Как написать description: для блога, товара, компании
Содержание:
- Как правильно писать description
- Особенности формирования заголовков сниппетов в поисковой выдаче
- keywords (ключевые слова)
- Чек-лист или пошаговая инструкция по составлению тайтла
- Что отличает хороший и плохой description, реальные примеры
- The декларация
- Настройка области просмотра
- Что такое SEO теги title? (и почему они так важны?)
- Где прописывается дескрипшн в WordPress?
- 5 правил формирования description
- Мета тег Description
- Требования и рекомендации
- Что такое мета Keywords?
- Чем отличается правильный description от плохого: примеры
- Как составить Description правильно. Список советов вебмастеру
- 3 плохих title из выдачи или «не надо так»
- Обязательно прописывать Description?
- Что такое Дескрипшен и как его составить
- Мета теги для SEO (поисковой) оптимизации
- § 5. Заключение
- Заключение
Как правильно писать description
Описания с ошибками составляют и
опытные пользователи, не только начинающие авторы. Мало внимания и времени,
уделяемых мета-тегу – вот в чём кроется проблема. Можно привести самые
распространённые ошибки авторов:
- следующие друг за другом ключевые слова, без другого текста;
- отказ от краткости в пользу большого количества воды;
- использование description в качестве вступительного абзаца, а не простого описания;
- отсутствие ключей. Надо вставлять хотя бы один, который будет главным;
- дублирование тайтла. Грубой ошибкой считается его вставление в первое предложение;
- наличие обещаний, которые слишком сильно превышают ожидания. Из-за таких явлений CTR страниц только снижается.
Примеры
Вот правильные тексты,
способствующие привлечению дополнительной аудитории для сайтов:
- «Купите в нашем магазине компьютер и получите бесплатную доставку. Акция действует только сегодня»;
- «2 000 моделей компьютеров по самой низкой цене. Только сегодня в подарок расширенная гарантия».
Указанные описания отличаются
наличием ключей в первых позициях. По этой причине поисковая выдача лучше.
Прочтение не доставляет хлопот, выделяется органичный вид.
Но с теми же запросами описания
составляют и неправильно:
- «Большой выбор компьютеров. Подберем нужную модель»;
- «Купите компьютер в нашем магазине. У нас популярные бренды».
Подобные обстоятельства связаны с
главной ошибкой – полный отказ от ключевиков, либо проставление их не на
главной странице. Оба описания воспримутся поисковыми системами как слишком
короткие.
Особенности формирования заголовков сниппетов в поисковой выдаче
Для чего вообще столько мороки с этим titile? В частности, для того чтобы сниппет вашей страницы в выдаче был максимально привлекательным для пользователя.

Если в title не будет ключевых слов из запроса, а также если он будет спамным или длинным, то поисковая система подставит туда кусок контента, который посчитает релевантным запросу. А взять этот кусок она может из тегов <H1>-<H6>, из description, из текста, из анкоров, из alt изображений и т.п.
Поэтому нужно постоянно отслеживать сниппеты своих страниц по основным ключевым запросам и пытаться делать максимально привлекательные заголовки и описания. Отмечу, что стоит этим заниматься тогда, когда ваша страница войдет в топ-10 выдачи. Пока страницы там нет – занимайтесь другими, более важными вещами.
С title разобрались, приступим к description.
keywords (ключевые слова)
У любого сайта есть набор ключевых слов и словосочетаний, по которым поисковые системы ищут нужные ресурсы в сети. Именно эти слова и должны составлять содержимое keywords.
Самый простой способ подобрать нужные ключевые слова для текущей страницы — это определить по каким словам вы сами стали бы искать материал, представленный на ней? Вот это и будут нужные ключевые слова. Пример:
<meta name="keywords" content="мета тег, meta, метаданные, keywords, description">
Ключевые слова указываются через запятую или пробел и могут быть написаны в любом регистре. Рекомендуется указывать не более 10-15 ключевых слов или словосочетаний.
В настоящее время поисковые системы стали более продвинутые и определяют категорию, к которой относится информация, по содержимому веб-страницы, а ключевые слова отошли на второй план или полностью игнорируются.
Чек-лист или пошаговая инструкция по составлению тайтла
Когда вы составляете заголовок страницы, вам необходимо пройти следующие пункты:
Смотрим на семантическое ядро. Какие запросы у нас есть для этой страницы Смотрим выдачу и конкурентов. Изучаем их приемы и смотрим на количество «провальных» тайтлов. Ваша задача сделать лучше, чем у них Смотрим свой контент. Запросы, которых может не быть в семантике, но которые вы возможно можете использовать – «фото», «видео». Например, у вас намечается тайтл «как клеить обои, пошаговая инструкция», но на странице присутствует и видеоролик. В семантике этого может не быть, но почему бы не добавить «Как клеить обои, пошаговая инструкция – видео»
Обращайте внимание на то, что у вас есть на странице и используйте это. Смотрим заголовок Н1
Тайтл не должен с ним совпадать. Тайтл начинается с самой частотной фразы Тайтл не превышает 90 символов В первых 50 символах есть самые важные ключевые слова В тайтле нет точек. По крайней мере ненужных В тайтле нет грамматических ошибок Ваш тайтл не дублирует чужой тайтл Нечего писать, мало ключей? Используйте слова, повышающие CTR Проверьте тайтл на читабельность. Он должен звучать органично В начале тайтла нет бренда, пусть он даже частотный. Ключи не повторяются в тайтле более двух раз Тайтл отображает суть страницы
Вот такой небольшой чек-лист, который вы должны соблюдать при написании мета-тега Title.
Что отличает хороший и плохой description, реальные примеры
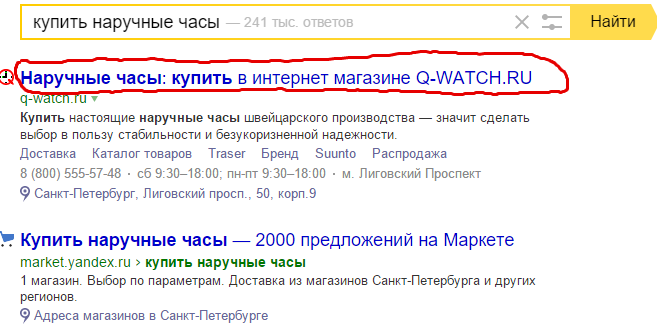
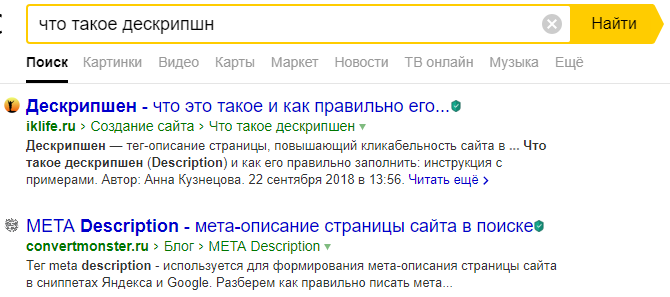
Чтобы разбор получился конструктивным, посмотрим на конкретные примеры и проанализируем представленную в них информацию. Берём запрос «Description» и сразу натыкаемся на плохой сниппет. Что же с ним не так?
С одной стороны, тут отображены положительные стороны, также из положительных сторон можно отметить описание свойств. Но в тексте нет цепляющего слова, что пользователь перешел на сайт.

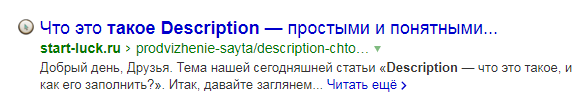
Вот другой запрос «что такое Description». Меня сразу заинтересовало следующее описание: «Тема нашей сегодняшней статьи «Description — что это такое, и как его заполнить?». Итак, давайте заглянем», поскольку автору удалось в трёх предложениях выделить всё самое главное.
Первое предложение сразу цепляет, почти что в самом начале вписан ключ, а завершение дескрипшена показывает, что в статье можно будет узнать полезную информацию по теме и получить советы.

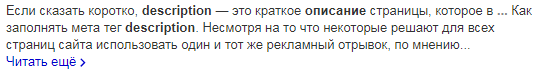
А вот сниппет в духе «Тема заработка на контекстной рекламе по-прежнему крайне актуальна. На неё оказывает воздействие огромное количество факторов. Пользователь сможет изучить не только тематику контента, но и его уровень качества» вряд ли кого-то заинтересует.
И хотя ключевое слово было использовано вначале, но нет ничего завлекающего, нет интриги, которая вызвала бы желание перейти на сайт. Что можно сказать на основе просмотренных описаний? Хорошее описание будет:
Притягивать к себе внимание, мотивировать перейти на сайт.
Достоверно описывать, что ждёт пользователя.
Выстроено правильно. В нём не будут допущены ошибки.. Такой текст будет привлекателен и для человека, и для робота
Такой текст будет привлекателен и для человека, и для робота.
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Настройка области просмотра
Обращаю Ваше внимание на то, что область просмотра определяет, как веб-страница отображается на мобильном устройстве,
если она не задана, то ширина страницы считается равной стандартному значению, и она уменьшается на мобильном устройстве, чтобы поместиться на его экране. Для того, чтобы мобильные браузеры автоматически не изменяли размер страниц сайта, необходимо
в теге разместить метатег, который сообщает браузеру, как обрабатывать размеры страницы и изменять ее масштаб:
Для того, чтобы мобильные браузеры автоматически не изменяли размер страниц сайта, необходимо
в теге <head> разместить метатег, который сообщает браузеру, как обрабатывать размеры страницы и изменять ее масштаб:
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
- Атрибут name задает имя документа метаданным, значение «viewport» дает подсказку браузеру о размере начального размера области просмотра. Функция атрибута content задать значения для этого атрибута.
- Значение width=device-width атрибута content сообщает, что ширина страницы устанавливается в соответствии с размером экрана устройства в аппаратно-независимых пикселях (device-independent pixel, dip), что позволяет странице пересчитывать положение элементов для корректного отображения на различных экранах. По аналогии допускается указать значения для высоты height=device-height.
- Значение initial-scale=1 атрибута content сообщает браузеру, что необходимо установить соответствие 1:1 для пикселей CSS и аппаратно-независимых пикселей вне зависимости от ориентации устройства (альбомной или портретной).
Если все страницы Вашего сайта адаптированы для просмотра на мобильных устройствах, то размещение вышеуказанного мета тега является обязательным.
Доступные значения:
| Значение атрибута | Определение |
|---|---|
| width | Определяет ширину в пикселях области просмотра (значение — положительное целое число или device-width). |
| height | Определяет высоту в пикселях области просмотра (значение — положительное целое число или device-height). |
| initial-scale | Определяет соотношение между шириной устройства (device-width в портретном режиме или device-height в ландшафтном режиме) и размером области просмотра. Чем больше число, тем выше масштаб. Значение — положительное целое число от 0.0 до 10.0. |
| minimum-scale | Определяет минимальное значение zoom (оно должно быть меньше или равно maximum-scale). Значение — положительное целое число от 0.0 до 10.0. |
| maximum-scale | Определяет максимальное значение zoom (оно должно быть больше или равно minimum-scale). Значение — положительное целое число от 0.0 до 10.0. |
| user-scalable | Логическое значение, которое определяет, может ли пользователь увеличить масштаб веб-страницы. Значение по умолчанию yes (пользователь может увеличивать масштаб). |
Что такое SEO теги title? (и почему они так важны?)
Тег title — это элемент HTML, используемый для указания заголовка веб-страницы.
Вот как он выглядит в чистом виде:

Его основная задача — рассказать посетителям и поисковым системам, чего им ожидать от посещения веб-страницы (как можно короче).
Но из-за того что теги title обычно появляются в поисковой выдаче.

И когда страницей/постом делятся в соцсетях:

Вот ещё пара причин, почему теги title важны:
- Первое впечатление: ваш заголовок — это обычно первое что видят потенциальные посетители, когда что-то ищут. Это ваш шанс произвести хорошее впечатление;
- Презентация бренда: Люди доверяют брендам. Если вы широко известны в своей отрасли, убедитесь что бренд хорошо виден в заголовке. Опять же, так вы побуждаете кликать, что даст вам больше трафика (подробнее об этом далее).
И не забывайте, что Google (и другие поисковые системы), помимо прочего, смотрят на ваш тег title, чтобы понять о чём идёт речь на странице.
Скорее всего, именно поэтому существует лёгкая корреляция между использованием ключевых слов в теге title и позициями.

Примечание. Поскольку корреляция != причинно-следственная связь, график стоит воспринимать со здоровой долей критики. Всё же, 0,0496 — довольно слабая корреляция. В любом случае, это не значит что вам обязательно нужно вписывать запрос с точным вхождением в тег title. Не обязательно. Со времени внедрения Hummingbird, Google поумнел и теперь понимает синонимы и «естественную речь».
В чём разница между тегами title и H1?
Если коротко, — во всём. Это абсолютно разные HTML-теги.
Путаница возникает из-за того, что часто title и H1 выглядят одинаково.
Например, вот тег H1 для нашего списка 75-ти SEO советов.

Он выглядит точно так же, как тег title.
Это обычная практика для большинства веб-сайтов, потому что так проще и понятнее. Если пользователи переходят из поисковой выдачи кликая по определенному заголовку, скорее всего, они ожидают такой же (или похожий) заголовок на странице.
Как их различать?
Если коротко, тег title вы видите в поисковой выдаче и когда делитесь контентом практически на любой платформе. Тег H1 — это «заголовок», который вы видите на странице.

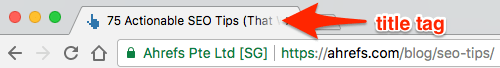
Не путайте его с заголовком во вкладке браузера — это тег title.
Don’t confuse this with the title that’s visible in the tab of your browser—this is the title tag.

Итак, теперь вы понимаете, что такое тег title и как он важен. Давайте поговорим о том, как его правильно составить.
Но сначала несколько вещей, на которые стоит обратить внимание
Где прописывается дескрипшн в WordPress?
Изначально WordPress не предусматривает возможность внесения метаданных. Необходимо скачивать, устанавливать, настраивать специальные расширения. Они есть в свободном доступе, стоит только поискать.
Мой любимчик — Yoast Seo. Проверенный годами. К нему постоянно выходят обновления. Им так удобно и легко пользоваться, что даже школьник освоит его без труда.
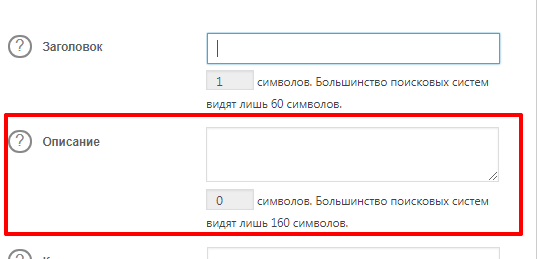
Как только вы установите плагин, ниже поля для статьи появятся 4 строки. Нас интересует Meta Description (англоязычная версия) и Метаописание (русскоязычная).
Вставляем в это поле готовый абзац-описание или сочиняем его прямо там. Как вам удобнее.
5 правил формирования description
2. Наличие ключевых слов
Используйте ключевые слова, чтобы сделать description релевантным основному запросу и увеличить шансы на его попадание в сниппет.
3. Пишите человеческим языком!
Внедряйте ключевые слова грамотно. Структура предложений должна быть такой, чтобы она удобно воспринималось как человеком, так и роботом.
4. Не спамьте!
Откажитесь от принципа «раз пользователь не видит – нужно добавить туда все ключевые слова!» Нет, пожалуйста! Спам в мета-тегах может понизить в результатах поиска ваш сайт целиком!
5. Уникализируйте!
Максимально уникализируйте description. Для основных разделов заполняйте description вручную, в больших каталогах используйте маски для автоматизации.

Эти правила мало чем отличаются от правил заполнения title, но повторение – мать учения!
Мета тег Description
1.1. Что такое Description
Description — краткое, описание конкретной страницы сайта для отображения в поисковой выдаче. Этот отрывок, должен дать четкое понимание о содержании сайта или данной, конкретной страницы. Обычно он обычно появляется под синими интерактивными ссылками на странице результатов поиска (SERP) и является частью сниппета. Сниппет состоит из заголовка и описания.

Часто встречается и другие названия этого термина: сниппет, то есть, видимый фрагмент текста в поисковой выдачи, и мета описание. Хотя у обоих этих терминов, есть отличия от термина description, но зачастую, они используются как слова синонимы.
1.2. Почему Description важен?
Каковы самые большие преимущества настройки данного мета-тега?
Вы даете людям правильную информацию.
Люди хотят как можно скорее найти ответы в поисковой системе, и вы можете помочь им. Если вы напишете подробное, актуальное и привлекательное описание, то они смогут сразу узнать, что ваша страница поможет им найти нужную им информацию.
Вы можете увеличить CTR (соотношение количества кликов на количество просмотров) из результатов поиска.
Когда вы пишете релевантное и убедительное мета-описание, которое содержит важную информацию, вы можете убедить людей нажать на вашу страницу. Вы увеличиваете количество кликов, что приводит к большему числу посетителей, к более высокой конверсии и, что в конечно счет приводит наконец, к увеличению вашего дохода.
Вы получаете больше посещений из социальных сетей.
Возможно вы удивитесь, но социальные сети, тоже используют description. Когда человек поделился ссылкой на страницу, то описание страницы, которую видят другие посетители, будет состоять как раз таки из заголовка и мета-описания
Если у вас есть интересное описание, ориентированное на нужную аудиторию, вы также можете привлечь их внимание
1.3. Как добавить добавить мета-описание на страницу
Есть два способа легко добавить мета-описание на вашей странице.
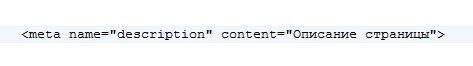
- Добавьте мета-описание в раздел HTML-кода вашего сайта следующим образом:

Настройте мета-описание в своей CMS:
Если вы используете WordPress, то наверняка у вас будет стоять один из двух SEO плагинов: All in One SEO pack или Yoast SEO. В любом из них, вы можете легко добавить description.

1.4. Какой инструмент использовать для анализа description
Если вы являетесь владельцем небольшого веб-сайта, легко найти все метаописания и проанализировать их вручную в CMS.
Но если у вас есть более крупный веб-сайт, вам потребуется много времени, чтобы проверить каждую страницу.
Да, есть и другие сервисы, но, как правило, у них демо режим, ограничен пятьюстами урлами, что конечно, довольно мало, даже для небольших сайтов.
Требования и рекомендации
Google и Яндекс давно выпустили советы для правильной публикации текстов. Но есть и другие правила из личного опыта:
Чем более важные данные стоят в description – тем лучше. Пишут о стоимости продуктов, времени публикации, именах авторов. Конверсия повысится при указании преимуществ и особенностей продукта, а также при использовании цифр;
В описании используйте призывы к действию, подтолкните пользователя к переходу на сайт;
Использование минимум 2-3 ключевых фраз;
Количество символов в дескрипшене в среднем 160 знаков. Слишком длинные и короткие анонсы просто не принимаются.
Описание страницы должно соответствовать контенту.
Трафик во многом зависит от заинтересованности пользователей вместе с их поведением
Естественный вид текста считается более привлекательным для посетителей.
Психологические магниты, помогающие удерживать внимание.
Для каждой отдельной страницы должно быть свое уникальное описание.
Рекомендации Яндекса и Google
Принципиальные отличия в требованиях
к тегу у этих двух поисковых систем отсутствуют. Длина и информативность
остаются примерно одинаковыми. Описание может и превышать указанный объём, но
тогда системы будут автоматически сокращать текст, используя многоточие.
В общем, основные условия по тегу
можно описать следующим образом:
- отсутствие совпадений с title;
- релевантность;
- корректность и содержательность;
- уникальные тексты для каждой страницы.
Что такое мета Keywords?
Keywords — HTML-тег для указания ключевых слов страницы. Данный тег является анахронизмом, пережитком прошлого. Яндекс и Google не учитывают его в ранжировании совсем. В коде Keywords, также как и Description, располагается в <head>-блоке документа и выглядит следующим образом:
<meta name="keywords" content="ключевые слова">
Заполнением этого тега можно абсолютно спокойно пренебречь. Тем не менее, с очень маленькой долей вероятности, этот тег до сих пор играет роль для поисковой системы Yahoo и из него может браться информация некоторыми каталогами и рубрикаторами. Я же прописываю Keywords просто по привычке, да и паранойя — а вдруг когда-нибудь и где-нибудь его содержимому будет предано хоть какое значение. В общем заполнять или нет — сугубо на ваше усмотрение.
Чем отличается правильный description от плохого: примеры
Чтобы наглядно показать вам отличия, я ввела в поиске случайные запросы и проанализировала их.
По запросу “Мочегонные травы рецепты” мне попался вот такой неправильный сниппет. Здесь выделено преимущество — “лишены многих побочных эффектов”, описаны свойства — “помогают справиться с отеками”, но много лишних слов, а фраза “подобрать подходящий рецепт поможет врач” — лишняя, отпугивает посетителя, не передает суть.

По запросу “Выучить японский язык” меня привлекло это мета-описание
Уложились в 3 предложения, сумели зацепить внимание первым предложением. Практически в самом начале вставлен главный ключ в прямом вхождении
Последнее предложение указывает на то, что статья про советы. Я бы кликнула, а вы?

Этот сниппет не привлекает внимание. Нет триггера, непонятное начало, много лишних слов
Больше напоминает вступительный абзац, чем краткий анонс.

В этом мета-описании есть все. Он информативен, содержит триггер (низкая цена), не превышает нужной длины.

Резюмируем — что такое правильный description, это:
привлекающий внимание, мотивирующий пользователя абзац;
достоверное описание содержания контента страницы;
информативный анонс без грамматических ошибок.
Такое мета-описание понравится и поисковику, и обычному человеку.
Как составить Description правильно. Список советов вебмастеру
Используйте ключевые запросы
Употребление ключевых слов в Description не повлияет на позиции, но будет выделяться в тексте сниппета полужирным шрифтом и может привлечь внимание.

Склоняйте составляющие ключей
Иногда начинающие оптимизаторы спрашивают, как быть с ключами типа «детские коляски москва купить», которые звучат неестественно. Поисковые системы распознают словоформы, так что естественное «купить детскую коляску в Москве» поисковик обработает без проблем.

У слов можно менять окончания, но запросы с разными частями речи считаются разными. «Зарегистрироваться» и «регистрация» различаются с точки зрения SEO.
Держитесь лимитов
Представитель Google Джон Мюллер о рекомендуемой длине Description говорил так: «Фиксированной длины не существует. В идеале стремитесь к тому, чтобы они были уникальными, убедительными и полезными».


Вызывайте интерес конкретикой
Обычно пользователь хочет узнать конкретные условия покупки. Расплывчатое описание про «большой спектр услуг» или «богатый ассортимент» не помогут пользователю понять, что вы предлагаете. Указывайте конкретные цифры, факты, диапазоны цен, телефоны и главные услуги.

Призывайте действовать
Есть мнение, что призывы к действию лучше работают в плане конверсии – пользователь с большей вероятностью «послушается» и кликнет, перейдет, зарегистрируется после призыва. Например, фраза «сервис проводит анализ сайта и поиск ошибок» ни к чему не призывает, а «Проанализируйте сайт прямо сейчас и найдите ошибки» побуждает к действию.

Если ключ из вашей семантики не побудительный, к примеру, «проанализировать сайт», можно попробовать сформулировать фразу так, чтобы он остался неизменным и подсветился в сниппете при поиске. Например, добавить призыв – «Попробуйте проанализировать сайт».
Проверяйте правильность заполнения
Следите за корректностью Description с помощью автоматических сервисов, их множество. К примеру, проверять описание и другие метатеги на главной и внутренних страницах можно с помощью сервиса, который так и называется – «Анализ сайта». Он проверяет сайт в целом, отдельно главную и внутренние страницы. Проводит анализ метатегов Title, Description и других в режиме проверки внутренних страниц:

Американский поисковик отображает в описании страницы в поисковой выдаче чаще всего те данные, которые указаны в МЕТА-теге Description. У большинства сайтов в описании выводится 2 строки текста. Некоторым Google выводит 3 строки, но это редкость и, скорее, исключение из правила.
Google постоянно экспериментирует с длиной МЕТА-описаний. Так, в декабре 2017 года количество символов в описании страницы могло превышать 300 символов, а в середине мая 2018 года сниппеты опять укоротили — это подтвердил специалист Google Дэнни Саливан:
Сейчас рекомендуемая длина описания — 150-160 символов, так как именно такое количество умещается в 2 строки, все что идет дальше — будет обрезано.
Подробные рекомендации от Google вы можете прочитать в руководстве «Как обеспечить показ информативных заголовков и описаний страниц в результатах поиска Google»
3 плохих title из выдачи или «не надо так»
Пример 1
Запрос – «купить спиннинг в СПб».
20 место – «Спиннинги shimano, спининги G. Loomis, цены на спиннинговые удилища в интернет- магазине ЛесВода, продажа спиннингов гарри лумис в Санкт- Петербурге, Banax, Black Hole.»
Что не так? Спам, длина, склонения и структура title.
Пример 2
Запрос – «услуги парикмахера на дому»
13 место – «Парикмахер СПб | Лучший парикмахер СПб | Парикмахер на дом СПб | Парикмахер Cанкт Петербург | Лучшие парикмахеры Санкт Петербурга | Красивые свадебные прически на дому»
Что не так? Откровенный спам, длина, структура.
Как правильно? «Услуги парикмахеров на дому в СПб – у нас лучшие цены!»
Пример 3
Запрос – «уроки вокала спб»
20 место – «Viva la Voice – уроки вокала в Санкт-Петербурге. Первое занятие бесплатно. Обучение вокалу. Спб. – VivaLaVoice.»
Что не так? Структура, мусорные слова.
Как правильно? «Уроки вокала в СПб. Обучение вокалу в школе Viva la Voice»
Экспериментируйте с порядком, склонениями, длиной и количеством ключевых слов, чтобы найти идеальный вариант.
Обязательно прописывать Description?
Без прописывания метатега Description можно обойтись. Если он не будет заполнен, поисковик сам подберет текст для вставки в сниппет. Если заполнить, поисковик может взять его для сниппета, а может проигнорировать и взять другой кусок текста, который ему покажется более подходящим.
Ahrefs провели исследование результатов выдачи по 20 000 ключевых слов. Оказалось, что четверть страниц из топа (25,02%) не заполняют Description, что не мешает им занимать высокие позиции.
Разбивка по позициям:
Но исследователи отметили, что корреляция заполнения Description с позицией слабая.
Команда решила проанализировать тех, у кого описание заполнено, и посмотреть, как часто в выдаче появляется описание, заполненное именно вебмастером. Оказалось, для большинства страниц из топа Google сформировал свои описания.
Исследователи задались вопросом, может ли длина описания влиять на предпочтения ПС. Возможно, поисковик переписывает слишком длинные описания и чаще оставляет те, что умещаются на сниппете целиком? 40,61% из 192 656 изученных описаний из выборки были слишком длинными.
Оказалось, длина не особенно влияет. Стремление уместить Description в лимиты не сильно меняет вероятность того, что Google его перепишет.
Так нужно ли прописывать Description, если Google с большой вероятностью его заменит?
Подумайте, готовы ли вы потратить какое-то время на заполнение Description, чтобы иметь шанс управлять описанием ваших ссылок в SERP. Заполнение Description повышает шансы, что поисковик возьмет для сниппета именно тот текст, который вы составите для него. Ваше описание может быть убедительнее, конверсионнее, может содержать специальные символы, выделяющие сниппет в выдаче. Если вручную заполнять вы не готовы, можно попробовать плагины для автоматической генерации, это будет актуально, к примеру, для больших каталогов с товарами, где описание строится по шаблону.
Итак, если вы решили потратить на заполнение Description какое-то время, полезно будет узнать, каким должно быть хорошее описание.
Что такое Дескрипшен и как его составить
Description – это основная суть текста или статической страницы. Такая информация отображается в сниппете сайта или страницы социальной сети. Основным предназначением блока является привлечение внимания пользователя. Правильное заполнение description приводит к увеличению целевой аудитории на 25%.
Обратите внимание на то, что дескрипшен является описанием конкретной страницы, а не всего сайта, поэтому при формировании блока вносите в него информацию, относящуюся к содержанию определенного контента. Давайте сначала посмотрим, как визуально выглядит дескрипшен в поисковой выдаче
В зависимости от типа описания такой блок может иметь рекламный характер, состоять из чёткого описания определенного товара или просто информировать пользователя о содержании статьи
Давайте сначала посмотрим, как визуально выглядит дескрипшен в поисковой выдаче. В зависимости от типа описания такой блок может иметь рекламный характер, состоять из чёткого описания определенного товара или просто информировать пользователя о содержании статьи.
Сниппет компании
Сниппет информационной страницы
Сниппет карточки товара
Как видите коммерческие запросы очень отличаются от информационных. Поэтому при составлении сниппета нужно обязательно учитывать его смысловую нагрузку. Кроме того, при составлении описания должны соблюдаться следующие правила:
- Дескрипшен должен быть создан для людей, быть читаемым и информативным. При естественном описании пользователь получит больше информации и быстрее оценит поисковую выдачу.
- При создании блока нужно соблюдать уникальность. Каждая страница должна иметь свой индивидуальный мета тег.
- В дескрипшен запрещено вставлять Title. К таким копированиям поисковики относятся негативно и воспринимают информацию как спам.
- Если вы перечисляете в теге преимущественные характеристики, то они должны соответствовать действительности. Вносите в блок только правдивые сведения, иначе может пострадать ваша репутация, и пользователь не захочет возвращаться к такому контенту.
- Не создавайте агрессивных описаний, в которых прослеживается явное принуждение к посещению сайта.
Хороший эффект имеют различные цифровые значения: «100% качество, 20% скидка, 3 вещь в подарок, 20 лет гарантии и т.д.». Не менее важна экспертность: «ГОСТы, СНиПы, статистика, рейтинги, ТОП».
Google практически всегда использует описание страницы для составления сниппетов, в то же время Яндекс делает это выборочно. Однако такое поведение не говорит о бесполезности блока. При индексировании контента такая информация всё равно запоминается поисковыми роботами. При отсутствии дескрипшена страница не будет иметь должной оптимизации и может низко опуститься в ранжировании.
Мета теги для SEO (поисковой) оптимизации
Title
Заголовок страницы. В индексе это — крупная синяя ссылка на сайт, в браузерных вкладках — название.
Как заполнять
Атрибут должен содержать основные ключевые слова и конкурентные преимущества
Важно, чтобы пользователь сразу понял, что Вы предлагаете, и почему данный ресурс ему подойдет. Основная сложность — вместить нужную информацию в четко заданный поисковыми системами лимит символов
У Google максимум — 70 (12 слов), у Яндекс — 80 (15 слов).
Рассмотрим пример. Дано: ключевые слова «купить кресло», «купить кресло недорого», «купить удобное кресло»
Неудачный title: Купить кресло. Купить удобное кресло, купить кресло недорого
Удачный title: Как купить удобное кресло недорого с доставкой и получить скидку 15%?
Description
Краткий «анонс» страницы в результатах поиска. Несколько коротких предложений, в которых используются ключевые слова (не все — наиболее значимые) конкретной страницы. Рекомендуемая длина meta тега — 160-200 символов.
Мета-теги Title и Description составляются отдельно для каждой страницы сайта, т.к. все разделы должны иметь собственный список ключевых фраз, соответствующий тематике и содержимому.
С помощью meta name description поисковым роботом описание страницы — сниппет. Он отображается в результатах поиска под title.
Если атрибут не заполнен либо сформирован не по правилам (значительно превышен лимит символов, переспам), то поисковый робот составляет описание автоматически, «собирая» его по кусочкам фраз на странице. Результат получается не сильно привлекательный и «продающий».
Как заполнять
Дано: магазин продажи книг; ключевые слова «интересная книга», «купить книгу»
Неудачный Description: Книги издавна являются одними из самых близких «друзей» человека. Интересная книга помогает скоротать время, дает полезные знания, раскрывает занимательные факты, пробуждает эмоции. Потому стоит задуматься о том, чтобы купить книгу в нашем магазине.
Удачный Description: Нужна интересная книга? В нашем магазине — широкий выбор тематик: от узкоспециальной литературы до мировых бестселлеров. У нас Вы можете купить книгу с доставкой в течение 1-5 дней в любой регион РФ. Первым покупателям — скидка 10%.
Keywords
Сообщает поисковому роботу ключевые слова, под которые «заточен» контент. Поисковый робот сверяет фразы в содержимом страницы с указанными в данном теге, а полученные результаты учитывает в дальнейшем при определении позиций ресурса.
Сейчас поисковики не придают данному атрибуту такой вес, как раньше. Но грамотное использование его не будет лишним.
Как заполнять
§ 5. Заключение
Это все метатеги в HTML, которые будут нужны новичку. Остальные специфичны и могут понадобиться тебе после того, как наберешься опыта и будешь точно знать, что делаешь. Из всех же вышеперечисленных мной настоятельно рекомендую использовать на каждой странице твоего сайта следующие:
Заголовок страницы
Остальные применяй по мере необходимости, но особо не заморачивайся. Помни, что мета-теги не сделают твой сайт интересным, они могут лишь помочь браузеру и web-серверу правильно отобразить страницы сайта, а поисковой системе их найти.
На этом раздел моего сайта про основы HTML для начинающих окончательно закончен и дальше речь пойдёт о том, с чего начать раскрутку и продвижение своего сайта в Интернете. Там же парочка моих советов из личного опыта по оптимизации страниц сайта. Жми на «Дальше».
Заключение
Содержимое тега meta description по усмотрению поисковых алгоритмов может быть использовано для формирования сниппета в результатах поиска. Description должен содержать систематизированную, краткую, емкую, актуальную информацию о странице. Яндекс и Google имеют свои особенности при формировании мета-описания, которые необходимо учитывать.
Не допускайте ошибки при составлении meta description, не переоптимизируйте свои ресурсы. Помните, что главная задача мета-тега — создание релевантного описание страницы для пользователей. Правильно составленный description может положительно отразиться на поведенческих факторах ранжирования сайта, увеличить CTR сниппета, повысить количество повторных визитов.
Если вы хотите дополнить данную статью, пожалуйста, пишите в комментарии ваши замечания и предложения!







