Профессия веб-дизайнер: кто это, чем занимается, как стать и где учиться
Содержание:
- Как выбрать красивые цвета для вашей инфографики
- Зарплата веб-дизайнера
- Помощь: задайте вопрос
- Веб дизайнер — что это за профессия
- Функции Google Web Designer
- Эстетические навыки
- Курс «Дизайнер-декоратор» от Skillbox
- 7 вредных советов дизайнеру
- Сварщик ручной дуговой сварки
- Причины ошибок, связанных с аппаратным ускорением
- Востребованы ли веб-дизайнеры
- Перспективы и карьерный рост
- Возможно, у вас не вирус, а бесплатная версия приложения
- Популярные модели
- Что можно нарисовать на ногтях?
- Рейтинги веб студий
- 20 способов перекинуть данные с Android на iPhone
- Конвертация SVG в PNG: а воз и ныне там, но есть варианты
- Где можно получить профессию web-дизайнер?
- Стандартный автоответ о доставке электронного письма
- Должностная инструкция
- Где обучиться профессии веб-дизайнер?
Как выбрать красивые цвета для вашей инфографики
- Перевод
- Tutorial

Очень трудно выбрать хорошие цвета для инфографики. Постараемся разобраться с этой проблемой.
Прочитав эту статью, вы почувствуете себя более уверенно в выборе цвета. А если у вас вообще нет чувства цвета, то это просто рекомендации по хорошим сочетаниям. Поговорим о распространённых цветовых ошибках, которые нас окружают повсеместно, и как их избежать.
Статья не поможет найти хорошие градиенты или оттенки. Она предназначена для подбора красивых, чётких цветов для различных категорий информации (например, континентов, отраслей промышленности, видов птиц) в линейных, круговых, полосковых диаграммах и так далее.
Зарплата веб-дизайнера
Одним из самых распространенных среди новичков в сфере ИТ бизнеса является вопрос, сколько зарабатывает веб-дизайнер. Стоит сразу отметить, что оплата труда таких сотрудников довольно-таки приличная, хотя все, конечно же, зависит от уровня квалификации каждого отдельного работника.
Подводя итоги, нужно отметить, что мы рассмотрели самые главные аспекты того, кто такой web-дизайнер, что входит в его обязанности, что он обязан знать и уметь, а также где можно получить необходимое образование. Прежде чем вы сделаете окончательный выбор, обязательно взвесьте все «за» и «против», о которых мы говорили ранее. Многие новички останавливаются на полпути, поскольку на первый взгляд им может показаться, что в этом деле все просто и понятно, но, столкнувшись с первыми трудностями, они не находят в себе сил двигаться дальше. Если вы уверены в своем потенциале, и в собственных силах, тогда можете попробовать себя в данной области, начиная с самых низов, и постепенно двигаясь к поставленной цели.
Помощь: задайте вопрос
Веб дизайнер — что это за профессия

Веб дизайнер — это специалист, который занимается разработкой и оформлением внешнего вида сайта, мобильного приложения или других веб проектов. Задача web-дизайнера — сделать интернет проект удобным, визуально красивым (привлекательным) и понятным для пользователей.
Вообще, сейчас веб-дизайнерами называют тех, кто занимается оформлением исключительно сайтов/лендингов. Как по мне, это не совсем верно. Правильно будет сказать, что веб-дизайнер это тот, кто занимается разработкой любых графических элементов, которые в дальнейшем будут опубликованы в интернете.
Например к таким элементам относятся рекламные баннеры, веб презентации, оформление мобильных приложений, оформление групп в соц. сетях, оформление ютуб каналов и прочего…
Честно говоря, веб-дизайнер не сильно отличается от обычного дизайнера (разве что есть приставка «Веб»). Так что получается, что веб-дизайнером можно назвать любого человека, который занимается оформлением внешнего вида, любых вещей, которые в дальнейшем будут опубликованы в интернете.
Что делает веб дизайнер — объясняем по простому
Web-дизайнер придумывает внешний вид для чего-либо, что будет опубликовано в интернете. В принципе, это все, что он делает. Понимаю, звучит непонятно, поэтому давайте рассмотрим, список обязанностей веб-дизайнера, который я взял из 20+ вакансий на ХэдХантере. Этот список, хорошо отражает то, что должен делать веб-дизайнер по мнению работодателя.
