Анкоры и ссылки: как они работают в html
Содержание:
- Правила написания URL
- Ссылки на сайты в Интернете
- Как сделать ссылку словом на человека ВКонтакте
- HTML теги
- Как изменить цвет ссылки в CSS
- Ссылки: как связать html-страницы в сайт
- Как сделать гиперссылку в HTML
- Ссылки внутри страницы
- История развития рекламы.
- Список параметров тега
- Атрибуты и свойства тега
- Ссылки на другие страницы сайта
- Как вставить изображения
- Якоря
- Абсолютные адреса
- Как сделать картинку ссылкой
- Для чего нужны ссылки
- The декларация
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (\), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:\Images\elefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Ссылки на сайты в Интернете
Для того, чтобы сделать ссылку на сайт в Интернет, надо указать
полный URL документа, включая протокол, сайт, каталог и имя файла.
Например, ссылка
Досье, связанная с файлом
http://kpolyakov.spb.ru/dosie.htm, сделана так:
<A HREF=»http://kpolyakov.spb.ru/dosie.htm»>Досье
</A>
Тэг <A> имеет также параметр
TARGET, который говорит браузеру, где открывать окно.
После него может стоять имя открытого окна (если такого окна нет, то открывается
новое окно с таким именем) или одно из следующих значений
- _blank — открыть в новом окне
- _parent — открыть в родительском окне
- _top — открыть на полном экране
Последние два значения используются при работе с фреймами.
Например, ссылка на сайт
mail.ru,
который всегда открывается в новом окне, сделана так:
<A HREF=»https://mail.ru»
TARGET=»_blank»>mail.ru</A>
Как сделать ссылку словом на человека ВКонтакте
Во время переписки или создавая пост во ВКонтакте, вы можете прикрепить к нему ссылку словом на страницу любого пользователя. При том это не обязательно должны быть имя и фамилия, указанные этим пользователем при регистрации, это может быть абсолютно любое слово, которое придёт вам в голову.
Есть три способа как сделать ссылку словом на человека ВКонтакте: при помощи имени пользователя, при помощи его ID и при помощи BB-кода. Они подойдут для разных ситуаций, и о каждом из них мы поговорим отдельно.
Первый способ в ВКонтакте вставить ссылку на человека, использовать для этой цели имя пользователя. Данный вариант самый простой и быстрый, но использовать его можно лишь в том случае, если нужный пользователь есть у вас в друзьях или подписчиках.
Чтобы создать гиперссылку достаточно ввести знак собака (@), а затем начать вводить имя нужного пользователя. После этого внизу у вас появится список из всех пользователей, имя которых совпадёт с тем, что ввели вы, и которые подписаны на вашу страницу. В таком случае созданная вами ссылка будет в виде имени пользователя.
Второй способ сделать имя человека ссылкой ВКонтакте, использовать его персональный ID ВКонтакте. Узнать этот ID очень просто: перейдите на страничку пользователя и скопируйте из адресной строки ту часть, которая идёт после “vk.com/”.
Дальнейший порядок действий похож на первый способ: вводите знак собаки (@) и вставляйте скопированный ранее идентификатор. Понять, что вы всё сделали верно, можно по имени пользователя, которое должно появиться в скобках рядом. Вы можете изменить содержимое скобок, чтобы изменить конечный вид гиперссылки.
Последний способ сделать слово гиперссылкой в тексте ВК сообщения, это использовать BB-код. Данный метод предполагает, что в исходный текст вы впишите определённого рода конструкцию. Этот вариант немного труднее, чем предыдущие, но если по какой-то причине вам не подошли другие можно использовать его.
Выглядит эта конструкция следующим образом: открывающая квадратная скобка, IDпользователя, вертикальная черта, слово (или несколько слов), которое будет использовано в тексте как гиперссылка, закрывающая квадратная скобка – вся конструкция не должна содержать пробелов, за исключением текста для гиперссылки. На словах всё немного сложно, но выглядеть это будет так: “”.
