Нумерованные списки
Содержание:
- Маркированный список в HTML
- Форматирование
- Маркированные списки в HTML
- Использование CSS в маркированных списках
- HTML-практикум ч.4: вложенный многоуровневый древовидный список
- Отступ списка
- Урок 8Списки HTML
- Примеры с нумерованными списками в html ()
- Список с русскими буквами
- Урок 8Списки HTML
- Особенности обновления BIOS/UEFI
- Создание HTML-списков
- Написание чисел
Маркированный список в HTML
Во – первых, все наши документы в интернете и весь интернет — это в целом один большой каталог, в котором собрано большое количество самых разнообразных страниц. И вот пришли на помощь к нам любимые всем поисковики и начали тут разделять и властвовать, что в принципе хорошо.
Меньше плохих сайтов, больше хороших, качественных и полезных. Вы спросите, а причем тут вообще html списки и все эти «словобуквы» выше? Отвечу просто, они нужны для лучшего восприятия информации как человеками, так и роботами, которые любят, чтоб все было структурно, лаконично, грамотно и правильно.
Таким образом, сайты будут лучше ранжироваться в поисковых системах. Я вам говорил ранее, что все технические основы я буду объяснять также с позиции продвижения сайтов.
И тут самое время упомянуть про списки. Их существует 3 вида: маркированные, нумерованные и в виде определений. Я решил не объединять их всех в этой статье, позже объясню почему.
Форматирование
| Тег | Описание |
|---|---|
| <acronym> | Не поддерживается в HTML5. Использовать <abbr> Вместо.Определяет акроним |
| <abbr> | Определяет аббревиатуру или акроним |
| <address> | Определяет контактные данные автора/владельца документа/статьи |
| <b> | Определяет полужирный текст |
| <bdi> | Изолирует часть текста, которая может быть отформатирована в другом направлении от другого текста за его пределами |
| <bdo> | Переопределяет текущее направление текста |
| <big> | Не поддерживается в HTML5. Вместо этого используйте CSS.Определяет большой текст |
| <blockquote> | Определяет раздел, который цитируется из другого источника |
| <center> | Не поддерживается в HTML5. Вместо этого используйте CSS.Определяет центрированный текст |
| <cite> | Определяет название работы |
| <code> | Определяет часть кода компьютера |
| <del> | Определяет текст, который был удален из документа |
| <dfn> | Представляет определяющий экземпляр термина |
| <em> | Определяет подчеркнутый текст |
| <font> | Не поддерживается в HTML5. Вместо этого используйте CSS.Определяет шрифт, цвет и размер текста |
| <i> | Определяет часть текста в альтернативный голос или настроение |
| <ins> | Определяет текст, вставленный в документ |
| <kbd> | Определяет ввод с клавиатуры |
| <mark> | Определяет выделенный/выделенный текст |
| <meter> | Определяет скалярное измерение в пределах известного диапазона (датчика) |
| <pre> | Определяет предварительно отформатированный текст |
| <progress> | Представляет ход выполнения задачи |
| <q> | Определяет краткое предложение |
| <rp> | Определяет, что отображать в обозревателях, не поддерживающих аннотации Ruby |
| <rt> | Определяет объяснение/произношение символов (для восточно-азиатских типографии) |
| <ruby> | Определяет аннотацию Ruby (для восточно-азиатских типографий) |
| <s> | Определяет текст, который больше не является правильным |
| <samp> | Определяет выборку выходных данных из компьютерной программы |
| <small> | Определяет меньший текст |
| <strike> | Не поддерживается в HTML5. Использовать <del> or <s> Вместо.Определяет текст зачеркивания |
| <strong> | Определяет важный текст |
| <sub> | Определяет текст с подстрочным текстом |
| <sup> | Определяет текст с надписью |
| <template> | Определяет шаблон |
| <time> | Определяет дату и время |
| <tt> | Не поддерживается в HTML5. Вместо этого используйте CSS.Определяет телетайп текст |
| <u> | Определяет текст, который должен быть стилистически отличается от обычного текста |
| <var> | Определяет переменную |
| <wbr> | Определяет возможный разрыв строки |
Маркированные списки в HTML
Ненумерованные списки также называют неупорядоченными или маркированными. Для выделения элементов такого списка используются специальные символы (маркеры). Вид маркеров списка задается в HTML коде с помощью специальных атрибутов. Пример маркированного списка в HTML:
В данном случае список будет формироваться из маркеров в виде жирной точки. Атрибутами ненумерованного списка являются:
1. «disc» — маркеры в виде закрашенного кружка 2. «circle» — маркеры в виде пустого кружка 3. «square» — маркеры в виде закрашенного квадрата
Пример задания определенного маркера в списке:
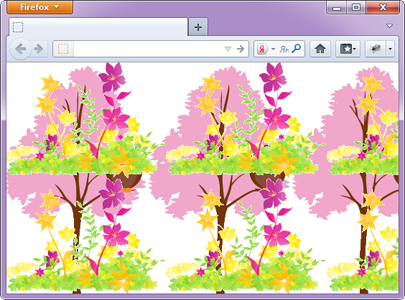
В качестве маркеров списка можно использовать также графические изображения, что позволяет красиво оформить HTML-документ. На практике это очень часто применяется. Для реализации этой задачи необходимо в коде прописать путь до картинки, которая будет служить маркером:
Также списки бывают вложенными, они состоят из нескольких списков:
Вот, пожалуй и все, что хотелось рассказать о списках в HTML. Списки очень часто встречаются на веб-страницах. Для их формирования нужно знать определенные правила вывода.
Использование CSS в маркированных списках
Теперь разберем тот случай, когда мы хотим, чтобы наш список был в виде красивой галочки или «пули» (буллита). Мне понравилась следующая стрелочка
У себя на компьютере я подготовил уменьшенный ее вариант 15×15 пикселей. Разместим ее, чтобы наш список отображался с ней. Здесь мы будем пользоваться элементами стиля css и вставим внутрь тега Ul следующую конструкцию
<ul style=”list-style-image:url(‘https://smarticle.ru/wp-content/uploads/2013/10/strelka.png’);”>
| 1 | <ul style=”list-style-imageurl(‘https//smarticle.ru/wp-content/uploads/2013/10/strelka.png’);”> |
List-style-type это тип нашего стиля, url и ссылка – это источник откуда будет браться стиль. В нашем случае это картинка со стрелкой, которую я закачал к себе на сервер. Вы можете скопировать эту ссылку и прямо у себя в браузере увидеть итог. Не забывайте ставить одинарные кавычки и точку с запятой в конце и конечно закрывать все теги. Тогда все будет хорошо.
Код для вставки:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Использование стилей в маркированном списке</title>
</head>
<body>
<ul style=»list-style-image:url(‘https://smarticle.ru/wp-content/uploads/2013/10/strelka.png’);»>
<li>Декабрь</li>
<li>Январь</li>
<li>Февраль</li>
</ul>
</body>
</html>
|
1 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type»content=»text/html; charset=utf-8″> <title>Использованиестилейвмаркированномсписке</title> </head> <body> <ul style=»list-style-image:url(‘https://smarticle.ru/wp-content/uploads/2013/10/strelka.png’);»> <li>Декабрь</li> <li>Январь</li> <li>Февраль</li> </ul> </body> </html> |
В браузере получится вот так:

Очень красиво и стильно. Можно использовать в продающих текстах например на указание списка выгод и преимуществ. Если стрелка вам приглянулась, то скачать вы ее можете прямо из вложения в коде выше.
И наконец разберем тот случай, когда мы хотим использовать список html без маркеров, т.е оставить просто текст.
Здесь работает вот этот атрибут:
<ul type=»none»> т.е у нашего списка нет стиля
| 1 | <ul type=»none»>т.еунашегосписканетстиля |
Полный код элемента:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Список без стиля</title>
</head>
<body>
<ul type=»none»>
<li>Декабрь</li>
<li>Январь</li>
<li>Февраль</li>
</ul>
</body>
</html>
|
1 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type»content=»text/html; charset=utf-8″> <title>Списокбезстиля</title> </head> <body> <ul type=»none»> <li>Декабрь</li> <li>Январь</li> <li>Февраль</li> </ul> </body> </html> |
Должно получиться вот так:

На этом наш урок закончен.
HTML-практикум ч.4: вложенный многоуровневый древовидный список
Особенность создания многоуровнего списка с вложенными списками заключается не только в его древовидности, но и в том, что ваш список может быть комплексным. То есть сочетать в себе, как маркированные, так и нумерованные элементы вместе. Древовидные вложенные списки часто можно встретить на Википедии, в разделе где показывается содержание страницы:
Многоуровневый список получается в результате того, что мы как бы вкладываем один список в тело другого. Далее я покажу вам как это делается на примере готового HTML кода.
Проблема только одна — не запутаться в коде. Решается она либо внимательностью, либо созданием отступов для себя: чтобы в HTML было твердо и четко все разложено по полочкам — где что находится.
Я сделаю для вас один полноценный пример, чтобы наглядно показать, что и как.
Код:
<ul style=»display: block; list-style-type: none;»>
<li><a href=»#00″><span>00<span><a><li>
<li><a href=»#01″><span>01<span><a><li>
<li><a href=»#02″><span>02<span><a><li>
<li><a href=»#03″><span>03<span><a>
<ul>
<li><a href=»#03.1″><span>03.1<span><a>
<ul>
<li><a href=»#03.1.1″><span>03.1.1<span><a>
<ul style=»list-style-type: disc;»>
<li><a href=»#03.1.1.1″><span>03.1.1.1<span><a><li>
<li><a href=»#03.1.1.2″><span>03.1.1.2<span><a><li>
<li><a href=»#03.1.1.3″><span>03.1.1.3<span><a><li>
<ul>
<li>
<li><a href=»#03.1.2″><span>03.1.2<span><a>
<ol>
<li><a href=»#03.1.2.1″><span>03.1.2.1<span><a><li>
<li><a href=»#03.1.2.2″><span>03.1.2.2<span><a><li>
<li><a href=»#03.1.2.3″><span>03.1.2.3<span><a><li>
<ol>
<li>
<ul>
<li>
<ul>
<li>
<li><a href=»#04″><span>04<span><a><li>
<li><a href=»#05″><span>05<span><a><li>
<ul>
Результат:
Отступ списка
При удалении маркеров у пунктов списка можно также удалить или уменьшить размер левого отступа, устанавливаемый браузером по умолчанию. Для полного удаления отступа нужно будет воспользоваться свойством padding-left, которое позволяет регулировать внутренний отступ:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
ul {
list-style-type: none;
padding-left: 0;
}
ol { padding-left: 0; }
</style>
</head>
<body>
<ul>
<li>Кофе</li><li>Чай</li>
</ul>
<ol>
<li>Кофе</li><li>Чай</li>
</ol>
</body>
</html>
Попробовать »
В примере мы полностью убрали отступ с левой стороны, поэтому пункты списка теперь вплотную прилегают к краю окна браузера. И как видно из примера маркированный список отображается именно так, как и было задумано, но в нумерованном списке пропали маркеры. Причина кроется в самих маркерах — по умолчанию маркеры не являются частью содержимого пунктов списка, поэтому если убрать левый отступ они не сдвигаются вместе с содержимым элементов <li>, а просто скрываются за краем окна браузера.
Свойство list-style-position указывает, должен ли маркер располагаться внутри или снаружи пунктов списка. Данное свойство может принимать два значения:
- outside — маркер располагается слева от содержимого (является значением по умолчанию)
- inside — маркер располагается внутри пункта списка вместе с содержимым
Теперь можно переписать предыдущий пример так, чтоб отступ с левой стороны был убран, но маркеры при этом не уезжали за край браузера:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
li { border: 1px solid red; }
.class1 { list-style-position: outside; }
.class2 { list-style-position: inside; }
.class3 {
list-style-position: inside;
padding-left: 0;
}
</style>
</head>
<body>
<ul class="class1">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class2">
<li>Кофе</li><li>Чай</li>
</ul>
<ul class="class3">
<li>Кофе</li><li>Чай</li>
</ul>
</body>
</html>
Попробовать »
В примере к каждому пункту списка была добавлена рамка, чтобы визуально показать границы пунктов списка.
Урок 8Списки HTML
Практикум
Практикум
Задание 1.
<!DOCTYPE HTML>
<html>
<head>
<title>Нумерованный список</title>
</head>
<body>
<p><strong>Работа со временем</strong></p>
<ol>
<li>создание пунктуальности (никогда не будете никуда опаздывать);</li>
<li>излечение от пунктуальности (никогда никуда не будете торопиться);</li>
<li>изменение восприятия времени и часов.</li>
</ol>
</body>
</html>
Задание 2.
Маркированный список
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Неупорядоченный список</title>
</head>
<body>
<h1>Список изученных тегов</h1>
<ul>
<li>html</li>
<li>head</li>
<li>body</li>
<li>p</li>
<li>h1</li>
<li>h2</li>
</ul>
<p>Неупорядоченный список используется для простого перечисления объектов, когда порядок неважен. </p>
</body>
</html>
Задание 3.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список определений</title>
</head>
<body>
<h1>Расшифровка тегов списков</h1>
<dl>
<dt>dl</dt>
<dd>Definition List, сам список определений</dd>
<dt>dt</dt>
<dd>Definition Term, термин</dd>
<dt>dd</dt>
<dd>Definition Definition, определение термина</dd>
<dt>ul</dt>
<dd>Unordered List, неупорядоченный список</dd>
<dt>li</dt>
<dd>List Item, элемент списка</dd>
</dl>
</body>
</html>
Задание 4. Создание списка определений
1. Создайте страницу Список определений
2. Озаглавьте текст Компьютерные сети Английские термины
3. Создайте список определений по приведенному образцу фрагмента HTML-кода
<DL> <DT> <STRONG> Internet </STRONG> <DD> глобальная компьютерная сеть. <DT> <STRONG> internet </STRONG> <DD> технология сетевого взаимодействия между компьютерами разных типов. <DT> <STRONG> WAIS (Wide Area Information Servers) </STRONG> <DD> мощная система поиска информации в базах данных сети Интернет по ключевым словам. </DL>
4. Добавьте подзаголовок Русские термины
5. Напишите определения следующих понятий: адресное пространство, гипертекст, клиент, модем, разметка сайта, сервер, тег.
В этом задании вам нужно будет создать четырёхуровневый список:
Задание 7.
Составьте HTML-документ, при просмотре которого в браузере, выводится список известных математиков с краткой характеристикой их научных достижений. При решении задачи использовать список определений.
Используя вложенные списки, составьте HTML-документ, выводящий перечень времен года и относящихся к ним месяцев.
Задание 9.
Составьте HTML-документ, при просмотре которого в браузере, выводится список известных вам городов Курганской, Свердловской и Челябинской областей.
Создайте многоуровневый список
Повторите страницу по данному по образцу
Повторите страницу по данному по образцу
Следующая страница Списки HTML
Примеры с нумерованными списками в html ()
Пример 1. Нумерованный список html в виде латинских букв
Пример с заглавными буквами
- Элемент #1
- Элемент #2
- Элемент #3
Пример со строчными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример 2. Нумерованный список html в виде римских букв
Пример с заглавными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример со строчными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример 3. Нумерованный список html разная позиция старта
Пример, который показывает возможности атрибута start
, который позволяет задавать стартовое значение счетчика.
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Список с русскими буквами
Нумерованный список есть с латинскими буквами, а вот русских букв для списка нет. Их можно добавить искусственно, воспользовавшись вышеприведённым приёмом. Поскольку нумерация делается через стили, сам список остаётся исходным, к нему лишь добавляется выбранный класс, назовём его cyrilic (пример 4).
Пример 4. Код для создания списка
Добавление букв осуществляется с помощью псевдоэлемента ::before и свойства content. Поскольку в каждой строке должна быть своя буква, воспользуемся псевдоклассом :nth-child(1), в скобках пишется номер буквы. Первой буквой, естественно, идёт А, второй — Б, третьей — В и т. д. Весь этот набор добавляется к селектору li следующим образом (пример 5).
Пример 5. Применение псевдокласса :nth-child
В этом примере после каждой буквы идёт круглая скобка, все буквы строчные. Вы можете определить собственный вид нумерации списка, к примеру она может содержать заглавные буквы с точкой, с одной или двумя скобками или одни только буквы. В отличие от стандартной нумерации мы здесь вольны делать что угодно. Списка из десяти букв должно хватить практически для всех ситуаций, но если этого внезапно окажется мало, ничего не мешает расширить наш список, включив в него хоть все буквы русского алфавита.
Окончательно настраиваем выравнивание и положение букв, по желанию указываем размер шрифта, цвет и другие параметры (пример 6).
Пример 6. Список с русскими буквами
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Список</title>
<style>
.cyrilic {
list-style-type: none; /* Прячем исходную нумерацию */
}
.cyrilic li::before {
margin-right: 5px; /* Расстояние от буквы до текста */
width: 1em; /* Ширина */
text-align: right; /* Выравнивание по правому краю */
display: inline-block; /* Строчно-блочный элемент */
}
.cyrilic li:nth-child(1)::before { content: ‘а)’; }
.cyrilic li:nth-child(2)::before { content: ‘б)’; }
.cyrilic li:nth-child(3)::before { content: ‘в)’; }
.cyrilic li:nth-child(4)::before { content: ‘г)’; }
.cyrilic li:nth-child(5)::before { content: ‘д)’; }
.cyrilic li:nth-child(6)::before { content: ‘е)’; }
.cyrilic li:nth-child(7)::before { content: ‘ё)’; }
.cyrilic li:nth-child(8)::before { content: ‘ж)’; }
.cyrilic li:nth-child(9)::before { content: ‘з)’; }
.cyrilic li:nth-child(10)::before { content: ‘и)’; }
</style>
</head>
<body>
<ol class=»cyrilic»>
<li>Борщ</li>
<li>Котлеты из щуки</li>
<li>Кулебяка</li>
<li>Грибы в сметане</li>
<li>Блины с икрой</li>
<li>Квас</li>
</ol>
</body>
</html>
Результат данного примера показан на рис. 3.

Рис. 3. Русские буквы в списке
Плюсов у данного метода добавления нумерации много.
- Можно использовать буквы любого алфавита, не только русского.
- Мы сами определяем, включать в список спорные буквы, такие как Ё и Й, или нет.
- Вид нумерации и оформление букв устанавливается через CSS.
- Список легко расширить, а также сделать вложенные списки.
- Можно создать несколько списков разного вида и применять их в требуемых ситуациях или комбинировать между собой.
списки
Урок 8Списки HTML
Содержание урока
Списки HTML
Списки HTML
Этот урок сложнее предыдущего, поэтому советую не отвлекаться и максимально сконцентрироваться на материале. Списки бывают четырех видов. Это нумерованные списки, маркированные, многоуровневые и списки определений. Теперь давайте разберемся с каждым в порядке очереди. Наш урок будет состоять из 4-ех частей. Поехали!
Нумерованный список html.
Нумерованные списки html используются для перечисления позиций (элементов) списка которые располагаются строго по порядку и каждый имеет свой уникальный номер.
Нумерованный список открывается с помощью тега <ol> и закрывается соответственно тегом </ol>. Каждая отдельная позиция (элемент) списка находится внутри тега <li>. Теперь давайте сами создадим нумерованный список, код будет выглядеть так:
Сохраняем внесенные изменения в Notepad и открываем файл в браузере:
По умолчанию нумерация списка всегда начинается с 1. Если Вам необходимо, чтобы нумерация начиналась, например, с 5, то для тега <ol> нужно задать атрибут start и дать ему значение 5.
* С этого момента, когда мне будет нужно продемонстрировать Вам запись html кода — на рисунке будет изображен не весь код со структурой страницы, а только рассматриваемая нами часть кода. Я считаю, что сейчас Вы уже должны понимать, что теги, входящие в структуру html страницы — это обязательная составляющая. Если Вы забыли — смотрите урок 4.
По умолчанию элементы списка нумеруются при помощи цифр, однако стиль нумерации можно изменить используя для тега <ol> атрибут type, которому можно задавать значения 1, A, a, I, i.
1 - 1, 2, 3, 4... (задается по умолчанию) A - A, B, C, D... a - a, b, c, d... I - I, II, III, IV... i - i, ii, iii, iv...
К примеру, если мы хотим, чтобы наш список нумеровался при помощи маленьких латинских букв, то для тега <ol> нужно задать атрибут type со значением a. На практике это будет выглядеть так:
Маркированный список html.
Маркированные списки html используются для перечисления позиций (элементов) списка которые не требуют строгой нумерации и могут располагаться в произвольном порядке.
Маркированный список открывается с помощью тега <ul> и закрывается соответственно тегом </ul>. Каждая отдельная позиция (элемент) списка находится внутри тега <li>, так же, как и в случае с нумерованным списком.
По умолчанию элементы списка всегда маркируются черным кружком, стиль маркировки можно изменить используя для тега <ul> атрибут type, которому можно задавать значения disc, circle, square.
disc — ● (задается по умолчанию)
circle — ○
square — ■
Теперь давайте создадим список используя для маркировки черные квадратики (square).
Многоуровневый список html.
Многоуровневый список html — это список, который содержит в себе еще один или несколько списков. Многоуровневый список может состоять как из нумерованных, так и из маркированных списков. Чтобы его создать нужно один обычный список «вложить» в другой обычный.
Каждый отдельный элемент списка находиться между тегами
и
. Для создания многоуровневого списка нужно между этими тегами, помимо текста вставить еще один списокБез наглядного примера в этом сложно разобраться, так что все внимание на рисунок:
Мы сделали многоуровневый список из сочетания нумерованного и маркированного списка. Как видите в основе лежит нумерованный список, открывающийся тегом <ol> и закрывающийся тегом </ol>. Первый элемент нашего нумерованного списка открывается тегом <li>, затем, как обычно, идет текст, а далее вместо того чтобы закрыть элемент списка тегом </li>, мы вставляем еще один полноценный маркированный список. И только после этого мы закрываем элемент списка тегом </li>. Затем уже идут следующие элементы нашего основного нумерованного списка.
Список определений.
Список определений очень удобен при создании различных словарей или статей, содержащих в себе много терминов.
Список определений открывается тегом <dl> и закрывается тегом </dl>. Каждый отдельный термин заключается между <dt> и </dt>. Далее пишется определение к термину, оно находится между тегами <dd> и </dd>.
Сейчас мы сделаем список определений, состоящий из двух терминов. Код будет следующим:
Сохраняем изменения и смотрим результат в браузере:
* Вот мы и рассмотрели все варианты списков html. Из своего опыта могу сказать, что многоуровневые списки используются не часто, списки определений еще реже. Самое главное, что Вы должны из этого урока усвоить — это принцип составления списков. Настоятельно советую попрактиковаться с многоуровневыми списками.
Следующая страница Списки HTML.mp4
Особенности обновления BIOS/UEFI
Почти каждая материнская плата сегодня имеет микросхему BIOS/UEFI, предоставляющую новую среду взаимодействия компонентов ПК, расширяя его возможности и увеличивая скорость загрузки ОС.
Платформы, основанные на новых чипах UEFI, часто получают обновления, устраняющие их ошибки, а также защищающие BIOS от вирусных атак из-за доступности этого интерфейса.
Главное окно UEFI/BIOS
Старые версии BIOS также могут требовать обновлений, обеспечивающих поддержку новых устройств (напр., процессора или видеокарты), решающих проблемы совместимости, и, в редких случаях, увеличивающих производительность системы.
Однако, если BIOS материнской платы имеет обновление, это не означает, что его нужно обязательно устанавливать. Обновления BIOS в большинстве случаев не позволяет ПК работать лучше или быстрее.
Создание HTML-списков
1. Маркированный список
Маркированный список представляет собой неупорядоченный список (от англ. Unordered List). Создаётся с помощью парного тега <ul></ul>. В качестве маркера элемента списка выступает метка, например, закрашенный кружок.
Браузеры по умолчанию добавляют следующее форматирование блоку списка:
Каждый элемент списка создаётся с помощью парного тега <li></li> (от англ. List Item).
Для тега <ul> доступны глобальные атрибуты.
 Рис. 1. Маркированный список
Рис. 1. Маркированный список
2. Нумерованный список
Нумерованный список создаётся с помощью парного тега <ol></ol>. Каждый пункт списка также создаётся с помощью элемента <li>. Браузер нумерует элементы по порядку автоматически и если удалить один или несколько элементов такого списка, то остальные номера будут автоматически пересчитаны.
Блок списка также имеет стили браузера по умолчанию:
Для тега <li> доступен атрибут value, который позволяет изменить номер по умолчанию для выбранного элемента списка. Например, если для первого пункта списка задать <li value="10">, то остальная нумерация будет пересчитана относительно нового значения.
Для тега <ol> доступны следующие атрибуты:
| Атрибут | Описание, принимаемое значение |
|---|---|
| reversed | Атрибут reversed задает отображение списка в обратном порядке (например, 9, 8, 7…). |
| start | Атрибут start задает начальное значение, от которого пойдет отсчет нумерации, например, конструкция <ol start="10"> первому пункту присвоит порядковый номер «10». Также можно одновременно задавать тип нумерации, например, <ol type="I" start="10">. |
| type | Атрибут type задает вид маркера для использования в списке (в виде букв или цифр). Принимаемые значения:1 — значение по умолчанию, десятичная нумерация.A — нумерация списка в алфавитном порядке, заглавные буквы (A, B, C, D).a — нумерация списка в алфавитном порядке, строчные буквы (a, b, c, d).I — нумерация римскими заглавными цифрами (I, II, III, IV).i — нумерация римскими строчными цифрами (i, ii, iii, iv). |
 Рис. 2. Нумерованный список
Рис. 2. Нумерованный список
3. Список определений
Списки определений создаются с помощью тега <dl></dl>. Для добавления термина применяется тег <dt></dt>, а для вставки определения — тег <dd></dd>.
Блок списка определений имеет следующие стили браузера по умолчанию:
Для тегов <dl>, <dt> и <dd> доступны глобальные атрибуты.
 Рис. 3. Список определений
Рис. 3. Список определений
4. Вложенный список
Зачастую возможностей простых списков не хватает, например, при создании оглавления никак не обойтись без вложенных пунктов. Разметка для вложенного списка будет следующей:
 Рис. 4. Вложенный список
Рис. 4. Вложенный список
5. Многоуровневый нумерованный список
Многоуровневый список используется для отображения элементов списка на разных уровнях с различными отступами. Разметка для многоуровневого нумерованного списка будет следующей:
Такая разметка по умолчанию создаст для каждого вложенного списка новую нумерацию, начинающуюся с единицы. Чтобы сделать вложенную нумерацию, нужно использовать следующие свойства:counter-reset сбрасывает один или несколько счётчиков, задавая значение для сброса;counter-increment задаёт значение приращения счётчика, т.е. с каким шагом будет нумероваться каждый последующий пункт;content — генерируемое содержимое, в данном случае отвечает за вывод номера перед каждым пунктом списка.
 Рис. 5. Многоуровневый нумерованный список
Рис. 5. Многоуровневый нумерованный список
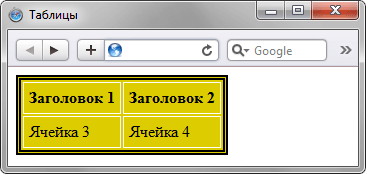
HTML-таблицы
Спецсимволы HTML
Написание чисел
По умолчанию нумерованный список имеет определённый вид: вначале идет число, затем точка и после этого через пробел отображается текст. Такая форма написания наглядна и удобна, но некоторые разработчики предпочитают видеть другой способ оформления нумерации списков. А именно, чтобы вместо точки шла закрывающая скобка, как продемонстрировано на рис. 2 или нечто подобное.

Рис. 2. Вид нумерованного списка со скобкой
Стили позволяют поменять вид нумерации списков с помощью свойств content и counter-increment. Вначале для селектора ol требуется задать counter-reset: item, это нужно для того, чтобы нумерация в каждом новом списке начиналась заново. В противном случае, нумерация будет продолжена и вместо 1,2,3 можно будет увидеть 5,6,7. Значение item это уникальный идентификатор счётчика, мы его выбираем сами. Далее необходимо спрятать исходные маркеры через стилевое свойство list-style-type со значением none.
Свойство content, как правило, работает в сочетании с псевдоэлементами ::after и ::before. Так, конструкция li::before говорит о том, что перед каждым элементом списка необходимо добавить какое-то содержание (пример 2).
Пример 2. Создание своей нумерации
Свойство content со значением counter(item) выводит число; добавляя скобку, как показано в данном примере, получим требуемый вид нумерации. counter-increment необходим для увеличения номера списка на единицу
Обратите внимание, что везде используется один и тот же идентификатор с именем item. Окончательный код показан в примере 3
Пример 3. Изменение вида списка
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Списки</title>
<style>
ol {
list-style-type: none; /* Убираем исходные маркеры */
counter-reset: item; /* Обнуляем счетчик списка */
}
li::before {
content: counter(item) ‘) ‘; /* Добавляем к числам скобку */
counter-increment: item; /* Задаём имя счетчика */
}
</style>
</head>
<body>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
</ol>
</body>
</html>
Приведённым способом можно делать любой вид нумерованного списка, например, брать число в квадратные скобки, в стилях при этом изменится только одна строка.