Как использовать webp для оптимизации картинок
Содержание:
- Резюме файла WEBP
- Улучшенный JPEG
- Какие веб-браузеры изначально поддерживают WebP?
- Как открыть ваш файл WEBP:
- Чем открыть webp в linux. Добавляем поддержку Webp
- Как открыть на ПК
- Конвертировать webp в png
- Как конвертировать изображения в WebP
- Настройка роутера Ростелеком fast 2804 v7
- Команды для конвертации и оптимизации изображений
- Немного истории
- Есть ли эффект от Webp?
- Типы файлов WEBP
- Резюме файла WEBP
- WebP чем открыть в Windows
- Чем открыть формат WEBP, программы и браузеры
- Вариант 1 — Photoshop
- Релевантные каомодзи
- Чем открыть формат WEBP, программы и браузеры
- Вариант 1 — Photoshop
- Поддержка webp в WordPress без плагинов
- Как отвязать банковскую карту?
- Как заменить изображения на webp
- Как открыть на ПК
- Чем открыть файл в формате WEBP
Резюме файла WEBP
У нас есть шесть существующие программные обеспечения, связанные с файлами WEBP (как правило это программное обеспечение от Adobe Systems Incorporated, известное как Adobe Photoshop), и их можно отнести к категории основных типов файлов один. Традиционно эти файлы имеют формат Google Image File Format .
Основную часть этих фацлов классифицируют, как Raster Image Files.
Файлы WEBP были обнаружены на платформах Windows, Mac и iOS. Они подходят для настольных ПК (и мобильных устройств).
Рейтинг популярности основного типа файла WEBP составляет «Низкий», что означает, что эти файлы встречаются на стандартных настольных комьютерах или мобильных устройствах достаточно редко.
Улучшенный JPEG
Каково текущее состояние с форматами JPEG в интернете?
tl;dr: поддержка в браузерах сильно отличается. Если использовать современные разработки, то часто придётся выдавать разным браузерам разные форматы.Различные современные форматы (и оптимизаторы) показывают качество сжатия при целевом размере файла 26 КБ. Качество сравнивается инструментами SSIM (структурное сходство) и Butteraugli, которые мы более подробно рассмотрим позже.
- JPEG 2000 (2000) — улучшение сжатия за счёт замены дискретного косинусного преобразования на вейвлеты. Поддержка в браузерах: десктопный Safari и iOS.
- JPEG XR (2009) — альтернатива JPEG и JPEG 2000, поддерживающая HDR и широкие цветовые гаммы. Создаёт файлы меньшего размера, чем JPEG, со слегка с меньшей скоростью кодирования/декодирования. Поддержка в браузерах: Edge, IE.
- WebP (2010) — основанный на прогнозировании блоков формат от Google поддерживает сжатие с потерями и без потерь. Обеспечивает лучшее сжатие, чем JPEG, и поддерживает прозрачность, как PNG. Не хватает настройки цветовой субдискретизации и прогрессивной загрузки. Скорость декодирования ниже, чем у JPEG. Поддержка в браузерах: Chrome, Opera. Экспериментальная поддержка в Safari и Firefox.
- FLIF (2015) — формат сжатия без потерь, превосходящий PNG, WebP без потерь, BPG без потерь и JPEG 2000 без потерь по коэффициенту сжатия. Поддержка в браузерах: нет, но есть JS-декодер.
- HEIF и BPG. С точки зрения сжатия они одинаковы, но поставляются в разных обёртках:
- BPG (2015) — замена JPEG более эффективным сжатием на основе HEVC (High Efficiency Video Coding). Кажется, обеспечивает меньший размер файлов по сравнению с MozJPEG и WebP. Вряд ли получит широкую поддержку из-за проблем с лицензированием. Поддержка в браузерах: нет, но есть JS-декодер.
- HEIF (2015) — формат для изображений и последовательностей изображений, закодированных HEVC с межкадровым предсказанием. Apple анонсировала на WWDC, что будет изучать переход c JPEG на HEIF в операционной системе iOS, что даст уменьшение размера файлов до двух раз. Поддержка в браузерах: нет на момент написания статьи. Должна появиться в десктопном Safari и iOS 11.
одинподдержка в браузерах сильно отличаетсяуказать content-type
Какие веб-браузеры изначально поддерживают WebP?
Веб-мастера, заинтересованные в повышении производительности сайта, могут легко создавать оптимизированные альтернативы WebP для своих текущих изображений и предоставлять их на целевой основе браузерам, которые поддерживают WebP.
- WebP с потерями поддерживают:
- Google Chrome (для ПК) 17+
- Google Chrome для Android версии 25+
- Microsoft Edge 18+
- Firefox 65+
- Опера 11.10+
- Собственный веб-браузер, Android 4.0+ (ICS)
- WebP с потерями, без потерь и альфа-поддержка:
- Google Chrome (для ПК) 23+
- Google Chrome для Android версии 25+
- Microsoft Edge 18+
- Firefox 65+
- Опера 12.10+
- Собственный веб-браузер, Android 4.2+ (JB-MR1)
- Бледная Луна 26+
- Поддержка WebP Animation:
- Google Chrome (для ПК и Android) 32+
- Microsoft Edge 18+
- Firefox 65+
- Опера 19+
Как открыть ваш файл WEBP:
Самый быстрый и легкий способ открыть свой файл WEBP — это два раза щелкнуть по нему мышью. В данном случае система Windows сама выберет необходимую программу для открытия вашего файла WEBP.
В случае, если ваш файл WEBP не открывается, весьма вероятно, что на вашем ПК не установлена необходимая прикладная программа для просмотра или редактирования файлов с расширениями WEBP.
Если ваш ПК открывает файл WEBP, но в неверной программе, вам потребуется изменить настройки ассоциации файлов в вашем реестре Windows. Другими словами, Windows ассоциирует расширения файлов WEBP с неверной программой.
Установить необязательные продукты — FileViewPro (Solvusoft) | | | |
Чем открыть webp в linux. Добавляем поддержку Webp
- Как добавить поддержку WebP в Linux
- Программы, поддерживающие работу с изображениями WebP в Linux и Windows
- Как конвертировать изображения WebP в JPG, JPEG, PNG и другие форматы
Для работы с форматом webp в линукс нужно установить пакет командой:
sudo apt install webp
| 1 | sudo apt install webp |
Теперь можно использую терминал конвертировать изображения в нужный нам формат.
Программы с графическим интерфейсом для работы с WebP в linux
На мой взгляд самыми удобными для для открытия файлов webp это gThumb (для рабочей среды gnome и всех сделанных на её основе) и Gwenview (штатный обозреватель фото для KDE). Пользуюсь обеими первая хороша как быстрый и удобный просмотровщик фотографий с помощью второй можно еще делать небольшое редактирование.
Если вы не используете KDE учтите, что будут загружены и установлены пакеты этой среды рабочего окружения. Для установки Gwenview выполните команду:
sudo apt install gwenview
| 1 | sudo apt install gwenview |
Для полной русификации программ KDE установите поддержку Русского языка. Команда:
sudo apt install kde-l10n-ru
| 1 | sudo apt install kde-l10n-ru |