HTML теги
Как говорилось ранее, HTML это язык разметки, который использует различные теги для форматирования содержимого документа. Эти теги заключены в угловые скобки <имя тега>. За исключением нескольких тегов, большинство тегов имеют соответствующие им закрывающие теги. Например <html> имеет свой закрывающий тег </html>, а тег <body> в свою очередь, имеет свой закрывающий тег </body> тег и т.д.
| Всегда закрывайте теги, так как отсуствие закрывающего тега может приводить к непредсказуемым ошибкам при отображении документа. |
Рассмотренный пример HTML-документа использует следующие теги:
| Название тега | Описание |
|---|---|
| <!DOCTYPE…> | Это инструкция для веб-браузера о том, на какой версии HTML написана страница. |
| <html> | Этот тег является корневым элементом HTML страницы и заключает в себе весь HTML — документ |
| <head> | Этот тег содержит мета-информацию о документе и может содержать другие теги, такие как <title>, <link> и т.д. |
| <title> | Этот тег определяет заголовок веб-страницы, в браузере вы его видите вверху на текущей вкладке. |
| <meta> | Этот тег предназначен для предоставления структурированных метаданных о веб-странице. В нашем примере определяет кодировку документа. |
| <body> | Элемент содержит видимое содержимое страницы, который включает в себя другие HTML-теги, например <h1>, <div>, <p> и т.д. |
| <h1> | Этот тег представляет собой заголовок. |
| <p> | Этот тег представляет собой абзац. |
Теги могут быть написаны как в верхнем регистре так и в нижнем, но World Wide Web Consortium (W3C) — глобальный консорциум, который занимается поддержкой HTML-стандарта, рекомендует использовать нижний регистр (а в XHTML это требование является обязательным).
Как изменить цвет ссылки в CSS
В отличии от HTML, средствами CSS выполнить эту задачу куда практичнее. Для того чтобы поменять цвет ссылок на всех страницах веб-проекта, используются следующие псевдоклассы, которые следует добавить к селектору a.
— a:active – активная ссылка;
— a:visited – ссылка, по которой осуществлялся визит;
— a:hover – ссылка при наведении мыши.
Для реализации задуманного создадим два файла.
Первым делом index.php:
<html>
<head>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<a href=»/URL-адрес страницы» title=»Ссылка»>Изменяем цвет ссылки</a>
</body>
</html>
Второй файл назовем style.css. Заполним его следующим содержимым:
a {
color:#FF0000;
text-decoration:none
}
a:active {
color:#FF0000;
text-decoration:none
}
a:visited {
color:#666666;
text-decoration:none
}
a:hover {
color:#339900;
text-decoration: underline
}
Подобным способом мы присвоили всем ссылкам единый стиль, естественно кроме тех у которых задан свой.
Для того чтобы изменить цвет ссылки в CSS на готовом движке, в большинстве своем необходимо отредактировать файл style.css, который находится в корневой папке сайта. Воспользовавшись текстовым редактором Notepad++ откройте файл style.css выберите вкладку Поиск/Найти, впишите в поле поиска link либо Link Styles и нажмите кнопку «Искать далее». Таким способом вы существенно облегчите поиск вожделенной части кода.
Внесите правки к соответственному псевдоклассу, изменяя один из вышеприведенных стилей, добавленных к селектору a.
Надеюсь, у вас все получилось, и теперь вы знаете, как изменить цвет ссылки при помощи CSS и HTML.
Спасибо за внимание и до скорого на страницах Stimylrosta
Ссылки: как связать html-страницы в сайт
Ссылки (гиперссылки) — тег A с атрибутом href, значение которого — путь к файлу (URL), я поместил в элементы списка Li, что мы и наблюдаем в скриншоте (2-ом) страницы из браузера. Здесь три вида ссылок: первая ссылается на сайт, где вы сейчас находитесь. Если нажать на нее при наличии интернет-соединения, то вы попадете на главную страницу моего сайта. Если добавить в URL: «/index.html» — результат будет тот же.

