Что такое типографика и какие шрифты использовать
Содержание:
- What is a “Web Safe Font”?
- CSS Advanced
- Примеры обложек для Актуального
- Как делать скриншоты с iPhone, iPad, Apple Watch, Apple TV и Mac
- Гарнитура шрифта
- Типы шрифтов
- iPad
- Перенос Windows 10 на SSD в Macrium Reflect
- Как блокировать и разблокировать пользователей в Instagram?
- Где брать шрифты.
- Сложный способ подключения веб-шрифта
- Отмена последних действий на компьютере
- Подключение своих шрифтов только для современных браузеров.
- Без засечек (Sans-serif)
- Модальные окна
- Начертание шрифта
- Таблица сочетания шрифтов
- Using Bold Text
- CSS Font Descriptors
- Как посчитать сумму столбца
- What are the Five Font Families?
- Свойства font-weight, line-height и font-style
- Рукописные (Script)
- The CSS font-family Property
- Веб-шрифты
- Использование заголовков
What is a “Web Safe Font”?
Simply put, this term is used to describe a font that is universally installed across all devices. Since they are stored locally, your website should load faster when you use a web-safe font.
This will ultimately affect SEO as page loading speed is one of the factors taken into account when ranking pages on the SERP.
That’s why we recommend using a web-safe font – to make sure your readers can view content easily and your website’s performance is not negatively impacted.
Keep in mind that there are alternatives to website safe fonts, which usually share the same characteristics as popular typefaces. For example, the alternatives for the Sans Serif font like Helvetica are Acumin and Univers.
But unlike their web-safe counterparts, alternative fonts are often not prepackaged on all OS. That being said, you may want to use one of them because it may seem that a popular font is overused. Just remember that you might sacrifice the speed of your website in exchange.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Примеры обложек для Актуального
Как делать скриншоты с iPhone, iPad, Apple Watch, Apple TV и Mac
Гарнитура шрифта
Гарнитура шрифта – это один шрифт или набор шрифтов, имеющих одинаковый дизайн, общее художественное решение. Как правило, шрифты одной гарнитуры разрабатываются одним автором.
Лингвистически слова «гарнитура» и «гарнитур» похожи. Гарнитур означает набор предметов, имеющих схожее назначение, например, мебельный гарнитур, ювелирный гарнитур и т.п. Также и гарнитура объединяет набор шрифтов для вывода текста на экран или на принтер. Все предметы из гарнитура, также как все шрифты одной гарнитуры, выполнены в одном стиле, имеют единое художественное решение.
Каждая гарнитура имеет свое имя, например, Times New Roman, Courier New. Есть гарнитуры со специальными символами, например, Symbol и Wingdings.
В названиях компьютерных шрифтов русские буквы не используются. Вместо этого применяется латинский алфавит, например, «Baltica», «Svetlana» (это транслитерация, когда русские названия пишутся английскими буквами). Также возможен английский перевод русских названий шрифтов, например, «Schoolbook». Шрифты, которые пришли к нам с Запада, сохраняют свои названия, например, шрифт Garamond.
Слово «гарнитура» обычно опускается. Как правило, просто говорят «выберите шрифт Arial» или «документ набран шрифтом Times New Roman». Также обычно упрощают и вместо «гарнитура», либо «имя гарнитуры» говорят «имя шрифта».
Типы шрифтов
Все шрифты можно классифицировать на три основных группы — шрифты с засечками (антиква), без засечек (гротески или рубленные) и шрифты свободного стиля.
Шрифты с засечками (serif)
Это поперечные элементы на концах штрихов буквы. Шрифты с засечками также называют антиквенными, то есть античными, древними. Дело в том, что впервые подобные элементы у букв применили еще римляне.
Шрифты без засечек (sans-serif)
В шрифтах без засечек отсутствуют завершающие элементы на концах штрихов. Название sans-serif происходит от французского sans — без.
Декоративные шрифты
Эту категорию составляют многочисленные шрифты, которые не укладываются в обычные группы. Чаще всего их используют в заголовках и выделениях, чтобы подчеркнуть новизну, яркость, индивидуальность.
Альтернативные шрифты
В данную группу входят шрифты которые созданы в собственном ни на что не похожем стиле. В основном это новые виды шрифтовых форм, созданные производителями совсем недавно, и не несущие в основе другие шрифты. Их применение пока рассматривается в основном в качестве броских заголовков (примерно там же где и декоративные шрифты).
