Структура сайта
Содержание:
- Обозначения римских цифр
- Слабое напряжение
- Примеры создания структуры веб-сайта
- Метод структурного дерева
- Как изменить структуру сайта существующего сайта
- OmniGraffle
- Секреты оптимизации
- Используйте меню хлебных крошек
- Составление структуры сайта при помощи парсеров
- Как посмотреть и оценить структуру сайта конкурента
- Корреляционно-регрессионный анализ
- Адам Смит «Биржа — игра на деньги»
- Семантическая структура сайта
- Technical Details
- 4 этап — Верстка, программирование и внедрение в CMS
- В сухом остатке.
- Страницы
- Составление на основе поисковой выдачи
- Необходимость разработки структуры страницы сайта
- Устройство и монтаж молниеприемной сетки
- Виды и применение
- Анализ структуры существующего сайта
- Пошаговая инструкция по созданию правильной структуры сайта
- Упаковщик упаковщица
- Требования к структуре сайта
- Заключение
Обозначения римских цифр
Слабое напряжение
Примеры создания структуры веб-сайта
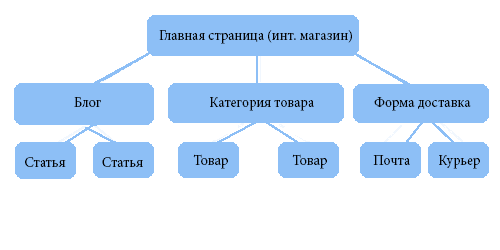
Вариант схемы ресурса будет зависеть от его вида, тематики и контента. Как я говорил ранее, в ресурсах типа лендингов и визиток может применяться линейная иерархия – не очень хороший вариант для SEO, но кто-то все равно пользуется.
В рамках этого материала мы будем рассматривать наиболее правильный вариант схемы – древовидный. Он универсальный, поэтому подойдет для большинства проектов.
Визитка
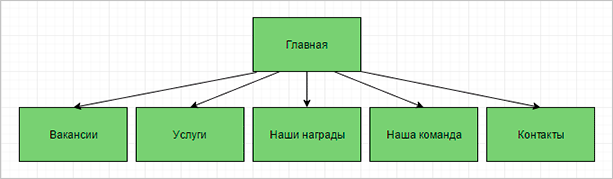
Обычно визитки содержат в себе не очень много страниц. Это может быть главная – с общим описанием услуг. Далее идут отдельные страницы с портфолио, вакансиями, более подробным описанием услуг и т. д. Здесь всего два уровня.
То есть у ресурса максимально простая иерархия, которую очень легко реализовать.

Если говорить про проект на WordPress, то вам просто необходимо создать несколько документов (Страницы – Добавить новую). Этого вполне хватит для визитки. Все они будут располагаться на более “низкой” ступени, относительно главной. С точки зрения SEO, это хорошо.
Коммерческий ресурс
Коммерческие проекты содержат уже более сложный вариант схемы. От главной точно так же может отходить несколько документов с информацией. Но, помимо этого, могут содержаться разделы, внутри которых будут тематические посты.

В коммерческом проекте уже желательно использовать хлебные крошки. Пользователи могут запутаться в структуре, и ни к чему хорошему это не приведет, а вот хлебные крошки, помимо перелинковки, добавят вашему ресурсу хороших поведенческих. Это положительно сыграет на ранжировании.
Информационный проект
Информационные ресурсы также имеют сравнительно сложную схему. Там, помимо страниц и рубрик, есть также и материалы. Они могут располагаться как внутри одной рубрики, так и в нескольких. В последнем случае это может создавать лишние дубли и негативно сказываться на поисковой оптимизации.

При формировании схемы для инфо-проекта стоит учитывать, что не только поисковые роботы будут изучать ваш ресурс. Простым посетителям тоже нужно ориентироваться во всем этом многообразии.

