Array.prototype.foreach()
Содержание:
- Array.isArray
- Добавление или удаление элементов массива в любой позиции
- Доступ к элементам массива
- Читайте также:
- Функции-«колбэки»
- Инициализация массива в JavaScript
- Глобальное запечатывание объекта
- Перебор ассоциативного массива в JavaScript
- reduce/reduceRight
- JavaScript
- Простое мобильное приложение, информирующее об остатках на складах и ценах по штрихкоду, для 1С: УНФ, Розница, УТ 11
- Внутреннее устройство массива
- Цикл «for…in»
- Как создать строку из массива
- Ассоциативный массив — что это?
- Заключение
Array.isArray
Массивы не
образуют отдельный тип языка. Они основаны на объектах. Поэтому typeof не может
отличить простой объект от массива:
console.log(typeof {}); // object
console.log (typeof ); // тоже object
Но массивы
используются настолько часто, что для этого придумали специальный метод: Array.isArray(value). Он возвращает
true, если value массив, и false, если нет.
console.log(Array.isArray({})); // false
console.log(Array.isArray()); // true
Подведем итоги
по рассмотренным методам массивов. У нас получился следующий список:
|
Для |
|
|
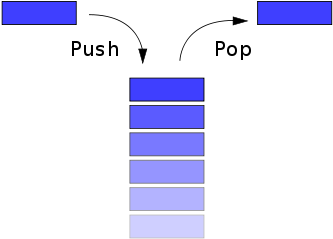
push(…items) |
добавляет элементы в конец |
|
pop() |
извлекает элемент с конца |
|
shift() |
извлекает элемент с начала |
|
unshift(…items) |
добавляет элементы в начало |
|
splice(pos, deleteCount, …items) |
начиная с индекса pos, удаляет |
|
slice(start, end) |
создаёт новый массив, копируя в него |
|
concat(…items) |
возвращает новый массив: копирует все |
|
Для поиска |
|
|
indexOf/lastIndexOf(item, pos) |
ищет item, начиная с позиции pos, и |
|
includes(value) |
возвращает true, если в массиве |
|
find/filter(func) |
фильтрует элементы через функцию и |
|
findIndex(func) |
похож на find, но возвращает индекс |
|
Для перебора |
|
|
forEach(func) |
вызывает func для каждого элемента. |
|
Для |
|
|
map(func) |
создаёт новый массив из результатов |
|
sort(func) |
сортирует массив «на месте», а потом |
|
reverse() |
«на месте» меняет порядок следования |
|
split/join |
преобразует строку в массив и обратно |
|
reduce(func, initial) |
вычисляет одно значение на основе |
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #5: арифметические операции: +, -, *, /, **, %, ++, —
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #17: методы строк — length, toLowerCase, indexOf, includes, startsWith, slice, substring
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval
Добавление или удаление элементов массива в любой позиции
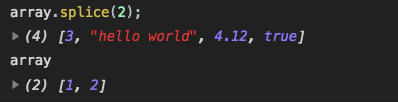
Метод splice() — это очень универсальный метод массива, который позволяет добавлять или удалять элементы любого индекса, используя синтаксис arr.splice(startIndex, deleteCount, elem1, …, elemN).
Этот метод принимает три параметра: первый параметр — это индекс, с которого начинается объединение массива (обязателен); второй параметр — количество удаляемых элементов (используйте 0, если вы не хотите удалять какие-либо элементы) (параметр необязательный), и третий параметр представляет собой набор заменяющих элементов, он также является необязательным. В следующем примере показано, как это работает:
var colors = ; var removed = colors.splice(0,1); // Удалить первый элемент document.write(colors); // Результат: Green,Blue document.write(removed); // Результат: Red (массив из одного элемента) document.write(removed.length); // Результат: 1 removed = colors.splice(1, 0, "Pink", "Yellow"); // Вставить два элемента начиная с позиции 1 document.write(colors); // Результат: Green,Pink,Yellow,Blue document.write(removed); // Пустой массив document.write(removed.length); // Результат: 0 removed = colors.splice(1, 1, "Purple", "Voilet"); // Вставить два элемента, удалить один document.write(colors); // Результат: Green,Purple,Voilet,Yellow,Blue document.write(removed); // Результат: Pink (массив из одного элемента) document.write(removed.length); // Результат: 1
Метод splice() возвращает массив удаленных элементов или пустой массив, если элементы не были удалены, как вы можете видеть в приведенном выше примере. Если второй аргумент опущен, все элементы от начала до конца массива удаляются. В отличие от методов slice() и concat(), метод splice() модифицирует массив, для которого он вызывается.
