Типы страниц сайта
Содержание:
- Виды и характеристики
- Требования к структуре сайта
- Рекомендации по применению формата
- Что такое веб сайт
- Хостинг
- Интернет магазин
- Что такое сайт
- Способы
- Что такое домен простыми словами?
- Требования к структуре сайта
- Построение SEO структуры сайта на основе конкурентов
- Какие сайты зарабатывают в 2020
- 7. Чёрный медведь
- Требования к структуре сайта
- Упаковщик упаковщица
- Восстановление удаленных файлов из корзины с помощью Recuva
- Внешняя структура сайта
- Wiki tools
- Как работает и устроен интернет
- Структура веб-страницы
- Technical Details
- PLANOLY
- Основные элементы сайта
- Заключение о правильной структуре сайта
Виды и характеристики
Первое, что отличает различные поисковики друг от друга, – это принцип их работы. Так существуют ПС:
- Автоматизированные, для работы которых используется вышеупомянутый поисковый робот.
- Управляемые вручную, когда информацию о новых сайтах в них заносит человек, составляя так называемый каталог ресурсов. Этот тип, широко распространённый ранее, постепенно сдаёт свои позиции – слишком быстро меняется сегодня интернет-среда, без помощи машин за её темпом просто не успеть.
- Гибридные, совмещающие в себе характеристики первых двух типов. Здесь результаты работы робота проверяет человек. Это обеспечивает и высокую скорость обновления, и достаточно высокую точность выборки.
- Мета-системы, которые сегодня сильно сдают свои позиции в следствии совершенствования первых трёх типов. В основе их работы лежит не создание собственной базы данных, а анализ и формирование выборки из данных сразу нескольких обычных поисковиков.

Поскольку поисковики собирают и ранжируют информацию, то и способы их взаимодействия с данными тоже могут сильно различаться. Основной единицей хранения и классификации бывает:
- Факт, то есть информационная единица, содержащаяся в тексте сайта. Так работают фактографические системы. Чем это полезно конкретному пользователю, то есть Вам? Это самая мелкая из возможных структурных единиц текста, поэтому и точность выборки будет высока. Практически исключается ситуация, когда под релевантным вашему запросу заголовком скрывается совершенно бесполезное содержимое.
- Другой тип систем – документальные – не осуществляет дробления текста на столь мелкие фрагменты. Его базовой структурной единицей, как видно из названия, является документ.
- Геоинформационные ПС осуществляют привязку не только к содержимому сайта, но и к его местоположению.

Кроме того, различают глобальные системы, которые анализируют все ресурсы, имеющиеся в мировой сети, а также локальные или региональные системы, ограничивающиеся рамками определённого региона. Иногда при этом учитываются даже культурные и религиозные традиции этой местности. Последнее верно, например, для региона Ближнего Востока. Местные поисковые системы осуществляют дополнительную фильтрацию ссылок, отсеивая нежелательное содержимое и исключая такие сайты из результатов поиска.
Требования к структуре сайта
Для того чтобы создать хороший проект, не стоит забывать о минимальных требованиях, касающихся его структуры.
Интернет-портал должен быть в первую очередь интуитивно понятен для посетителей. Потенциальный клиент должен легко ориентироваться и находить нужные ему разделы. Вложенность страниц должна иметь логику и быть оптимизированной.
Чем меньше переходов сделает посетитель до нужного места, тем лучше. Для того, чтобы сайт был удобным, на нем обязательно должны быть следующие компоненты:
- навигационное меню;
- хлебные крошки;
- вспомогательные блоки.
Такой сайт будет легким для ориентирования пользователей и соответственно поднимется в ранжировании. Существуют также различные рекомендации по улучшению структуры, которые основываются на принципах работы поисковых алгоритмов.
Яндекс
Яндекс является самым популярным поисковиком в Рунете. Вебмастера и оптимизаторы, которые занимаются созданием площадок именно под Yandex советуют сделать следующее:.
- Каждая страница площадки должна иметь ссылочную связь хотя бы с одной другой.
