Свойство css text-align
Содержание:
- Не выравнивается текст по ширине в документах с большим содержанием текста
- CSS — Выравнивание по вертикали
- Абзацы не позволяют выровнять текст по ширине
- Использование заголовков
- Отображение границ вокруг ячеек таблицы
- Аксессуары для сауны
- Как убрать выравнивание текста в Word
- Способ первый выровнять текст.
- Отмена последних действий на компьютере
- Метод line-height
- Метод таблиц CSS
- Как посчитать сумму столбца
- Форматирование
- Почему нет звука
- Возвращение к реальности
- Свойство для вертикального выравнивания vertical-align
- Из спила дерева
- Дополнительные способы форматирования
- Как сделать текст по ширине в ворде
- Полив
- § 3. Абзацы
- Как выровнять в html текст по центру?
- Text-decoration, text-align, text-indent в CSS
Не выравнивается текст по ширине в документах с большим содержанием текста
Конечно же понятно, что при копирование больших текстов, например, рефератов с интернета, убирать абзац в каждом приложение вручную, абсолютно не удобно и неприемлемо.
В таком случае можно предпринять следующий вариант, позволяющий в один клик заменить все ненужные абзацы и отредактировать текст по ширине. Правда минус данного способа в том, что случайным образом может быть заменён какой-нибудь нужный абзац и слегка нарушить структуру документа.
Для удаления абзацев мы снова воспользуемся формой поиска, вызвав его всё тем же сочетанием «Ctrl+F»;
Но для предотвращения случайной замены важных абзацев, на время мы их поменяем на какой-нибудь другой символ.
- Искать будем абзацы, которые стоять после точки, для этого в поле поиска ставим «.» и в доп. параметрах, устанавливаем «Специальный знак абзаца», должно это выглядит вот так: «.^p».
- В поле заменены прописываем придуманный нами набор символов, к примеру «8_8».
- Щелкаем по «Заменить все» и видим, что абзацев стало немного меньше.
Таким образом мы отделим нужные абзацы, которые обычно размещаются после «.», заменив их на временный символ «8_8».
Теперь приступим к замене лишних абзацев.
- Возвращаемся к поиску и теперь для поиска мы будем использовать «Специальный символьный абзац».
- В «Заменить на» ставим обычный пробел, воспользовавшись соответствующей кнопкой на клавиатуре.
- Далее нажав на «Заменить все» автоматически уберёт все оставшиеся абзацы.
В следствие чего наш текст будет полностью лишён абзацев, поэтому нам обязательно нужно будет вернуть те, которые были заменены на «8_8».
Процедура абсолютно такая же, как и в предыдущих шагах.
- Просто теперь, в поиск вписываем наш символ «8_8».
- Заменять мы будем на точку «.» с символом «абзац», который вы найдёте в параметрах специальные.
- Завершаем данное действие нажатием на кнопку «Заменить все» и проверяем что получилось.
Столкнувшись с проблемным выравниванием текста по ширине, этот хитрый способ, точно поможет Вам и позволит отредактировать документ согласно заявленным требования.
Стоит заметить, что при автоматической замене всех символов, нужно придумать необычный символ для временной замены нужных абзацев, а не использовать стандартные типа «— ,+,1», да бы при обратной замене, случайно не поменять обычный символ в тексте на абзац и не поломать документ ещё больше.
Ну а в остальном думаю все понятно, но как обычно при возникновении вопросов, Вы без проблем можете задать их, воспользовавшись формой комментариев.
Не выравнивается текст по ширине, почему?
CSS — Выравнивание по вертикали
1. Отцентровать один элемент (, ) относительно другого (в котором он расположен) по центру. Родительский блок в этом примере имеет фиксированную высоту, которая задаётся с помощью свойства CSS .
HTML-код:
<div class="parent">
...
<div class="child">
...
</div>
</div>
CSS-код:
.parent {
line-height: 500px;
}
.child {
display: inline-block;
vertical-align: middle;
}
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 3.0+
- Internet Explorer 8.0+
- Opera 7.0+
- Safari 1.0+
2. Центрирования одного блока относительно другого по вертикали посредством представления родителя как таблицы, а ребёнка как ячейки этой таблицы.
