Отключаем аппаратное ускорение в яндекс.браузере
Содержание:
- Включение webgl
- Не загружается плагин в Яндекс.Браузере
- Скачиваем релизы с сайта users.v8.1c.ru Промо
- Встроенный диспетчер задач Яндекс.Браузера
- Известные проблемы¶
- Отличительные возможности Яндекс браузера
- How to Know if Hardware Acceleration Helps
- Как очистить Chrome
- Ошибка инициализации WebGL¶
- Как оптимизировать Хром
- Установка
- Как включить WebGL?
- Нецелевое использование браузеров
- Fire Fox
- Как отключить аппаратное ускорение Flash
- Как удалить фотографии и видео
- Обзор проекта
Включение webgl
Поскольку работа данного элемента значительно отличается от обычных плагинов, требуется выполнить ряд нестандартных манипуляций, чтобы включить его.
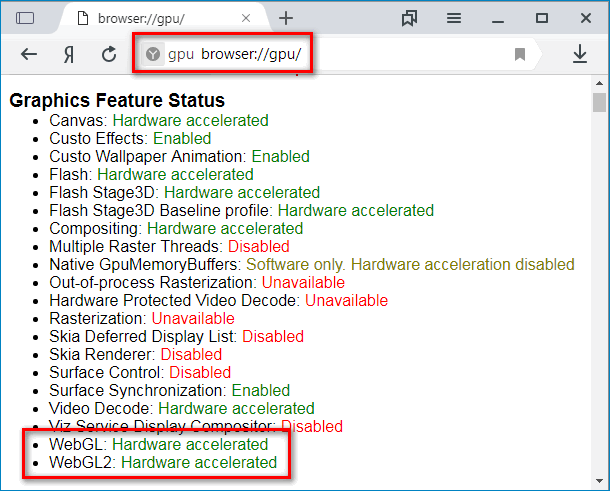
По умолчанию, в браузере может быть отключена функция аппаратного ускорения, что делает использование данного расширения невозможным. Чтобы исправить это, потребуется в адресной строке написать browser://gpu/ , что откроет соответствующее меню. В нем необходимо изучить пункт Graphics Feature Status, в котором все значения должны быть зеленого цвета. Если подобного не наблюдается, потребуется потратить немного времени на настройку параметров.

СОВЕТ! В большинстве случаев, при необходимости изменить специфичные параметры браузера, целесообразно создавать резервные копии файлов настроек. В противном случае, если работа браузера будет нарушена, восстановить её будет гораздо сложнее.
Для включения функции, потребуется найти с помощью встроенного поиска параметр #ignore-gpu-blacklist, которому необходимо присвоить значение Включено. Также стоит включить другой параметр, #enable-gpu-rasterization, что позволит полноценно использовать данную технологию в большинстве случаев.
Не загружается плагин в Яндекс.Браузере
В этом интернет обозревателе установлено всего пять плагинов, больше, к сожалению, вы установить не можете, вам доступна только установка дополнений. Поэтому мы и будем разбираться только с проблемами данных модулей. А поскольку чаще всего случаются неполадки с Adobe Flash Player, то и разберем решения на примере него. Если же у вас проблемы с другими плагинами, то описанные ниже манипуляции вам тоже помогут.
Способ 1: Включение модуля
Вполне возможно, что не работает Flash Player просто из-за того, что он выключен. Это необходимо сразу же проверить и при необходимости активировать его. Рассмотрим, как это сделать:
-
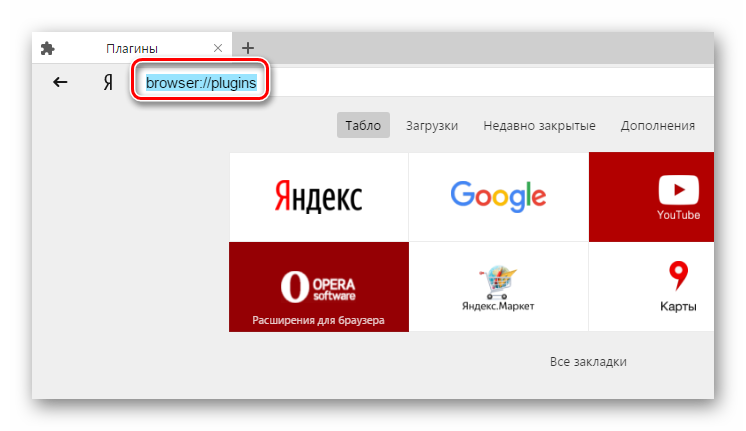
В адресной строке введите:
и нажмите «Enter».

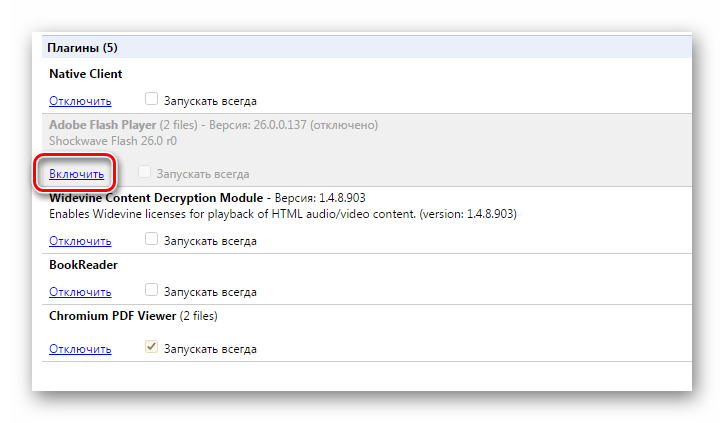
В списке найдите необходимый модуль и, если он выключен, нажмите «Включить».

Теперь перейдите на страницу, где у вас возникала ошибка, и проверьте работу плагина.
Способ 2: Отключение модуля типа PPAPI
Данный способ подойдет только тем, у кого проблемы с Adobe Flash Player. PPAPI-flash теперь включается автоматически, хотя до конца не доработан, поэтому лучше отключить его и проверить наличие изменений. Сделать это можно так:
- Перейдите на ту же вкладку с плагинами и нажмите «Подробнее».

Найдите нужный плагин и отключите те, которые имеют тип PPAPI.

Перезагрузите браузер и проверьте изменения. Если все так же не запускается, то лучше включить все обратно.
Возможно, ваша страница сохранилась в той копии, когда была запущена с отключенным модулем. Чтобы сбросить это, нужно удалить кэшированные данные. Для этого:
- Нажмите на значок в виде трех горизонтальных полос в правой верхней части браузера и раскройте «История», после чего перейдите в меню редактирования, нажав на «История».

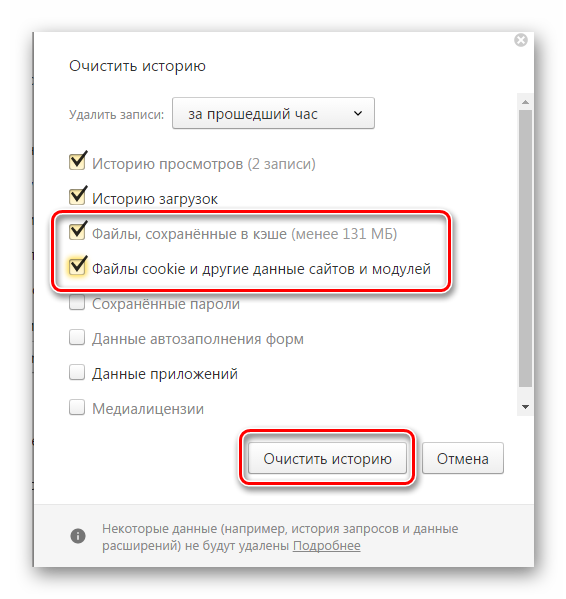
Кликните «Очистить историю».

Выберите пункты «Файлы, сохраненные в кэше» и «Файлы cookie и другие данные сайтов и модулей», после чего подтвердите очистку данных.

Подробнее: Как очистить кэш Яндекс.Браузера
Перезапустите браузер и попробуйте проверить работоспособность модуля еще раз.
Способ 4: Переустановка браузера
Если эти три способа не помогли, то остается один вариант — в файлах самого браузера произошел какой-то сбой. Лучшим решением в таком случае будет полная его переустановка.
Сначала вам необходимо полностью удалить эту версию Яндекс.Браузера и очистить компьютер от оставшихся файлов, чтобы новая версия не приняла настройки старой.
После этого скачайте с официального сайта самую свежую версию и установите ее на свой компьютер, следуя инструкциям в установщике.
Подробнее:Как установить Яндекс.Браузер на свой компьютерКак полностью удалить Яндекс.Браузер с компьютераПереустановка Яндекс.Браузера с сохранением закладок
Теперь можете проверить, заработал ли модуль в этот раз.
Это основные способы решения проблемы с запуском плагинов в Яндекс.Браузере. Если вы попробовали один, и он вам не помог, не стоит опускать руки, просто переходите к следующему, какой-то из них точно должен решить вашу проблему.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Скачиваем релизы с сайта users.v8.1c.ru Промо
Встроенный диспетчер задач Яндекс.Браузера
Для контроля над работой обозревателя предусмотрен встроенный диспетчер задач, где можно подробно узнать о запущенных процессах и количестве потребляемых ресурсов:

- Открыть меню настроек.
- Перейти во вкладку «Дополнительно».
- Во всплывающем окне выбрать «Дополнительные инструменты» и «Диспетчер задач».
- Для быстрого вызова можно воспользоваться сочетание клавиш Shift+Esc.
Ресурсоемкие компоненты

- Процесс GPU. Требуется для обработки изображений. Высокие показатели использования ресурсов являются нормальными для этого компонента.
- Network Service. Служба поиска и установки обновлений.
- Speechkit Service. Служба распознавания и озвучивание текста.
- Audio Service. Воспроизведение звука.
Диагностика загрузки процессора Яндекс.Браузером с помощью встроенного диспетчера задач

- Сторонние плагины Яндекс.Браузера грузят процессор на 100%. Такие компоненты являются вредоносными и используют ресурсы ПК.
- Загрузка процессора непостоянна. Такое поведение обозревателя является нормальным. Нагрузка на процессор повышается при открытии новой страницы, просмотре роликов и изображений.
Известные проблемы¶
-
Проблемы с обновлением старых версий аддона.
-
Драйверы NVIDIA версии 331 в Linux могут приводить к программным ошибкам WebGL.
-
Изменение фильтрации текстур на некоторых устройствах.
-
Некоторые устройства, использующие GPU Mali, требуют принудительного включения WebGL в настройках браузера.
-
На системах Apple macOS и Blender 2.76 для работы локального сервера разработки может потребоваться установка Python 3.4. Это связано с ошибкой Blender https://developer.blender.org/T46623. В Blender 2.76b эта проблема устранена, поэтому рекомендуем обновиться.
-
При использовании драйверов Nouveau скелетная анимация может работать некорректно.
-
В браузерах IE11 и Microsoft Edge, а также на iPad могут некорректно рендериться текстуры с прозрачностью.
-
Сбой работы WebGL в браузере Chromium под Linux на GPU Nvidia GeForce серий 400/500 с драйверами версии выше 355.
-
Проблемы со звуком.
-
QQ Browser на данный момент не поддерживает WebGL.
-
WebGL может работать нестабильно и давать сбои при использовании драйверов Mesa 11.x в Linux/Chrome на видеокартах Intel. Понижение версии драйверов до 10.х может решить проблему.
-
При использовании тач-сенсора GearVR в VR-режиме недоступна информация о движениях пальцев.
-
Частицы, испускаемые системами частиц, находящимися на неактивных (скрытых) слоях, могут иметь нулевые координаты, т.к. неактивные слои не обновляются Blender’ом.
-
Объекты с типом прозрачности Alpha Blending некорректно отображаются в браузере Google Chrome на устройствах с GPU Mali серии 400.
-
Использование нескольких экземпляров приложения на одной странице в Chrome 59 может привести к существенному росту потребления памяти или даже к закрытию вкладки. Эта проблема устранена в Chrome 60.
Отличительные возможности Яндекс браузера
Из многочисленных нововведений в обозревателе можно выделить следующие функции:
- способность просматривать файлы PDF;
- интегрированный в браузер анти-вирус;
- режим быстрого просмотра сайтов;
- тесная интеграция с сервисами Яндекса;
- голосовой помощник Алиса;
- собственный блокировщик рекламы;
- поддержка дополнений Гугл Хром.
Установить браузер можно на компьютеры с операционной системой Windows или MacOS. Рассмотрим далее более подробно некоторые из возможностей интернет обозревателя.
Визуальные закладки
На стартовой странице, а также при открытии новой вкладки, в браузере доступны визуальные закладки, которые называются — «Табло». Тут можно расположить блок со ссылками часто посещаемых сайтов, и добавить собственные ресурсы из сети. Интерфейс табло можно настраивать на собственное усмотрение — менять фоновую картинку, в том числе устанавливать анимированную, цвета элементов, их размер и расположение, а также устанавливать степень прозрачности.

Встроенные сервисы Яндекса
В браузер тесно интегрированы другие продукты компании разработчика, такие как Яндекс Карты, голосовой помощник Алиса, и облачное хранилище. Кроме этого при помощи переводчика можно переводить сайты на другой язык целиком или выделив конкретную фразу на странице. Функция быстрого поиска позволяет получать результаты запросов прямо в адресной строке браузера.

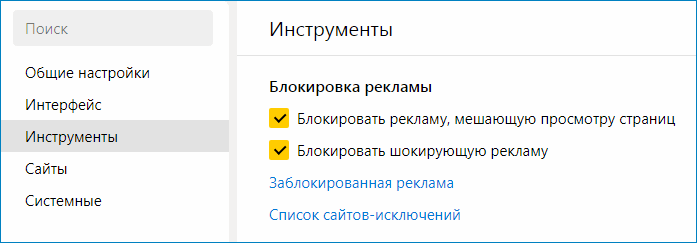
Антивирус и блокировка рекламы
Для более удобного просмотра сайтов, разработчиками браузера предусмотрена функция блокировки нежелательного контента. При помощи встроенного блокировщика отображаемые элементы сортируются и удаляется различного вида реклама. По умолчанию эта функция не активна, её можно включить в настройках обозревателя и задать собственные параметры.

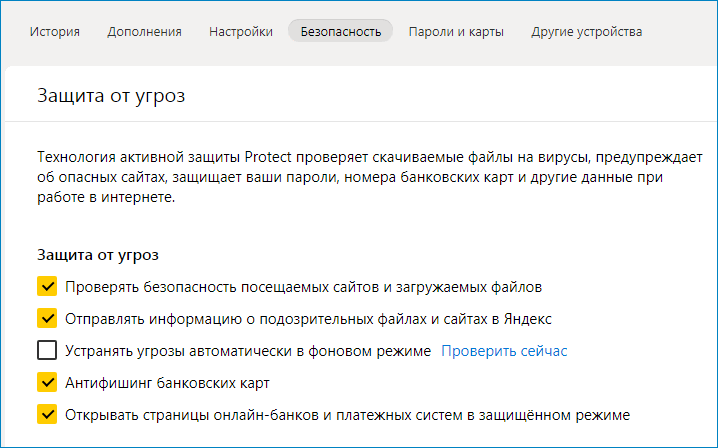
Создатели программы также позаботились и о безопасности пользователей. При помощи специальной технологии Yandex Protect отслеживается вредоносное программное обеспечение и предотвращается его проникновение на компьютер. Также при загрузке блокируются файлы, которые могут быть заражены вирусами.

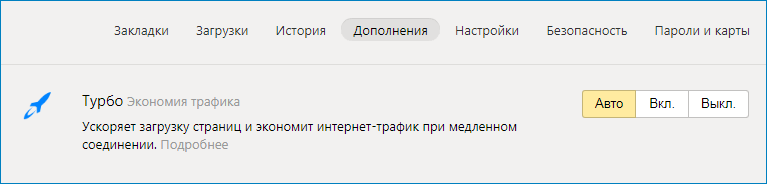
Быстрый просмотр страниц
При помощи технологии сжатия трафика, Яндекс браузер позволяет быстрее загружать страницы. Эта функция называется Турбо режим, активировать его можно вручную в настройках программы или автоматически при падении скорости интернета. Она также будет полезна в том случае, если пользователю нужно экономить трафик.

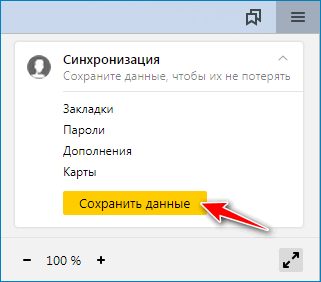
Синхронизация настроек
При помощи функции синхронизации можно переносить настройки браузера с одного компьютера на другой, а также пользоваться своими закладками с ПК на мобильном устройстве. Однажды сохранив свои данные в облаке их можно будет применять к браузерам на других компьютерах. Это будет очень полезно при переустановке программы для возвращения всех установленных ранее параметров в обозреватель.

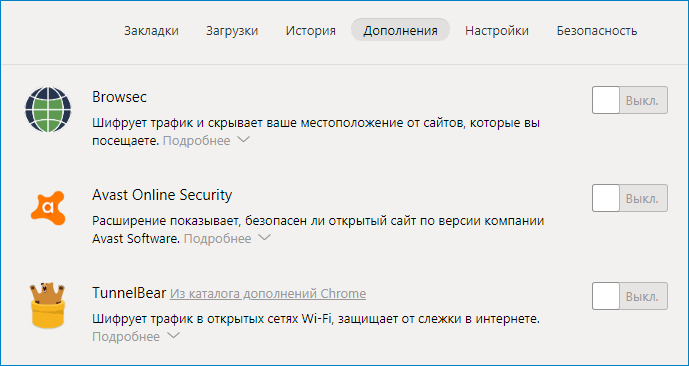
Расширения
Так как Яндекс браузер работает на движке Хромиум, в него можно устанавливать все дополнения от Гугл Хром. Также в программе имеется собственный каталог дополнений, которые при надобности активируются в настройках.

Активация WebGL
Для использования технологии WebGL разработчиками браузера были внедрены различные крупные библиотеки работающие с 3D графикой. Так например тут доступны функции WebGLU, Three JS и Babylon JS. Для использования WebGL не потребуется скачивать дополнительное ПО или расширение, активация её функционала происходит при помощи изменения настроек. Технологию Webgl включить в Yandex Браузере можно следующим образом:
- Впишите в поисковую строку обозревателя адрес browser://flags и нажмите «Enter».
- В поиск введите «WebGL Draft Extensions» и активируйте эту функцию установив значение «Enabled».
- Далее перезапустите Yandex Browser, нажав на кнопку «RELAUNCH NOW».
После этого Webgl будет активирован. Посмотреть статус функции можно введя в поисковую строку адрес browser://gpu/
На сегодняшний день данная технология используется разработчиками для создания трехмерных браузерных игр и аппликаций, но возможно в будущем её будут применять и в обычных сайтах с 3D интерфейсом.
How to Know if Hardware Acceleration Helps
See whether hardware acceleration works better on or off. The site is provided by Mozilla who are the people behind the Firefox web browser, but the tests work equally well in Chrome. The page provides a number of links which will show how well your browser performs.
For example, a very simple demo is provided by this animated blob, but there are further examples including these draggable videos and this 3D Rubik’s Cube.
If you have a decent graphics card, try finding websites with high-end Flash animations and games to see whether there’s any stuttering.
Also, try watching high-definition videos on YouTube and make sure the video is crystal clear. Hardware acceleration can’t help with buffering. However, you might find that other features of Chrome perform far better than before.
Как очистить Chrome
1. Избавляемся от всех левых расширений и приложений. Потому что чем их больше, тем выше вероятность тормозов. Расширения – едва ли не самая главная причина некорректной работы браузера. Безжалостно отключаем и удаляем.Дополнительные инструменты – Расширения или chrome://extensions
В список приложений (сервисы) можно попасть по этой ссылке: chrome://apps/
2. Чистим кэш и историю Хрома. Это часто помогает.
3. Активируем Simple Cache
chrome://flags/#enable-simple-cache-backend (ссылку скопировать в поисковую строку браузера)
Альтернатива:
Переносим кэш Хрома (то есть папку со статикой, которую браузер использует при повторной загрузке веб-страниц) на самый быстрый диск (некоторые боятся, что Хром убьёт SSD, тогда зачем вообще покупать SSD? музыку там хранить?)
Как перенести кэш Гугл Хром?
Где находится кэш Хрома в Windows?
Кэш/кеш хрома находится по адресам:
- C:\Users\%USERNAME%\AppData\Local\Google\Chrome\User Data\Default\Cache
- C:\Users\%USERNAME%\AppData\Local\Google\Chrome\User Data\Default\Media Cache
Посмотреть на него можно, через WIN +R, скопировать туда данный путь и в открывшемся окне найти папку:
Посмотрели что там? Ок. Создаём другую папку на самом своём быстром диске, допустим, Z:\Chrome. Затем щёлкаем правой кнопкой мыши на ярлыке запуска Chrome >> Свойства >> Ярлык >> Объект и в конец команды запуска, сделав пробел дописываем строку –disk-cache-dir=”Z:\Chrome” :
После запуска внутри автоматически браузер создаст папку Default. См. так же “Перенос кэша Google Chrome с помощью групповых политик“.
Другие параметры:
- –disk-cache-size=<размер в байтах> установить размер кэша
- –user-data-dir=<путь к папке> перенести весь профиль пользователя
4. Очищаем Хром от рекламы, вирусов и прочей дряни.
5. Если браузер ставили из сомнительных источников, то удалите и скачайте с официального сайта Google (в статье все ссылки как скачать Хром для Windows, Android и iOS)
6. Удаляем всё лишнее
chrome://settings/searchEngines (ссылку скопировать в поисковую строку браузера)
7. Возврат к “заводским установкам” Настройки >> Дополнительные >> Сбросить. Имеет смысл, когда совсем ахтунг =)
Полезные ссылки:Если тормозит Google Chrome (в частности про Linux)Если тормозит Youtube
Связанные запросы: оптимизация хром, тормозит гугл хром на андроиде, тормозит хром на windows 10, ускорить работу браузера гугл хром, оптимизация chrome для слабых компьютеров.
С сайта – http://www.tehpodderzka.ru
Ошибка инициализации WebGL¶
Сайт http://get.webgl.org/ при просмотре в браузерах Chrome или Firefox последней версии сообщает о проблемах. Что делать?
-
Установить доступные обновления для системы (для Windows см. инструкцию). В случае Windows установить последнюю версию DirectX. Перезагрузить систему.
-
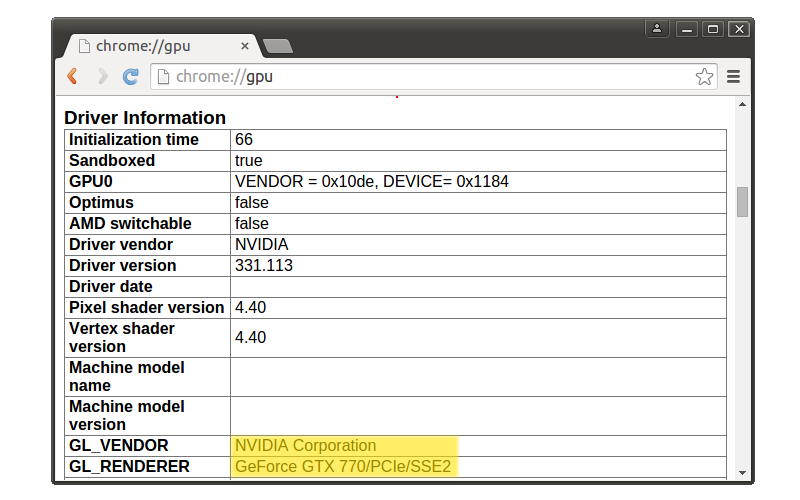
Рекомендуется проводить своевременное обновление драйверов для графических карт. Чтобы определить тип и производителя карты, можно ввести about:gpu (или chrome://gpu) в адресную строку браузера Chrome…

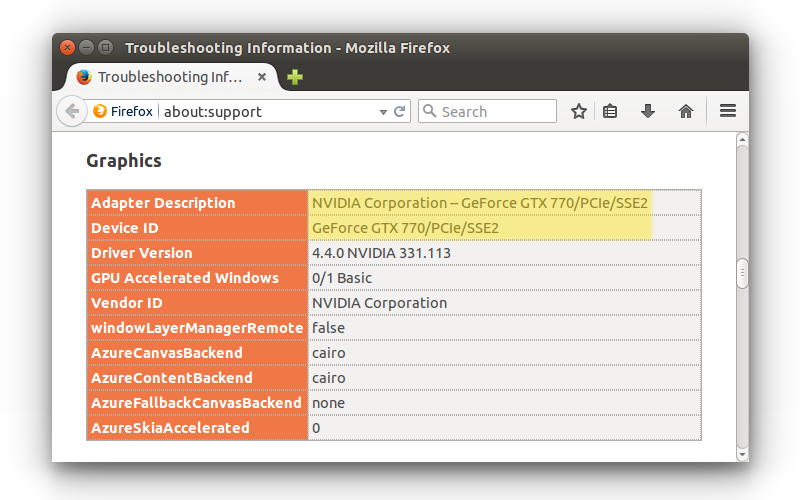
или Firefox…

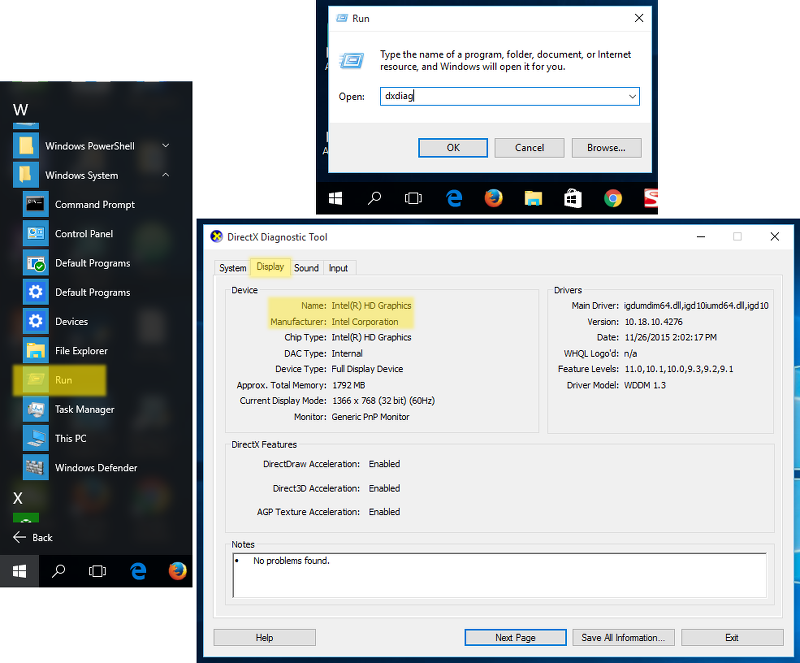
Для операционных систем семейства Windows можно воспользоваться средством диагностики DirectX dxdiag.
Для этого выполните следующие действия:

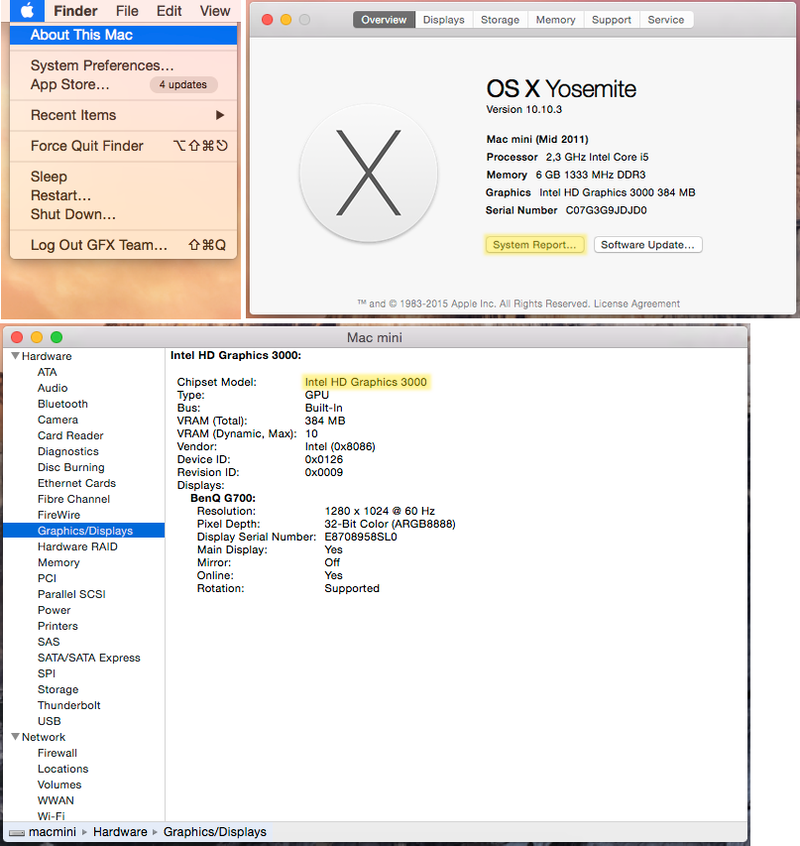
В macOS вам следует ознакомиться с System Report.
Для этого выполните следующие действия:

Необходимо загрузить драйверы с соответствующего центра поддержки (например, Intel, Nvidia, AMD/ATI). После установки драйверов перезагрузить систему.
-
Если в результате вышеперечисленных действий инициализировать рендеринг не удается (или нет возможности обновить систему), можно попробовать изменить настройки браузера.
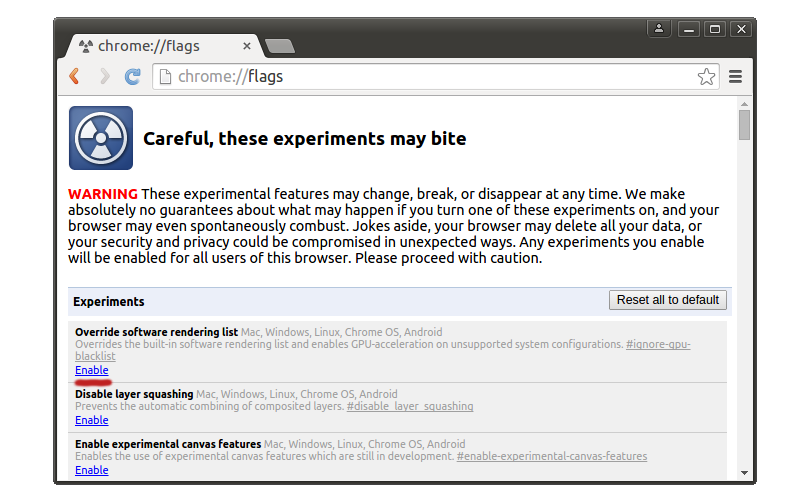
В Chrome:
Ввести about:flags (или chrome://flags) в адресную строку браузера, нажать () под опцией () и перезапустить браузер.

В Firefox:
Ввести about:config в адресную строку браузера, найти параметр и переключить его двойным щелчком мыши из в .

Для Safari
Выберете пункт из меню Safari, затем выберете вкладку и убедитесь, что опция включена.
Как оптимизировать Хром
Для начала хотелось бы сразу определить требования мощности компьютера – это машина с современным процессором (а не пень 10 летней давности) и 2 гб (минимум) оперативки, а лучше, когда её больше 4 гигабайт. С мобильных Хромом похожие требования – многоядерный процессор и свободная память, сам телефон должен иметь современный производительный чипсет, иначе тормозить будет всё. Пример – различный китайский ценовой низ. С виду хороши, внутрянка – дрянь. С тем же Самсунгом, что дороже тысяч на 5 в рублях рядом не поставить.
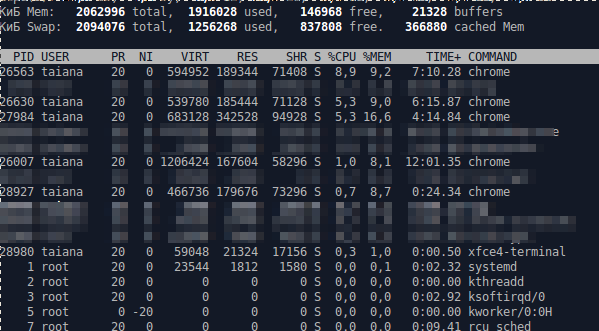
Как плодятся процессы в Chrome (Linux)

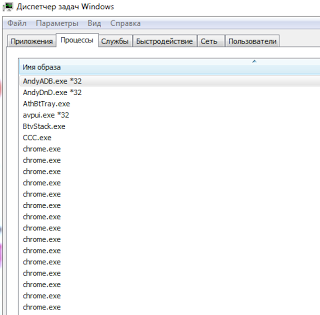
Тоже самое и под Windows:

Стоит только дать нагрузку, и они начнут “класть” слабый процессор. В целом конечно можно работать в Хроме на Селеронах (при наличии оптимизированной ОС или старой WinXP) с небольшим кол-вом оперативной памяти, но это не та работа, когда “всё летает”. Поэтому требования к железу “чем мощней, тем лучше” до сих пор актуальны.
Расширение для вкладок Сhrome
Ещё один шаг к оптимизации Гугл Хром – Session Buddy. Оно позволяет не держать открытыми кучу вкладок, а сохранять их в сессию, затем вызывать закрытые вкладки из сохраненного списка. Альтернативное расширение – TabCloud.
Так же в целом очень положительный эффект даст замена жёсткого диска (HDD) на SSD, это серьёзно ускорит всю систему.
Экономия трафика
Для слабых интернет соединений расширение Экономия трафика от Google. Но сейчас оно теряет актуальность, поскольку не работает с https запросами.
Установка
Intel
Свободные драйверы Intel graphics поддерживают VA-API:
- Декодирование H.264 на GMA 4500 поддерживается AUR, см. .
- Гибридное декодирование VP9 на процессорах от Broadwell до Skylake, а также гибридное декодирование VP8 на процессорах от Haswell до Skylake, поддерживается AUR.
- Skylake и более новые поколения также требуют .
NVIDIA
Свободный драйвер Nouveau поддерживает как VA-API, так и VDPAU:
- GeForce 8 series и новее (до GeForce GTX 750) поддерживаются и .
Проприетарный драйвер NVIDIA поддерживает следующие технологии с помощью пакета :
- VDPAU на серии GeForce 8 и новее;
- NVENCODE на Kepler и новее.
ATI/AMD
Свободные драйверы ATI и AMDGPU поддерживают как VA-API, так и VDPAU:
- VA-API на Radeon HD 2000 и новее поддерживается .
- VDPAU на Radeon R300 и новее поддерживается .
Проприетарный драйвер AMDGPU PRO основывается на драйвере AMDGPU и поддерживает как VA-API, так и VDPAU.
Слои преобразований
Активация поддержки VA-API при её отсутствии в драйвере:
- – бекенд VDPAU для VA-API.
- AUR – бекенд VDPAU для VA-API с патчем, позволяющим взаимодействовать с Chromium.
- AUR – экспериментальная поддержка VP9.
Активация поддержки VDPAU при её отсутствии в драйвере:
libvdpau-va-gl – бекенд VA-API для VDPAU, поддерживается только H.264 (англ.).
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
- запустить приложение;
- перейти в chrome://settings, введя строку в адресной строке;
- пролистать вниз, найти пункт «Дополнительные» и раскрыть его;
- выбрать вкладку «Система» и убедиться, что параметр «Использовать аппаратное ускорение» включен;
- перезапустить программу;
- перейти в chrome://flags;
- убедиться, что параметр «отключить WebGL» не активен. В новых версиях достаточно ввести в поле поиска «WebGL» и включить его, если он неактивен;
- проверить состояние включения, перейдя в chrome://gpu.
Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
- перейти в browser://gpu/;
- найти раздел Graphics Feature Status и добиться, чтобы все его элементы или хотя бы «WebGL» были зелеными;
- для этого следует перейти в browser://flags, найти пункты #ignore-gpu-blacklist и #enable-gpu-rasterization и включить их.
Настройка популярных почтовых клиентов для работы с Яндекс.Почтой
Опера
Для включения компонента в Опере необходимо:
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
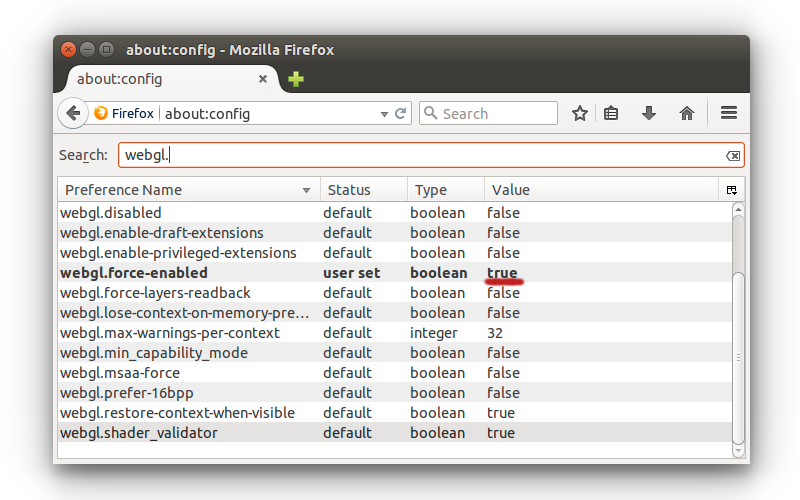
Mozilla Firefox
Для включения необходимо:
- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;
- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
Safari
Для активации необходимо:
- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.
Нецелевое использование браузеров
Вроде бы браузеры — законченный продукт, ни добавить ни отнять. Однако, они используются в разного рода других приложениях. Причины в следующем (в порядке убывания значимости):
- П
рограммистов на JS нечем занять; - На JS+HTML новичкам проще программировать;
- Кроссплатформенность;
- Требуется возможность отображать веб-страницы.
Приведу примеры подобного использования:
Chromium
Нынешние браузеры настолько сложны, что одному человеку создать собственный браузер не под силу (либо это должен быть гений). Они по сложности сравнимы с операционными системами! А, постойте, вот и первый кандидат на нецелевое использование — Chrome OS. Да, весь пользовательский интерфейс — просто модифицированный Chromium.
Однако, помимо этого, в виде CEF (Chromium Embedded Framework), Chromium используется в:
- Игровые платформы: Steam, Epic Games Store, Battle.Net и другие;
- Игры: GTA V, все игры от Blizzard, DOTA 2, CS GO и множество других;
- Редакторы кода: Atom, VS Code, Visual Studio Installer(???!);
- Программы для общения: Skype, Viber, WhatsApp, Discord, Slack и множество других;
- Другие программы: balenaEtcher, draw.io и великое множество других.
Internet Explorer
Почти любое Win32 приложение, умеющее отображать WEB-страницы и при этом в распакованном виде занимающее меньше 60 мегабайт использует внутри Internet Explorer. Кстати, это касается не только маленьких по размеру приложений, например, Visual Studio использует Internet Explorer для отображения WEB-страниц, когда это требуется в работе IDE. Ещё существуют HTA приложения — древний предшественник CEF на базе Internet Explorer. И ведь до сих пор работает.
(Legacy) Edge
Новым приложениям — новые движки! Любое UWP приложение, использующее внутри отображение WEB-страниц работает на базе Edge. Не то, чтобы Microsoft запрещали использовать что-то другое, но никто просто и не старался. Так же, пока что, в предварительных сборках Windows новая клавиатура с GIF панелью тоже использует Edge для рендеринга. В будущих версиях, полагаю, перейдут на ChrEdge.
Fire Fox
Во-первых, включите WebGL:
- Перейти к
- Ищи
- Убедитесь, что его значение равно (любые изменения вступают в силу немедленно, без перезапуска Firefox)
Затем проверьте состояние WebGL:
- Перейти к
-
Проверьте строку рендеринга WebGL в графической таблице:
- Если в статусе указаны производитель, модель и драйвер видеокарты (например, «NVIDIA Corporation — NVIDIA GeForce GT 650M OpenGL Engine» ), то WebGL включен.
- Если состояние выглядит как
«Заблокировано для вашей видеокарты из-за нерешенных проблем с драйверами» или
«Заблокировано для вашей версии графического драйвера» , то ваша видеокарта / драйвер заносится в черный список.
Если ваша видеокарта / драйверы занесены в черный список, вы можете переопределить черный список.
Внимание: это не рекомендуется! (см. примечание к черным спискам ниже)
Чтобы переопределить черный список:
- Перейти к
- Ищи
- Установите это
(Как и в Chrome, Firefox имеет флажок Использовать аппаратное ускорение, когда доступно , в разделе «Предпочтения» > « Дополнительно» > « Общие» > « Просмотр» . Однако, в отличие от Chrome, Firefox не требует, чтобы этот флажок был установлен для работы WebGL.)
Как отключить аппаратное ускорение Flash
Еще один момент, который нужно рассмотреть в рамках данной статьи, это отключение аппаратного ускорения Flash. Как известно, Flash исполняется в браузерах Google Chrome и Яндекс Браузер при помощи стороннего плагина. Соответственно, настройки нужно вести именно в плагине, а не в самом браузере, поэтому инструкция для них одинаковая. Чтобы отключить ускорение плагина Flash потребуется:
- Перейти на сайт, где имеется Flash-содержимое. Для этого можно через поисковик найти любую Flash-игру, видео на Flash или другой контент. На сайте Adobe имеются тестовые ролики, которые позволяют проверить работу Flash;
- На странице с Flash-элементом нажмите на него правой кнопкой мыши и перейдите в “Параметры”, выбрав соответствующий пункт в выпадающем меню;
- Откроется небольшое окно настроек, где нужно на первой вкладке снять галочку с варианта “Включать аппаратное ускорение”. После этого нажмите “Закрыть”.
Перезагрузите страницу, чтобы изменения вступили в силу. С этого момента все Flash-элементы будут воспроизводиться в браузере без аппаратного ускорения.
Как удалить фотографии и видео
- Откройте приложение «Google Фото» на устройстве Android.
- Войдите в аккаунт Google.
- Нажмите и удерживайте фото или видео, которое вы хотите переместить в корзину. Можно выбрать несколько объектов.
- Нажмите на значок «Удалить» в верхней части экрана.
Важно!
- Фотографии и видео, которые вы загрузили в Google Фото, а затем удалили, будут храниться в корзине в течение 60 дней.
- Если вы удалите с устройства Android объект, который не загружен в Google Фото, он будет храниться в корзине в течение 60 дней.
- Если вы по-прежнему видите в Google Фото объект, который пытались удалить, возможно, он хранится на съемной карте памяти. Попробуйте удалить его в приложении «Галерея».
Как очистить корзину
Если вы видите запрос на удаление объекта без возможности восстановления, ваша корзина заполнена. Ее объем не может превышать 1,5 ГБ.
Важно! Если вы очистите корзину, то навсегда удалите из нее все объекты.
Вот что для этого нужно сделать:
- Откройте приложение «Google Фото» на устройстве Android.
- Войдите в аккаунт Google.
- В нижней части экрана нажмите Библиотека Корзина Ещё Очистить корзину Удалить.
Как удалить объект с устройства
Выполните следующие действия:
- Откройте приложение «Google Фото» на устройстве Android.
- Войдите в аккаунт Google.
- Выберите объекты, которые хотите удалить с устройства Android.
- В правом верхнем углу нажмите на значок «Ещё» Удалить с устройства.
Подробнее об освобождении места на устройстве…
Как предоставить разрешение на удаление фотографий и видео с SD-карты
Шаг 2. Удалите фотографию или видео
При удалении фотографии или видео вы можете предоставить Google Фото доступ к SD-карте.
- Откройте приложение «Google Фото» на устройстве Android.
- Войдите в аккаунт Google.
- В нижней части экрана нажмите Библиотека Папки устройства.
- Откройте папку SD-карты.
- Выберите объекты, которые хотите удалить с нее.
- Нажмите на значок корзины Удалить.
- Нажмите Да Да.
Чтобы изменить предоставленные разрешения, откройте настройки устройства. Нажмите Приложения Google Фото Хранилище.
Обзор проекта
- Инициализация API. Нужно проверить, существует ли объект , и если это так — запросить у него , затем — запросить , а после этого получить объект имеющегося устройства, используемый по умолчанию.
- Настройка вспомогательных механизмов формирования кадра. Создание для получения для текущего кадра, а также — для получения любых других прикреплений (наподобие текстур глубины). Создание объектов для соответствующих текстур.
- Инициализация ресурсов. Создание буферов для вершин и индексов, выполнение предварительной компиляции шейдеров в формат SPIR-V и загрузка двоичных данных SPIR-V-шейдеров в виде . Создание конвейера путём описания каждой стадии графического конвейера. И, наконец, создание на основе того, что нужно отрендерить, а затем — создание на основе тех команд рисования, которые мы намереваемся выполнить в текущем проходе рендеринга.
- Рендеринг. Передача в обработку с помощью метода этого объекта . и передача его . Подготовка системы к работе над следующим кадром путём вызова .
- Освобождение ресурсов. Уничтожение использованных структур данных после завершения работы с API.
этом