- Желательно если перелинковка будет логичной. Страницы должны быть разбиты на категории, а категории на подкатегории.
- На сайте нужно использовать карту в формате XML. Данную карту алгоритмы используют для быстрого сканирования интернет-площадки.
- Каждая страница должна иметь уникальный и понятный для человека URL адрес.
Использование рекомендаций не дает гарантии, что сайт будет в ТОП выдаче, так как любая из поисковых систем использует для ранжирования сотни факторов, более подробно об этом читайте здесь.
Самая популярная поисковая система в мире Google, более требовательная чем ее конкурент из России, но из значимых факторов ранжирования к структуре сайта можно отнести:
- Перелинковку между страницами.
- Удобство использования сайта.
- Использование ключевых слова в URL адресе страниц.
Рекомендации по применению формата
Что такое веб сайт
Сайт (site, веб-сайт, web site) — одна или несколько объединенных между собой веб-страниц, представляющих собой один ресурс. Располагаются во всемирной паутине и доступны для просмотра с браузера по определенному URL адресу. В переводе с английского — Web Site означает — место в паутине. Работают сайты по протоколу HTTP стека TCP/IP.
Сайты создаются/пишутся на специальных языках программирования и посмотреть их можно с помощью специальных программ — браузеров. Принадлежать они могут, как физическим, так и юридическим лицам. У сайта может быть свое название, которое может отличаться от его доменного имени в сети. Доменное имя по большей части — это лишь адреса ресурса в сети.
Именно из веб-сайтов состоит всемирная паутина и ради них она в принципе и задумывалась. Чтобы сделать доступ к информации более наглядным, доступным и самое главное удобным.
На данный момент в интернете существуют миллиарды различных сайтов, на одном из них вы сейчас и читаете данный материал.
Немного истории
6 августа 1 991 года появился первый в мире сайт — info.cern.ch. Произошло это одновременно с появлением всемирной паутины. Сделал его ее создатель — Тим Бернс-Ли. На нем была информация о World Wide Web, принципы ее работы, информация о протоколе передачи данных — HTTP, языке гипертекстовой разметки и системе адресации URI. Такой F.A.Q. — что и как работает.
На нем в дальнейшем выкладывались ссылки на другие веб-сайты, т.е. он стал выступать в ролики каталога.
Создавать Тим Бернс-Ли всемирную паутину начал еще в 1 988 году, в 1 990 он уже сделал первый браузер для просмотра сайтов, в котором кроме прочего был встроен и простой редактор для их создания.
Структура сайта — из чего он состоит
Рассмотрим основное, как можно охарактеризовать веб-сайт, его обязательные атрибуты.
- Домен — это адрес в сети интернет, по которому можно получить доступ к ресурсу.
- Хостинг или сервер — место, где располагаются ресурс во всемирной паутине.
- Файлы — HTML и PHP страницы, картинки, видео, аудио и т.д. Страницы создаются в специальных редакторах или используются уже готовые системы — CMS.
- База данных — здесь хранится контент, текстовая составляющая и код. Располагается на хостинге.
Хостинг
Многие ошибочно предполагают, что хостинг — это только место для расположения и хранения файлов сайта. Естественно это так, но хостинг нужен не только для сайтов. Хостингом называется такой тип сайтов, который предоставляет дисковое пространство для хранения файлов с возможностью отображения их в интернете.

Это, как уже было сказано выше, могут быть хостинги для сайтов (timeweb, mchost и т.д.), это могут быть видеохостинги (youtube, rutube, vimeo и т.д.), сюда же можно отнести облачные хранилища (например dropbox), фотохостинги (Gallery Progect, Яндекс.фотки и т.д.), ну и всё в этом духе. Я думаю, что суть вы поняли.
Многие сайты включают в себя несколько типов сразу. Взять хотя бы тот же контакт. Это вам и социальная сеть, и фото-видеохостинг, и форум (темы в группах) и т.д. Да даже далеко ходить не надо. Мой блог — это смесь личного блога и контентника, ведь тут я пишу как о себе, о своих мыслях, так и пишу различные обучающие статьи связанные с работой за компьютером. В общем как-то так.
