Адаптивный слайдер на css3
Содержание:
- Создание слайдера
- Начинаем с определения
- More
- Multiple Slideshows on the Same Page
- CSS
- Описание слайдера
- Как остановить автоматическую смену слайдов, если элемент не виден пользователю?
- Очищение истории в Сафари на iPhone и iPad
- Как создать слайдер с зацикливанием?
- Шаг 5 – Переходы
- Создание галереи слайд-шоу
- More
Создание слайдера
Слайдер в стиле аккордеона выполним с помощью кода разметки HTML и стилей CSS.
В основу работы слайдера положим принцип, который будет основываться на использовании псевдокласса CSS hover. Данный псевдокласс применяет определённые свойства CSS к элементу при наведении на него курсора. Кроме этого, конструкцию слайдера выполним таким образом, чтобы её можно было изменить для любого количества изображений.
Код HTML:
<div class="accordian">
<ul>
<!-- 1 элемент слайдера -->
<li>
<div class="image_title">
<a href="#">Черника</a>
</div>
<a href="#">
<img src="blueberries.png" />
</a>
</li>
<!-- 2 элемент слайдера -->
<li>
<div class="image_title">
<a href="#">Ягоды Годжи</a>
</div>
<a href="#">
<img src="goji.png" />
</a>
</li>
<!-- 3 элемент слайдера -->
<li>
<div class="image_title">
<a href="#">Можжевельник</a>
</div>
<a href="#">
<img src="juniper.png" />
</a>
</li>
<!-- 4 элемент слайдера -->
<li>
<div class="image_title">
<a href="#">Малина</a>
</div>
<a href="#">
<img src="raspberry.png" />
</a>
</li>
</ul>
</div>
Перед созданием стилей CSS для слайдера произведём небольшие расчёты:
- Ширина изображения = 600px
- Всего изображений = 4
- Ширина активного изображения = 600px
- Ширина неактивного изображения = 40px
- Ширина слайдера = 600 + 40 * 3 = 720px
- Ширина слайдера с учётом границ изображений =720px + 5px = 725px.
Рассчитаем ширину изображений, когда к слайдеру не поднесён курсор:
- Ширина слайдера без учёта границ изображений, которые составляют 1px = 720px
- Ширина изображения = 720px / 4 = 180px
Код CSS:
* {
margin: 0;
padding: 0;
}
body {
background: #fff;
font-family: arial, verdana, tahoma;
}
.accordian {
width: 725px; height: 300px;
overflow: hidden;
margin: 50px auto;
-webkit-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-moz-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
}
/*Небольшой хак для предотвращения мелькания на некоторых браузерах*/
.accordian ul {
width: 2000px;
}
.accordian li {
position: relative;
display: block;
width: 180px;
float: left;
border-left: 1px solid #888;
/* создание тени */
-webkit-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
/* Создание анимации с помощью переходов */
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
transition: all 0.5s;
}
/* Уменьшить ширину для неактивных изображений */
.accordian ul:hover li {
width: 40px;
}
/* Задание ширины изображения при поднесении к ней курсора */
/* Данный стиль (li:hover) переопределит ul:hover */
.accordian ul li:hover {
width: 600px;
}
.accordian li img {
display: block;
}
/* Стиль для блока, содержащего ссылку */
.image_title {
background: rgba(0, 0, 0, 0.5);
position: absolute;
left: 0;
bottom: 0;
width: 600px;
}
/* Стиль для ссылки */
.image_title a {
display: block;
color: #fff;
text-decoration: none;
padding: 20px;
font-size: 16px;
}
Демо слайдера
Скачать слайдер
Начинаем с определения
Определение брифа очень простое. Это — техническое задание.
Приведу простой пример. Предположим, есть два вебмастера, которые заказывают статьи для своих проектов у фрилансеров.
Николай разработал тщательное техническое задание, в котором указывает ключевые слова, заглавия, требования к уникальности, каждый раз определяет количество символов. Эти данные он формирует на основе тщательного анализа конкурентов с помощью определенных программ, в том числе и платных.
Георгий — тоже вебмастер, но ему лень каждый раз подходить к формированию технического задания. Он просто находит ключевое слово, придумывает на его основе заглавие и просит копирайтеров написать статью.
Стоит ли удивляться тому, что у Николая посещаемость сайтов повышается, а у Георгия топчется на месте?
Поэтому и в копирайтинге, и в маркетинге, и в дизайне всегда стоит уделять время на формирования требований к заданию. Да, иногда, когда рабочие отношения с наемным сотрудником уже сложились, и вы уверены в его компетенции, можно все поставить на поток. В этом случае, например, если речь идет о написании постов для блога, достаточно вносить небольшие коррективы в техзадания.
Но во многих случаях составление брифа может занять несколько часов, это при том, что само задание может выполняться столько же времени!
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Multiple Slideshows on the Same Page
To operate multiple slideshows on one page, you must class the members of
each slideshow group with different classes:
Example
<div class=»w3-content»><img class=»mySlides1″ src=»img_snowtops.jpg»
style=»width:100%»><img class=»mySlides1″ src=»img_lights.jpg»
style=»width:100%»><img class=»mySlides1″ src=»img_mountains.jpg»
style=»width:100%»><img class=»mySlides1″ src=»img_forest.jpg»
style=»width:100%»></div><div class=»w3-content»><img
class=»mySlides2″ src=»img_la.jpg» style=»width:100%»><img
class=»mySlides2″ src=»img_ny.jpg» style=»width:100%»><img
class=»mySlides2″ src=»img_chicago.jpg» style=»width:100%»></div>
CSS
Для слайдера используются анимации CSS3 anim_slides и anim_titles. Первая применяется для отдельных слайдов, вторая — для текста описания. Для описания также изменяется положение и прозрачность.
/* Слайдер */
.slides {
height:300px;
margin:50px auto;
overflow:hidden;
position:relative;
width:900px;
}
.slides ul {
list-style:none;
position:relative;
}
/* Кадры анимации #anim_slides */
@-webkit-keyframes anim_slides {
0% {
opacity:0;
}
6% {
opacity:1;
}
24% {
opacity:1;
}
30% {
opacity:0;
}
100% {
opacity:0;
}
}
@-moz-keyframes anim_slides {
0% {
opacity:0;
}
6% {
opacity:1;
}
24% {
opacity:1;
}
30% {
opacity:0;
}
100% {
opacity:0;
}
}
.slides ul li {
opacity:0;
position:absolute;
top:0;
/* анимация css3 */
-webkit-animation-name: anim_slides;
-webkit-animation-duration: 24.0s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: normal;
-webkit-animation-delay: 0;
-webkit-animation-play-state: running;
-webkit-animation-fill-mode: forwards;
-moz-animation-name: anim_slides;
-moz-animation-duration: 24.0s;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: normal;
-moz-animation-delay: 0;
-moz-animation-play-state: running;
-moz-animation-fill-mode: forwards;
}
/* Задержки css3 */
.slides ul li:nth-child(2), .slides ul li:nth-child(2) div {
-webkit-animation-delay: 6.0s;
-moz-animation-delay: 6.0s;
}
.slides ul li:nth-child(3), .slides ul li:nth-child(3) div {
-webkit-animation-delay: 12.0s;
-moz-animation-delay: 12.0s;
}
.slides ul li:nth-child(4), .slides ul li:nth-child(4) div {
-webkit-animation-delay: 18.0s;
-moz-animation-delay: 18.0s;
}
.slides ul li img {
display:block;
}
/* Кадры анимации #anim_titles */
@-webkit-keyframes anim_titles {
0% {
left:100%;
opacity:0;
}
5% {
left:10%;
opacity:1;
}
20% {
left:10%;
opacity:1;
}
25% {
left:100%;
opacity:0;
}
100% {
left:100%;
opacity:0;
}
}
@-moz-keyframes anim_titles {
0% {
left:100%;
opacity:0;
}
5% {
left:10%;
opacity:1;
}
20% {
left:10%;
opacity:1;
}
25% {
left:100%;
opacity:0;
}
100% {
left:100%;
opacity:0;
}
}
.slides ul li div {
background-color:#000000;
border-radius:10px 10px 10px 10px;
box-shadow:0 0 5px #FFFFFF inset;
color:#FFFFFF;
font-size:26px;
left:10%;
margin:0 auto;
padding:20px;
position:absolute;
top:50%;
width:200px;
/* Анимация css3 */
-webkit-animation-name: anim_titles;
-webkit-animation-duration: 24.0s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: normal;
-webkit-animation-delay: 0;
-webkit-animation-play-state: running;
-webkit-animation-fill-mode: forwards;
-moz-animation-name: anim_titles;
-moz-animation-duration: 24.0s;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: normal;
-moz-animation-delay: 0;
-moz-animation-play-state: running;
-moz-animation-fill-mode: forwards;
}
Описание слайдера
Слайдер будет состоять из 4 изображений. При этом каждое изображение в неактивном состоянии слайдера будет занимать одну четвёртую часть его ширины.
Если к слайдеру поднести курсор, то одно из изображений, над которым в этот момент будет находиться курсор, станет активным. Данное изображение начнёт отображаться полностью, занимая при этом большую часть ширины слайдера. Остальные изображения (не активные) слайдера начнут уменьшаться по ширине. Теперь они будут отображаться только частично (в нашем примере 40px).
В любой момент времени активным может быть только одно изображение, остальные изображения при этом имеют незначительную ширину.
Как остановить автоматическую смену слайдов, если элемент не виден пользователю?
Отключить автоматическую смену слайдов целесообразно в двух случаях:
- когда страница (на которой расположен данный слайдер) является не активной;
- когда слайдер находится за пределами области видимости страницы.
Обработку первого случая можно осуществить с помощью события .
document.addEventListener('visibilitychange', _handleVisibilityChange, false);
Функция для обработчика события :
// обработка события "Изменения видимости документа"
var _handleVisibilityChange = function () {
if (document.visibilityState === "hidden") {
clearInterval(_interval);
} else {
clearInterval(_interval);
_cycle(_config.direction);
}
}
Вычисление видимости элемента можно организовать с помощью функции :
function _isElementVisible(element) {
var
rect = element.getBoundingClientRect(),
vWidth = window.innerWidth || doc.documentElement.clientWidth,
vHeight = window.innerHeight || doc.documentElement.clientHeight,
elemFromPoint = function (x, y) {
return document.elementFromPoint(x, y);
};
if (rect.right < 0 || rect.bottom < 0 || rect.left > vWidth || rect.top > vHeight) {
return false;
}
return (
element.contains(elemFromPoint(rect.left, rect.top))
|| element.contains(elemFromPoint(rect.right, rect.top))
|| element.contains(elemFromPoint(rect.right, rect.bottom))
|| element.contains(elemFromPoint(rect.left, rect.bottom))
);
}
Поместить вызов можно, например, в начало функции . Это действие позволит отменить автоматическую смену слайдов, если слайдер в данный момент находится вне .
var _transformItem = function (direction) {
var nextItem;
if (!_isElementVisible(_mainElement)) {
return;
}
//...
Посмотреть
Очищение истории в Сафари на iPhone и iPad
Как создать слайдер с зацикливанием?
Зацикливание слайдов можно выполнить посредством трансформирования элементов .
Для этого необходимо к каждому элементу привязать значения его текущей позиции и трансформации.
Наиболее оптимально эти действия можно выполнить с помощью массива :
var _items = [];
// наполнение массива элементами .slider__item
_sliderItems.forEach(function (item, index) {
_items.push({ item: item, position: index, transform: 0 });
});
Но связать данные с элементами можно выполнить не только посредством массива, а например, с помощью data-атрибутов. Но операции с DOM самые медленные и ресурсоёмкие, их не рекомендуется использовать, когда это можно выполнить как-то по-другому.
Следующий шаг — это создать функции для вычисления элементов с минимальной и максимальной позицией.
var position = {
getItemMin: function () {
var indexItem = 0;
_items.forEach(function (item, index) {
if (item.position < _items.position) {
indexItem = index;`
}
});
return indexItem;
},
getItemMax: function () {
var indexItem = 0;
_items.forEach(function (item, index) {
if (item.position > _items.position) {
indexItem = index;
}
});
return indexItem;
},
getMin: function () {
return _items.position;
},
getMax: function () {
return _items.position;
}
}
</pre>
<p><span class="font-weight-bold">Последний основной шаг</span>, который предстоит выполнить - это доработать функцию <code class="code">_transformItem</code>. А именно добавить к ней код, который будет изменять позицию элемента <code class="code">.slider__item</code> и выполнять его трансформацию.</p>
<pre class="prettyprint">
var _transformItem = function (direction) {
var nextItem;
if (direction === 'right') {
_positionLeftItem++;
if ((_positionLeftItem + _wrapperWidth / _itemWidth - 1) > position.getMax()) {
nextItem = position.getItemMin();
_items.position = position.getMax() + 1;
_items.transform += _items.length * 100;
_items.item.style.transform = 'translateX(' + _items.transform + '%)';
}
_transform -= _step;
}
if (direction === 'left') {
_positionLeftItem--;
if (_positionLeftItem < position.getMin()) {
nextItem = position.getItemMax();
_items.position = position.getMin() - 1;
_items.transform -= _items.length * 100;
_items.item.style.transform = 'translateX(' + _items.transform + '%)';
}
_transform += _step;
}
_sliderWrapper.style.transform = 'translateX(' + _transform + '%)';
}
На самом деле здесь всё просто.
Например, для того чтобы осуществить переход к следующему слайду сначала в массиве ищется элемент с позицией большей, чем у текущего крайнего правого элемента .
Если такой элемент в массиве есть, то выполняется трансформация элемента (т.е. действия, как и в алгоритме без зацикливания).
А вот если такого элемента нет, то кроме трансформации , выполняется ещё ряд действий. Во-первых, в массиве ищется элемент с минимальной позицией. После получения этого элемента, ему устанавливается позиция, значение которой будет равно значению текущего правого элемента + 1. Ну и конечно выполняется его трансформация, на такое количество процентов, чтобы он оказался в конце, т.е. после последнего элемента.

Для перехода к предыдущему слайду выполняются аналогичные действия, но наоборот.

Кроме этого для слайдера с зацикливанием не нужно переключать видимость кнопок «Влево» и «Вправо». Данные кнопки в этой версии слайдера будут отображаться всегда.
Чтобы это выполнить необходимо:
- удалить класс у элемента управления «Вправо»;
- в CSS для селектора изменить значение свойства на .
Демо слайдера
Шаг 5 – Переходы
Сейчас мы начинаем создавать переходы слайдера. Что бы создать разнообразные переходы для каждого изображения, мы добавим разные классы ко всем изображениям.
HTML
<ul class="s-slides">
<li id="slide-1" class="slideLeft"><img src="img/slide1.png" alt="" /></li>
<li id="slide-2" class="slideRight"><img src="img/slide2.png" alt="" /></li>
<li id="slide-3" class="slideTop"><img src="img/slide3.png" alt="" /></li>
<li id="slide-4" class="slideBottom"><img src="img/slide4.png" alt="" /></li>
<li id="slide-5" class="zoomIn"><img src="img/slide5.png" alt="" /></li>
<li id="slide-6" class="zoomOut"><img src="img/slide6.png" alt="" /></li>
<li id="slide-7" class="rotate"><img src="img/slide7.png" alt="" /></li>
</ul>
CSS
Для создания переходов мы будем использовать @keyframes. Анимация создается припомощи постепенного изменения от одного набора стилей CSS к другому. Чтобы указать, когда анимация начнется, изменится и завершится, мы будем использовать проценты, тое-есть 0% – начало анимации и 100% – когда анимация завершена. Давайте начнем создавать эту анимацию ..
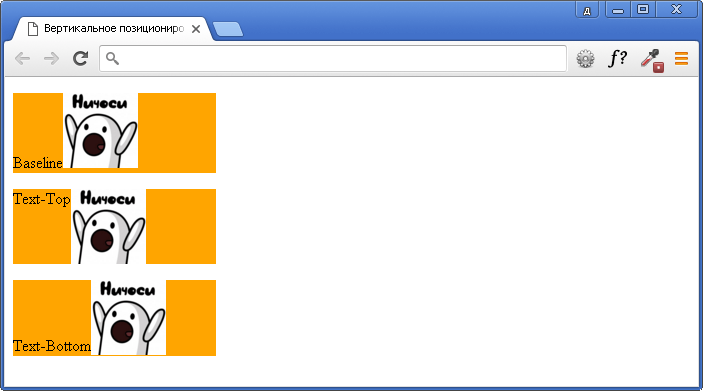
Сдвиг изображения слева
В начале анимации, изображение будет позиционированно с отрицательным значением (слева 500px), когда анимация завершается, изображение будет позиционироваться 0px слева. Установив длительность анимации до 1 секунды мы получим слайд эффект слева на право.
/* Slide Left */
@-webkit-keyframes 'slideLeft' {
0% { left: -500px; }
100% { left: 0; }
}
ul.s-slides li.slideLeft:target {
z-index: 100;
-webkit-animation-name: slideLeft;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Сдвиг изображения справа
/* Slide Right */
@-webkit-keyframes 'slideRight' {
0% { left: 500px; }
100% { left: 0; }
}
ul.s-slides li.slideRight:target {
z-index: 100;
-webkit-animation-name: slideRight;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Сдвиг изображения сверху
/* Slide Top */
@-webkit-keyframes 'slideTop' {
0% { top: -350px; }
100% { top: 0; }
}
ul.s-slides li.slideTop:target {
z-index: 100;
-webkit-animation-name: slideTop;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Сдвиг изображения снизу
/* Slide Bottom */
@-webkit-keyframes 'slideBottom' {
0% { top: 350px; }
100% { top: 0; }
}
ul.s-slides li.slideBottom:target {
z-index: 100;
-webkit-animation-name: slideBottom;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Внутреннее увеличение изображение
Для создания зумирующего перехода, мыбудем использовать трансформирующие свойства CSS3. В начале анимации изображение будет иметь размер в 10% и к окончанию вернётся к своему оригинальному размеру. Мы поместим его с отступом в 4px сверху, чтобы исправить пробел, который появляется в нижней части.
/* Zoom In */
@-webkit-keyframes 'zoomIn' {
0% { -webkit-transform: scale(0.1); }
100% { -webkit-transform: none; }
}
ul.s-slides li.zoomIn:target {
z-index: 100;
top: 4px;
-webkit-animation-name: zoomIn;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Вращение и увеличение изображение
/* Rotate */
@-webkit-keyframes 'rotate' {
0% { -webkit-transform: rotate(-360deg) scale(0.1); }
100% { -webkit-transform: none; }
}
ul.s-slides li.rotate:target {
z-index: 100;
top: 4px;
-webkit-animation-name: rotate;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Внешнее увеличение изображение
/* Zoom Out */
@-webkit-keyframes 'zoomOut' {
0% { -webkit-transform: scale(2); }
100% { -webkit-transform: none; }
}
ul.s-slides li.zoomOut:target {
z-index: 100;
-webkit-animation-name: zoomOut;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: 1;
}
Создание галереи слайд-шоу
Шаг 1) добавить HTML:
Пример
<!— Container for the image gallery —><div class=»container»> <!— Full-width images with number text —> <div class=»mySlides»>
<div class=»numbertext»>1 / 6</div> <img src=»img_woods_wide.jpg»
style=»width:100%»> </div> <div class=»mySlides»>
<div class=»numbertext»>2 / 6</div> <img src=»img_5terre_wide.jpg»
style=»width:100%»> </div> <div class=»mySlides»>
<div class=»numbertext»>3 / 6</div> <img src=»img_mountains_wide.jpg»
style=»width:100%»> </div> <div class=»mySlides»>
<div class=»numbertext»>4 / 6</div> <img src=»img_lights_wide.jpg»
style=»width:100%»> </div> <div class=»mySlides»>
<div class=»numbertext»>5 / 6</div> <img src=»img_nature_wide.jpg»
style=»width:100%»> </div> <div class=»mySlides»>
<div class=»numbertext»>6 / 6</div> <img src=»img_snow_wide.jpg»
style=»width:100%»> </div> <!—
Next and previous buttons —> <a class=»prev» onclick=»plusSlides(-1)»>❮</a>
<a class=»next» onclick=»plusSlides(1)»>❯</a> <!— Image text —> <div
class=»caption-container»> <p id=»caption»></p>
</div> <!— Thumbnail images —> <div class=»row»> <div
class=»column»> <img class=»demo cursor» src=»img_woods.jpg»
style=»width:100%» onclick=»currentSlide(1)» alt=»The Woods»>
</div> <div class=»column»>
<img class=»demo cursor» src=»img_5terre.jpg» style=»width:100%» onclick=»currentSlide(2)»
alt=»Cinque Terre»> </div>
<div class=»column»> <img class=»demo
cursor» src=»img_mountains.jpg» style=»width:100%» onclick=»currentSlide(3)»
alt=»Mountains and fjords»> </div>
<div class=»column»> <img class=»demo
cursor» src=»img_lights.jpg» style=»width:100%» onclick=»currentSlide(4)»
alt=»Northern Lights»> </div> <div
class=»column»> <img class=»demo cursor» src=»img_nature.jpg»
style=»width:100%» onclick=»currentSlide(5)» alt=»Nature and sunrise»>
</div> <div class=»column»>
<img class=»demo cursor» src=»img_snow.jpg» style=»width:100%» onclick=»currentSlide(6)»
alt=»Snowy Mountains»> </div> </div></div>
Шаг 2) добавить CSS:
Стиль галереи изображений, кнопки Далее и назад, текст заголовка и точки:
Пример
* { box-sizing: border-box;}/* Position the image container
(needed to position the left and right arrows) */.container {
position: relative;}/* Hide the images by default */.mySlides {
display: none;}/* Add a pointer when hovering over the thumbnail
images */.cursor { cursor: pointer;}/* Next & previous
buttons */.prev,.next { cursor: pointer; position:
absolute; top: 40%; width: auto; padding: 16px;
margin-top: -50px; color: white; font-weight: bold;
font-size: 20px; border-radius: 0 3px 3px 0; user-select:
none; -webkit-user-select: none;}/* Position
the «next button» to the right */.next { right: 0;
border-radius: 3px 0 0 3px;}/* On hover, add a black background color with a
little bit see-through */.prev:hover,.next:hover {
background-color: rgba(0, 0, 0, 0.8);}/* Number text (1/3 etc) */
.numbertext { color: #f2f2f2; font-size: 12px;
padding: 8px 12px; position: absolute; top: 0;}/* Container for
image text */.caption-container { text-align: center;
background-color: #222; padding: 2px 16px; color: white;
}.row:after
{ content: «»; display: table; clear: both;}/* Six
columns side by side */.column { float: left; width:
16.66%;}/* Add a transparency effect for thumnbail images */.demo {
opacity: 0.6;}.active,.demo:hover { opacity: 1;}
Шаг 3) добавить JavaScript:
Пример
var slideIndex = 1;showSlides(slideIndex);// Next/previous
controlsfunction plusSlides(n) {
showSlides(slideIndex += n);}// Thumbnail image controlsfunction currentSlide(n) {
showSlides(slideIndex = n);}function showSlides(n) { var
i; var slides = document.getElementsByClassName(«mySlides»);
var dots = document.getElementsByClassName(«demo»); var captionText
= document.getElementById(«caption»); if (n > slides.length) {slideIndex
= 1} if (n < 1) {slideIndex = slides.length} for (i = 0; i
< slides.length; i++) { slides.style.display =
«none»; } for (i = 0; i < dots.length; i++) {
dots.className = dots.className.replace(» active», «»); }
slides.style.display = «block»; dots.className
+= » active»; captionText.innerHTML = dots.alt;}
❮ Назад
Дальше ❯
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements