Как добавить сайт в google webmaster tools
Содержание:
- Устранение неполадок при переносе сайта
- Привязка Search Console к Google Аналитика.
- Работа с Google Search Console
- Подтверждение прав на ресурс
- See outdated content removal requests
- Как разметить веб-страницу или письмо
- Conclusion
- Общие изменения
- Единый свод правил орфографии и пунктуации
- Webmaster Tools Data In Google Analytics
- Подтверждение прав
- Поисковое продвижение
- The ‘Optimization’ Section
- Типы ресурсов-сайтов
- Ответы на часто задаваемые вопросы о переносе сайта с изменением URL
- Характеристики
- Объединение блогов
- Тарифы Onenote
- Заключение
Устранение неполадок при переносе сайта
Ниже перечислены некоторые распространенные ошибки при переносе сайта с изменением URL (включая смену протокола с HTTP на HTTPS). Из-за этих ошибок могут возникнуть проблемы с индексированием вашего нового сайта.
| Распространенные ошибки | |
|---|---|
Директива и блокировка доступа через robots.txt |
Не забудьте удалить директивы и убрать блокировку в файле robots.txt, если они были нужны только на время переноса. На сайте может не быть файла robots.txt, но необходимо должным образом настроить отправку кода ошибки 404, если запрашивается отсутствующий файл robots.txt. Инструкции:
|
|
Проверьте настройки переадресации со старого сайта на новый. Возможно, вы неверно указали URL. |
|
|
Изучите отчет об индексировании вашего нового сайта на предмет резкого роста числа ошибок во время переноса. |
|
|
После переноса Google станет чаще сканировать страницы вашего нового сайта. Причина в том, что ваш сервер будет перенаправлять со старого сайта на новый весь трафик, включая обращения нашего робота. Убедитесь, что ваш хост сможет выдерживать такую нагрузку и обрабатывать увеличенный объем трафика от Google. |
|
|
Если вы используете ссылки, предназначенные для открытия веб-страниц в приложении, обновите их, прежде чем настраивать переадресацию. В противном случае Google Поиск не будет предлагать открыть страницу в приложении. Вместо этого пользователи будут перенаправляться на сайт в браузере. |
|
|
Проверьте, правильно ли указаны URL в файлах Sitemap. |
|
|
Если вы использовали Маркер для разметки старых страниц, вам нужно разметить так же и новые. |
Привязка Search Console к Google Аналитика.
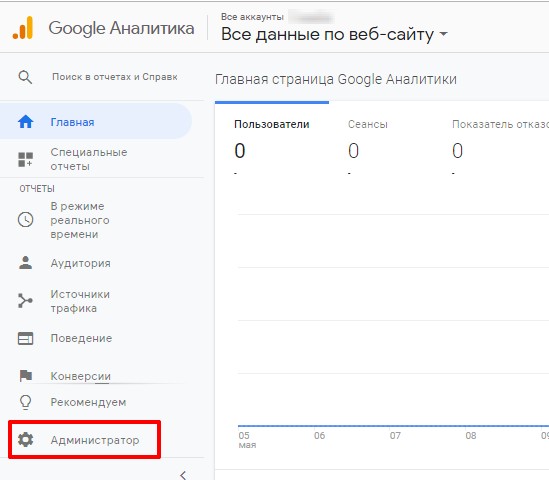
Чтобы получать наиболее полную статистику по своему сайту, вам нужно связать оба гугловских продукта вместе. Для этого, перейдите в гугл аналитикс и зайдите в раздел Администратор.

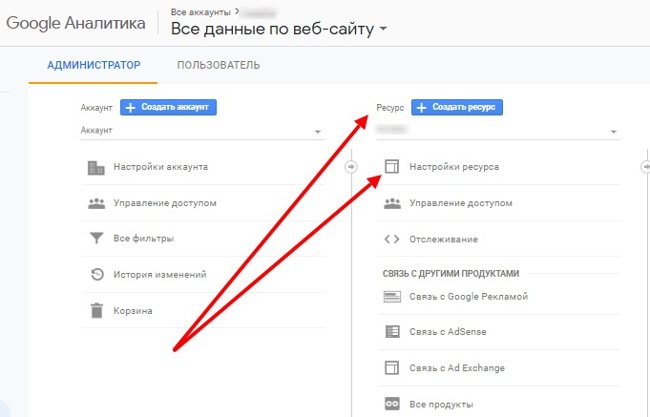
Далее переходим в раздел Ресурсы и выбираем пункт Настройки ресурса.

