Как правильно вставить шорткод [shortcode] в php-файл или шаблон сайта
Содержание:
- Как я могу добавить индикатор?
- шорткод |add_to_cart| — выведет кнопку добавления продукта в корзину
- Остальные плагины вордпресс для создания шорткодов
- Вставить шорткод в запись или страницу
- Как зарабатывать на Твиче?
- Вставка шорткода в файлы темы
- |product_categories| — обыкновенные ссылки на категории товаров
- |best_selling_products| — текущие товары, отсортированные по количеству продаж.
- |top_rated_products| — товары с самым высоким рейтингом продаж
- |product_attribute| — выведет ВСЕ товары с каким-то указанным значением атрибута
- как с помощью шорткода красиво оформить статью блога
- Support
- Криптоброкер KuCoin
- WP Shortcode by MyThemeShop
- С помощью функции
- Как пользоваться плагином ShortCodes Ultimate
- Шорткоды в WordPress — Примеры
- Создание информационного блока при помощи шорткода WordPress.
- теги шорткода
- Как вставить шорткод в тему WordPress
- Как зарабатывать с помощью шорткодов
- 7WaysGroup
- Синтаксис шорткода
- Built-in templates
- PHP Функции
- Options
- Счет-фактура+УПД+УКД с 01.10.2017 в редакции Постановления Правительства РФ от 19.08.2017 № 981. Для всех конфигураций на 1С 8
Как я могу добавить индикатор?
шорткод |add_to_cart| — выведет кнопку добавления продукта в корзину
После прописки шоркода — получим на странице цену и саму кнопку «в корзину». Ну и соответственно, если товар вариативный — ссылку перехода на страницу «Подробнее».
Как понимаете, необходимо указать атрибутику: обязательные параметры — или ID, или артикул .
Пример такой: .
Ко всему прочему возможно прикрутить следующие полезные стилистические параметры:
CSS стили обусловят блок стилистическими изысками требуемого типа .
CSS классы…
Например, счётчик «количество товаров», которое число требуется добавить в корзину.
Это, как совершенно понятно, даст возможность отображать цену, либо же нет.
Настройки по умолчанию true (отображать), false — нет.
Остальные плагины вордпресс для создания шорткодов
Остальные плагины вордпресс уступают первому в удобстве, много вещей, которые можно перенести или упростить:
- fruitful-shortcodes- имеет скудный функционал, 8 против 50 прошлого претендента. Не переведён на русский язык и запутан. Но плюс в том что все кнопки появляются прямо в редакторе, для меня удобно, но стальным покажется загромождённая панель, что затруднит написание статей. Отмечу красоту и множество форм вывода и дизайна, что в большинстве доступно только платным инструментам.
- shortcoder- работает по другому принципу, администратор сначала задает в плагине что выводить на экран (текст, фрейм, картинки и т.д.), а потом уже shortcoder генерирует короткий код, а не как остальные большие куски. Например хотите вывести рекламу от РСЯ, остальные плагины не подойдут, в них нет смысла, а если применить этот инструмент, то один раз забили код от РСЯ и дальше его выводите короткой фразой .
- accordion-shortcodes- очень компактный и направленный на одну функцию, создавать открывающиеся меню (аккордеоны), посредством шорткодов в любом месте страницы и сайта.
В записи полностью разобрали один плагин по выводу шорткодов в wordpress, так же привёл топ остальных возможностей, и дал отличные рекомендации по работе.
Мне нравитсяНе нравится2
Вставить шорткод в запись или страницу
Вывести шорткод в записях и страницах WordPress просто. Открываем редактирование записи и делаем пару действий.
В классическом редакторе WordPress
Если вы любите пользоваться классическим редактором, то входим в статью и во вкладке визуально в необходимое место нужно вставить. Разберу на примере форм от плагина Contact Form 7.
Вкладка визуально
Можно через предварительный просмотр WordPress увидеть, что отображается на экране.
Форма
Не важно где выводить во вкладке Визуально или Текст (html редактор), шорткод сработает. Перед каждой проверкой очищаем кэш
В Gutenberg
В Gutenberg существует специальный блок. Создаем запись, либо меняем старую и смотрим скриншот.