Для установки gThumb выполните команду:
sudo apt install gthumb
| 1 | sudo apt install gthumb |

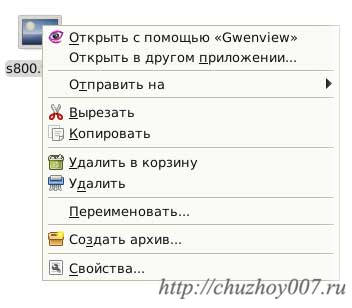
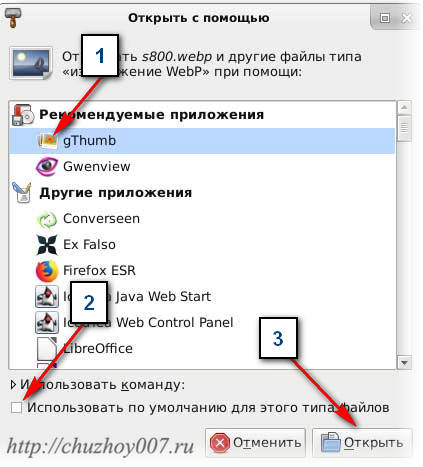
После установки можно свободно открывать, просматривать и сохранять картинки в нужном вам формате. gThumb я сделал программой по умолчанию работающей с форматом webp. В XFCE это сделать очень просто. Кликните по файлу правой кнопки мыши и в контекстном меню выберите «Открыть в другом приложении» (Открыть с помощью)
Я предпочитаю всем сервисам впн создавать свой. Вот инструкция как создать собственный VPN сервер
Как сбросить пароль в linux Debian, Ubuntu, LinuxMint

Выберите левым кликом мыши по нужному приложению, в данном случае gThumb, и поставьте флаг в чекбоксе «Использовать по умолчанию для этого типа файлов». После чего нажмите кнопку открыть.

Теперь при открытии файлов данного типа будет использована эта программа.
Конвертировать JPEG / PNG в WebP
Для преобразования файлов JPEG или PNG в WebP нужно использовать программу «cwebp» для сжатия. Пример команды:
cwebp -q [JPEG / _имя_файла_PNG] -o
Пример изменения файла:
cwebp -q 90 example.jpeg -o example.webp
| 1 | cwebp -q 90 example.jpeg -o example.webp |
После применения команды, файл example.jpeg будет преобразован в example.webp.
Конвертировать WebP в JPG / PNG
Думаю более интересно обратное изменение файлов в более привычные для нас форматы. Теперь изменим webp на jpg или png. Для этого применим программу «dwebp». Пример команды:
dwebp -o
Пример для конвертирования:
dwebp example.webp -o example.png
| 1 | dwebp example.webp -o example.png |
В результате получим файл example.png в привычном формате .png. Если нужно в jpeg/jpg то вместо .png пишем .jpeg или .jpg.
Как открыть на ПК
Для просмотра и форматирования webp-данных можно воспользоваться некоторыми графическими редакторами и интернет-браузерами, к которым следует отнести:
- Opera;
- Adobe Photoshop;
- Google Chrome.
С подобным форматом можно работать и на других ОС, помимо Windows – Linux и Mac OS. Если при попытке открыть файл в обычном программном обеспечении для просмотра изображений выдается ошибка, значит была использована некорректная программа.
Adobe Photoshop
Открыть формат в фотошопе не составит труда. Для этого необходимо загрузить программное обеспечение с официального источника. Если программа уже установлена, следует открыть ее. Затем в верхнем левом углу нажать на кнопку «Файл», выбрать вариант «открыть» и переместиться в ту область памяти, где расположен необходимый файл. Нажав на него и на кнопку «открыть», пользователь подтверждает запуск, и программа немедленно его открывает.

Программное обеспечение позволяет не только просматривать изображение, но и предоставляет обширный ряд инструментов для редактирования и обработки объекта, что используется многими графическими дизайнерами.
Подмена адреса
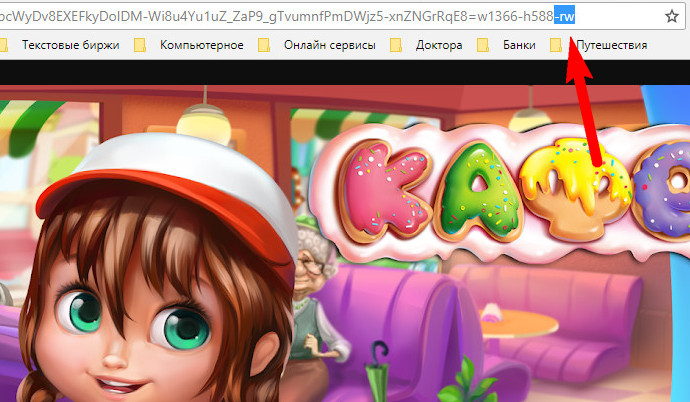
Если пользователь не знает, как открыть файл формата webp с помощью программного обеспечения, необходимо воспользоваться простым методом, которые заключается в подмене адреса.
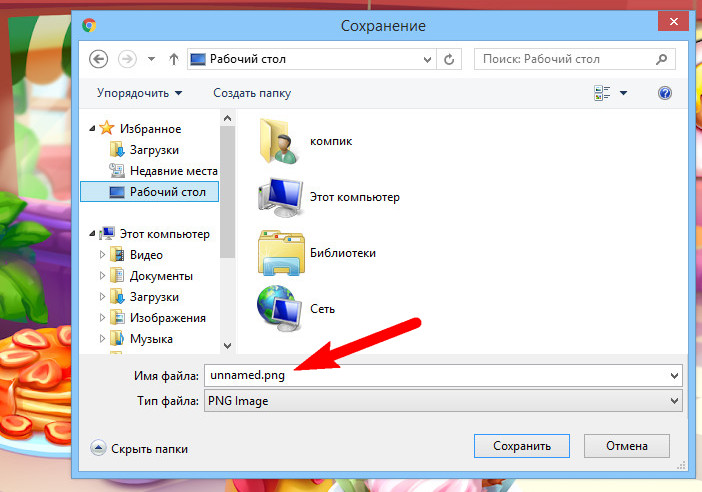
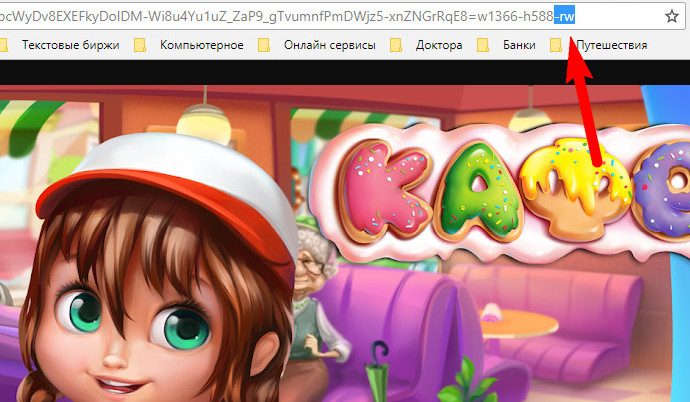
На объект необходимо два раза кликнуть левой кнопкой мыши, после чего изображение откроется в новой вкладке браузера. В адресной строке можно увидеть длинный адрес, а в конце три стандартных символа -rw. Их необходимо стереть и нажать «ввод» для повторного открытия данных в браузере. Теперь изображение обновится и откроется в исходном формате (JPEG или PNG).

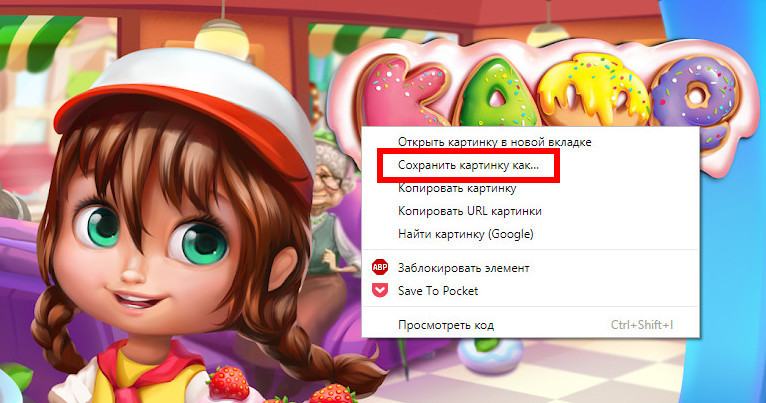
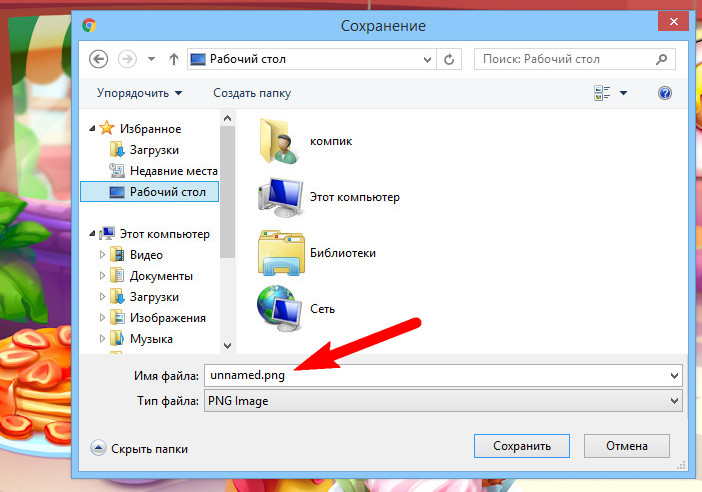
Далее картинка скачивается привычным образом. Для этого необходимо нажать на нее правой кнопкой и нажать на «сохранить изображение как…». Далее пользователь выбирает область памяти, куда ее следует сохранить, и подтверждает операцию.


После этого изображение можно открыть в любой программе для работы с картинками и выполнить необходимые действия.
Конвертировать webp в png
При работе с графикой нам часто нужны элементы каких-либо логотипов или других изображений в png с прозрачностью, чтобы наложить их на свою картинку. Но при загрузке подобных изображений из Картинок (или других источников) мы получаем webp. Легко поможет исправить положение этот сайт.
Картинка в webp с возможной прозрачностью
Онлайн-конвертер не просто переделает изображение в png, а добавит прозрачность фону, если она была задумана создателем. Сайт работает по тому же принципу, что и предыдущий сервис.
-
Вам нужно нажать на кнопку Выберите файл;
- Указать сайту файл с webp, из которого нужно сделать png;
-
Нажать на кнопку Начать конвертирование.
После завершения процесса сайт предложит сразу же загрузить файл. Укажите место для загрузки и нажмите на кнопку Ok.
Как конвертировать изображения в WebP
Рассмотрим несколько способов для конвертации изображений. Это можно сделать с помощью онлайн-сервисов, приложений с установкой, через инструменты командной строки.
Онлайн-сервисы
Squoosh
Squoosh конвертирует и сжимает изображения онлайн. Он справится с большими фотографиями, иллюстрациями, скриншотами и иконками в SVG, работает с разными форматами. Можно сравнивать варианты картинки, контролировать артефакты, настраивать нужный уровень сжатия и следить за итоговым размером изображения.
Сжатие JPG в WebP в Squoosh
Файл 1,51 MB после конвертирования стал весить 185 kB.
Online-Convert
Online-Convert.com тоже конвертирует онлайн. Он работает с изображениями, документами, видео, аудио, архивами и другими форматами. Нас интересует конвертер в WebP: он позволяет обрезать изображение, выставить размер, настроить улучшения для картинки.
Настройки конвертирования JPG в WebP в сервисе
После конвертирования файл стал весить 238,21 kB.
Zamzar
Простой онлайн-сервис Zamzar для конвертирования изображений. Перетаскиваете изображение в поле, выбираете нужный формат из списка и нажимаете на конвертирование, других настроек нет. Дальше останется скачать готовый файл.
Интерфейс приложения
Исходный файл весил 507,88 kB, итоговый 355 kB.
Приложения
Webpconv для Windows
Приложение
Webpconv для конвертирования разных форматов в WebP. Работает с установкой и портативно. Webpconv может конвертировать несколько файлов одновременно, кодировать JPEG и PNG в WebP и обратно. Есть меню для настройки кодирования, чтобы получить более качественный файл и настроить итоговый размер.
Окно настройки кодирования
Photoshop-плагин для Windows и Mac
Для редактора Photoshop есть отдельный
бесплатный плагин, позволяющий открывать и сохранять 24-битные изображения WebP. Плагин поддерживается версиями Mac CS2 / 3/4, Mac CS5 / CS6 и Windows (32 и 64 бит). На Photoshop CC не работает.
Выбор формата
WebPonize для Mac
Для работы с изображениями для Mac есть инструмент
WebPonize — проект с открытым исходным кодом на Github. После установки можно конвертировать изображения в в формат WebP на Mac — просто перетащить изображение в поле.
Демонстрационное изображение WebPonize
Sketch для Mac
Если вы работаете в платном редакторе векторной графики
Sketch, изображения оттуда можно экспортировать сразу в WebP.
Экспорт изображения в редакторе
Редактор предназначен для работы с устройствами на базе MacOS, доступна бесплатная версия на 30 дней.
Инструменты командной строки
Форматы JPEG, PNG и TIFF в WebP конвертируют с помощью утилиты cwebp, а декодируют с помощью dwebp.
Инструмент
cwebp — самый популярный для кодирования изображений в файлы формата WebP. После установки утилиты можно настраивать уровень качества изображения, задавать имена файлам и работать с другими опциями.
# cwebp -q -o cwebp -q 75 image.png -o image.webp
Декодирование работает по такому же принципу.
Инструменты Node
Самые популярные библиотеки для конвертации —
Imagemin с плагином imagemin-webp. Пример скрипта для конвертирования в WebP всех файлов форматов PNG и JPG из папки:
/* convert-to-webp.js */
const imagemin = require("imagemin");
const webp = require("imagemin-webp");
imagemin(, "images", {
use:
});
Этот скрипт можно использовать из командной строки или с помощью сборщика:
node convert-to-webp.js
Настройка для Mac OSX
Для настройки у вас должен быть установлен Xcode. Порядок дальнейших действий:
- Загрузите и установите MacPorts.
- Запустите Terminal.
- Обновите MacPorts до последней версии: введите «sudo port selfupdate» и нажмите ввод.
- Для установки libwebp (WebP Library) введите «sudo port install webp» и нажмите ввод.
Процесс установки
Настройка роутера Ростелеком fast 2804 v7
Первый этап настройки – это вход в основной интерфейс. Осуществляется он через браузер:
- запускаем удобный вам интернет-обозреватель;
- в поле адресной строки вводим ip вашего роутера: 192.168.1.1;
- в поля Логин и Пароль вводим ключевое слово «admin» в нижнем регистре.
Если все сделано верно, вас перебросит на новую страничку в той же вкладке, где слева на синем фоне будет размещено основное меню. С ним мы и будем работать.
Сбрасываем основные настройки
Если производится настройка роутера Ростелеком fast 2804 уже бывшего в использовании на другом месте либо по причине слетевших настроек, тогда все установки нужно вернуть к заводским значениям. Сделать это можно следующим образом:
- переходим к последнему пункту меню «Управление»;
- открываем первый подраздел «Параметры настройки»;
- находим и нажимаем на пункт подменю «Сброс»;
- посередине страницы видим кнопочку «Восстановить настройки по умолчанию»;
- жмем на нее;
- щелкаем Ок в выскочившем окошке подтверждения;
- ждем, пока операция сброса осуществится, и нас снова переместят на основную страничку веб-интерфейса.
Все готово! Теперь может быть осуществлена настройка роутера Ростелеком fast 2804 v7.
Удаление ненужных заводских подключений
Так как после сброса всех параметров роутер создает несколько исходных не работающих подключений, первым делом нужно их удалить, чтобы не было ошибок при работе. Делается это в несколько шагов.
Шаг 1:
- в основном меню слева находим «Дополнительные настройки»;
- в выскочившем подменю открываем «WAN сервис»;
- в обновившемся окне видим таблицу из трех пунктов (трех подключений), в левой части которой есть колонка «Удалить», проставляем везде галочки;
- под таблицей находим кнопку «Удалить», жмем на нее;
- в обновившемся окне видим пустую таблицу.
Шаг 2:
- все там же в «Дополнительных настройках» открываем пункт «Интерфейс второго уровня»;
- первый раздел подменю – «Интерфейс ATM PVC»;
- удаляем единственный пункт таблицы так же, как и в прошлом шаге;
- ждем обновления страницы;
- открываем последний пункт выскочившего подменю – «ETH Интерфейс»;
- удаляем имеющуюся в таблице строку аналогичным образом;
- наблюдаем перезагрузку страницы и исчезновение удаленной конфигурации;
Непосредственная настройка Ростелеком Sagemcom f st 2804
После выполненной очистки производится глубокая настройка роутера Ростелеком fast 2804:
- возвращаемся в «Интерфейс ATM PVC» и нажимаем на кнопку «Добавить»;
- на открывшейся страничке указываем данные интернет-подключения: VCI и VPI;
- все остальные пункты оставляем неизменными;
- проматываем страницу вниз — кнопка «Применить/Сохранить»;
- точно так же добавляем подключение для IP-TV через нажатие на «Добавить» (поменяется только VCI, в большинстве случаев).
Подключение роутера Ростелеком f st 2804 v7 производится на вкладке «WAN сервис»:
- нажимаем «Добавить»;
- выбираем созданную конфигурацию – «Далее»;
- указываем используемый тип сервиса (в большинстве случаев PPPoE);
- на открывшейся страничке вводим пользовательские данные (логин/пароль), указанные в договоре о предоставлении услуг на Интернет;
- там же выбираем желаемое название для подключения («Имя сервиса PPPoE»);
- проверяем наличие галочки напротив пункта «повтор PPP…»;
- щелкаем «Далее»;
- перемещаем созданный вами маршрут «ppp1» в левую колонку, если он находится в правой. затем перемещаем в обратную сторону подключение через usb;
- проделываем ту же операцию и снова «Далее».
Видим список финальных настроек и убеждаемся, что во второй строке напротив «NAT» указан параметр «Включено». Если это не так, возвращаемся на этап указания логина и пароля подключения и выставляем на данной страничке галочки, включающие NAT и Firewall. Применяем внесенные изменения.
Как настроить роутер fast 2804 v7 Ростелеком для IP-TV? Очень просто! Повторяем первые три пункта из алгоритма выше, только выбираем вторую созданную конфигурацию (на втором шаге) и тип подключения Bridge вместо PPPoE(на третьем). Переходим далее, сохраняем настройки и вуаля! Интернет есть!
Команды для конвертации и оптимизации изображений
В рамках статьи команды для конвертации нам не понадобятся, но они могут иногда пригодиться в работе, поэтому пусть тоже будут:
Установка пакетов для конвертации и оптимизации в Ubuntu:
Установка в macOS c помощью Homebrew:
Конвертация из PNG в WebP (здесь и далее используется коэффициент качества 90 из 100):
Пакетная конвертация всех PNG файлов в папке в WebP:
Конвертация из PNG в JPEG:
Пакетная конвертация всех PNG файлов в папке в JPEG:
Пакетная оптимизация всех PNG файлов в папке:
Пакетная оптимизация всех JPEG файлов в папке:
Как видите ничего сложного нет, но запускать каждый раз эти команды вручную, согласитесь, было бы неправильно, ведь это можно поручить машине.
Немного истории
Основными графическими форматами в вебе сейчас являются JPEG и PNG, как и на заре появления интернета. Тогда, правда, к ним можно было отнести еще и GIF, который сейчас уже практически не актуален. Всем этим форматам уже более 20 лет.
И тем не менее, оба формата неплохо себя зарекомендовали. JPEG, формат с потерями качества — для изображений фотографического типа. PNG, без потерь — для пиктограмм, иконок и изображений с альфа каналом (прозрачностью). Для обоих форматов есть способы уменьшить размер файла, например, использование современных кодеков для JPEG (Guetzli, MozJPEG), или использование меньшей разрядности (квантование) для PNG изображений с небольшим количеством цветов. Об этом уже написано сотни статей.
Но технологии шагнули далеко вперед, веб вышел на новый уровень, и графические форматы в том числе. Новые прогрессивные форматы также появлялись, но главной проблемой оставалась именно поддержка их браузерами. До недавнего времени…
Есть ли эффект от Webp?
Да, на личном опыте скажу, что эффект от применения формата Webp на сайте очевиден.
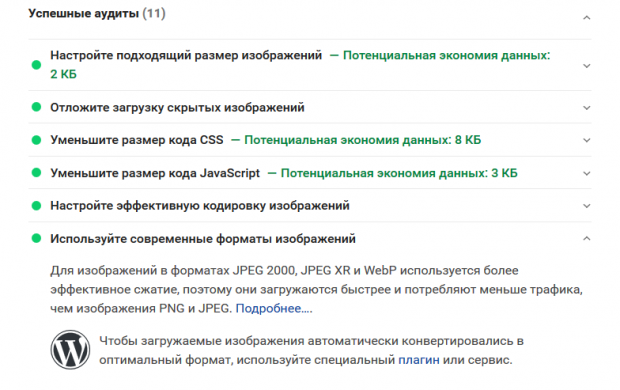
Google Page Speed убирает ошибку про современные форматы изображений.

Да и сайт грузится быстрее (особенно заметно на мобильном интернете когда много тяжелых картинок). Но даже если картинок всего 4, то всё равно несколько дополнительных баллов в Google Page Speed можно получить.
Внешне я сколько не смотрел никакого ухудшения качества при использовании Webp не заметил.
Попробуйте найти разницу:

Причем JPG был хорошо сжат в Photoshop и занимал всего около 200Кб, без дополнительного сжатия насколько я помню около 400Кб, а png этой же картинки — 1.3 М.
Если ужимать в сервисе tinypng.com — то исходный jpg занимал около 185Кб, но качество падало прямо ощутимо заметно, особенно красных оттенков.
Короче, я думал, что ужал по-максимуму.
Но Webp ужал еще в 2 раза!
Типы файлов WEBP
Ассоциация основного файла WEBP
.WEBP
| Формат файла: | .webp |
| Тип файла: | Google Image File Format |
Формат файла изображения, созданный Google. Формат WEBP имеет меньший размер файла, чем стандартный формат JPEG с таким же качеством изображения. WEBP файлов образов позволяют загружать более быстро.
| Создатель: | |
| Категория файла: | Файлы растровых изображений |
| Ключ реестра: | HKEY_CLASSES_ROOT\.webp |
Программные обеспечения, открывающие Google Image File Format:
Adobe Photoshop, разработчик — Adobe Systems Incorporated
Совместимый с:
| Windows |
| Mac |
Google Chrome, разработчик —
Совместимый с:
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
Opera, разработчик — Opera Software
Совместимый с:
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
IrfanView, разработчик — Open Source
Совместимый с:
| Windows |
| iOS |
| Android |
| Linux |
Google Picasa, разработчик —
Совместимый с:
| Windows |
| Mac |
Pixelmator, разработчик — The Pixelmator Team
Совместимый с:
| Mac | |
| iOS |
Резюме файла WEBP
У нас есть шесть существующие программные обеспечения, связанные с файлами WEBP (как правило это программное обеспечение от Adobe Systems Incorporated, известное как Adobe Photoshop), и их можно отнести к категории основных типов файлов один. Традиционно эти файлы имеют формат Google Image File Format .
Основную часть этих фацлов классифицируют, как Raster Image Files.
Файлы WEBP были обнаружены на платформах Windows, Mac и iOS. Они подходят для настольных ПК (и мобильных устройств).
Рейтинг популярности основного типа файла WEBP составляет «Низкий», что означает, что эти файлы встречаются на стандартных настольных комьютерах или мобильных устройствах достаточно редко.
WebP чем открыть в Windows
С линуксом разобрались. Теперь давайте разберемся, как просматривать и конвертировать файлы с разрешением .webp. Здесь тоже все довольно просто. Есть две хорошие программы просмотровщики и конвертер содержащий webp codec для windows.
Первая программа это XnView. Скачать XnView с официально сайта. Поддерживает данный формат сразу после установки. Можно смотреть и преобразовывать.
Вторая программа вьювер мне нравиться больше. Это IrfanView. Скачать IrfanView c официального сайта.
Для того, что бы она могла работать с расширением .webp потребуется скачать и установить плагины. На официальном сайте они есть для 32 и 64 битных систем. Можно скачать как установщик так и архив. В случае с архивом распакуйте в папку с программой для плагинов «Plugins». Для примера 32 битная версия в Windows 7 64 путь такой:
C:\Program Files (x86)\IrfanView\Plugins
| 1 | C:\Program Files (x86)\IrfanView\Plugins |
Скачиваете, устанавливаете и пользуетесь.
Как конвертировать WebP в другой формат в Windows
Как изменить формат WebP на JPEG, PNG и другие в Windows? Если фалов достаточно много то удобнее использовать для этого специальную программу конвертер.
Одна из самых удобных и бесплатных это «Converseen». Скачать программу Converseen с официального сайта. Разработчики сразу предлагают и переносимую версию (portable).
Подробный обзор программы Converseen читайте на этой странице.
На этом все. Думаю, что с форматом WebP разобрались как работать.
Чем открыть формат WEBP, программы и браузеры
Итак, чем открыть формат WEBP? На самом деле здесь нет сложностей. Есть специальные программы для открытия формата:
- Adobe Photoshop с плагином WebP File Format.
- WebP Codec.
- WebP File Format – этот плагин работает с форматом WEBP.
- XnView.
- Google Фото.
Браузеры поддерживающие формат WEBP:
- Opera;
- Mozilla Firefox;
- Google Chrome;
- Microsoft Edge;
- открывается в последней версии Яндекс браузера.
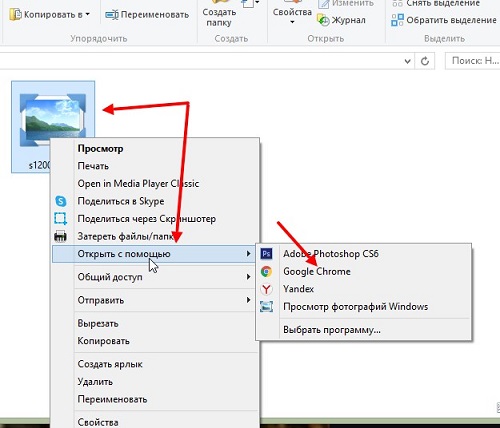
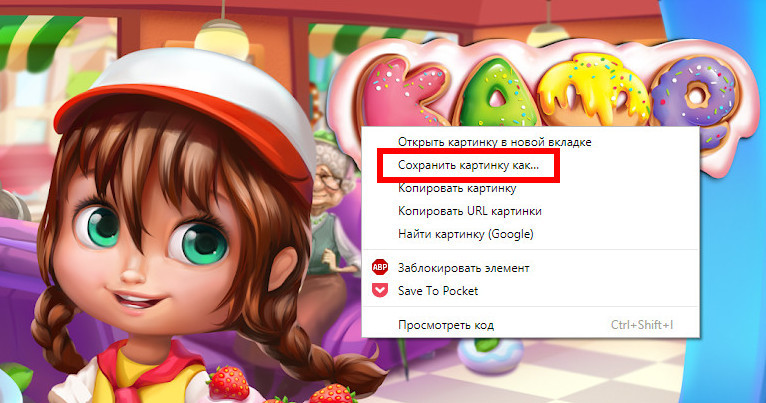
Рассмотрим на примере, как открыть WEBP через браузер. Для этого нажмите по картинке правой кнопкой мыши, выберите меню «Открыть с помощью» (Скрин 1).
Далее, кликните на браузер Google. После этого картинка должна открыться в этом браузере (Скрин 2).
В Яндексе и в других браузерах, картинка WEBP открывается по аналогии.
Лучшее приложение для открытия таких картинок – это Гугл Фото. Перейдите на сервис и войдите в Гугл аккаунт. Далее, загрузите туда изображение, с помощью кнопки «Загрузить». Нажмите по загруженной картинке, чтобы ее открыть в полноэкранном режиме.
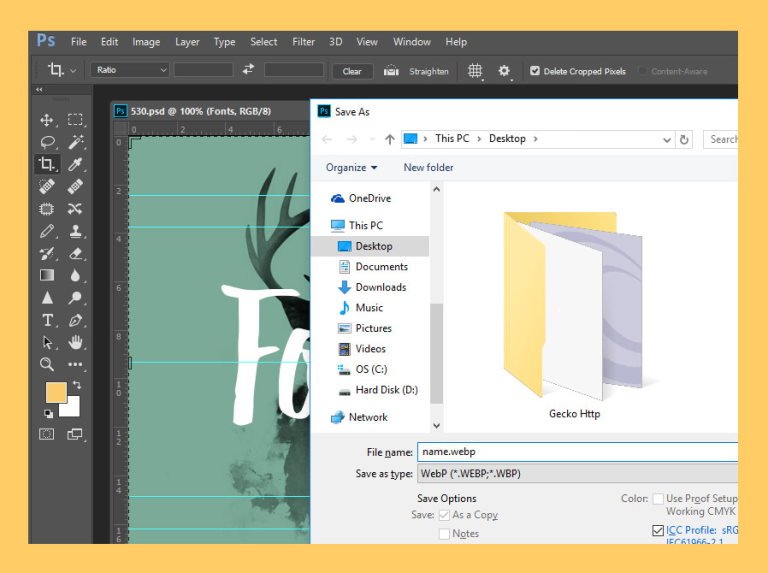
Вариант 1 — Photoshop
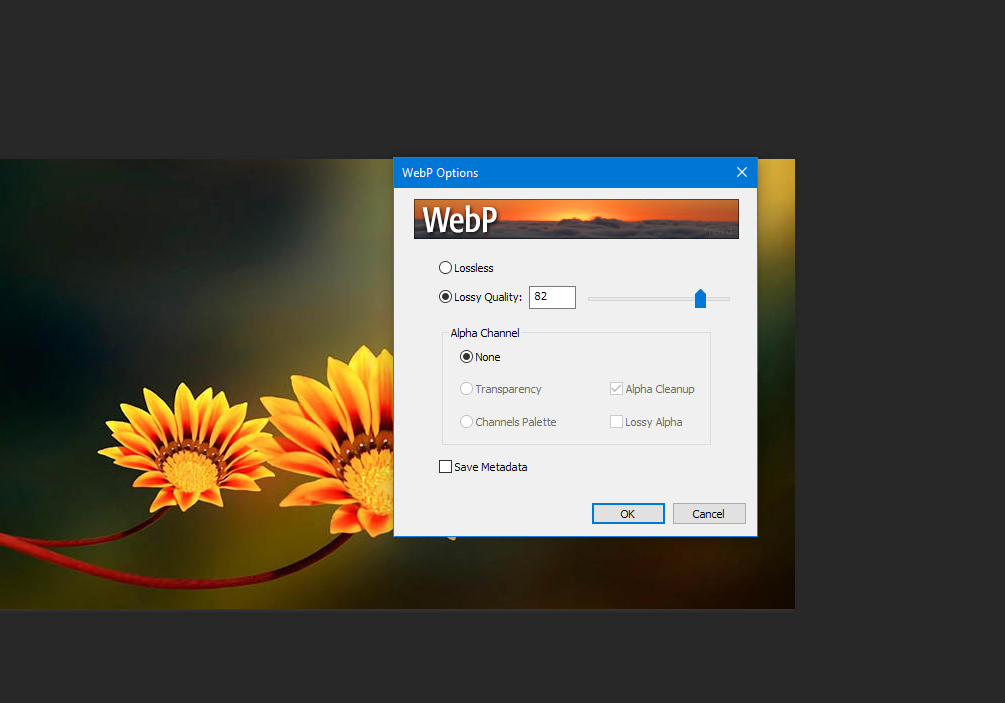
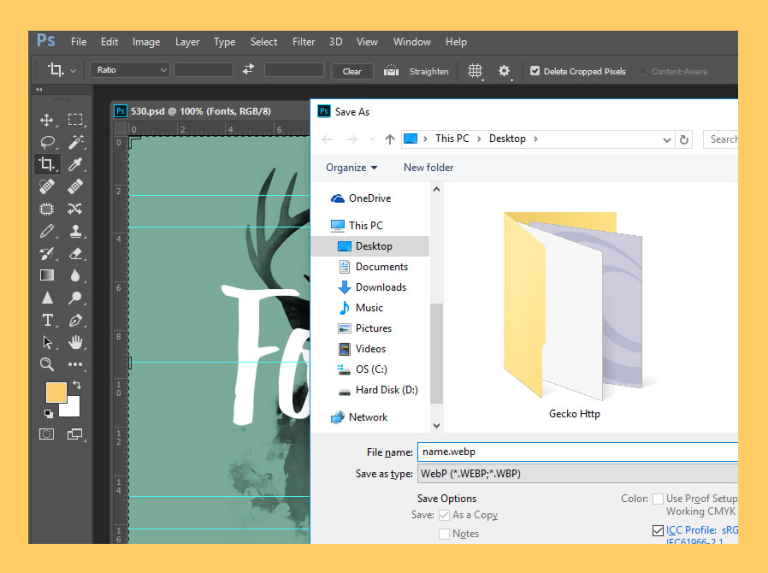
Самым простым способом работы с WebP является, конечно же, Photoshop, для которого Telegraphics создала и специальный плагин для разных версий разрядности. После того, как установите его (скопируете в папку с плагинами) в приложении появится возможность в меню «Сохранить как…
» выбрать в ниспадающем списке формат WebP.

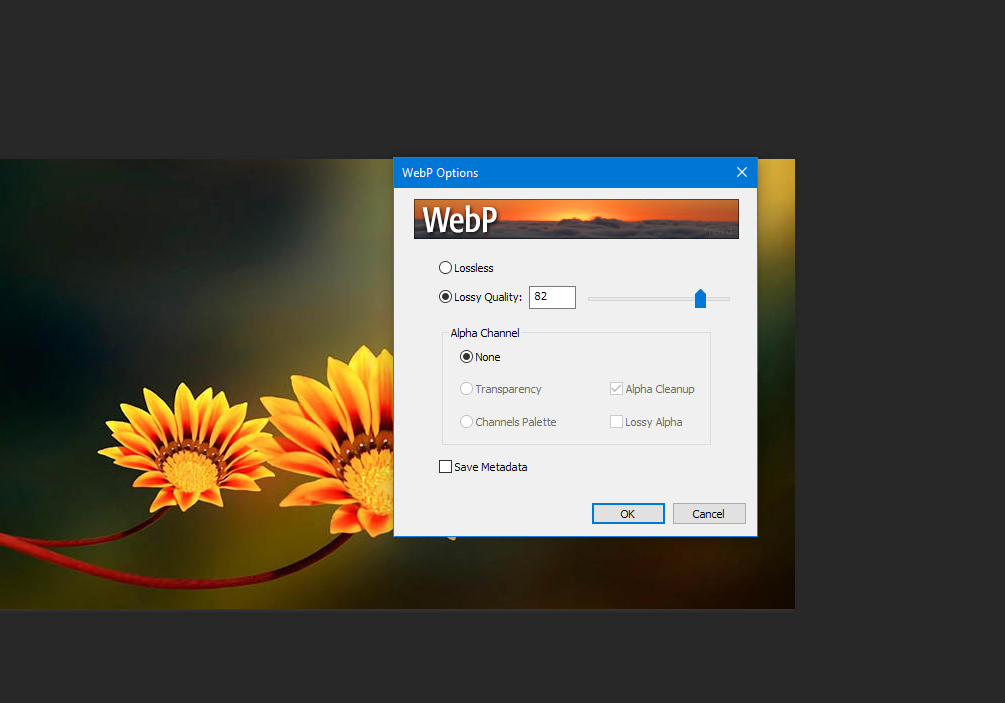
Диалоговое окно позволяет настраивать качество с помощью ползунка, фильтрацию, шумы и резкость
Обратим внимание, что согласно прилагаемому файлу readme в архиве, оговаривается, что в вариации на Windows функциональность плагина меньше, чем в версии для Mac OS

Кроме этого, плагин для Photoshop не позволяет воспользоваться «Сохранить для Web…
», а также нет предпросмотра сохраняемого изображения, как в случае с JPEG. Поэтому, пока вы не сохраните файл и не откроете его для просмотра, вы не сможете узнать, что получается и какого размера будет файл.
Релевантные каомодзи
Чем открыть формат WEBP, программы и браузеры
Итак, чем открыть формат WEBP? На самом деле здесь нет сложностей. Есть специальные программы для открытия формата:
- Adobe Photoshop с плагином WebP File Format.
- WebP Codec.
- WebP File Format – этот плагин работает с форматом WEBP.
- XnView.
- Google Фото.
Браузеры поддерживающие формат WEBP:
- Opera;
- Mozilla Firefox;
- Google Chrome;
- Microsoft Edge;
- открывается в последней версии Яндекс браузера.
Рассмотрим на примере, как открыть WEBP через браузер. Для этого нажмите по картинке правой кнопкой мыши, выберите меню «Открыть с помощью» (Скрин 1).

Далее, кликните на браузер Google. После этого картинка должна открыться в этом браузере (Скрин 2).

В Яндексе и в других браузерах, картинка WEBP открывается по аналогии.
Лучшее приложение для открытия таких картинок – это Гугл Фото. Перейдите на сервис и войдите в Гугл аккаунт. Далее, загрузите туда изображение, с помощью кнопки «Загрузить». Нажмите по загруженной картинке, чтобы ее открыть в полноэкранном режиме.
Вариант 1 — Photoshop
Самым простым способом работы с WebP является, конечно же, Photoshop, для которого Telegraphics создала и специальный плагин для разных версий разрядности. После того, как установите его (скопируете в папку с плагинами) в приложении появится возможность в меню «Сохранить как…
» выбрать в ниспадающем списке формат WebP.

Диалоговое окно позволяет настраивать качество с помощью ползунка, фильтрацию, шумы и резкость
Обратим внимание, что согласно прилагаемому файлу readme в архиве, оговаривается, что в вариации на Windows функциональность плагина меньше, чем в версии для Mac OS

Кроме этого, плагин для Photoshop не позволяет воспользоваться «Сохранить для Web…
», а также нет предпросмотра сохраняемого изображения, как в случае с JPEG. Поэтому, пока вы не сохраните файл и не откроете его для просмотра, вы не сможете узнать, что получается и какого размера будет файл.
Поддержка webp в WordPress без плагинов
Есть возможность включить поддержку изображений формата webp в WordPress без установки дополнительных плагинов.
Для этого при вставке изображения на странице нужно использовать следующую конструкцию:
В случае браузера, поддерживающего webp, на странице отобразится файл myImage.webp, в противном случае сработает фолбек на OldJPEG.jpg.
Если вы хотите загружать подготовленные изображения в формате webp на сайт WordPress через медиа библиотеку, нужно добавить следующий код в файл functions.php:
Эта функция добавит webp в список разрешенных расширений файлов для загрузки. По умолчанию WordPress не поддерживает данный тип файлов.
Для корректной работы веб-сервера Apache и кэширования файлов webp добавим следующий код в файл .htaccess:
Как отвязать банковскую карту?
Чтобы удалить карту из Apple ID, потребуется следовать указанной инструкции:
- Разблокировать телефон, выбрать пункт меню «Settings».
- В окошке «Настроек» зайти в уже описанный выше раздел «iTunes Store и App Store», после чего потребуется перейти по гиперссылке с e-mail, привязанному к указанной учетке.
- В открывшемся списке команд выбрать «Просмотреть…».
- Отобразится окошко «Учетной записи» с перечнем ключевой информации о данном аккаунте. Нужен раздел «Информация о платеже» – зайти в указанную вкладку.
- Для отвязки банковской карты достаточно в блоке «Способ опалаты» активировать «Нет». Тапнуть по указанной надписи: рядом с объектом появится синяя галочка.
Кроме того, есть возможность произвести отвязку банковской карты от учетки при помощи интерфейса iTunes. Для этого:
- Запустить на компьютере iTunes и разыскать на верхней панели инструментов знакомый раздел «Учетная запись».
- В раскрывшемся списке выбрать команду «Просмотреть…».
- На мониторе отобразится «Информация об уч. записи».
- Справа от раздела «Способ оплаты» расположена гиперссылка «Правка». Перейти по ней для изменений реквизитов привязанной карты.
- На экране отобразится «Изменить платежную информацию». Для удаления банковской карты из учетной записи Apple ID достаточно в разделе «Способ оплаты» активировать команду «Нет», тапнув по соответствующему значку.
- Подтвердить свое действие, кликнув на «Готово».
Как заменить изображения на webp
Если у вас сайт, созданный на движке WordPress, то мы рекомендуем использовать плагин WebP Converter for Media

После установки пользователям автоматически будут «подсунуты» новые изображения, которые сохраняются в отдельном каталоге. Изображения конвертируются с использованием PHP GD или расширения Imagick. URL-адреса изображений модифицируются с помощью модуля mod_rewrite на сервере, при этом путь к файлу сохраняется, только источник загруженного файла изменяется на файл WebP, что дает возможность загружать изображения, если браузер пользователя не поддерживает webp
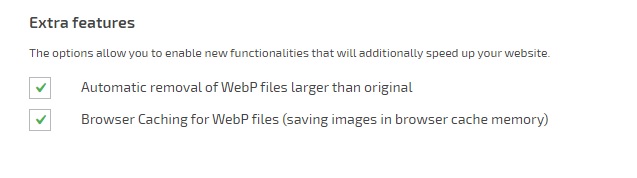
Настройки здесь незамысловатые. Необходимо поставить галочки на поддерживаемых форматах

И установить в чекбоксы галочки на пунктах Автоматическое удаление файлов WebP больше оригинала (смысл от webp, если он весит больше оригинального изображения?) и Кэширование браузера для файлов WebP (сохранение изображений в кеш-памяти браузера)

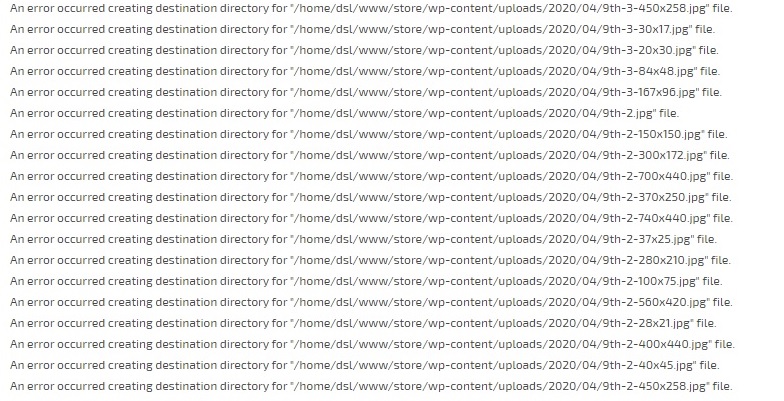
Если у вас уже есть база изображений на сайте, их можно (и нужно) сконвертить в формат webp. Но тут может быть проблема, а именно ошибка an error occurred creating destination directory:

Это значит, что плагин не может создать нужную директорию (wp-content/uploads-webpc) под наши файлы. Мы можем это сделать самостоятельно через любой FTP-менеджер, установив директории соответствующие права:

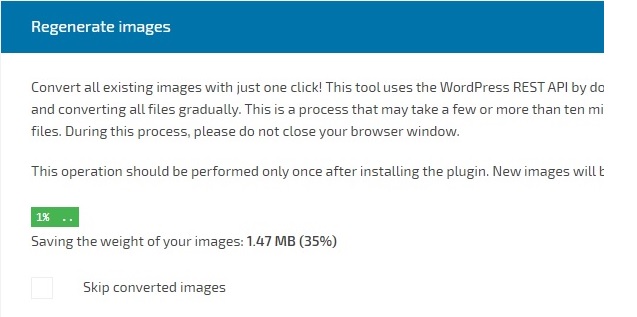
Теперь после нажатия Regenerate All процесс пойдет:

Как открыть на ПК
Для просмотра и форматирования webp-данных можно воспользоваться некоторыми графическими редакторами и интернет-браузерами, к которым следует отнести:
- Opera;
- Adobe Photoshop;
- Google Chrome.
С подобным форматом можно работать и на других ОС, помимо Windows – Linux и Mac OS. Если при попытке открыть файл в обычном программном обеспечении для просмотра изображений выдается ошибка, значит была использована некорректная программа.
Adobe Photoshop
Открыть формат в фотошопе не составит труда. Для этого необходимо загрузить программное обеспечение с официального источника. Если программа уже установлена, следует открыть ее. Затем в верхнем левом углу нажать на кнопку «Файл», выбрать вариант «открыть» и переместиться в ту область памяти, где расположен необходимый файл. Нажав на него и на кнопку «открыть», пользователь подтверждает запуск, и программа немедленно его открывает.

Программное обеспечение позволяет не только просматривать изображение, но и предоставляет обширный ряд инструментов для редактирования и обработки объекта, что используется многими графическими дизайнерами.
Подмена адреса
Если пользователь не знает, как открыть файл формата webp с помощью программного обеспечения, необходимо воспользоваться простым методом, которые заключается в подмене адреса.
На объект необходимо два раза кликнуть левой кнопкой мыши, после чего изображение откроется в новой вкладке браузера. В адресной строке можно увидеть длинный адрес, а в конце три стандартных символа -rw. Их необходимо стереть и нажать «ввод» для повторного открытия данных в браузере. Теперь изображение обновится и откроется в исходном формате (JPEG или PNG).

Далее картинка скачивается привычным образом. Для этого необходимо нажать на нее правой кнопкой и нажать на «сохранить изображение как…». Далее пользователь выбирает область памяти, куда ее следует сохранить, и подтверждает операцию.


После этого изображение можно открыть в любой программе для работы с картинками и выполнить необходимые действия.
Чем открыть файл в формате WEBP
Файл WEBP (полн. WebP Image) – формат графического изображения в растровой форме. В среде профессиональных пользователей данное расширение получило распространение как Weppy-файл.
Права разработчика WEBP формата сохраняет за собой компания . Основное практическое назначение Weppy-файла – создание графики на основе Web-приложений.
Для уменьшения размеров графических растровых фрагментов, формат использует типовой алгоритм сжатия на базе стандартного JPEG, сохраняя при этом должное качество.
Главное достоинство расширения WEBP – возможность быстрой загрузки графических изображений на Web-порталах.
Программы для открытия WEBP файлов
Для открытия и форматирования WEBP расширения на базе платформы ОС-Windows можно воспользоваться различными интернет-браузерами и графическими редакторами, в частности:
Формат WEBP также адаптирован для других ОС, например, в Mac ОС или Linux расширение может быть открыто для просмотра все теми же Google Chrome, Opera или же Pixelmator 2.
Если при попытке открыть формат ОС выдает ошибку,: производится открытие WEBP файла с использованием некорректного приложения.
Конвертация WEBP в другие форматы
Как и любой другой фрагмент графического изображения, WEBP неприхотлив к конвертации в другие расширения.
Самые востребованные для преобразования форматы – CDR, JPG, PSD и DWG.
Для трансляции графических данных в другие форматы можно воспользоваться утилитой Logipole Konvertor.
Однако может быть использован не только дополнительно инсталлированный на платформу ОС конвертер, а также и внешний транслятор, например, Convertio.
Следует понимать, что данные преобразования могут быть сопряжены с потерей качества видео-контента.
Почему именно WEBP и в чем его достоинства?
WEBP – уникальный в своем роде формат, позволяющий создавать фрагменты растровых изображений для различных Интернет-ресурсов и Web-приложений. Основные достоинства формата – соответствие стандартам качества и высокая скорость загрузки на Web-портал
Формат растрового изображения (произносится как «Weppy»), разработанного компанией Google для веб-графики. Создан, чтобы сокращать размеры файла изображения посредством стандартного сжатия JPEG при поддержании того же или близкого качества. Дает возможность быстрее загружать изображения.
Чем открыть файл в формате WEBP (WebP Image)