Топ-10 красивых сайтов в мире и рунете
Содержание:
- Фронтенд-разработчику: 10 направлений, в которых стоит развиваться в 2021 году
- А как насчет дизайна?
- Обзор сервиса «Яндекс Радар»
- Закажите юзабилити-аудит
- Эмоциональный дизайн
- Какие темы лучше не выбирать
- Самые популярные сайты в России
- Фронтенд-разработчику: 10 направлений, в которых стоит развиваться в 2021 году
- Shopbop
- Совместный шаблон
- Постоянство оформления
- Стильная заглушка
- 4. Promkod.ru
- 7. Promokodi.ru
- 3. Promokodex.ru
- Способы, позволяющие увеличить или уменьшить шрифт на экране ноутбука
- Покажите личности
- Оптимизируйте все под мобильные
- Ошибка 0x80070643 центр обновления Windows 10 как исправить — видеоинструкция:
- Брифинг
- Замените «мы» и «наш» на «вы» и «ваш»
- 8. Kuponarama.ru
Фронтенд-разработчику: 10 направлений, в которых стоит развиваться в 2021 году
Перевод
Профессия «фронтенд-разработчик», без сомнения, будет одной из самых востребованных в 2021 году.
Раньше тем, кто работал в этой сфере, для создания интерактивных сайтов достаточно было знать HTML, CSS и, возможно, jQuery. Но сегодня фронтенд-разработчик вынужден существовать в обширной и постоянно меняющейся экосистеме, состоящей из инструментов, библиотек, фреймворков. Разработчику жизненно необходимы навыки владения самыми разными средствами, ему постоянно приходится вкладывать время и силы в самообучение.
В последние несколько лет мир увидел замечательные новые библиотеки и фреймворки, основанные на JavaScript и составляющие сегодня основу практически любого веб-проекта
Это, например, React, Vue, Svelte.
В этом материале я хочу дать всем желающим советы о том, на освоение чего нужно обратить внимание уже сегодня для того чтобы достойно встретить 2021 год. Эта статья рассчитана на широкий круг веб-разработчиков — от тех, кто только начинает свой профессиональный путь, до тех, кто уже кое-что умеет.
А как насчет дизайна?
Думаете, дизайн не важен? Попробуйте тогда продать элитный шоколад, обернув его вместо яркой обложки в рулон туалетной бумаги. Тот самый момент, когда люди судить будут именно по одежке, не заморачиваясь над тем, чтобы проверить содержание.
Чтобы вывести сайт на следующий уровень, не обязательно даже запускать маховик глобального редизайна. Можно внести ряд изменений, которые способны существенно улучшить его в эстетическом плане:
- добавьте качественные изображения там, где они уместны, но отсутствуют, и замените там, где они явно устаревшие и плохие;
- поэкспериментируйте со шрифтами и их параметрами – удачно подобранный шрифт может оказать глубокое влияние на внешний вид ресурса;
- используйте яркие визуальные элементы, например, значки и разного рода CTA (призывы к действию);
- также значки можно использовать вместо слов, изобразить пользователям, что нужно сделать или что их ждет;
- поэкспериментируйте с цветовыми схемами – иногда добавление нескольких ярких оттенков способно эффективно «освежить» сайт.
В целом, дизайн относится к вопросам, которые нужно рассматривать индивидуально. Иногда можно обойтись косметическими правками, а иногда дешевле будет просто переделать все с нуля.
Обзор сервиса «Яндекс Радар»
Первое, что бросается в глаза при входе на сервис – простота, информативность одновременно с минимализмом.
Есть три «глобальных» раздела, отраженных сверху в меню:
-
«Топ интернет-проектов», отображающий позиции в рейтинге популярных интернет-проектов на территории России, начиная от автомобильной техники и тематики, продолжая недвижимостью и образованием, заканчивая путешествиями, спортом, справочниками и еще многими другими различными отраслями;
При нажатии на какую-либо из тематик, мы можем сразу увидеть очень удобную фильтр-навигацию, позволяющую данные по определенному региону, типу девайса, уровню доходов, возрасту, полу и времени.