Вторая ссылка, как пример, ведет на несуществующую страницу spravochnik.html, находящуюся в папке «papka» моего сайта. У этих двух ссылок указаны полные пути к документам, на который они ссылаются. У третьей гиперссылки указан относительный путь. Для того чтобы она работала необходимо наличие страницы index.html в одной папке со страницей, где эта ссылка размещена. В данном случае, она ссылается на эту же страницу (на саму себя).
Т.е. ссылки, ведущие на страницы других сайтов, могут быть только с указанием полного URL. А ссылки на внутренние страницы этого же сайта могут иметь, как полный, так и относительный адрес. Об атрибутах: значение атрибута title (не путать с тегом) — текст, который всплывает при наведении курсора на элемент, см. на 2-ом скриншоте. Title — универсальный атрибут, его можно использовать для тех же изображений. Атрибут target со значением «blank» открывает страницу в новой вкладке браузера.
Теперь свяжем наши две учебные странички в единый сайт. Добавим на обе страницы, сразу за тегом Body две такие строчки (здесь 8-ая и 9-ая) — две гиперссылки:

Первая ссылка ведет на сегодняшнюю index-страницу, другая на вторую учебную (у меня это — formatirovanie_teksta.html, у вас может быть любое другое название). По сути, мы создали сайт из двух страниц, а эти ссылки — это меню сайта. Три неразрывных пробела, между ссылками, мною добавлены для создания отступа, чтобы раздвинуть ссылки. Покликайте по ссылкам в браузере:

Теперь вы сами можете создать другие страницы сайта, а его меню расширить: Страница 3, Страница 4, только изменив эти названия ссылок на «человеческие». На этом этапе вам необходимо поэкспериментировать, почаще обращайтесь к Справочнику HTML.
Получившийся у нас сайт (правда, уместнее назвать микросайтик) — локальный, он расположен на компьютере. Чтобы разместить сайт в Сети, необходимо загрузить все его файлы на сервер выбранного вами хостинга. Для этого используется протокол передачи данных FTP, а лучший ftp-клиент — программа FileZilla, тем более что она бесплатная и не очень сложная. В некоторых html-редакторах, существует свой автономный ftp-загрузчик: загрузка сайта на хостинг в Dreamweaver.
структура
версии
заголовки
абзацы
списки
изображения
ссылки
таблицы
формы
видео
аудио
Справочник HTML
Справочник CSS
Вёрстка сайта
Поделиться с друзьями:
Как сделать гиперссылку в HTML
В подавляющем большинстве графических HTML редакторов процесс создания гиперссылок один в один похож на аналогичную процедуру в Ворде (нажатие на кнопку в виде цепочки и внесение в окно анкора с URL адресом), но это не настоящий HTML, а программная оболочка, которая его создает. Если вы смотрели мои уроки по WordPress, то могли видеть такую цепочку.
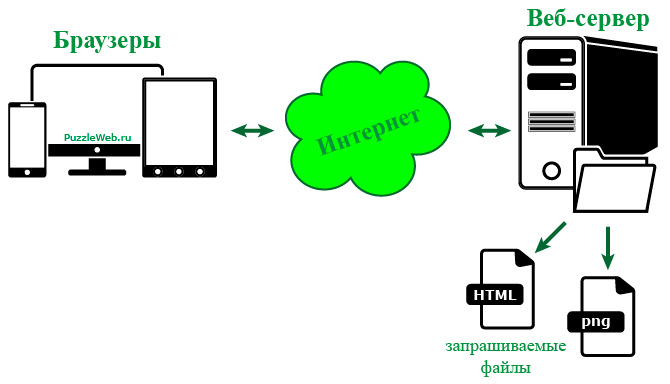
Реальные гиперссылки в веб документах создаются с помощью специальных тегов (элементов кода), которые превращаются из символов в кликабельный элемент с помощью браузера, об этом я писал в статье про браузеры.