.parent {
display: table;
}
.child {
display: table-cell;
vertical-align: middle;
}
Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 8.0+
- Opera 7.5+
- Safari 1.0+
Абзацы не позволяют выровнять текст по ширине
Причина невозможности выравнивания текста в документе, открытого в Word, я буду описывать, основываясь на своей ситуации, как говорится “по горячим следам”.
Итак, для определения причины почему документ не поддается форматирования иногда достаточно воспользоваться инструментом «отображения всех знаков», который выглядит так «¶».
Именно он покажет где могут быть лишние разрывы или многочисленные пробелы и абзацы, которые будут только мешать редактированию документа.
После копирования текста, такая участь постигла и мой документ, когда, воспользовавшись «¶», обнаружил, что почти после каждой строчки начинается новый абзац, даже если это было одно предложения.
Из чего можно было сделать вывод, что виновником некорректного форматирования являются именно лишние абзацы, от которых нужно было избавится.
Вручную кстати, в моем случае, они не удалялись (я так и не понял почему) поэтому пришлось выкручиваться вот так:
- Открываем проблемный документ и включаем «Отображение знаков ¶»;
- Убедившись в присутствие лишних абзацев, запускаем поиск сочетанием клавиш «Ctrl+ F»
- С помощью поиска лишние абзацы будут удалятся путем их замены на пробелы. В окне поиска, в поле «Найти» ставим курсор и спускаемся к дополнительным параметрам, где выбираем «Специальный», а там «Знак абзаца»;
- В поле «Заменить на» мы ставим обычный пробел;
- Теперь устанавливаем курсор на предложения, содержащее лишний абзац, переходим обратно к окну поиска и нажимаем «Найти далее», и после того как абзац будет выделен щелкаем по кнопке «Заменить».
Вот таким путем, если у Вас немного текста или вы редактируете его полностью вручную, можно избавится от лишних абзацев и выровнять текст по ширине всего документа.
Использование заголовков
В нашем примере очень хотелось бы, чтобы название и автор стихотворения были бы выделены. Для этого можно использовать заголовки. У заголовка существуют уровни: H1 – самый первый уровень и, соответственно, текст, заключенный в контейнер <H1>…</H1>, будет самым большим. Н6 – самый нижний уровень и самый маленький размер текста.
Содержимое тэгов <H1>, <H2>, …, <H6> всегда начинается с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство.
У тэгов <H1>, <H2>, …, <H6> также имеется атрибут.
ALIGN определяет выравнивание заголовка. Параметр ALIGN такие же как и у атрибута ALIGN тэга P.
Сделаем в нашем примере название стихотворения заголовком первого уровня и выравнивание по центру, а автора – вторым уровнем и выравнивание по правому краю.
Пример:
<H1 ALIGN = “CENTER”> Унылая пора! Очей очарованье!... </H1>
Результат:
Отображение границ вокруг ячеек таблицы
Вы можете сказать: — так, мы убрали промежуток между ячейками, используя свойство border-spacing со значением , но почему у нас теперь границы у ячеек то пересекаются?
Двойные границы образуются из-за того, что нижняя граница одной ячейки добавляется к верхней границе ячейки, которая находится под ней, аналогичная ситуация происходит по бокам ячеек и это логично с точки зрения отображения таблицы, но к счастью есть способ, сообщить браузеру, что мы не хотим видеть такое развязное поведение границ ячеек.
Для этого необходимо использовать CSS свойство border-collapse. Как не странно, но использование свойства border-collapse со значением collapse является лучшим способом как можно убрать промежуток между ячейками и при этом не получить двойных границ между ними.
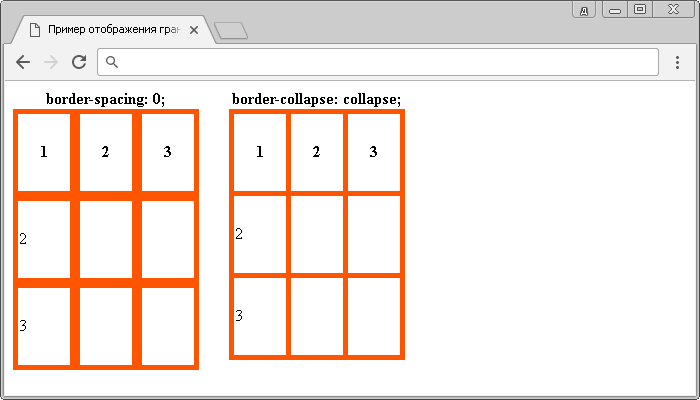
Рассмотрим сравнение поведения границ при использовании свойства border-spacing со значением и свойства border-collapse со значением collapse:
<!DOCTYPE html>
<html>
<head>
<title>Пример отображения границ вокруг ячеек таблицы</title>
<style>
table {
float: left; /* таблицы становятся плавающими элементами, смещенными по левому краю */
margin-right: 30px; /* устанавливаем внешние отступы справа */
}
td, th {
border: 5px solid #F50; /* задаем сплошную границу размером 5 пикселей цвета #F50 */
width: 50px; /* ширина ячеек */
height: 75px; /* высота ячеек */
}
caption {
font-weight: bold; /* жирное начертание */
}
.first {
border-spacing: ; /* промежуток между ячейками таблицы отсутствует */
}
.second {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
</style>
</head>
<body>
<table class = "first">
<caption>border-spacing: 0;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
<table class = "second">
<caption>border-collapse: collapse;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
</body>
</html>
В данном примере мы:
- Сделали наши таблицы плавающими и сместили по левому краю (float: left), установили для них внешний отступ справа равный 30px.
- Установили для наименования таблицы (тег <caption>) – жирное начертание.
- Для ячеек таблицы (заголовочные и ячейки данных) мы установили сплошную границу размером 5 пикселей шестнадцатеричным цветом #F50 и установили фиксированную ширину 50px и высоту 75 пикселей.
- Для первой таблицы с классом .first мы установили промежуток между ячейками таблицы равный нулю (border-spacing: ;), а для второй таблицы с классом .second установили свойство border-collapse со значением collapse, которое объединяет границы ячеек в одну, когда это возможно.
Результат нашего примера:

Рис. 146 Пример отображения границ вокруг ячеек таблицы.
Свойство border-collapse имеет всего два значения для отображения границ вокруг ячеек таблицы:
| Значение | Описание |
|---|---|
| separate | Отдельно стоящие границы (свойства border-spacing и empty-cells не будут игнорироваться). Это значение по умолчанию. |
| collapse | Границы объединяются в одну, когда это возможно (свойства border-spacing и empty-cells игнорируются). |
Обратите внимание, что когда мы используем свойство border-collapse со значением collapse такие свойства как border-spacing и empty-cells игнорируются (не употребляйте их одновременно)! Стоп, а что за empty-cells?
Аксессуары для сауны
Как убрать выравнивание текста в Word
В процессе работы над форматированием текста, возникает необходимость убрать одно выравнивание текста и заменить его другим. Обычно, требуется убрать выравнивание текста по ширине из-за больших пробелов, но встречаются и другие случаи.
Предположим есть текст, для которого установлено выравнивание по ширине. Чтобы его убрать, выделяем этот кусок текста, переходим во вкладку «Главная», в блоке «Абзац», выбираем новый способ выравнивания.
Тем самым убираем старое выравнивание и добавляем новое выравнивание.
По большому счету, выравнивание нельзя убрать, его можно изменить на интересующее.
Пишите комментарии к статье, если что то не понятно, обсудим.
Интересненько!Нужно срочно изучить!
Способ первый выровнять текст.
Делаем последовательно, наблюдаем за результатом каждого шага.
Чтобы выровнять текст в ворде, выполняем следующие действия:
- Если необходимо поменять расположение текста только в одном абзаце – достаточно поставить курсор на этот абзац. А если вы хотите выровнять большой фрагмент, в котором несколько абзацев – выделяем весь фрагмент.
- На вкладке Главная, находим панель Абзац и несколько кнопок, которыми можно разместить текст
- слева;
- по центру;
- по правому краю;
- по ширине.
- Выбираем нужный вам вариант.

Кстати, вместо кнопок можно воспользоваться клавиатурой, нажимаем на клавиши:
- Ctrl + L – располагаем строки слева;
- Ctrl + E – располагаем по центру;
- Ctrl + R – отправляем все строки в правую сторону листа;
- Ctrl + J – равномерно распределяем в ширину.
- В нашем примере выравнивание произошло, но отступ слева у второго абзаца больше, чем в остальных случаях. Чтобы установить отступы на одном уровне, перейдем на линейку (она расположена над рабочей областью листа).

Если линейка скрыта, открываем вкладку Вид, на панели Показать устанавливаем галочку на Линейке:

- Выравниваем все абзацы с помощью маркера отступа на линейке

Получаем текст со строчками, аккуратно расположенными на одном уровне.