И если вы вдруг надумаете создать собственный проект, то подумайте для чего он вам нужен, сможете ли вы его сделать (или найдутся ли у вас средства, чтобы его сделал кто-то другой), и сможете ли вы его потом содержать и работать на нем.

Ну вот вроде и всё, что я хотел сказать по этому поводу. Я надеюсь, что мне удалось разъяснить понятным языком что к чему. В принципе любой из этих проектов вполне реально сделать самому, причем даже без знаний каких-то языков. Но если вы всё таки хотите профессиональный сайт, то лучше либо обратиться к знающим людям, либо изучить самостоятельно работу с движками сайтов, основы html, css и т.д.
В общем я к чему клоню? В своих следующих статьях я хочу рассказывать о созданиях сайта по шагам. Но я не хочу, чтобы это выглядело как обычно, т.е. не буду просто рассказывать о тегах, плагинах и т.д. Я хочу все сделать в рамках живого проекта, т.е. постепенно с нуля мы будем создавать с вами полноценный сайт. Поэтому, я надеюсь, вам всё будет понятно и никакой каши в голове у вас не будет.
Если не хотите ждать, то настоятельно рекомендую вам посмотреть бесплатный видеокурс по HTML5 и CSS3 с полного нуля. Здесь вы сможете с нуля создать свой первый вебсайт под современные реалии, причем сразу вместе с адаптивной версткой (чтобы можно было удобно просматривать с мобильников).
Интернет магазин
В отличие от лендинга, магазин потребует от вебмастера определённого опыта для его поддержания и качественного ведения. Возможность полноценной продажи целого ассортимента продуктов — это его очевидное достоинство.
- Ассортимента продуктов, разделённых понятной структурой на рубрики.
- Должна присутствовать форма поиска и система фильтров для удобного поиска.
- Каждый продукт должен быть проиллюстрирован, дополнен описанием, а также должна быть указана актуальная цена. Плюсом будет публикация видео-обзора и отзывов. Подробнее здесь.
- Возможность оперативной связи с представителями магазина – чат, мессенджер, телефон.
- Документы, подтверждающие качество продуктов, лицензии или хотя бы просто описание гарантий.
Что такое сайт
Рассмотрим подробнее, что такое сайт,и какие функции он имеет. Веб-сайт представляет собой набор взаимосвязанных сетевых веб-ресурсов, таких как веб-страницы, которые обычно отождествляются с общим доменным именем это значит принадлежат одному владельцу или организации. Самым ярким примером можно назвать сайт wikipedia.org.
Самое распространённое деление сайтов происходит на 2 группы. Первые – это те, которые доступны из всей Глобальной сети, а вторые – те, доступ к которым разрешён только из определённой локальной сетки, с помощью URL сайта – это уникальный адрес ресурса. Например, внутри сети какой-то конкретной организации.
Веб-страницы, которые являются строительными блоками веб-сайтов, представляют собой документы, обычно составленные в виде простого текста с добавлением инструкций по форматированию языка разметки гипертекста (HTML, XHTML).

Они могут включать элементы с других веб-сайтов. Доступ к веб-страницам и их передачаосуществляются с помощью протокола передачи гипертекста (HTTP). А так же с дополнительным использованием HTTPS – это протокол, обеспечивающий шифрование данных, для обеспечения безопасности и конфиденциальности пользователя.
Веб-сайты могут иметь много функций и могут использоваться в различных направлениях. Сайт может быть персональным, корпоративным веб-сайтом для компании, правительственным, веб-ресурсом организации и т. д. Они, как правило, посвящены определенной теме или цели — от развлечений и социальных сетей до предоставления новостей и обучения.
Способы
Что такое домен простыми словами?