Список требований к web-дизайнеру взятый из 20+ вакансий:
- Редизайн существующих лендингов, новых внутренних страниц существующих сайтов, дизайн новых проектов;
- Разработка промо-страниц, сайтов-визиток, а также страниц и интерфейсов основного сайта;
- Понимание принципов UI/UX;
- Техническая подготовка макетов для верстки штатным верстальщиком;
- Разработка и отрисовка элементы UI сайтов;
- Создание прототипов и дизайн новых решений и сервисов, которые будут удобны для пользователя;
- Разработка уникального дизайна сайтов (десктоп/мобильные версии);
- Разработка логотипов, мультипликационных персонажей, UI инструментов, инфографики;
- Создание и верстка макетов для полиграфической продукции: буклеты, каталоги, этикетки;
- Создание jpg баннеров;
- Разработка рекламных материалов для полиграфии и веб;
- Участие в оформлении e-mail рассылок;
- Отличное знание Figma, Photoshop;
- Понимание основ юзабилити пользовательских интерфейсов;
- Базовые знания HTML/CSS;
Как видите, почти все требования, так или иначе связаны с умением оформлять какие-либо элементы. Так, что весь список требований можно свести к двум вещам, которые должен знать/уметь делать веб-дизайнер.
- Умение работать с графическими редакторами:— Adobe Photoshop (да, без фотошопа никуда);— Adobe Illustrator (для разработки векторной графики);— Figma (это онлайн сервис, но его тоже можно отнести к графическим редакторам).
- Базовые знания веб-разработки:— Базовые знания HTML;— Базовые знания CSS;— Понимание принципов UI/UX-дизайна.
Я надеюсь, стало понятнее, чем занимается веб-дизайнер? Если нет, то просто запомните — веб-дизайнер это тот, кто разрабатывает внешний вид для каких-либо элементов (сайтов, лендингов, баннеров и т.д.), которые будут опубликованы в интернете.
Функции Google Web Designer
Все функциональные возможности Google Web Designer можно разделить на две большие категории — это функции создания анимированных, интерактивных и т.д. веб-элементов (объявлений) и функции кодового редактора.
Инструменты создания анимации
Редактор Google Web Designer устроен таким образом, что пользователь добавляет в рабочую область определенный веб-элемент, настраивает его параметры, а затем создает анимацию. В качестве таких веб-элементов можно использовать любые стандартные HTML-объекты, начиная блоками (div), таблицами (table) и списками (ul), заканчивая изображениями и различными плеерами (проигрывающие видео или, к примеру, HTML5-анимацию). Также имеется возможность:
- Рисования геометрических фигур, кривых и текста.
- Создания прямоугольных, овальных и многоугольных слоев-масок.
- Раскрашивания любых веб-элементов с использованием обычной заливки и/или градиента.
- Преобразования элемента в 3D-объект с последующим его разворотом и т.д.
Другими словами, в Google Web Designer имеется масса возможностей для реализации творческих идей в области веб-дизайна.
Что касается анимирования объектов. В Google Web Designer используется техника анимации по ключевым кадрам:
- Пользователь создает как минимум 2 ключевых кадра, на первый — исходный — помещается объект в первоначальной позиции, на второй — его конечная позиция. Объект можно не только переместить, но и выполнить, например, его поворот в трехмерном пространстве или изменить размер.
- Устанавливается время перехода от кадра 1 до кадра 2, от кадра 2 до кадра 3 и т.д.
- Задается динамика перехода между кадрами. Например, при выборе «Linear» анимация будет протекать с постоянной скоростью, «Ease-in» — низкая скорость вначале и быстрая в конце. Помимо имеющихся вариантов динамики, пользователь может создавать и свои собственные.
Анимация — это только половина возможностей Google Web Designer. Программа также позволяет задать действие любому веб-элементу, срабатывающее при возникновении определенного события (действие пользователей компьютерной мышью или касание экрана телефона):
- Пользователь выбирает одно из доступных событий, например — клик мышью по элементу.
- Задает действие (реакцию) объекта на клик. Здесь 4 категории действий: CSS (изменяется стиль элемента — цвет, размер и т.п.), временная шкала (начать/остановить и другие действия с анимацией), группа страниц (переход на указанную/следующую/предыдущую страницу) и специальное действие (любой код JavaScript).