Переходим к пункту Открыть Search Console
Кликните на текст Добавить

Теперь, нажав на кнопку Сохранить, вас перебросит на Google Search Console, где вы сможете увидеть заветную запись, что ваши аккаунты связаны.

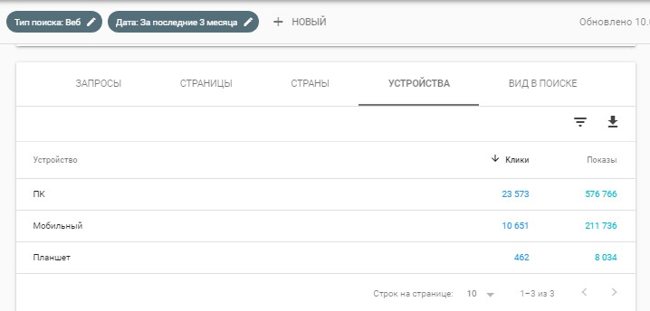
Благодаря связыванию этих обоих инструментов, вы сможете получить данные по вашему сайту, которые покажут, как и чем дышит ваш сайт. То есть, в Search Console вы сможете увидеть с каких устройств к вам заходили.

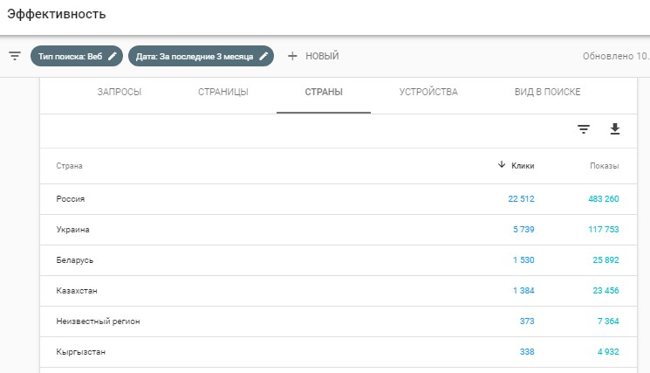
С каких стран.

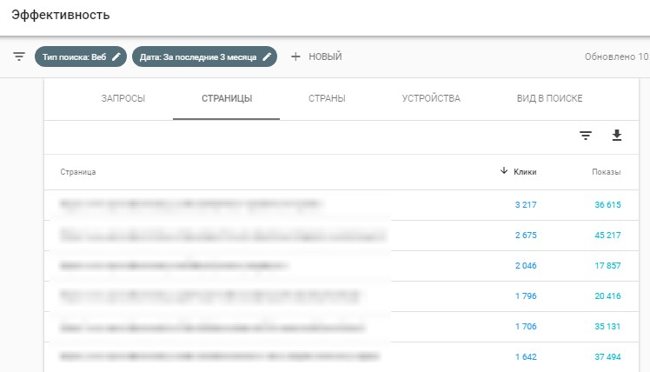
На какие страницы

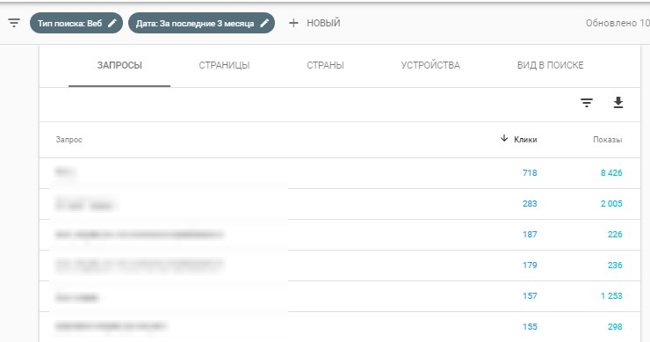
И даже по каким запросам. Тем самым, зная это, вы сможете внести изменения в страницы, которые не заняли топ выдачи гугл по целевым запросам.