Есть также и удобная кнопка, расположенная сверху справа, которая позволяет выгрузить данные в формате .csv или .xlsx
-
«Поисковые системы». Раздел, в котором отражаются рейтинговые позиции поисковых систем. Отображение в виде графика. Имеет удобную навигацию, позволяющую показать необходимый временной интервал, а также типы устройств и/или платформы, через которые осуществлялся выбор той или иной системы поиска;
-
«Технологии». Отражают популярность следующих направлений: «браузеры», «типы устройств», «мобильные ОС», «десктопные ОС». Постоянно следя за этим разделом, можно своевременно реагировать на изменяющийся рейтинг и принимать соответствующие меры. Также имеет доступное отражение в виде графиков и табличного представления данных под ним.
Как работает «Яндекс Радар». Основные технологии сбора и отображения данных
Работа новой интернет-платформы, как многие уже могли догадаться, основана на информации, поступаемой с сервиса мониторинга и отслеживания входящего и исходящего трафика интернет-ресурса – «Яндекс Метрики», являющейся одной из самых популярных аналитических систем на территории РФ.
10000 интернет-сайтов отражаются в зоне действия «Радара» при построении рейтинга, при этом происходит объединение различных источников одного и того же представительства в один проект (к примеру, есть сайт, мобильное приложения и мобильная версия).
Отметим, что при сборе данных, касающихся посещаемости, помогают и другие интернет-решения от «Яндекса» — браузер, визуальные закладки, «бар», голосовой помощник «Алиса» и прочие продукты «Yandex».
Рассмотрев отличительные особенности, подойдем к двум основным принципам работы «Яндекс Радара», благодаря которым происходит подсчёт и вывод данных для пользователя:
- кросс-девайсная склейка, помогающая выявить в обезличенной форме одного пользователя с различных устройств. Подробнее о данной технологии мы писали в одной из наших статей, где рассказывали о «Крипте»;
- самообучающаяся интеллектуальная нейронная сеть, производящая свое самосовершенствование по мере поступления новых данных.
За счёт комбинации двух принципов работы и осуществляется функционирование системы в целом.
Подводя итог, можно смело сказать, что сервис отображения рейтинга «Яндекс Радар» является не только новым продуктом, но и полезным решением, как с точки зрения отслеживания позиций по различным показателям, так и при мониторинге тех же используемых технологий. Производя своевременный анализ и принимая соответствующие действия, можно достаточно оперативно поднять свой рейтинг и позиции, что естественным образом отразится на росте посещаемости и увеличению отдачи соответственно.
Яндекс
Аналитика
Закажите юзабилити-аудит
Для этого не обязательно обращаться к профильному агентству, особенно если бюджет это не особо позволяет. Есть более простые и быстрые способы получить нужный фидбек, например, при помощи специализированных сервисов:
1. AskUsers.ru – сервис, в котором можно получить обратную связь от реальных пользователей в виде анкеты со скриншотами, видео и текстовым описанием опыта взаимодействия. Асессоров можно отбирать по различным социально-демографическим параметрам, чтобы получить отзывы от людей максимально похожих на вашу целевую аудиторию;
2. Usabilityhub.com – похожий по концепции англоязычный сервис, который отличается по ряду опций. Доступно несколько вариантов тестирования: Five Second, Click Test, Question Test, Navigation Test, Preference Test. Подробности по каждому из пунктов можно прочитать уже на самом сайте.

Как минимум результаты таких тестов должны быть интересны любому владельцу ресурса. А главное, они могут помочь сделать его действительно лучше. Потенциальные выгоды от улучшения пользовательского опыта огромны.
Эмоциональный дизайн
Сегодня, акцент дизайна смещается в сторону эмоционального воздействия на потребителя. Компании переходят от нейтрального дизайна, к тому, который оказывает определенное эмоциональное воздействие. Оказалось, что совсем не трудно вызвать у человека те или иные эмоции дизайном сайта или упаковки. И как показали тесты это положительно влияет на потребителей и продажи продукта в целом.
