14 лучших программ для написания кода
Содержание:
- Useful tips
- Learn the fundamentals with our self-paced courses
- JSfiddle
- Work with the source code
- WebStorm
- Templates & Website Builder
- Редактируем программный код онлайн
- Какой программой открыть файл HTM
- So, what’s ICEcoder?
- Как установить
- Дадут ли в декабре пенсию за январь 2021 года?
- запятых | Правила пунктуации
- Губанов – домой поисковики
- O
- What Can You Do With This Online WYSIWYG Editor
- Зачем использовать онлайн-редакторы HTML?
- CKEditor
- Способ 3: DirtyMarkup
- Простые HTML онлайн редакторы
Useful tips
Keep a backup of the content and always save the work progress.Make sure you validate the HTML codebefore publishing to avoid errors.Read about all the bad HTML practices here.
Use the CSS below to style the divs converted from tables:
.rTable { display: table; width: 100%;}
.rTableRow { display: table-row; }
.rTableHeading { background-color: #ddd; display: table-header-group; }
.rTableCell, .rTableHead { display: table-cell; padding: 3px 10px; border: 1px solid #999999; }
.rTableHeading { display: table-header-group; background-color: #ddd; font-weight: bold; }
.rTableBody { display: table-row-group; }
.rTableFoot { display: table-footer-group; font-weight: bold; background-color: #ddd; }
Learn the fundamentals with our self-paced courses
Express courses
A great option for students getting started on their own. You’ll learn the fundamentals of computer science with drag & drop blocks. Create your own drawings and games. Note: Express courses are currently only available in English, Hindi, Italian, and Spanish. For other languages, we recommend our 20-hour Accelerated Course. To see what’s available in your language, visit our course catalog.
Programming Modules for older students
Adapted from our CS Discoveries and CS Principles courses, these short, self-paced modules for middle and high school students are a great way to learn concepts that span all programming languages and tools.
Introduction to Game Lab
Program animations, interactive art, and games in Game Lab. Start off with simple shapes and build up to more sophisticated sprite-based animations and games, using the same programming concepts and the design process computer scientists use daily. In the final project, you’ll develop a personalized, interactive program.
Ages 13+.
Try it out
Turtle Programming in App Lab
Begin working in App Lab where you’ll use simple JavaScript commands to draw shapes and images using a virtual “turtle.” Learn to break down big programming problems into manageable pieces. Design and program your own digital scene!
Ages 13+.
Try it out
Event-Driven Programming in App Lab
Program in the JavaScript language using App Lab. Learn to design apps that respond to user interaction like clicks and key presses. Create a series of simple applications (apps) that live on the web!
For middle and high school students.
Try it out
JSfiddle
Сервис позволяет выбрать любой язык программирования, любую библиотеку и фреймворк (от jQuery до jTypes). Имеется возможность добавление JS скриптов и CSS со сторонних URl адресов (например загрузить Bootstrap или другой фреймворк), что значительно упрощает работу с сервисом. На главной странице присутствуют 4 окна, 3 из которых предназначены для ввода HTML, JS и CSS кода и 1 окно соответственно для отображение результата. С результатами вы можете легко поделится с друзями или показать результат заказчику (клиенту), просто отправив ему ссылку на JSfiddle. Если кто-то другой изменит ваш созданный код, то он автоматически получит новый уникальный URL, в ваш прежний код останется на старом месте. Сервис абсолютно бесплатный и не требует оплаты за использование.
Перейти на сайт —
Work with the source code
Syntax highlighted HTML code reviser with many useful features, such as:
- Line number counter
- Active line highlighting
- Highlighted opening and matching closing tags
- Automatic tag closing
- see below for more…