А теперь, внимание! Все предыдущие действия можно было выполнить в одном окне
Отмена последних действий на компьютере
Метод line-height
Данный метод работает, когда вы хотите центрировать вертикально одну строчку текста. Все что нужно сделать — это задать высоту строки больше, чем размер шрифта.
По умолчанию свободное пространство будет распределено равномерно сверху и снизу текста. И строка будет отцентрирована вертикально. Часто высоту строки делают равной высоте элемента.
CSS:
#child {
line-height: 200px;
}
Данный метод работает во всех браузерах, хотя использовать его можно только для одной строки. Значение 200 px в примере выбрано произвольно. Можно использовать любые величины больше размера шрифта текста.
Метод таблиц CSS
Выше упоминалось, что свойство vertical-align применяется для ячеек таблицы, где отлично действует. Мы можем вывести наш элемент как ячейку таблицы и использовать для него свойство vertical-align для вертикального центрирования содержания.
Примечание: Таблица CSS не является тем же, что и HTML таблица.
CSS:
#parent {display: table;}
#child {
display: table-cell;
vertical-align: middle;
}
Мы устанавливаем табличный вывод для родительского элемента div, а вложенный элемент div выводим как ячейку таблицы. Теперь можно использовать свойство vertical-align для внутреннего контейнера. Все, что находится в нем, будет центрироваться по вертикали.
В отличие от описанного выше метода, в данном случае содержание может быть динамическим, так как элемент div будет изменять размер в соответствии со своим содержанием.
Недостатком данного метода является то, что он не работает в старых версиях IE. Приходится использовать свойство display: inline-block для вложенного контейнера.
Как посчитать сумму столбца
Форматирование
Существуют различные свойства для форматирования текста, рассмотрим некоторые из них. Свойство text-decoration позволяет сделать текст подчеркнутым, установить черту над текстом или сделать текст перечеркнутым. Для управления строчными и прописными буквами в тексте используется свойство text-transform. Если необходимо увеличить или уменьшить расстояние между символами в тексте, в этом вам поможет свойство letter-spacing:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.class1 {
text-transform: uppercase;
text-decoration: overline;
}
p.class2 {
text-transform: lowercase;
text-decoration: line-through;
}
p.class3 {
text-transform: capitalize;
text-decoration: underline;
}
</style>
</head>
<body>
<p class="class1">Первый абзац.</p>
<p class="class2">Второй абзац.</p>
<p class="class3">Третий абзац.</p>
<p style="letter-spacing:3px;">Расстояние между символами в тексте изменено
с помощью свойства letter-spacing.</p>
</body>
</html>
Попробовать »
С этой темой смотрят:
- Выравнивание текста в CSS
- Цвет и тень текста в CSS
- Как изменить шрифт в CSS
- CSS стиль и размер шрифта
- Стандартные (безопасные) шрифты
Почему нет звука
После того как наушники были соединены с разъемами на звуковой карте компьютера, чаще всего, звук уже в них проигрывается и никаких дополнительных настроек делать не приходится.
Однако, иногда, звука нет. Вот на этом и остановимся поподробнее.
Первое, что необходимо, это проверить работоспособность гарнитуры. Попробуйте их соединить с другим устройством в доме: с плеером, с телевизором, музыкальным центром и пр.
Проверьте, установлены ли на звуковую карту на вашем ПК. Если звук в колонках у вас есть — значит с драйверами все в порядке. Если нет — зайдите для начала в диспетчер устройств (для этого откройте панель управления, и вбейте в поисковую строку «диспетчер», см
скриншот ниже).
Обратите внимание на строчки «Аудиовыходы и аудиовходы», так же на «звуковые устройства» — там не должно быть никаких красных крестиков или восклицательных знаков. Если они есть — переустанавливайте драйвера.
Если с наушниками и драйверами все в порядке, то чаще всего отсутствие звука связано с настройками звука в Windows, которые, кстати, могут быть выставлены на минимум! Обратите внимание сначала на правый нижний угол: там есть значок динамика.
Также стоит зайти в панель управления во вкладку «звук».
Здесь можно посмотреть как выставлены настройки громкости
Если настройки звука убавлены на минимум, прибавьте их.
