Чем отличаются форматы изображений и зачем они нужны
Содержание:
- Векторные
- .JPEG (JPG)
- Thank You For Helping Us!
- Подробнее о выборе формата записи цифровой фотографии
- LZW в GIF
- Используя iTunes
- Что такое формат и расширение
- Какой формат изображения лучше?
- Устранение неполадок со входом в учетную запись
- Как заполнять SEO-атрибуты изображений
- Форматы файлов специализированных графических редакторов
- Формат графических файлов JPEG
- Расширения файлов
- Какой формат изображения лучше?
- Технические детали
- Dragon Age 3 на Core 2 Duo процессоре — идет или нет?
- В каком формате снимать?
Векторные
- HPGL (Hewlett Packard Graphic Language)
- Формат векторной графики, широко использующийся при выводе рисунков и чертежей на плоттеры. Является стандартом в данной области.
Наиболее удобный формат для представления данных рентгеноструктурного анализа. - WMF (Windows Meta File)
- Векторный формат WMF использует графический язык Windows и, можно сказать, является ее родным форматом. Служит для передачи векторов через буфер обмена (Clipboard).
Понимается практически всеми программами Windows, так или иначе связанными с векторной графикой.
Однако, несмотря на кажущуюся простоту и универсальность, пользоваться форматом WMF стоит только в крайних случаях для передачи простейших изображений.
WMF искажает цвет, не может сохранять ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах, не может содержать растровые объекты. - Соответствующие программам (AI, CDR, DXF)
- См. «Программные форматы».
Специально для особо умных, копирующих все подряд из Интернета.
SVG (Scalable Vector Graphics) в принципе не стоит относить к форматам графики. Скорее это язык управления браузером, как подмножество XML.
.JPEG (JPG)
Это, пожалуй, самый распространенный графический формат. Обычно он используется для публикации в интернете фотографий и изображений с текстом. JPEG является TrueColor-форматом, то есть может хранить изображения с глубиной цвета 24 бит/пиксель. Данный формат может отображать более 16 млн цветов.
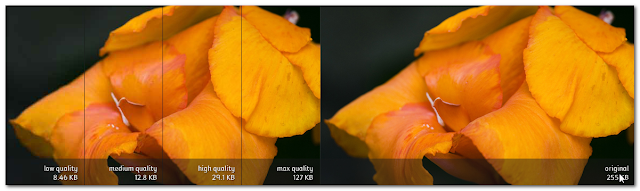
Свою популярность JPEG заслужил гибкой возможностью сжатия данных. Если нужно, изображение можно сохранить с высоким качеством. При использовании алгоритма сжатия с потерями, с каждым сохранением файла происходит потеря качества изображения. Ниже продемонстрированы изображения в формате JPEG с высоким, средним и низким качеством.
JPEG с высоким качеством (100). Размер 113 КБ

JPEG со средним качеством (50). Размер 59 КБ
JPEG с низким качеством (20). Размер 27 КБ

Thank You For Helping Us!
Подробнее о выборе формата записи цифровой фотографии
Итак, рассмотрим главные особенности популярных форматов фотографий.
Формат RAW
- по сути, является аналогом пленочного негатива (в отличие от других форматов, которые представляют собой цифровой аналог слайда),
- предназначен для дальнейшей обработки и сохранения либо в конвертируемом виде, либо в другом формате в зависимости от целей фотографа (например, если нужна печать, то в TIFF или JPEG; если — использование для веб, то в PNG и GIF),
- обеспечивает наилучшее качество снимка,
- обладает большим размером и требует достаточного места на карте памяти,
- хранит всю изначальную информацию о фотографии.
Формат TIFF
- полностью сохраняет высокое качество фотографии,
- отлично подходит для печати,
- сохраняет данные и информацию о снимке,
- фотографии в этом формате имеют очень большой размер (вес), что мешает размещать их в интернете.