Доступ к элементам массива
К элементам массива можно обращаться по их индексу, используя обозначение в квадратных скобках. Индекс — это число, представляющее позицию элемента в массиве.
Индексы массива начинаются с нуля. Это означает, что первый элемент массива хранится с индексом 0, а не с 1, второй элемент хранится с индексом 1 и т.д. Индексы массива начинаются с 0 и доходят до значения количества элементов минус 1. Таким образом, массив из пяти элементов будет иметь индексы от 0 до 4.
В следующем примере показано, как получить отдельные элементы массива по их индексу.
var fruits = ; document.write(fruits); // Результат: Apple document.write(fruits); // Результат: Banana document.write(fruits); // Результат: Mango document.write(fruits); // Результат: Papaya
Читайте также:
Функции-«колбэки»
Рассмотрим ещё примеры функциональных выражений и передачи функции как значения.
Давайте напишем функцию с тремя параметрами:
- Текст вопроса
- Функция, которая будет вызываться, если ответ будет «Yes»
- Функция, которая будет вызываться, если ответ будет «No»
Наша функция должна задать вопрос и, в зависимости от того, как ответит пользователь, вызвать или :
На практике подобные функции очень полезны. Основное отличие «реальной» функции от примера выше будет в том, что она использует более сложные способы взаимодействия с пользователем, чем простой вызов . В браузерах такие функции обычно отображают красивые диалоговые окна. Но это уже другая история.
Аргументы функции ещё называют функциями-колбэками или просто колбэками.
Ключевая идея в том, что мы передаём функцию и ожидаем, что она вызовется обратно (от англ. «call back» – обратный вызов) когда-нибудь позже, если это будет необходимо. В нашем случае, становится колбэком’ для ответа «yes», а – для ответа «no».
Мы можем переписать этот пример значительно короче, используя Function Expression:
Здесь функции объявляются прямо внутри вызова . У них нет имён, поэтому они называются анонимными. Такие функции недоступны снаружи (потому что они не присвоены переменным), но это как раз то, что нам нужно.
Подобный код, появившийся в нашем скрипте выглядит очень естественно, в духе JavaScript.
Функция – это значение, представляющее «действие»
Обычные значения, такие как строки или числа представляют собой данные.
Функции, с другой стороны, можно воспринимать как «действия».
Мы можем передавать их из переменной в переменную и запускать, когда захотим.
Инициализация массива в JavaScript
В JavaScript мы можем создать пустой массив, применяя для этого квадратные скобки либо конструктор Array:
var users = new Array(); var people = []; console.log(users); // Array console.log(people); // Array
Кроме того, мы можем сразу же инициализировать наш массив некоторым числом элементов:
var users = new Array("Bill", "Tom", "Alice");
var people = "Sam", "John", "Kate"];
console.log(users); //
console.log(people); //
Также можем определить массив, по ходу определяя в него новые элементы:
var users = new Array(); users1 = "Tom"; users2 = "Kate"; console.log(users1]); // "Tom" console.log(users]); // undefined
Обратите внимание, что не имеет значения, что массив по умолчанию создаётся с нулевой длиной. Используя индексы, мы сможем подставить тот или иной элемент на конкретный индекс в массиве
length
Если хотим узнать длину массива в JS, используем свойство length:
var fruit = new Array();
fruit = "груши";
fruit1 = "яблоки";
fruit2 = "сливы";
document.write("В массиве fruit " + fruit.length + " элемента: <br/>");
for(var i=; i < fruit.length; i++)
document.write(fruiti + "<br/>");
Фактически, длиной нашего массива в JavaScript будет индекс последнего элемента, плюс единица. К примеру:
var users = new Array(); // в массиве 0 элементов
users = "Kate";
users1 = "Tom";
users4 = "Sam";
for(var i=; i<users.length;i++)
console.log(usersi]);
В этом случае вывод браузера будет следующим:
Kate Tom undefined undefined Sam
Вне зависимости от того, что для индексов №№ 2 и 3 мы элементов не добавляли, длиной массива будет число 5, ведь элементы с индексами №№ 2 и 3 будут просто иметь значение undefined.