Также по бегающим ползункам звука (показаны зеленым цветом на скриншоте ниже) можно сделать вывод о том, проигрывается ли звук вообще на ПК. Как правило, если все хорошо — полоска будет постоянно меняться по высоте.
Кстати, если подключили наушники с микрофоном, стоит зайти и во вкладку «запись». Там отображается работа микрофона. См. картинку ниже.Лучшим вариантом в данном случае будет соединение с одним линейным выходом. Т. е. колонки и наушники буду подсоединены параллельно: звук будет и там и там одновременно. Просто, когда колонки ненужны — их легко отключить при помощи кнопки включения на их корпусе. А звук будет всегда, просто если они ненужны — можно их отложить в сторону.
Для того чтобы подключить таким образом — нужен небольшой раздвоитель, цена вопроса — 100-150 рублей. Купить такой раздвоитель можно в любом магазине, специализирующимся на разных кабелях, дисках, и др. мелочи к компьютерам.
Микрофон от наушников при таком варианте — присоединяется стандартно, к разъему для микрофона. Тем самым получаем идеальное способ: не нужно постоянно пере-подсоединять с колонками.
Кстати, на некоторых системных блоках есть передняя панелька, на которой есть выходы для подключения наушников. Если у вас блок такого типа — то вам вообще никаких раздвоителей не понадобится.
Вывод звука — это отдельная часть в использовании персональных компьютеров и ноутбуков. Некоторые пользователи предпочитают эксплуатировать наушники вместо обычных колонок, считая это самым удобным способом прослушивания. Подключение проводной гарнитуры редко вызывает лишние вопросы, но сегодня речь пойдет об исключениях. Как подключить наушники с микрофоном к ноутбуку с одним входом? Данная статья поможет вам познакомиться со всеми нюансами подключения гарнитуры к компьютеру.
Возвращение к реальности
Конечно, в реальном мире заказчик с дизайнером требуют, чтобы горизонтальное меню оставалось горизонтальным независимо от поддержки каким-то браузером какого-то свойства. Даже в IE8-10, из которых какое-то представление о флексбоксах есть только у 10-го. Но ведь у нас есть прекрасное готовое решение для IE со времен прошлой статьи! Почему бы не объединить его с «идеальным» решением?
.menu {
display: flex;
justify-content: space-between;
text-align: justify;
text-align-last: justify;
}
.menu__item {
display: inline-block;
}
Теперь у нас в современных браузерах работают флексбоксы, а в IE8-10 — для инлайн-блоков. А избавляет нас от нужды в распорках (даже псевдо-). Кстати, работает оно не только в почти всех IE, но и в Firefox — аж с 12-й версии (правда, требует префикса -moz-).
Свойство для вертикального выравнивания vertical-align
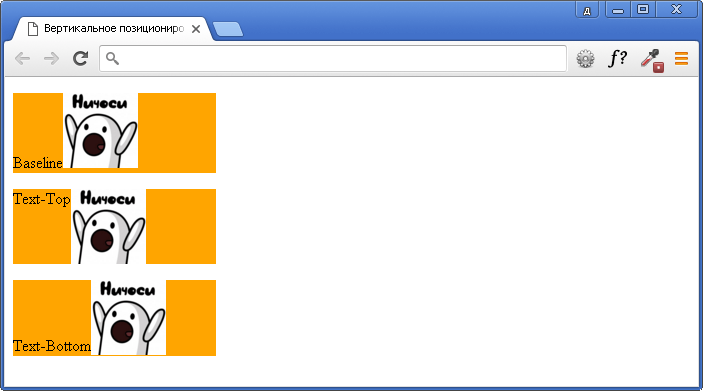
Базовым свойством, которое позволяет сделать в CSS выравнивание по вертикали является vertical-align.
В основном для выравнивания текста по вертикали css вам понадобятся значения top, middle, bottom. Они подходят для большинства случаев.
Так, в случае если нам нужно выровнять текст в каком-то блоке, то для начала оборачиваем его в тег </p> и задаем для него стиль vertical-align:middle;
Но на практике все оказывается немного сложней. Дело в том что данное свойство срабатывает только для табличных элементов и для того чтобы оно заработало нужно будет пойти на одну хитрость.
Для родительского элемента, то есть блока, в котором находится текст, мы задаем свойство display:table, а для абзаца с тексом – display:table-cell. В этом случае блок преобразуется в таблицу, а абзац в ячейку таблицы.