Формат JPEG
- самый популярный формат,
- прочитывается и открывается любыми графическими программами,
- позволяет сохранить фотографию в высоком качестве,
- подходит для печати,
- подходит для размещения в сети, так как размер всегда можно уменьшить в графическом редакторе,
- имеет недостаток — утрачивание (при частом открытии и закрытии теряется часть данных).
Формат PNG
- как и JPEG позволяет сохранить качество снимка при уменьшении его веса/размера,
- позволяет сделать элементы полупрозрачными (посредством графического редактора),
- удобен для использования в интернете,
- подходит для создания веб-дизайна, так как можно управлять его размером и прозрачность.
Формат GIF
- позволяет объединить графику с анимацией,
- имеет легкий вес,
- подходит для загрузки в интернет и для создания веб-дизайна,
- качество снимка «страдает» из-за уменьшения веса,
- не подходит для печати,
- имеет ограничение в цветовой палитре.
Таким образом, фотограф может выбрать, какой формат ему использовать в определенных ситуациях и в зависимости от стоящих перед ним рабочих задач. Поэтому, если Вам нужно сделать красочную печать, то лучше используйте конвертируемый RAW или JPEG, если же Вы хотите использовать картинку в дизайне своего сайта, то обратитесь к PNG и GIF.
Также популярно использование формата PSD (формата программы PhotoShop) для хранения фотографии на компьютере для дальнейшей обработки.
Исходя из всего вышесказанного можно заключить, что расширению фотографии нужно уделить не меньше времени, чем другим параметрам снимка.
LZW в GIF
А чей это флаг? Ничей. Просто три горизонтальные полосы. Но если удобнее, можно считать это флагом Суверенной Цветовой Модели RGB.
00 R (индекс палитры 0) 01 G (индекс палитры 1) 10 B (индекс палитры 2) 11 (индекс палитры 3)
На самом деле, конечно, LZW понятия не имеет о конкретном цвете, и кодирует только его номер в палитре. Но дальше будет столько цифр в листинге, что мы рискуем в них запутаться, поэтому отмечу их как «R», «G» и «B».
000 R (индекс палитры 0) 001 G (индекс палитры 1) 010 B (индекс палитры 2) 011 (индекс палитры 3) 100 <CC> 101 <EoI>
100 <CC> |
Зачем этот код нужен в начале потока, неизвестно. То ли это обход какого-то бага в первой имплементации смотрелки, которую уже успели раздать клиентам. То ли в прототипе спецификации так определялась исходная длина кодов (количество битов-нулей как раз ей равна). То ли просто паранойя.
000 R |
110 RR | RR = 110 111 RRR | RRR = 111
1000 RRRR | RRRR = 1000
1001 RRRRR | RRRRR = 1001 1010 RRRRRR | RRRRRR = 1010
0000 R | RRRRRRR = 1011
0001 G | RG = 1100 1101 GG | GG = 1101 1110 GGG | GGG = 1110 1111 GGGG | GGGG = 1111
10000 GGGGG | GGGGG = 10000 10001 GGGGGG | GGGGGG = 10001 00001 G | GGGGGGG = 10010 00010 B | GB = 10011 10100 BB | BB = 10100 10101 BBB | BBB = 10101 10110 BBBB | BBBB = 10110 10111 BBBBB | BBBBB = 10111 11000 BBBBBB | BBBBBB = 11000 00010 B | BBBBBBB = 11001
00101 <EoI> |
10) (000) (100) = 0x84 (1000) (111) (1 = 0x8F ...
Сброс словаря
100 <CC> | 000 R | 110 RR | RR = 110 111 RRR | RRR = 111 1000 RRRR | RRRR = 1000 1001 RRRRR | RRRRR = 1001 1010 RRRRRR | RRRRRR = 1010 0000 R | RRRRRRR = 1011
0100 <CC> | (сброс словаря) 001 G | 110 GG | GG = 110 111 GGG | GGG = 111 1000 GGGG | GGGG = 1000 1001 GGGGG | GGGGG = 1001 1010 GGGGGG | GGGGGG = 1010 0001 G | GGGGGGG = 1011
0100 <CC> | (сброс словаря) 010 B | 110 BB | BB = 110 111 BBB | BBB = 111 1000 BBBB | BBBB = 1000 1001 BBBBB | BBBBB = 1001 1010 BBBBBB | BBBBBB = 1010 0010 B | BBBBBBB = 1011 0101 <EoI> |
Используя iTunes
В технике Apple система защиты тщательно продумана: при неправильном вводе кода шесть раз ваше устройство блокируется. «iPad отключен, подключитесь к iTunes» – как поступить, если появилось такое сообщение?
