Jquery — использование сокращённых ajax методов (с примерами)
Содержание:
- Содержание раздела:
- Напутствие по выбору
- Пример использования
- Включаем кэширование для AJAX запросов
- Пример. Google suggest.
- Первооткрыватели
- Использование вспомогательных методов для работы с конкретными типами данных
- Как получить голоса бесплатно?
- jqXHR
- Создание PHP-файла
- Защита: используем nonce и проверяем права
- Вспомогательные функции
- Как создать или вставить данные с помощью jQuery AJAX?
- 5.1 Обработчик нажатия кнопки «Создать товар»
- 5.2 Получение списка категорий из API
- 5.3 Создание кнопки выбора категории
- 5.4 Добавление кнопки «Все товары»
- 5.5 Создание HTML-формы «Создание товара»
- 5.6 Показать форму «Создание товара» и изменить заголовок страницы
- 5.7 Обработчик кнопки «Создать товар», получение данных формы и отправка данных на сервер
Содержание раздела:
Напутствие по выбору
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования jQuery функции $.get()</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$( "form" ).submit(function(){
event.preventDefault(); // отменяем действие события по умолчанию
var formData = $( this ).serialize(); // создаем переменную, которая содержит закодированный набор элементов формы в виде строки
$.get( "user2.php", formData, function( data ) { // передаем и загружаем данные с сервера с помощью HTTP запроса методом GET
$( "div" ).html( data ); // вставляем в элемент <div> данные, полученные от сервера
})
});
});
</script>
</head>
<body>
<form> <!-- метод GET по умолчанию -->
<input type = "text" placeholder = "Имя" name = "firstName" required> <!-- поле обязательно к заполнению -->
<input type = "text" placeholder = "Фамилия" name = "lastName" required> <!-- поле обязательно к заполнению -->
<input type = "submit" value = "Добавить">
</form>
<div></div>
</body>
</html>
В этом примере мы привязываем JavaScript обработчик событий «submit» (обработчик отправки формы), который срабатывает в момент отправки (в нашем случае заполненной) формы при нажатии на элемент <input> с типом submit (кнопка для отправки формы).
При отправке формы мы вызываем JavaScript метод event.preventDefault(), который позволяет нам отменить действие события по умолчанию и избежать перезагрузки страницы и передачи собранной информации как часть URL (url?firstName=значение&lastName=значение).
Кроме того, мы создаем переменную, которая содержит закодированный набор элементов формы в виде строки — результат выполнения метода .serialize().
После этого с использованием jQuery функции $.get() выполняем асинхронный AJAX запрос со следующими параметрами:
url — файл, к которому мы обращаемся («user2.php»), он содержит следующий PHP код:
<?php $firstName = $_GET; // создаем переменную firstName, которая содержит переданные скрипту через HTTP метод GET данные (с ключом firstName)
$lastName = $_GET; // создаем переменную lastName, которая содержит переданные скрипту через HTTP метод GET данные (с ключом lastName)
echo «Пользователь «.$firstName.» «.$lastName.» добавлен»; // выводим текстовое содержимое (значение выше созданных переменных)
?>
data — данные, которые будут отправлены на сервер (значение переменной formData).
success — функция обратного вызова, которая вызывается если AJAX запрос выполнится успешно
Обратите внимание, что один из параметров функции (data) содержит данные возвращенные с сервера, которые мы и вставляем в элемент с помощью метода .html().
Результат нашего примера:
Пример использования jQuery функции $.get()
В следующем примере мы рассмотрим как с помощью jQuery функции $.get() загрузить JSON файл и выведем из него некоторую информацию:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования функции $.get (загрузка JSON файла)</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$.get( "test.json", function( data ) { // загружаем данные с сервера с помощью HTTP запроса методом GET
$( "div" ).html( data.firstName + " " + data.age ); // вставляем в элемент <div> данные, полученные от сервера
})
});
});
</script>
</head>
<body>
<div></div>
</body>
</html>
В этом примере при загрузке документа мы с использованием jQuery функции $.get() выполняем асинхронный AJAX запрос со следующими параметрами:
url — файл, к которому мы обращаемся («test.json»), он имеет следующее содержимое:
{
«firstName»: «Борис»,
«lastName»: «Бритва»,
«age»: 25,
«phone»: 88005553535
}
success — функция обратного вызова, которая вызывается если AJAX запрос выполнится успешно
Обратите внимание, что один из параметров функции (data) содержит данные возвращенные с сервера (JSON файл), которые мы частично вставляем в элемент с помощью метода .html().
Результат нашего примера:
Пример использования функции $.get (загрузка JSON файла)jQuery AJAX
Включаем кэширование для AJAX запросов
По умолчанию все AJAX запросы НЕ кэшируются браузером для этого PHP устанавливает специальные заголовки функцией nocache_headers().
Чаще всего AJAX запросы кэшировать и не надо, потому что они должны возвращать свежие данные, но бывают случаи когда такое кэширование может сэкономить ресурсы и увеличить скорость работы скрипта. Например, если у нас есть сложный фильтр товаров который юзеры используют постоянно. Тут было бы разумно кэшировать все результаты фильтра например на пару часов, все равно товары не добавляются с такой скоростью…
Как включить кэширование для указанных AJAX запросов смотрите во втором примере функции nocache_headers().
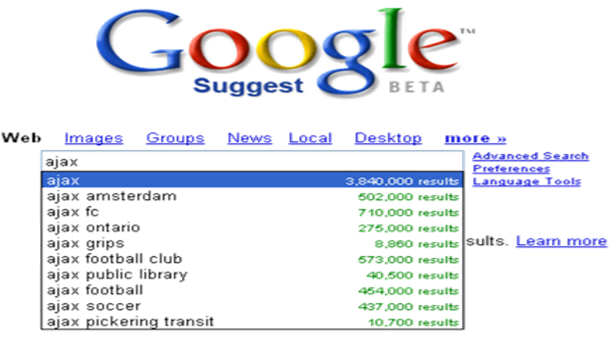
Пример. Google suggest.
Google — одна из первых систем, которая предложила «живой поиск», live search. Пользователь печатает поисковую фразу, а система автодополняет ее, получая
список самых вероятных дополнений с сервера.

Код, который это обеспечивает, работает следующим образом.
- Активируется примерно при каждом нажатии клавиши
- Время посылки последнего запроса отслеживается
- Для «обычной» скорости печати — запрос отсылается при каждом нажатии
- Для «программистской» скорости — каждые несколько нажатий
- Создается скрытый DIV, который показывается при начале печати
- DIV заполняется ответом сервера
- Текущий результат подсвечен, можно перемещаться и выбирать
- При нажатии правой стрелки, поиск в подрезультатах
- Результаты кэшируются
- Время на осуществление запроса отслеживается для управления частотой запросов к серверу
- Обычный модем будет обращаться к серверу меньше,
- Подключение по выделенной линии — запросы идут чаще.
Первооткрыватели
Помимо реализации от Microsoft, другие компании также предпринимали попытки развития в направлении AJAX. Хотя с подобными технологиями экспериментировали многие, стоит особо отметить два проекта: первый, потому он стал интересной и часто упоминаемой вехой в истории развития AJAX, и второй, который сделал технологию AJAX действительно массовой.
Oddpost
Oddpost — это функционально насыщенный Web-клиент для электронной почты, выпущенный в 2002 году. В нем использовались многие подходы, сохранившие популярность и по сей день. По стилю и функциональности он напоминал стандартный клиент для работы с электронной почтой. Но в его реализации применялась технология DataPacks, позволяющая передавать небольшие фрагменты данных между сервером и Web-браузером. В то время такое решение считалось инновационным.
В дальнейшем Oddpost был куплен компанией Yahoo! и использовался в качестве основы при создании обновленной версии Yahoo! Mail.
Google Maps, Google Suggest, Gmail и одна важная статья
Видимые изменения начались несколько лет назад с появления Gmail, Google Suggest и Google Maps. Все эти проекты интенсивно использовали AJAX-подход и радикально изменили область разработки Web-приложений. Их отзывчивость и интерактивность поразили рядовых пользователей, и продукты Google быстро завоевали популярность у активной части Интернет-сообщества.
Хотя не все об этом знали, но область разработки Web-приложений ожидали еще более значительные изменения. Пользователи понимали, что Web-приложения меняются и приобретают новые замечательные возможности, но в чем конкретно заключаются эти изменения, было неизвестно.
Однако хватило одной статьи, чтобы «открыть глаза» Интернет-сообществу на суть происходящих изменений.
18 февраля 2005 года Джесси Джеймс Гаррет (Jesse James Garrett), сооснователь и президент компании Adaptive Path, написал статью «Ajax: A New Approach to Web Applications» (см. ссылку в разделе ). В этой статье он описал подход к разработке Web-приложений, который уже использовался в таких приложениях, как Gmail и GoogleMaps. Он назвал это «фундаментальным сдвигом в возможностях, доступных Web-приложениями».
Также он дал название данному подходу
Это важно, так как новый термин сфокусировал внимание сообщества на самом тренде и стал отправной точкой для обсуждения новых возможностей разработки Web-приложений. В статье Гаррета термин AJAX описывался следующими словами
Хотя это техническое описание несколько устарело, основная идея сохранилась: HTML и CSS представляют данные и стиль; DOM и связанные с ней методы позволяют обновлять страницу в режиме реального времени, XHR отвечает за общение с сервером, а JavaScript управляет процессом в целом.
Общий эффект от этой статьи был ошеломительным. Она представляла собой редкий случай, когда рекламные обещания, объединившись с огромной креативной энергией, действительно привели к революции. Подхваченная новым поколением стартапов, которые начали появляться по всему миру, технология AJAX быстро оказалась на передовой линии Web-разработки. Эта технология прошла путь от тренда с неясной маркетинговой перспективой до ключевого компонента современных Web-дизайна и Web-разработки.
Использование вспомогательных методов для работы с конкретными типами данных
Библиотека jQuery предоставляет три вспомогательных метода, которые делают работу с некоторыми типами данных более удобной. Некоторые из них мы рассмотрим далее.
Получение HTML-фрагментов
Метод load() предназначен для получения только HTML-данных, что позволяет совместить запрос HTML-фрагмента, обработку ответа от сервера для создания набора элементов и вставку этих элементов в документ в одном действии. Пример использования метода load() представлен ниже:
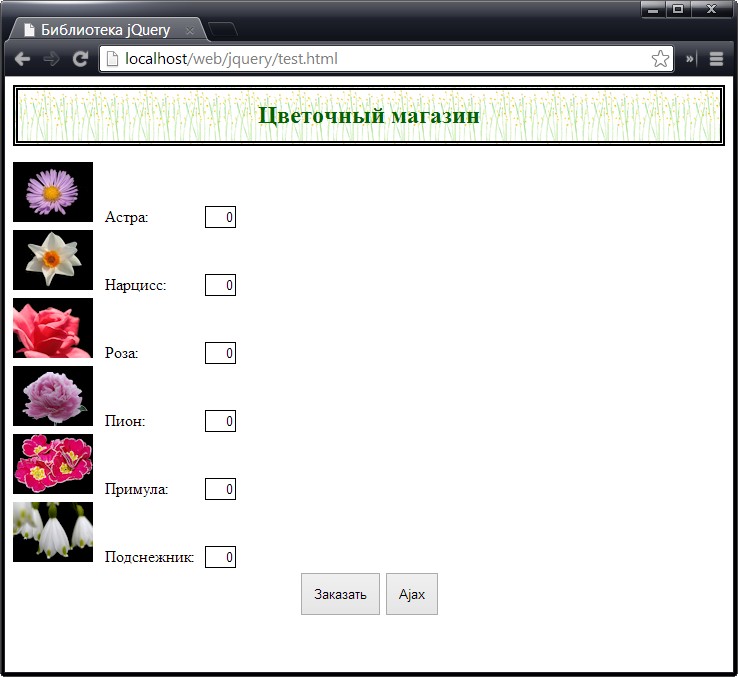
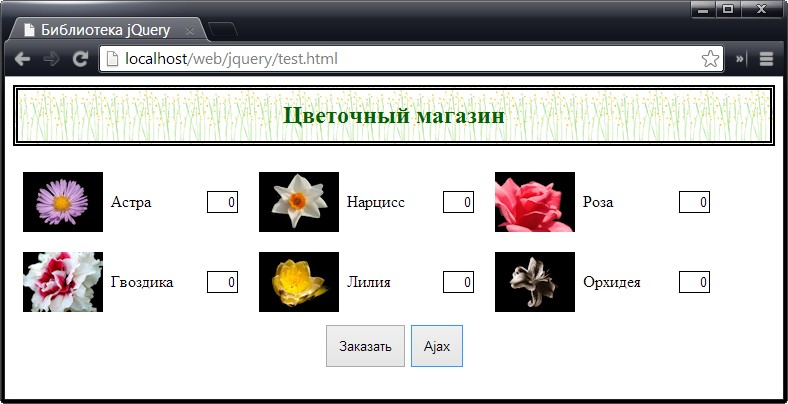
В этом сценарии мы вызываем метод load() для элемента, в который хотим вставить новые элементы, и передаем ему URL-адрес в качестве аргумента. Если запрос завершается успешно, а полученный от сервера ответ содержит действительный HTML-фрагмент, элементы вставляются в указанное место в документе, как показано на рисунке:

Вы видите, что все элементы из файла flowers.html добавлены в документ, как мы и хотели, но поскольку у них отсутствует атрибут class, то они не укладываются в табличную компоновку страницы, используемую в основном документе. Поэтому метод load() наиболее полезен в тех случаях, когда все элементы могут быть вставлены в одно место в документе без какой-либо дополнительной обработки.
Получение и выполнение сценариев
Метод getScript() загружает файл JavaScript, а затем выполняет содержащиеся в нем инструкции. Чтобы продемонстрировать работу этого метода, я создал файл myscript.js и сохранил его вместе с файлом test.html на своем веб-сервере. Содержимое этого файла представлено в примере ниже:
Эти инструкции генерируют три ряда элементов, описывающих цветы. Мы обошлись здесь без определения шаблонов и использовали циклы для генерации элементов (хотя, вообще говоря, следовало бы воспользоваться шаблонами данных).
Самое важное, что необходимо знать при работе со сценариям, — между инициализацией Ajax-запроса и выполнением инструкций сценария состояние документа может измениться. В примере ниже приведен сценарий из основного документа, в котором по-прежнему используется метод getScript(), но при этом, еще до завершения Ajax-запроса, модифицируется дерево DOM:. Здесь мы вызываем метод getScript() для основной функции $() и передаем ему в качестве аргумента URL-адрес файла, который хотим использовать
Если сервер способен предоставить указанный файл и этот файл содержит действительный JavaScript-код, то последний будет выполнен
Здесь мы вызываем метод getScript() для основной функции $() и передаем ему в качестве аргумента URL-адрес файла, который хотим использовать. Если сервер способен предоставить указанный файл и этот файл содержит действительный JavaScript-код, то последний будет выполнен.
Метод getScript() можно использовать для загрузки любых сценариев, но особенно полезно использовать его для загрузки и выполнения таких сценариев, как сценарии для отслеживания статистики посещения сайтов или определения географического местоположения клиента, которые не связаны с поддержкой основной функциональности веб-приложения. Пользователя не особенно заботит, в состоянии ли мы точно определять его местоположение для ведения статистики, тогда как длительное ожидание загрузки и выполнения сценария будет действовать ему на нервы.
Используя метод getScript(), можно быстро получать запрашиваемую информацию, не доставляя пользователям неудобств, вызванных необходимостью ожидания ответа. Уточню свою мысль. Я вовсе не предлагаю вам использовать этот метод для выполнения каких-либо действий скрытно от пользователя и говорю лишь о том, что следует отодвигать на второй план загрузку и выполнение вполне законной функциональности, если она представляет для пользователей меньшую ценность, чем затрачиваемое на ее ожидание время.
В данном примере после запуска Ajax-запроса с помощью метода getScript() из документа удаляется элемент row2, для чего используется метод remove(). Данный элемент используется в файле myscript.js для вставки новых элементов. Эти элементы отбрасываются незаметным для пользователя образом, поскольку в документе селектору #row2 ничто не соответствует. Итоговый результат представлен на рисунке:

Отнеситесь к этому примеру как к одному из образцов надежного дизайна для ситуаций, в которых документ подвергается изменениям. Во всяком случае запомните, что при написании внешних сценариев JavaScript не стоит делать слишком много допущений о состоянии документа.
Получение данных в формате JSON
Для загрузки данных JSON с сервера предназначен метод getJSON(). Возможно, это наименее полезный из всех трех вспомогательных методов, поскольку он не делает с данными ничего сверх того, что делает базовый метод get().

Как получить голоса бесплатно?
Еще несколько лет назад голоса можно было передавать друг другу. Это открывало возможность для большого количества способов раздобыть заветные денежные единицы. Но сейчас ВКонтакте придерживается более строго политики, что отсекает большинство описанных в интернете способов, как получить голоса в ВК бесплатно.
Официально это можно сделать лишь одним путем: воспользоваться «Специальными предложениями» на странице пополнения баланса (скрин выше). Это выполнение простых заданий от рекламодателей, таких как регистрация, ответы на вопросы, приобретение тех или иных товаров.
Иногда никаких предложений нет. Это значит, что вы не подходите на данный момент под условия, которые были выставлены рекламодателями. Вы можете заполнить больше информации о себе в профиле и заглянуть после этого сюда снова.
Время от времени появляются новые задания, поэтому даже если в данный момент ничего нет, не забывайте проверять раздел снова в другое время.
Чтобы выполнить любое задание, кликнете по нему и прочтите подробные инструкции. Если вы готовы их выполнить, то нажмите на кнопку «Перейти на сайт рекламодателя».
Вид и количество заданий во многом зависит от того, насколько активен ваш аккаунт и какие настройки в нем выставлены. Нужно понимать, что рекламодатели взаимодействуют далеко не с каждым человеком, а только с теми, кто относится к их целевой аудитории. Это значит, что если вы в своем профиле указали в качестве страны проживания Китай и свой возраст больше 70 лет, то вряд ли вам станут доступны задания, доступные для человека, проживающего в Москве в возрасте 25 лет.
jqXHR
$.ajax() (и связанные с ним удобные методы) возвращает объект jqXHR (jQuery XML HTTP Request), который содержит множество мощных методов. Мы можем сделать запрос через $.ajax(), а затем передать возвращаемый объект jqXHR в переменную.
Мы можем использовать этот объект, чтобы к запросу прикрепить функции обработчика, даже после завершения запроса. Например, мы можем использовать метод .then() объекта jqXHR, чтобы привязать функции успеха и ошибки. Метод .then() принимает одну или две функции в качестве аргументов — первая функция будет вызываться если запрос успешен, вторая если запрос не удался.
Мы можем вызывать .then() в запросе сколько угодно раз, они обслуживаются по очереди.
Если мы не хотим прикреплять функции успеха и ошибки одновременно, то можем использовать методы .done() и .fail() для объекта запроса.
Если мы хотим прикрепить функцию обработчика, которая выполняется при успехе или неудаче, то можем использовать метод .always() для объекта запроса.
Создание PHP-файла
Этот файл у нас будет называться т.к. мы задали это в атрибуте нашего тега , и размещаться он будет в той же папке, то и html-файл. В этом файле нам нужно проверить, пришли ли на сервер нужные переменные, очистить их от пробелов и недопустимых символов, а также сформировать письмо и отправить его с помощью php-функции .