Глобальное запечатывание объекта
Дескрипторы свойств работают на уровне конкретных свойств.
Но ещё есть методы, которые ограничивают доступ ко всему объекту:
- Object.preventExtensions(obj)
- Запрещает добавлять новые свойства в объект.
- Object.seal(obj)
- Запрещает добавлять/удалять свойства. Устанавливает для всех существующих свойств.
- Object.freeze(obj)
- Запрещает добавлять/удалять/изменять свойства. Устанавливает для всех существующих свойств.
А также есть методы для их проверки:
- Object.isExtensible(obj)
- Возвращает , если добавление свойств запрещено, иначе .
- Object.isSealed(obj)
- Возвращает , если добавление/удаление свойств запрещено и для всех существующих свойств установлено .
- Object.isFrozen(obj)
- Возвращает , если добавление/удаление/изменение свойств запрещено, и для всех текущих свойств установлено .
На практике эти методы используются редко.
Перебор ассоциативного массива в JavaScript
Как правило, перебор ассоциативного массива осуществляется посредством цикла for…of. Итерацию мы можем организовать по ключам, записям и значениям ().
Мы можем выполнить перебор ключей с помощью итерируемого объекта MapIterator, который возвращается посредством метода keys:
for (let key of arr.keys()) {
console.log(key);
}
Чтобы перебрать значения, воспользуйтесь итерируемым объектом MapIterator, который возвращается посредством методом values:
for (let value of arr.values()) {
console.log(value);
}
Теперь посмотрим, как происходит перебор записей ассоциативного массива в JavaScript с применением метода entries:
for (let pair of arr.entries()) {
// pair - это массив
console.log(pair]); // ключ
console.log(pair1]); // значение
console.log(`Ключ = ${pair}, значение = ${pair1}`);
}
Этот метод по умолчанию применяется в for…of, поэтому его можно опустить:
for (let pair of arr) {
console.log(`Ключ = ${pair}, значение = ${pair1}`);
}
Вдобавок ко всему, перебрать ассоциативный массив в JavaScript мы можем посредством метода forEach.
arr.forEach(function(value,key) {
console.log('key = ' + key +', value = ' + value);
});
Если нужно преобразовать ассоциативный массив в JSON и назад, подойдёт следующий способ:
let arr = new Map(, 'answer1', 'Ответ 1...'], 'answer2', 'Ответ 2...'], ]); // в JSON jsonStr = JSON.stringify(); // из JSON в Map mapArr = new Map(JSON.parse(jsonStr));
reduce/reduceRight
Метод «arr.reduce(callback)» используется для последовательной обработки каждого элемента массива с сохранением промежуточного результата.
Это один из самых сложных методов для работы с массивами. Но его стоит освоить, потому что временами с его помощью можно в несколько строк решить задачу, которая иначе потребовала бы в разы больше места и времени.
Метод используется для вычисления на основе массива какого-либо единого значения, иначе говорят «для свёртки массива». Чуть далее мы разберём пример для вычисления суммы.
Он применяет функцию по очереди к каждому элементу массива слева направо, сохраняя при этом промежуточный результат.
Аргументы функции :
- – последний результат вызова функции, он же «промежуточный результат».
- – текущий элемент массива, элементы перебираются по очереди слева-направо.
- – номер текущего элемента.
- – обрабатываемый массив.
Кроме , методу можно передать «начальное значение» – аргумент . Если он есть, то на первом вызове значение будет равно , а если у нет второго аргумента, то оно равно первому элементу массива, а перебор начинается со второго.