Первым делом скачайте новую версию айтюнс, если не сделали это до сих пор. Далее следуйте приведенному алгоритму:
- Подсоедините планшет к ПК и запустите программу, если это не сучилось автоматически. То есть главное действие для решения вопроса, как разблокировать iPad, – просто подключитесь к iTunes.
- Если запрашивается код – попробуйте настроить девайс в режим восстановления: вдавите «Home» и «Включение» примерно на 10 секунд. После этого поступит предложение возобновления.
- В случае отсутствия запроса на пароль начнется автоматическая синхронизация. Потом кликайте «Восстановить устройство».
- В выпавшем окне вы сможете увидеть дату создания копии – выберите её.
После этой цепочки действий планшет будет реанимирован без пароля, который необходимо тщательнее сохранять в дальнейшем. Собственно, это и есть решение проблемы «iPad заблокирован, подключитесь к iTunes».
О важности резервных копий
Замечательно, если вы взяли за обыкновение делать резервные копии. Это значит, что через айтюнс можно воссоздать данные с места последней копии. Если же такого правила у вас нет, информация может быть утеряна безвозвратно.
Что такое формат и расширение
Формат или тип — это информация о файле, по которой система понимает, какого он вида и в какой программе его открыть. Для этого у каждого файла есть расширение.
Расширение — это несколько английских букв и/или цифр. Находятся они сразу после названия и разделяются точкой.
На картинке показан файл с расширением mp3. Про него компьютер знает, что это аудио и открывать его нужно в программе-проигрывателе. Значок, которым он отмечен – это иконка программы запуска.
Есть текстовые файлы — они открываются в программе для работы с текстом. Есть музыкальные и видео — они запускаются в проигрывателях. Есть графические (фото, картинки) – они открываются в программах для просмотра изображений. И еще много других типов. У каждого из них свой значок, точнее, значок приложения, в котором он будет открыт.
Если у файла вместо иконки белый лист, значит, компьютер не подобрал для него подходящую программу.
При его открытии появится окно с выбором приложения. Компьютер предлагает пользователю самостоятельно указать программу для запуска.
На заметку. В Windows есть разнообразные системные иконки.
Как правило, такими значками отмечены файлы, которые нужны для корректной работы компьютера. Их много в системном локальном диске. Такие объекты нельзя удалять или переименовывать, иначе приложения, за которые они отвечают, могут работать со сбоями.
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.

Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения ( , электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
|
Фотографические изображения |
Графика, логотипы |
|
|
Свойства |
Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
Устранение неполадок со входом в учетную запись
Вход в систему в Windows 10
Войдя в свою учетную запись Microsoft на устройстве с Windows 10, вы можете синхронизировать свои настройки и покупки в Microsoft Store на всех своих устройствах.
Учетную запись Майкрософт можно настроить на новом устройстве, а также на уже существующей учетной записи локального пользователя – таким образом:
- Нажмите кнопку Пуск, а затем выберите пункт Параметры → Учетные записи → Учетные записи электронной почты и учетные записи приложения.
- Выберите Вместо этого войти в систему с помощью учетной записи Майкрософт.
- Следуйте инструкциям на экране, чтобы переключиться на учетную запись Майкрософт.
Вход в Xbox One
Войдите в свою учетную запись Microsoft на консоли Xbox One, чтобы разблокировать достижения, играть в любимые игры, общаться с друзьями с устройств Xbox One, Windows 10, iOS и Android.
- Если просто вы настраиваете консоль:
- На экране входа в систему введите адрес электронной почты, используемый для входа в учетную запись Microsoft.