Cleaning options:
- Inline styles – Strip every style tag attribute. It’s recommended to use a separate CSS file for styling.
- IDs & Classes – Removes all class and id attributes. A useful feature when you’re migrating an article from a website to another and you want to get rid of alien classes.
- Empty tags – Erases tags that contain nothing or just a space.
- Tags with one space – Clears tags that contain a single space, such as <p> </p>
- Repeated spaces – Removes repeated spaces which is a bad practice of shifting the text to the right and setting gaps in the text: <p> </p>
- Remove comments – Get rid of HTML comments: <!— … —>
- Tag attributes – Erases all tag attributes, including styles, classes etc. This option doesn’t affect the src of images and href attribute of links, because otherwise these tags would become useless.
- To plain text – Removes all tags, formatting and leaves the plain text.
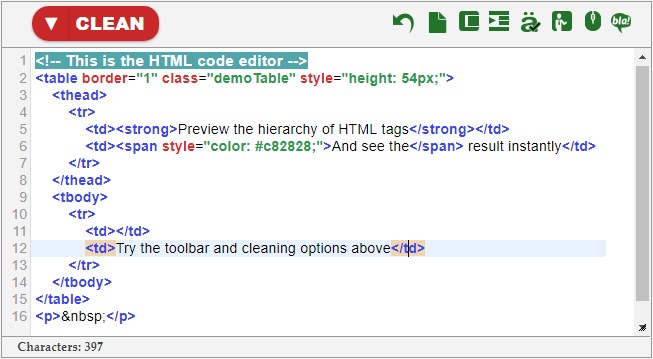
HTML Cleaning Source Code Editing Area
The list of source composer options is located next to the Clean button. These green icons allow you to execute the following features:

- Undo – Restore the document to the previous state. Go back to the previous stage if a cleaning option doesn’t give you the desired result.
- New page – Erase the whole document to start with a blank page.
- Compress – Tabs and new lines are used to make an HTML file more readable for humans but they don’t affect the rendering in the web browser. Remove these unnecessary characters to minimize the file size and provide a faster page loading speed.
- Tree view – Set text indentation to highlight the tag hierarchy. You can make compressed documents readable again with this option.
- Character encoding – Decide whether you’d like to encode special characters or not. For example
- Demo content – Populate the dashboard with a demo content that helps you experiment with this tool. The demo contains a heading, a table, an image, paragraphs and other elements.
- Scroll text areas together – By default the two fields scroll together when the document is large. You can disable this feature.
- Add gibberish text – Adds a paragraph of «Lorem ipsum» to the end of your file. Press it again to add a different one.
WebStorm
Среда разработки для JavaScript от компании jetBrains стоит денег, но есть пробный период в 30 дней. Вполне хватит, чтобы попробовать и понять, нужна эта программа или нет.
Автоподстановка. Некоторые IDE с автоподстановкой тормозят и не предлагают сразу все варианты переменных или команд — но не WebStorm. Здесь всё работает с первой буквы и понимает, когда надо предложить переменную, а когда команду или служебное слово:
Встроенная система задач. Полезно, когда в работе много проектов и нужно по каждому помнить, что ты хотел в нём сделать. Здесь это реализовано сразу и доступно для любого файла:
Проверка ошибок. WebStorm умеет сам проверять код на ошибки и пояснять каждую из них. Не всегда это работает идеально, но когда работает — экономит кучу времени:
Чтобы сразу видеть, что получается на странице, нам понадобится плагин LiveEdit. По умолчанию он выключен, но его можно включить или поставить отдельно в любое время. После активации нужно будет в настройках плагина поставить галочку «Update application in Chrome on changes in» — она как раз отвечает за обновление информации в браузере Chrome. Теперь можно писать код и сразу видеть результат:
Templates & Website Builder
-
HTML Templates
Free downloadable templates that you can use to start your website from.
Responsive templates that automatically adjust their layout according to the screen size.
Includes corporate, gallery, and portal style templates.
Also fully customizable. Once you’ve downloaded a template, you’re free to do whatever you want with it.
Go to HTML Templates
-
While online editors can provide a quick and convenient way to generate HTML code, they do have their limitations.
If you need to do some serious web development work, you’ll probably need an offline editor — one that you can download and use on your own desktop or laptop.
For a desktop HTML editor, try any of the following:
- Brackets
- SeaMonkey
- CoffeeCup
- HTML-Kit
About the HTML Editor on this Page
The above online HTML editor is known as «CKEditor», which can be downloaded from the CKEditor website. It is distributed under the GPL, LGPL, and MPL open source licences.
- Online Editors
- Full Editor
Редактируем программный код онлайн
Поскольку подобных редакторов существует большое количество и их все просто не рассмотреть, мы решили сконцентрировать внимание только на двух интернет-ресурсах, которые являются самыми популярными и представляют основной набор необходимых инструментов
Способ 1: CodePen
На сайте CodePen многие разработчики делятся собственными кодами, сохраняют и работают с проектами. Нет ничего сложного в том, чтобы создать свой аккаунт и сразу же приступить к написанию, а делается это так:
- Откройте главную страницу сайта CodePen, воспользовавшись указанной выше ссылкой, и переходите к созданию нового профиля.