- Задает конфигурацию (если того требует выбранное действие).
- Готово.
В процессе создания веб-элементов, их анимации и применения к ним действий пользователь в любой момент может просмотреть результат работы в браузере. Достаточно лишь кликнуть по кнопке «Предпросмотр», и созданный баннер, объявление, интерактивный веб-элемент и т.д. моментально отобразится в браузере.
И все это — лишь поверхностное описание возможностей Google Web Designer в плане создания анимированных и интерактивных веб-элементов.
Редактор кода Google Web Designer
По мере работы с графическими объектами программа автоматически генерирует HTML, CSS, XML и JavaScript файлы (в зависимости от того, что конкретно делает пользователь), размещая и структурируя их в папке проекта. В любой момент пользователь может переключиться с режима просмотра «Макет» (основная рабочая область) в режим «Код», в котором работать уже предстоит не с графической составляющей проекта, а с его исходным кодом. Создаваемые CSS, XML и JavaScript отрываются только в режиме редактирования кода.
Что касается возможностей самого редактора кода, то здесь предусмотрено все необходимое для удобного его написания/редактирования:
- Автодополнение, подсветка и автоматическая проверка правильности синтаксиса.
- Автоформатирование кода с возможностью настройки параметров форматирования (отступы, выравнивание скобок, правила переноса строк и т.д.).
- Поиск и замена текста с использованием регулярных выражений.
Файловый менеджер для быстрого переключения между редактируемыми файлами проекта и др.
Эстетические навыки
Эстетика – это сложная штука. Похоже, что отличная цветовая схема для одних людей может выглядеть совершенно странно для других. Шрифты, которые для вас в этом месте смотрятся «как раз», могут совершенно не понравиться заказчику. Это кажется очень, очень субъективным, но все же в каждом из этих аспектов есть свои правила, о которых мы с вами сейчас и поговорим.
Сочетание шрифтов и типографика

Интернет – это текст. Это слова. И эти слова должны выглядеть потрясающе. Тем не менее, типографика – это нечто большее, чем просто выбор правильного шрифта. Это, в первую очередь, удобство использования. Необходимо правильно выбирать и комбинировать размеры, типы и стили шрифтов в дизайне для создания графической иерархии в дизайне.
Чтоб провести вас «от А до Я», предлагаю просмотреть книгу Эмиля Рудера «Типографика» . Чтение может быть довольно долгим, потому для желающих сразу же приступить к практике – короткое видео по теме, а так же гайд по определению шрифтов по картинке (это если вдруг вы уже нашли хороший пример текста, и хотели бы идентифицировать его шрифт).
После того, как вы изучили правила типографики, вы можете попробовать некоторые шрифты для своего проекта. На самом деле в сети много хороших бесплатных шрифтов, так что осмотритесь.
Многие люди, включая меня, выбирают свои шрифты из Google Web Fonts. Шрифты Google можно «встраивать» в сайт, и это довольно удобно. Более того, можно пользоваться готовыми комбинациями шрифтов:
- Крутые примеры комбинаций шрифтов
- Статья с крутыми сочетаниями шрифтов
Другие подобные примеры можно найти в Интернете.
Если вы хотите создать свои собственные пары шрифтов Google, попробуйте «Комбинатор веб-шрифтов». Это инструмент, который позволяет вам быстро просматривать комбинации шрифтов в режиме реального времени, меняя шрифт, размер, цвет, ширину строки.
Если Google шрифтов мало, то можно заглянуть на WebDesignerDepot, Fonts-online, и другие сайты.