Уже сейчас существует множество примеров от популярных дизайнеров использования эмоционального дизайна. Для этого они используют статичные изображения или веселые анимации которые на сайте взаимодействуют с посетителем.
Какие темы лучше не выбирать
Не соблазняйтесь на хайп. Он помогает быстро набрать трафик, но задержать посетителей такими статьями надолго не получается. Интерес приходит и уходит, а вы тратите кучу времени на создание публикаций. Чтобы сайт приносил регулярный доход, статьи должны быть не злободневными, а такими, которые будет интересно почитать и через месяц, полгода, год.
Не нарушайте закон. Есть вещи, о которых нельзя писать, — призывы к насилию, изготовление наркотиков, экстремистские материалы.
Алкоголь и сигареты рекламировать запрещено, поэтому эти темы тоже лучше не затрагивать, даже если вы просто их описываете. Во-первых, придется сильно попотеть, чтобы раскрутить такой сайт, во-вторых, сайт могут заблокировать, а вас как владельца ресурса привлекут к ответственности.
Не берите слишком узкие темы. Это сужает и аудиторию. Например, вы хотите делать обзоры столовых вашего города. Согласитесь, что эта информация будет интересна жителям вашего города, совсем немного — туристам и больше никому.
Берите массовые темы, выпускайте качественный контент. Тогда вы найдете своих читателей, и в итоге конкуренция вам будет не страшна.
Подобрать тематику сайта самостоятельно бывает сложно: надо учесть много нюансов, просмотреть и проанализировать данные с разных ресурсов, составить контент-план и написать много полезных материалов. С такой объемной задачей быстрее справятся специалисты. Например, SEO-специалист подберет варианты тематик, узнает востребованность каждой темы, составит семантическое ядро и структуру сайта, копирайтеры напишут для сайта статьи, а дизайнер придумает клевый дизайн.
Самые популярные сайты в России
Несмотря на то, что Россия по численности населения уступает некоторым крупным странам, например — Бразилии и Индии, в интернет пространстве мы им не уступаем и даже опережаем. Более того, русский язык на текущий момент является самым распространенным языком интернета после английского. На русском языке в интернете работает около 7% всех сайтов. Какие же сайты являются самыми популярными и посещаемыми в России и Рунете на 2019 год?
Как и в случае с миром есть множество разнообразных рейтингов и статистических проектов, которые отражают статистику с немного искаженных сторон. Так, если верить все тому же Alexa Rank, то в топ 50 самых популярных сайтов в России входят:
- Google.com
- Vk.com
- Youtube.com
- Yandex.ru
- Mail.ru
- Instagram.com
- Ok.ru
- Avito.ru
- Google.ru
- Wikipedia.org
- Sberbank.ru
- Aliexpress.com
- Gosuslugi.ru
- Wildberries.ru
- Gismeteo.ru
- Rambler.ru
- Kinopoisk.ru
- Dnevnik.ru
- Ozon.ru
- Ivi.ru
- Uchi.ru
- Drom.ru
- Ria.ru
- Consultant.ru
- Sbrf.ru
- Mos.ru
- Hh.ru
- Znanija.com
- Rbc.ru
- Livejournal.com
- Sdamgia.ru
- Mirconnect.ru
- Studfile.net
- Nalog.ru
- Kenta.ru
- Pikabu.ru
- Cyberleninka.ru
- Pochta.ru
- Mosreg.ru
- Vseigru.net
- 2gis.ru
- Multiurok.ru
- Aliexpress.ru
- Citilink.ru
- Championat.com
- Mvideo.ru
- Booking.com
- Drive2.com
- Youla.ru
- Lamoda.ru
Как видно из статистики рейтинг популярных сайтов в России сильно отличается от сайтов популярных в Мире. Так можно заметить, что в России множество локальных проектов аналогов зарубежных сайтов, успешно их замещающих. Можно сказать что русскоязычный интернет практически полностью независим во всех сферах.