Для выгрузки сайта в сеть необходимо приобрести домен (доменное имя). Это и есть тот уникальный адрес, по которому будет доступна главная его страница. Перед покупкой домена нужно убедиться в том, что он свободен. Иначе говоря, нужно проверить, не расположен ли какой-нибудь сторонний ресурс по данному адресу. Для этого достаточно написать в интернете “проверить домен” и воспользоваться специальными сервисами.
- Пример домена (адрес главной страницы сайта): http://primer-saita.ru
- Пример раздела сайта (раздел Блог) http://primer-saita.ru/blog
- Пример поддомена (поддомен — домен, являющийся частью домена более высокого уровня) http://poddomen.primer-saita.ru
Приставка .ru сообщает о том, в какой стране «прописан» сайт, или же к какой деятельности он относится. Это может быть зона .рф или .ru, которые свидетельствуют о «российском» гражданстве проекта. Зона .com, как правило, говорит о коммерческой принадлежности сайта и т.д. Зона .info свидетельствует об информационной направленности сайта. Как правило, домен оплачивается на год. Средняя стоимость составляет порядка 800 руб./год.
Требования к структуре сайта
Структура важна не только для людей, но и для поисковых систем. И у поисковых систем есть ряд своих требований к ней.
Типовые требования поисковой системы Google к структуре сайта
Информация о структуре сайта содержится в руководстве по поисковой оптимизации для начинающих от google. А если кратко, то:
- Должна быть предельно простой, логичной и понятной для человека.
- Рекомендуется использовать ЧПУ (человеко подобные адреса) — это помогает гуглу в определении релевантности.
- Слова в ЧПУ должны быть разделены дефисами, без знаков пунктуации. Например: не strukturasayta, а struktura-sayta, также запятые «,» должны быть заменены на «-«
- Не используйте длинные и сложные URL.
Основные требования предъявляемые ПС Яндекс к структуре сайта
Официальная подробная инструкция от поисковой системы Яндекс по работе со структурой сайтов. Если коротко, то рекомендации такие:
- Каждая страница (документ) должен относиться к своему разделу.
- Чем больше вложенность страницы, тем дольше Яндекс будет ее индексировать. Лучше не использовать вложенность белее чем на 3 уровня. web-revenue/category1/uroven2/stranica.
- Используйте карту сайта sitemap.
- Закройте от индексирования служебные страницы. Например не нужно отдавать в индекс страницу с результатами поиска.
- Не должно быть дублей URL.
- Так же как и для гугл, в идеале должны быть человеко-понятные URL.
- Делайте перелинковку. Ссылайтесь на релевантные документы.
- Проверяйте корректность symlink-ов. Не должно быть цикличных страниц с большим количеством повторений, например web-revenue/sbor/sbor/sbor/sbor.
Программы для построения древовидной структуры сайта
Структуру можно построить практически в любой программе, например в exel, но визуально это будет выглядеть не особо, по этому лучше воспользоваться специализированным софтом.
XMind — программа для построения майнд карт, структур (есть как платная, так и бесплатная версия — которой вполне достаточно). Лично я пользуюсь данной программой и рекомендую ее вам, т.к. она обладает достаточно широким функционалом, есть версии для Window, macOS, Linux.
diagrams.net — бесплатный онлайн сервис для создания структур и диаграмм. Из плюсов, есть инженерные шаблоны — которые не нужны нам и есть возможность выгрузки результатов в облачные сервисы.
Microsoft Visio — платный софт от майкрософт, подойдет для создания структур любой сложности и направленности — на нем нарисованы изображения выше.
Начиная создание структуры сайта, четко обозначьте удобства для пользователя, насколько наглядно будет представлен контент. Проанализируйте, все ли будет понятно, какой текст, картинка где находятся, сможет ли пользователь в любой момент, не затрачивая лишнего времени, отыскать необходимые записи, страницы, изображения и так далее.
Для того, чтобы материалы ваших веб-страниц были легко воспринимаемы посетителем, они должны быть правильно соответствующим образом структурированы. Сегодня, когда нет проблем с отысканием нужного материала в Интернете, любое неудобство провоцирует читателя покинуть ресурс и отправиться в поисках больших удобств.