Отправка письма с помощью php-файла:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<?//Проверка отправилось ли наше поля name и phone, а также не пустые ли они if((isset($_POST’name’)&&$_POST’name’!=»»)&&(isset($_POST’phone’)&&$_POST’phone’!=»»)){ //удаляем ненужные пробелы функцией trim и превращаем html-символы в спецсимволы в целях //безопасности $name=htmlspecialchars(trim($_POST’name’)); $phone=htmlspecialchars(trim($_POST’phone’)); $to=’address@gmail.com’;//Почта получателя, через запятую можно указать сколько угодно адресов $subject=’Обратный звонок’;//Заголовок сообщения $message=’ <html> <title>’.$subject.'</title> </head> <p>Имя: ‘.$name.'</p> <p>Телефон: ‘.$phone.'</p> </body> </html>’;//В тексте отправляемого сообщения можно использовать HTML теги $headers=»Content-type: text/html; charset=utf-8 \r\n»;//Кодировка письма $headers.=»From: Отправитель <email_from@yoursite.com>\r\n»;//Наименование и почта отправителя mail($to,$subject,$message,$headers);//Отправка письма с помощью php-функции mail echo»Письмо отправлено»;// необязательная стока, которая будет видна потом в консоли или //выведется пользователю, если в браузере будет отключен JS } elseecho'<p>Заполните, пожалуйста, поля <a href=»./index.html»>формы</a></p>’;// будет выведено, если //поля формы заполнены неверно. index.html — это файл с вашей формой. Подставьте сюда нужное имя файла. |
Этот файл отправит письмо даже в том случае, если не сработает Ajax-запрос, хотя случается это крайне редко.
Защита: используем nonce и проверяем права
Нет острой необходимости проверять AJAX запрос, если он потенциально не опасный. Например, когда он просто получает какие-то данные. Но когда запрос удаляет или обновляет данные, то его просто необходимо дополнительно защитить с помощью nonce кода и проверкой прав доступа.
Разработчики часто ленятся ставить такую защиту, получая самый неожиданный результат. Недобросовестные пользователи могут каким-либо образом заставить юзера с правами сделать то что им нужно и в итоге навредить сайту над которым вы работали долгие месяцы, годы.
Существует два вида защиты, которые нужно использовать в AJAX запросах в большинстве случаев.
1. Код nonce (случайный код)
Nonce — это уникальная строка, которая создается и используется один раз — одноразовое число. Nonce проверка используется, когда нужно убедится, что запрос был послан с указанного «места».
В WordPress есть функции wp_create_nonce() и check_ajax_referer() — это базовые функции для создания и последующей проверки nonce кода. С их помощью мы и будем создавать защиту nonce для AJAX запросов.
Для начала создадим nonce код:
add_action( 'wp_enqueue_scripts', 'myajax_data', 99 );
function myajax_data(){
wp_localize_script('twentyfifteen-script', 'myajax',
array(
'url' => admin_url('admin-ajax.php'),
'nonce' => wp_create_nonce('myajax-nonce')
)
);
}
это название основного скрипта темы (см. выше), который подключается на сайте с помощью wp_enqueue_script().
Затем, в AJAX запросе добавим переменную с кодом nonce:
var ajaxdata = {
action : 'myajax-submit',
nonce_code : myajax.nonce
};
jQuery.post( myajax.url, ajaxdata, function( response ) {
alert( response );
});
Теперь, в обработке заброса необходимо проверить nonce код:
add_action( 'wp_ajax_nopriv_myajax-submit', 'myajax_submit' );
add_action( 'wp_ajax_myajax-submit', 'myajax_submit' );
function myajax_submit(){
// проверяем nonce код, если проверка не пройдена прерываем обработку
check_ajax_referer( 'myajax-nonce', 'nonce_code' );
// или так
if( ! wp_verify_nonce( $_POST, 'myajax-nonce' ) ) die( 'Stop!');
// обрабатываем данные и возвращаем
echo 'Возвращаемые данные';
// не забываем завершать PHP
wp_die();
}
check_ajax_referer() работает на основе функции wp_verify_nonce() и по сути является её оберткой для AJAX запросов.
Обратите внимание, что в данном случае Nonce код создается в HTML коде. А это значит, что если у вас установлен плагин страничного кэширования, то этот код может и наверняка будет устаревать к моменту очередного AJAX запроса, потому что HTML код кэшируется..
2. Проверка прав доступа
Тут AJAX запросы будут срабатывать только для пользователей с правом указанным правом, например author. Для всех остальных, включая неавторизованных пользователей, AJAX запрос вернет ошибку.
Особенность тут в том, что не авторизованные пользователи тоже должны видеть сообщение об ошибке при AJAX запросе. Поэтому для них тоже нужно обрабатывать запрос и вернуть сообщение об ошибке:
add_action( 'wp_ajax_nopriv_myajax-submit', 'myajax_submit' );
add_action( 'wp_ajax_myajax-submit', 'myajax_submit' );
function myajax_submit(){
// проверяем nonce код, если проверка не пройдена прерываем обработку
check_ajax_referer( 'myajax-nonce', 'nonce_code' );
// текущий пользователь не имеет права автора или выше
if( ! current_user_can('publish_posts') )
die('Этот запрос доступен пользователям с правом автора или выше.')
// ОК. У юзера есть нужные права!
// Делаем что нужно и выводим данные на экран, чтобы вернуть их скрипту
// Не забываем выходить
wp_die();
}
Вспомогательные функции
$.param(obj) :string
Преобразует объект, массив или массив объектов в строку urlencoded, которая соответствует формату передачи данных через url.
Продемонстрируем преобразование на простом примере:
Выведем на экран результат довольно сложного преобразования:
В результате, на экране появятся два сообщения:
.serialize() :string
Возвращает строку, с именами и значениями выбранных элементов формы.
Эта строка будет иметь формат параметров url-запроса.
Продемонстрируем работу функции на простом примере:
Элементы формы, отвечающие за загрузку файлов, а так же кнопки отправки, не будут присутствовать в результате, возвращенном функцией.
.serializeArray() :array
Возвращает массив объектов, содержащий данные элементов формы.
Возвращенный массив будет иметь следующий формат:
Это соответствуют формату JSON.
Продемонстрируем работу функции на простом примере:
В результате, переменной s будет присвоено значение
Элементы формы, отвечающие за загрузку файлов, а так же кнопки отправки, не будут присутствовать в результате, возвращенном функцией.
Как создать или вставить данные с помощью jQuery AJAX?
5.1 Обработчик нажатия кнопки «Создать товар»
Откройте в папке products файл create-product.js
Следующий код будет обрабатывать нажатие кнопки. Эта кнопка должна иметь класс create-product-button.
5.2 Получение списка категорий из API
Нам нужно получить список категорий из API, потому что мы создадим поле выбора (select) «категории». Здесь пользователь сможет выбрать категорию продукта.
Замените // здесь будет вызов API категорий следующим кодом.
5.3 Создание кнопки выбора категории
Здесь мы создадим тег select с опцией «Categories».
Поместите следующий код после открывающей фигурной скобки предыдущего раздела.
5.4 Добавление кнопки «Все товары»
Кнопка «Все товары» необходима, чтобы мы могли вернуться к списку товаров.
Поместите следующий код после кода предыдущего раздела.
5.5 Создание HTML-формы «Создание товара»
Теперь мы создадим HTML-форму «Создание товара». Здесь пользователь может ввести информацию о новом продукте, которая будет отправлена на сервер.
Поместите следующий код после кода предыдущего раздела.
5.6 Показать форму «Создание товара» и изменить заголовок страницы
Мы должны сделать так, чтобы кнопка и форма появлялись на нашей веб-странице. Также изменим заголовок страницы.
Добавьте следующий код после кода предыдущего раздела.
5.7 Обработчик кнопки «Создать товар», получение данных формы и отправка данных на сервер
Если форма «Создание товара» отправлена, нам нужен скрипт для ее обработки.
Замените комментарий // здесь будет обработчик «создать форму товара» следующим кодом.