Выглядит тег, выводящий ссылку, следующим образом:
анкорный текст
Это базовый макет ссылки, который может быть существенно усложнен, если мы решим придать элементу особые свойства. Например, кроме текста могут быть использованы изображения. Для этого вместо «анкорный текст» вставляется тег, выводящий картинки, получится:
Что такое якорь
Частным случаем ссылок являются якоря. По сути, якоря – это точно такие же ссылки, только ведут они не на новые страницы, а в какое-то конкретное место внутри уже открытого документа. С помощью якорей создается, например, содержание. Действуют они по такой схеме:
- Вставляем внутрь кода документа специальные идентификаторы;
- Прописываем в ссылке вместо URL адреса хэштег идентификатора.
Теперь по-русски:
Вставка идентификаторов
Первый способ – к одному из тегов в тексте добавляем атрибут id=”идентификатор”, например, к подзаголовку:
Ссылки внутри страницы
Язык HTML позволяет делать ссылки внутри страницы, а также
в любую часть этой же или любой дроугой страницы. Для этого в нужном месте
надо установить «якорь» — тэг <A>
с параметром NAME, который задает имя или метку.
Вот как выглядит переход на подраздел
этой страницы:
<A HREF=»#otherrefs»>
«Ссылки на другие страницы сайта»</A>
Чтобы ссылка сработала, в нужном месте надо установить «якорь»:
<A NAME=»otherrefs»></A>
Имя otherrefs — это метка якоря, при обращении к ней в параметре
HREF надо поставить знак #,
который говорит, что это метка, а не имя файла.
Можно также перейти на любую метку в другом файле. Например, переход
на метку font_tag в файле texts.htm, где описаны
, выглядит так:
<A HREF=»texts.htm#font_tag»>
параметры тэга FONT</A>
Конечно, в нужном месте файла texts.html должен стоять «якорь»
с именем font_tag:
<A NAME=»font_tag»></A>
Следующий раздел рассказывает о списках.
История развития рекламы.
Реклама рождается одновременно с появлением конкуренции производителей. Самым древним рекламным текстом считают найденную в развалинах древнеегипетского Мемфиса надпись, прославляющую услуги одного из толкователей сновидений. При раскопках в Помпеях археологи нашли более тысячи рекламных надписей, призывающих посетить очередные гладиаторские бои, указывающие путь к ближайшей гостинице или таверне, призывающие голосовать за того или иного политика. Едва в 15 в. в Западной Европе возникло книгопечатание, как начали издавать массовым тиражом каталоги товаров.
Мощный импульс рекламная деятельность получила в эпоху рождения капитализма – общественного строя, основанного на конкуренции. Первым рекламным агентством считают созданное во Франции в 1629 Адресное бюро, куда мог обратиться любой, кто желал что-либо продать, купить, нанять и т.д. В 1657 в Англии появляется первое специализированное рекламное издание «Public Advertiser» (буквально – «Публичный рекламист»).
В эпоху НТР рекламная деятельность становится одной из важнейших отраслей не только сферы услуг, но и экономики в целом
Из-за огромного разнообразия товаров правильная организация рекламной компании часто становится куда более важной частью коммерции, чем само производство рекламируемого товара
В России из-за отставания в развитии конкурентных отношений рекламная деятельность начала развиваться лишь с начала 19 в. Однако к началу 20 в. она во многом достигла европейских стандартов. Так, например, рекламной акцией сопровождался один из первых в России показательных полетов на аэроплане. Едва «летающая этажерка» поднялась в воздух и сделала круг над полем, над головами зрителей закружились бумажные листки – приглашения посетить магазин готового платья, предприимчивый хозяин которого сумел подговорить пилота взять в кабину пачку рекламных листовок.
Реклама широко использовалась в СССР в период НЭПа. В 1920-е популярны были, например, рекламные «слоганы» В.В. Маяковского:
Тому не страшен / мороз зловещий,
Кто в ГУМе / купит / тёплые вещи.
Или:
Беги со всех ног
Покупать / «Огонёк».
С утверждением административно-командной системы реклама стала чисто формальной: в экономике дефицита потребитель не имел выбора, потому реклама не имела функционального предназначения. Можно вспомнить, как советские города «украшали» рекламные щиты типа «Летайте самолетами Аэрофлота» или «Храните деньги в сберегательной кассе: надежно, выгодно, удобно», хотя других авиакомпаний и мест хранения денег просто не было.