Выберите удобный путь регистрации и, следуя приведенным инструкциям, создайте собственный аккаунт.

Заполните информацию о своей странице.

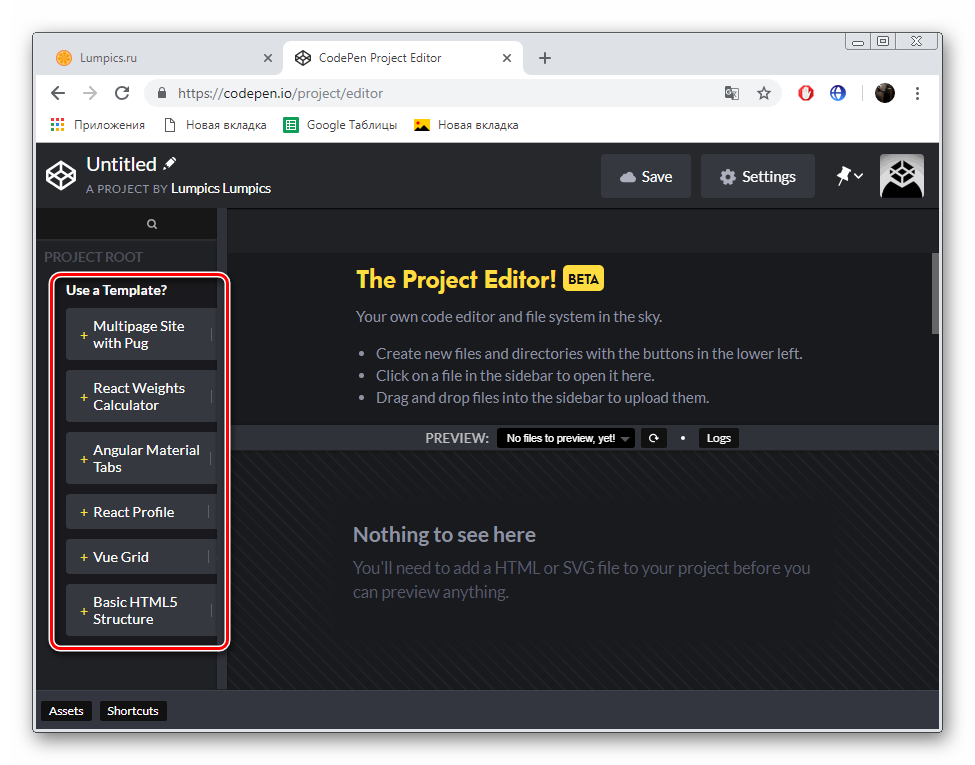
Теперь можно подняться вверх вкладки, развернуть всплывающее меню «Create» и выбрать пункт «Project».

В окне справа вы увидите поддерживаемые форматы файлов и языки программирования.

Начинайте редактирование, выбрав один из шаблонов или стандартную разметку HTML5.

Слева будут отображаться все созданные библиотеки и файлы.