Книга Виллу Тоотса «Современный шрифт». Год издания 1960
В книге представлены как алфавиты шрифтов, предназначенных для разнообразных целей, так и различные композиции. Значительная часть содержания книги посвящена проблемам книжного искусства.
iPad
Исход из этого, больше всего различий с заголовками. Поскольку у вас есть рабочая область большего размера, идеальный размер шрифта для основного текста остается прежним, но у вас гораздо больше места для заголовков большего размера.
Поэтому, хотя, некоторые приложения по-прежнему используют заголовки 17pt в стиле iPhone…
На iPad они больше.
В нескольких нативных приложениях используется самый полужирный вес шрифта SF — тяжелый. На мой взгляд, это настоящая «iPad-версия» полужирных заголовков на iPhone, но Apple странно непоследовательна в ее использовании.
Выше я также указываю неправильную нижнюю панель вкладок приложения «Музыка» (с текстом 17pt). В большинстве нативных приложений для iPad сохраняется размер панели вкладок 10pt в стиле iPhone, но я думаю, что это лучший «перевод» дизайна на экран большего размера.
Итак, в целом, для iPad вы будете использовать множество стилей iPhone, но у вас будет немного места для творчества в заголовках.
Перенос Windows 10 на SSD в Macrium Reflect
Программа предоставляет свободный доступ к полному функционалу домашним пользователям на 30 дней. Этого периода вполне достаточно, чтобы произвести необходимые действия.
Пошаговая инструкция:
Как блокировать и разблокировать пользователей в Instagram?
- Шаг 1. Блокировка конкретного пользователя осуществляется через само мобильное приложение Instagram, поэтому первым делом нужно запустить приложение на своём смартфоне или планшете и войти на свою страничку в социальной сети.
- Шаг 2. После того, как Вы вошли в свою учётную запись, необходимо найти в подписчиках человека, которого требуется заблокировать или разблокировать и перейти на его страницу. Если же этот человек не числится в списке ваших подписчиков и у Вас нет ссылки на страницу, найти его можно с помощью поиска контактов. Перейдите на вкладку «Обзор», расположенную в нижней части экрана (иконка с изображением лупы), введите имя и фамилию нужного человека и отыщите его среди отобразившихся контактов.
Поиск пользователя в Instagram
Шаг 3. Чтобы заблокировать найденного пользователя, необходимо кликнуть по меню «Параметры», которое находится вверху справа и в открывшимся списке доступных действий кликнуть по пункту «Заблокировать». Выполнив данное действие, Вы навечно запретите пользователю просматривать вашу учётную запись и совершать какие-либо манипуляции с ней. Instagram попросит подтвердить совершаемые Вами действия, так что дополнительно потребуется нажать на кнопку «Да, уверен» для завершения процесса блокировки.
Блокировка пользователя в Instagram
Шаг 4. Процесс разблокировки пользователей происходит практически точно так же, за исключением одного отличия. Для того чтобы вернуть доступ пользователю к вашему профилю, фотографиям и видео, нужно перейти на страничку заблокированного пользователя, открыть меню «Параметры» и среди доступных действий выбрать пункт «Разблокировать». После чего необходимо опять подтвердить серьёзность своих намерений и нажать кнопку «Да, уверен». Теперь данный человек снова получит полный доступ к вашему профилю, сможет просматривать фотографии, комментировать их и ставить лайки.
Разблокировка пользователя в Instagram
Где брать шрифты.
Шрифты гугл для сайта
Для начала разберемся где брать шрифты для сайта. Сайтов со шрифтами много. Есть как платные, так и бесплатные. Но я рекомендую начать с бесплатных от Google. Для этого необходимо посетить соответствующую страницу http://google.com/fonts/. Ресурс на английском языке, но интерфейс простой и разобраться не сложно. Если ваш сайт на русском языке, то нужно отфильтровать шрифты с кириллицей. Делается это в левой части экрана.
Как использовать google шрифты и добавить их на сайт
Понравившийся шрифт необходимо подключить к вашему сайту. Для того чтобы браузер посетителя знал какой шрифт вы используете и где его взять. Есть несколько способов, я использую следующий вариант. К примеру, для шрифта Amiro в начале CSS файла стилей вашего сайта делаем следующую запись:
@import url(http://fonts.googleapis.com/css?family=Arimo&subset=latin,cyrillic);
А в свойствах элемента, который вы хотите отобразить этим шрифтом (пусть это будут все заголовки H1, H2, H3, H4, H5, H6), пишете следующее:
h1, h2, h3, h4, h5, h6 {
font-family: 'Arimo', sans-serif;
}
Если не разобрались, то просмотрите оригинальную документацию по использованию шрифтов от Гугла — https://developers.google.com/fonts/docs/getting_started
голос
Рейтинг статьи
Сложный способ подключения веб-шрифта
К сожалению, IE8 не понимает способа подключения веб-шрифта, описанного выше. Точнее, этот браузер не понимает способа подключения различных начертаний шрифта к одному и тому же имени этого шрифта. Если создать правила, описанные выше и попробовать загрузить полученную HTML-страницу в IE8, то весь текст будет отображен как: .