В 1990-е в постсоветской России рекламная деятельность стала быстро оживать. Отсутствие культуры «цивилизованного бизнеса» приводило на первых порах к неприглядным ситуациям. Например, многих шокировало, когда по центральному телевидению объявляли курс акций АО «МММ» – одной из «финансовых пирамид». Лишь к началу 2000-х рекламная деятельность в России приблизилась к мировым стандартам, однако по многим параметрам сохранились элементы «дикой рекламы» 1990-х. В частности, время рекламы, демонстрируемой во время показа художественных фильмов, в России осталось в 3–5 раз длиннее, чем в большинстве европейских стран. В результате, согласно опросам, более 75% телезрителей раздражены агрессивностью и навязчивостью телерекламы, а ее эффективность остается невысокой.
Список параметров тега
href Основной параметр, который указывает адрес перехода, то есть путь к файлу, который будет загружен в браузер при щелчке по гиперссылке. title Подсказка, которая отображается на экране при наведении курсора мыши на гиперссылку.
name Имя ссылки для внутренних переходов по документу. target «Цель» гиперссылки. Если указать target=»_blank», то гиперссылка откроется в новом окне (или вкладке).
Имеются и другие параметры. Но мы их оставим профессионалам, а сами двинемся дальше.
Для начала пример гиперссылки:
<a href=»http://av-assembler.ru» target=»_blank» title=»Ассемблер для чайников»>Ближе к железу!</a> Эта ссылка приведёт вас на сайт о программировании на языках низкого уровня, причём сайт откроется в новом окне (или в новой вкладке – это зависит от вашего браузера).
Конечно, вы должны быть подключены к Интернету. В примерах, которые находятся в папке SOURCECH_01, есть и такие ссылки: <a href=»Картинки.html»>Эта ссылка ведѐт к файлу с картинками</a>
Для того чтобы эта ссылка работала, Интернет не нужен. Достаточно того, чтобы файл с указанным именем был в той же папке, в которой находится файл с данной гиперссылкой.
Ну а если вы не очень хорошо представляете, что такое путь к файлу, рекомендую прочитать книгу — Чайникам о компьютерах.
А теперь посмотрим, как сделать гиперссылкой картинку. А делается это очень просто: между тегами <a> и </a> вставляется картинка. Например, так: <a href=»Гиперссылка_текст.html»><img src=»кнопка.png» border=»0″></a>
Вы наверно обратили внимание, что многие файлы в примерах имеют названия с русскими буквами. Это сделано для более простого понимания материала
И это допускается при работе на локальном компьютере.
Однако если вы хотите разместить свои HTML-файлы в Интернете, то давать файлам русские имена не рекомендуется. В этом случае в именах файлов должны быть только цифры и английские буквы. Более того, желательно не использовать в именах файлов большие буквы, так как многие системы чувствительны к регистру символов.
Нам осталось разобраться с переходами внутри документа. Делается это примерно так: участку текста, на который требуется выполнить переход, присваивается уникальное в пределах данного документа имя. Затем это имя используется в гиперссылке.
Очень удобно использовать заголовки. Например, если у вас есть заголовок, то имя этому заголовку можно присвоить следующим образом: <h2 id=»link_1″>Заголовок 1</h2>
Затем в любом месте этого документа можно вставить такую ссылку: <a href=»#link_1″>Ссылка 1</a> Щелчок по этой ссылке «перебросит» вас на «Заголовок 1».
Если же вам нужно перейти к внутренней ссылке из другого документа, то сделать это можно так: <a href=»Гиперссылка_внутренняя.html#link_2″>Переход к внутренней ссылке другого документа</a>
Не обязательно использовать заголовки для внутренних переходов – это очень удобно, но не всегда приемлемо. В таких случаях можно использовать тег <a> с параметром name, который определяет имя ссылки.
То есть, если вам нужно перейти по внутренней ссылке в какой-либо участок текста, то в этом участке текста нужно вставить примерно следующий код: <a name=»link_23″></a>
Тогда к этому участку текста можно перейти уже известным нам способом: <a href=»#link_23″>Абзац 2.3</a>
Примеры работы с гиперссылками вы можете найти в папке SOURCECH_01 в файлах Гиперссылка_текст.html, Гиперссылка_картинка.html и Гиперссылка_внутренняя.html.
Советую посетить следующие страницы:
Что такое «тошнота» страницыКак создать блог и все что для этого нужноЧто такое юзабилити сайта
Атрибуты и свойства тега
1. Свойство align=»параметр» — определяет выравнивание рисунка. Это значение так же влияет на то, как текст будет обтекать рисунок. Может принимать следующее параметры:
- left — выравнивание по левому краю
- middle — выравнивание середины изображения по базовой линии текущей строки
- bottom — выравнивание нижней границы изображения по окружающему тексту
- top — верхняя граница изображения выравнивается по самому высокому элементу текущей строки
- right — выравнивание по правому краю
Пример 3.1. Выравнивание изображения в html по правому краю
Преобразуется на странице в следующее:
2. Свойство alt=»текст» — подсказка/описание картинки. Выполняет сразу две важные функции:
- Выдает подсказку при наведении
- Если в браузере отключены изображения, то выводится этот текст
Этот атрибут также очень важен при ранжировании изображений в Яндекс Картинках и Google Картинках. Его следует прописывать к каждому изображению, поскольку это является одним из факторов в алгоритмах поисковых системах.
3. Свойство border=»ЧИСЛО» — задает толщину рамки обтекающей изображение. Измеряется в пикселях. Более подробно читайте в отдельной статье: свойство CSS border
Пример 3.2. Вывод картинки в html с рамкой (границей)
Преобразуется на странице в следующее:
4. Свойство bordercolor=»цвет» — задает цвет рамки, которая обтекает изображение. Имеет смысл, только если атрибут border больше 0.
Пример 3.3. Вывод картинки в html с цветной рамкой
Результат можно видеть чуть выше.
Примечание
Атрибуты border и bordercolor можно задать в стилях CSS к img:
5. Свойство height=»ЧИСЛО» — задает высоту изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 400х200, а мы укажем высоту 150 пикселей, то оно сжимается до 300х150 (на 25% меньше), т.е. пропорционально.
6. Свойство width=»ЧИСЛО» — задает ширину изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 1000х800, а ширина указывается 1200 пикселей, то оно автоматически расширяется на 20% до 1200х960.
7. Свойство hspace=»ЧИСЛО» — задает горизонтальный отступ изображения в пикселях от других объектов html.
8. Свойство vspace=»ЧИСЛО» — задает вертикальный отступ изображения в пикселях от других объектов html.
Примечание
Вместо hspace и vspace советую применять старый и проверенный margin (более подробно про него можете прочитать в уроке про описание стилей html). Кратко напомню:
- margin-top: X px; (X — отступ сверху)
- margin-bottom: Y px; (Y — отступ внизу)
- margin-left: L px; (L — отступ слева)
- margin-right: R px; (R — отступ справа)
Задают отступы от объектов в пикселях. Допускаются отрицательные значения. По умолчанию либо наследуется значение предка, либо имеет значение 0.
Например. Отступ слева составляет 50 пикселей, а сверху 10 пикселей.
Преобразуется на странице в следующее:
В данном примере — отступ сверху составил 10 пикселей, слева 50 пикселей.
9. Свойство class=»имя_класса» — можно присвоить класс изображению, чтобы задать стиль всем изображениям этого класса.
Ссылки на другие страницы сайта
Если связанный документ находится на том же компьютере, что
и текущая страница, надо указывать его относительный адрес
(относительно текущей). Категорически не рекомендуется указывать
имя диска и абсолютный путь к файлу, потому что при переносе
сайта на другой компьютер или в другой каталог такие ссылки
не будут работать.