Хочу вновь напомнить, что рейтинг Alexa отражает популярные сайты по вовлеченности пользователей, а не по посещаемости. Для тех кому нужна голая статистика посещаемости советую воспользоваться другими рейтингами, одним из свежих примеров является сервис Яндекс.Радар, который включает в себя самые популярные сайты интернета. Кроме этого есть и другая статистика, например от компании Mediascope, или сайты с открытой статистикой — Liveinternet.ru, Top 100 Rambler или HotLog.ru и другие. Однако, и здесь статистика будет отличаться так как часть трафика теряется и ее невозможно точно подсчитать. Особенно сложно подсчитывать популярность зарубежных проектов российскими пользователями.

Так статистика топ 10 самых посещаемых сайтов в России по версии Mediascope выглядит следующим образом:
- Яндекс — 82.8 млн пользователей заходило на сайт за 1 месяц
- Google — 82.1 млн пользователей
- YouTube — 80.5 млн
- VK — 70.8 млн
- Whatsapp — 68.1 млн
- Sberbank.ru — 66 млн
- Mail.ru — 64.3 млн
- Instagram — 57.1 млн
- Odnoklassniki.ru — 49.6 млн
- Aliexpress.com — 45.2 млн
Фронтенд-разработчику: 10 направлений, в которых стоит развиваться в 2021 году
Перевод
Профессия «фронтенд-разработчик», без сомнения, будет одной из самых востребованных в 2021 году.
Раньше тем, кто работал в этой сфере, для создания интерактивных сайтов достаточно было знать HTML, CSS и, возможно, jQuery. Но сегодня фронтенд-разработчик вынужден существовать в обширной и постоянно меняющейся экосистеме, состоящей из инструментов, библиотек, фреймворков. Разработчику жизненно необходимы навыки владения самыми разными средствами, ему постоянно приходится вкладывать время и силы в самообучение.
В последние несколько лет мир увидел замечательные новые библиотеки и фреймворки, основанные на JavaScript и составляющие сегодня основу практически любого веб-проекта
Это, например, React, Vue, Svelte.
В этом материале я хочу дать всем желающим советы о том, на освоение чего нужно обратить внимание уже сегодня для того чтобы достойно встретить 2021 год. Эта статья рассчитана на широкий круг веб-разработчиков — от тех, кто только начинает свой профессиональный путь, до тех, кто уже кое-что умеет.
Shopbop
Туфли Badgley Mischka девушки предпочитают приобретать на свадьбу, выпускной или вечеринку благодаря гламурному дизайну и удобной колодке. А нежная расцветка и богатое украшение стразами завершат праздничный образ. При покупке на сумму от 150 долларов, иностранный ритейлер Shopbop доставит заказ бесплатно за 2-4 рабочих дня.
Стильные соломенные сумки – это аксессуар летнего образа, который придаст легкости и непринужденности. В каталоге зарубежного магазина с доставкой также имеются поясные, объемные, деловые сумки, рюкзаки, клатчи. Если хотите сэкономить, загляните в раздел Outlet, там вещи продаются со скидками до 70%. Дизайнеры Shopbop сделали подборки вещей, стоимость которых не превышает 100 долларов.
Совместный шаблон
Более сложный в исполнении, оттого и более захватывающий прием – это бесконечный дизайн в Инстаграм. Вам придется заранее продумывать на 5-6 постов вперед, чтобы наносить общие элементы. Конечно, наиболее интересно выглядит этот прием, когда элементы совместного шаблона не повторяются, а горизонталь тоже имеет перекликающиеся детали и палитру. Единственный момент, что такая картинка смотрится хорошо, когда все стоит на своих местах. Поэтому, возможно, придется постить по 3 поста одновременно.
Над этим бесшовным дизайном Инстаграм кинофестиваля Docudays ним работали профессионалы с тонким чувством стиля. Получилось очень удачно.
