Как самостоятельно сделать рекламный баннер: обзор популярных сервисов
Содержание:
- Где найти заказы на баннеры
- Что такое баннер?
- Советы по дизайну баннера
- Как вернуть значения клавиатуре обратно?
- Canva
- Как создать баннер для сайта
- Как создать правильный баннер: 3 рекомендации
- Создание рекламного баннера для сайта
- Как создать кликабельный баннер
- Как сделать баннер, за который не будет стыдно?
- ТОП-1: Canva
- Часто задаваемые вопросы
- Как сделать баннер для сайта
- Создание баннера с помощью графических редакторов
Где найти заказы на баннеры
Когда мы научились делать баннеры и собрали несколько созданных баннеров для портфолио, можно переходить к поиску заказов. В этом опять помогут биржи фриланса. Для новичка очень хорошо подходят такие биржи:
- Kwork.ru.
- Фриланс Хант.
- Pchel.net.
- Freelancejob.ru.
- Freelance.ru.
И другие фриланс сервисы, где каждый новичок и профессионал может найти работу. Например, на Фриланс Хант заказы точно есть (Скрин 4).

На скриншоте видно, что опубликовано 19 заказов по созданию баннеров. Даже на бирже Пчёл.нет можно встретить такие вакансии (Скрин 5).

После заполнения своего аккаунта на биржах фриланса и добавления в портфолио своих работ, Вы можете оставлять заявки к заказам. Когда заказчик увидит Ваше обращение к заказу, то выберет Вас в качестве исполнителя. Если нет, можно переходить к следующему заказу, чтобы долго не ждать. Поскольку на фрилансе есть конкуренция. Но, заработать на баннерах можно.
Что такое баннер?
Интернет-баннер представляет собой текстовый блок или графическое изображение, чаще анимированное, которое является ссылкой на рекламируемый сайт. Обычные посетители сети, не имеющие собственного сайта, порой негативно относятся к баннерам (как впрочем и к любому другому виду рекламы). А вот для владельцев интернет-бизнеса баннерная реклама — это способ привлечения посетителей на сайт и формирования своего имиджа. Баннер для них до сих пор остается популярной формой рекламы и активно используется в развитии бизнеса.
Баннеры используют не только для собственной рекламы, но и как способ извлечения дохода. Пользователи, имеющие сайт в интернете, размещают рекламные баннеры на своих сайтах, это могут быть и бизнес-сайты, и некоммерческие ресурсы. Хотя все же баннерная реклама уступает в эффективности многим видам интернет-рекламы, баннер тем не менее является востребованным носителем рекламы, который использует практически каждый сайтовладелец.
В зависимости от способа создания выделяют разные виды баннеров — jreg, gif, flash и др. Баннер может быть статичным или анимированным. Чаще используют анимацию поскольку ее эффективность гораздо выше. Размеры баннера, его ширина и высота в пикселях, в принципе, ничем не ограничены. Однако существуют общепринятые форматы баннеров, которых придерживаются большинство сайтовладельцев.
Советы по дизайну баннера
Согласитесь, некоторые элементы выделяются больше чем другие? Поэтому важно продумать все нюансы дизайна. Рассмотрим ключевые моменты
Формат файла
Помните о том, что в первую очередь сайт должен быть удобен для использования. Поэтому баннер как изображение не должен быть громоздким и утяжелять страницу. В идеале используйте файл 50 КБ, максимально допустимый размер — 150 КБ. Для статичных баннеров рекомендуются форматы JPG или PNG, а для анимации — GIF.
Дизайн
Поскольку баннер по своей структуре достаточно маленький вы не сможете уместить туда много текста. Следовательно, визуально привлекательный дизайн сыграет на естественных рефлексах. Следите за приоритеностью элементов: цвета, шрифты, логотип и т.д. Лучше использовать детали фирменного стиля вашей компании. Таким образом вы повысите узнаваемость бренда. Позаботьтесь и о том, чтоб дизайн баннера гармонично вливался в дизайн страницы и всего сайта.
Призыв к дейстивию
Для того, чтоб баннер работал — продумайте призыв к действию, так называемый стимул для посетителя перейти на сайт
Более вероятно, что скидки, подарки и другие специалитеты скорее привлекут внимание клиента нежели просто текст о компании
Подумайте о клиентах
Проанализируйте потребности вашей целевой аудитории. Ведь этот аспект поможет создать успешный дизайн и само предложение. В случае если вам нужны просто клики, можно ограничится преимуществами и особенностями продукта.
Не стойте на месте
Потеря эффективности часто означает, что ваш баннер превратился в часть декора. Меняйте визуальные элементы, добавляйте новые предложения и т.д. Ведь постепенно человеческий глаз привыкает к тому что видит постоянно, а значит перестает его замечать. Особенно часто это происходит, когда клиент сталкивается с ним слишком часто.
Создавать баннеры не так сложно, правда? Да, в большинстве случаев они постоянно должны меняться. Но ведь и у вас есь что сказать и что предложить своей аудитории!
Как вернуть значения клавиатуре обратно?
Если спустя некоторое время наскучила новая раскладка, и вы хотите вернуть все в прежнее состояние, с помощью той же самой программы выполните следующую последовательность действий:
- Откройте виртуальную клавиатуру, которая отображается на мониторе.
- Найдите на ней кнопку с надписью «Reset keyboard layout» и нажмите на неё мышкой.
- После этого должно открыться диалоговое окно, в котором будет задан вопрос о подтверждении возвращения прежнего расположения клавиш.
- Нажмите по кнопке ОК и подтвердите свое действие.
- Затем появится ещё одно окно с подтверждением перезагрузки системы для изменения настроек.
- После этого раскладка вернётся в свое изначальное положение.
С помощью данных подсказок вы всегда сможете настроить необходимое размещение и подстроить его под свои индивидуальные предпочтения.
Ваш IT помощник
Canva
- Интерфейс на русском языке: да.
- Авторизация: требуется регистрация или вход через аккаунт в Facebook или Google+.
- Стоимость: основные функции бесплатны, но есть платная подписка от $12,95 в месяц на аккаунт для командной работы.
Сервис считается одним из самых популярных инструментов для создания графического контента. В нем много шаблонов открыток, постеров, презентаций, есть специальные форматы для соцсетей Facebook и Instagram.
Попробуем создать самые «ходовые» баннеры: большой прямоугольник 336×280, средний прямоугольник 300×250, полноразмерный баннер 728×90, а также большой мобильный баннер 320×100.
Чтобы начать работу с изображением нажимаем «Создать дизайн», затем — «Использовать специальные размеры».

Вводим параметры высоты и ширины баннера и переходим в редактор.

Сначала сделаем фон. Canva предлагает различные варианты оформления: однотонные, орнаменты, узоры, градиенты, флористические и т. д.

Чтобы добавить к фону элементы (логотип, дополнительные изображения) переходим в раздел «Мое». Сюда можно загрузить изображения с компьютера. Чтобы разместить их на баннере, просто перетащите загруженные картинки из галереи на рабочее поле. Удобно, что можно сразу загрузить в медиатеку все элементы, которые планируете использовать для создания баннеров, и потом по очереди перетаскивать и редактировать.

Теперь добавим текст.

Нам нужен простой баннер, поэтому текст призыва постараемся сделать в том же стиле, что логотип.

Изменение цвета текста, выравнивания и т. д. — в меню сверху. Текст можно перетаскивать, растягивать и сжимать.
Теперь добавим кнопку. Для этого заходим в раздел «Элементы» — «Фигуры». Мы хотим круглую кнопку, соответственно, из списка фигур выбираем круг. Перетаскиваем его в нижнюю часть баннера, корректируем размер и выбираем цвет.

Можно добавить стрелку на кнопку. Для этого переходим в «Элементы» — «Линии». Тут есть уже готовые стрелки, выбираем понравившуюся, перетаскиваем на кнопку, меняем размер и цвет.

Осталось добавить несколько простых декоративных элементов. В Canva нет возможности свободно выделить часть изображения, обрезать и вставить элемент в баннер, как в более сложных и продвинутых фоторедакторах. Если нужно добавить на баннер элемент изображения, придется обрезать его в другом графическом редакторе, сохранить и загрузить в медиатеку Canva. Зато в Canva большая библиотека фонов и иллюстраций. Так как дизайн нашего баннера простой, можно выбрать что-то из иллюстраций в библиотеке сервиса.

Сохраняем то, что у нас получилось, нажав «Скачать» в верхнем правом углу, и аналогичным образом делаем остальные баннеры:

Средний прямоугольник 300×250

Полноразмерный баннер 728×90

Подведем итоги.
Плюсы
- Понятный интерфейс на русском языке.
- Есть медиатека, можно один раз загрузить все нужные для работы изображения и потом использовать их неограниченное количество раз, они сохраняются в разделе «Мое».
- Большая коллекция бесплатных изображений, иллюстраций, фонов, фигур и т. д.
Минусы
- Ограниченный функционал редактора: нет возможности работать со слоями, выделять фрагменты изображения, обрезать, накладывать их на рабочее поле, отсутствуют инструменты «Кисть», «Пипетка» и т. д.
- Нет возможности на одном экране работать одновременно с несколькими баннерами.
Canva — удобный и простой сервис с большой библиотекой бесплатных изображений и шаблонов оформления. Правда, отсутствуют многие полезные инструменты и функции более продвинутых графических редакторов, но новичок вполне может обойтись без них, особенно если дизайн простой и минималистичный.
Как создать баннер для сайта
1. Онлайн-сервисы
Специализирующиеся по созданию баннеров онлайн-сервисы предлагают услуги по полуавтоматическому созданию таких мини-плакатов практически любого формата. В зависимости от качества услуг такие сервисы могут быть как абсолютно, так и условно-бесплатными.
Представлю два бесплатных, понравившихся мне сервиса.
Banner FANS
Bannerfans.com — сервис для создания статических баннеров, переведен на русский язык, что приятно и облегчает работу. Вы можете создать баннер с нуля или переделать под свои нужды из предложенных шаблонов.
На каждой вкладке множество опций, разобраться в которых не составит труда.
Для текстового объявления доступен богатый набор шрифтов, но кириллицу поддерживают только из семейства Stock.
Удобный сервис, позволяющий быстро создать простой и без излишеств баннер для своего сайта.
Гифовина
Gifovina.ru — этот сервис тоже предельно прост в работе, и, в отличие от предыдущего, может создавать анимационные: баннер, аватарку или слайд-шоу со сменой картинок. Просто добавьте картинки в очередь нажав на кнопку «Добавить кадр».
Недостаток сервиса в том, что исходные картинки для анимации должны быть приготовлены заранее.
2. Специальный софт
Пользоваться услугами онлайн-сервисов не всегда удобно. То сервис оказывается слишком дорогим, то его функции не будут подходить под ваши задачи, то еще что-то не устраивает. Альтернатива — скачать программу, специально приспособленную для разработки баннеров.
В таких программах можно использовать: пошаговый мастер, обширные базы готовых шаблонов, разнообразные инструменты для кастомайзинга и так далее.
Предлагаю вашему вниманию две программы, которыми время от времени пользуюсь сам.
Ulead Gif Animator
Эта программа по праву пользуется всемирной популярностью. Разобравшись в ее несложном интерфейсе, вы без труда создадите красивый анимированный баннер для своего сайта или даже небольшую презентацию своего продукта.
Работа со слоями (как в фотошопе), многочисленные инструменты и эффекты вполне позволяют это осуществить.
Я заменил текст бегущей строки шаблонного баннера программы, и вот что у меня получилось:
Easy GIF Animator Pro
Этот софт проще, чем предыдущий.
После запуска программы откроется окно мастера, предлагающего в несколько шагов создать анимированный баннер или кнопку. Вам будет предложено выбрать размер баннера, затем его цвет или свою фоновую картинку, и на последнем шаге ввести три текстовых объявления, которые будут менять друг друга в соответствии с выбранным эффектом.
Вот мой баннер, созданный в Easy GIF Animator Pro менее чем за минуту:
Баннеры в обеих программах оптимизируются автоматически без потери качества, что, несомненно, большой плюс в их пользу.
3. Заказать дизайнерской студии или фрилансеру
Это вариант для богатых эстетов, которые имеют четкие представления того, как должен выглядеть и какую степень интерактивности будет иметь готовый баннер.
Результирующий продукт определяется полетом фантазии дизайнера и суммой, которую готов заплатить заказчик.
Хорошего исполнителя заказа вы быстро найдете на биржах фриланса, например таких как frilans.ru.
4. Вручную в графическом редакторе
Пользователь часто просто не догадывается, что графическая программа, установленная на его компьютере, уже имеет встроенные опции для создания баннеров, в том числе и анимированных.
Представлю вашему вниманию несколько видеоуроков о том, как создать баннер для своего сайта в разных графических редакторах, а вы выберите для себя самый подходящий вариант.
Фотошоп
Самый мощный редактор для выполнения любых задач, но и самый сложный и дорогой. При наличии установленной программы и по наглядному примеру в видеоуроке вы свой баннер создадите без особых хлопот.
Microsoft Power Point
Программа, входящая в установочный пакет Microsoft Office. Высока вероятность того, что она у вас уже установлена вместе с Microsoft Office Word.
В видео наглядно показан процесс создания баннера по одному из многочисленных шаблонов. Пользователю нужно выбрать желаемый образец и затем заполнить поддающиеся модификации формы желаемым материалом.
Paint.net
Бесплатный и довольно популярный графический редактор. Отличная замена платным программам для выполнения работ с графическими изображениями.
https://youtube.com/watch?v=lM3nwmlZy68
Как создать правильный баннер: 3 рекомендации
Понятие «правильный баннер» предполагает, что он станет хорошим инструментом рекламы и продвижения, привлекая тем самым многих потенциальных потребителей.
Чтобы ваш рекламный блок имел успех, и чтобы пользователи сети обращали на него внимание, даём вам несколько несложных для соблюдения советов:
Создание рекламного баннера.
Как быстро сделать рекламный баннер в интернете? Пошаговая инструкция.
Мы разобрались не только с главным вопросом, как создать баннер, но и привели множество способов, как именно это можно сделать, с помощью какой программы или ресурса.
Уметь грамотно и правильно сформировать рекламное обращение – это, зачастую, уже половина успеха. Поэтому выбирайте метод, который больше всего вам подходит, и пользуйтесь небольшими подсказками.
Создание рекламного баннера для сайта
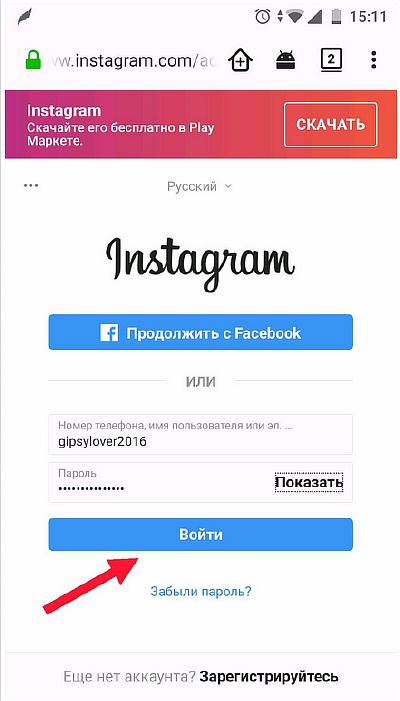
Для начала поменяйте язык на русский:
Теперь вводим необходимые размеры и нажимаем «Вперед». Кстати, все созданные проекты будут отображаться в разделе «Мои проекты», где их можно отредактировать и подготовить для продвижения другого ресурса:
Ну а теперь приступим непосредственно к созданию баннера для сайта. Из меня дизайнер не очень, поэтому просьба не кидаться помидорами. Да и цель статьи – показать, как работать в онлайн конструкторе crello. Итак, переходим в раздел «Фоны» (тут их навалом, правда все фото и узоры платные. Но, один плюс все же есть – можно загрузить свои заранее подготовленные исходники) и выбираем «Цвета»:
Я выбрал черный (люблю этот цвет) и сделал его немного прозрачным (еще можно сделать фон из кучи слоев, добавить картинки и т.д. Возможностей персонализировать баннер в этом редакторе прилично, было бы желание и фантазия не подкачала):
Теперь переходим на вкладку «Тексты». Шаблонов разных картинок с текстом тут очень много, есть даже халявные. Ну, а я опять иду по простому пути и выбираю банально «Добавить заголовок» (текст можно редактировать так, как вашей душе угодно: цвет, шрифт, расположение, угол наклона и т.д.):
И напоследок добавим какую-нибудь картинку. Для этого заходим в «Мои файлы», нажимаем «Загрузить изображение» и выбираем заранее подготовленные исходники(вариантов кастомизации загруженных изображений достаточно: эффекты, слои, яркость, контрастность. Короче говоря здесь есть все, что только может понадобиться при создании красочного баннера). У меня таковых нет, поэтому я остановился на котэ:
На этом с созданием баннера мы закончили. Как видите, это очень просто, главное заранее продумать дизайн и подготовить необходимые изображения и шаблоны. А теперь давайте сохраним получившееся рекламное изображение себе на компьютер. Для этого в верхнем правом углу экрана нажимаем «Скачать»:
И выбираем какой именно формат файла нам нужен (скачивание начнется автоматически после щелчка по нужному типу файла):
Как создать кликабельный баннер
Выбирайте подходящий размер
Чем больше баннер, тем чаще на него кликают. Однако его размер зависит от того, где реклама будет размещаться и на каких устройствах показываться.
Если вы делаете баннер для своего сайта, его размер может быть любым, главное, чтобы места хватало. Для Google Ads используются стандартные размеры:
- 728×90 px – полноразмерный баннер, лидерборд (Leaderboard), который показывается вверху или внизу страницы.
- 300×250 px – прямоугольник среднего размера (Medium Rectangle). Он часто вставляется в текст, не раздражает и смотрится органично.
- 336×280 px – большой прямоугольник (Large Rectangle).
- 300×600 px – блок на половину страницы (Half Page).
- 320×100 px – мобильный баннер.
Для соцсетей действуют другие размеры:
- Для Вконтакте размер картинки для поста должен быть 800×800 или 1000×1000 px.
- Для сториз в ВК и Инстаграм – 1080×1920 px.
- Для рекламы в карусели – 400×400px, для универсальной – не менее 537×240px.
- Для постов в Инстаграме – 1080×1080 px.
Используйте подходящие цвета
Визуальное оформление играет ключевую роль. Цвета не должны быть кричащими, вызывающими, но при этом баннер должен выделяться на сайте. Перед тем как создавать картинку, стоит посмотреть на фон страницы, где она будет размещаться, чтобы выбрать контрастные цвета.
Не перебарщивайте с элементами
В баннерах, особенно небольших, нельзя использовать много элементов
Они будут пестреть и отвлекать внимание от главного действия – прочтения текста
Здесь ясно переборщили с количеством элементов
Создавайте четкий посыл
Текст на картинке должен читаться мгновенно, ведь пользователь сканирует страницу, а не вчитывается в нее. Рекламное сообщение должно быть коротким, желательно не более 4 строк.
Шрифт также нужно выбирать простой, без засечек и пр. украшательств. Желательно наличие кнопок или чтобы баннер выглядел кликабельным. Цвет шрифта не должен сливаться с картинкой, как на примере ниже:
Используйте призыв к действию (Call to Action) на самой картине или кнопке: «заходите», «получите», «посмотрите», «подпишитесь» и пр. Пользователь должен знать, что ему делать.
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
Используйте элементы бренда
На баннере нужно использовать логотип компании или ее фирменные цвета. Пользователь может и не перейти на сайт, но в его голове сохранится название (лого) компании, и в последующем он первым делом ее вспомнит, как только потребуются какие-то услуги/товары.
Используйте анимацию
Анимированный баннер можеть работать лучше статической, так как сильнее привлекает взгляд. Но анимация должна быть простой и длиться до 15 секунд.
Не переусердствуйте
Для привлекательного баннера достаточно:
- 1 картинки с простым понятным фоном;
- 1 текстового сообщения на пару коротких срок с простым шрифтом и контрастным цветом;
- 1 призыва к действию;
- логотипа бренда.
Правильно сохраняйте файлы
Также выбирайте правильные форматы: JPG, PNG, GIF или HTML5. Не стоит использовать Flash-анимацию – в 2020 г. многие браузеры не поддерживают ее.
Создавать баннеры можно в фотошопе или иллюстраторе, но эти программы требуют навыков. Куда проще использовать специальные сервисы. Они имеют интуитивно понятный интерфейс и позволяют в считанные минуты создать рекламную картинку.
Как сделать баннер, за который не будет стыдно?
И в конце мы хотим поделиться с вами несколькими советами, которые помогут сделать качественный и современный баннер без каких-то дополнительных знаний в области дизайна. А вот и все эти хитрости:
Придерживайтесь стандартных размеров. Например, 728×90 px – полноразмерный баннер, 300×250 px – прямоугольный, 320×100 px – мобильный.
Следуйте четкому алгоритму
Каждый баннер должен содержать логотип, сообщение и призыв к действию.
Помните о том, где будет размещено готовое изображение
Важно следить за тем, чтобы используемые цвета не сливались с фоном сайта.
Используйте кнопки.
Уделите особое внимание шрифтам.
Все эти простые советы помогут вам создать баннер, за который точно не будет стыдно. И заметим, кроме предыдущих редакторов не придется применять какие-то дополнительные и сложные инструменты!
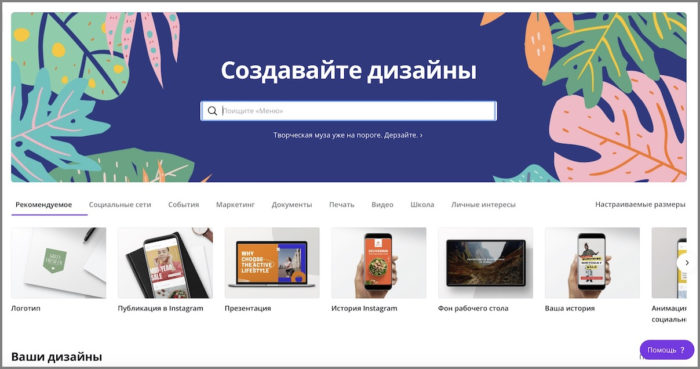
ТОП-1: Canva
Цена: . Доступ к премиум-инструментам: $12,95 в месяц.

Онлайн-сервис Canva
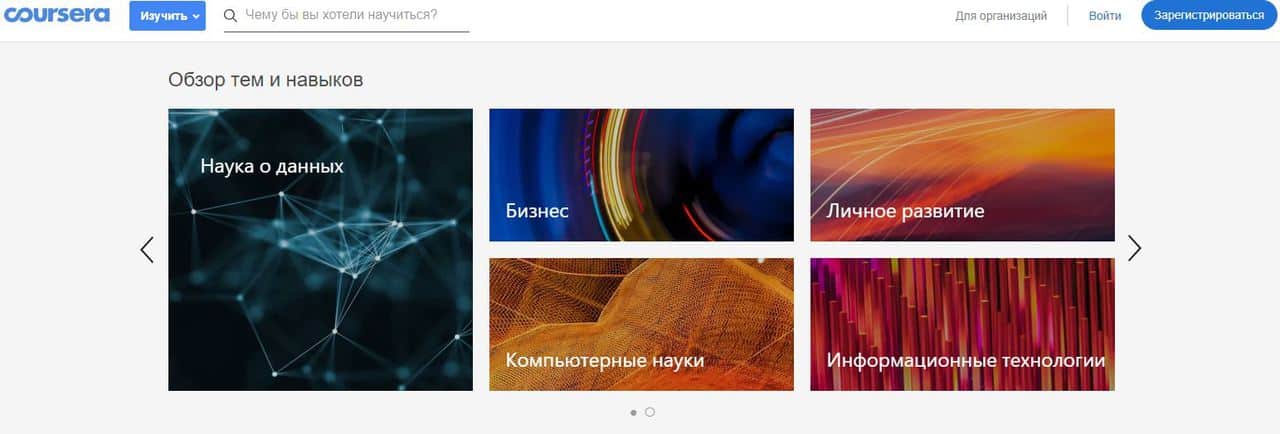
Об этом популярном онлайн-редакторе уже слышали многие, а, может быть, даже тестировали лично? Весь интерфейс платформы полностью переведен на русский язык, а необходимые инструменты располагаются на интуитивно-понятных местах.
Вообще, разобраться с сайтом достаточно легко – нужно всего-то попробовать самостоятельно сделать какой-нибудь баннер или инфографику. Но перед этим придется пройти простую регистрацию, выполнив вход через аккаунт Google или страницу Facebook.
И после этого мы сразу же попадаем на рабочую область редактора
Если обратить внимание на боковое меню, то там будут расположены все нужные нам шаблоны и инструменты. Например, готовые макеты, фигуры и цветные фоны
Практически все дизайнерские элементы можно использовать без приобретения платной подписки – этих возможностей хватит для базовых задач. Вы сможете создать бесконечную ленту для Instagram, пошаговую инструкцию в формате схемы и даже распорядок дня.
А с помощью современных эффектов получится добавить тень, сделать изображение более контрастным и насыщенным, немного подкорректировать все цвета. Что касается анимации, то в данном редакторе с ней работать никак не получится.
Там попросту нет необходимых инструментов. Единственное, слегка «оживить» свой баннер вы сможете лишь благодаря GIF-картинкам. Их можно найти как в общем каталоге, так и загрузить самостоятельно.
Все баннеры и графику для своего сайта я делаю в сервисе Canva.
Часто задаваемые вопросы
Что такое BannerBoo?
BannerBoo — сервис для создания HTML5 и AMP HTML баннеров онлайн. Удобно, быстро, без знания программирования. Все баннеры хранятся у нас в облачном хранилище и их можно изменять в любое время. Экспортировать баннеры можно в PNG, JPG, анимированные GIF, а также скачивать готовые ZIP архивы. Просто попробуйте — это легко и быстро!
Как это работает?
Чтобы полноценно работать с сервисом BannerBoo, вам нужно зарегистрироваться. После регистрации у вас будет возможность сохранять ваши баннеры в облаке и вносить в них изменения в любое время. Созданные баннеры можно интегрировать на ваш или другой сайт в виде кода, а также скачивать ZIP архивы для использования в рекламных сетях (например, Google Реклама или Яндекс)
Кто использует конструктор баннеров?
BannerBoo — отличный инструмент для создания анимированных HTML5 баннеров, которые отображаются на любом устройстве (планшеты, смартфоны и т.д.) Вам не нужно знать программирование или быть аниматором — просто следуйте подсказкам, выбирайте из готовых шаблонов и создавайте ваши баннеры быстро и без особых усилий. Для профессионалов мы также предусмотрели расширенные настройки и возможности.
Можно ли скачать BannerBoo?
Баннер можно скачать в виде PNG или JPEG. Также можно скачать ZIP-архив и сформировать GIF. Данные функции доступны в платном тарифе. Подробнее о тарифах читайте на странице «Тарифные планы».
Что такое адаптивный баннер?
Адаптивные баннеры автоматически подстраиваются под ширину блока/сайта, в котором они находятся. Они всегда будут отображаться правильно и пропорционально
Адаптивность может быть активирована для любого баннера, сделанного в BannerBoo — нужно будет просто поставить галочку.
Подходят ли созданные баннеры рекламным площадкам?
Да, конечно. При сохранении баннера вы получите короткий код или ZIP архив, который можете выслать той рекламной площадке, где планируете размещаться. Кроме этого, у нас будут готовые интеграции для всех крупнейших рекламных платформ, включая Google Ad Exchange, Google Display Network, Яндекс
Создать бесплатно
Как сделать баннер для сайта
Используя сервис «BannerBoo», можно создавать баннеры HTML5 с анимацией при минимальной затрате времени и средств. Среди преимуществ данного сервиса необходимо отметить такие:
- Интуитивно понятный интерфейс;
- широкий выбор возможностей, включая готовые шаблоны;
- таймлайн для анимации, создание адаптивных баннеров с подстройкой под экран, современные решения.
Программа выглядит как Фотошоп с расширенными возможностями, реализованный в браузере. Есть возможность загрузки собственных изображений, картинка может быть взята из коллекции программы бесплатно, как и шаблон. Эффекты, анимация добавляются самостоятельно одним нажатием, размер выбирается пользователем или остается адаптивным.
Готовый материал размещаем в облаке, сам пользователь может извлечь его в любой момент и дополнить, внести коррективы. Готовое решение предоставляется в виде кода, который размещается на сайте или переносится в блог, отображаясь в компьютерах, ноутбуках, смартфонах, портативных устройствах.
Можно выбрать упрощенный вариант, взять резиновый шаблон, и просто наполнить его текстом – остается возможность внесения собственных изображений. Профессионал же получает право создать баннер с нуля, применив дополнительные возможности. Сервис работает в русскоязычном и англоязычном форматах.
Работа с порталом не затруднительна – мини-мастерская, выполненная в онлайн-формате, интуитивно понятна для пользователя, выдает подсказки к каждому шагу, помогая в реализации проекта, позволяя задействовать все доступные возможности по максимуму.
Зайдя на сайт баннеростроительства, пользователь выбирает между возможностью использования шаблонов и самостоятельным созданием материала с нуля. Выбирая метод шаблонов, человек попадает в библиотеку изображений и моделей, получая возможность выбора из широкого ассортимента готовых решений. Шаблон достаточно заполнить – также используя подсказки, существенно помогающие ориентироваться даже в том случае, если вы пользуетесь программой впервые. Каждый шаблон подлежит детальной редакции, вы можете сделать его индивидуальным по всем параметрам.
По завершению работ над проектом существует возможность скачивания картинки, получения кода, архива. Также предоставляется возможность генерации временной ссылки – актуально для ситуаций, когда необходимо предложить проект на одобрение, и лишь затем разместить на сайте.
Работа с таймлайн в рамках портала аналогична действиям в Adobe Premiere или After Effects, не представляет затруднений для тех, кто хотя бы раз выполнял подобную работу. Доступна редакция видео, предлагаемая после его закачивания, действуя по подсказкам, вы переместите слои, создадите эффекты и введете дополнения – работа реализуется за считанные минуты.
Создание баннера с помощью графических редакторов
Небольшая программка Banner Maker Pro поможет в создании анимированных простых баннеров. Интерфейс у нее довольно понятный. Ограниченный функционал так же не особо радует глаз. Создать баннер онлайн gif на нём всё же можно.
Ulead Gif Animator является более функциональным приложением. Возможностей предоставляет больше, но по управлению – сложная. Если вы хотите сделать нечто индивидуальное и самостоятельное, придётся потратить время на освоение всех доступных инструментов.
Banner Designer Pro — профессиональный софт, с его помощью вы сможете разработать практически любой баннер. Проекты этого приложения можно продавать заказчикам. Конечно, интерфейс программы элементарным не назовешь, но зато по доступным возможностям она даст фору любому конкуренту.