Проще всего понять работу метода на примере.
Например, в качестве «свёртки» мы хотим получить сумму всех элементов массива.
Вот решение в одну строку:
Разберём, что в нём происходит.
При первом запуске – исходное значение, с которого начинаются вычисления, равно нулю (второй аргумент ).
Сначала анонимная функция вызывается с этим начальным значением и первым элементом массива, результат запоминается и передаётся в следующий вызов, уже со вторым аргументом массива, затем новое значение участвует в вычислениях с третьим аргументом и так далее.
Поток вычислений получается такой
В виде таблицы где каждая строка – вызов функции на очередном элементе массива:
| результат | |||
|---|---|---|---|
| первый вызов | |||
| второй вызов | |||
| третий вызов | |||
| четвёртый вызов | |||
| пятый вызов |
Как видно, результат предыдущего вызова передаётся в первый аргумент следующего.
Кстати, полный набор аргументов функции для включает в себя , то есть номер текущего вызова и весь массив , но здесь в них нет нужды.
Посмотрим, что будет, если не указать в вызове :
Результат – точно такой же! Это потому, что при отсутствии в качестве первого значения берётся первый элемент массива, а перебор стартует со второго.
Таблица вычислений будет такая же, за вычетом первой строки.
Метод arr.reduceRight работает аналогично, но идёт по массиву справа-налево.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Простое мобильное приложение, информирующее об остатках на складах и ценах по штрихкоду, для 1С: УНФ, Розница, УТ 11
Для различных торговых предприятий(магазинов, супермаркетов, торговых баз и т.п.) крайне необходимо персоналу, быстро уточнять наличие на складе или цену продаваемой номенклатуры. Что может быть проще взять свой смартфон навести камеру, и все выяснить.
Но не тут то было, в стандартном функционале 1С Розницы, УНФ, Торговли и т.п., ничего для быстрой обработки штрихкодов нет. На инфостарте ничего нужного, я также не нашел. В итоге пришлось разработать данное решение.
2 стартмани
Внутреннее устройство массива
Массив – это особый подвид объектов. Квадратные скобки, используемые для того, чтобы получить доступ к свойству – это по сути обычный синтаксис доступа по ключу, как , где в роли у нас , а в качестве ключа – числовой индекс.
Массивы расширяют объекты, так как предусматривают специальные методы для работы с упорядоченными коллекциями данных, а также свойство . Но в основе всё равно лежит объект.
Следует помнить, что в JavaScript существует 8 основных типов данных. Массив является объектом и, следовательно, ведёт себя как объект.
…Но то, что действительно делает массивы особенными – это их внутреннее представление. Движок JavaScript старается хранить элементы массива в непрерывной области памяти, один за другим, так, как это показано на иллюстрациях к этой главе. Существуют и другие способы оптимизации, благодаря которым массивы работают очень быстро.
Но все они утратят эффективность, если мы перестанем работать с массивом как с «упорядоченной коллекцией данных» и начнём использовать его как обычный объект.
Например, технически мы можем сделать следующее:
Это возможно, потому что в основе массива лежит объект. Мы можем присвоить ему любые свойства.
Но движок поймёт, что мы работаем с массивом, как с обычным объектом. Способы оптимизации, используемые для массивов, в этом случае не подходят, поэтому они будут отключены и никакой выгоды не принесут.
Варианты неправильного применения массива:
- Добавление нечислового свойства, например: .
- Создание «дыр», например: добавление , затем (между ними ничего нет).
- Заполнение массива в обратном порядке, например: , и т.д.
Массив следует считать особой структурой, позволяющей работать с упорядоченными данными. Для этого массивы предоставляют специальные методы. Массивы тщательно настроены в движках JavaScript для работы с однотипными упорядоченными данными, поэтому, пожалуйста, используйте их именно в таких случаях. Если вам нужны произвольные ключи, вполне возможно, лучше подойдёт обычный объект .
Цикл «for…in»
Для перебора всех свойств объекта используется цикл . Этот цикл отличается от изученного ранее цикла .