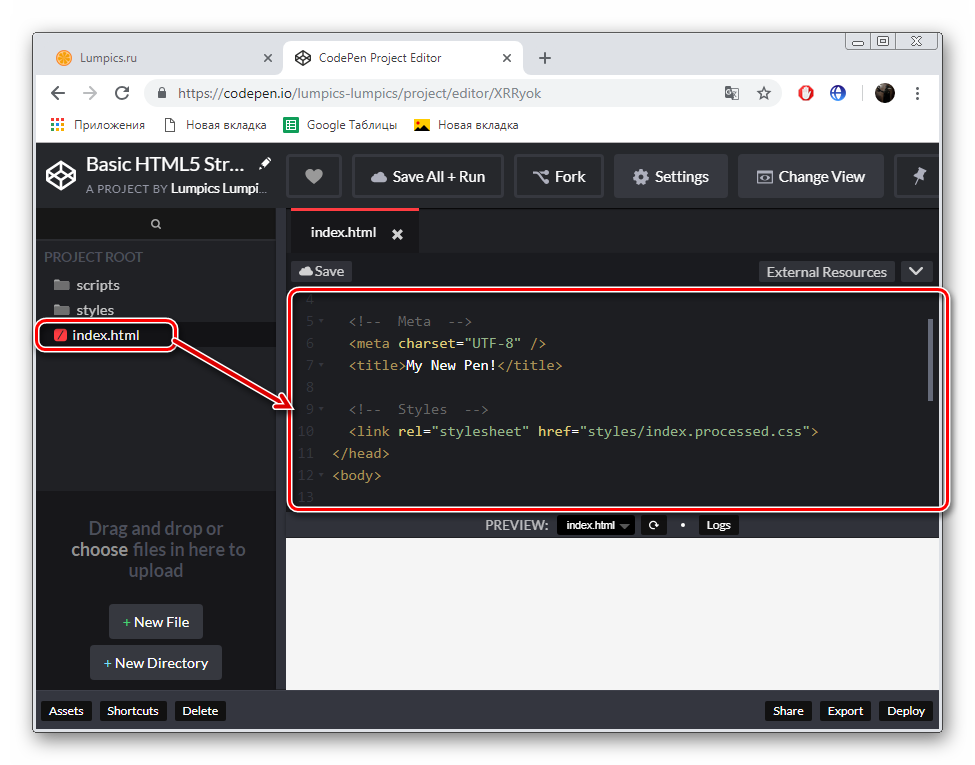
Левый клик мыши по объекту активирует его в окне справа отображается код.

Внизу присутствуют кнопки, позволяющие добавить собственные папки и файлы.

После создания задайте имя объекту и сохраните изменения.

В любой момент вы можете перейти к настройкам проекта, щелкнув ЛКМ на «Settings».

Здесь выставляется основная информация – название, описание, теги, а также параметры предпросмотра и вдавливания кода.

Если вас не устраивает текущий вид рабочей области, вам доступно его изменение путем нажатия на «Change View» и выбора необходимого окна просмотра.

Когда вы отредактируете нужные строки кода, щелкните на «Save All + Run», чтобы сохранить все изменения и запустить программу. Внизу отобразится скомпилированный результат.

Сохраните проект у себя на компьютере, кликнув на «Export».

Дождитесь завершения обработки и загрузите архив.

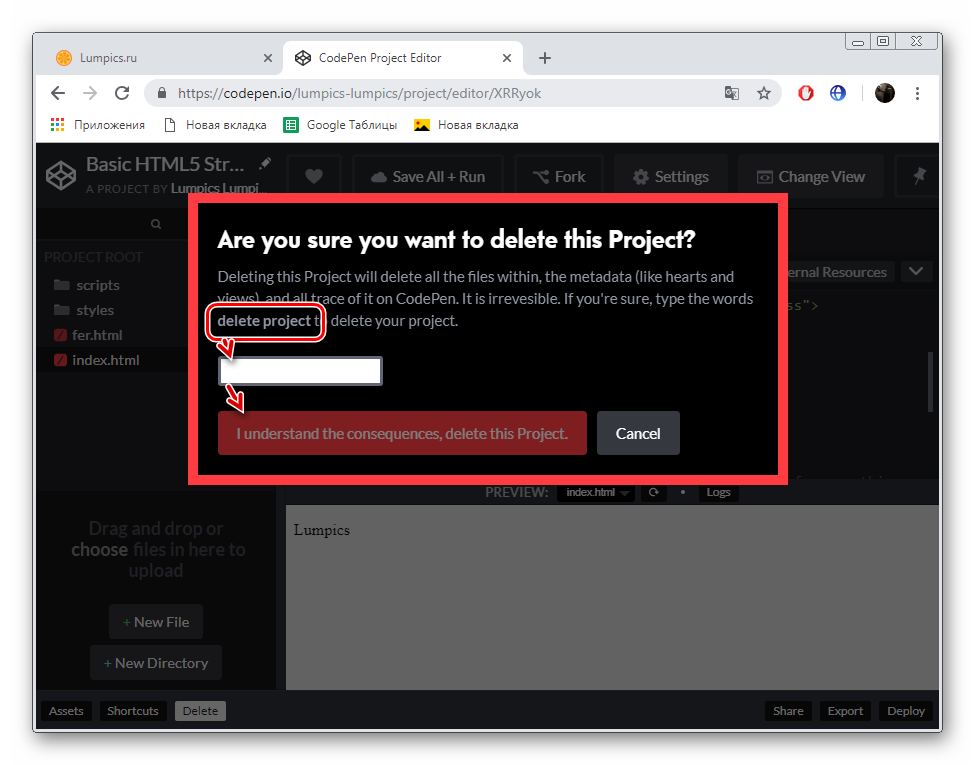
Поскольку в бесплатной версии CodePen пользователь не может иметь более одного активного проекта, его нужно будет удалить, если требуется создать новый. Для этого щелкните на «Delete».

Введите проверочное слово и подтвердите удаление.

Выше нами были рассмотрены базовые функции онлайн-сервиса CodePen. Как видите, он неплохо подходит для того, чтобы не только редактировать код, но и писать его с нуля, а потом делиться с другими пользователями. Единственным недостатком сайта являются ограничения в бесплатной версии.
Способ 2: LiveWeave
Теперь хотелось бы остановиться на веб-ресурсе LiveWeave. В нем присутствует не только встроенный редактор кода, но и другие инструменты, о которых мы и поговорим ниже. Начинается работа с сайтом так:
Теперь вы знаете, как редактируется код на сайте LiveWeave. Мы можем смело рекомендовать использовать этот интернет-ресурс, поскольку на нем присутствует множество функций и инструментов, позволяющих оптимизировать и упростить процесс работы с программным кодом.
На этом наша статья завершается. Сегодня мы представили вам две подробные инструкции по работе с кодом с помощью онлайн-сервисов. Надеемся, эта информация была полезной и помогла определиться с выбором наиболее подходящего веб-ресурса для работы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Какой программой открыть файл HTM
Прежде всего, открыть файл htm можно : Firefox, IE, Opera (в Windows), Apple Safari (для Mac OS) и др.
Если у вас Windows, то подойдут такие приложения для разработки, как Microsoft Visual Studio 2010 и Adobe ExtendScript. Под Mac OS используются Adobe GoLive, Adobe Creative Suite for Mac. Кроме того, существует кроссплатформенная программа Adobe ColdFusion Builder 2.
Соответственно, если вы используете Linux, то вам пригодятся Opera for Linux или Firefox for Linux, Konqueror(браузер), текстовый редактор gedit или GNU Emacs.
So, what’s ICEcoder?
ICEcoder is a browser based code editor, which provides a modern approach to building websites. By allowing you to code directly within the web browser, online or offline, it means you only need one program (your browser) to develop sites, plus can test on actual web servers. After development, you can also maintain the website easily, all of which make for speedy and smart development.
Because it can be web based you can use it from any internet enabled computer with a modern browser and because it’s built with commom web languages, you can customise it to your liking, integrating with online services. If you’d like to use it as a desktop code editor, no problems, you only need PHP 7.0+, so you can use on Linux and on PC via WAMP or XAMPP and Mac via MAMP (or another PHP installation).
Как установить
Дадут ли в декабре пенсию за январь 2021 года?
В январе страна уходит на длительные выходные. Банки и Почта России будут работать по особому графику. А потому, если судить по опыту прошлых лет, выплата пенсий за январь начнется заранее — уже в декабре.
«На протяжении многих лет действует практика, которая предусматривает досрочную выплату январских пенсий некоторым пенсионерам», — говорит заместитель председателя Комитета Совета Федерации по социальной политике Елена Бибикова.
В этом году планируется, что досрочно, в конце декабря, пенсию за январь получат люди, которым выплаты доставляются в период с 1 по 3 число включительно.
Точные графики выдачи денег пока официально не обнародованы. Но, судя по этому году, ПФР уже примерно с 25 декабря начнет перечислять средства Почте России, а с 27 декабря — в банки.
В частности, пенсии и пособия за 1-8 января 2021 года начнут поступать на банковские карты россиянам уже с 30 декабря.
Пенсии будут доставлены в конце декабря. Сумма придет полностью — за весь январь», — пояснила сенатор Елена Бибикова.
А вот тем, кто получает пенсии на почте, все же придется подождать денег до Нового года. Почта России, скорее всего, начнет выплаты с понедельника, 4 января 2021 года.
Однако, заметим, что точный график выплаты январской пенсии будущего года пока официально не представлен.
запятых | Правила пунктуации
Губанов – домой поисковики
O
| object-fit | Указывает, как содержимое заменяемого элемента должно быть установлено в поле, установленное его используемой высотой и шириной |
| object-position | Задает выравнивание заменяемого элемента внутри его поля |
| opacity | Задает уровень непрозрачности для элемента |
| order | Задает порядок гибкого элемента по отношению к остальным |
| orphans | Задает минимальное число строк, которые должны быть оставлены в нижней части страницы при возникновении разрыва страницы внутри элемента |
| outline | Задает все свойства структуры в одном объявлении |
| outline-color | Задает цвет контура |
| outline-offset | Смещение контура и его выводит за пределы края границы |
| outline-style | Задает стиль контура |
| outline-width | Задает ширину контура |
| overflow | Указывает, что происходит, если содержимое переполнено полем элемента |
| overflow-wrap | Указывает, может ли обозреватель разрывать строки в словах, чтобы предотвратить переполнение (если строка слишком длинная, чтобы вместить ее содержащее поле) |