В тех местах, где применены теги или , браузер IE8 будет сам делать из шрифта PTSans начертания и , а не подключать уже готовые шрифты в этих начертаниях. Результат такой “самодеятельности” будет плачевным.
Выходом из положения будет применение различных имен шрифта в директиве . Пример варианта подключения веб-шрифта, понятного для IE8, показан ниже:
Обратите внимание на отсутствие правил и во всех четырех директивах. Такой код выглядит даже более понятным и логичным, нежели первый вариант
И вроде бы все хорошо, но задавайте теперь рассмотрим простой пример параграфа с тегами и , к которому следует применить шрифт PTSans.
Оцените этого CSS -“крокодила” ниже. Какой он громоздкий и неуклюжий! А если учесть, что на HTML-странице нужно будет применить шрифт PTSans не только к элементу p, а еще к заголовкам , , ссылке ? Насколько же “раздуются” таблицы стилей в этом случае! А если вдруг (не дай Бог!) придется вносить изменения в такой код?
Применять или не применять второй способ подключения веб-шрифтов — это вопрос того, насколько необходима поддержка IE8 для конкретного сайта. Следует учесть, что доля IE8 падает и будет продолжать падать.
Отмена последних действий на компьютере
Подключение своих шрифтов только для современных браузеров.
Если Вас волнует отображение сайта только в современных браузерах, то в таком случае можете подключать лишь два формата, а именно формат woff и ttf.
Формат woff самый легкий, потому что он сжатый. Весит он всего лишь 28.1 kb и это главный плюс данного формата. Остальные шрифты весят почти вдвое больше, eot весит 44kb, а ttf 43.9kb.
Но, к сожалению его, не понимают браузеры Opera, Safari и Android. Поэтому нужно подключить и универсальный формат ttf которого по сравнению с woff понимают все браузеры. Его поддерживает даже браузеры из ОС Android, начиная с версии 2.2.
@font-face{
font-family: OpenSansBold; /* Название шрифта. */
src: url("../fonts/OpenSans/OpenSansBold/OpenSansBold.woff") format("woff"),
url("../fonts/OpenSans/OpenSansBold/OpenSansBold.ttf") format("truetype");
}
Указание формата. Строчка format(«тип формата шрифта»)
Для чего нужно написать декларацию format после каждого подключенного формата шрифта ?
Это нужно для того чтобы браузер не подгружал все шрифты подряд, а только тот шрифт который он понимает. То есть браузер смотрит на формат шрифта которого мы хотим подключить и если он сможет отобразить данный формат, то он его загружает, в противном случае он пропускает его и переходит к следующей строчке url. И так пока он не найдет нужного формата, которого он сможет отобразить без проблем.
Следовательно, благодаря этому свойству , мы увеличиваем скорость загрузки страницы, не загружая лишние файлы. Поэтому, формат шрифта нужно указать обязательно.
Шрифты для браузеров на ОС IOS
Что касается этих браузеров, то они также понимают формат ttf но только начиная с четвертой версии IOS и выше. Для более старых версий нужно подключить шрифт формата SVG.
Отображение страницы сайта после подключения шрифта Open Sans.
Для наглядности, внутри тега body я добавил заголовок h1 с названием шрифта и параграф с текстом. Заголовок h1 выровнял по центру страницы, задав ему в css файл свойство text-align со значением center.
h1{
text-align: center;
}
Все готово. Открываем страницу в браузере и смотрим на результат.
Вид страницы до подключения шрифта:
Вид страницы после подключения шрифта:
Проверка шрифта онлайн, сразу на страницу сайта
Также на сайте fonts4web.ru есть такая возможность как проверка шрифта прямо на Вашем сайте, без его подключения.
И так, заходим на этот сайт, вводим название нашего любимого шрифта, например Open Sans и переходим на детальную страницу данного шрифта.
На этой странице есть синее текстовое поле, куда необходимо ввести URL адрес страницы.