Для ссылки на документ в текущем каталоге надо указать только имя файла, например,
ссылка на страницу Таблицы выглядит так:
<A HREF=»table.htm»> Таблицы </A>
Ссылка на документ index.html в подкаталоге primer запишется в виде:
<A HREF=»primer/index.html»> Примеры </A>
В относительный путях можно использовать символы
.., которые обозначают выход из текущего каталога в
надкаталог. Например, ссылка
<A HREF=»../text/index.htm»> Примеры </A>
связана с файлом index.html в каталоге text, который
расположен рядом с текущим
Обратите внимание, что слэш, разделяющий
названия каталогов, должен быть наклонен вправо для совместимости
с обозначением путей в системе UNIX и ей подобных.
Как вставить изображения
Поместите любые изображения в ту же папку, где находятся две учебные html-страницы. Саму папку можно назвать, ну скажем Site1. Измените названия файлов изображений на img1, img2, img3, как на скриншоте. Либо измените в нашем коде эти названия на названия ваших изображений, а если нужно, то поменяйте и расширения (формат файлов). У меня это картинки 3D человечков, в формате .jpg:
Вы наверно слышали выражение «Корневой каталог сайта» — это директория (папка), где расположены все файлы сайта. В нем могут располагаться другие папки: с изображениями, с файлами скриптов, с отдельными разделами сайта. Чтобы потом не путаться в куче файлов с разными расширениями, уместно создать, например, отдельную папку для изображений. А для больших сайтов — несколько папок изображений для разных его разделов.
Если ваши изображения поместить в отдельную папку, например, с названием «papka», то путь к ней (значение обязательного атрибута scr) будет выглядеть так: . Если ваши изображения не отображаются в браузере, то причин всего две: указан неправильный путь к файлу или опечатка. Вы уже заметили, что элемент Img не имеет закрывающего тега. Разберем другие примененные атрибуты тега Img.
Во втором изображении img2.jpg: атрибут alt — в качестве значения используется текст, который виден, если браузер, по каким-либо причинам, не смог отобразить изображение. Рекомендуется использовать атрибут alt, прописывая в нем . Третье изображение помещено в тег P, а его расположение справа от текста абзаца определено значением «right» атрибута align, служащего для выравнивания картинки.
Стоит, еще отметить, что кроме формата jpg в веб-графике применяются форматы gif и png. Желательно научиться оптимизировать изображения для веб и пользоваться программой Photoshop. Оптимизированные, более «легкие по весу» изображения, меньше тормозят загрузку страниц в браузере.
Кстати, вы видите отступы (разное количество пробелов) в начале каждой строки кода — их делать не обязательно. Это делается для зрительного удобства, чтобы вебмастеру было проще редактировать документ в будущем. Но если не делать много пропусков, не оставлять пустых строк — html-страница будет меньше по размеру.
Якоря
Якорь или метка — это такой вид гиперссылки, которая помечает отдельный фрагмент html-страницы и позволяют перемещаться по содержимому документа.
Возможно, вы уже встречали страницы, где сразу после заголовка шел список названий разделов статьи, щелчок по которым перекидывал вас на интересующий фрагмент записи.
Якоря создают, как и обычные гиперссылки, с помощью парного тега A, только вместо атрибута href в него помещают атрибут name или id, значение которых задает уникальный идентификатор метки. При этом сам тег «A» обычно не имеет никакого содержимого:
Есть второй способ создания якоря, при котором не надо создавать пустые элементы «А». А можно использовать уже имеющиеся в веб-странице элементы, например теги html заголовков и абзацев. Для этого в нужный элемент добавляем универсальный атрибут id:

Далее необходимо сделать ссылку на созданный якорь. Для этого используется обычный тег «А» с обязательным атрибутом href, значение которого формируется из знака решетки (#) и названия метки:

При нажатии по такой ссылке, браузер не открывает новую страницу, а прокручивает текущую до тех пор пока html-элемент с якорем не займет позицию в верху экрана. Соответственно, чтобы все правильно работало, все метки на одной странице имели уникальные имена.