CSS
.text-vertical-al{
display:table;
}
.text- vertical -al p{
display:table-cell!important;
vertical-align:middle;
}
|
1 |
.text-vertical-al{ displaytable; } .text- vertical -al p{ displaytable-cell!important; vertical-alignmiddle; } |
В результате у нас все заработало:
Выравнивание текста по вертикали CSS
Для выравнивания по вертикали текста в таблице можно использовать только значения top, bottom, middle, baseline. Другие значения для таблиц не работают.
Вот еще один пример выравнивания текста по вертикали css, но именно при работе с таблицей.
Допустим вам нужно выровнять текст по вертикали для всей таблицы. В этом случае в файле CSS для класса table нужно написать следующее:
CSS
table.table-va td{
border: 1px solid #1e1e1e;
background-color: rgba(0, 146, 243, 0.13);
height: 40px;
vertical-align:middle; /* выравнивание текста по вертикали css*/
}
|
1 |
table.table-va td{ border1pxsolid#1e1e1e; background-colorrgba(0,146,243,0.13); height40px; vertical-alignmiddle;/* выравнивание текста по вертикали css*/ } |
В этом случае во всех ячейках текст будет выровнен по вертикали по центру:
| По верху | По центу | По низу |
Так же можно задать выравнивание по вертикали для каждой ячейки. В этом случае проще всего указать стили для каждого элемента в коде HTML или при помощи псевдоклассов nth-child() в CSS:
XHTML
<table class=»table-va»>
<caption>CSS выравнивание по вертикали в таблице</caption>
<tbody>
<tr>
<td style=»vertical-align:top;»>По верху</td>
<td style=»vertical-align:middle;»>По центу</td>
<td style=»vertical-align:bottom;»>По низу</td>
</tr>
</tbody>
</table>
|
1 |
<table class=»table-va»> <caption>CSS выравнивание по вертикали в таблице</caption> <tbody> <tr> <td style=»vertical-align:top;»>По верху</td> <td style=»vertical-align:middle;»>По центу</td> <td style=»vertical-align:bottom;»>По низу</td> </tr> </tbody> </table> |
Вот что получится:
| По верху | По центу | По низу |
Из спила дерева
Самый популярный материал, из чего можно сделать ключницу — это дерево. Проще всего использовать спил:
- Отпилить спил подходящей толщины (лучше использовать сосновый ствол).
- Отшлифовать поверхность с двух сторон, двигаясь вдоль волокон.
- Последовательно покрыть заготовку морилкой на три слоя, дождавшись полного высыхания каждого из них.
- При желании нанести на поверхность рисунок, узор или орнамент.
- Покрыть лаком.
- Просверлить дрелью с задней стороны отверстия для креплений.
- Прикрутить с лицевой стороны крючки.
Дополнительные способы форматирования
Кроме указанных выше способов выполнения выравнивания по ширине в HTML существуют другие теги, при помощи которых можно расположить текст нужным образом.
Например, тег <blocqkuote> позволяет сделать отступ от левой части страницы больше. Для того чтобы понять, как это работает, скопируйте следующий пример.
Существует аналогичный способ сделать большой отступ слева с заданным значением при помощи CSS. Для этого используется следующее свойство стиля.
При использовании этого метода можно самостоятельно прописать значение, которое будет отвечать за ширину отступа. Опробуйте данный способ и поменяйте размер отступа на любой другой, чтобы понять принцип действия.
Еще один интересный тег, который может быть использован для форматирования текста, но в наше время практически полностью утратил свое значение — это <nobr>.
Его задача заключается в том, чтобы отключать автоматический перенос строки, даже если эта строка по ширине превышает само окно браузера.
Как сделать текст по ширине в ворде
Так как я часто встречаю вопрос как сделать текст по ширине в Ворде(Word). Как оказалось, и тут сложностей особо не возникло, нужно было просто чуть покопаться в программе и найти решение.
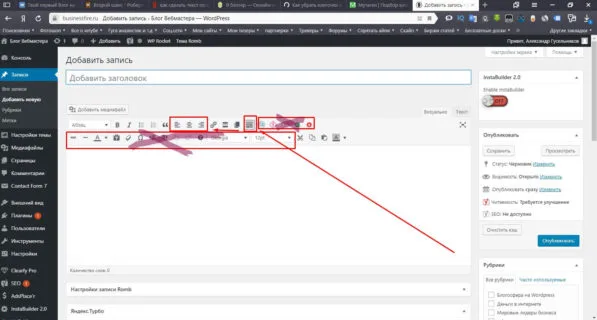
Для того что бы сделать текст по ширине в документе word, выделите текс и нажмите на специальный символ. По умолчанию текст выровнен по левому краю. Подробности смотрите на картинки, там я специально выделил красным то, что нужно.

