Online wysiwyg html editor
Содержание:
- Редактор исходного кода
- Губанов – домой поисковики
- Macromedia HomeSite
- Скрипты для проекта Снегопат: автоматизация работы в Конфигураторе Промо
- Сведения о системе
- запятых | Правила пунктуации
- KompoZer — выбор профессионалов
- Преимущества HTML редактора максимальны!
- Adobe Dreamweaver CS3 — без малого идеал
- Лучшие бесплатные WYSIWYG редакторы
- HTML-редактор Notepad++
- WYSIWYG Web Builder
- Как установить
- Редактирование математических формул
- How To Use The HTML Editor?
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см. ниже …
Варианты очистки:
-
Встроенные стили
– Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации. -
class & id
– Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов. -
Пустые теги
– Удаляет теги, которые не содержат ничего или содержат только пробел. -
Теги с одним пробелом
– Удаляет теги, которые содержат один пробел, такие как
<p> </p> -
Повторяющиеся пробелы
– Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте:
<p> </p> -
Удалить комментарии
– Избавиться от HTML-комментариев:
<!— … —> -
Атрибуты тега
– Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут hrefссылок, поскольку что в противном случае эти теги станут бесполезными. -
В простой текст
– Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
-
Отменить
– Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата. -
Новая страница
– Стереть весь документ, чтобы начать с чистого листа. -
Сжать
– Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы. -
Tree view
– Задать отступ текста для выделения иерархии тегов. С этой опцией вы можете сделать сжатые документы вновь доступными для чтения. -
Кодировка символов
– Решите, хотите ли вы кодировать специальные символы или нет. Например
-
Демо-контент
– Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы. -
Прокручивать редакторы вместе
– По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию. -
Добавить тарабарский текст
– Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Губанов – домой поисковики
Macromedia HomeSite
Macromedia HomeSite является одним из наиболее популярных html-редакторов. Этот редактор помогает ускорить процесс создания html-кода страниц и сайта в целом. Рабочее пространство делится на три части. Первая – окно с html-кодом, вторая – перечень документов, находящихся на диске пользователя, третья – разнообразные панели инструментов, которые могут настраиваться пользователем на свой вкус. В процесс написания html-кода, HomeSite дает пользователю удобные всплывающие подсказки с перечнем возможных атрибутов для текущего тэга, подсвечивает тэги по определенной цветовой схеме, которую можно изменять, располагает на панели инструментов наиболее часто используемые тэги для ускорения доступа к ним.
Скрипты для проекта Снегопат: автоматизация работы в Конфигураторе Промо
Снегопат (http://snegopat.ru) – это проект по расширению возможностей конфигуратора 1С:Предприятия 8.2 как среды разработки прикладных решений. Для знакомых с ОпенКонфом, можно коротко сказать, что Снегопат – это ОпенКонф и Телепат, только для 1С:Предприятия 8.2 и уже на сегодня заметно круче :).
Кроме специализированного функционала, который добавляется в Конфигуратор при использовании Снегопата, разработчики могут добавлять новый функционал самостоятельно, создавая свои собственные скрипты, автоматизирующие работу в Конфигураторе. Предлагаю вам обзор возможностей существующих на сегодня скриптов для Снегопата с короткими, но наглядными видеоиллюстрациями их работы.
Сведения о системе
запятых | Правила пунктуации
KompoZer — выбор профессионалов
|
В некоторых случаях удобнее воспользоваться онлайновым HTML-редактором, нежели громоздким программным пакетом типа KompoZer и Dreamweaver. |
Разработчики: Руди Кунц, Чарльз Кукс
Язык: русский, английский
Тип распространения: бесплатно
www.kompozer.net
В 2007 году KompoZer по итогам голосования пользователей на сайте Download.com был признан лучшей бесплатной альтернативой Dreamweaver. В составлении рейтинга участвовало несколько десятков тысяч человек — спорить с такой прорвой народа совершенно не хочется, благо это и не нужно. KompoZer действительно отличный редактор, вот только создавался он профессионалами и для профессионалов. Это такой дополнительно навороченный и доведенный до ума Dreamweaver трехлетней давности.
|
KompoZer — лучшая бесплатная альтернатива Dreamweaver. Вот только разобраться в программе новичку будет непросто. |
Программа пугающе быстро загружается, отъедает минимум системных ресурсов, умеет работать с электронными таблицами, подгружать картинки и мультимедийные файлы, редактировать таблицы стилей, понимает практически все кодировки. К тому же это единственный редактор, который за все время тестирования ни разу не завис и не вывалился в Windows, — и это при том, что мы скармливали ему очень сложный код, иногда со специально добавленными ошибками.
Но для начинающих пользователей все эти плюсы оборачиваются одним большим недостатком — разобраться в программе сложно. Здесь нет красивых выпадающих меню с подсказками, сочного вебдванольного интерфейса, приятных глазу спецэффектов и прочей бижутерии. KompoZer — это как Land Rover Defender среди холеных и прилизанных недоджипов-паркетников: машина удивительно практичная и проходимая, но с далеко не идеальным внешним видом.
ОЦЕНКИ «МАНИИ»:
— Простота использования: 4/5
— Удобство работы: 3/5
— Функционал: 5/5
Преимущества HTML редактора максимальны!
- Позволяет правильно прописывать кодировку элементов, не боясь пропустить нужный символ, закрыть скобки, допустить опечатку или ошибку. Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое.
- Скорость написания кода существенно увеличивается благодаря тому, что используется полуавтоматическое программное обеспечение, пользователь может рассчитывать на получение достаточно высокой экономии времени на выполнение конкретных действий. Следовательно, код составляется значительно быстрее.
- Доступен онлайн без предустановки на ПК. Редактор позволит без проблем работать в любой точке планеты, обеспечить сохранение данных в автоматическом режиме, гарантирует максимальное удобство исполнителю.
- Бесплатность существенно сэкономит время и средства потенциального клиента, даст ему неограниченное поле для деятельности и не даст возможности допустить многих ошибок в работе. Не будет необходимости выплачивать большие суммы за использование программного обеспечения.
Что примечательно, многие специалисты-профессионалы рекомендуют учиться именно на подобных редакторах. Ну а для уже состоявшихся разработчиков ресурсов подобное предложение станет достойной альтернативой кропотливого набора текста вручную, возможностью сделать все быстро и практично.
Adobe Dreamweaver CS3 — без малого идеал
Разработчик: Adobe Systems, Inc.
Язык: английский
Тип распространения: условно-бесплатно (30 дней)
|
Dreamweaver — крайне функциональный, но довольно сложный HTML-редактор. |
Dreamweaver считался лучшим HTML-редактором задолго до того, как попал к Adobe, но именно Adobe удалось сделать из него практически идеальный инструмент. Программа стала удобнее, функциональнее, а главное — проще.
Основное отличие Dreamweaver CS3 от других HTML-редакторов — необычайно гибкая и удобная инструментальная база. В программу встроен мощный визуальный HTML-редактор, утилиты для создания каскадных таблиц стилей (CSS—документов), скриптеры, поисковик ошибок, AJAX-компоненты (когда содержимое обновляется внутри отдельного небольшого окошка, без перезагрузки страницы целиком), заточенные под построение динамических пользовательских интерфейсов, получение информации из RSS-каналов и создание визуальных эффектов. Самое же главное, что есть в Dreamweaver и чего нет ни у одного другого HTML-редактора, — это тесная интеграция с другими продуктами Adobe. Допустим, надо вам немного подправить картинку — прямо из контекстного меню загружаете Photoshop, и все изменения тут же отобразятся внутри редактора. Это здорово ускоряет работу.
В плане чистоты кода Dreamweaver тоже впереди планеты всей. Даже если вы делали странички только при помощи визуального компонента программы (то есть перетаскивали мышкой окошки, расставляли кнопки и выравнивали картинки), код все равно получится очень логичным, в нем почти не останется мусора. Создается впечатление, что сайт написан в HTML с нуля, а не собран в специализированной программе. Кое-где огрехи, конечно, встречаются (например, без некоторых комментариев вполне можно было бы обойтись), но если сравнивать с другими подобными утилитами, код просто идеален.
Ко всему прочему в Dreamweaver можно прикрутить к сайту простой FTP-клиент, просмотрщики, проигрыватели файлов различных форматов, да и шаблонов здесь десятки (а в интернете можно найти тысячи).
Один атавизм у Dreamweaver все же сохранился. Совсем уж неподготовленному человеку разобраться в нем довольно сложно. Вроде бы все интуитивно понятно, но слишком уж много. Было бы здорово, если бы разработчики добавили, например, функцию упрощенного создания веб-страничек, чтобы можно было учиться постепенно.
На официальном сайте Adobe, предварительно зарегистрировавшись, вы можете скачать триал-версию редактора (в полную силу работает 30 дней).
ОЦЕНКИ «МАНИИ»:
— Простота использования: 4/5
— Удобство работы: 5/5
— Функционал: 5/5
Лучшие бесплатные WYSIWYG редакторы
1. WYSIWYG Web Builder
Пожалуй, самый лучший WYSIWYG редактор, который действительно у всех «на слуху». Является идеальным вариантом для тех, кто до этого момента еще не имел дело с web-дизайном, так как по умолчанию программа снабжена небольшим набором шаблонов (порядка десяти) самой различной направленности. Если этого пользователю покажется недостаточно, то с официальной странички разработчика можно бесплатно скачать еще несколько десятков шаблонов. Создаваемые при помощи редактора web-страницы отображаются в виде отдельных блоков (флеш-ролики, текстовая информация, графика и т.д.). Процесс верстки страницы заключается в выборе подходящих по усмотрению пользователя блоков и размещении их в нужных местах, при этом программа будет автоматически генерировать соответствующий действиям пользователя код.
2. Quillr
Данный WYSIWYG редактор пользуется не меньшей популярностью, так как имеет в своем арсенале богатейший набор возможностей для пользователя. Quill или «Перо» — это продукт известной компании Salesforce.com, разработчики которой поставили перед собой цель разрушить стереотипы классического восприятия WYSIWYG. Гибкий, многофункциональный и очень удобный для работы.
3. CK Editorr
Многофункциональный wysiwyg редактор для сайта, который совместим практически со всеми популярными браузерами. Благодаря простому оформлению в формате MS Word, программа очень удобна и интуитивно понятна. Используется редактор для форматирования текстов, ссылок, графических изображений, списков и т.д.
4. Popliner
Очень удобный визуальный редактор, распространяющийся бесплатно. Чтобы начать работать с программой, пользователю необходимо выделить текст, после чего появляется плавающая панель с инструментами форматирования. Особенность редактора в том, что плавающая панель при каждом выделении текста будет отличаться по содержанию параметров, так как в каждом отдельном случае эти параметры подбираются автоматически под особенности самого текста.
5. TinyMCE
Один из самых мощных WYSIWYG редакторов, который предлагает пользователю огромный набор инструментов для редактирования. Единственный недостаток, который замечают все пользователи уже после пятиминутного тестирования программы – это неудобный дизайн, который представлен в виде сваленных в кучу иконок. Но даже это затмевается на фоне многочисленных преимуществ, таких как многофункциональность, простота в установке и множество вариаций настроек.
6. WYMeditor
Как и большинство других, данный бесплатный визуальный редактор имеет обширный базовый набор функций, позволяющий оформлять текст по своему усмотрению (вставлять ссылки, изображения, менять стилистику и формат, т.д.). Поддерживает все основные браузеры и XHTML, также имеет API, множество дополнений и плагинов.
7. Xinha
Отличный WYSIWYG редактор с открытым исходным кодом для тех пользователей, которые хотят иметь возможность настраивать программу под собственные нужды. Поддерживает все популярные браузеры и имеет мощный базовый набор функций для редактирования.
8. elRTE
Как отмечают довольные пользователи этого визуального редактора, elRTE является чуть ли не самым качественным инструментом для веб-дизайна, который что внутри, что внешне сделан, как говорится, на совесть. В нем заложен широчайший функционал, благодаря которому абсолютно любая идея по форматированию страницы может быть осуществлена.
9. Spaw
Для «стандартных» потребностей этот WYSIWYG-редактор подойдет наилучшим образом. Он поддерживает браузеры «среднего звена», содержит в себе стандартный набор функций и настроек – одним словом, не хуже других визуальных редакторов, которые подойдут рядовому пользователю.
10. YUI Rich Text Editor
Последний в списке, но далеко не последний по мощности и популярности визуальный редактор. Разработанный американской компанией Yahoo, YUI Rich Text Editor имеет широкий функционал, поддерживаемый практически всеми известными браузерами.
HTML-редактор Notepad++
Формально Notepad++ не является редактором HTML, однако его можно использовать для этих целей. В него встроена подсветка синтаксиса языков разметки HTML и XML, большинства популярных языков программирования, часть которых используется и в web-разработке, такие как PHP, Ruby, Perl, Python и множество других.

Есть ряд инструментов, которые помогают редактировать код, например маркеры, сворачивание блоков кода, автодополнение, менеджер проектов, мультистрочное редактирование и выделение, поддержка различных кодировок и многое другое. Еще для Notepad++ существует большое количество плагинов от самых разных разработчиков, что существенно расширяет функционал программы, делая ее серьезным конкурентом для профессиональных HTML-редакторов.

В преимущества текстового редактора Notepad++ входит скорость его работы и малое количество занимаемого места на диске. Кроме того, у программы весьма простой интерфейс, для работы с которым не требуется тратить дополнительное время на обучение. Помимо этого, для Notepad++ постоянно выходят обновления, о которых пользователей уведомляет сама программа, предлагая их установить. Самым главным преимуществом редактора является то, что он распространяется по лицензии GNU GPL 2, которая подразумевает бесплатный свободный софт.
WYSIWYG Web Builder
Единственным серьезным недостатком этой программы является отсутствие интерфейса на русском языке. Впрочем, это легко решить, заучив команды или открыв в интернете онлайн-переводчик. Плюс — это же бесплатная версия, а с таким раскладом это маленькое неудобство можно потерпеть.
Что предлагает нам этот редактор? Для полных «чайников» здесь есть готовые шаблоны сайтов в количестве десяти штук. Если вдруг не понравились, то вам прямой путь на официальный ресурс, где есть еще бесплатные шаблоны.
Ну а для тех, чей уровень чуть выше чайника, есть множество инструментов, которые позволят создать конкурентоспособный сайт с множеством интерактивных кнопок и ссылок, собирая его, как конструктор.
Рекомендую проверять, как отображается сайт в окнах браузеров. Это нужно для корректной работы у любого пользователя. Зачем проверять? Разные браузеры используют разные движки и способы отображения веб-страниц.
Как установить
Редактирование математических формул
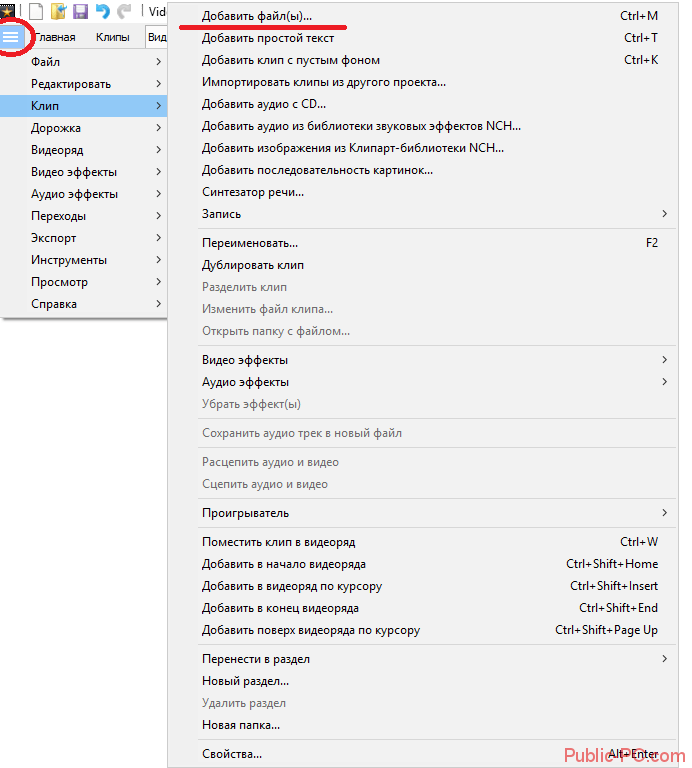
| Чтобы добавить на страницу новую математическую формулу, поместите курсор мыши в место, куда хотели бы вставить формулу, и нажмите на иконку «Математическая формула» («Σ») в выпадающем меню «Вставить» на панели инструментов. | |
| Появится окно, в котором Вы можете напечатать формулу. Для ввода формулы нужно использовать LaTeX. В процессе печати Визуальный редактор будет показывать, как выглядит формула. Таким образом, Вы увидите, как она будет отображаться в статье. Как только Вы закончили написание формулы, нажмите на кнопку «Вставить». | |
| Чтобы изменить существующие математические формулы на странице, необходимо нажать на нужную формулу и потом нажать на появившуюся иконку «Σ». Эти действия откроют окно для ввода формул, которое позволит внести необходимые изменения. | |
| Mathematical formulae can be placed inline or centered as a block. |
How To Use The HTML Editor?
The operation of this HTML editor with built-in HTML Cleaner is very intuitive and it’s working in your browser without installing any additional program. Compose your text using the WYSIWYG editor on the left and adjust formatting of the source code on the right. To convert Microsoft Word, PDF or any other rich-text documents to HTML, simply paste it in the visual editor. Perform bulk operations on the HTML code by clicking the Clean button after adjusting the settings.
 Before you start composing the content for a live website I advise you to experiment populating the work area with a demo text clicking the Quick Tour menu item.
Before you start composing the content for a live website I advise you to experiment populating the work area with a demo text clicking the Quick Tour menu item.
The visual editor works like a regular text composer program, just use the commands above the text area to adjust the content and in the meantime you’ll notice the source editor changing with it. If you’re familiar with HTML code composing then you can adjust the code on the right.