Работа с Google Search Console
Чтобы войти в систему, необходимо добавить аккаунт на Google. Если Вы уже применяете другие инструменты Google, используйте один аккаунт – это упростит работу.
Далее на главной странице Google Search Console нужно будет совершить вход через аккаунт. После этого доступны действия.
Добавить сайт в панель
При открытии главной страницы Google Search Console система сразу же предложит совершить основное действие – добавить Ваш сайт.

Единственная особенность – после названия сайта нужно обязательно поставить значок «/» и нажать «добавить ресурс». Можно добавить сразу несколько сайтов, но рекомендуется внести в систему один сайт, но в двух вариациях – с WWW и без нее.
Система Google потребует подтвердить права собственности на сайт. Сделать это можно несколькими способами. Преимущество отдается методу загрузки на сайт HTML-файла подтверждения. Кстати, Google периодически проводит проверку прав собственности. Так что обязательно контролируйте то, чтобы информация подтверждения оставалась на сайте.
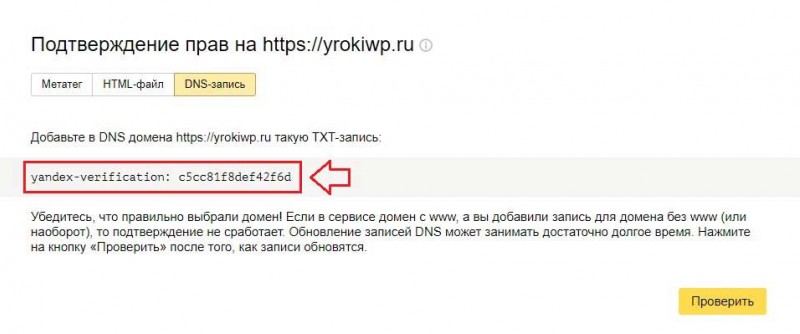
Для решения вопроса этим способом, нужно скопировать предложенный тег и разместить его в коде сайта между двумя тегами «head» и «/head». Если сайт размещен на движке WordPress, эти теги находятся в файле header.php в редакторе сайта.
Можно подтвердить право на сайт и другими способами: добавить метатег в код главной страницы, установить код отслеживания в Google Analytics, использовать менеджер тегов в системе Google или поменять настройки DNS. Совершив необходимые действия во вкладке нажимаем кнопку «Подтвердить». По завершении проверки система выдаст небольшое окошко.

После этого можно заходить в саму Google Search Console. На первой странице должна присутствовать сводка данных, но возможно она появится не сразу. Дело в том, что система Google требует времени на проверку и загрузку данных, на это может потребоваться до 2-3 дней. Это стандартная процедура.
Просмотрев первую страницу можно найти приветствие от системы с основными рекомендациями по функционалу и особенностям Google Search Console. Можно прочитать ее, но там информация предложена достаточно сухо, так что полностью разобраться в системе сразу вряд ли получится.
Подтверждение прав на ресурс
Основным способом является загрузка на ПК специального файла HTML-подтверждения и его дальнейшее открытие с помощью служебного интерфейса сайта (back-office). Для этого используются разделы меню «Добавить файл» и «Файлы». Если вы все сделали верно, система отправит поздравительное уведомление. В ином случае нужно повторить этап подтверждения прав на ресурс, учитывая замечания сервиса. Альтернативным вариантом загрузки HTML-файла считается резервный способ, подразумевающий добавление метатега на главную страницу ресурса. Для упрощения задачи сервис может предложить понятный пример внесения кода. Дальше нажмите кнопку «Подтвердить». Даже после того, как вы успешно завершили процедуру, не удаляйте метатег. Это нужно для того, чтобы подтверждение прав всегда было в силе.
See outdated content removal requests
You can see a history of all requests to update or remove outdated Google Search results for your site that were made using the Remove Outdated Content tool in the past 6 months. The Remove Outdated Content tool is used by non-site-owners to update search results when Google Search shows information that is no longer present on the site. Successful requests will update the result in Google: if the page is no longer present, the result will be removed from the index and will no longer be shown; if the content on the page is removed, Google Search will no longer trigger for, or show, the removed content.
To see your request history:
- Open the Removals tool.
- Select the Outdated content tab. The history table includes the following information:
- URL
- The URL requested. All www/non-www/http/https variations of the URL shown are also included in the request.
- Type
- The type of request; can be one of the following:
- Outdated cache removal: The page still exists, but some content has been removed. Clears the page snippet in the result until the next crawl; Google searches for the removed content will no longer show this page.
- Outdated page removal: The page no longer exists, and has been cleared from the Google index and search results.
- Requested
- The date when the request was filed, in Pacific Time.
- Status
- The status of the outdated content removal request. Can be one of the following:
- Approved — The request was approved, and should apply shortly.
- Denied: Content still on page — The content flagged as removed by the requestor is still present on the page. The content must be removed from the page for the Google index to be updated.
- Denied: Outdated content not in index — The content flagged as outdated by the requestor is not in Google’s indexed version of the page. Either the content was removed and Google revisited the page before this request was received, or else the user specified incorrect content that was never on the page.
- Denied: Page not indexed — The URL submitted is not in our index.
- Denied: Duplicate request — A similar request is still pending.
- Denied: Page not removed — A page flagged as removed by the requestor still exists.
- Denied: Unspecified — Request could not be fulfilled for another, unspecified reason.
Как разметить веб-страницу или письмо
Разметку можно разместить на HTML-странице или в HTML-файле письма электронной почты.
Как разметить веб-страницу
Выполните следующие действия:
Перейдите к Мастеру разметки структурированных данных.
Откройте вкладку Веб-сайт.
Выберите тип страницы. Например, она может быть посвящена фильму или мероприятию. На страницу можно добавлять несколько объектов, к которым должна быть применена разметка, но лучше, чтобы все они относились к одному типу (например, чтобы это были только фильмы или только мероприятия).
Введите URL страницы или ее HTML-код. Если вы указываете URL, страница должна быть доступна для неавторизованных посетителей. Чтобы проверить это, попробуйте перейти на нее в режиме инкогнито в браузере Chrome
Если страница при этом открывается, значит все в порядке.
Нажмите кнопку Начать разметку.
Одну за другой выделяйте части страницы с важной информацией (например, о дате начала мероприятия) и каждый раз выбирайте в раскрывающемся меню нужный тип данных (например, «Дата начала»).
Если на вашем сайте используется сложный формат дат или во время их разметки возникают трудности, ознакомьтесь с дополнительными сведениями .
Если вы хотите указать информацию, которой нет на веб-странице, перейдите к этой статьи.
Вам также будет полезно узнать, .
Обязательно укажите всю информацию, необходимую для выбранного типа данных. На панели Мои элементы данных вы увидите список всех возможных элементов
Некоторые их них помечены как обязательные. Например, для мероприятия вы должны указать название, место проведения и дату начала.
Закончив разметку, нажмите кнопку Создать HTML. Выберите формат выходных данных. По умолчанию используется «JSON-LD» (этот формат рекомендуют специалисты Google), но есть и вариант «Микроданные». Скопируйте код из окна вывода или нажмите кнопку Загрузить. Дальнейшие действия зависят от выбранного формата:
JSON-LD. Вставьте код в тело страницы.
Микроданные. Замените код страницы полученным HTML-кодом.
В интерфейсе этого инструмента можно проверить код на отсутствие полей, которые необходимы для правильного чтения информации нашей системой, а также посмотреть, как страница будет выглядеть в результатах поиска Google. Функция предварительного просмотра работает не со всеми типами данных.
Прежде чем Google найдет ваш новый код, может пройти несколько недель. Правильно указанные и полные структурированные данные с просканированных страниц будут использоваться для показа расширенных результатов поиска. Если в Google не формируются такие результаты, содержащие ваш контент, узнайте, .