Вот как выглядит данное поле на сайте сейчас:
Вводим адрес страницы, на которой хотим применить данный шрифт и нажимаем на кнопку открыть. В новой вкладке откроется указанная страница, где увидите, что текущий шрифт поменялся на выбранный шрифт. Я ввел название моего сайта sozdatisite.ru.
Смотрим на предварительный результат:
Посмотрели хорошенько и уже можете решить, подключить данный шрифт к сайту или нет.
Пожалуй, это все что я хотел Вам рассказать в этой статье. Теперь Вы знаете, как подключить нестандартные шрифты на Вашем сайте. Также Вы узнали про форматы шрифтов и их поддержки в разных браузерах.
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
Добавляйтесь ко мне в друзья в:
-
— ВКонтакте
- — Одноклассниках
Добавляйтесь в мои группы:
- — Группа в ВКонтакте
- — Группа в Facebook
- — Группа в Одноклассниках
Подпишитесь на мои каналы:
- — Мой канал на Youtube
- — Мой канал на Google+
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite.ru ЗАПРЕЩЕНО!!!
Дата добавления: 2016-02-26 18:33:50
Без засечек (Sans-serif)
• Определяющая особенность: никаких расширений в конце буквенных штрихов
• Основное применение: экранный тип
• Классические примеры: Helvetica, Gotham, Akzidenz Grotesk, Futura
Первоначально разработанные для отображения, шрифты без засечек были доработаны так, чтобы они хорошо работали в качестве основного текста и других элементов макета, таких как подписи и аннотации. Отсутствие узких и неудобных засечек означает, что они лучше работают на экранах, что делает их превосходными для веб-сайтов и приложений.
Они популярны в корпоративном контексте, часто рассматриваются как гарнитуры «большой технологии». Дизайнеры считают их особенно полезными для постеров, вывесок и цифровых экранов.

Sans-Serif Futura сегодня является шрифтом Dolce & Gabbana, Calvin Klein и Absolut Vodka
На самом деле политика — актуальная тема в разработке шрифтов без засечек. Первые из них, такие как Akzidenz Grotesk, были разработаны в конце 19-го века с рациональной целью создания четких вывесок и разборчивых заголовков. Это может показаться не революционным, но идея улучшения читабельности наряду с грамотностью была идеалом утопических и социалистических движений по всей Европе.
Отказ от засечек как от регалий прошлого не только создавал проблемы в дизайне для типографов начала 20-го века, но и приводил к конфликту с правом. Например, Пол Реннер, который разработал шрифт Futura, был арестован третьим рейхом в 1933 году. Его модернистская философия не приветствовалась при режиме, поддерживающем жесткие старые шрифты Blackletter.

Sans-serif Johnston полон гениальных штрихов
Реннер и позже Ян Чичольд полагали, что чистые, эффективные шрифты могут быть разработаны с использованием основных строительных блоков геометрии – кругов, треугольников и квадратов. Гуманистические типографы, такие как Эдвард Джонстон, смягчили этот подход, введя вариацию ширины и признав, что, например, О не обязательно должна быть совершенным кругом и может быть более читаемым и эффективным, как более узкий овал.
После ареста Реннер бежал в Швейцарию, где он оказал влияние на швейцарский модернизм, движение, которое произвело самый могущественный из всех шрифт без засечек: Helvetica.
Модальные окна

Это маленькое всплывающее окно является наглядным примером того, как Apple создает дизайн текста.
- Заголовок имеет размер по умолчанию. Вы можете подумать, что этого, будет недостаточно, но что мы видели раньше? Тяжелый вес шрифта, чтобы компенсировать его размер.
- Пояснительный текст — 13pt. Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку?
- Ввод пароля составляет 13pt, что было бы слишком мало для обычного ввода текста, хотя, мне кажется, что вы увидите только кучу черных кружков, это не обязательно будет размер по умолчанию.
- «ОК» и «Отмена» имеют размер по умолчанию, но поскольку кнопка «ОК» надеется, что вы ее нажмете, Apple привлекает к ней немного больше внимания, сделав ее толще.
Эти размеры шрифта следуют четкому шаблону, и они иллюстрируют несколько трюков со стилем текста, однако, есть некоторые странные несоответствия.
Начертание шрифта
Перейдем к последнему третьему параметру шрифтов, точнее, к начертанию. Начертание шрифта – это разные варианты шрифта внутри одной гарнитуры, точнее:
- стиль и
- насыщенность шрифта.
Самыми распространенными стилями шрифтов являются прямой и курсив. Если пользователь термина «курсив» не знает, то упрощенно он говорит, что использует «штрих с наклоном».