| overflow-x | Указывает, следует ли обрезать левый/правый край содержимого, если оно переполнено областью содержимого элемента |
| overflow-y | Указывает, следует ли обрезать верхний/нижний край содержимого, если оно переполнено областью содержимого элемента |
What Can You Do With This Online WYSIWYG Editor
The control panel above the HTML source editor lists the most important commands:
– Revert the text back to the state before the cleaning or execution of any other major event. The visual editor has its own Undo button.
– The fresh page command starts a new document. The same feature is listed below File / New document.
– Deleting the new lines from the HTML code you can compress the source code.
– Define replacement rules and execute them. Use the plus button to define new rules and the recycle bin to remove one.
– Fill the page with meaningless writing to fill gaps or experiment with the layout.
– Pick a color from the palette and use them with the easy Click and Copy feature. Save the active colors for later use or use the advanced color mixer by RGBColorCode.com
– Activate automatic scroll. The two editors will scroll together when this option is enabled.
– Adjust the font size according to your preferences.
– Set up the cleaning options here. Your settings will not be lost when you leave the website. Click the header to select/disable all options.
Clean – Execute all options that are checked in the settings (see gear icon above).
Other important editing features
You can try these HTML editor features to practice and to maximize your coding efficiency.
- Document converter – To convert any visual document like Excel, PDF, Word to HTML just paste the doc in the visual editor and the markup will show up instantly on the right.
- Online text editor – Compose documents, just like in a rich text editor. Use the control panel to include images, tables, headings, lists and other items to your paper.
- Copy — paste – The editor won’t allow you to save the documents. For this you have to copy your generated code into a blank text file, change its extension to .html and open it in a web browser.
- Work with tables – Using the WYSIWYG editor panel you can create a table of any dimmension in only 2 clicks. There’s a cleaning option to convert them to styled DIV tags.
- Undo – Both editors have this function which allows to revert back the document to a previous state, ie. before the cleaning has been performed.
- Interactive demo – Take a 4-step tour going through the features clicking the Quick Tour menu item. Learn how to use the redactor and experiment with the demo text.
Зачем использовать онлайн-редакторы HTML?
Одно из ключевых преимуществ онлайн-редакторов заключается в том, что они могут работать непосредственно в браузере. При использовании отдельных редакторов, таких как Notepad или TextEdit, изменения в написанной разметке приходится сохранять в отдельный файл, загружать его в браузер, просматривать, а затем возвращаться в редактор для внесения изменений, что довольно неудобно. Онлайн-редактор динамически обновляется по мере того, как вы пишете разметку и вносите изменения, поэтому нет необходимости переключаться между окнами. Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
В свою очередь, онлайн-редакторы можно использовать на любом компьютере при наличии интернет-подключения.
CKEditor
CKEditor – WYSIWYG – редактор, доступный в платной и бесплатных версиях.
Особенность данного редактора заключается в сравнительно малом размере и отсутствии необходимости установки на стороне клиента.
Программа интегрирована с большинством современных языков – ASP, ASP.Net, Java, JavaScript, Perl, PHP, Python, Ruby и с системами управления содержимым – Drupal, Plone.
Для ознакомления с функционалом утилита существует демо-версия, доступная на официальном сайте в соответствующем разделе.
Краткий алгоритм установки редактора на сайт.
Первое, что необходимо сделать – это скачать последнюю версию (можно здесь), там же можно выбрать одну из версий (минимальная, стандартная, полная) и язык интерфейса.
Распаковываем архив с редактором и загружаем содержимое каталога в корневую директорию сайта или CMS.
В коде страницы, следует загрузить основной код и вставить элемент textаreа, после чего следует выполнить инициализацию (рекомендуем делать после того, как объектная модель документа будет готова).
К достоинствам программы следует отнести отсутствие платы за утилиту, поддержку русскоязычного интерфейса, довольно широкий функционал, который можно наращивать в зависимости от потребностей разработчика (благодаря использованию плагиновой архитектуры), сохранение чистого HTML-кода.
Способ 3: DirtyMarkup
В завершение хотим поговорить об онлайн-редакторе DirtyMarkup, который значительно отличается от разобранных выше тем, что он не предназначен для написания кода с нуля, а используется для его приведения к нормальному форматированию в автоматическом режиме.
- На сайте DirtyMarkup переключитесь в режим «JS», щелкнув по соответствующей кнопке.

Теперь в сам редактор можно вставить весь код, который должен быть отформатирован.

Задайте для него табуляцию, длину линий, тип фигурных скобок и дополнительные параметры, отметив их галочками.

Примените параметры редактирования, кликнув «Clean».

Остается только скопировать полученное содержимое в правильном форматировании, чтобы далее использовать его в среде разработки или другом онлайн-редакторе JavaScript.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Простые HTML онлайн редакторы
Cut Editor
Данный визуальный HTML редактор многие считают эталоном, так как его панель настройки содержит практически всё, что только может придумать вебмастер – смайлики, youtube видео, даже возможность вставки кода с подсветкой тегов для улучшения восприятия.
В Cut Editor реализовано переключение трех режимов:
- Визуальный;
- Режим работы с кодом;
- Предварительный просмотр результата.
Переключение идет вкладками в нижней части окна редактора.
Данный WYSIWYG HTML редактор может быть интегрирован в любой сайт, инструкцию найдете там же у разработчиков. Панель управления можно изменить, для этого над формой есть окно с выпадающим списком, предлагающим 5 наборов управляющих кнопок.
CKEditor
Данная разработка не просто онлайн HTML-редактор, а встраиваемый модуль, который можно установить на любой сайт, поэтому встречается он на многих ресурсах. При желании, вы можете разместить его и на своем проекте – для этого возьмите исходники тут – ckeditor.com.
Действующий модуль редактора работает тут.
Это WYSIWYG редактор с большим количеством функций. Здесь есть и форматирование текста и вставка гиперссылок и даже онлайн проверка орфографии.
Оформляете страницу нужными кнопками, а в конце переключаете с визуального отображения на готовый HTML код кнопкой «Источник».
Rendera
Двухоконный онлайн HTML 5 редактор – удобен тем, что на одном экране вы можете работать одновременно с кодом и видеть результат вносимых правок. Данный редактор не подойдет для людей совсем не владеющих HTML, так как нацелен на работу непосредственно с кодом. В стандартном наборе, есть только 5 элементов для быстрой вставки – это маркированный список, таблица, картинка, форма и выбор. Все остальное придется прописывать самостоятельно с помощью тегов.
Изменения в коде воспроизводятся в визуальной части не в реальном времени, а после нажатия кнопки «Render».
Редактор умеет работать с CSS и JavaScript.
Vulk
Крайне простой встраиваемый HTML редактор WYSIWYG типа. Минимум настроек, легкий вес и простота позволяют добавить его куда угодно, исходники скачиваются прямо с сайта разработчика – всё на русском языке.
В наборе панели управления есть все наиболее востребованные функции – простенько, но со вкусом.
Внизу есть вкладки для переключения онлайн редактора с визуального в HTML режим.
JSBin
Простой двухоконный онлайн редактор с поддержкой HTML, CSS и JS кода. В левой части мы пишем теги и вставляем нужный контент, а в правой смотрим, что из этого получается в режиме реального времени. Подсветка тегов позволяет следить за правильностью синтаксиса. Удобен для отладки Java скриптов, работа которых не поддерживается во многих визуальных редакторах.
Переключение на нужный тип кода расположено над рабочей областью.