Если при создании ссылки на якорь в значении атрибута href после знака решетки # не поставить никакого значения, то щелчок по такой ссылке прокрутит страницу к началу. Таким образом можно создать простейшую кнопку «Наверх»:
На этом рассказывать о создании гиперссылок я заканчиваю, напомню только основные моменты:
- Для создания ссылок используется парный тег А с обязательным атрибутом href, в значении которого помещается адрес целевой страницы;
- При создании ссылки на почту в атрибуте href перед адресом почты необходимо поставить «mailto:»;
- Если надо создать ссылку изображение, то просто помещаем тег img внутрь тега А.
Абсолютные адреса
Если вы хотите поделиться с другом своей галереей кошек, то не можете просто отправить gallery.html, так как этот относительный адрес работает только для HTML-документов, которые находятся на том же компьютере или домене.
Вам нужен полный адрес вашего HTML-документа: http://ireallylovecats.com/gallery.html.
Этот URL может быть разбит на три части:
- протокол http://
- домен ireallylovecats.com
- путь к файлу gallery.html
Этот абсолютный адрес является самодостаточным: независимо от того, где вы используете ссылку, она содержит всю информацию, необходимую для поиска нужного файла на правильном домене с правильным протоколом.
Вы обычно используете абсолютные адреса для определения ссылки со своего сайта на другой сайт.
В файле http://ireallylovecats.com/gallery.html, вы могли бы написать:
Как сделать картинку ссылкой
Так как тег img для вставки изображения является строчным элементом html-страницы, то просто вставляем этот тег внутрь тега «А» вместо текста:

Этот html-код создаст изображение-ссылку. В результате на странице отобразится картинка, вся область которой станет кликабельной и при щелчке по ней произойдет переход по указанному в коде адресу.
Кроме этого простого варианта создания картинки-гиперссылки, html позволяет превратить в гиперссылку часть графического изображения. Более того, имеется возможность разбить изображение на части, каждое из которых будет представлять из себя гиперссылку, указывающей на свой интернет-адрес. Такой вариант называется картой изображений.
В настоящее время карта изображений используется редко, так как для этого требуется очень большое число тегов и html-код становится громоздким и запутанным.
Изображение-карта создается в три этапа:
- Создание самого изображения с помощью тега img: img src=»map.jpg»
- Создание карты с помощью парного тега map. С помощью обязательного атрибута name этого тега задается уникальное в пределах страницы имя карты. Далее необходимо привязать карту к изображению с помощью атрибута usemap тега img, значением которого должно состоять из символа # и имени карты:
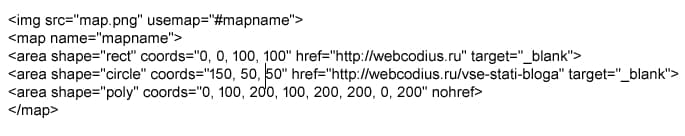
- Создание описаний областей гиперссылок с помощью одинарных тегов area. Данные тег должен содержать атрибуты: shape — форма области, coords — координаты области и href — адрес гиперссылки. Эти описания помещают внутрь тега map.
Примерно так выглядит полный html-код, создающий карту изображения:

Здесь мы создали одну прямоугольную область, указывающую на главную страницу сайта webcodius, одну круглую область, указывающую на страницу со всеми статьями этого же сайта, и одну многоугольную область не имеющей ссылки.
Для чего нужны ссылки
Основное назначение ссылок всех видов и мастей заключается в комфортном серфинге по сети. Пользователи должны легко перемещаться как внутри отдельных сайтов и страниц (привет якорям), так и переходить на другие веб ресурсы.
В этом плане, вебмастера должны стремиться делать ссылки красивыми и вписывающимися в дизайн. Удобство переходов должно достигаться применением соответствующих атрибутов (где надо – новое окно, где не надо – оставить в текущем).
Все побочные факторы связанные со ссылками, в частности, SEO влияние при продвижении, должны отходить на второй план, так как положительный эффект при продвижении оказывают только те ссылки, которые нужны пользователю.
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).