию. Поэтому будьте смелее! Надеюсь, что этот учебник станет хорошим подспорьем в ваших начинаниях.
← предыдущая
следующая →
Перебор текущих элементов (.each)
Синтаксис метода each (пременяется только к выбранным элементам):
.each(function); // function - функция, которая будет выполнена для каждого элемента текущего объекта
Разберём, как работает метод на следующем примере (переберём элементы ):
<div id="id1"></div>
<div id="id2">
<p></p>
<hr>
<p></p>
<div id="id3"></div>
</div>
<script>
// после загрузки DOM страницы выполнить
$(function(){
// перебрать элементы div на странице
$('div').each(function (index, element) {
// index (число) - текущий индекс итерации (цикла)
// данное значение является числом
// начинается отсчёт с 0 и заканчивается количеству элементов в текущем наборе минус 1
// element - содержит DOM-ссылку на текущий элемент
console.log('Индекс элемента div: ' + index + '; id элемента = ' + $(element).attr('id'));
});
});
// Результат:
// Индекс элемента div: 0; id элемента = id1
// Индекс элемента div: 1; id элемента = id2
// Индекс элемента div: 2; id элемента = id3
</script>
В вышеприведённом примере метод each использует текущий набор (элементы, выбранные посредством селектора ). В качестве обработчика метода each всегда выступает функция, которая будет выполнена для каждого элемента текущего набора (в данном случае для каждого элемента ). Данная функция имеет 2 необязательных параметра. Один из них (index) представляет собой порядковый номер текущей итерации, а второй (element) — DOM ссылку на текущий элемент. Кроме этого внутри функции доступно ключевое слово , которое также как и второй параметр, содержит DOM-ссылку на текущий элемент.
Например, выведем в консоль значение атрибута для всех элементов на странице:
$('a').each(function() {
console.log($(this).attr('href'));
});
Например, выведем в консоль все внешние ссылки, расположенные на странице:
$('a').each(function() {
var link = $(this).attr('href');
if ((link.indexOf('http://') == 0) || (link.indexOf('https://') == 0)) {
console.log('href ссылки = ' + link);
}
});
// Если на странице расположены следующие ссылки:
// <a href="https://www.yandex.ru/">Яндекс</a>
// <a href="post/2898">Как работает JavaScript?</a>
// <a href="http://getbootstrap.com/">Bootstrap</a>
// То в консоли увидим следующий результат:
// https://www.yandex.ru/
// http://getbootstrap.com/
Например, рассмотрим, как организовать цикл each по элементам DOM, имеющих класс (переберём все элементы одного класса).
<!-- HTML-код -->
<div class="name">Raspberry pi</div>
<div>single-board compute</div>
<div class="name">Intel Galileo Gen2</div>
<div class="price">19$</div>
<div class="name">Pine A64 Plus</div>
<script>
// с помощью функции jQuery.each ($.each)
$.each($('.name'),function(index,data) {
console.log('Порядковый номер: ' + index + ' ; Содержимое: ' +$(data).text());
});
// с помощью метода jQuery .each
$('.name').each(function(index,data) {
console.log('Порядковый номер: ' + index + ' ; Содержимое: ' +$(data).text());
});
// Получим следующий ответ:
// Порядковый номер: 0 ; Содержимое: Raspberry pi
// Порядковый номер: 1 ; Содержимое: Intel Galileo Gen2
// Порядковый номер: 2 ; Содержимое: Pine A64 Plus
</script>
Например, разберём, как перебрать все элементы на странице.
<script>
$('*').each(function() {
console.log(this);
});
</script>
Например, выведем значение всех элементов на странице.
$('input').each(function() {
console.log($(this).val());
});
Например, переберём все дочерние элементы, расположенные в с (each children).
<!-- HTML список -->
<ul id="myList">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<script>
$('ul#myList').children().each(function(){
console.log($(this).text());
});
// Результат:
// HTML
// CSS
// JavaScript
</script>
Рассмотрим способ, с помощью которого можно определить последний индекс (элемент) в методе jQuery .
// выбираем элементы
var myList = $('ul li');
// определяем количество элементом в выборке
var total = myList.length;
// осуществляем перебор выбранных элементов
myList.each(function(index) {
if (index === total - 1) {
// это последний элемент в выборке
}
});
Подключаем jQuery
Для того чтобы добавить jQuery на страницу, необходимо расположить тег с атрибутом , в котором указывается путь к скачанному файлу с jquery.min.js. Например, разместите следующий код в секции или до основного скрипта:
Подключаем jQuery и свой скрипт
JavaScript
<script src=»папка_со_скриптами/jquery.min.js»></script>
<script src=»папка_со_скриптами/myscript.js»></script>
//Очень часто это такой путь:
<script src=»js/jquery-3.5.0.min.js»></script>
<script src=»js/myscript.js»></script>
|
1 2 3 4 5 6 |
<script src=»папка_со_скриптами/jquery.min.js»></script> <script src=»папка_со_скриптами/myscript.js»></script> <script src=»js/jquery-3.5.0.min.js»></script> <script src=»js/myscript.js»></script> |
Подключение jQuery из локальной папки имеет следующие плюсы:
- Вы используете ту версию, которую считаете для сюда удобной
- Вы в любой момент можете найти файл с jQuery в папке и подключить его к другому сайту/html-странице.
- Вы не зависите от наличия/отсутствия интернета для того, чтобы написать свой код.
В том случае, когда у вас есть сайт в сети или вы уверены в стабильности своего интернета, вам стоит воспользоваться онлайн-сервисами, которые позволяют подключить jQuery из сети распределенного контента (CDN). Плюсы этого способа:
- Таких сервисов очень много, и они позволяют загрузить jQuery с ближайшего источника,
- Вы можете выбрать версию jQuery, хотя для этого вам, возможно, придется поискать нужную.
- Пользователь, просматривающий ваш сайт, уже загрузил в кэш своего браузера jQuery с того источника, который используете вы, и ваш сайт подхватит ее из кэша браузера, а значит загрузка будет очень быстрой.
Подключение библиотеки с внешних источников
Существуют и другие способы подключения jQuery к проектам – при помощи серверов CDN (переводится как «Сеть доставки контента»). Наиболее популярными хранилищами считаются: CDN, организованное создателями jQuery, Google и Microsoft.
Для того чтобы подключить какую-либо версию с официального сервера, нужно в атрибуте src тега <script> указать к ней полный путь. Так, загрузка последней существующей версии библиотеки будет осуществляться следующей строкой:
Если же вы хотите указать конкретную версию, то стоит писать вот так:
Очень удобно загружать описываемую библиотеку через Google, а точнее через Google Libraries API. Все потому, что скорость загрузки страницы сайта ускорится.
Причиной является даже не то, что быстро грузит данные, а в том, что большинство сайтов подключается именно через этот API. А значит есть большая вероятность того, что в кэше браузера нужная библиотека уже хранится. Скрипт подключения будет выглядеть следующим образом:
Ну и для полного комплекта добавлю строку с хранилищем Microsoft.
Что это такое
Jquery — это фреймворк JavaScript. Если говорить простыми словами, то это библиотека скриптов написанная на JS, включающая в себя набор готовых функций, облегчающих создание приложений на JavaScript.
Уметь работать с ним должен любой вебмастер, который хочет создать профессиональный интернет-проект. Перед началом изучения ознакомьтесь с моей статьей «JavaScript для чайников». Она поможет вам в дальнейшем изучении jquery. Используя эту библиотеку, вы получите такие преимущества по сравнению с использованием javascript:
- Работает со всеми современными браузерами;
- Быстрое внедрение визуальных эффектов, а также скрытие и появление элементов на блоге;
- Много плагинов, облегчающих работу — галереи, слайдеры формы, выпадающее меню и другие элементы страницы.
- Работа с ajax. Это технология, разрешающая отправлять запрос к серверу без перезагрузки браузера.
чтобы правильно подключить jQuery библиотеку от CDN Google
Возможные варианты Redirect 301
…нужно знать и помнить, что в ядре вордпресс теперь возможны варианты подключения jquery… пара функций — наиболее распространённая эта .
…метод просто необходим для использования! и он хорош тем, что, например, исключает конфликты с подключенными некими плагинами библиотек jQuery (конфликтных версий или одноимённых!)…
Это общие правила и порядок… а порядок — это здорово))
Однако, при всём при этом, у многих владельцев сайтов подключения библиотек выполнены кустарно: или напрямую (видал и такое — хотя это и не самый скверный вариант) или каким-то неведомым скриптом, внедряющим мета-строку в для подгрузки библиотеки.
…хотя, сейчас, этот процесс подключения автоматизирован… так что не буду об этом…
Короче, если открыть исходный код, то в большинстве случаев будет так (вариант WP):
— можно исключить из строки: валидаторы и нынешние правила позволяют…
Итак, чтобы подключить библиотеку, правильнее использовать функцию, о которой говорилось выше.
Преимущества: если подобная библиотека используется плагинами, то никаких повторных (а следовательно — времязатратных) подключений не будет! Библиотека подключиться только один раз! это важно!
1 — файл библиотеки принимается/отдаётся в сжатом его виде…
2 — а, главное, то, что если посетитель уже был на каком-то сайте где использовано подобное подключение, то его кэш-браузера будет хранить эту самую библиотеку, и отдаст при случае «нам»: т.е процесс загрузки сократится вдвое, ибо это даже не близко расположенный сервер… а тут же!
3 — немаловажно: файл библиотеки jQuery подгружается в отдельном потоке (загрузки полной страницы)
Basic Library Loading
With few exceptions, all web pages with Google Charts should include
the following lines in the of the web page:
<script src="https://www.gstatic.com/charts/loader.js"></script>
<script>
google.charts.load('current', {packages: });
google.charts.setOnLoadCallback(drawChart);
...
</script>
The first line of this example loads the loader itself.
You can only load the loader one time no matter how many charts you plan to draw.
After loading the loader, you can call the function one
or more times to load packages for particular chart types.
The first argument to is the version name or number,
as a string. If you specify , this causes the latest official release
of Google Charts to be loaded. If you want to try the candidate for the next
release, use instead. In general there will be
very little difference between the two, and they’ll be completely
identical except when a new release is underway. A common reason to
use is that you want to test a new chart type or
feature that Google is about to release in the next month or two. (We
announce upcoming releases on
our forum
and recommend that you try them out when announced, to be sure that
any changes to your charts are acceptable.)
The example above assumes you want to display a
(bar, column, line, area, stepped area, bubble, pie, donut, combo,
candlestick, histogram, scatter). If you want a different or
additional chart type, substitute or add the appropriate package name
for above (e.g., . You can find the package name in the
‘Loading’ section of the documentation page for each chart.
This example also assumes that you have a JavaScript function
named defined somewhere in your web page. You can name
that function whatever you like, but be sure it is globally unique and
that it is defined before you reference it in your call to
.
Note: Previous versions of Google Charts used code that
differs from the above to load the libraries. To update your existing charts to
use the new code, see .
Here is a complete
example of drawing a pie chart using the basic loading technique:
<head>
<script src="https://www.gstatic.com/charts/loader.js"></script>
<script>
google.charts.load('current', {packages: });
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Element');
data.addColumn('number', 'Percentage');
data.addRows(,
,
]);
// Instantiate and draw the chart.
var chart = new google.visualization.PieChart(document.getElementById('myPieChart'));
chart.draw(data, null);
}
</script>
</head>
<body>
<!-- Identify where the chart should be drawn. -->
<div id="myPieChart"/>
</body>
Дополнительные примечания
Система событий jQuery требует, чтобы элементы DOM позволяли присоединять данные через свойство к элементам так, чтобы события могли быть отслежены и доставлены. Однако элементам , и невозможно прикреплять данные, и, следовательно, невозможно связывать события с ними через jQuery.
События и , по стандарту W3C, не являются всплывающими, но jQuery определяет кросс-браузерные всплывающие события и . Когда используются и , для назначения делегированных обработчиков событий, jQuery изменяет их имена и передает как и соответственно. Для согласованности и прозрачности, используйте всплывающие типы событий.
Во всех браузерах события , и (например, для элемента ) не всплывающие. В Internet Explorer 8 и ниже, события и не всплывающие. Эти события не используются для делегирования, но они могут быть использованы, когда обработчик событий непосредственно связан с элементом , генерирующим событие.
Событие в объекте использует нестандартные аргументы и конвенции возвращаемого значения — по этому событие не поддерживается в jQuery. Вместо этого назначьте свою функцию обработчика непосредственно к свойству .
Необходимое условие
Особенности запуска скрипта
Перед запуском плагина, библиотека jQuery проверяет готовность страницы и только после этого происходит инициирование скрипта. Поэтому следует указать, что страница готова к работе и все необходимые элементы на месте. Для этого используем готовый код со страницы с документацией, содержащий условие запуска.
Теперь проверяем работоспособность плагина на сайте. Если все сделано правильно и нет ошибок в коде, скрипт сработает корректно и на странице появится слайдер с изображениями.
Теперь стало очевидно, что подключить JQuery намного быстрее и проще, чем создавать JS-код с нуля. Работа с этой библиотекой помогает сэкономить время заказчика и исполнителя, быстро подобрать готовое решение и протестировать его на практике. Именно поэтому многие программисты и верстальщики обращаются к библиотеке готовых решений для оптимизации и ускорения своей работы.