Построение SEO структуры сайта на основе конкурентов
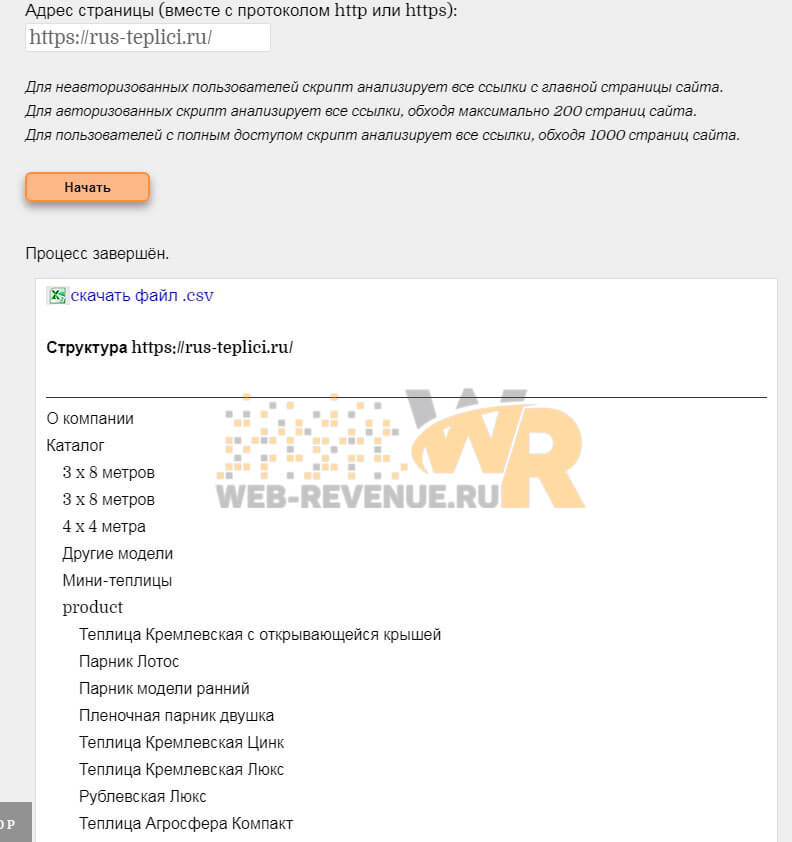
Это на мой взгляд самый оптимальный и правильный вариант. Проанализируйте своих конкурентов и выберите лидеров. Далее смотрим самый подходящий (или самый ветвившийся сайт). Самый простой способ построить структуру на основе конкурентов, это бесплатный сервис от Артура Корсакова: «Парсинг структуры онлайн» открываем его и вбиваем нашего основного конкурента и нажимаем на кнопку «Начать».

Ждем немного, и с низу видим результат.

скачиваем его, нажав на кнопку «Скачать файл .csv» — вот вам готовая структура в Exel — осталось немного ее доработать. Также я обычно строю структуру в виде дерева, для этого открываем XMind (программа бесплатная), создаем новую карту «New Blank Map».
Копируем всю информацию с сервиса парсинга и вставляем в карту.

Вот так за три минуты можно построить карту (структуру) сайта в виде дерева с данными разбитыми на категории.
Вам остается только немного переработать ее под себя: к примеру, удалить лишнее и добавить разделы с других конкурентов или доработать логически (дедуктивным методом).
Таким же образом можно строить карты на основе собранной кластеризованной семантики.
Есть и альтернативные способы парсинга структуры: с помощью краулеров, сделать это можно при помощи платных программ: Netpeak Spider (полный демо функционал 14 дней) или Screaming Frog SEO Spider (лягушки) — парсит бесплатно сайты до 500 url.
Какие сайты зарабатывают в 2020
Веб-сервисы. Они бывают бесплатные и платные. Например, через Spotify можно бесплатно слушать музыку, но с рекламой. Если заплатить за подписку, музыку можно будет слушать без рекламы и в офлайн-режиме.
То есть разработчик, запустив сервис прослушивания музыки, получает доход от рекламодателей и подписчиков.
Контентный (трафиковый) сайт. На нем размещают контент, нужный пользователям: рецепты, стихи, аналитические материалы, видеоуроки, кинофильмы.
Чем больше полезного контента и посетителей, тем популярнее сайт. Как следствие, активизируются рекламодатели. В результате владелец ресурса получает доход от регулярной рекламы.
Этот вид сайта самый привлекательный с точки зрения создания и продвижения.
7. Чёрный медведь
Требования к структуре сайта

Они следующие:
Логичность. Она должна быть таковой не для разработчика, а для посетителей данного сайта. Ему следует находить ту информацию, которая необходима конкретному пользователю, без лишних телодвижений. Гибкость. При ее построении необходимо учитывать возможность в дальнейшем изменения некоторых ее элементов путем добавления или удаления. Масштабируемость. Динамика роста не должна приводить к значительным изменениям структуры сайта. Привычность. Большинство пользователей являются консерваторами, поэтому стоит использовать те решения, которые общеприняты для отрасли. Правило 3 кликов. Основная информация, представляющая интерес для абсолютного большинства пользователей, должна быть размещена на сайте таким образом, чтобы зашедший юзер мог перейти на нее с главной страницы сайта, совершив не более 3 кликов
Это особенно важно для поисковиков, поскольку роботы-пауки лимитированы по вложенности страниц и добавлению их в индексируемый поиск. Страницы, которые пользуются наибольшим количеством запросов, должны иметь больше гиперссылок с иных страниц того же сайта
В структуру должны входить все обязательные страницы.
Упаковщик упаковщица
Восстановление удаленных файлов из корзины с помощью Recuva
Свеженькую Recuva можно и нужно брать на официально сайте
Скачиваете и устанавливаете.
У кого нет возможности подключить HDD к другому компьютеру, (например у вас ноутбук или нетбук еще на гарантии) лучше воспользоваться решением, которое не требует установки. Например от rlab. С флешки принести R.saver и восстановить.
Вернемся к Recuva
После установки ищите на рабочем столе Корзину, по ней правой кнопкой мышки и выбираете Scan for deleted files — Сканировать на удаленные файлы.
Если у вас по какой то причине нет на Рабочем столе Корзины, то идете на системный диск (по умолчанию С), и на папке $Recycle.Bin жмете правой мышкой и так же выбираете Scan for deleted files.
Произойдет анализ удаленных файлов в корзинах на всех томах вашего жесткого диска или дисков, если их несколько. Как я понимаю, поиск будет и по корзинам на подключенных внешних HDD.
По завершению увидите приблизительно следующую картину.
Идете в тот диск с корзины которого были удалены файлы, выделяете похожие по расширению и жмете кнопку Восстановить…
В открывшемся окошке требуется указать путь к восстанавливаемым файлам и нажать ОК.
Одно условие. Нужно выбрать место отличное от того, где были удалены файлы, иначе вероятность успешного восстановления также сильно снизится.
Появляется информационное окошко, отчет о восстановление удаленных из корзины файлов. Жмете ОК
Программу Recuva закрываем и проверяем, что у нас получилось.
Если вам не удобен древовидный режим просмотра, можно выбрать другой нажав правой кнопкой мышки на пустом месте и раскрыв пункт Режим показа.
Результатов поиска может быть очень много. поэтому пробуйте разные виды просмотра, в виде списка например и включайте сортировку по какому-либо столбцу.
При восстановлении имена файлов изменяются.
Внешняя структура сайта
Внешняя структура также важна как и внутренняя, в нее входят такие факторы как: юзабилити (удобство пользователей), комерческие факторы (наличие поиска, телефонов и т.д.), красочность дизайна и так далее. При построении внешней структуры, не стоит нарушать общепринятые (или устоявшиеся правила) к стандартному расположению блоков. Например: логотип с лева, телефон, корзина — справа. Типовая внешняя структура, обычно выглядит так. Но существует одно правило, нарушать которое крайне не рекомендуется. Все пользователи интернета привыкли к стандартной форме расположения блоков на всех сайтах, выглядит это примерно так.