Исходя из всего вышеописанного, чтобы разработать правильную структуру ресурса, вы должны:
- Определить тип проекта, выполнить аудит тематики.
- Нарисовать схему, которая будет содержать в себе страницы, категории, статьи/товары. Иерархия должна быть древовидной, соответствовать одному из примеров выше.
- Планомерно воссоздать схему, сделать перелинковку.
- Добавить карту сайта, которая будет содержать в себе все элементы проекта.
- Создавать качественный контент.
При этом структура тесно связана с семантическим ядром. Его можно либо составить самостоятельно, либо заказать.
Метод структурного дерева
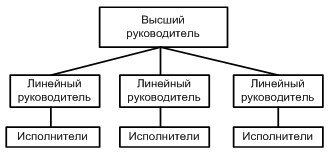
Неизвестно, кто и когда предложил при создании структуры сайта представлять ее как дерево. Идея оказалась жизненной:
- благодаря свойствам психики включается интуитивное предугадывание;
- схема привычна;
- представление о структуре мобильно, поскольку есть возможность расширять её, разнося новые материалы по соответствующим уровням.
Предлагаю рассмотреть создание структуры сайта на примере веб-сайта «Автомастерской». Для упрощения задачи прибегнем к программе Mindjet MindManager (это коммерческая программа) или любой другой, например xmind, которая может структурировать информацию. Если это по каким-то причинам недоступно — можно просто рисовать на листе бумаги.
Создание структуры сайта выполняется в такой последовательности:
1. Определяем название главной страницы. Эта запись — ствол дерева. От него отходят ветви – страницы и разделы сайта:
Где пункты: Наши услуги, Примеры наших работ и Полезная информация – это разделы сайта.
2. Продумаем подробности структуры разделов.
Нужно уяснить и сформировать:
- основные подкатегории;
- определить, сколько потребуется статичных страниц и динамичных записей;
- определить, как будут встраиваться различные медиа материалы;
- продумать, как будет происходить обратная связь с посетителями – предусмотреть для них возможность оставить комментарий, указать свою электронную почту…
Результатом обдумывания и фиксирования своих мыслей будет созданная четкой, понятной и удобной пользователю системы навигации по вашему веб-сайту.
Можно с уверенностью сказать, что когда вы увидите созданное вами дерево – графическое отображение структуры сайта, поразитесь, насколько развесистым оно получилось, а ведь нераскрытыми остались конечные пункты.
Конечный пункт – это страница сайта или запись. Если вам не нужен масштабный сайт, то нет необходимости в общей структуре отображать на карте абсолютно каждую страницу, запись. Вполне достаточно отобразить те позиции, которые окажут прямое влияние на создание структуры сайта.
Созданная структура сайта
Итоги.
Описанный метод создания структуры сайта хотя и выглядит простым, но он подойдет только тому, кто:
- в полной мере владеет информацией про тему создаваемого сайта;
- обладает опытом такой работы;
- дружит с логикой и обладает рационалистическим типом мышления.
Как изменить структуру сайта существующего сайта
Если у вас уже есть сайт и он ранжируется в поисковиках, то одна из проблем, с которой вы столкнетесь, состоит в том, как изменить структуру вашего сайта без потери позиций в поиске.
Несмотря на то, что необходимо предпринять ряд действий для защиты своих позиций, всегда существует риск, связанный с изменением содержимого или структуры существующего сайта. Таким образом, вы должны иметь хороший план, чтобы минимизировать риск.
Вот некоторые рекомендации, которые помогут вам:
- Прежде чем что-то менять, убедитесь, что у вас есть полное представление о том, чего вы хотите достичь.
- Не нужно просто создавать новые категории, только потому вы поняли, что это хорошая идея, но сначала подумайте, как должна выглядеть ваша полная структура сайта, и только потом начните вносить изменения.
- Используйте 301й редирект, если вы переименовываете, удаляете категории или меняете URL-адреса.
- 301й редирект сообщает поисковым системам, что URL-адрес страницы изменился. Сканеры поисковых систем обновят свой индекс соответствующим образом.
Например, если одна из страниц вашей категории имеет следующий URL:
example.com/category/seo
и вы меняете его на
example.com/articles/seo
Затем вы должны добавить следующий 301 редирект в ваш файл .htaccess или с помощью плагина редиректа.
OmniGraffle
Секреты оптимизации
Чем более запутанная структура сайта, тем больше проблем она доставляет разработчику. Поэтому она нуждается в оптимизации.
Ее осуществляют следующим образом:
- необходимо выделить те страницы, которые получают наибольший трафик из поисковиков; не стоит удалять и менять эти страницы без крайней на то необходимости;
- при смене адреса страницы нужно настраивать редирект;
- при необходимости внесения изменений их следует осуществлять эволюционным способом, перерывы между динамикой должны составлять от 2 до 4 недель с целью оценки эффективности сделанных изменений и принятия решения о необходимости дальнейшей оптимизации;
- крупные разделы лучше подразделить на более мелкие, что позволит привлечь на сайт больше посетителей;
- если внедряется новый функционал, нужно закрыть служебные страницы и результаты поиска от индексации; в индексе не должны присутствовать дубли;
- при большом числе страниц на сайте часть второстепенных из них нужно закрыть от индексации, что позволит добавить в него наиболее ценные;
- при возникновении проблем в большинстве случаев их можно решить небольшой доработкой, например, созданием дополнительных меню.
Используйте меню хлебных крошек
Хлебные крошки важны для SEO. Google неоднократно упоминал о необходимости иметь меню на всех ваших страницах, чтобы пользователи могли легко перемещаться по сайту.
При активации меню хлебных крошек на вашем веб-сайте убедитесь, что:
Меню хлебных крошек точно отображает структуру вашего сайта. Например, когда вы активируете меню хлебных крошек на странице продукта, оно должно содержать следующие элементы:
Главная страница — Категория продукта — Подкатегория — Страница продукта
Другими словами, в меню должны отображаться все уровни, пока вы не вернетесь на домашнюю страницу.
У вас добавлены структурированные данные для описания меню хлебных крошек для поисковых систем. Существует специальный тип разметки для хлебных крошек, который дает поисковым системам больше информации о вашей структуре навигации. Поисковики могут использовать эту информацию для улучшения отображения вашего списка поиска на ПК и на мобильных устройствах.