И так для выделения текста жмем левой кнопкой мыши по тексту. Затем зажимаем сочетание клавиш Ctrl+A и затем сочетание клавиш Ctrl+J. Как видите нет ничего сложного. Сейчас зная детали, вы можете выровнять текст по правому краю, по левому, по центру. Версии word могут быть разными, но принцип останется тот же.
Как выровнять текст по ширине в вордпресс
Давайте пойдем еще дальше и немного поработаем в WordPress. Наверняка вы уже заметили, что в новых версиях все меняется и большинство кнопок просто прячутся. Их нужно либо включить, либо открыть. И так поехали! Смотрите скриншот. Видите, в WordPress кнопки выравнивания расположены точно так же, как и в ворде. При написании теста вы его выделяете сочетанием кнопок Ctrl+A и выравниваете сочетанием кнопок Shift+Alt+J.

Смотрите на скриншоте я зачеркнул те функции которых нет в вордпресс. Например, нет красивых кнопок выделения. Нет кнопок скрытия ссылок от индексации и многое другое разработчики поставить забыли. У меня это дополнено в теме для вордпресс. Я установил самую чистую тему Ромб от русских разработчиков. Подробнее о ней вы можете почитать в статье.
Но есть другие кнопки, которые просто нужно включить. Для этого вам потребуется открыть несколько файлов своего сайта на хостинге.
Как включить дополнительные кнопки в редакторе TinyMCE
Эти кнопки уже прописаны в редакторе, только они не активны и их нужно включить. Для этого нужно открыть файл functions.php и в него вставить следующий код.
function add_more_buttons($buttons) {
$buttons[] = 'fontselect'; // разные шрифты
$buttons[] = 'fontsizeselect'; // размеры шрифтов
$buttons[] = 'styleselect'; // стили
$buttons[] = 'backcolor'; // цвет фона
$buttons[] = 'sup'; // верхний индекс
$buttons[] = 'sub'; // нижний индекс
$buttons[] = 'anchor'; // якорь
$buttons[] = 'hr'; // разделительная черта
return $buttons; }
add_filter("mce_buttons_4", "add_more_buttons");
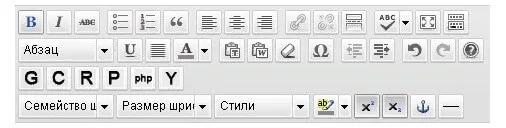
В итоге вы получите дополнительные кнопки.

И так из статьи вы узнали, как убрать клеточки в ворде и как в ворде сделать лист в клетку. Для работы это просто необходимо. Вы узнали, как сделать текст по ширине в ворде и познакомились с сочетанием клавиш. Так же мы разобрали как выровнять текст по ширине в вордпресс, установили скрытые кнопки и познакомились с темой для вордпресс Ромб. Если вы еще не прочитали статью о теме, то сделать это можно на этой странице.
Если статья оказалась вам полезной, оставьте свое комментарий или нажмите одну из кнопок социальной сети.
Полив
§ 3. Абзацы
Как выровнять в html текст по центру?
В HTML есть два варианта, которые не предполагают использование CSS.
-
1.Тег <center>
Очень простой в использовании тег, который выравнивает по центру все строчные элементы, которые в нём находятся, а именно:- текст,
- картинки,
- ссылки,
- а также теги <span>, <strong>, <b>, <gt;, <gt;, <input><select> и некоторые другие.
PHP
<center>
Текст, который нужно выровнять по центру.
</center>1
2
3<center>
Текст,которыйнужновыровнятьпоцентру.
<center>
-
2.Использование HTML атрибута align cо значением center.
Этот атрибут нам нужно дописать внутри блочного тега, в котором находится текст, который нам нужно выровнять по центру.
Это может быть тег <div>, <p>, <h1> <h2>… <h6> <blockquote> <form> <section> и некоторые другие.PHP
<h2 align=»center»>Выравнивание текста по центру при помощи HTML</h2></li>
1 <h2 align=»center»>ВыравниваниетекстапоцентруприпомощиHTML<h2><li>
Если у вас не срабатывает выравнивание заданное при помощи HTML, то, скорее всего, для этого блока уже задано выравнивание в CSS.
Так же атрибут align имеет и другие значения:
- align=’»left’ — выравнивание текста по левому краю
- align=’right’ – выравнивание по правому краю
- align=’justify’ – выравнивание текста по ширине
Text-decoration, text-align, text-indent в CSS
Как же в Css работать с текстом? Вполне логично будет предположить, что для этой цели существуют специально предназначенные правила. Давайте начнем с text-align, которое является фактически заменой атрибута align (он использовался в чистом Html 4.01 по версии валидатора для выравнивания содержимого, например, абзацев P или заголовков).
Он имеет всего четыре возможных значения:
Смысл остается таким же, как и был раньше. Text align — это горизонтальное выравнивание строк. Применяется это правило исключительно только для блочных элементов (параграфы, заголовки и т.п.), т.е. тех тегах, в которых может появиться несколько строк. Т.к. в строчных элементах строк может быть только одна, то и смысла использования в них text-align особого нет.
Понятно, что значения этого правила означают выравнивание, соответственно: по левому краю (left), по правому краю (right), по центру (center) и по ширине страницы (Justify — одновременно по левому и правому краю за счет увеличения расстояния между словами). Само собой, что значение Justify стоит использовать для элементов хотя бы с несколькими строками текста, иначе видимого эффекта от этого не будет.
Для примера, я выровнял предыдущий абзац по ширине (видите у него ровные границы и слева, и справа), используя:
text-align:justify;
По умолчанию горизонтальное выравнивание текста осуществляется по левому краю, т.е. специально писать text-align:left не нужно, если, конечно же, раньше вы не задавали другое выравнивание. Этот абзац я, кстати, выровнял по центру (center) опять же для наглядного примера, но тут, я думаю, все и так понятно.
Следующее Css правило text-indent позволяет задать красную строку, например, для текста в теге абзаца P. Отступ красной строки можно задать с помощью указания величины (как со знаком плюс, так и со знаком минус, используя размеры (пиксели, em или ex) допустимые в CSS) или с помощью процентов:
От чего считаются проценты в text-indent? От ширины области, которая отведена под текст. Т.е. Css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. Ну, а этот абзац как раз и служит примером такого правила.
А можно, например, задать отрицательное значение красной строки в text-indent и тогда мы получим примерно то, что вы видите в этом абзаце. Для достижения данного результата я написал для тега абзаца P вот такое вот CSS правило:
text-indent:-1em;
Ну, а обычное использование text-indent (для задания стандартной красной строки) может выглядеть так: text-indent:40px; (кстати, применено к этому параграфу). Это правило, так же как и рассмотренное раньше text-align, применяется только для блочных элементов, т.е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
Так, теперь давайте перейдем к text-decoration (оформление с помощью горизонтальной линии), которое применяется уже ко всем Html элементам (и строчным, и блочным).
Оно может иметь всего четыре значения:
Т.е. можно использовать с помощью text-decoration: надчеркивание (overline), перечеркивание (line-through) или подчеркивание (underline), ну, или вообще ничего не использовать (none). Некоторые Html элементы уже имеют по умолчанию оформление горизонтальной линией, например, гиперссылки (тег A) (они по умолчанию подчеркиваются).
Поэтому выделять что-то еще подчеркиванием (кроме гиперссылок) не есть хорошо, ибо у пользователей в подсознании записано, что раз подчеркнуто (а еще и цветом выделено) — значит по этому можно кликнуть для перехода. Но выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение и последующее за ним разочарование вашим ресурсом (он то думал, а оказалось что…).
Если текст гиперссылки нужно будет сделать неподчеркнутым (например, в меню), то используйте для text decoration элемента гиперссылки значение none.
Нюансом в использовании Css правила text-decoration является то, что можно будет прописать сразу три (иди два) значения для любого Html элемента (опуская none) и в результате вы получите надчеркнуто-подчеркнуто-перечеркнутый фрагмент текста (прикольно звучит и смотрится, не правда ли?):
text-decoration:underline overline line-through;
Значения для text decoration (если вы хотите использовать сразу несколько из них) нужно писать через символ пробел.