Как разметить письмо в формате HTML
Выполните следующие действия:
Перейдите к Мастеру разметки структурированных данных.
Откройте вкладку Электронная почта.
Выберите тип данных, например бронирование билетов или заказ товаров.
Введите HTML-код письма.
Нажмите кнопку Начать разметку.
Одну за другой выделяйте части письма с важной информацией (например, о номере заказа билета на автобус) и каждый раз выбирайте в раскрывающемся меню нужный тип данных (например, «Номер заказа»).
Если на вашем сайте используется сложный формат дат или во время их разметки возникают трудности, ознакомьтесь с дополнительными сведениями .
Если вы хотите указать информацию, которой нет в письме, перейдите к этой статьи.
Вам также будет полезно узнать, .
Обязательно укажите всю информацию, необходимую для выбранного типа данных. На панели Мои элементы данных вы увидите список всех возможных элементов. Некоторые их них помечены как обязательные
Если не задать их, Google не сможет обработать письмо.
При появлении значка предупреждения нажмите на данные рядом с ним, проверьте разметку и выполните одно из следующих действий:
Если обнаружилась ошибка, нажмите на значок крестика X рядом с данными и добавьте тег заново.
Если все правильно, нажмите на сам значок предупреждения () и выберите Удалить предупреждение.
Закончив разметку, нажмите кнопку Создать HTML. Выберите формат выходных данных: по умолчанию используется «JSON-LD» (рекомендуется Google), но есть и вариант «Микроданные». Скопируйте созданный HTML-код или нажмите кнопку Загрузить. Дальнейшие действия зависят от выбранного формата:
JSON-LD. Добавьте фрагмент в код файла письма.
Микроданные. Вставьте в письмо полученный HTML-код вместо прежнего.
Чтобы проверить код, отправьте письмо на адрес Gmail или воспользуйтесь этим инструментом.
Conclusion
At Google Search our mission is to help users find the most relevant and quality sites on the web. The goal with these updates is to highlight the best experiences and ensure that users can find the information they’re looking for. Our work is ongoing, which is why we plan to incorporate more page experience signals going forward and update them on a yearly basis. We hope that the tools and resources we’ve provided make it easier for you to create great websites, and thereby build a web ecosystem that users love.
If you have questions or feedback, please visit our help forums or let us know through .
Posted by Jeffrey Jose, Product Manager on Search
Общие изменения
В новой версии Search Console мы реализовали следующие улучшения:
- Данные о поисковом трафике можно просматривать за 16 месяцев вместо прежних трех.
- Теперь в Search Console представлены подробные сведения о конкретных страницах. К этой информации относятся канонические URL, статус индексирования, степень оптимизации для мобильных устройств и т. д.
- В новой версии реализованы инструменты, которые позволяют отслеживать сканирование ваших веб-страниц, исправлять связанные с этим ошибки и отправлять запросы на повторное индексирование.
- В обновленном сервисе доступны как совершенно новые инструменты и отчеты, так и улучшенные старые. Все они описаны ниже.
- Возможно использование сервиса на мобильных устройствах.
Единый свод правил орфографии и пунктуации
Webmaster Tools Data In Google Analytics
Connecting your Google Analytics account with your verified site profile in Google Webmaster tools brings some GWT data directly into your Google Analytics account. No need to login to two places.
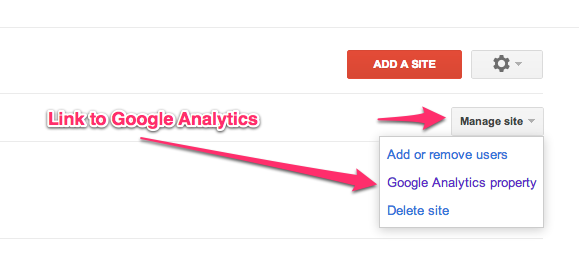
To connect a verified GWT site to the correct analytics site, click the «manage site» dropdown:

Once connected, GWT data shows up in the Standard Reporting section of Google Analytics under «Traffic Sources» -> «Search Engine Optimization».
Not all GWT data is available in GA. You’ll only get three data sets in Google Analytics:
- Queries
- Landing Pages
- Geographical Summary
Let’s look at each of these and see what’s worth looking at.
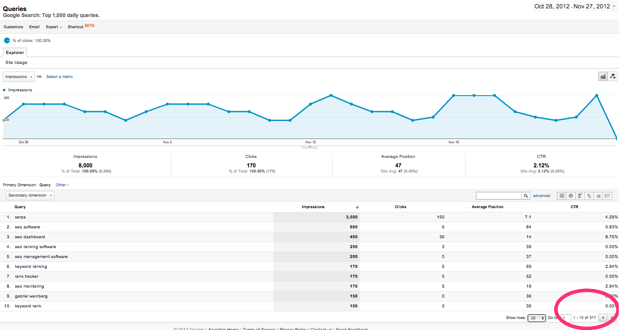
Queries
Queries are interesting because you can see some of the keywords that might be hidden under (not provided). This doesn’t help with attribution of course, but at least we can still use that data for keyword research. Darn you (not provided).
What’s really interesting is how many more queries show up in the query report in Google Analytics (that is supposed to be GWT data) than do when you directly get the query data in Google Webmaster Tools. For example, for the timeframe: Oct 28th-Nov 27th we had 317 queries report in Google Analytics:

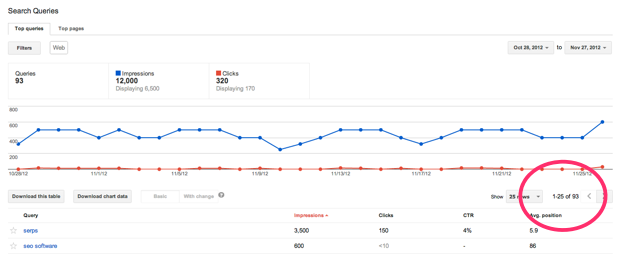
but only 93 in the Google Webmaster Tools ‘Top queries’ report:

I’m not sure why such a big discrepancy between GWT queries and queries in Analytics from GWT. I definitely see more Google Images type queries in the GA report and less in the ‘Top Queries’ in GWT. Interesting discrepancy. Anyone else notice a big difference in query data?
Nonetheless the Query data can be interesting and it’s nice to have right in GA. I hope that Google continues to provide more GWT data directly into Google Analytics like this.
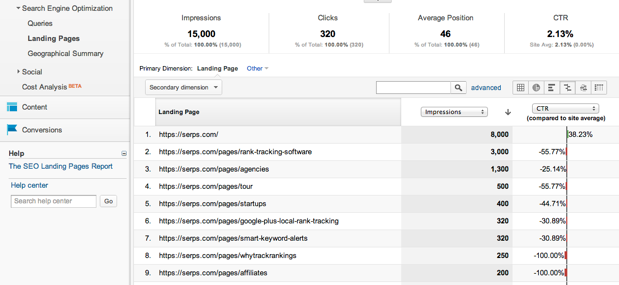
Landing Pages
You’re better off getting your actual top landing pages list from Analytics, but you can see what GWT sees as your tops pages sorted by Impressions. The interesting nugget of info here is the CTR. That’s not data you see in analytics and could be insightful. I like comparing the CTR to the site average:

Geographical Summary
This section is again useful really for the CTR rate data. Looking at specific countries you can see where it might be worth running more Facebook ads or doing some international SEO work in.
Подтверждение прав
Теперь, как я и сказал ранее, мы должны подтвердить права на сайт. Сделать это можно несколькими способами.
HTML-файл (рекомендуется)
Скачиваем документ по представленной ссылке, после чего загружаем его в корень сайта. Сделать это можно как с помощью FTP-клиента, так и с помощью родного файлового менеджера на хостинге.
Просто берем документ и помещаем его в папку public_html. Чаще всего она именно так и называется, однако если у вас необычный хостинг, и вы испытываете трудности, то обратитесь в техническую поддержку.
При обращении по адресу site.ru/имяфайла.html должно открываться содержимое документа.