- После ввода адреса электронной почты появится запрос на ввод пароля.
- Войдите на другой консоли Xbox One:
- Нажмите кнопку Xbox на геймпаде, чтобы открыть руководство.
- Прокрутите вниз и выберите опцию «Добавить и управление», а затем выберите Добавить новый.
- Введите адрес электронной почты или номер телефона, используемый для входа в учетную запись Майкрософт, а затем введите пароль.
- Ознакомьтесь с заявлением о конфиденциальности и выберите Далее.
- Выберите Параметры входа и безопасности.
- Следуйте другим инструкциям, а затем нажмите на кнопку Xbox, чтобы открыть справочник, выберите пункт Домашняя страница, чтобы вернуться к главному экрану.
Как заполнять SEO-атрибуты изображений
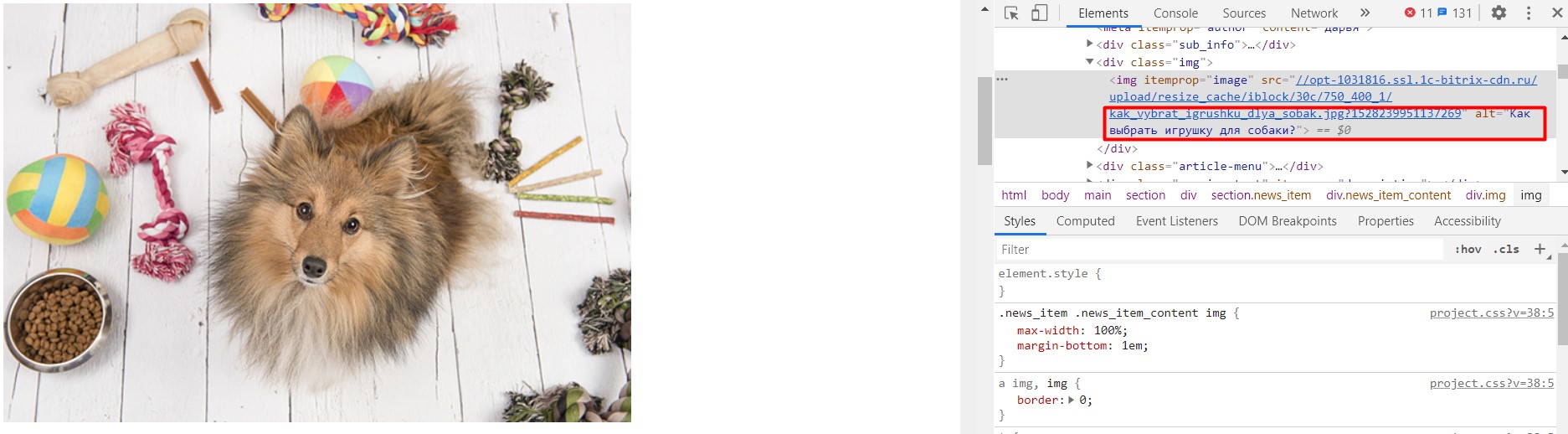
Поисковые системы воспринимают картинку как тег img с атрибутом src, содержащим само изображение, и атрибутом alt, в котором заключено описание картинки. Еще у изображения может быть прописан title с дополнительным описанием.
Не стоит использовать тег figure для картинок, поскольку figure сигнализирует поисковику, что нужно воспринимать этот объект в отрыве от контента страницы.
Атрибут alt
Alt — это описание изображения. Alt дает поисковику полезную информацию о тематике и релевантности изображения. Он должен содержать текстовое описание того, о чем картинка, что на ней изображено. Alt должен быть таким, что если удалить картинку со страницы и поставить вместо нее текст атрибута, он органично впишется в контекст.
Как заполнять alt для картинки?
Каким должен быть alt изображения:
- Описывающим содержание картинки.
- Связанным с текстом вокруг.
- Уникальным для каждой картинки на странице.