Составление структуры сайта при помощи парсеров
Данный способ заключается в том, что информация о страницах сайта собирается при помощи программ или сервисов-парсеров.
Мы в своей работе используем , т.к. он довольно гибкий и удобный в работе. Вы можете использовать другие инструменты, которых сейчас можно найти много.
Плюсы:
- Самый быстрый и легкий способ получения информации
- Наименьшие трудозатраты
- Самая полная информация о структуре сайта
Минусы:
- Некоторые парсеры платные
- Сайт может быть очень объемным, поэтому парситься он может очень долго
Ограничения:
Если URL-адреса сайта не ЧПУ, крайне рекомендуется наличие хлебных крошек на всех страницах.
Как я сказал выше, мы используем для работы Screaming Frog, поэтому пример буду делать на основе данной программы.
А в качестве подопытного сайта я возьму первый попавшийся сайт по запросу «Пластиковые окна».
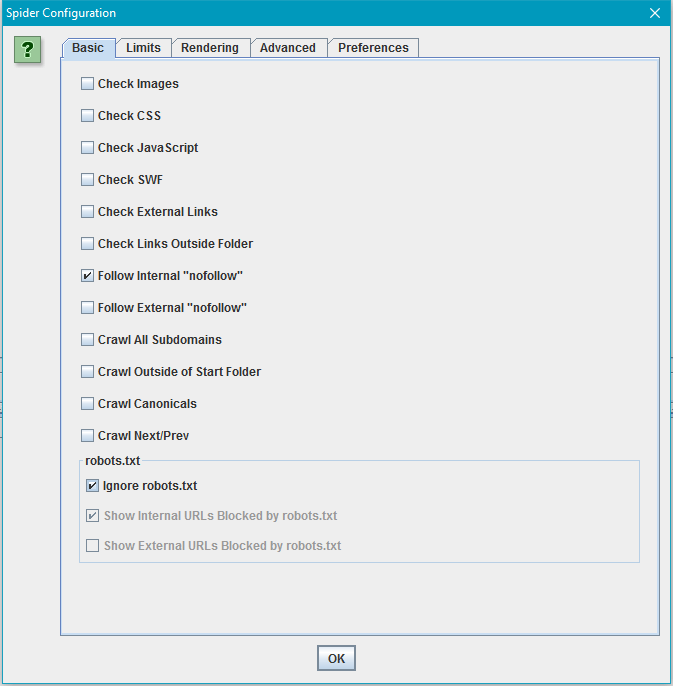
Первым делом настраиваем программу:
- Отключаем проверку всего лишнего (изображения, CSS, JS, внешние ссылки);
- Включаем переходы по внутренним ссылкам, закрытым в nofollow;
- Включаем игнорирование robots.txt.

Рис. 7 «Настройки Screaming Frog»
Также в настройках «Извлечения» настраиваем выгрузку содержания хлебных крошек страниц. Это сильно упрощает понимание структуры сайтов без ЧПУ.
Для этого идем в Configuration – Custom – Extraction. Включаем выгрузку Xpath – Extract Text и указываем xpath-код.

Рис. 8 «Настройка извлечения»
Самый быстрый и простой способ узнать Xpath нужного элемента – в Google Chrome открыть консоль (Ctrl+Shift+I), выделить нужный элемент и в контекстном меню выбрать Copy-Xpath.

Рис. 9 «Копирование Xpath»
Запускаем сбор информации по сайту и после окончания выгружаем список страниц URL с извлеченными xpath-данными. Для этого переходим на вкладку Custom-Extraction и нажимаем «Export».

Рис. 10 «Выгрузка данных»
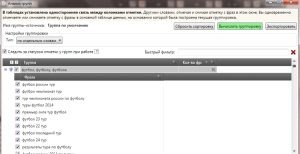
Открываем полученный файл в таблицах и сортируем список:
- По URL – Значения – От А до Я
- Затем по столбцу с извлеченными данными – значения – от А до Я

Рис. 11 «Сортировка полученных данных»
Таким образом мы получаем список страниц и разделы, к которым данные страницы относятся.
Остается только перенести полученные данные в карту.

Рис. 12 «Карта спаршенного сайта»
Как посмотреть и оценить структуру сайта конкурента
Не секрет, что владельцы интернет-проектов анализируют конкурентов для продвижения собственных сайтов. Тогда почему бы не оценить одновременно и схему других подобных ресурсов? Если вы поймете, каким образом соперник сумел достичь успеха, то сможете не только использовать его находки, но и избежать его ошибок.
Структуру стороннего ресурса можно проверить вручную.
Прежде всего, откройте проект конкурента и оцените его визуально. Посмотрите, какие записи и разделы там присутствуют
Обратите внимание на URL-адреса страниц, чтобы понять, имеют ли визуальные элементы какую-либо иерархию. Например, наличие у страницы «Двери» в меню подстраницы «Установка дверей» вовсе не означает, что вторая страница подчиняется первой
Визуальные элементы могут быть расположены любым образом и не являются показателем, хотя зачастую структура отображается в визуальной части ресурса.
В данном случае следует посмотреть на адрес страницы «Установка дверей». Если заметите в нем папку «Двери» (site.ru/dveri/ustanovka-dverei), то подчинение действительно есть. А URL типа site.ru/ ustanovka-dverei показывает, что рассматриваемая страница существует сама по себе. И это неправильно.
Помимо самостоятельного изучения структуры сайта можно пользоваться специальными программами и сервисами
Только делайте это осторожно, ведь не все из них работают корректно
Корреляционно-регрессионный анализ
Адам Смит «Биржа — игра на деньги»
Семантическая структура сайта
Как сделать структуру сайта так, чтобы она способствовала его дальнейшему продвижению в поисковых системах?
После того, как вы наметили основные разделы и подразделы, категории товаров, услуг и прочее, необходимо приступать к сбору и анализу семантического ядра. Для автоматического сбора запросов вам поможет бесплатная программа Словоёб. Однако для более быстрой и эффективной работы лучше использовать платную, но очень полезную программу Key Collector.
Опишу в общих чертах, как ее использовать для сбора ключевых фраз и распределения их по разделам и категориям. Т.е. после всех действий, которые будут описаны ниже, структура вашего веб-сайта может несколько видоизмениться, дополниться или расшириться. Потому как теперь мы проверим актуальность, реальную заинтересованность пользователей тем или иным вопросом.
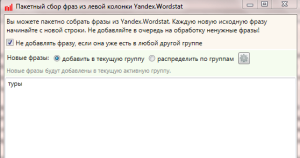
Допустим, мы собираемся продавать туры в разные страны. По аналогии со Словоебом, собираем ключевые фразы со словом «туры».