Рассмотрим базовое размещение элементов на сайте.
- Хедер (шапка) — верхняя часть сайта. В данном блоке обычно располагаются: логотип, меню (может сразу 2) + элементы присущие данной тематике (часы работы, контакты, поиск, банеры).
- Центральный блок. В верху (в первом экране) обычно располагается УТП или какая то другая важная информация, чтобы пользователь при заходе на страницу точно знал, что попал по нужному адресу. Ниже идет уже какой то контент, а по бокам могут быть сайтбары с дополнительной информацией.
- Футер (подвал) — предназначен в первую очередь для размещения контактной информации (название компании, телефона, адрес). Так же активно используют подвал для добавления навигационного меню и других полезных ссылок.
Тема структуры довольно обширная и сложно уместить ее в 1 статью, поэтому рекомендую обращать внимание на лидеров тематики — они же не просто так попадают в топ (есть конечно исключения: к примеру в топ яндекса могут попасть сайты которые крутят поведенческие факторы, а в топ гугла, те кто закупил кучу ссылок)
Wiki tools
Как работает и устроен интернет
Это миллионы подключенных между собой устройств и других сетей. Все они объединены в одну большую — глобальную сеть и могут общаться между собой в ней. Для передачи данных используются протоколы TCP/IP, благодаря, которым есть возможность передавать и получать самую различную информацию.
Всемирная паутина — это составляющая часть интернета, то, благодаря чему работают все сайты. Она дает нам возможность посещать и создавать сайты, и другие ресурсы в веб.
Компьютеры соединены в одну сеть с помощью кабелей, которыми владеют провайдеры. Через них маршрутизируется весь трафик. Также, доступ в Internet может передаваться и через спутники.
Центры обмена трафика называются Internet Exchange (IX), они обрабатывают основной международный трафик. И, да, эти кабели находятся между континентами и под огромной глубиной в море/океане — около 3км.
Провайдеры делятся — на больших и маленьких, владельцы самих кабелей могут сами не давать доступ к интернету, а продавать его через других более мелких провайдеров.
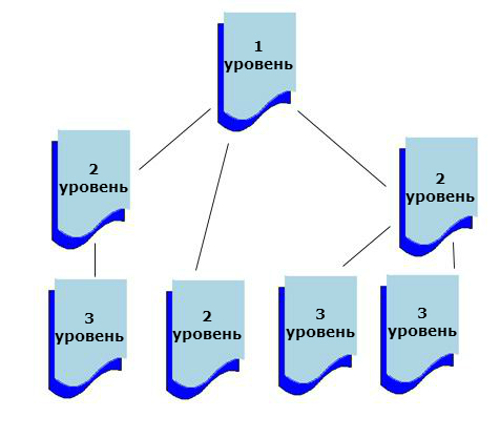
Сети делаться на уровни:
- 1 уровень — это основные провайдеры, которые владеют международными кабелями
- 2 уровень — провайдеры, которые осуществляют маршрутизацию внутри одной страны
- 3 уровень — локальные провайдеры одного города и более мелкие
Все они объединены между собой и из них и строится вся всемирная сеть нашей планеты.
Чтобы все это работало правильно и были разработаны протоколы TCP/IP. Благодаря им компьютеры внутри сетей могут взаимодействовать между собой. Протоколы являются стандартом и не зависят от устройства или операционной системы. Их придерживаются и производители устройств, и разработчики операционных систем
Поэтому неважно, будь у вас Windows или Mac OS — интернет везде будет работать одинаково — по одним и тем же правилам
В заключение
Теперь вы точно знаете, что такое Internet или, как его любят называть — инет, когда он появился и какую огромную роль играет в роли развития всего человечества. Это действительно неиссякаемый источник информации и толчок к образованию всех на этой планете.