- Сформулированным максимально простым русским языком, чтобы Google интерпретировал его однозначно. Проверить, понял ли Google надпись в alt, можно в инструменте.
- Не слишком длинным, Google анализирует только примерно первые 100 символов.
- Без переспама ключевыми словами.
- Без повторов основного ключа в каждом alt всех картинок.
- Не дублирующим заголовок страницы или название статьи.
Alt картинки, дублирующий заголовок страницы, сигнализирует поисковым ботам, что картинку нужно проигнорировать, она нужна для декорации. Если это новости и нет цели попасть в Google Картинки, можно так и сделать. Если хочется получить трафик из Google Картинок, лучше сделать изображение частью контента, дать понять ботам, что оно помогает раскрыть смысл.
Неудачные варианты:
Нет текста в alt — img src=»sobaka.jpg»-
Переспам — img src=»sobaka.jpg» alt=»собака щенок собачка маленькая собачка ретривер лабрадор волкодав сеттер пойнтер корм для собак дешевый корм для собак еда для собак»
Удачный вариант:
Описание картинки, из которого понятно, что на ней происходит — img src=»sobaka.jpg» alt=»собака породы лабрадор приносит палку хозяину»
 Вариант заполнения alt
Вариант заполнения alt
Что делать для мультиязычных сайтов, советует Джон Мюллер:
Атрибут title
Title — тоже описание картинок, но для пользователей. Оно выводится при наведении курсора на изображение. В title лучше писать короткую фразу, поясняющую, что происходит на картинке. Но вообще заполнение этого атрибута не обязательно — на SEO он не влияет, может разве что быть полезным читателям.
 Заполненный title
Заполненный title
Название файла
В Справке Google написано, что название файла тоже важно, поэтому нужно переименовывать файлы перед загрузкой. Название может выполнять ту же функцию, что и заголовки с подписями, так что вариант sobaka.jpg лучше IMG00023.JPG, поскольку передает содержание картинки
Название должно быть написано на английском языке или в транслитерации, вместо пробелов и нижних подчеркиваний используйте дефисы.
Итак, оптимизированное изображение, которое будет полезно для SEO вашего сайта, должно быть качественным и крупным, для мобильного просмотра нужны отдельные превью. Картинки лучше загружать асинхронно, сжать файл с максимальным сохранением качества и подбирать формат под браузер
Тег alt должен содержать ключевые слова и быть релевантным текстовому фрагменту, который окружает картинку, также важно название файла
Форматы файлов специализированных графических редакторов
Кроме стандартных типов, отдельно можно выделить форматы графических изображений, применяемых в специализированный редакторах.
PDF – формат, который может содержать текстовые и графические данные. Разработан корпорацией Adobe. Этот формат предполагает использование разных методов сжатия для каждого конкретного элемента, содержащегося в конечном файле. Сегодня он является универсальным в основном для технической документации в электронном виде.
CDR – векторный формат графического редактора Corel Draw. Обработать его можно только таким программным пакетом. Другими редакторами не поддерживается, но легко экспортируется в другие форматы.
AI – формат программы Adobe Illustrator, поддерживаемый большинством других редакторов. Главная особенность – наивысшая стабильность изображения и полная совместимость с технологией PostScript. Может использоваться как промежуточный формат при переводе из одного в другой.
PSD – лучший формат изображения программного пакета Adobe Photoshop для промежуточного редактирования сложных изображений. Позволяет использовать слои и режимы смешивания, но имеет больший размер по сравнению с другими форматами. В качестве конечного формата для сохранения файлов применяется исключительно в самой программе.
Формат графических файлов JPEG
Эта группа экспертов занималась разработкой стандарта сжатия графических данных. Разработанный ими алгоритм сжатия изображений впоследствии получил аббревиатуру JPEG. Файлы графического формата jpeg имеют гораздо меньший объем, чем те же самые изображения в формате tiff и соответственно более эффективно расходуют место на диске. В то время это было весьма революционным событием!
Как происходит сжатие в jpeg? В первую очередь осуществляется преобразование цветовой модели изображения из RGB в модель YIV, которая используется на телевидении.