Получим мы несколько тысяч результатов. Теперь, чтобы их обработать и распределить по группам воспользуемся функцией «Анализ групп» в закладке «Данные».

Смотрим, что у нас сформировались группы фраз, в которых повторяются те или иные слова. Например, «горящие туры» можно выделить в отдельную группу, а впоследствии в отдельный раздел или подраздел на сайте.

Перенесем весь набор выделенных фраз в отдельную группу в Кей Коллекторе. Нажимаем «Перенести в другую группу».

Можно здесь задать название группы:

Справа, в столбце «Управление группами» у нас появится новая группа под названием «Горящие туры». Ее таким же образом можно разделить на подгруппы по разным странам.
Также сортировка по группам позволяет быстро удалять ненужные слова. Например, в список со словом «туры» попало много фраз связанных со спортом, футболом. Можно перенести их в отдельную группу для удаления.

После того, как вы почистите список от лишних слов, соберите частотности фраз вида «» и удалите ключи с низкими показателями. Также вы можете собрать данные по конкурентности фраз.
Анализируя, таким образом, весь список ключевых слов можно довольно эффективно и быстро распределить их по группам. А, впоследствии, соотнести их с разделами сайта.
После того, как вы собрали семантическое ядро и распределили его должным образом, используйте собранные вами группы ключевых слов в оптимизации и написании сео-текстов для страниц разделов.
Таким образом, вы сможете составить правильную структуру сайта, которая в дальнейшем станет отличным фундаментом для начала его продвижения.
Напоследок посмотрите видео о правильной внутренней перелинковке:
Technical Details
4 этап — Верстка, программирование и внедрение в CMS
На данном шаге происходят чисто техническая работа качество которой зависит от профессиональных навыков верстальщика и программиста
- Универсальность вёрстки на CMS — возможность без лишних сложностей внедрять дополнительные модули.
- «Красивый» код — Простое правило: чем код будет меньше и грамотнее, тем сайт загрузится быстрее.
- Валидность (корректность) — Верное использование функционала CMS при внедрении дизайна/структуры/модулей — позволит без труда разобраться с системой стороннему специалисту.
- Кроссбраузерная верстка (Cross-browser) — адекватное отображение сайта во всевозможных браузерах (IE, Chrome, Firefox, Opera и т.д.)
В результате данных нескольких этапов работ мы получим полностью рабочий сайт, но без какого-либо наполнения.
В сухом остатке.
- Общую информацию о документе и его составителях;
- Цели и задачи сайта;
- Описание пользователей сайта, их цели и задачи;
- Рамки проекта;
- Информационная архитектура (ИА) сайта: карта сайта, шаблоны, описание интерфейса;
- Описание контента сайта;
- Описание функционала сайта;
- Описание процесса и майлстоунов, если требуется;
- Перечень всевозможных требований при разработке сайта и верификации полученной работы.
Полезные ссылки:
- ГОСТ 34.602-89.
- Нотация Гарретта.
Юрий Шиляевпроектировщик сайтов, консультант.
Директор минского офиса компании Artics Internet Solutions.yuri.shilyaev.com/archives/2007/03/21/356/chto-takoe-%c2%abhoroshee%c2%bb-tz-na-sayt.html
Страницы
Составление на основе поисковой выдачи
Подход заключается в изучении поисковой выдачи Яндекса по сайту с применением :
- “rhost:” – поиск по хосту и поддоменам;
- “host:” – поиск по страницам хоста;
- “inurl:” – поиск по страницам, содержащим в адресе заданный набор символов;
- “~~” – минус или исключение.
Данный способ является моим любимым, благодаря своим достоинствам он дает очень хорошее представление о структуре любого сайта, о котором знает Яндекс, и не требует особых навыков от исполнителя.
Но и минусы у данного подхода ощутимые:
- Средние трудозатраты
- Не всегда можно получить точную карту сайта
Ограничения:
Сайт должен некоторое время индексироваться Яндексом;