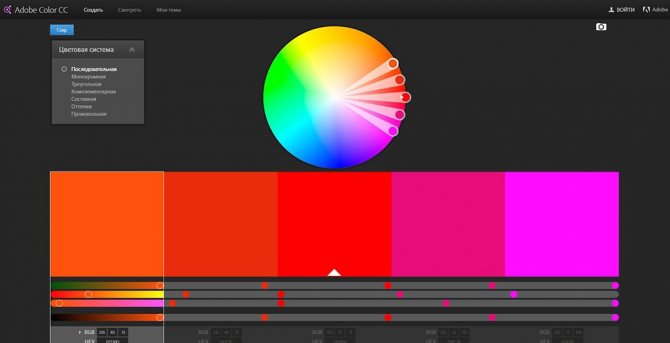
Теория цвета и цветовые схемы
Теория цвета имеет мало общего с техническими названиями цветов. Если ваш клиент просит фуксии, но на самом деле хочет горячего розового цвета, выбор только за вами.Теория цвета изучает, в первую очередь, связь между комбинациями цветов и эмоциями человека, который ее воспринимает. Это настоящая наука. Чтоб понять основы теории цвета, есть несколько отличных публикаций:
- Сочетание цветов в веб-дизайне
- Flat цвета в веб-дизайне
- Как комбинировать цвета в веб дизайне: Тренды
- Как Использовать Сочетания Цветов в Дизайне Сайта
Из обязательных инструментов – Adobe Color CC

Помните, что теория цвета тесно связана с типографикой. Например, если цвет текста слишком близок к цвету выбранного фона, то его будет трудно читать и посетители, скорее всего, просто пройдут мимо этой части сайта, или же вовсе покинут его.
Композиция и общая организация
Как стать веб дизайнером без знаний основ композиции? Да никак! Для меня эта часть является едва ли не самой важной. Ведь можно подобрать прекрасные шрифты, отличную цветовую схему, а потом банально напороть с правильным расположением блоков, иерархией и пропорциями и получить «отвратительнейшее блюдо из отличных продуктов»

Есть несколько полезных публикаций по этой теме, после которых доходит с первого (или почти с первого) раза.
- Основы композиции сайтов
- Использование «Золотого сечения» и «Правила трех» в веб-дизайне
- Модульные сетки в веб-дизайне
Курс «Дизайнер-декоратор» от Skillbox
Длительность: 12 месяцев.
Уровень: без специальной подготовки.
Для кого: те, кто только начинает осваивать профессию дизайнера интерьера.
Форма обучения: видео-уроки + домашние задания + общение с наставником.
Гарантии: подготовка к успешному прохождению собеседования + помощь в трудоустройстве.
- дизайн интерьеров от уровня новичка до профессионала;
- подбор мебели, цветовых решений и фактур в любом стиле;
- обновление и эргономичное использование пространства;
- грамотный редизайн на вкус заказчика;
- Photoshop и ArchiCAD с нуля;
- создание планов от руки, эффектная презентация клиенту.
Менторы: основатели, архитекторы и ведущие специалисты известных студий дизайна (SPACE FOR LIFE, FROM/FORM и других).
Полученные навыки:
- разработка дизайн-проектов;
- конструктивное общение с клиентами;
- презентация стилевой концепции с помощью скетчинга;
- декор готовых пространств;
- рациональное использование помещений;
- продвижение собственного бренда.
Результат: диплом специалиста + 4 дизайн-проекта к вашему портфолио.
Цена:
- УСПЕЙ НА СКИДКУ! – 108 000 рублей;
- есть рассрочка от 3 484 руб. / месяц;
- гарантия возврата денег в течение 30 дней, если не понравится формат обучения или манера преподавания.
Ссылка на курс:
Мнение нашей команды: курсы дизайнера интерьера дистанционно дают возможность приобрести желаемую профессию и диплом независимо от того, в каком населенном пункте вы живете и сколько времени можете уделять обучению. Не бойтесь начинать: сейчас появилось множество хороших курсов по дизайну и декору, и эта онлайн-программа гарантированно будет среди лучших! Здесь и преподаватели хорошие, и практики много, и даже с устройством на работу помогут. Дизайнер интерьера – обучение заработка и для души. Одним словом, берём!
Получить скидку →
7 вредных советов дизайнеру
Наверное, в детстве многие читали Остера. Так вот: недавно ученые открыли, что на свете бывают непослушные дизайнеры, которые все делают наоборот. Им дают полезный совет: «Наводите порядок в макетах» – они берут и не наводят. Им говорят: «Не изобретай велосипед» – они тут же начинают изобретать. Ученые придумали, что таким дизайнерам нужно давать не полезные, а вредные советы. Они все сделают наоборот, и получится как раз правильно. Подборку таких советов подготовила проектировщик пользовательских интерфейсов «Рексофт» Полина Абдула.