В этой модели составляющая Y содержит данные о яркости пикселя, а составляющие U и V хранят информацию о его цвете. Применение такой модели объясняется тем, что для человеческого глаза яркостные характеристики гораздо важнее, чем оттенки цвета.

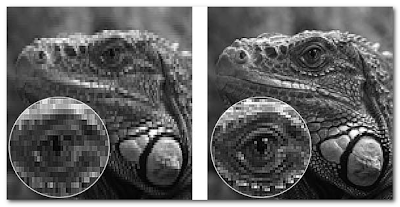
Рисунок 1. Особенностью компрессии по алгоритмам JPEG является потеря оттенков цветов и размытие границ, которые особенно заметны при тоновых переходах.
Далее изображение делится на блоки по 8 пикселей по вертикали и горизонтали. Каждый из блоков впоследствии преобразуется. В итоге изображение представляет собой набор колебаний с разной амплитудой и частотой.
На последнем этапе производится анализ амплитудно-частотных характеристик каждого блока. На основе анализа исключаются яркостные и цветовые данные кадра. Именно поэтому формат JPEG относится к форматам графических файлов с потерей данных.
Степень сжатия JPEG можно настраивать, но это вовсе не означает, что при минимальной компрессии удастся полностью восстановить исходное изображение, хотя при сравнении оба изображения будут трудно различимы.
С увеличением степени компрессии все больше цветовой и яркостной информации будет отбрасываться, размер файла будет уменьшаться, но вместе с этим будут сильно возрастать искажения, которые выражаются в размытии контрастных границ, пикселизации изображения и прочее.

Рисунок 2. При сжатии графического изображения происходит потеря качества. На изображении слева высокая степень компрессии, на изображении справа низкая степень компрессии.
В ряде случаев требуется наличие четких границ без размытия и смазывания, например, в высококачественной полиграфии. Естественно, для хранения изображений формат JPEG не подойдет. Производители фототехники предоставили возможность сохранять снимки в формате TIFF.
Расширения файлов
Расширение файла всегда указывается в его названии после точки и состоит из трех букв. Например, работая с файлом Word, мы можем увидеть расширение doc или docx. Благодаря расширению операционная система понимает, какой программой можно воздействовать на файл — открыть, редактировать и т.п.
Примечание
Если расширение не указано в названии файла, значит это заложено в настройках операционной системы, которые можно поменять.
Как правило, расширение пользователю показывается графически — картинкой, которой обозначен файл. Если на месте иконки отображается чистый белый лист, значит файл не распознается. В этом случае система предложит выбрать программу для работы с файлом вручную из списка установленных.
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.
Формат JPEG для цифровых камер
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения (оптимизированное изображения для сайта, электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
| Фотографические изображения | Графика, логотипы | |
| Свойства | Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
Технические детали
| Формат | Алгоритм сжатия | Растр / вектор | Глубина цвета | Индексированный цвет | Прозрачность | Метаданные | Переплетение | Многостраничный | Анимация | Слои | Управление цветом | Расширяемый | Формат HDR |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| AI | С потерями и без потерь | И то и другое | 1, 8, 24 и 32 (возможно, с несколькими палитрами) | да | да | да | Нет | да | Нет | да | да | Неизвестно | Нет |