Instagram @docudays_ua
Еще один восхитительный пример совместного шаблона – это лента рекламного агентства, специализирующегося на моде Estudio Moda Uniandes. Тут используется перетекание шаблона по горизонтали, и при этом каждый кадр выглядит самостоятельно. Так что нестрашно, если шаблон «поедет».
Instagram @estudiomoda.uniandes
Постоянство оформления
Пусть вы не профессиональный дизайнер и ваши посты оформлены довольно просто – ничего страшного. Публикуя постоянно в одной и той же стилистике, вы сможете сначала добиться узнаваемости, а потом эта узнаваемость превратится в фирменный стиль.
Возьмите, к примеру, аккаунт с дурашливыми гороскопами от Луладжи Олеговны. Какая идея – такое и исполнение, заметьте, тут нет ни фотосъемки, ни крутого дизайна Инстаграм. Однако, многократное повторение создает индивидуальный стиль. А талантливо подобранные шутки обеспечивают виральность. Это оформление настолько закрепилось, что некоторые аккаунты уже копируют его.
Instagram @lulagoroskop
Стильная заглушка
Ну и напоследок, если вы только начинаете вести аккаунт, и не хотите, чтобы Инстаграм выглядел пустым, сделайте стильную заглушку. Это поможет заявить о себе и закрепит ваш визуальный код. Разбейте 1 фото на 9 кадров и постите одно за другим, стартуя от правого нижнего угла. Это, кстати, легче всего запланировать через отложенный постинг в SMMplanner.
Для вдохновения посмотрите аккаунт молодого бренда одежды Cult Studio. Давайте разберем, как им удалось сделать заглушку интересной. Во-первых, каждый кадр арта хорош сам по себе, это не просто синий квадрат с фоном. Во-вторых, посередине они поставили небольшое видео с анимированным логотипом. Благодаря нестандартному ходу, аккаунт действительно запоминается и хочется подписаться, чтобы увидеть, как еще идеи есть у ребят.
Instagram @cult_studio_official
Надеемся, наша коллекция интересных Инстаграм-аккаунтов для вдохновения придала вам сил и решимости сделать что-то особенное в своем профиле. Не стесняйтесь пробовать что-то новое, коллекционировать и адаптировать чужие идеи. В конце концов, и авторы этих аккаунтов опирались на работы других SMM-щиков. Так что дерзайте и становитесь вдохновением для кого-то еще!
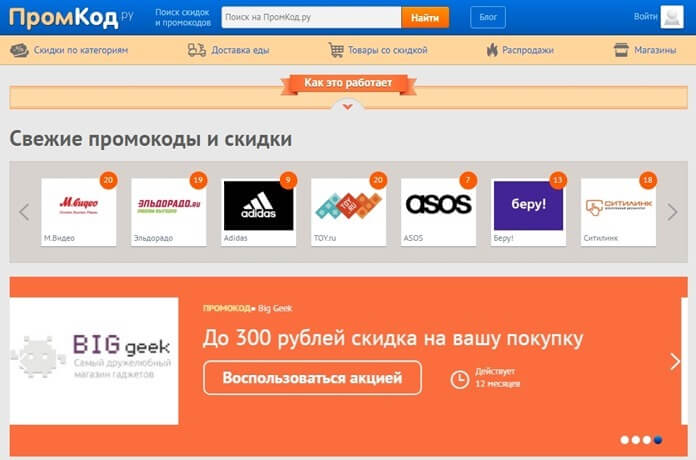
4. Promkod.ru
 Является популярным агрегатором. В нем присутствует хорошая обратная связь от пользователей. Почти под каждым предложением имеются отзывы.
Является популярным агрегатором. В нем присутствует хорошая обратная связь от пользователей. Почти под каждым предложением имеются отзывы.
Техподдержка работает быстро. Развернуто отвечает на все вопросы.
Агрегатор располагает специальным разделом, где находятся однодневные акции.
Люди, которые любят iphone, особенно оценят проект. Для них присутствует специальный раздел с подборкой магазинов, где можно купить этот смартфон по низкой цене.
Плюсы сервиса:
- Каталог имеет в себе 2500 предложений. Еженедельно обновляются 12500 промокодов;
- Регистрация в личном кабинете, как через агрегатор, так и через социальные сети;
- Промокоды разложены по категориям. Коды на доставку со скидкой находятся в специальном разделе;
- Для сезонных скидок предусмотрена отдельная вкладка;
- На каждую скидку есть возможность оставить отзыв;
- Добавление предложения в избранные с помощью личного кабинета;
- Большое количество отзывов;
- Мобильное приложение для Apple смартфонов.
Недостатки сервиса:
- Отсутствие иностранных магазинов и промокодов;
- Нет приложения для Android;
- Не предусмотрено расширение для браузера;
- Отсутствие кэшбеков;
- Не предусмотрена реферальная программа.
Один из больших плюсов агрегатора, это почти полное отсутствие рекламы. Если подписаться на рассылку, то каждую неделю будут приходить оповещения о новых промокодах.
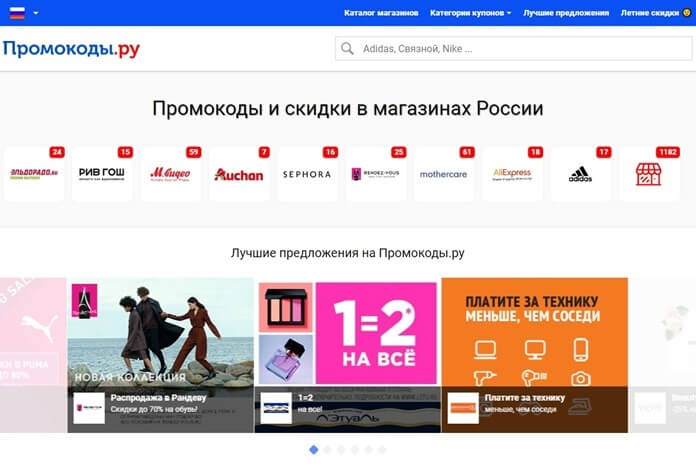
7. Promokodi.ru
 Проект существует с 2011 года. Несмотря на такое долгое существование, он не имеет большую популярность. Его дизайн отдаленно напоминает «Промокодус», что является минусом.
Проект существует с 2011 года. Несмотря на такое долгое существование, он не имеет большую популярность. Его дизайн отдаленно напоминает «Промокодус», что является минусом.
Для любителей скидок в турах и путешествиях, агрегатор располагает подобными акциями.
Плюсы сервиса:
Недостатки сервиса:
- Нет регистрации аккаунта;
- Отсутствует браузерное расширение;
- Отсутствие приложения для смартфонов;
- Нет кэшбека;
- Нет бонусных программ;
Проект подойдет людям, которые ищут промокоды на простые магазины. Промокоды обновляются еженедельно. Несмотря на свое девятилетнее существование, ресурс имеет небольшую активность.
Главное, чем может взять сайт, это эксклюзивные промокоды. Но их немного и все они годятся только для отечественных магазинов.
3. Promokodex.ru
Проект заслуженно получил третье место из-за своего неудобного интерфейса. Ресурс имеет стандартное оформление, но много места на странице занимает реклама.
Ежедневно ресурс посещает около 200 тыс. человек. Основная их масса граждане Российской Федерации.
Скидки рассортированы на:
- Новые;
- С оканчивающимся сроком работы;
- Специальные акции;
- Присланные.
Вышеуказанное находится в меню, которое находится с правой стороны.
Плюсы сервиса:
- Помимо магазинов РФ, присутствуют Китайские магазины;
- Более 5000 действующих скидок;
- Возможность добавления понравившихся предложений в избранное;
- Сортировка на категории;
- Обратная связь от технической поддержки.
Недостатки сервиса:
- Неудобная навигация;
- Нет подробного поиска. Найти информацию можно только по названию магазина;
- В каталоге 500 магазинов;
- Отсутствие создания аккаунта;
- Нет мобильного приложения и расширения для браузера;
- Только Китайские и Российские предложения;
- Нет кэшбека и бонусных программ.
- Отсутствие реферальной системы.
Подходит для поиска по отечественным магазинам. Если необходимо найти быстро акции, то сайт идеально подходит для этой цели.
Способы, позволяющие увеличить или уменьшить шрифт на экране ноутбука
Самый простой и быстрый способ, чтобы изменить размер шрифта и иконок на рабочем столе – это зажать клавишу Ctrl и, удерживая её, покрутить колёсиком. Кстати, таким образом можно изменять размер текста и других элементов во многих программах.
Для более точной настройки величины элементов в операционной системе Windows 8 сделайте следующее:
- кликните правой кнопкой мыши по пустой области рабочего стола и выберите «Разрешение экрана»;
- в открывшемся окне щёлкните по строчке «Изменение размеров текста и других элементов»;
- в зависимости от сборки с помощью ползунка или переключателей выберите мелкий, средний или крупный размер, а затем нажмите «Применить».
Если вы хотите поменять величину шрифта не всех, а только определённых элементов, то при открытии окна «Экран» в разделе «Изменение размера только текста» выберите с помощью выпадающих списков объекты, которые нужно изменить, а также их желаемый размер.
В Windows 10 процесс изменения размера элементов немного отличается и выглядит следующим образом:
- вызовите контекстное меню на свободной области рабочего стола;
- выберите строку «Параметры экрана»;
- в новом окне в правой секции с помощью ползунка поменяйте размер текста и других элементов (изменения происходят сразу, без необходимости в подтверждении);
- если вы желаете произвести изменения выборочно, то прокрутите страницу ниже и выберите пункт «Дополнительные параметры экрана»;
- после этого кликните по строке «Дополнительные изменения размера текста и других элементов»;
- в окне «Экран», используя выпадающие списки, поменяйте параметры выбранных вами элементов, каждый раз нажимая кнопку «Применить».
Кроме этого, существует более продвинутый вариант, который подразумевает ручную настройку уровней масштабирования. Для того чтобы им воспользоваться, необходимо в окне «Экран» щёлкнуть по строке «установить настраиваемый уровень масштабирования».
Откроется так называемая DPI-шкала, где можно задать масштаб от обычной величины в пределах от 100 до 500%.
Покажите личности
Есть простая истина, которая актуальна как для оффлайн, так и для онлайн-бизнеса: люди хотят работать с людьми. Если у вас коммерческий сайт, особенно в сегменте услуг – добавьте ему персонализации.
Сделайте расширенную страницу «О компании», на которой поделитесь историей создания и развития своего бизнеса, миссией и планами на будущее. Добавьте фото офиса/производства, сотрудников за работой, сделайте фотоотчет после интересного мероприятия. Покажите, кто вы есть.
Даже за счет этих, казалось бы, небольших действий можно качественно выделиться на фоне однообразных корпоративных сайтов, сделав свой ресурс более атмосферным.
Оптимизируйте все под мобильные
В условиях роста доли мобильного трафика практически во всех нишах качественная оптимизация любого сайта под просмотр на мобильных устройствах является объективной необходимостью.
Google готовит постепенный перевод поисковых алгоритмов на mobile-first индекс, а статистика говорит, что более 60% посетителей сайта, которые испытывали проблемы с его мобильной версией, вряд ли вновь на него вернутся. А более 40% такой аудитории просто перейдут на сайты конкурентов.
Будучи владельцем сайта, у которого все еще нет адаптивной версии дизайна, я бы как минимум начал беспокоится. Так что проверьте все ли у вас хорошо при помощи таких сервисов, как Iloveadaptive.ru и Mobile Website Speed Testing, и при необходимости исправьте ошибки.

Кроме использования перечисленных сервисов, не лишним будет ручками вбить адрес сайта на своем же смартфоне и попробовать удобство работы с ним на личном опыте.
Ошибка 0x80070643 центр обновления Windows 10 как исправить — видеоинструкция:
Брифинг
В процессе разработки сайта оформление — не самая первоочерёдная задача. Сначала необходимо провести бриф с заказчиком и определить основную цель. Это, как минимум, защитит от возможных переделок, когда сверстал уже половину сайта, а клиент говорит, что не это имел в виду (хотя от мелких правок всё равно никуда не деться). Но дизайн тесно переплетается с концепцией сайта и его функциональным направлением. Поэтому прежде, чем садиться за разработку макетов и сочетание шрифтов, рекомендую узнать детально:
- Чем занимается компания?
- Какое целевое назначение сайта для бизнеса (для осуществления продаж, генерации лидов, информирования или укрепления бренда и прочее)?
- Кто целевая аудитория сайта (какие социально-демографические характеристики, стиль жизни, что их мотивирует и расстраивает)?
- Есть ли у заказчика понимание или видение того, какую функциональность должен обеспечивать сайт?
- Какую задачу или «боль» пользователя решает компания посредством сайта?
- Имеется ли брендбук или фирменный стиль?
- Кого компания считает своими конкурентами?
- Какие сайты с точки зрения дизайна (референсы) нравятся?
Конечно, когда заказчик даёт вам готовый и качественно прописанный брендбук, ваша задача — просто разобраться с ним (какие цвета, какие шрифты, какого рода будут картинки, фотографии и даже композиция). По сути, визуальный стиль сайта уже сделали за тебя, осталось спроектировать, грамотно всё расположить и сверстать. А вот если брендбука нет, то подбор шрифтов, цветов, да и визуального стиля в целом ложится на ваши плечи. Если, конечно, заказчик не приложил к ТЗ дизайнера. Но не стоит паниковать, разделите слона на части и действуйте пошагово.
Замените «мы» и «наш» на «вы» и «ваш»
Желая произвести впечатление на потенциальных клиентов, при создании текстов для сайта многие попадают в опасную ловушку самолюбования. «Мы лидеры в отрасли N…», «Наши преимущества включают…» и т. д. И таких примеров можно привести очень много.
Дело в том, что те, кто нуждается в ваших услугах, хотят, чтобы вы поняли именно их потребности и предложили решение. Поэтому сведите к минимуму упоминание «мы» и «наш», заменив их на «вы» и «ваш».
На примере кейсов, направленных на клиентов, заинтересованные пользователи могут видеть, как вы решаете проблемы и помогаете своим заказчикам на практике.
Такое изменение на первый взгляд может показаться совсем незначительным, но подсознательно это оказывает ощутимое влияние на то, как люди воспринимают вас и ваш бизнес.
8. Kuponarama.ru
 Известный агрегатор промокодов с высокой активностью. Во время поиска ресурса многие предложения появляются на первой строчке поисковика.
Известный агрегатор промокодов с высокой активностью. Во время поиска ресурса многие предложения появляются на первой строчке поисковика.
Главное преимущество ресурса, это наличие большого количества предложений. Агрегатор располагает промокодами более чем на 1000 магазинов. Все иностранные магазины, представленные на нем, имеют русскоязычные страницы.
Плюсы сервиса:
- Промокоды магазинов стран СНГ и дальнего зарубежья;
- Можно подписаться на еженедельную email рассылку и получать письма об актуальных промокодах. Агрегатор не спамит сообщениями, а присылает все только по делу;
- Есть отдельная вкладка с промокодами на бесплатную доставку;
- Есть вкладка с лучшими предложениями и эксклюзивными промокодами и акциями;
- Проводятся конкурсы;
- Каталог предложений выполнен в алфавитном порядке;
- Есть сортировка по категориям;
- Если у пользователя есть промокод, которым он желает поделиться, то он может добавить его;
Недостатки сервиса:
- Нет кэшбека;
- Нет бонусов;
- Нельзя зарегистрироваться;
- Невозможно оставлять отзывы под промокодами;
- Отсутствует мобильное приложение;
- Отсутствует расширение для браузера.