Адреса страниц сайта должны быть ЧПУ, или у исполнителя должно быть точное представление о паттернах формирования адресов страниц.
Приступим к практической части и изучим структуру сайта, которым я часто пользуюсь .
1. Первым делом узнаем, есть ли у сайта поддомены. Для этого в поисковой строке вбиваем запрос:
|
Запрос |
Расшифровка |
|
rhost:ru.readly* ~~ host:readly.ru |
Поиск по хосту и поддоменам:ru.redly* минус хост основного зеркала:readly.ru |
Необходимость разработки структуры страницы сайта
Перед тем, как мы перейдём к обзору устройства страницы сайта, я хотел бы поговорить с вами о необходимости данных знаний. Чтобы придать вам мотивацию для чтения всего материала целиком
Дело в том, что чёткое представление структуры страницы сайта является необходимым для всех людей, которые занимаются веб-строительством.
Причём, при этом совершенно неважно, к какому способу создания сайта вы решили прибегнуть. Даже при наличии каркаса в виде готового сайта в случае использования CMS и конструкторов, базовые решения далеки от совершенства
Даже при наличии каркаса в виде готового сайта в случае использования CMS и конструкторов, базовые решения далеки от совершенства.
Также в них может банально чего-то не хватать, а имеющиеся элементы, напротив, могут быть избыточными. Но если вы являетесь новичком в сайтостроении, вы можете этого банально не заметить.
Про необходимость понимания принципов создания страницы сайта в случае проектировки ресурса «с нуля» или на основе фрэймворка говорить излишне, т.к. всё придётся делать с чистого листа, без какой-либо готовой основы.
Одним словом, знания о построении структуры страницы сайта должны присутствовать абсолютно у всех веб-строителей.
А для того, чтобы понимать, какие элементы на странице сайта являются необходимыми, а без которых можно обойтись, мы с вами и рассмотрим принципы разработки структуры страницы сайта, причём на реальных примерах.
Устройство и монтаж молниеприемной сетки
Виды и применение
Анализ структуры существующего сайта
Если ресурс имеет большой объем, включает в себя сложную иерархию разделов, и грамотно не структурирован, то пребывание на таком сайте и поиск информации бывают проблематичными для большинства пользователей, также затрудняется и индексация ресурса.
Для устранения возможных ошибок в организации и логике структуры ресурса, при проведении внутреннего и технического аудитов, выполняется так же анализ структуры сайта.
Для чего же нужен анализ структуры сайта?
??? Целью проведения анализа структуры сайта является выявление внутренних взаимосвязей сайта, эффективность их организации и разработка плана по оптимизации структуры сайта для дальнейшей его раскрутки в поисковых системах. Данный анализ учитывает следующие аспекты:
- Логическая структура сайта. Соответствие названия папок и содержание файлов более низкого уровня тематике папок (разделов) более высокого уровня.
- Размещение однотипных файлов в одной директории. Например, файлы с расширением .png, .gif, .jpg в папке «img», а файлы .pdf в папке «download»
- Соответствие существующей структуры сайта (кластеризованному) семантическому ядру
- Семантическая структура сайта. Цель — использование максимального количества ключевых слов и словосочетаний в тексте сайта с помощью оптимального количества файлов.
- Использование ЧПУ (Человеко-понятный урл) или URL Design в в названии папок (подпапок)
- Анализ структуры сайтов — конкурентов
- Оптимальность ссылочной структуры сайта (внутренняя перелинковка)
- Глубина сайта
- Эффективность и корректность индексации информационных страниц сайта.
- Корректность ранжирования алгоритмом поисковых систем страниц Вашего сайта.
?? Глубина сайта ??
важна для оценки релевантности страницы. Как правило, внутренние гиперсвязи не оптимизированного сайта (отсутствующая или недостаточная внутренняя перелинковка) не способствуют успешной раскрутке сайта.