Материал основан исключительно на личном опыте и носит развлекательный характер. Надеемся, он поможет новичкам не наступить на грабли и повеселит опытных специалистов. Приятного чтения!
Сварщик ручной дуговой сварки
Причины ошибок, связанных с аппаратным ускорением
Востребованы ли веб-дизайнеры
В результате социологического опроса работодателей, проведенного российскими аналитиками в 2018 году, были определены 7 самых высокооплачиваемых профессий в России. На первом месте среди них были IT работники.
Специалисты в области IT – это люди, занятые в отрасли информационных технологий:
- программисты,
- веб-дизайнеры,
- администраторы социальных сетей и т. п.
Высокая оплата труда и востребованность этих специальностей на трудовом рынке связана с тем, что общество все больше переходит в сферу виртуального пространства, которая становится инструментом, площадкой для ведения бизнеса.

Данная специальность будет актуальна, пока существует интернет.
Многочисленные магазины, студии, промышленные компании, фирмы, рестораны и клубы – все нуждаются в собственных сайтах. Программисты занимаются их написанием, а веб-дизайнеры – стилистическим оформлением. Поэтому, очевидно, что профессия web-дизайнер будет актуальна, пока существует интернет.
Перспективы и карьерный рост
Специалисты, которые занимают должность веб-дизайнера, могут развивать свою профессиональную карьеру несколькими разными способами. В первую очередь они могут продвигаться по карьерной лестнице как наемные работники, занимать руководящие должности. Кроме того, существует вариант открытия собственного бизнеса – в этом случае вы сами становитесь работодателями. Также вы можете заниматься консультационной работой.
При этом стоит учесть, что каждый из этих вариантов характеризуется как достоинствами, так и недостатками, а также может требовать дополнительных умений. Например, если вы хотите открыть собственный бизнес, то вам пригодятся лидерские качества, знания бизнес-процессов и т. д. Также следует отметить, что многие успешные в своем деле веб-дизайнеры работают в качестве преподавателей (например, в университетах). Также они могут создавать собственные авторские курсы или заниматься другой образовательной деятельностью.
Таким образом, вы смогли убедиться, что веб-дизайнер – это популярная и востребованная профессия в современном мире. Она привлекает молодых людей по целому ряду самых разных причин: высокая оплата труда, творческая составляющая, возможность удаленной работы и т. д.
Возможно, у вас не вирус, а бесплатная версия приложения
Популярные модели
Что можно нарисовать на ногтях?
Рейтинги веб студий
Для того, чтобы упростить заказчику подбор подходящего исполнителя, который бы смог решить задачи бизнеса, уместившись в имеющийся бюджет, создано несколько агрегаторов. Они объединяют студии веб-разработки в самых разных ценовых сегментах и регионах. Проблема рейтингов в том, что они оценивают ту или иную компанию по чисто формальным признакам: количество проектов, занесенных в базу рейтинга, официальный штат и так далее.
Рейтинг Tagline
Это одна из старейших рейтинговых систем в российском сегменте интернета. Регулярно проводит конкурс Tagline Awards, в котором присуждается премия лучшим веб-студиям Москвы и регионов России.
Рейтинг Рунета
Проект RatingRuneta ежегодно формирует несколько десятков рейтингов вебстудий, агентств и продакшенов. Более 6000 участников оцениваются по креативности, объему бюджетов и количеству реализованных проектов.
Рейтинг CMS Magazine
Старое и достойное интернет-издание изначально было посвящено рейтингу CMS (систем управления сайтами). Сейчас этот проект служит площадкой для размещения и студий вебдизайна, и агентств контекстной рекламы, и поставщиков SEO услуг.
Рейтинг RuWard
Относительно молодой «агрегатор агрегаторов» Рувард работает по принципу «рейтинга рейтингов»: для того, чтобы исключить необъективность, этот сайт использует взвешенную сумму показателей нескольких других рейтинговых систем (в частности, упомянутых нами выше).
20 способов перекинуть данные с Android на iPhone
Конвертация SVG в PNG: а воз и ныне там, но есть варианты
Графический формат SVG (Scalable Vector Graphics) — самый распространённый сегодня формат векторной графики, которая выгодно отличается от растровой, в первую очередь, возможностью масштабирования и преобразования изображений. Но иногда требуется конвертация SVG в PNG (Portable Network Graphics) — формат растровой графики.
Современные требования к изображениям высоки. Они должны выглядеть симпатично везде: от телефона до огромного экрана. Без векторной графики не обойтись: логотипы, схемы, иллюстрации лучше делать именно векторными — это становится очевидным, если сравнить разные форматы одного и того же изображения при масштабировании:
Где можно получить профессию web-дизайнер?
Если на заре становления профессии освоить навыки web-дизайнера можно было самостоятельно за 5-8 месяцев, то сегодня сделать это дома достаточно сложно. Стать более или менее хорошим специалистом в максимально короткие сроки можно только при условии окончания, как минимум, профессиональных курсов. А еще лучше, если вы получите диплом о высшем образовании.
Среди ведущих учебных заведений высшего образования, где можно освоить профессию специалиста по компьютерному дизайну, можно назвать следующие:
- Московский политехнический университет (филиалы работают во всех регионах РФ, в достаточном количестве имеются бюджетные места, студенты обеспечиваются общежитиями).
- Национальный исследовательский технологический университет «МИСиС»
- Санкт-Петербургский университет технологий управления и экономики
- Национальный исследовательский университет «МИЭТ»
- Нижегородский государственный архитектурно-строительный университет
- Кабардино-Балкарский государственный университет им. Х.М. Бербекова
- Пензенский государственный технологический университет
- Карачаево-Черкесский государственный университет имени У.Д. Алиева
- Юргинский технологический институт (филиал) Томского политехнического университета.
Источники изображений: for-joomla.net, forumdaily.com, inetsovety.ru
Стандартный автоответ о доставке электронного письма
Должностная инструкция
Это самое важное, ведь задав любому работодателю вопрос: “Что должен знать и уметь хороший веб дизайнер?” Будет много задач и требований, поэтому стоит заранее быть готовым
- Создание макетов сайта.
- Разработка уникального дизайна.
- Стилевое оформление страниц сайта, учитывая все технологические стандарты интернета: создание иконок, баннеров, логотипов, лендингов, промо-страниц, анимаций, картинок, аватаров, визиток.
- Создание образцов web-документов.
- Умение пользоваться различными программами и кодами: HTML, CSS, Photoshop, Corel Draw, Illustrator Macromedia Flash и т. д.
- Работа с графикой: оптимизация элементов графики (тон, корректировка цвета).
- Создание программной части страницы.
- Создание электронных презентаций.
- Отслеживание новинок в данной отрасли.
- Разработка маркетинговых и рекламных мероприятий.
Чуть ранее, мы уже перечисляли список программ, а теперь давайте остановимся на них немного подробней, так как это основной инструмент дизайнера.
Программы разделим на несколько категорий:
- Программы для обработки растровой графики. Их назначение заключается в редактировании графических файлов и работа с эффектами: Adobe Photoshop – один из главных инструментов. Его аналоги – Paint.net и GIMP.
- Работа с векторной графикой. Эти программы предназначены для работы с надписями и кнопками. Самыми популярными стали: Corel DRAW и Adobe Illustrator.
- Текстовые редакторы. Чтобы полностью создать сайт, нам важны знания ещё двух языков для вёрстки, таких как HTML и CSS. Знание основ будет огромным плюсом, как для начинающего, так и для опытного фрилансера.
- Есть ещё и дополнительные программы, к примеру, Colormania (работа с цветом) или Adobe Flash (для создания анимаций и баннеров), но это уже тема отдельной статьи, так как нюансов и знаний в этой области достаточно.
Где обучиться профессии веб-дизайнер?
На данный момент есть 4 основных способа изучения этой профессии:
- Вузы, институты и колледжи.
- Оффлайн курсы.
- Онлайн-обучение.
- Самостоятельное обучение.
Предлагаю здесь рассмотреть каждый способ более подробно.
Вузы, институты и колледжи
Этот вариант подходит больше всего людям, которые заканчивают школу и грезят стать веб-дизайнерами. Вполне годный вариант, если вам это действительно интересно, поскольку учиться вы будете от 3 до 5 лет, то согласитесь, будет не очень приятно, если вы поймете, что это «не ваше» через год после поступления.
Для того чтобы найти подходящее учебное заведение, вам нужно убедиться, что в нем имеется факультете веб-дизайна, это можно узнать либо на сайте учебного заведения, либо позвонив им по телефону.
Обычно, среди экзаменов для поступления на этот факультет встречаются:
- русский язык;
- математика;
- история;
- литература.
Проходной бал ЕГЭ зависит от каждого конкретного ВУЗа.
Оффлайн курсы
В каждом городе есть специальные курсы и интенсивы по обучению новы профессиями и повышению квалификации. Вы можете записаться на подобный курс, оплатить обучение и начать учиться.
Но скорей всего на таких курсах вы получите только поверхностную информацию об этой профессии и никак не станете профессионалом.
Поэтому я бы не советовал этот вариант обучения.
Онлайн-обучение
На мой взгляд, это самый действенный способ обучения веб-дизайну. Давайте рассмотрим основные плюсы этого обучения:
- Обучение у профессионалов. Как правило, здесь вас будут обучать действующие веб-дизайнеры, которые познакомят вас со всеми фишками, которые работают в данный момент.
- Стоимость. Цена за обучение будет ниже, чем, если бы вы обучались в ВУЗе или колледже.
- Время. Здесь не нужно тратить годы, на обучение, все происходит на много быстрее.
- Онлайн. Не нужно никуда ходить, вы будете обучаться через интернет в удобное для вас время.
- Стажировка. Некоторые курсы предоставляют вам после обучение возможность стажировки с последующим устройством на работу.
Различных онлайн обучений, по этой профессии, сейчас просто кучи, поэтому я отобрал для вас самые топовые курсы по обучению веб-дизайну.
GeekBrains: Курс по веб-дизайну с нуля
На этом курсе вы получите все необходимые знания и опыт, научитесь «видеть», как веб-дизайнер и, конечно же, начнете формировать свое портфолио. Успешно окончив обучение, вы сможете работать как на фрилансе, так и устраиваться на официальную работу в студию.
Стоимость: 49800 руб.Срок обучения: 8 месяцев.Документ по окончанию обучения: удостоверение о повышении квалификации.Помощь: выпускники проходят стажировку в проектах Mail.ru Group.
LoftSchool: Интенсивный курс Веб-дизайн
Во время прохождения курса вы изучите все, что необходимо знать современному веб-дизайнеру, от брифа проекта до полной реализации. Узнаете основные hard-skills веб-дизайнера: типографика и работа со шрифтами, создание прототипов, работа в Photoshop, Sketch и Figma.
Стоимость: 13000 руб.Срок обучения: 6 недель.Документ по окончанию обучения: сертификат loftschool.Помощь: лучшим ученикам предоставляются тестовые задания от крупных IT-компаний, при успешном прохождение — приглашение на собеседование.
Netology: Веб-дизайн с нуля до middle
Основное преимущества этого курса в том, что они готовят middle-специалистов с нуля, т.е. вы можете претендовать на работу с более высокой оплатой. Изучите не только базовые веб-дизайнерские технологии, но и основные 3D-графики.
Стоимость: 40140 руб.Срок обучения: 4,5 месяцаДокумент по окончанию обучения: удостоверение о повышении квалификацииПомощь: стажировка в проектах Нетологии, рассылка вакансий от компаний-партнеров, помощь в прохождении собеседования.
SkillBox: Веб-дизайн с нуля до PRO
Изучите необходимые для веб-дизайнера программы, научитесь с нуля создавать правильные и красивые макеты не только для сайтов, но и для мобильных приложений.
Стоимость: 57200 руб.Срок обучения: 8 месяцевДокумент по окончанию обучения: Диплом SkillboxПомощь: стажировка и помощь в последующем трудоустройстве.
Самостоятельное обучение
Как видите, курсы довольно прилично стоят, но что делать, если желание обучаться веб-дизайну есть, а денег нет? Выход прост — начните самостоятельное обучение.
Сейчас доступно огромное количество информации по дизайну в публичном доступе, на том же Ютубе сотни каналов и тысячи видеороликов, которые помогу вам.
Плюс к этому вы можете даже пройтись по торрентам и там поискать курсы, которые продают за деньги, скачать их и начать обучаться самостоятельно и уже потом, когда у вас будут первые заказы и деньги, сможете пройти профессиональное обучение.
Очень многие веб-дизайнеры начинали свой путь именно так.