Шорткод в гутенберге
- Нажимаем плюс
- Находим раздел Виджеты
- Выбираем одноименный инструмент
На экране появится новый блок, в который заносим скопированную конфигурацию.
Новый блок
Нажимаем на предварительный просмотр и видим ту же картину. Простые методы прошли переходим к более сложным.
Форма
Как зарабатывать на Твиче?
Играя в компьютерные игры, многие стримеры получают за это неплохие деньги. Как заработать деньги на стримах? Сегодня существует несколько способов заработка. Одной из самых популярных и качественно монетизированных платформ является Twitch tv. Давайте поговорим о ней более подробно.
Требования, предоставленные данной интернет-платформой, нельзя назвать простыми:
- Транслируемый контент не должен нарушать правила, узнать о которых можно на сайте Twitch.tv;
- Транслировать свою игру нужно постоянно, не менее 3-х раз в неделю.
- Показатель среднего количества зрителей, наблюдающих за видеотрансляцией, должен быть выше 500 тыс. человек. Если подать заявку, получив такой показатель один раз, то ее не примут.
Отзывы интернет-пользователей свидетельствуют о том, что все заявки рассматриваются обычными людьми, а не автоматически. Если стример не дотягивает до указанных выше показателей просмотров, но предлагаемый контент является особенным, для него могут сделать исключение.
Итак, как зарабатывать на Твиче? Для этого существует несколько способов заработка, на которых мы более подробно остановимся чуть позже.
Вставка шорткода в файлы темы
Не редко возникает нужда вставить шорткод не в редактор записи, а в тело какого-нибудь файла вашего шаблона WordPress. И в этом случае обычная конструкция с квадратными скобками работать не будет.
Для этого нужно использовать функцию do_shortcode:
<?php echo do_shortcode(''); ?>
Где short_code – нужный вам шорткод.
Этой же конструкцией можно пользоваться для вывода шорткода в виджетах WordPress.
ИТОГ:
Шорткод — это такая произвольная, пользовательская функция, которую можно вызывать в записях или статьях на своем блоге, используя короткое имя функци.
Думаю что мы разобрались что такое шорткод и как он работает, далее как я и обещал в начале статьи я приведу примеры полезных шорткодов для WordPress.
|product_categories| — обыкновенные ссылки на категории товаров
Шорткод поможет в тех обстоятельствах, когда требуется вывести все существующие категории товаров, даже если те пустые.
Так как я не добавлял миниатюр к самим категориям, то получилось вот так:
…и ещё: сейчас в WOOC выводится так называемая категория «Без рубрики» — uncategorized: у меня в этой категории нет записей, а следовательно, я её исключил из примера ниже, выставив — впрочем, более подробно о регулировках ниже.
Сопутствующие параметры показанного выше шорткода:
…которое число категорий выводить. По умолчанию, ясно — все! — работает через .
Описание параметра:
(строка) сортировать по:
по ID элементов…
— зададим количество постов,
— по имени постов,
— по ярлыкам статей/товаров,
— настроки значений колонок — в таблице это база данных,
— отключение — без сортировки;
Как и говорилось выше — сортировка по возрастанию (по умолчанию) — по убыванию .
Число колонок зададим: по умолчанию — 4.
Требуется ли скрыть пустые категории (без товаров): требуется 1 (это по умолчанию); не скрывать — 0.
Интересный и тонкий параметр: если укажем ID родительской категории — выведутся её дочерние. А вот если указать 0 — выведет категории первого уровня.
ID категорий: указываем через запятые…
Как более тонко организовать в магазине на woocommerce блок «Похожие по теме товары»…
как убрать значок распродажа…
Параметры похожи с .
И это шорткод, на который следует обратить внимание…
|best_selling_products| — текущие товары, отсортированные по количеству продаж.
А также обратите внимание на такие параметры шорткода как per_page, columns, category и operator — аналог и описание выше…
|top_rated_products| — товары с самым высоким рейтингом продаж
В настройках шорткода присутствует полная линейка параметров как и у , однако — сортировка происходит по рейтингу пользователей.
…если указаны в «Сопутствующих…»
Используется только в цикле! на всех иных страницах ничего не выведет…
|product_attribute| — выведет ВСЕ товары с каким-то указанным значением атрибута
Смотрите подробное описание параметров , , и в шорткоде . ТУТ.
Что примечательно: есть и ещё два «лишних» параметра — — ярлык, и — значение атрибута, — указываем несколько значений через запятые.
Типа такого:
Выводим товары с атрибутикой по размеру — 42 и 52.
На этом занавес представления опускается……на рампы пыль печальная ложится…
Песня…
как с помощью шорткода красиво оформить статью блога
Предположим такую блажь: вам захотелось украсить свой пост расцветкой. А как? …как это делают другие блогеры? Разными способами, говорю я) Но мы с вами вновь обратимся к помощи шорткода, и не станем загружать свой блог тяжёлыми плагинами, чтобы подсветить нужный кусочек текста как делает это большинство web-мастеров, например, синим колором (в прошлой статье был — жёлтый).
Значит, нам нужно прописать аналогично-о-о )) верхним способам новый кусочек кода в файл функций:
Теперь, как только сохранили эту функцию в файле funкций — работа подсветки задана. А вам лишь останется заключить нужный участок текста в теги:
…и он у вас засверкает по-иному. Синей подсветкой.
Ну и теперь же вновь делаем соответствующую иконку-кнопку и впихиваем в нужную папку… Читайте прошлую статью, ссылка выше. Там всё подробным образом описано и показано. Настоятельно рекомендую, ибо негоже на полпути тормозить.!?
Теперь же, как и положено, откроем фал стилей и пропишем в самый его конец необходимый селектор (стили).
В скобках скажу: при желании подсветить текст иным колором, — просто меняем значение в строке — 2 — — на свой код цвета.
А возможно и простки-напростки добавить несколько отдельных кнопок, соответственно с различными цветами и т.п Просто добавьте необходимые для этого функции в файл . (предыдущая статья)
3 строка — бордюр (окантовка, кому нужно) и т. д. Экспериментируйте…
4 строка — скругления фона…
5 — наклон текста
другие: отступы…
А вообще, подсветка иногда полезна, поисковики частенько рассматривают её как сниппет «ВНИМАНИЕ» (англ. snippet — фрагмент, отрывок) — если его предварительно нашпиговать ключевыми выражениями
И выходит, этот шорткод ни только удобен, но и полезен.
Главное не переусердствовать КЛЮЧАМИ.
И как только придёт в голову блажь подсветить. Так вы тут же выделяете участок статьи, клик-с.. и готово дело — нужный кусочек текста фонит.
Хорошо) …немного полюбуемся на пестроту… и продолжаем.
Support
What is included in support
- Help with any possible bugs related to the core plugin or it’s add-ons;
- Answering specific questions about the features of the plugin;
- Listening to customer feedback;
- Timely updates of our plugins for elimination of technical malfunctions or security vulnerabilities.
What is NOT included in support
- Any kind of code customization (custom CSS, custom shortcodes, etc.);
- Help with modified plugin code;
- Help with 3rd-party plugins and themes;
- Help with issues related to server or environment;
- Installation of the plugin.
Time for reacting to the request varies depending on the total number of received tickets.
Криптоброкер KuCoin
WP Shortcode by MyThemeShop
Совсем недавно это бесплатное расширение распространялось в виде премиум-решения. Сейчас плагин шорткодов WordPress содержит 24 основных элемента: кнопки, географические карты, разделители, таблицы расценок и многое другое. Для начала работы блогеру нужно установить дополнение и открыть текстовый редактор. Чтобы добавить шорткод, необходимо кликнуть по иконке «+». Количество настроек в появляющемся всплывающем окне зависит от выбора пользователя.
Для кнопки можно указать ссылку и текст. После добавления шорткода в редакторе появится запись, содержащая тип элемента и параметры. Можно заметить, что пользоваться плагином достаточно просто.
С помощью функции
Excel предусматривает несколько функций для объединения ячеек. Для начала, расскажем о самой простой и «теряющей» информацию. Если интересует, как в Экселе соединить текст из двух ячеек в одну, оставив только одно значение – то вам понадобится функция «объединить» в разделе «Формат ячейки».
- Выделите мышкой ячейки, которые нужно объединить.
- По образовавшемуся полю щелкните правой кнопкой мыши.
- Выберите пункт «Формат ячеек».
- В появившемся окне зайдите в раздел «Выравнивание».
- Отметьте галочкой пункт «Объединить ячейки» и нажмите «Ок». Выделенные поля объединяться в одну большую с сохранением содержания первой ячейки.
Также эта функция есть в графе «Главная» в разделе «Выравнивание» в верхней части экрана.
С помощью функции «Сцеп-сцепить»
В ранних версиях Excel для объединения текста ячеек применялась функция «Сцепить», в новых вариантах программы ее заменили функцией «Сцеп». Для ее использования:
- Щелкните по пустой ячейке в Excel.
- Поставьте знак «=» и большими буквами введите «Сцепить» либо «Сцеп».
- В скобках после формулы кликните по ячейке, которая должна быть первой в объединенной ячейке, либо введите ее адрес вручную (например, A1). Затем поставьте точку с запятой, после щелкните или напишите вторую ячейку. Затем поставьте точку с запятой и отметьте третье поле. После перечисления адресов нажмите «Enter». В поле, где вбивали формулу, появится объединенный текст. Он появится без пробелов между текстовыми блоками. Чтобы этого избежать, отбейте пробел в каждой отдельно взятой ячейке после находящегося текста, либо после адреса ячейки в формуле добавьте пробел вручную, написав « » (пробел в кавычках). Пробел в формуле также отделяется от остальных элементов точкой с запятой.
Как в Экселе соединить текст из двух ячеек в одну с помощью функции «Объединить»
«Объединить» — усовершенствованная вариация функции «Сцеп». Ее отличие в том, что параметры вводятся единожды на этапе написания функции. В частности, разделитель придется указать один раз для содержимого всех ячеек. Для того чтобы воспользоваться функцией «Объединить» нужно выполнить действия:
- В пустой ячейке поставьте знак «=» и напишите большими буквами «Объединить».
- В скобках после формулы укажите разделитель в кавычках (« » ,«,»,« и »), затем поставьте точку с запятой. Второй параметр формулы – это игнорирование пустых полей. Если они не должны учитываться в формуле, напишите «1», в ряде версий этот параметр обозначается словом «Истина» или «Ложь». Затем перечислите через запятую ячейки, которые нужно объединить, и нажмите «Enter».
В итоге формула должна иметь вид: «=ОБЪЕДИНИТЬ(« »;ИСТИНА; «A1»; «A2»; «A3»).
Если в A1 – «Иванов», в А2 – «Иван», в А3 – «Иванович», то после нажатия «Enter» в пустой ячейке появится «Иванов Иван Иванович».
Как пользоваться плагином ShortCodes Ultimate
Плагин можно установить прямо из панели администратора вашего сайта. Для этого перейдите в раздел «Плагины» / «Добавить новый» и затем найдите «Shortcodes Ultimate».

После установки и активации плагина, в боковую панель вашего сайта добавляется новый элемент под названием «Шорткоды». Оттуда вы можете настроить параметры плагина и посмотреть доступные шорткоды.

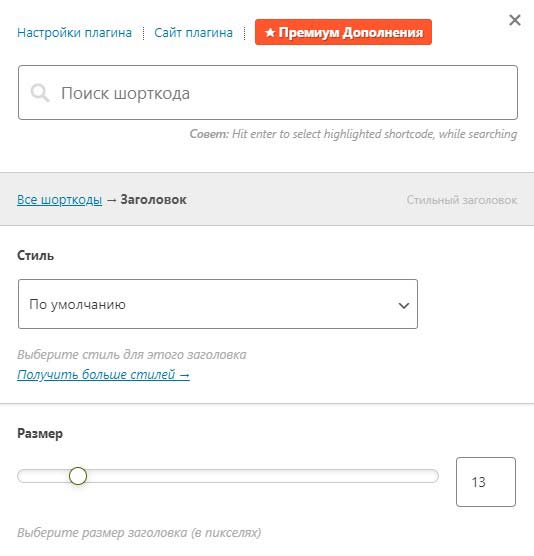
В меню «Доступные шорткоды», вы можете предварительно просмотреть все шорткоды, которые были добавлены на ваш сайт. Кликнув на один из них, вы попадете на страницу со списком атрибутов, которые можно добавить к каждому шорткоду, чтобы настроить их.

На экране редактора записей, вы должны заметить, что в меню редактора появилась новая кнопка под названием «Вставить шорткод».

Нажмите на эту кнопку, и выберете один из доступных элементов, который вы хотели бы добавить в свою запись.

После выбора шорткода, вы можете настроить его, чтобы определить, как он будет выглядеть и функционировать на вашем сайте, или оставьте его как есть.

После настроек внешнего вида, в самом низу нажмите «Предпросмотр», чтобы посмотреть, как будет выглядеть шорткод. Если вы довольны результатом, то нажмите «Вставить шорткод». Поле чего, он появится в редакторе.


В редакторе записей это выглядит не очень впечатляюще, но когда вы просмотрите или опубликуете свою запись,то вы увидите отображаемый элемент, вместо шорткода.

Шорткоды в WordPress — Примеры
Вот Вам первый пример использования шорткода в WordPress:
function pribylwm() {
return'Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru!';
}
add_shortcode('hi', 'pribylwm');
Этот небольшой кусок кода php вы можете вставить в файл functions.php своей активной темы оформления перед значком «?>» в самом конце. И когда Вы вставите вот такой шорткод:
когда будете писать свою новую статью, то вместо этого шорткода появится строка с записью:
И не нужно будет писать длинные строчки и все время повторяться, тратя при этом лишнее время на их написание. Не правда ли удобно и быстро?!
Теперь я Вам расскажу и покажу несколько примеров шорткодов, которые Вы сможете использовать для своего сайта или блога и они вам облегчат жизнь!
Если вам нужно вписать, например ту же фразу, но с использованием ссылки на сайт, то нужно сделать вот так:
function pribylwm_link() {
return'Здравствуйте, уважаемые друзья и гости блога <a href="https://pribylwm.ru">Pribylwm.ru</a>!';
}
add_shortcode('hi link', 'pribylwm_link');
Хотите, чтобы была возможность вставить шорткод для подписки на ваш сайт по RSS? Тогда нужно сделать вот так:
function pribylwm_rss() {
return '<a href="https://feedburner.google.com/fb/a/mailverify?uri=pribylwm&loc=ru_RU" rel="nofollow">Подпишись на обновления блога Pribylwm.ru!</a>';
}
add_shortcode('rs', 'pribylwm_rss');
Только используйте для вызова свой адрес подписки по RSS. И вставляйте в текстовом редакторе в своей записи в нужное место вот этот шорткод для подписки по RSS:
Вам нужно подключить специальные стили для красивого вывода своих записей через шорткоды WordPress? Нет проблем! Давайте сделаем это прямо сейчас …
Сейчас мы с вами сделаем при помощи шорткода кнопку «Твитнуть» с применением стилей и она будет выглядеть вот так:
кнопка твитнуть
Для этого нам нужно вот этот код:
function pribylwm_twitt() {
return '
<style type="text/css">
button{
background: #2E8CE3;
padding: 7px 30px;
font-size: 13px;
font-weight: bold;
color: #FFFFFF;
text-align: center;
border: solid 1px #73C8F0;
cursor: pointer;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: -moz-linear-gradient(0% 100% 90deg, #2E8CE3, #fff);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff),
to(#2E8CE3));
box-shadow: inset 0 1px 0 0 #FFFFFF;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
border-bottom: 1px solid rgba(0,0,0,0.25);
text-shadow: 0 -1px 1px rgba(0,0,0,0.25);
}
button:hover {
background: #2E69E3;
background: -moz-linear-gradient(0% 100% 90deg, #2E69E3, #59C2FF);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#59C2FF),
to(#2E69E3));
}
button:active {
background: #2E69E3;
background: -moz-linear-gradient(0% 100% 90deg, #2E69E3, #59C2FF);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#59C2FF),
to(#2E69E3));
box-shadow: inset 1px 1px 0 0 #004A7F;
-moz-box-shadow: inset 1px 1px 0 0 #004A7F;
-webkit-box-shadow: inset 1px 1px 0 0 #004A7F;
padding: 8px 29px 6px 31px;
}
</style>
<button><a title="Кликни и отправь этот пост в Твиттер!" href="http://twitter.com/home?status=В данный момент я читаю '.get_permalink($post->ID).'">Твитнуть</a></button>';
}
add_shortcode('tt', 'pribylwm_twitt')
Вставить в нам уже известный файл нашей темы functions.php и в запись, где должна быть наша «кнопка твитнуть» вставить вот такой коротенький шорткод:
Вот таким образом и делаются шорткоды WordPress, которые спасают нас от монотонного и емкого труда.
Пользуйтесь ими друзья!
В следующем своем материале, я Вам расскажу, какие специальные плагины можно использовать для создания шорткодов на WordPress. Об одном из них я уже рассказал в своей прошлой статье, ее Вы найдете вот тут.
На этом позвольте по прощаться. До свидания! До новых встреч!
Создание информационного блока при помощи шорткода WordPress.
Если вам нужно создать на сайте небольшой информационный блок чтобы выделить какую нибудь важную информацию и тем самым привлечь к ней внимание пользователей вы можете воспользоваться примером кода опубликованного ниже при этом внешний вид вы можете настроить самостоятельно при помощи CSS стилей
function box_shortcode( $atts, $content = null )
{
extract( shortcode_atts( array(
'color' => 'yellow',
'size' => 'medium',
), $atts ) );
return '
<style type="text/css">
.shortcode_box {
padding: 2px 4px;
border: 1px solid #ccc;
}
.yellow {
background: #ffd149;
color: #666;
}
.blue {
background: #a0c5ef;
color: #333;
}
.gray {
background: #f0f0f0;
color: #333;
}
</style>
<div class="shortcode_box ' . $size . ' ' . $color . '">' . $content . '</div>
';
}
add_shortcode('box', 'box_shortcode');
Теги шорткода:
Это блок с важной информацией, которую вам следует прочитать.
Результат:
На этом пока все. Надеюсь статья была вам полезна. В следующей статье мы поговорим о шорткодах для интернет магазина на WordPress + WooCommerce
теги шорткода
Shortcode WordPress достаточно просты в применении, доступны любому админу и – сокращают массу бесполезно убитого времени.
Многие web-мастера и особенно новички в начале славных дел, избегают изучать полезные для себя вещи и, не имея понятия о выгодных тонкостях, принимаются к призрачному и модному заработку миллиона. В итоге: тратят уйму своего полезнейшего времени — так показывает практика!
Кстати сказать, эта статья продолжение поста (или наоборот: кому как угодно) ссылка на который чуть выше.
Итак.
По порядку… а в дальнейшем мы научимся уже на своё усмотрение создавать и применять эти самые Shortкоды…
Как вставить шорткод в тему WordPress
Теперь поговорим о том, как правильно вставить шорткод в тему WordPress. Для начала начнем со вставки в сайдбар и описании таксономий.
Дело в том, что по умолчанию шорткоды не поддерживаются в сайдбарах и описаниях категорий. Поэтому у многих могут быть проблемы при выведении определенных элементов в таких местах сайта.
Это очень важные функции.
К примеру, это очень хорошо поможет вам при оптимизации рубрик на сайте. Можно вывести определенные элементы и оформить описание более красиво и читабельно.
Итак, чтобы включить такую поддержку в описании таксономий, в файл functions.php нужно добавить такой код:
add_filter( 'term_description', 'shortcode_unautop'); add_filter( 'term_description', 'do_shortcode' );
Также я рекомендую добавить поддержку и в сайдбарах. Это тоже очень важные места на мой взгляд.
Чтобы это сделать, в файл functions.php добавляем следующий код:
add_filter('widget_text', 'do_shortcode');
add_filter( 'comment_text', 'do_shortcode' );
Для использования в анонсах постов, вставьте такую строку:
add_filter( 'the_excerpt', 'do_shortcode');
Теперь давайте рассмотрим, как можно добавить шорткоды WordPress в php файлы темы.
Иногда и такое необходимо.
К примеру, вам нужно вывести шорткод во всех статьях. Вместо того, чтобы вручную насиловать каждую запись, просто добавляем этот фрагмент в файл single.php темы.
Однако проблема в том, что shortcode WordPress – это не php код. Его так просто в файл темы не добавишь. А если так сделать, то это будет уже неизвестный и неправильный код. Он потом повлечет за собой ошибки в работе сайта.
Поэтому, чтобы этого избежать, свой шорткод нужно обрамлять в специальный php-контейнер:
<?php echo do_shortcode('');?>
Короткий код заменяем на свой. Только так система поймет исполняемый код и без ошибок запустит его в действие.
На этом у меня все!
Теперь вы знаете, что такое шорткоды в WordPress и для чего они нужны. Также мы рассмотрели разные варианты их создания и вставки на сайт. Обязательно используйте их на своем проекте. В общем, изучайте и внедряйте!
Мне нравитсяНе нравится
Как зарабатывать с помощью шорткодов
С помощью собственных шорткодов вы можете легко менять информацию на сайте для увеличения заработка. Например, вы решили зарабатывать с другой партнёрской программой.
Это значит, что вам придётся удалить рекламные материалы старой партнёрки и на их месте разместить новые. И так на сотнях или тысячах страниц вашего сайта.
Задача намного упрощается, если вы первоначально использовали самописный шорткод для вывода рекламных материалов непосредственно в тексте страниц.
Тогда вам достаточно подредактировать функцию обработки шорткода и на всём сайте сразу будут отображаться новые рекламные материалы.
Функция обработки может быть любой сложности. Например, удобно на одном и том же месте случайным образом выводить разные рекламные материалы. Посмотрев затем статистику заказов, вы сразу увидите, какая реклама приносит вам больше заказов и больше прибыли.
Видео: Создание шорткода WordPress
Скачайте книгу «» и узнайте, как получать пассивный доход от своего сайта на Wordpress.
7WaysGroup
Синтаксис шорткода
Шорткоды WordPress используют Квадратные скобки , потому что они не являются частью какого-либо языка. Синтаксис выглядит так:
Контент шорткода. Контент шорткода.
Само-закрытие (self-closing)
Шорткод можно закрыть слэшем в конце (такой слэш называется self-closing маркером).
Пробел перед маркером необязателен. Пробелы после маркера не допускаются. Такой маркер является чисто косметическим и ни на что не влияет.
Контентные шорткоды не могут использовать self-closing маркер.
Имя шорткода не может содержать следующие символы: :
- Квадратные скобки:
- Угловые скобки:
- Амперсанд:
- Косая черта:
- Невидимые символы: , ,
- Непечатные символы:
- Кавычки:
Атрибуты указывать не обязательно, между именем и атрибутами нужен как минимум один пробел. Если указывается несколько атрибутов, каждый атрибут должен быть разделен по крайней мере одним пробелом.
Каждый атрибут должен соответствовать одному из этих форматов:
Пробел допускается до и после знака : , , .
Может содержать только следующие символы: (пробелы в именах запрещены):
- Прописные и строчные буквы: .
- Числа: .
- Нижнее подчеркивание: .
- Дефис: .
Имя атрибута может быть в любом регистре. После парсинга имя всегда будет в нижнем регистре: тоже что и .
Значение атрибута не может содержать следующие символы .
Заметки по значению атрибута:
-
Кавычки атрибута. Двойные кавычки допускаются внутри значений в одинарных кавычках и наоборот:
-
Кавычки атрибута. Конструкция шорткода может использовать двойные или одинарные кавычки для выделения значений атрибута, или вообще их не использоваться, если в значении нет пробела. тоже что и .
-
Атрибут без имени. Имя атрибута можно не указывать. В этом случае имя атрибута будет индекс массива $atts. Например создаст такие параметры: . Такие «позиционные» атрибуты можно использовать вместе с обычными, а кавычки можно использовать когда значение содержит пробелы или другие необычные символы.
-
Квадратные скобки. Так делать нельзя: .
-
Экранировать спец-символы в атрибутах можно через кодирование HTML символов (HTML encoding).
-
HTML символы и поддерживаются в атрибутах ограничено. Например, этот шорткод не будет правильно работать, из-за символа >:
Версия 4.0 умеет проверять HTML, так что следующий код будет работать:
[name description="<b>Greetings</b>"]
Чтобы полностью поддерживать HTML в атрибутах можно, сначала кодировать вводимые пользователем значения, а затем декодировать при обработке.
-
Удаляемые символы. Следующие символы, если они не экранированы, будут:
- Неразрывный пробел (No-break space): — заменится пробелом.
- Безразмерный Пробел (Zero-width space): — удалится.
Экранирование нужно, когда шорткод зарегистрирован, но его не нужно обрабатывать, а нужно показать как есть. Не зарегистрированный шорткод и так не будет обрабатываться.
Для экранирования нужно обрамить шорткод еще одними квадратными кавычками:
`name attributes` Любой HTML или Шорткоды.]
Другой вариант: заменить символы их HTML сущностями . Например можно записать так: .
Парсинг шорткодов срабатывает один раз для контента. Это значит, что если в Контентном шорткоде есть вложенный шорткод, он не будет обработан:
Foo:
Обработается так:
<span class="caption">Foo: </span>
Одинаковое название
Парсер не сможет обработать вложенные шорткоды с одинаковым названием, потому что уровень вложенности не подсчитывается. Такое ограничение сильно ускоряет обработку шорткодов:
Built-in templates
shortcode allows using various templates for display of posts. You can use several templates built into the plugin. Built-in templates are located in the following folder:
The list of built-in templates is given below:
- – posts loop
- – posts loop with thumbnails and titles
- – single post template
- – unordered list with post titles
Use attribute to change the template. The value of this attribute should be a relative path to template file from plugin folder or folder of your theme. Shortcode example:
In the example above the plugin will search for template in the following locations (in the specified order):
PHP Функции
| add_shortcode() | Добавляет новый шоткод и хук для него. |
| shortcode_atts() | Обрабатывает атрибуты (параметры) шорткода: добавляет значения по умолчанию когда нужно и удаляет неподходящие атрибуты. |
| remove_shortcode() | Удаляет зарегистрированный шорткод. |
| remove_all_shortcodes() | Удаляет все зарегистрированные шоткоды. |
| do_shortcode() | Находит в переданном тексте зарегистрированные шорткоды и обрабатывает их. |
| apply_shortcodes() | Алиас функции do_shortcode(). |
| has_shortcode() | Проверяет есть ли в переданном тексте указанный шоткод. |
| shortcode_exists() | Проверяет зарегистрирован ли указанный шоткод. |
| strip_shortcodes() | Удаляет/вырезает все шоткоды из переданного текста (контента). |
Options
| Option name | Possible values | Default value |
|---|---|---|
| templateRelative path to the template file. Default templates placed in the plugin directory (templates folder). You can copy them under your theme directory and modify as you want. You can use following default templates that already available in the plugin directory:templates/default-loop.php – posts looptemplates/teaser-loop.php – posts loop with thumbnail and titletemplates/single-post.php – single post templatetemplates/list-loop.php – unordered list with posts titles | Any text value | templates/default-loop.php |
| idEnter comma separated ID’s of the posts that you want to show | Any text value | – none – |
| posts_per_pageSpecify number of posts that you want to show. Enter -1 to get all posts | Number from -1 to 10000 | 12 |
| post_typeSelect post types. Hold Ctrl key to select multiple post types | Post type slug(s) separated by comma(s) | post |
| taxonomySelect taxonomy to show posts from | Taxonomy slug(s) separated by comma(s) | category |
| tax_termSelect terms to show posts from | Term slug(s) separated by comma(s) | – none – |
| tax_operatorOperator to test | IN (IN – posts that have any of selected categories terms)NOT IN (NOT IN – posts that is does not have any of selected terms)AND (AND – posts that have all selected terms) | IN |
| authorEnter here comma-separated list of author’s IDs. Example: 1,7,18 | Any text value | – none – |
| meta_keyEnter meta key name to show posts that have this key | Any text value | – none – |
| offsetSpecify offset to start posts loop not from first post | Number from 0 to 10000 | |
| orderPosts order | desc (Descending)asc (Ascending) | DESC |
| orderbyOrder posts by | none (None)id (Post ID)author (Post author)title (Post title)name (Post slug)date (Date)modified (Last modified date)parent (Post parent)rand (Random)comment_count (Comments number)menu_order (Menu order)meta_value (Meta key values)meta_value_num (Meta key values (Numeric)) | date |
| post_parentShow childrens of entered post (enter post ID) | Any text value | – none – |
| post_statusShow only posts with selected status | publish (Published)pending (Pending)draft (Draft)auto-draft (Auto-draft)future (Future post)private (Private post)inherit (Inherit)trash (Trashed)any (Any) | publish |
| ignore_sticky_postsSet to “yes” to prevent sticky posts from being moved to the start of the returned list of posts. They are still included, but appear in regular order | yes or no | no |