10 горячих клавиш vs code, которые ускорят вашу работу
Содержание:
- Комментируем код PHP
- Как писать в html комментарии в коде?
- Новый ответ
- Комментарии в PHP-коде
- Комментарии в php коде и как закомментировать код. Основы PHP с нуля. Урок №4
- Комментировать код в HTML. Что это и зачем нужно…
- Нестандартный подход
- Составление графика при строительстве: особенности
- Нестандартный подход
- Комментируем код CSS
- Комментарии в PHP
- Зачем нужны комментарии в html
- Комментарии в HTML
- Как закомментировать строку в html
- Комментируем код HTML
- Однострочные комментарии
- Тег
- Тег
- Комментируем код PHP
- Заключительный этап снятия защиты
- PHP комментарий коде
- Комментарии в PHP
- Скачать для Windows 7
- Тег
- Стандартный комментарий
- Отступ текста в HTML при помощи margin
- Реализация
- Нестандартный подход
- Тег
Комментируем код PHP
Но обратите внимание, что его можно комментировать так, как и код-CSS. …либо так можно закомментировать — однострочный вариант, когда используем НЕ ДВА СЛЕШ, но БЕКАР (решётка) перед комментируемой строкой:
…либо так можно закомментировать — однострочный вариант, когда используем НЕ ДВА СЛЕШ, но БЕКАР (решётка) перед комментируемой строкой:
<?php else:
# get_template_part(«post», «noresults»);
endif;
…Естественно, комментировать нужно осторожно в цикле кода!
…либо же таким образом — аналогично показанному выше примеру для CSS… т.е. этот /* код */
вариант комментирования подойдёт и для CSS и для JS
кодов!
<?php else:
/* get_template_part(«post», «noresults»); */
endif;
А вот таким образом можно закомментировать более объёмное пояснение к коду PHP, где-то меж его основными примерами…
<?php /**
* The default post formatting from the post.php template file will be used.
* If you want to customize the post formatting for your homepage:
*
* — Create a new file: post-homepage.php
* — Copy/Paste the content of post.php to post-homepage.php
* — Edit and customize the post-homepage.php file for your needs.
*
* Learn more about the get_template_part() function: http://codex.wordpress.org/Function_Reference/get_template_part
*/
Ещё в циклах php можно комментровать и так, коли код смешанный… php и как-то html
Аналогично описанному выше:
К примеру какая-то такая функция… где-то в общем коде (или цикл в html): <?php mihalica_add_viva(); ?>
— можно закомментировать, т.е добавить свою метку так:
<?php /** или тут **/ mihalica_add_viva(); /** или так: здесь можно поместить целый цикл какой-то функции — она будет неактивна! **/ ?>
или так: однострочный вариант…
<?php // mihalica_add_viva(); — однострочный (до переноса строки)
/** или так: здесь можно помести целый цикл какой-то добавочной функции —
*…она будет неактивна! **/
?>
Сведения:
php код не виден ни в каких исходных кодах!! виден только его функциональный результат — отработка!
Вот в общем и всё что хотелось нынче доложить!
Теперь можете поэкспериментировать… Удачи.
И конечно же, читайте статьи сайта и подписывайтесь:Делюсь горьким опытом — кое-какими знаниями, для вашего сладкого благополучия))
…город веб мастеров Михалика.ru
— запросто с WordPress
Михаил
2016-05-05
1
HTML и CSS
2
Как писать в html комментарии в коде?
Сегодня я вам расскажу, как делать в html комментарии в коде. Комментарии — это очень полезная вещь. Они никак не влияют на выполнение кода и внешний вид страниц, а еще их не увидеть в исходном коде страницы. По сути, комментарии можно увидеть только открыв файл в редакторе. У меня в Notepad++ они подсвечиваются зеленым цветом.
Новый ответ
Вы легко справляетесь, так как в вашем коде нет ни строк PHP, ни комментариев. Это означает, что комментирование этого фрагмента кода так же просто, как:
Проблема заключается в том, что вы рано или поздно окажетесь в ситуации, когда это не сработает, потому что в комментированном коде содержатся комментарии. Представьте себе следующий фрагмент кода:
Вы не можете вставлять это в один комментарий, так как он сломается в строке 7.
Вместо этого вы можете использовать для встраивания кода в строку и никогда не использовать эту строку:
Несколько замечаний:
-
Почему я использую NOWDOC вместо простой строки?
Простая строка будет разбита на строку 5 (на «Says» hello «). Строка с одним кадром будет разбита на строку 2 (на» Вы»).
-
Почему я использую NOWDOC вместо HEREDOC?
Потому что я не хочу, чтобы имена переменных обрабатывались. Переменные переменных в таком контексте могут вызвать проблемы, которые очень трудно найти и отладить, поскольку область изменений изменяется.
-
Что это за страшный GUID2328…?
Я использую GUID, чтобы убедиться, что, во-первых, строка никогда не завершится до фактического конца, и, во-вторых, строковая переменная никогда не будет разумно использоваться позже в коде. Я поместил префикс GUID, так как HEREDOC/NOWDOC требует, чтобы имя начиналось буквой, а не цифрой.
Если вы считаете это уродливым и глупым, не стесняйтесь использовать любой синтаксис, который вы хотите.
-
Это повлияет на производительность веб-приложения, верно?
Не используйте преждевременную оптимизацию. Инициализация строки может иметь стоимость исполнения, но либо она будет достаточно мала для ухода, либо даже PHP-интерпретатор будет достаточно умным, чтобы оптимизировать код и удалить неиспользуемую строку (я очень сомневаюсь в этом).
Обратите внимание, что вы не должны комментировать большие куски кода в первую очередь. Если вам не нужен код, просто удалите его
Если вы считаете, что вам понадобится это позже, пусть контроль версий позаботится об этом (вы используете контроль версий, не так ли?).
Комментарии в PHP-коде
Этот язык программирования, в отличие от предыдущих, имеет 3 типа комментариев
.
Первый тип:
// Текст, код или прочее
Второй тип:
/* Текст, код или прочее */
И третий тип:
# Текст, код или прочее
Все, что стоит в этих тегах, не учитывается при выполнении скрипта и видно только в самом файле PHP.
Обратите внимание!
/* /* Мой код */ */
выведет вам ошибку.
В работе программиста постоянно приходится делать какие-то заметки в виде комментариев, с целью описания части кода или отметок на будущее. Каждый язык имеет свой синтаксис, из-за чего при разработке web-страниц частой проблемой бывает незнание того, как в HTML закомментировать строку или сразу небольшой блок.
Комментарии в php коде и как закомментировать код. Основы PHP с нуля. Урок №4
Всем привет!
Продолжаем изучать основы PHP с нуля!
В этом уроке я расскажу, что такое комментарий в PHP и на практике попробуем прописать в коде свой комментарий. Но это еще не все. Еще хочу рассказать, как закомментировать код и для чего это вообще нужно делать.
Начнем!
Что такое комментарий в PHPКомментарий в PHP – это подсказка php-разработчика для быстрого ориентирования в коде, а также для правок.
Комментарий в PHP невиден для пользователя, который открыл веб-страницу для просмотра. Даже если пользователь надумается посмотреть исходный код страницы, комментарий все равно виден не будет, так как и весь код php.
Комментировать код в HTML. Что это и зачем нужно…
Всем привет! Мне, как разработчику сайтов, скриптов и плагинов, часто помогают мои закомментированные подсказки в самом коде. Комментировать код нужно в любом случае, или вы пишите код сами, либо пишите его целой командой. Итак, что значит закомментировать код в HTML? – дать ориентир в HTML коде – сделать подсказку – оставить инструкцию – временно отключить части HTML кода (об этом чуть позже).
Значит, цель комментариев в коде – подсказать или напомнить, где и какая часть кода что выполняет. Кстати, комментарии не видны в браузере, а только если посмотреть в исходный код.
Чтобы оставить комментарий в коде, используют тег:
(открываем тег для комментария) –> (закрываем тег для комментария).
Все что находится внутри, это будет комментарий к коду. Смотрим пример:
Теперь, если через год вам нужно будет где-то что-то подправить на сайте, вы долго разбираться не будете, так как умеете комментировать в HTML коде.
Помните, я в самом начале статьи написал: «- временное отключение части HTML кода (об это чуть позже)»?
Так вот, я частенько пользуюсь комментариями, чтобы временно закомментировать какую-то часть кода.
Вот, например, сейчас вам блок для рекламы не нужен, но в будущем вы хотите, чтобы он отображался на сайте. Чтобы не удалять блок и потом снова не тратить время на их восстановление, достаточно просто закомментировать. Смотрим пример, как я закомментировал картинку «heder.png»:
Это все! Всегда комментируйте то, что пишите в коде, так как голова не чемодан – все не уложишь. В нашем случае лучше потратить секунду на написание комментария, чем потом потратить час, чтобы вспомнить, что это вы в коде сделали.
Источник статьи: http://stepkinblog.ru/html-dopolnenie/kommentirovat-kod-v-html-chto-eto-i-zachem-nuzhno.html/
Нестандартный подход
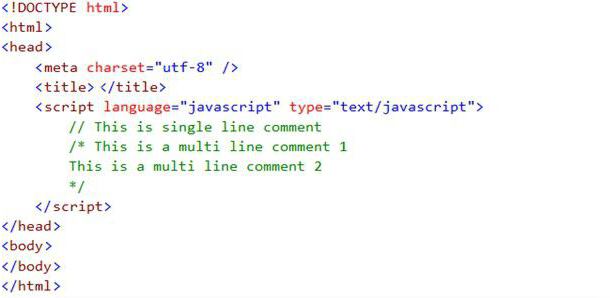
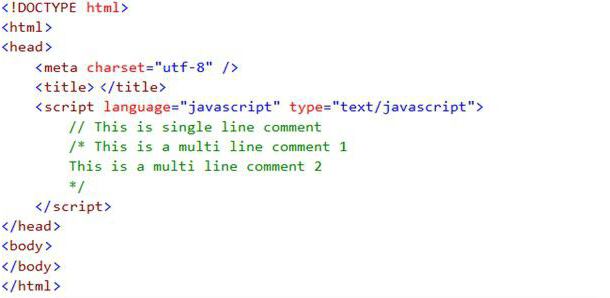
Помимо классических способов, в HTML закомментировать код можно и специфическими методами. Помимо основных языковых структур HTML, в теле страницы часто указываются скриптовые теги и теги таблицы стилей. Внутри каждого из них также существуют свои определения комментариев.
Таким образом, если заключить необходимую часть кода в один из указанных тегов, то внутри можно воспользоваться другими способами, чтобы на странице HTML закомментировать часть кода. Такие способы практически не используются в современной практике, однако для саморазвития или при необходимости исключить возможное появление текста на странице, они могут быть применены.

При использовании тега скрипта или таблицы стилей, комментарии могут быть как однострочными, так и многострочными. Первые определяются конструкцией «//», которая с момента написания этих символов комментирует всю оставшуюся строку. Для того чтобы скрыть часть кода, следует воспользоваться синтаксическим описанием «/*» для открытия, и «*/» для закрытия комментария. В случае если после символов «/*» не будет прописана конструкция закрытия, то будет закомментирован весь оставшийся HTML-код.
В представленном примере показан способ нестандартного комментирования:
Составление графика при строительстве: особенности
Календарный график монтажа отдельно взятого объекта (КП) планируется в разделе ППР на стадии создания рабочего пакета документов. Это основная техническая бумага, согласно которой производится руководство, постоянный контроль над ходом строительно-монтажного процесса, контролируется вся работа субподрядных предприятий.
Сроки, установленные в документации, применяются в качестве начальных данных: недельно-суточных планах, сменных различных заданиях.
Исходной информацией при составлении КП выступают:
- календарный комплексный график в составе ПОС;
- нормативы периода строительства;
- рабочие сметы, чертежи;
- сведения о технических потенциальных возможностях предприятий-участников монтажа;
- технологические схемы на процессы строительства.
В ходе составления КП разрабатывается номенклатура действий, определяются их объемы. Так же процесс создания производственного графика включает:
- подбор методов исполнения работ и необходимые средства механизации;
- определение состава исполнительных бригад и основных звеньев;
- установка технологическая равномерная последовательность исполнения действий и расчет количества исполнителей, составление сметы;
- определение длительности рабочих процессов и их взаимосвязь, по необходимости осуществляется корректировка количества исполнителей;
- разрабатывается план основных потребностей в определенных ресурсах, производится сравнение расчетной продолжительности монтажа с нормативными показателями.
При наличии простых типовых ТК необходимо уточнить их привязку к условиям местности и принять сведения ТК в виде расчетных.
Нестандартный подход
Помимо классических способов, в HTML закомментировать код можно и специфическими методами. Помимо основных языковых структур HTML, в теле страницы часто указываются скриптовые теги и теги таблицы стилей. Внутри каждого из них также существуют свои определения комментариев.
Таким образом, если заключить необходимую часть кода в один из указанных тегов, то внутри можно воспользоваться другими способами, чтобы на странице HTML закомментировать часть кода. Такие способы практически не используются в современной практике, однако для саморазвития или при необходимости исключить возможное появление текста на странице, они могут быть применены.
При использовании тега скрипта или таблицы стилей, комментарии могут быть как однострочными, так и многострочными. Первые определяются конструкцией «//», которая с момента написания этих символов комментирует всю оставшуюся строку. Для того чтобы скрыть часть кода, следует воспользоваться синтаксическим описанием «/*» для открытия, и «*/» для закрытия комментария. В случае если после символов «/*» не будет прописана конструкция закрытия, то будет закомментирован весь оставшийся HTML-код.
В представленном примере показан способ нестандартного комментирования:
Комментируем код CSS
Таким образом вы делаете себе пояснение. Или можно вообще закомментировать этот скрипт css
так: просто оберните
/* здесь КОД */
/*a:hover, a:focus {
color: #D5071E;
text-decoration: underline; /*ПОДЧЁРКИВАНИЕ ВНИЗУ*/
}*/
Обращаю ваше внимание на то, что — закомментировать полный цикл кода css таким способом можно, но!! тогда придётся убрать повторные комментарии /*ПОДЧЁРКИВАНИЕ ВНИЗУ*/ , или поиграть слэшами, если пояснение важно))
Иначе будет ошибка!!
Ко сведению:
Если открыть исходный код страницы — Ctrl+U
и взглянуть… то увидим, что закомментированный кусок кода css замечательно отображается в сгенерированном документе! это если css использовалось (задавались свойства) прямо в html
Английское наречие (слова) будут читаемы. Русская символика — нет.
Комментарии в PHP
Комментарии в PHP могут быть однострочными и многострочными:
1) Однострочные комментарии в PHP создаются с помощью символов: //. Достаточно просто поставить этот символ перед строкой и она будет закомментирована.Такой вариант применятся в том случае, когда комментарий состоит только их одной строки.
2) Для реализации многострочных комментариев используются символы: /* и */. Такой вариант полезен, если комментарий занимает несколько строк.
Таким образом, мы научились делать
Эту статью я начну с того, для чего нужны комментарии. Предположим, что вы разрабатываете модуль со сложной структурой. Или делаете верстку с множеством вложений элементов. В таких случаях некоторые участки кода лучше всего как-то помечать – для этого и существуют комментарии.
Сейчас я подробно покажу четыре типа комментариев, точнее, все их виды для четырех разных кодов.
Зачем нужны комментарии в html
Вообще их оставляют веб-разработчики при создании сайта, чтобы потом им и другим было проще разобраться в коде. Это очень хороший тон разработки, потому что даже плохо разбирающиеся в сайтостроении люди могут хоть как-то ориентироваться в коде на основании понятных комментариев.
Также, как уже и говорилось, в комментарии можно заключить другие теги и таким образом на какое-то время отключить их действие. Это отличная техника для обнаружения ошибок в верстке, когда нужно найти причину неправильного отображения какого-то элемента.
Теперь вы знаете, как это работает, для чего нужно и как закомментировать html самостоятельно.
Минуточку вашего внимания:
Все мы хотим размещать свои сайты на надежном хостинге. Я проанализировал сотни хостингов и нашел лучший — HostIQ
В сети сотни положительных отзывов о нем, средняя оценка пользователей — 4.8 из 5. Пусть вашим сайтам будет хорошо.
25.04.2017
Всем привет!
Продолжаем изучать основы PHP с нуля!
В этом уроке я расскажу, что такое комментарий в PHP и на практике попробуем прописать в коде свой комментарий. Но это еще не все. Еще хочу рассказать, как закомментировать код и для чего это вообще нужно делать.
Что такое комментарий в
PHPКомментарий в
PHP
– это подсказка php-разработчика для быстрого ориентирования в коде, а также для правок.
Комментарий в PHP невиден для пользователя, который открыл веб-страницу для просмотра. Даже если пользователь надумается посмотреть исходный код страницы, комментарий все равно виден не будет, так как и весь код php.
Комментарии в HTML
При разработке web-страницы иногда необходимо на время скрыть часть кода или сделать пометку для программиста. Для того чтобы не пользоваться дополнительными приложениями, например, перенося часть кода в другой файл, необходимо знать, как закомментировать строку в HTML.
В отличие от большинства языков программирования, HTML не имеет специальной функции или тега для создания однострочного комментария. При необходимости «спрятать» только одну строку или её часть, приходится использовать классический инструментарий языка. Тем не менее, сделать это можно несколькими способами.
Как закомментировать строку в html
Для этого существует специальный тег — . Весь код, который нужно заккоментировать, вставляют в него. Например, в html есть три абзаца. Один из них вам по каким-то причинам нужно на время убрать, но не удалять из кода.
Вот так вот и применяется данный тег для того, чтобы закомментировать html. Сначала открывается угловая скобка, потом идет восклицательный знак и два дефиса. Далее нужно написать то, что непосредственно превратиться в комментарий.
В нашем случае это код, который создает абзац. Таким образом, браузер проигнорирует этот код, он останется виден лишь в текстовом редакторе, а на веб-страничке вы его не увидите. Комментарий также нужно закрыть двойным дефисом и угловой скобкой.
Закомментировать в html можно сколько угодно строк. Просто закройте тег там, где нужно закончить комментарий. Если вы пользуетесь нормальным редактором кода, то закомментированная часть будет выделяться по-другому. Например, в Notepad++
это выглядит так:
Комментируем код HTML
Аналогично комментируется и файл XML
Важно:
всегда проверяйте предлагаемый в статьях код, хотя бы запросто — визуально) иначе могут быть ошибки. Обычная невнимательность при форматировании может стоить времени, например, показанный выше ЗАКОММЕНТИРОВАННЫЙ код частенько бывает ошибочен: заместо двух коротких дефисов вырисовывается длинное тире:
Обычная невнимательность при форматировании может стоить времени, например, показанный выше ЗАКОММЕНТИРОВАННЫЙ код частенько бывает ошибочен: заместо двух коротких дефисов вырисовывается длинное тире:
К сведению же:
как говорилось в предыдущей ремарке — так же и закомментный… код html отображается в сгенерированном документе!
Имейте в виду это.
И вот ещё что:
помимо того, что комментированный код отображается в исходном коде страницы (а значит и отрабатывается в каком-то смысле, хотя и на страничке будет невидим!) — какие-то функции php связкой с html лучше выносить из активного документа.
Например:
будет виден в документе и функция <?php echo category_description(); ?> замечательно отработает своё дело: т.е во фронтенде информации станет не видать, но вот в исходнике — она чётко отобразится! и это беспонтовый запрос к БД: всё это мелочь, но знать надобно!
Возможно поступить так, если выносить кусок кода из документа не хочется:
добавьте перед необходимым «лишним» html кодом открывающий <?php и?> … встроенная функция… и закрывающий?> …
Словом, вот так можно поступить, если код большой:
<?php /** ?>
<?php echo category_description(); ?>
тогда исходник будет чистеньким!
Или попроще:
<?php /** echo category_description(); **/?>
Закомментируем саму функцию в документе html . Исходник в этих случаях относительно отработок функций будет чистеньким!
Однострочные комментарии
Однострочные комментарии — это комментарии, которые пишутся после символов . Они пишутся в отдельных строках и всё, что находится после этих символов комментирования, — игнорируется компилятором, например:
std::cout << «Hello, world!» << std::endl; // всё, что находится справа от двойного слеша, — игнорируется компилятором
| 1 | std::cout<<«Hello,world!»<<std::endl;// всё, что находится справа от двойного слеша, — игнорируется компилятором |
Как правило, однострочные комментарии используются для объяснения одной строчки кода:
std::cout << «Hello, world!» << std::endl; // cout и endl находятся в библиотеке iostream
std::cout << «It is so exciting!» << std::endl; // эти комментарии усложняют чтение кода
std::cout << «Yeah!» << std::endl; // особенно, когда строки разной длины
|
1 |
std::cout<<«Hello,world!»<<std::endl;// cout и endl находятся в библиотеке iostream std::cout<<«It isso exciting!»<<std::endl;// эти комментарии усложняют чтение кода std::cout<<«Yeah!»<<std::endl;// особенно, когда строки разной длины |
Размещая комментарии справа от кода, мы затрудняем себе как чтение кода, так и чтение комментариев. Следовательно, однострочные комментарии лучше размещать над строками кода:
// cout и endl находятся в библиотеке iostream
std::cout << «Hello, world!» << std::endl;
// теперь уже легче читать
std::cout << «It is so exciting!» << std::endl;
// не так ли?
std::cout << «Yeah!» << std::endl;
|
1 |
// cout и endl находятся в библиотеке iostream std::cout<<«Hello,world!»<<std::endl; std::cout<<«It isso exciting!»<<std::endl; std::cout<<«Yeah!»<<std::endl; |
Тег
В HTML закомментировать строки можно и помощью специальной пары тегов — . Он специально включен в синтаксис языка для этой цели, однако большинство популярных браузеров не поддерживают его работу, за исключением Internet Explorer 8.0. Тег полезно использовать в том случае, когда часть информации необходимо скрыть лишь для браузера IE 8.0, 4.0 и более ранних версий, а также в качестве временного решения при разработке. Специфичным здесь является тот момент, что закомментировать часть кода можно только в теле страницы, то есть, внутри тега .
В приведённом ниже примере, при загрузке страницы в указанных браузерах будет выведен белый лист, в других же программах на странице будет написано :
Тег
В HTML закомментировать строки можно и помощью специальной пары тегов — . Он специально включен в синтаксис языка для этой цели, однако большинство популярных браузеров не поддерживают его работу, за исключением Internet Explorer 8.0. Тег полезно использовать в том случае, когда часть информации необходимо скрыть лишь для браузера IE 8.0, 4.0 и более ранних версий, а также в качестве временного решения при разработке. Специфичным здесь является тот момент, что закомментировать часть кода можно только в теле страницы, то есть, внутри тега .
В приведённом ниже примере, при загрузке страницы в указанных браузерах будет выведен белый лист, в других же программах на странице будет написано :
Комментируем код PHP
Но обратите внимание, что его можно комментировать так, как и код-CSS. …либо так можно закомментировать — однострочный вариант, когда используем НЕ ДВА СЛЕШ, но БЕКАР (решётка) перед комментируемой строкой:
…либо так можно закомментировать — однострочный вариант, когда используем НЕ ДВА СЛЕШ, но БЕКАР (решётка) перед комментируемой строкой:
<?php else:
# get_template_part(«post», «noresults»);
endif;
…Естественно, комментировать нужно осторожно в цикле кода!
…либо же таким образом — аналогично показанному выше примеру для CSS… т.е. этот /* код */
вариант комментирования подойдёт и для CSS и для JS
кодов!
<?php else:
/* get_template_part(«post», «noresults»); */
endif;
А вот таким образом можно закомментировать более объёмное пояснение к коду PHP, где-то меж его основными примерами…
<?php /**
* The default post formatting from the post.php template file will be used.
* If you want to customize the post formatting for your homepage:
*
* — Create a new file: post-homepage.php
* — Copy/Paste the content of post.php to post-homepage.php
* — Edit and customize the post-homepage.php file for your needs.
*
* Learn more about the get_template_part() function: http://codex.wordpress.org/Function_Reference/get_template_part
*/
Ещё в циклах php можно комментровать и так, коли код смешанный… php и как-то html
Аналогично описанному выше:
К примеру какая-то такая функция… где-то в общем коде (или цикл в html): <?php mihalica_add_viva(); ?>
— можно закомментировать, т.е добавить свою метку так:
<?php /** или тут **/ mihalica_add_viva(); /** или так: здесь можно поместить целый цикл какой-то функции — она будет неактивна! **/ ?>
или так: однострочный вариант…
<?php // mihalica_add_viva(); — однострочный (до переноса строки)
/** или так: здесь можно помести целый цикл какой-то добавочной функции —
*…она будет неактивна! **/
?>
Сведения:
php код не виден ни в каких исходных кодах!! виден только его функциональный результат — отработка!
Вот в общем и всё что хотелось нынче доложить!
Теперь можете поэкспериментировать… Удачи.
И конечно же, читайте статьи сайта и подписывайтесь:Делюсь горьким опытом — кое-какими знаниями, для вашего сладкого благополучия))
…город веб мастеров Михалика.ru
— запросто с WordPress
В данном уроке я расскажу о том, как делаются комментарии в HTML, CSS, PHP
. Комментарии представляют собой текст, который не виден на веб-странице. Они используется для разного рода пояснений, напоминаний, описаний для вебмастеров, что позволяет структурировать документ. Комментарии незаменимы при отладке кода, позволяют быстро сориентироваться в разметке веб-страницы и найти нужный блок. Часто комментарии применяются для отладки кода HTML. К примеру, можно временно закомментировать конкретный блок кода, чтобы он не исполнялся, а в случае необходимости легко его восстановить.
Заключительный этап снятия защиты
PHP комментарий коде
Существует 2 вида комментариев для кода PHP:
→ однострочный→ многострочный
⇒ Однострочный комментарий для PHPДля однострочного комментария следует применять символы «//» или «#»
После этих символов все, что записано в одну строку будет игнорироваться и считаться как комментарий.
Пример:
<?php // Однострочный комментарий для PHP # Однострочный комментарий для PHP (можно и так) echo "Привет читателям блога - StepkinBLOG.RU!!!"; // Мое приветствие (это комментарий) echo "<br />Подпишись на обновление"; # подписка (это комментарий) ?>
На экране вы только увидите вот такой текст:
⇒ Многострочный комментарий для PHP
Многострочный комментарий для PHP начинается с символа «/*» и заканчивается символом «*/».
Все, что находится между этими символами, будет игнорироваться и считаться как комментарий.
Многострочный комментарий используется, если в записи несколько строк.
Пример:
<?php /* Многострочный комментарий для PHP. Многострочный комментарий используется, если в записи несколько строк. */ echo "Привет читателям блога - StepkinBLOG.RU!!!"; ?>
На экране вы только увидите вот такой текст:
P.S.: Всегда комментируйте свой код. Если вы считаете, что вспомните все, что делали в коде через 1-2 года, вы ошибаетесь, шанс очень маленький. Даже если и вспомните, то придется потратить кучу времени на изучение – что, куда и зачем…
Сделайте приятное для себя будущего – закомментируй код и ты сам себе потом скажешь «СПАСИБО!!!».
Оставь комментарий в коде, это займет 1 минуту времени, но сэкономит тебе в будущем целый день.
Комментарии в PHP
Комментарии в PHP могут быть однострочными и многострочными:
1) Однострочные комментарии в PHP создаются с помощью символов: //. Достаточно просто поставить этот символ перед строкой и она будет закомментирована.Такой вариант применятся в том случае, когда комментарий состоит только их одной строки.
2) Для реализации многострочных комментариев используются символы: /* и */. Такой вариант полезен, если комментарий занимает несколько строк.
Таким образом, мы научились делать комментарии в HTML, CSS, PHP. Благодаря комментариям мы всегда можем оперативно находить нужные блоки HTML кода и, при необходимости, изменять их структуру.
Источник статьи: http://siteblogger.ru/sozdanie-site/kommentarii-v-html-css-php.html
Скачать для Windows 7
Тег
В HTML закомментировать строки можно и помощью специальной пары тегов — . Он специально включен в синтаксис языка для этой цели, однако большинство популярных браузеров не поддерживают его работу, за исключением Internet Explorer 8.0. Тег полезно использовать в том случае, когда часть информации необходимо скрыть лишь для браузера IE 8.0, 4.0 и более ранних версий, а также в качестве временного решения при разработке. Специфичным здесь является тот момент, что закомментировать часть кода можно только в теле страницы, то есть, внутри тега .
В приведённом ниже примере, при загрузке страницы в указанных браузерах будет выведен белый лист, в других же программах на странице будет написано :
Стандартный комментарий
В языке HTML закомментировать часть кода проще всего с помощью специальных пар символов. Перед началом комментария необходимо указать «». Таким образом, всё, что окажется внутри этой конструкции, будет скрыто для пользователя при загрузке страницы.

Стоит отметить, что при работе с комментарием необходимо быть предельно внимательным. Определяя его границы, нужно проверять, не попал ли в него какой-нибудь открывающий или закрывающий тег, вторая часть которого осталась за его пределами — в этом случае загрузка страницы будет некорректной. Также нельзя создавать внутри одного комментария ещё несколько — при таком написании первый сигнал к завершению части комментирования откроет всю последующую часть скрытого текста.
Ниже представлен пример правильно написания:
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока <div>, тег таблицы <table>, абзаца <p>, секции <section> и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
PHP
<div style=”margin-left:20px;”> Текст блока HTML </div>
| 1 | <div style=”margin-left20px;”>ТекстблокаHTML<div> |
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
HTML:
PHP
<div class=»text-block»> Текст блока </div>
| 1 | <div class=»text-block»>Текстблока<div> |
CSS:
PHP
.text-block {
margin-left:20px;
}
|
1 |
.text-block{ margin-left20px; } |
Если вы не создаёте страницу с нуля, а редактируете уже существующую, то можно не задавать новый класс, а определить уже имеющийся класс или идентификатор. Как это сделать показано в этой статье:«Как определить ID и класс элемента на странице?»
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Обратите внимание, если вы задаёте верхний или нижний отступ для тега , , — то, скорее всего, он не сработает. Это связано с тем что верхний и нижний margin работает только для блочных элементов HTML, а указанные выше теги являются строчными
Для решения проблемы можно дополнительно задать этому тегу CSS свойство display:inline-block; чтобы к нему применялись свойства одновременно блочного и строчного элемента HTML.
Реализация
Вставка некоторых обновлённых значений
- в тексте jsonComm ищутся уникальные ключи (в кавычках). Копии ключей в комментариях игнорируются. Для одинаковых имён ключей из разных веток структуры — изменится первое и создастся некритическая ошибка в отчёте.
- цепочки ключей не анализируются (для простоты и скорости поиска)
- править пары, записанные не с начала строки — без проблем, потому что распознаватель ориентирован на скобки и запятые как маркеры пар. Но для удобства чтения и контроля лучше записывать изменяемые пары с начала строки.
- удалить пару нельзя; самое большее — заменить на null или «». Как следствие, редактируемые ключи продолжают работать при любых автоматических изменениях, исчезнуть могут только при ручных.
- изменяются только примитивы; массивы и структуры остаются на месте. Попытка изменить структуру приводит к нефатальной ошибке (пишется в лог ошибок).
- изменение (переименование) ключей возможно, хотя противоречит человеко-ориентированному подходу и может привести к нарушению цепочки автоматических изменений, которое будет сложно отлаживать. Этим механизмом, возможно, удобно менять значения местами (перестановкой не значений, а ключей).
jsonComm.change(h)
Нестандартный подход
Помимо классических способов, в HTML закомментировать код можно и специфическими методами. Помимо основных языковых структур HTML, в теле страницы часто указываются скриптовые теги и теги таблицы стилей. Внутри каждого из них также существуют свои определения комментариев.
Таким образом, если заключить необходимую часть кода в один из указанных тегов, то внутри можно воспользоваться другими способами, чтобы на странице HTML закомментировать часть кода. Такие способы практически не используются в современной практике, однако для саморазвития или при необходимости исключить возможное появление текста на странице, они могут быть применены.

При использовании тега скрипта или таблицы стилей, комментарии могут быть как однострочными, так и многострочными. Первые определяются конструкцией «//», которая с момента написания этих символов комментирует всю оставшуюся строку. Для того чтобы скрыть часть кода, следует воспользоваться синтаксическим описанием «/*» для открытия, и «*/» для закрытия комментария. В случае если после символов «/*» не будет прописана конструкция закрытия, то будет закомментирован весь оставшийся HTML-код.
В представленном примере показан способ нестандартного комментирования:
Тег
В HTML закомментировать строки можно и помощью специальной пары тегов — . Он специально включен в синтаксис языка для этой цели, однако большинство популярных браузеров не поддерживают его работу, за исключением Internet Explorer 8.0. Тег полезно использовать в том случае, когда часть информации необходимо скрыть лишь для браузера IE 8.0, 4.0 и более ранних версий, а также в качестве временного решения при разработке. Специфичным здесь является тот момент, что закомментировать часть кода можно только в теле страницы, то есть, внутри тега .
В приведённом ниже примере, при загрузке страницы в указанных браузерах будет выведен белый лист, в других же программах на странице будет написано :