Если все правильно и файл открывается, то проходим капчу и нажимаем кнопку “Подтвердить”. Готово! Теперь вы можете в полной мере пользоваться этим инструментом от Гугла.
Если по каким-то причинам вы не хотите пользоваться рекомендованным способом, то здесь есть также и альтернативные. Переходим в соответствующую вкладку, где на наш выбор уже представлено несколько вариантов.
Самые удобные, на мой взгляд, это способы через мета-тег или Google Analytics. Давайте рассмотрим каждый из них в отдельности.
Мета-тег в <head>
Если вы захотите подтвердить права через мета-теги, то вам всего лишь нужно добавить представленный код в шаблон сайта. В случае с WordPress это очень просто реализовать через “Внешний вид” – “Редактор”. В списке всех файлов находим header.php, после чего открываем его. Вставить наш мета-тег мы должны где-то в разделе <head>. Где именно – решайте сами, но учтите, что каждый тег должен быть размещен с новой строки. Также он не должен “прерывать” существующие теги и скрипты.
Плагины
Это можно сделать и без редактирования кода шаблона. Например, можно использовать плагин Yoast SEO, где есть специальный раздел, который позволяет разместить код подтверждения без каких-то особых усилий. Просто скопировать в поле и сохранить настройки.
То же касается и других плагинов. Если вы зайдете в каталог плагинов WordPress и введете Search Console в поле поиска, то на выходе вы получите большое количество расширений, которые позволяют вставить тег без редактирования файлов шаблона.
Если вы подключали к своему сайту Google Analytics, то проблем с подтверждением у вас вообще быть не должно. Просто выбирайте соответствующий вариант, подтверждайте доступ во всплывающем окне и наслаждайтесь функциями инструментария.
Другие способы
Есть еще два способа. Они менее популярны, чем предыдущие, и обычно требуют еще больших усилий, чем даже вставка кода в шаблон или подключение сайта к аналитике и ее использование для подтверждения прав.
Я говорю о диспетчере тегов Google и подтверждении через провайдера доменных имен. Оба варианта могут потребовать от вас дополнительных манипуляций, которые, в общем-то, не особо обоснованы. Особенно учитывая, что подтверждение через мета-тег или html-файл реализовывается намного легче.
После подтверждения прав любым из представленных вариантов, вы сможете пользоваться функциями Search Console в полной мере.
Поисковое продвижение
У «Яндекс.Метрики» существует бесплатный аналог – Google Analytics. Он предоставляет информативную статистику об объемах трафика, посетителях ресурса, эффективности всех поисковых запросов, конверсии и т. д. (существует больше 80 разных отчетов)
Такая информация является очень важной для корректного исправления СЯ и последующего успешного продвижения ресурса в рейтинге Google. Для того чтобы добавить ресурс в Google Analytics через Google Search Console, выберите раздел с таким названием в меню сервиса
Далее укажите наименование сайта, подлежащего аналитике, для быстрого получения информации, необходимой для дальнейшей оптимизации. При настроенном GA свяжите обе службы с помощью команды «Сохранить». Также можно воспользоваться кнопкой «Создание учетной записи Google Analytics».
При необходимости передачи управления сайтом кому-то другому выполните следующие действия:
- откройте раздел меню под названием «Пользователи и владельцы ресурсов»;
- активируйте «Добавить нового пользователя»;
- внесите адрес его электронной почты на Google;
- укажите права доступа (ограниченные, полные);
- нажмите кнопку «Добавить».
The ‘Optimization’ Section
Sitemaps
See a list of all the different types of sitemaps Google has found or that you have added and some stats about each one. You can also test a sitemap as well before submitting it and Google will scan to find any errors. Webmaster Tools shows stats here on Web sitemaps, as well as Video, News, and Image sitemaps as well
Remove URLs
You can submit URLs (only for sites you control of course) that you wish removed from Google. Make sure and follow the removal requirements process.
HTML Improvement
Think of this as a basic On-Page SEO audit tool. Google will show you lists of URLs on your site that don’t have unique Title Tags, or are missing Meta Descriptions. This is a handy tool for quick On-Page SEO issues when you first take over a new website. Click on any of the issues found to return a list of the URLs that need improvement.
Content Keywords
See a list of single keywords, not key phrases, which Google thinks your site is about. As long as you don’t see spam stuff here, you’re good.
Structured Data
If you have some structured data on your site, such as a linked Google+ author or product review data, you can see stats about that data including the type of data found and the schema. This is useful to mass verify that all the pages you think are marked up correctly actually are.
Типы ресурсов-сайтов
Ниже описаны типы ресурсов-сайтов, поддерживаемые в Search Console.
| Ресурс с префиксом в URL | Доменный ресурс | |
|---|---|---|
| Описание |
Включает только URL с конкретным префиксом, в том числе указывающим на протокол (http или https). Если вам нужно, чтобы к ресурсу относились URL с любым префиксом протокола или субдоменом (http, https, www, m и т. д.), лучше добавить доменный ресурс. |
Ресурс на уровне домена, включающий URL с любыми субдоменами (m, www и др.) и различными префиксами протокола (http, https, ftp). |
| Проверка | Много способов | Только с помощью |
| Примеры |
Ресурс http://example.com/dresses/1234? https://example.com/dresses/1234 (не соответствует каноническому URL из-за префикса https)? http://www.example.com/dresses/1234 (не соответствует каноническому URL из-за префикса www) |
Ресурс http://example.com/dresses/1234 https://example.com/dresses/1234 http://www.example.com/dresses/1234 http://support.m.example.com/dresses/1234 |
Ответы на часто задаваемые вопросы о переносе сайта с изменением URL
-
Можно ли переносить сайт по частям, а не весь сразу?
Да, можно. -
Как проверить, сколько страниц проиндексировано?
Выберите нужный ресурс в Search Console и откройте отчет об индексировании или отчет о файлах Sitemap. Первый позволит вам понять общую картину, а второй – узнать, сколько страниц проиндексировано из тех, которые перечислены в файлах Sitemap. -
Через какое время Google просканирует страницы с новыми URL?
Точный срок назвать невозможно, поскольку он зависит от размера сайта и скорости сканирования. URL сайта переносятся поочередно. -
Не перестанут ли ссылки учитываться при оценке моих страниц, если я настрою переадресацию на новые URL?
Нет. Переадресация 301 или 302 не приводит к ухудшению оценки в системе PageRank.
Характеристики
Объединение блогов
Блог, в котором опубликована эта запись, также будет перенесен на наш основной портал. Но это произойдет лишь через неделю: мы хотим, чтобы у наших подписчиков была возможность прочесть эту запись на старой платформе. Преимущества переноса этого блога, а также 13 других локализованных блогов на один портал:
- Искать похожие материалы (справочную документацию, локализованные блоги, сведения о мероприятиях) на одном сайте проще и удобнее.
- Можно легко выбирать нужный язык (нет необходимости искать URL локализованного блога).
- Можно эффективнее управлять контентом, публиковать локализованные записи и оформлять публикации в едином стиле.
В дальнейшем все архивные и новые записи в блогах будут появляться по адресу developers.google.com/search/blog. Чтобы следить за нашими обновлениями, не требуется никаких действий. Мы настроим переадресацию на URL нового блога для всех, кто подписан на наш канал RSS или рассылку по электронной почте.
Тарифы Onenote
Заключение
Как видите, подключить сайт к Гугл Вебмастеру достаточно просто. При этом после подтверждения всех прав вы получаете очень функциональный инструмент, который позволит очень точно составлять план поискового продвижения и получать от этого только плюсы. Не стоит пренебрегать им, особенно в случае с информационными сайтами.
Если вы интересуетесь информационными проектами и заработком на них, я рекомендую вам курс Василия Блинова “Как создать блог”. Вы будете проходить обучение в удобном интерфейсе, который позволит поэтапно проходить инфоблоки и получать доступ к следующим только в случае правильного выполнения домашнего задания. Подобный подход отлично сказывается на усвоении материала, будьте уверены, что все приобретенные знания смогут вывести вас на стабильный доход в 20 000 – 30 000 рублей и более.