Насыщенность отвечает за толщину штрихов символов. Обычно используют нормальное (обычное) и полужирное начертания. Последнее иногда еще упрощенно называют «толстый шрифт», если не знают терминов «полужирный» или «жирный».
Некоторые гарнитуры могут содержать шрифты светлой (thin), очень светлой (light), жирной (heavy) и сверхжирной (ultra heavy) насыщенности.
Компьютерные программы позволяют применять обычное, курсивное, полужирное и полужирное курсивное начертания шрифтов. В некоторых шрифтах (точнее, гарнитурах) есть все перечисленные начертания, а в некоторых есть только одно начертание, как правило, обычное начертание. На то, как говорится, воля художника, автора шрифта.
P.S. Рекомендую также прочитать:
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Таблица сочетания шрифтов
Накопленный дизайнерский опыт, порожденный методом проб и ошибок, воплотился в несколько вариантов таблиц, с помощью которых без труда можно подобрать шрифтовую пару.
Предлагаем такой вариант, шрифтов, конечно, существует много больше. Выбраны популярные. Количество звездочек – оценка по пятибалльной шкале.
|
Заголовок |
||||||||||||
| Текст | Arial | Comic Sans | Courier New | Garamond | Times | PT Serif | PT Sans | Verdana | Roboto | Tahoma | Palatino | |
| Arial | **** | *** | **** | **** | ***** | **** | **** | *** | *** | *** | **** | |
| Comic Sans | ** | *** | ** | ** | ** | ** | ** | ** | ** | ** | ** | |
| Garamond | **** | ** | *** | **** | *** | **** | *** | **** | **** | **** | *** | |
| Times | **** | ** | *** | *** | **** | *** | *** | **** | **** | **** | *** | |
| PT Serif | **** | ** | *** | *** | *** | **** | **** | **** | **** | **** | *** | |
| PT Sans | *** | *** | *** | *** | *** | ***** | **** | *** | *** | *** | **** | |
| Verdana | *** | *** | **** | **** | **** | **** | *** | **** | *** | *** | **** | |
| Roboto | *** | *** | **** | **** | *** | **** | *** | *** | **** | *** | **** | |
| Tahoma | *** | *** | **** | ***** | **** | **** | *** | *** | *** | **** | **** | |
| Palatino | **** | ** | *** | *** | ***** | *** | **** | *** | **** | **** | **** |
Using Bold Text
You must add another rule containing descriptors for bold text:
Example
@font-face
{
font-family: myFirstFont;
src: url(sansation_bold.woff);
font-weight: bold;
}
The file «sansation_bold.woff» is another font file, that contains the bold characters for the Sansation font.
Browsers will use this whenever a piece of text with the font-family «myFirstFont» should render as bold.
This way you can have many rules for the same font.
CSS Font Descriptors
The following table lists all the font descriptors that can be defined inside the rule:
| Descriptor | Values | Description |
|---|---|---|
| font-family | name | Required. Defines a name for the font |
| src | URL | Required. Defines the URL of the font file |
| font-stretch | normal condensed ultra-condensed extra-condensed semi-condensed expanded semi-expanded extra-expanded ultra-expanded |
Optional. Defines how the font should be stretched. Default is «normal» |
| font-style | normal italic oblique |
Optional. Defines how the font should be styled. Default is «normal» |
| font-weight | normal bold 100 200 300 400 500 600 700 800 900 |
Optional. Defines the boldness of the font. Default is «normal» |
| unicode-range | unicode-range | Optional. Defines the range of UNICODE characters the font supports. Default is «U+0-10FFFF» |
❮ Previous
Next ❯
Как посчитать сумму столбца
What are the Five Font Families?
In typography, each font is a member of one of the five font families categorized based on their design similarities. They are:
Cursive (e.g., Zapf-Chancery)
The fonts in the Cursive family imitate human handwriting and the letters are usually joined together in a flowing manner. Many people associate Cursive fonts with faster writing and calligraphy.
Fantasy (e.g., Star Wars)
The Fantasy font family generally has decorative elements in each letter but still represents the characters. Many fictional books or films use typefaces from this font set for their titles to strengthen the nuance of the content.
Serif (e.g., Times New Roman)
The most notable feature of this font family is a small line at the end of a big stroke in a letter or symbol. They create a sense of formality and elegance. Various websites mainly use Serif for body text.
Sans-serif (e.g., Helvetica)
Unlike serif, Sans-serif doesn’t have the small line attached to every letter. Also, most fonts from this family usually have a similar stroke width, making it modern and minimalistic.