Структура веб-страницы
Она создана с помощью специального языка (html читается как «аш-ти-эм-эль»), который задает каждому элементу определенное положение. Такими элементами являются все то, что Вы видите — меню, картинки, текст, логотип и т.д.
Типичную Веб-страницу можно разделить на 4 части:
- «Шапка» — верхняя область, содержащая логотип и, обычно, красивое оформление, задающее стиль всему сайту. На этой странице шапкой будет эта часть:
- «Тело» — то есть основная область, где расположена вся основная информация(в нашем случае, это написанная статья)
- Боковые колонки — необязательный элемент, но часто присутствует. На нашем сайте боковая колонка расположена справа и в ней находятся рубрики, блок подписки и т.д.
- «Подвал» или «футер» (с английского «footer») — самый последний блок, обычно он оформлен отдельно, с указанием копирайтов
Technical Details
PLANOLY
 Пригодится, если хорошо со знанием английского языка
Пригодится, если хорошо со знанием английского языка
- англоязычный сервис для планирования ленты Инстаграм, Фейсбук, Пинтерест и Твиттер;
- предварительный просмотр будущего поста до его публикации в профиль (возможность посмотреть, как будет выглядеть текст и фото в ленте);
- получение уведомлений о публикации поста, напоминания;
- встроенные инструменты аналитики вовлеченности пользователей, контроль охватов;
- есть мобильное приложение для планирования ленты в Инстаграм;
- синхронизация с Dropbox и Google Drive;
- инструмент Splitter для разделения изображения на несколько частей;
- управление в команде;
- автоматическая публикация и планирование первых комментариев;
- множество шаблонов и стикеров для Сторис Инстаграм;
- бесплатный сервис, но есть встроенные покупки расширенного функционала.
Основные элементы сайта
«О сайте», «Об авторе», «О проекте», «Обо мне» — страница, на которой автор представляется и знакомится с посетителями. Тут он рассказывает, для кого и для чего создан данный сайт.
Главная – страница, на которой размещены анонсы записей (постов), начиная от самой свежей.
Карта сайта – это перечень всех статей сайта, классифицированных по рубрикам, с действующими ссылками на статьи.
Контактная информация – данные о владельце. Адрес местонахождения, электронный адрес и электронная почта, контактные телефоны, факс и форма обратной связи с владельцем сайта.
Форма подписки – на этой странице можно оставить адрес своей электронной почты, для того чтобы регулярно получать анонсы новых статей и быть в курсе новостей сайта.
Поисковая строка – с помощью одного слова или фразы, можно найти необходимую информацию на сайте в считанные секунды.
Вот такие основные элементы навигации на сайте хотелось бы выделить.
На сайте можно не только размещать полезную информацию, но и через определенное время, получать доход. Это возможно благодаря росту количества посетителей. Хочу назвать несколько источников дохода, которые можно использовать на своем сайте.
Заключение о правильной структуре сайта
Хаос в «фундаменте» значительно усложняет создание коммерческого сайта, удобного как для сотрудников компании, так и для клиентов. Устаревшую базу данных часто переносят на проект без каких-либо изменений, из-за чего у продавца и посетителя возникают неудобства.
Структура сайта определяет всю дальнейшую работу по его созданию, а также число переделок и эффективность будущего продвижения
Поэтому очень важно уделять внимание схеме ресурса еще до того, как вы приступите к его созданию, ориентируясь на желаемые, но реальные задачи и цели
В процессе планирования план-схемы проекта обязательно учитывайте потребности своих целевых клиентов. Если в будущем вы планируете расширить интернет-площадку, то её конструкция должна быть гибкой. Старайтесь размесить контент так, чтобы посетитель смог быстро сориентироваться и найти нужный ему материал, а поисковики вывели необходимые страницы на первые позиции запросов.
Как мы видим, структура сайта – это довольно сложная, и при этом логичная вещь. Разработка схемы элементов на стадии планирования проекта позволяет сформировать общее представление обо всех составляющих ресурса и выбрать правильное направление поисковой оптимизации.