| BMP | Нет, RLE , JPEG и PNG | Растр | 1, 4, 8, 16, 24, 32 и 64 | да | да | Нет | Нет | Нет | Нет | Нет | да | Нет | Нет |
| БПГ | HEVC , с потерями и без потерь | Растр | От 8 до 14 бит на канал | Нет | да | да | Нет | Нет | да | Неизвестно | да | Неизвестно | Неизвестно |
| CDR | С потерями и без потерь | И то и другое | 1, 8, 24 и 32 (несколько палитр) | да | да | да | Нет | да | Нет | да | да | Неизвестно | Нет |
| Цена за клик | Цена за клик | Растр | 1 | Нет | Нет | да | Нет | да | Нет | Нет | Нет | Да, через встроенный словарь | Нет |
| EPS | Нет, LZW , DEFLATE , RLE , DCT | И то и другое | Зависит от устройства | Нет | да | да | Нет данных | да | Нет | да | да | да | да |
| EXR | Нет, RLE , ZIP , Piz, PXR24 и B44, B44A, DWAA, DWAB | Растр | 16–128 (с плавающей точкой ) | Нет | да | да | Нет | да | Нет | да | да | да | да |
| Фарбфельд | Никто | Растр | 64 (16 бит на канал) | Нет | да | Нет | Нет | Нет | Нет | Нет | Нет | Нет | Нет |
| FLIF | Энтропийное кодирование без потерь MANIAC | Растр | От 1 до 16 бит на канал | да | да | да | Да, Адам∞ | Нет | да | Нет | да | Да, чанками | Да, с подходящим цветовым профилем |
| Гифка | LZW | Растр | Индексированный (от 1 до 8 бит на канал) и оттенки серого (8 бит на канал) | да | Да; 1bpp маска только для плоскости с использованием цветового индекса | да | да | да | да | да | Нет | Да (GIF89a) | Нет |
| HD фото / JPEG XR | Биортогональное преобразование с потерями и без потерь | Растр | 1, 2, 8, 16, 24, 32, 48, 64 и 128 (с плавающей запятой ) | Нет | да | да | да | да | Нет | Нет | да | да | да |
| ILBM | Дополнительное кодирование длин серий | Растр | 1, 2, 4, 8, 16, 32, 64, 64 EHB , 128, 256 ( 8 бит ), 4096 ( псевдо 12 бит HAM6 ), 4096 чистых 12 бит , 262, 144 ( псевдо 18 бит ) и 24-битный | да | Нет | да | да | Нет | Да, смена палитры | Нет | Нет | да | Нет |
| IMA | Преобразование оригинального многоуровневого анализа с потерями и без потерь | Растр | 8-битное , 16-битное целое число , 32-битное число с плавающей запятой | Нет | да | да | Нет | Нет | Нет | Нет | да | да | да |
| JPEG | С потерями (и частично без потерь), DCT , RLE и прогнозирование ближайшего соседа по Хаффману |
Растр | 8-битный ( оттенки серого ), 12-битный и 24-битный | Нет | Нет | да | да | Нет | Нет | Нет | да | Нет | Нет (см. Неофициальный JPEG-HDR ) |
| JPEG 2000 | С потерями и без потерь ( DWT ) | Растр | и ( оттенки серого ) с возможностью цветности до 48 бит | Нет | да | да | да | Нет | Нет | Нет | да | Неизвестно | Нет |
| KRA | Никто | И то и другое | оттенки серого , RGB , XYZ (8bpc, 16bpc, float16bpc, float32bpc), CMYK , L * a * b * и YCbCr (8bpc, 16bpc, float32bpc) | Нет | да | да | Нет | да | да | да | да | да | да |
| ORA | Без потерь | И то и другое | 1, 2, 4, 8, 16, 24, 32, 48 и 64 | да | да | да | да | да | Нет | да | да | да | да |
| PAM | Никто | Растр | До 16 | Нет | да | да | Нет | да | Нет | Нет | Нет | да | Нет |
| PCX | Нет, РЛЭ | Растр | 1, 2, 4, 8, 24 и 32 | да | да | Нет | Нет | да | Нет | Нет | Нет | Нет | Нет |
| PGF | С потерями и без потерь ( DWT ) | Растр | оттенки серого : 1, 8, 16, 31; RGB : 12, 16, 24, 32 и 48 | да | да | да | да | Нет | Нет | Нет | Нет | Неизвестно | Нет |
| ИЗОБРАЖЕНИЕ | Нет, RLE и QuickTime | И то и другое | 1, 2, 4, 8, 16, 24 и 32 | да | да | да | Неизвестно | Нет | Нет | Нет | Неизвестно | Нет? | Нет |