Monospace (e.g., Courier)
Each letter and symbol of Monospace fonts occupy the exact same space horizontally. Since the fonts are consistent and easy to distinguish, they are often used with typewriters and computer terminals.
What Font Should I Use for My Website?
We highly suggest that you use a web-safe font because it is compatible across various devices by default.
What’s also important, you need to choose a font that fits your website’s style and writing tone. It will make you look more professional and improves the user’s reading experience.
The great news is, you can easily find the most suitable font for your website in our recommendations below!
Свойства font-weight, line-height и font-style
«Font-weight» в Css позволяет задавать нормальное (normal) или жирное (bold) начертание шрифта для того элемента, которому это свойство адресовано. Но на самом деле у него могут быть и другие значения. Их всего четыре буквенных плюс цифровая шкала:
- Для «font weight» можно использовать значения: normal, bold, bolder (чуть более жирный) или lighter (чуть более тонкий). Причем, реально работают во всех браузерах только значения normal (в него же будет переключать и lighter) и bold (bolder также даст просто жирное начертание).
-
Либо цифровые значения от 100 до 900 с шагом в 100 (от сверхтонкого до сверхжирного). Т.е. по этой шкале шрифт мог использовать много начертаний разной степени жирности. Изначально значение normal соответствовало 400, а значение bold — 700.
Но на практике пока ни один браузер для «Font-weight» этого не поддерживает в полной мере. А жаль, иногда хочется использовать чуть более жирный или чуть более тонкий фонт, чем тот, что нам могут дать значения «normal» и «bold». Увы и ах, сейчас все цифры менее 400 дадут вам в итоге нормальный, а все что больше — жирный.
Следующее правило, которое у нас стоит на очереди и которое позволяете задать оформление шрифтов для имеющихся у вас Html элементов, это «Line-height», что означает — высота линии. Смысл этого правила в том, чтобы отодвинуть строчки текста на веб-странице друг от друга по высоте, ибо слепленные друг с другом строки становятся не читаемыми. В полиграфии это называется интер-линьяж.
С помощью «Line-height» можно добавить или уменьшить пространство над и под строкой с текстом, изменяя таким образом всю высоту линии с текстом:
Например, для Arial высота линии равна примерно 120%, т.е. размер по вертикали всей строки (литеры плюс свободное пространство над и под ней) будет на 120% больше высоты шрифта. А для Times New Roman значение этого свойства по умолчанию будет уже примерно 125%.
Для увеличения и уменьшения расстояния между строками текста можно использовать относительные значения для «Line-height» в виде процентов или «Em». Например, для сильного разрежения строк (увеличения высоты линии) можно написать:
line-height:300%; или line-height:3em;
А если написать так:
line-height:30%; или line-height:0.3em;
то высота линии станет меньше, чем высота шрифта (font-size), и строки текста попросту наедут друг на друга.
В качестве значений для «Line-height» можно также использовать и любые абсолютные значения, которые принято использовать для шрифтов в таблицах каскадных стилей — пикселы (px), дюймы (in), пункты (pt). Либо можно использовать безразмерный множитель (любое число больше нуля). Например, для задания полуторного интервала между строками можно написать так:
line-height: 1.5;
Следующее Css свойство — это «font-style», с его помощью можно задать наклонный шрифт (курсив). Для него по спецификации предусмотрено три варианта значений: normal, italic и oblique. Но на практике используются только первые два. Причем, значение «normal» является значением по умолчанию.
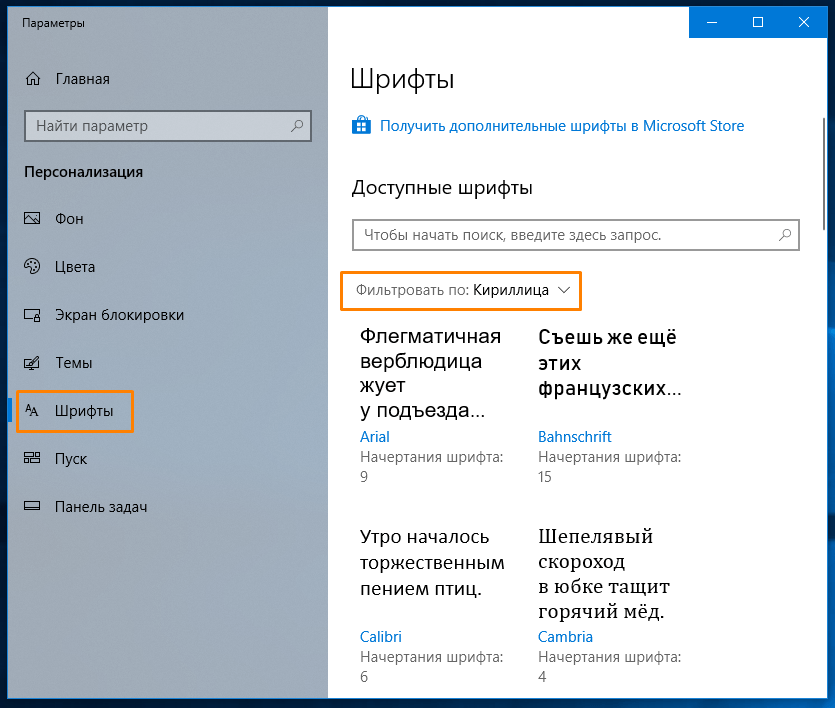
Когда вы задаете для какого-либо элемента Html кода значение font-style:italic, то браузер будет искать нужную гарнитуру, помеченную как «italic» (т.е. курсивное начертание). Если сами вы зайдете через панель управления на своем компьютере в «шрифты» , то увидите там, что многие из них имеют вариант с «italic» или «курсив» в названии.
Но есть шрифты (например, всем известный Tahoma), у которых разработчиками не было предусмотрено наклонного начертания. Что же сделает в этом случае браузер (если вы в font-style прописали italic)? А он будет сам пытаться наклонить буквы этого шрифта, раз об этом заблаговременно не позаботились его разработчики. Выглядеть это будет, конечно же, хуже.
Ну, а значение oblique для font-style будет вынуждать браузер всегда наклонять шрифт своими средствами, даже если для него имеется курсивное начертание. Выглядеть это будет зачастую просто ужасно, поэтому значение «oblique» практически не используется.
Ну и последнее из рассмотренных сегодня свойств таблиц каскадных стилей — font-variant, которое очень редко используется при верстке с учетом Html и CSS.
По умолчанию в шрифтах начертание строчных букв отличается от заглавных не только размером, но и внешним видом самих литер. А вот «font-variant» позволяет, не изменяя размера строчных букв, сделать их начертание точно таким же, как и начертание заглавных.
Соответственно, у этого свойства имеется всего два значения: normal (по умолчанию) и small-caps (начертание строчных будет таким же, как и у заглавных букв). Для русского языка это свойство используется крайне редко.
Рукописные (Script)
• Определяющая особенность: подражание почерку или каллиграфии
• Основное применение: Различный
• Примеры: Shelley, Bickham
Рукописные шрифты имитируют функции, которые вы найдете в рукописном тексте. В результате есть много разных стилей. В некоторых современных шрифтах прослеживается попытка изящно воспроизвести естественный поток письма с помощью концевых штрихов, которые для акцента отбрасываются назад под буквы.
Другие берут подлинность в другом направлении, изображая более чистые стили рукописного текста — нацарапанный, неуклюжий и практичный. Между тем, более старые шрифты отражают рукописный стиль обученных писцов или каллиграфов.
Стоит подчеркнуть, что не все шрифты имитируют рукописное написание. Например, многие старомодные или готические шрифты состоят из каллиграфических букв, не соединяющихся вместе.
Легкая и воздушная Bellissima — это фаворит для роскошных этикеток и свадебных приглашений
В эпоху машин — механические, а затем и цифровые — рукописные шрифты предлагают противоядие от геометрического совершенства и массового внешнего вида шрифтов без засечек. По иронии судьбы именно интеллектуальный и адаптивный компьютерный код цифровой эпохи позволил создавать шрифты, которые показывают слабые места в потоке рукописного текста.
Многие старомодные готические шрифты (такие как Osgard Pro) имитируют каллиграфические надписи
При поиске скриптовых шрифтов дизайнеры обычно ищут уникальный внешний вид. Ни один рукописный шрифт не имеет профиль Times New Roman или DIN, например.
Однако Shelley и Bickham входят в число классических и оба очень элегантны. Bellissima светла и воздушна, и была хитом для студии Sudtipos. Для более мужественных надписей попробуйте Christopher Hand или Black Jack.
Большинство рукописных шрифтов попадают в категорию экранных шрифтов и обычно используются для обложек книг и проектов, где требуется уникальный и аутентичный внешний вид.
The CSS font-family Property
In CSS, we use the property to
specify the font of a text.
The property should hold several font names as a «fallback» system,
to ensure maximum compatibility between browsers/operating systems. Start with the font you want, and end with a generic family
(to let the
browser pick a similar font in the generic family, if no other fonts are
available). The font names should be separated with comma.
Note: If the font name is more than one word, it must be in quotation marks, like: «Times New Roman».
Example
Specify some different fonts for three paragraphs:
.p1 { font-family: «Times New Roman», Times, serif;}
.p2 { font-family: Arial, Helvetica, sans-serif;}
.p3 { font-family: «Lucida Console», «Courier New», monospace;}
❮ Previous
Next ❯
Веб-шрифты
Вышеприведенный способ использования шрифтов имеет огромный минус – вы ограничены в количестве шрифтов. Вам придется довольствоваться лишь теми их вариантами, которые, вероятнее всего, установлены на большинстве компьютеров.
Каким же образом можно увеличить выбор шрифтов, чтобы сделать дизайн страницы индивидуальным, добавить оригинальности? На помощь приходят веб-шрифты. Читайте главу дальше и вы узнаете, как с ними работать.
Итак, для отображения нужного шрифта в браузере пользователя нам необходимо, чтобы этот шрифт сам загружался на его компьютер. Осуществить это довольно просто. Такой метод подключения шрифтов к CSS открывает действительно широкие возможности перед дизайнерами. Но стоит упомянуть и о ложке дёгтя в бочке мёда: во-первых, не каждый браузер поддерживает определенный формат шрифта (что приведет к тому, что шрифт не отобразится), а во-вторых, если файл со шрифтом имеет большой вес, это может замедлить загрузку страницы.
Поддержка форматов
Как бороться с проблемой несоответствия формата файла? Давайте взглянем на таблицу, где показаны наиболее популярные форматы шрифтов и узнаем, какие браузеры их поддерживают:
| Формат файла шрифта | Какие браузеры поддерживают |
|---|---|
| TTF | Поддерживают все браузеры, кроме: Internet Explorer 8 (и ниже), Opera Mini 5.0-8.0 |
| EOT | Поддерживает только Internet Explorer |
| WOFF | Поддерживают все браузеры, кроме: Internet Explorer 8 (и ниже), Opera Mini 5.0-8.0, Android Browser 4.1-4.3 |
| SVG | Chrome до версии 37 (включительно), Safari, iOS Safari, Android Browser |
Если вы ориентируетесь на современные браузеры, вам достаточно будет использовать формат шрифта TTF – наиболее распространенный и используемый. В случае, когда вам необходимо иметь несколько форматов одного шрифта, вы можете воспользоваться специальными онлайн-конвертерами из одного формата в другой, а затем подключить все файлы по очереди. Таким образом браузер сможет выбрать тот формат шрифта, с которым он работает.
Подключаем веб-шрифт с помощью @font-face
Предположим, у вас есть свой уникальный шрифт под названием в формате TTF и вы желаете, чтобы основной текст веб-страницы отображался именно этим шрифтом. Первое, что нужно сделать, это скопировать файл шрифта в папку, где находятся все остальные файлы сайта. Чтобы не создавать беспорядок, вы можете создать отдельную папку специально для шрифтов, назвав ее, к примеру, .
Далее нам необходимо дать команду браузеру загрузить шрифт . Записывается это с помощью директивы следующим образом:
@font-face {
font-family: MyUniqueFont;
src: url('fonts/MyUniqueFont.ttf');
}
Свойство в данном случае играет другую роль: с помощью него мы присваиваем имя шрифту, чтобы потом использовать это имя при написании стиля:
p {
font-family: MyUniqueFont;
}
Во второй строке указывается путь к файлу шрифта. В нашем примере файл находится в папке . У вас URL-адрес может отличаться.
Использование заголовков
В нашем примере очень хотелось бы, чтобы название и автор стихотворения были бы выделены. Для этого можно использовать заголовки. У заголовка существуют уровни: H1 – самый первый уровень и, соответственно, текст, заключенный в контейнер <H1>…</H1>, будет самым большим. Н6 – самый нижний уровень и самый маленький размер текста.
Содержимое тэгов <H1>, <H2>, …, <H6> всегда начинается с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство.
У тэгов <H1>, <H2>, …, <H6> также имеется атрибут.
ALIGN определяет выравнивание заголовка. Параметр ALIGN такие же как и у атрибута ALIGN тэга P.
Сделаем в нашем примере название стихотворения заголовком первого уровня и выравнивание по центру, а автора – вторым уровнем и выравнивание по правому краю.
Пример:
<H1 ALIGN = “CENTER”> Унылая пора! Очей очарованье!... </H1>
Результат: