Создание сайта на wordpress пошаговая инструкция
Содержание:
- Шаг 6: Создать основные страницы WordPress
- Первые топ 13 сайтов по трудоустройству за границей
- Первоначальная настройка
- Переустановка Skype
- Мифы о WordPress
- Добавление записи
- Создание статических страниц
- Какие есть альтернативы для вордпресс
- Разработка WordPress открывает много возможностей
- Шаг 5: Установка плагинов для расширения возможностей сайта
- Обучение WordPress от #VA
- Настройка виджета категории в WordPress
- Из чего состоит сайт Вордпресс
- Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
- Создание сайта для чайников.
- Создание страниц и записей
- Установка плагинов и подключение аналитики
Шаг 6: Создать основные страницы WordPress
Есть некоторые страницы, которые должны быть на всех сайтах, независимо от их цели.
Но сначала, как вообще создать страницу на WordPress:
Для этого просто перейдите на панель инструментов WordPress, а затем выберите Страницы → Добавить новую . Вы увидите этот экран:

- (1) Место для заголовка страницы.
- (2) Основной раздел — основное содержание страницы. Интерфейс очень похож на MS Word. Вы получаете все основные функции форматирования текста (например, полужирный шрифт, курсив, выравнивание текста по левому, правому краю, центру, создание списков и т. д.).
- (3) Вы можете добавить изображения, нажав эту кнопку.
- (4) Переключение между текстовым и визуальным редакторами. Используйте первый, только если вы смутно знакомы с HTML-кодом.
- (5) Раздел публикации. Это основная кнопка публикации.
- (6) Обсуждение. Решите, хотите ли вы разрешить комментарии. Параметр «обратные ссылки и уведомления», вы можете оставить пустым.
- (7) Главное изображение . Большинство тем WordPress используют это изображение и отображают его на видном месте рядом с вашей страницей.
Когда вы закончите редактирование содержимого страницы, нажмите «Опубликовать».
Теперь, к практическим рекомендациям, вот страницы, с которыми вы должны ознакомится, чтобы создать:
О нас — я упоминал об этом пару раз, так как это действительно важный вопрос. На странице «О нас» вы можете рассказать, что представляет собой ваш веб-сайт и почему люди должны обращать на него внимание. Эта страница в основном обязательна для всех, кто хочет научиться делать сайт.
Контакты — здесь вы можете отобразить некоторую контактную информацию вместе с красивой формой обратной связи, с помощью которой люди могут связаться с вами напрямую (вы можете получить форму с помощью вышеупомянутого плагина WPForms).
Политика конфиденциальности — эта страница стала чрезвычайно важным элементом в современной сети. Узнайте больше о страницах политики конфиденциальности в WordPress здесь .
Портфолио — это место, где вы можете продемонстрировать свою прошлую работу.
Магазин — важная вещь, если вы хотите продать что-нибудь со своего сайта. Для этого вам также понадобится популярный плагин WooCommerce — лучшее решение для электронной коммерции для WordPress.
Как только вы закончите с ними, вы также можете ознакомится с этим списком из статьи 12 ценных страниц, которые стоит иметь на вашем сайте .
Первые топ 13 сайтов по трудоустройству за границей
Первоначальная настройка
В принципе, опубликовать первую запись на WordPress можно сразу после установки движка. Но вряд ли она принесёт какую-то пользу. Чтобы сайт работал нормально, необходимо провести хотя бы минимальную настройку его параметров. Сделать это можно в разделе «Настройки» административной панели, которая включает несколько подразделов
Для удобства пройдёмся по каждому, чтобы не пропустить ничего важного
Написание
Добавьте один или несколько адресов службы обновлений — они будут сообщать поисковым системам о появлении на сайте новых постов. Например, можно добавить службу http://rpc.pingomatic.com. Она указана по умолчанию, так что оставьте её в строке.
Чтение
Укажите, что посетители увидят на главной странице сайта: последние записи из блога или статическую страницу. Настройте количество постов на странице блога, число элементов, отображаемых в RSS-ленте, а также их внешний вид: полный текст или только анонс. Если вы хотите, чтобы поисковики временно не индексировали сайт, запретите им это делать.
Обсуждение
Можно использовать стандартные настройки. Если есть такая необходимость, добавьте ключевые слова, при обнаружении которых система будет отправлять комментарии на модерацию или помечать их как спам. Параметры, указанные в разделе «Обсуждение», будут работать только в том случае, если на сайте используются стандартные комментарии WordPress. Если вы подключите стороннее приложения для комментирования, то их придётся настраивать отдельно.
Медиа-файлы
Оставьте параметры по умолчанию. В старых версиях WordPress в этом разделе настраивались параметы фотографий, которые будут размещаться в статьях, но теперь это неактуально.