| PLD | Необязательный ZIP, JPEG | И то и другое | 1, 4, 8, 16, 24, 32, 48 и 64 | Неизвестно | да | да | Неизвестно | да | да | да | да | да | да |
| PNG | Без потерь и ДЕФЛЯЦИЯ | Растр | растровое изображение (1 бит на канал), индексированное (8 бит на канал), оттенки серого и RGB (8 бит на канал, 16 бит на канал) | да | Да; индексированные , оттенки серого и RGB | да | Да, алгоритм Adam7 | Нет | Нет (но см. MNG и APNG ) | Нет | да | Да, чанками | Нет, см. Обсуждение |
| PPM | Никто | Растр | До 16 | Нет | Нет | да | Нет | да | Нет | Нет | Нет | Нет | Нет |
| PSD и PSB | Нет и РЛЭ | И то и другое | растровое изображение (1 бит на канал), двухцветное , индексированное (8 бит на канал), оттенки серого , RGB , CMYK , Lab и многоканальный (8 бит на канал, 16 бит на канал, 32 бит на канал) | да | Да; индексированные , оттенки серого , RGB , CMYK и Lab | да | Нет данных | Нет | да | да | да | Нет? | да |
| PSP | Никто | И то и другое | 1, 2, 8, 16, 24, 32 и 48 | да | Да; Альфа-канал 8b и 16b на пиксель |
да | Нет | Неизвестно | Нет | да | Неизвестно | Неизвестно | Нет |
| SVG | Отсутствует и без потерь GZIP | Вектор | RGB (8 бит на канал) | Нет | да | да | Нет данных | Да (проект 1.2) | Да ( СМИЛ / SVG ) | да | да | Да, на основе XML |
Нет данных |
| TGA | Нет, РЛЭ и др. | Растр | 1, 2, 4, 8, 16, 24 и 32 | да | да | да | Нет | Нет | Нет | Нет | Нет | Неизвестно | Нет |
| TIFF | Нет, LZW , RLE , ZIP и другие | И то и другое | 1, 2, 4, 8, 16, 24 и 32 | Да (режимы 1–8 бит) | да | да | Да, для сжатия JPEG | да | Нет | да | да | Да, с помощью тегов | Да, TIFF с плавающей запятой |
| WebP | С потерями и без потерь | Растр | YUV 420P (12 бит на канал), YUV A420P (20 бит на канал) и RGB (8 бит на канал) | Внутренне в режиме без потерь, но недоступен для пользователя | да | да | Нет | да | да | Нет | да | да | Нет |
| XAML | Никто | Вектор | 32 и 64 | Нет | да | да | Нет данных | да | да | да | Нет | да | да |
| XCF | Нет и без потерь ( gzip , bzip2 и xz ) | И то и другое | индексированный (8bpc), оттенки серого и RGB (8bpc, 16bpc, float16bpc, 32bpc, float32bpc, float64bpc) | да | да | да | Нет | Нет | да | да | да | да | да |
Dragon Age 3 на Core 2 Duo процессоре — идет или нет?
В каком формате снимать?
Выбор формата изображения для съемки зависит от многих факторов. Многие начинающие фотографы совершают большую ошибку, снимая только в формате RAW, игнорируя формат JPEG как ущербный. Действительно, в тех случаях, когда позволяет ситуация, лучше всего использовать формат RAW. Но в репортажной или спортивной съемке, к примеру, пренебрежение форматом JPEG может стоить вам пропущенных удивительных кадров. Все дело в том, что формат RAW требует большого буферного объема памяти в камере, а также быстрого процессора. При съемке длинной серии в формате RAW вас не спасут даже быстрые карты памяти – буфер камеры все равно заполнится и камера не сможет снимать до тех пор, пока он не освободится. Это время занимает порядка нескольких секунд, вполне достаточно, чтобы пропустить хороший кадр. Формат JPEG в этом случае позволит не ограничивать себя и снимать сколь угодно длинные серии кадров. В условиях студии или при постановочной фотосъемке, а также при любых условиях, когда не требуется быстрая серийная съемка, лучше использовать формат RAW.