Робот поисковой машины, как и посетитель ресурса, переходит по ссылкам, ведущим на внутренние страницы сайта.
При неграмотной организации структуры, её запутанности, отсутствии перелинковки страниц, индексация страниц сайта роботами поисковых систем становится проблематичной.
Если на какие-то страницы, которые содержат информацию и подлежат поисковому продвижению, не ведут ссылки из других разделов, робот поисковой машины не включает её в индексацию.
Для упрощения поисковой системе возможности анализа ресурса, существует возможность создания карты сайта в формате, понятном для поискового робота. Карта сайта будет содержать ссылки на страницы сайта, которые содержат полезную информацию. Наличие такой карты позволит роботу быстро обойти и проиндексировать все страницы ресурса.
Чаще всего сайт имеет иерархическую (древовидную) структуру, когда главная страница ссылается на разделы, а разделы на подразделы и т.д. Таким образом, наибольший вес имеет главная страница, затем разделы и подразделы. Подчас наиболее важные страницы, например, с коммерческими предложениями, не выводятся в поиске. Чтобы это исправить используют перелинковку страниц. Грамотная перелинковка поможет более равномерно распределить вес сайта по всем страницам, а также повысит юзабилити веб-ресурса.
Пошаговая инструкция по созданию правильной структуры сайта
Упаковщик упаковщица
Требования к структуре сайта
Они следующие:
Логичность. Она должна быть таковой не для разработчика, а для посетителей данного сайта. Ему следует находить ту информацию, которая необходима конкретному пользователю, без лишних телодвижений. Гибкость. При ее построении необходимо учитывать возможность в дальнейшем изменения некоторых ее элементов путем добавления или удаления. Масштабируемость. Динамика роста не должна приводить к значительным изменениям структуры сайта. Привычность. Большинство пользователей являются консерваторами, поэтому стоит использовать те решения, которые общеприняты для отрасли. Правило 3 кликов. Основная информация, представляющая интерес для абсолютного большинства пользователей, должна быть размещена на сайте таким образом, чтобы зашедший юзер мог перейти на нее с главной страницы сайта, совершив не более 3 кликов
Это особенно важно для поисковиков, поскольку роботы-пауки лимитированы по вложенности страниц и добавлению их в индексируемый поиск. Страницы, которые пользуются наибольшим количеством запросов, должны иметь больше гиперссылок с иных страниц того же сайта
В структуру должны входить все обязательные страницы.
Заключение
Хорошая структура сайта сегодня важнее, чем когда-либо. Раньше мы создавали плоские веб-сайты с большим количеством страниц, нацеленных на конкретные ключевые слова, но сегодня это уже так не работает.
Времена изменились
Конкуренция высока во всех нишах, и с внедрением машинного обучения, мобильного индекса и голосового поиска важно дать поисковым системам больше подсказок по темам (а не только по ключевым словам), по которым вы хотите получить рейтинг. И лучший способ сделать это — иметь четко определенную и надежную структуру сайта
Структура сайта должна быть иерархической и простой в использовании. Отправной точкой является домашняя страница, а все остальные страницы должны быть сгруппированы в соответствующие категории.
Пользователи должны иметь доступ к любой странице сайта по ссылкам на главной странице.
Категории сайта должны быть оптимизированы для SEO и добавлены в меню навигации. Внутренние ссылки должны указывать пользователям и поисковым системам наиболее ценный контент веб-сайта, а также помогать им определить структуру веб-сайта.
И если вы еще не провели аудит структуры вашего сайта, то эту задачу необходимо добавить в начало вашей работы над SEO.
9 января 2020 Сайтостроение