Постоянные ссылки
Выберите, как будут выглядеть адреса ваших страниц и постов. Например, можно установить значение «Название записи». Если вы хотите, чтобы в ссылке на материал была указана категория, в которой он размещён, то отметьте пункт «Произвольно» и вставьте конструкцию /%category%/%postname%/.
Переустановка Skype
Что делать, если указанные методы не помогли решению проблему с запуском? Следует полностью удалить Скайп с устройства и установить заново последнюю версию софта.
В нем нужно:
Перейти в раздел «Сервис»
Найти приложение Skype и нажать «Деинсталляция»
После этого нужно скачать последнюю версию Скайп и установить его на устройство. Сделать это можно на сайте skype-messengers.ru.
Мифы о WordPress
Прежде чем мы дадим ответ на вопрос «что даёт обучение WordPress», предлагаем взглянуть на главные мифы про эту платформу. К сожалению, появились эти заблуждения в результате некомпетентности разработчиков, из-за чего репутация данной CMS зачастую страдает.
WordPress небезопасен
По данным компании Kinsta.com в 2019 году WordPress занимает более 60% рынка всех систем управления сайтами. Более того, если учесть все сайты в мире (в том числе те, которые не используют CMS), выяснится, что на базе WordPress работает почти треть всех интернет-проектов Сети.
Именно поэтому данная платформа является столько привлекательной для кибер-преступников. Однако, решается данная проблема просто — достаточно лишь знать о самых популярных уязвимостях WordPress и уметь от них защищаться. Регулярные резервные копии и установка обновлений полностью решает проблемы безопасности платформы. Некоторые курсы WordPress, описанные ниже, разбирают вопросы безопасности в процессе обучения.
WordPress неудобен
Любой, кто хоть раз задумывался над созданием сайта, знает — нет ничего проще, чем поставить WordPress, установить на него готовую тему, навесить плагинов и готово. Зачем изобретать велосипед — всё уже давно придумано за тебя!
В этом, на наш взгляд, и кроется главная проблема всех, кто работает с WordPress в таком формате. Как только вы начинаете перегружать платформу кучей готовых решений (например, конструктором страниц или темой с маркетплейса), всё удобство этой CMS постепенно сходит на нет.
В этом плане обучение WordPress — отличная возможность понять, как устроена данная платформа, изучить её API и попрактиковаться в создании тем и плагинов под конкретные нужды.
WordPress подходит только для блога
Изначально созданный для ведения личных блогов, WordPress сегодня перерос в полноценную платформу для разработки проектов любой сложности. И речь в данном случае идёт не только о готовых плагинов вроде Woocommerce.
На базе WordPress мы в своей Студии успешно запустили систему бронирования автомобилей, маркетплейс тур-путёвок и агрегатор новостей из популярных ресурсов. Возможности здесь практически безграничны.
Добавление записи
После того, как мы настроили шаблон и рубрики, можно приступить к созданию нашего первого поста. Для этого нам необходимо перейти в раздел “Записи – Добавить новую”, где мы и будем проводить основную часть времени, работая над контентом.
Как видите, здесь нет ничего сложного. Нам нужно ввести название поста, его содержимое. В нижнем правом углу выбрать категорию и нажать на кнопку “Опубликовать”.
Теперь ваш пост появится в списке записей и будет отображаться на главной вашего блога. Если вы не доделали статью и не хотите, чтобы кто-то ее видел в таком виде, то нажмите кнопку “Сохранить”, которая находится чуть выше. Таким образом вы создадите черновик, к которому нет доступа ни у кого, кроме вас.
Создание статических страниц
Статическая страница отличается тем, что на ней размещается не лента с постами, а определённая информация. Например, раздел «О нас» или «Услуги» — это статичные страницы. Чтобы поменять размещённую информацию, нужно отредактировать страницу.
В последних версиях WordPress к HTML и текстовому редактору добавится визуальный конструктор Gutenberg. С его помощью можно вставлять виджеты и мультимедийные файлы, добавлять блоки с контентом и менять их местоположение. Соответственно, теперь у веб-мастера появилось больше возможностей для создания различных статических страниц.
По умолчанию на WordPress есть главная страница, на которой размещаются последние записи из блога. Чтобы добавить на сайт другие разделы, откройте вкладку «Страницы» в административной панели и нажмите «Добавить новую».

Укажите заголовок страницы — он будет отображаться на вкладке и в меню сайта. Напишите текст или используйте Gutenberg для добавления блоков с контентом. Используя визуальный редактор, разместите все необходимые элементы на странице. После завершения редактирования нажмите кнопку «Опубликовать».
Убедитесь, что добавленные на страницу блоки отображаются корректно на всех устройствах. Если возникли какие-то проблемы или вы просто хотите использовать другие элементы, выберите страницу в общем списке и отредактируйте её содержимое.
Какие есть альтернативы для вордпресс
Существует огромное количество CMS, альтернатив вордпрессу, рассмотрим популярные и проверенные временем 6 вариантов.
Joomla
Популярный и бесплатный движок joomla, также направлен на создание блогов и информационных сайтов. Единственное отличие есть небольшой уклон на создание интернет магазинов уже в базовой версии. Также проста в применении и открыта для разработчиков, имеющая большое количество дополнений. Создано много форумов по джумле, поэтому решить вопрос не составит труда.
Drupal
Drupal
Бесплатен и направлен на создание несложных сайтов, например блогов. Хорошо на друпале получаются небольшие социальные сети, простые в обращении и функциональности. По заявлению критиков больше всего не нравится в Drupal это слабая структура PHP и обновления, которые мешают разработчикам дополнений из — за того что каждый раз приходится много переписывать кода.
ModX
ModX
ModX начала свой путь как и WordPress в 2004 году, но перерасти в крутой продукт с такой же популярностью не смог. Движок ModX не даст сделать что — то крутое. Небольшое количество дополнений не даст новичкам, без знаний программирования, сделать дополнительные функции. Немного сложная и на мой взгляд устаревшая административная панель.
1C Битрикс
1C-Битрикс
Отечественная разработка, давно зарекомендовала себя как надежный и безопасный движок для создания сайтов. Продукт платный и имеет четыре версии, которые отличаются друг от друга количеством встроенных модулей. Например, пакеты Start и Standart направлены на создание информационных проектов, а Small business и Business на создание интернет магазинов. Для создания блога я не рекомендовал бы использовать битрикс, с этим отлично справиться и WP, а вот интернет магазин сделал именно на нем.
NetCat
NetCat
Платный NetCat позиционирует себя как бюджетная CMS. Имеет 6 разных вариантов, которые по мере добавления большего функционала прибавляют в цене. Не советую использовать для мелких сайтов, блогов и информационных проектов, это бестолковая трата денег. Единственная выгода в цене, но если выбирать, то битрикс лучше.
Разработка WordPress открывает много возможностей
Для начала проясним один момент. Когда мы говорим о том, как стать разработчиком WordPress, это не обязательно заниматься разработкой весь рабочий день. Некоторые из наиболее распространенных причин научиться программировать в среде WordPress:
- параметров по умолчанию не хватает для настройки сайта;
- существующие плагины и темы не предоставляют того, что вам нужно, поэтому вы хотите разработать свои;
- вы хотели бы зарабатывать деньги на разработке WordPress, например, продавая плагины, темы или готовые веб-сайты;
- вы хотите внести свой вклад в WordPress, разрабатывая саму платформу.
Независимо от причин, нужно начать с некоторых основ. Давайте поговорим о том, что в первую очередь желательно изучить перед тем, как стать разработчиком WordPress.
Есть много путей и способов, но каждый человек должен найти лучший для себя. Тем не менее, есть некоторые общие вещи, без которых будет тяжело набирать опыт.
Шаг 5: Установка плагинов для расширения возможностей сайта
Другими словами, они расширяют стандартную функциональность вашего сайта, добавляя некоторые крайне необходимые функции. По сути, когда вы интересуетесь, как сделать сайт wordpress самостоятельно, плагины — это то, как вы можете получить некоторые замечательные функции, не зная никакого кодирования.
Вот плагины, которые вы должны установить — для лучшей работы сайта, они все бесплатны:
- Yoast SEO — помогает вам оптимизировать поисковую систему и сделать ваш сайт более доступным для поисковых систем в целом.
- Google Analytics для WordPress — интегрирует ваш сайт с самым популярным решением для анализа трафика в Интернете.
- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматическое резервное копирование вашего сайта.
- Optimole — оптимизирует ваши изображения.
- WPForms — позволяет добавлять интерактивные контактные формы на ваш сайт, которые ваши посетители могут использовать, чтобы напрямую с вами связаться, чем отображать вашу электронную почту в виде простого текста на вашем сайте.
- Classic Editor — официальный плагин WordPress, который восстанавливает старый «классический» вариант редактора и экрана редактирования записей. Он позволяет использовать плагины расширения этого экрана, добавлять поля метаданных в старом стиле и прочее.
Установка плагинов проста. Если это бесплатный плагин, тогда все, что вам нужно, это имя плагина.
Перейдите на панель инструментов WordPress, а затем в Плагины → Добавить новый . Введите название нужного плагина в поле поиска, а затем нажмите «Установить» и «Активировать».
Вот пошаговое руководство по установке плагинов WordPress.
Обучение WordPress от #VA
В начале 2019 года Школа #VA запустила новый онлайн-курс по WordPress. Обучение проходит в удалённом формате, занимает 4 недели и сопровождается регулярными домашними заданиями, разбираемыми наставником.
Программа обучения
Все лекции курса условно разделены на 6 групп и равномерно перемешаны в зависимости от сложности материала и полученной ранее информации:
Теория. Как понятно из названия, данный раздел посвящён теоретическому изучению возможностей и особенностей работы платформы.
Ядро. В лекциях этого раздела разбираются основные возможности платформы WordPress, а также рассматриваются особенности, не описанные в стандартном справочнике.
Плагины. Всё, что связано с логикой работы, построения и написания плагинов с нуля, а также особенностями работы готовых модулей, устанавливаемых в WordPress.
Темы. Лекции, связанные с созданием новых тем, расширяющих стандартный функционал системы. Создание полноценно работающего сайта на основе существующей вёрстки также рассматривается в данном разделе
Практика. Информация, получаемая на каждой неделе обучения, будут наглядно подтверждаться в процессе разработки сложного сайта на базе WordPress. По окончанию курса автор разработает финальный, пригодный к использованию продукт, отличающийся от простых корпоративных сайтов и блогов.
Заказчики. Помимо изучения работы платформы на курсе также разбираются особенности работы заказчиками сайтов на WordPress. Мы рассмотрим вопросы о том, как презентовать заказчику преимущества WordPress и убедить его разрабатывать сайт именно на этой платформе
Благодаря такому подходу, обучение WordPress происходит равномерно и последовательно — каждая последующая лекция строится на базе информации, полученной из предыдущих уроков.

Обучение WordPress — стоимость
Подробное и детальное изучение платформы WordPress в Школе #VA стоит 17 990 рублей. Для студентов и школьников мы предоставляем скидку 30%, стоимость обучения в данном случае составит 12 490 рублей. Мы стараемся поддерживать молодых специалистов в любых творческих начинаниях — особенно таких, как изучение разработки.
Что дают курсы WordPress?
Видео-записи лекций, а также объёмные знания по работе платформы WordPress – не единственное, что даёт курс. Помимо уроков и разборов домашних заданий студенты также получают следующие:
Набор профессиональных плагинов с годовой или пожизненной лицензией на использование в любых проектах. Стоимость плагинов при самостоятельном приобретении составляет 20 400 руб.
Персональную среду разработки, расположенную на серверах веб-студии #VA. Размещение домашних работ на хостинге школы существенно упрощает процесс проверки домашних заданий.
Любую HTML-тему с маркетплейса Themeforest (стоимостью до 25$) для использования готовой вёрстки в процессе подготовки домашних заданий. Стоит отметить, что в данном случае речь идёт исключительно о вёрстке. Использование готовых тем и шаблонов для WordPress не приветствуется.
Настройка виджета категории в WordPress
Чтобы получить список категорий в WordPress и вывести его на сайте обычно используют виджет “Рубрики”. Что бы добавить виджет в сайдбар достаточно перейти с админки во вкладку меню “Внешний вид”/”Виджеты” и перетащить виджет “Рубрики” в необходимую область, после сохранения настроек, список категорий появиться на страницах сайта.
После того как вы перетянули виджет в сайдбар, вы можете провести такие настройки изменения:
- Изменить название блока рубрик. К примеру изменить слово рубрика на “Категории”, “Темы” или на любое другое слово.
- Выбрать способ отображения в виде выпадающего меню.
- Приписать в конце названия рубрики количество записей в данной категории.
- Показывать строгую иерархию рубрик, выделять подкатегории.
Как правильно задавать название рубрикам WordPress
Для того что бы правильно дать имя новой рубрике нужно точно определить будущее ее содержание. Создавая рубрику мы должны наперед знать какие записи будут в ней находиться, на какую тему будут они написаны и какое предназначение они будут иметь
Это очень важно!
Где и как размещать рубрики WordPress
Рубрики размещаются в основном в боковых сайдбарах или же футерах. С помощью виджетов WordPress. Мы можем без особого труда размещать наши рубрики в нужной нам области на сайте.
Можно использовать рубрики для создания пункта меню, со ссылкой на группу рубрики. То как, и где вы расположите свои рубрики будет зависеть останутся ли ваши посетители изучить другие материалы или уйдут на другой сайт в поисках нужной информации.
Как рубрики способны удержать посетителей на сайте
Рубрики по своей сути являются инструментом навигации и поиска по сайту. Чем интереснее будут названия и чем точнее они будут раскрывать тему тем эффективнее будет их использование.
Итак, вернемся к нашему автомобильному сайту, наш посетитель зашел на сайт с поисковой системы по определенному запросу о “ВАЗ”, прочел то что ему было интересно и уже думал уходить, но тут видит на сайте ссылку на категорию “Новости ВАЗ” или что то в этом духе. ОН думает ага, а вдруг я прочитал устаревшую информацию и заходит почитать что нового пишут о данной марке машины. Данный метод способен повысить количество переходов по вашему сайту, что придаст веса в глазах поисковых систем и еще больше привлечет клиентов или читателей.
Таким не хитрым способом рубрики способны удерживать ваших посетителей на сайте подольше.
В заключение: пользуйтесь рубриками, группируйте записи, облегчайте в первую очередь поиск для ваших посетителей, делайте интересные и информативные названия для рубрик и вы за это получите свою долю вознаграждения. Надеюсь данный урок для начинающих пользователей WordPress был полезен.
Из чего состоит сайт Вордпресс
То, как выглядит ваш сайт в данный момент – это отображение установленной темы (или шаблона). Тему можно скачать либо создать самостоятельно (это работа не для чайников). Каркас шаблона состоит из нескольких частей: шапки сайта (header), основной части и чердака (подвал, футер и т. д.). Основная часть страницы также делится на сайдбары (боковые колонки) и основу, где размещается контент.
Также обратите внимание на структуру постов. Они состоят из заголовка (названия статьи), основной части (текста поста), а также имеют мета-данные
Эти мета-данные (теги) нужно научиться заполнять, так как от качества их наполнения будет зависеть количество посетителей на вашем ресурсе. Кроме этого, в посте может быть указан автор статьи, время публикации, тэги (не мета-теги, а метки) и категория, в которой расположен материал.
Если вы пролистаете сайт в самый низ, то опуститесь в его подвал. Там можно увидеть какие-то надписи от разработчиков шаблона, виджеты, календари, категории и панель навигации. Со временем вы научитесь редактировать каждый из указанных элементов.
Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
Когда вы узнали как сделать сайт, то выбор доменного имени является самым интересным аспектом всего процесса.
В конце концов, у вас есть полная свобода в этом действии. Вы можете выбрать буквально любое имя для своего сайта.
Тем не менее! Есть еще момент, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети есть почти 2 миллиарда (!) Веб-сайтов (на момент написания статьи). То есть стать оригинальным может быть довольно сложно.
Это действительно хорошая идея — создать доменное имя вашему веб-сайту соответствующее названию вашей организации (наиболее очевидный подход) или фразы, которая связана с нишей, в которой вы желаете войти, но с некоторыми добавленными словами для лучшего звучания.
Короче говоря, хорошее доменное имя должно быть:
- Брендовое — уникальное, как ничто другое, что есть на рынке
- легко запоминающееся
- легко набрать и не трудно перепутать — вы же не хотите, чтобы люди задавались вопросом, как пишется название вашего сайта
- содержать свяь с нишей (ключевое слово). Например, если вы делаете что-нибудь связанное с пиццей, было бы здорово иметь «пиццу» где-то в названии сайта. То же самое работает и в отраслях, не связанных с пиццей.
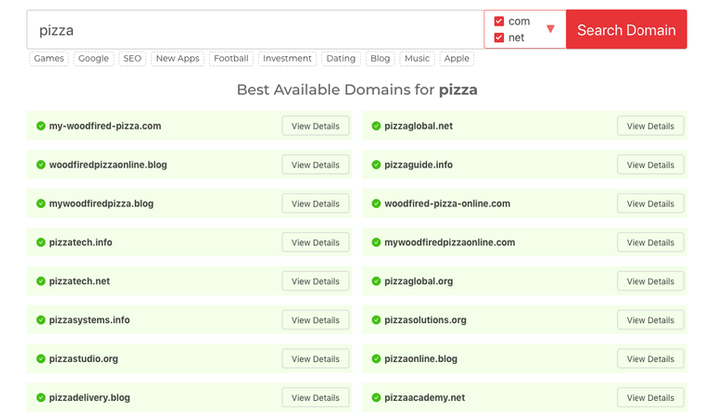
При поиске доменного имени может показаться слишком сложно. Вы можете упростить работу, можете перейти непосредственно к генератору — Доменному имени и посмотреть, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.

Генератор вернет некоторые варианты своего предложения. Вы можете сузить круг поиска чтобы найти идеальное доменное имя.
Следующий шаг, когда вы выбрали доменное имя — это зарегистрировать его, а также купить пакет хостинга. Давайте подробно разберем это:
а) Покупка вашего доменного имени и хостинга
Есть десятки, если даже не сотни различных компаний, которые могут зарегистрировать новое доменное имя для вас. И есть также много компаний, которые могут предоставить вам место на хостинге…
Но давайте не будем усложнять ситуацию для себя, и получим все из одной компании — и сразу.
Мы собираемся использовать Beget . Вот почему:
- Beget — это авторитетный веб-хостинг, оптимизированный для WordPress и обеспечивающий бесперебойную работу вашего сайта.
- это одна из немногих компаний, рекомендованная на официальном сайте WordPress.org
- это дешево (от $ 3,5 / месяц)
- он прост в использовании и удобен для начинающих
- вы получаете
Выполним пошаговое создание сайта на WordPress вместе:
- Посетим Beget и выберем план хостинга для сайта.
- Зарегистрируем доменное имя в Beget (домен бесплатный).
- Мы расскажем как в Beget установить и настроить чистую версию WordPress на нашем новом хостинге.
- В итоге получим 100% работающий сайт WordPress!
Во-первых, нажмите здесь, чтобы перейти к Beget . На странице нажмите кнопку «Виртуальный хостинг».
В большинстве случаев, если вы запускаете новый сайт, вам будет достаточно самого дешевого плана под названием Blog. Это всего $ 2,5 / месяц.

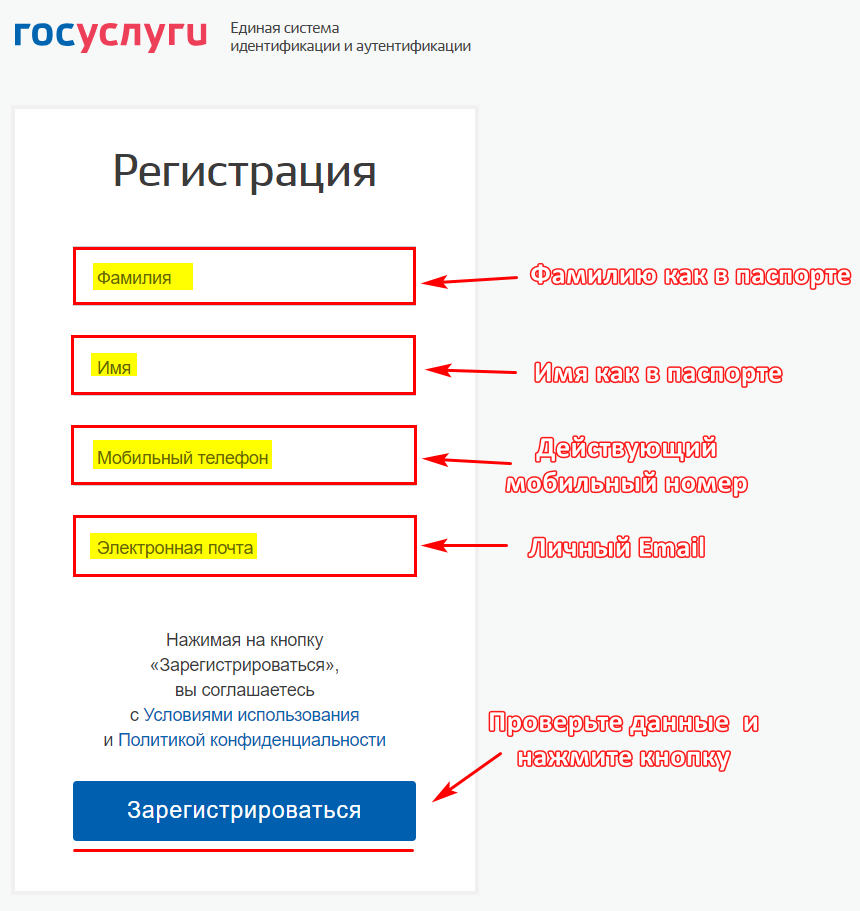
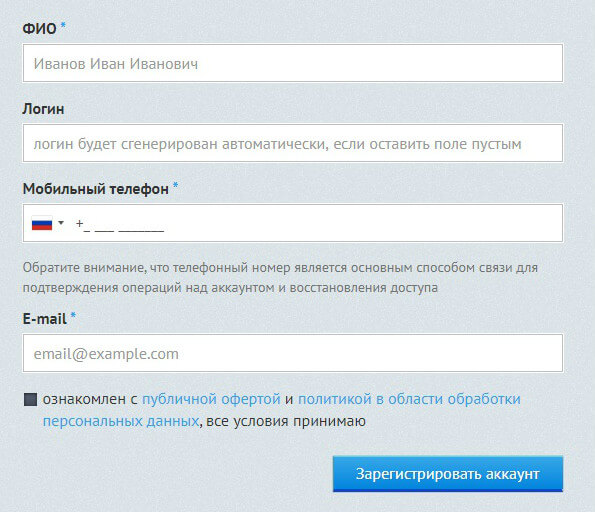
На следующем шаге введите личные данные:

Прежде чем продолжить, хорошо проверьте и подтвердите параметры вводимые вами. Их можно найти в разделе «Настройка аккаунта». В разделе «Домены» зарегистрируйте свое выбранное доменное имя.

Вы получите самую низкую цену и бонусный домен, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ПРОДОЛЖИТЬ» и завершить покупку.
б) Используйте Beget, чтобы установить WordPress
Поскольку теперь вы зарегистрированы в Beget и готовы приступить к настройке хостинга, единственным отсутствующим элементом является WordPress.
Хотя технически вы можете установить WordPress вручную, но зачем вам это, если вы можете воспользоватся услугами хостинга бесплатно в разделе CMS (Установка систем управления)!
В процессе установки и регистрации в Beget, вы должны ввести и сохранить данные как войти в свой профиль клиента и начать работу на вашем сайте. Это имя пользователя / пароль, которые вы хотите использовать при управлении WordPress. В этом поможет вам простой в использовании мастер установки, который проведет вас через процесс установки WordPress на ваш хостинг.
Кроме того, вы также можете установить WordPress, перейдя в раздел «Файловый менеджер» и закачать архив с файлами WordPress в корневую папку вашего сайта.
После того, как вы завершили работу с мастером установки, ваш сайт установлен и готов к работе!
Создание сайта для чайников.
Часто, когда задаёшь вопрос «С чего начать создание сайта?» Советчики рекомендуют, начни с html, потом php и тд. Но они не говорят, сколько нужно потратить времени и сил, чтобы освоить всё это, сколько нужно сделать ошибок, сколько головных болей пережить, чтобы получить хоть какой – то результат. Но зачастую технически подкованным быть мало, нужно ещё стать дизайнером. Люди, послушав этих специалистов, обо всём об этом узнают лишь в процессе и тратят на создание своего сайта месяцы и даже годы.
Всё гораздо проще чем вы думаете
Если вам нужен всего один сайт, то зачем все эти проблемы? Всё гораздо проще чем вы думаете. Пускай созданием сайта с помощью языков занимаются те, кто получил высшее образование, те, кто делают сайты на заказ. Если вам нужен всего один сайт, получать высшее образование самостоятельно по меньшей мере не разумно.
Зачем изобретать велосипед, когда профессионалы специально для обычных людей разработали готовые решения для реализации задач связанных с созданием сайтов? Речь идёт о системах управления сайтами, о конструкторах.
В чём преимущества конструкторов сайтов?
- Вам не надо ничего изобретать, за вас придумали профессиональный дизайн, который в некоторых конструкторах можно редактировать, структуру сайта (можно выбирать из множества), различные дополнения (плагины, модули, компоненты, виджеты) с помощью которых можно расширить функционал, добавив регистрацию, форум, смайлы и тд.
- Всё предельно просто. Конструкторы создаются для обычных людей, которые естественно знаниями сайтостроения не обладают
- Скорость создания. Создать сайт с нуля на конструкторе в десятки раз быстрее чем каким – то иным способом.
Достоинства конструкторов очевидны. 70% всех сайтов созданы на базе конструкторов таких как WordPress, Joomla, Drupal и т.д.
WordPress — лучшая система управления сайтом. Преимущества создания сайта на WordPressWordPress пожалуй, самый популярный конструктор сайтов во всём мире. Каждый десятый сайт в интернете по всему миру создан на базе этого движка. Изначально был создан для создания блогов (личный интернет — дневник), но его возможности позволили расширить специфику применения до сайта и даже интернет — магазина. На его базе каждый день создаются сотни, если не тысячи новых сайтов и это не случайно, тк такого богатого функционала возможностей наверное нет нигде. Над дополнениями трудятся сотни людей по всему миру, а сам движок постоянно обновляется и совершенствуется в сторону простоты и удобства. Особо радует то, что статьи, написанные на сайте с использованием wordpress, быстро попадают в поисковую выдачу, поскольку созданы все условия для хорошей оптимизации.
На чём же основана такая бешенная популярность?
- Над этим конструктором работают профессионалы мирового уровня. Движок часто обновляется и совершенствуется в сторону простоты и удобства
- Более 2000 плагинов (специальные программы для расширения возможностей) делают его самым функциональным конструктором по всему миру. Над плагинами работают сотни людей по всему миру. Постоянно появляются новые
- Широта применения. Функционал WordPress позволяет создавать сайты визитки, блоги, интернет магазины, новостные порталы.
- Богатые дизайнерские решения. Для этого конструктора созданы более 500 000 профессиональных шаблонов, которые устанавливаются и меняются в несколько кликов.
- Конструктор Бесплатный. За все эти возможности, функционал вам не надо платить денег.
Создание страниц и записей
С чего начать заполнение сайта информацией? Работа с нуля с WordPress – это не только регистрация и подбор красивой темы, но и написание интересной информации, которая будет правильно структурирована
Это важно для верной индексации сайта. Помощь в таком нелегком деле можно получить на биржах копирайта
Либо, если ваш сайт планируется небольшой, лучше установить пару полезных SEO плагинов, которые подскажут, с чего должна начинаться статья и где брать ключевые слова, по которым она в последствии проиндексируется поисковыми системами. Помощь в этом можно получить на wordstat.
Страница от записи отличается тем, что страницы высвечиваются в меню сайта, а записи являются их составляющими. Существует неопределенное количество записей, которое можно выложить на сайте, но число страниц все же не должно быть большим, чтобы не запутать пользователя.
Возможность, которые предоставляет WordPress для работы с записями:
- редактирование;
- просмотр (включая предварительный просмотр);
- удаление;
- изменение рубрики;
- группировка и сортировка по дате, рубрике;
- управление метками записи.
Помощь с тем, как сделать и оформить запись, можно найти в руководстве по работе с WordPress с нуля. Работа с записями начинается с создания заголовка и заканчивается последней буквой в ключевом слове статьи.
Установка плагинов и подключение аналитики
Одно из самых больших искушений при использовании WordPress — неконтролируемое добавление плагинов для расширения функциональности. Не переживайте, если в какой-то момент обнаружите себя сидящими в каталоге дополнений и читающими описание очередной классной штуки — через это проходят все начинающие веб-мастера на WordPress.
Всё бы ничего, но чем больше плагинов вы установите, тем выше нагрузка на сервер — и тем ниже скорость загрузки сайта. Плюс некоторые дополнения не приносят никакой пользы, а существуют только для красоты. Но всё же совсем без плагинов обойтись нельзя — есть несколько расширений, без которых сайт не будет работать нормально. В списке обязательных дополнений:
- RusToLat — для транслитерации русских букв в латиницу. Без него адреса страниц будут написаны на кириллице.
- All in One SEO Pack — для добавления к записям блока с SEO-настройками: заголовка, описания, ключевых слов.
- Akismet — для защиты от спама в комментариях.
- Google XML Sitemaps — для создания карты сайта.
- Classic Editor — классический редактор WordPress, в котором удобно работать с записями.
У каждого из перечисленных плагинов есть альтернативные варианты — мы перечислили лишь наиболее известные решения. Вы можете установить другое расширение, главное, чтобы необходимая функциональность была добавлена.
Чтобы найти и установить плагины, откройте одноимённый раздел в панели администратора. Используя поиск, отыщите нужные дополнения. После нажатия кнопки «Установить» плагин будет добавлен в список инсталлированных расширений. Чтобы включить его, необходимо нажать кнопку «Активировать». Кроме того, плагины можно устанавливать так же, как и темы — через загрузку архива с файлами.
Следующий шаг — добавление счётчиков аналитики. Они помогут вам следить за посещаемостью сайта, смотреть на реакцию пользователей на контент, чтобы понимать, в каком направлении нужно развивать проект.
Установка Google Analytics и Яндекс.Метрики
Чтобы добавить счётчик Google Analytics, сначала зарегистрируйтесь в системе. Если у вас есть гугловский аккаунт, используйте его для авторизации. Добавьте название и адрес сайта, отрасль, к которой он относится, и часовой пояс. После успешной регистрации вы получите код, который необходимо разместить на веб-страницах, чтобы начать собирать статистику.
Добавить счётчик на сайт можно разными способами. Самый простой — установить плагин Google Analytics и вставить в него полученный код. Это отличный вариант для новичков, которые не хотят связываться с пугающими своей сложностью файлами сайта.
Если вы не хотите ставить ещё один плагин, то добавьте код в хедер или футер, используя встроенный редактор темы WordPress. Для этого:
- Откройте раздел «Внешний вид» в панели управления.
- Выберите «Редактор».
- Найдите файл header.php, если хотите поставить счётчик на верхнюю часть каждой страницы сайта, или footer.php, если хотите разместить его в подвале.
Важно: прежде чем вносить изменения, сделайте резервную копию файла. Подключитесь к сайту через FTP — как это сделать, мы объяснили, показывая ручную установку WordPress
Скачайте файл, который собираетесь править. Если после внесения изменений появится ошибка, вы сможете быстро вернуть исходную конфигурацию.
- В header.php код нужно вставить перед тегом </head>.
- В footer.php код нужно вставить перед тегом </body>.
После добавления счётчика перейдите на сайт и убедитесь, что он работает без ошибок. Следить за статистикой можно в личном кабинете Google Analytics.
Важно: при обновлении или смене темы счётчики необходимо вставлять заново, так как файлы шаблонов будут заменены. Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
- Зарегистрируйтесь в Яндекс.Метрике.
- Нажмите «Создать счётчик».
- Укажите имя счётчика и адрес сайта.
- Примите условия пользовательского соглашения.
- Установите настройки оповещений: например, можно включить уведомления об ошибках через электронную почту и SMS.
- В параметрах счётчика укажите, какую информацию он должен собирать — например, добавьте вебвизор, карту скроллинга и аналитику форм.
После заполнения всех необходимых полей вы получите код, который необходимо скопировать в буфер. Следующий шаг — добавление счётчика на сайте. В списке плагинов WordPress есть Яндекс.Метрика. Работает расширение так же, как Google Analytics: установите его, вставьте код и собирайте статистику. Если вы не хотите использовать ещё один плагин, то добавьте счётчик через файлы шаблона header.php или footer.php.