Синтаксис:
К примеру, давайте выведем все свойства объекта :
Обратите внимание, что все конструкции «for» позволяют нам объявлять переменную внутри цикла, как, например, здесь. Кроме того, мы могли бы использовать другое имя переменной
Например, часто используется вариант
Кроме того, мы могли бы использовать другое имя переменной. Например, часто используется вариант .
Упорядочены ли свойства объекта? Другими словами, если мы будем в цикле перебирать все свойства объекта, получим ли мы их в том же порядке, в котором мы их добавляли? Можем ли мы на это рассчитывать?
Короткий ответ: свойства упорядочены особым образом: свойства с целочисленными ключами сортируются по возрастанию, остальные располагаются в порядке создания. Разберёмся подробнее.
В качестве примера рассмотрим объект с телефонными кодами:
Если мы делаем сайт для немецкой аудитории, то, вероятно, мы хотим, чтобы код был первым.
Но если мы запустим код, мы увидим совершенно другую картину:
- США (1) идёт первым
- затем Швейцария (41) и так далее.
Телефонные коды идут в порядке возрастания, потому что они являются целыми числами: .
Целочисленные свойства? Это что?
Термин «целочисленное свойство» означает строку, которая может быть преобразована в целое число и обратно без изменений.
То есть, – это целочисленное имя свойства, потому что если его преобразовать в целое число, а затем обратно в строку, то оно не изменится. А вот свойства или таковыми не являются:
…С другой стороны, если ключи не целочисленные, то они перебираются в порядке создания, например:
Таким образом, чтобы решить нашу проблему с телефонными кодами, мы можем схитрить, сделав коды не целочисленными свойствами. Добавления знака перед каждым кодом будет достаточно.
Пример:
Теперь код работает так, как мы задумывали.
Как создать строку из массива
Могут быть ситуации, когда вы просто хотите создать строку, объединив элементы массива. Для этого вы можете использовать метод join(). Этот метод принимает необязательный параметр, который является строкой-разделителем, которая добавляется между каждым элементом. Если вы опустите разделитель, то JavaScript будет использовать запятую (,) по умолчанию. В следующем примере показано, как это работает:
var colors = ;
document.write(colors.join()); // Результат: Red,Green,Blue
document.write(colors.join("")); // Результат: RedGreenBlue
document.write(colors.join("-")); // Результат: Red-Green-Blue
document.write(colors.join(", ")); // Результат: Red, Green, Blue
Вы также можете преобразовать массив в строку через запятую, используя toString(). Этот метод не принимает параметр разделителя, как это делает join(). Пример работы метода toString():
var colors = ; document.write(colors.toString()); // Результат: Red,Green,Blue
Ассоциативный массив — что это?
Под ассоциативным массивом подразумевают массив, в котором в качестве ключей применяются строки. То есть речь идёт о совокупности пар «ключ-значение». Таким образом, в ассоциативном массиве любое значение связано с конкретным ключом, а доступ к этому значению производится по имени ключа.
Мы можем представить ассоциативный массив в виде небольшого ящика, где находятся отделения. Каждое отделение имеет имя (это ключ) и содержимое (это значение). Естественно, чтобы найти нужное отделение в ящике, мы должны знать имя отделения (ключ). Зная это имя, мы сможем получить содержимое отделения (значение).
Заключение
Как правило, for/of — это самый надежный способ перебора массива в JavaScript. Он более лаконичен, чем обычный цикл for, и не имеет такого количества граничных случаев, как for/in и forEach(). Основным недостатком for/of является то, что вам нужно проделать дополнительную работу для доступа к индексу массива (см. дополнение), и вы не можете строить цепочки кода, как вы можете это делать с помощью forEach(). Но если вы знаете все особенности forEach(), то во многих случаях его использование делает код более лаконичным.
Дополнение: Чтобы получить доступ к текущему индексу массива в цикле for/of, вы можете использовать функцию .
for (const of arr.entries()) {
console.log(i, v); // Prints "0 a", "1 b", "2 c"
}
Оригинал: For vs forEach() vs for/in vs for/of in JavaScript
Spread the love